Учебное пособие по SVG: как сделать изображение полноэкранным
Опубликовано: 2022-12-18SVG — это формат изображения, который используется для создания двухмерной векторной графики . Преимущество использования SVG по сравнению с другими форматами изображений заключается в том, что его можно масштабировать до любого размера без потери качества. Это делает его идеальным для создания изображений, размер которых необходимо изменить, таких как логотипы или значки. Чтобы сделать изображение из SVG полноэкранным, вам нужно использовать атрибут viewBox. Атрибут viewBox определяет координаты области просмотра SVG. Установив для атрибута viewBox значение 0 0 100 100, вы сделаете изображение SVG шириной 100 пикселей и высотой 100 пикселей. Это заставит изображение заполнить весь экран. Если вы хотите узнать больше о SVG, ознакомьтесь с этим руководством.
Если вы напишите что-то в редакторе HTML , это будет содержаться в заголовке шаблона HTML5. CSS можно применить к вашему Pen, используя любую таблицу стилей, которую вы найдете в Интернете. Обычной практикой является использование префиксов поставщиков для свойств и значений, необходимых для работы. Вы можете создать сценарий для своей ручки из любого места в Интернете. Если вы введете здесь URL-адрес, он будет добавлен в том порядке, в котором вы включили его перед JavaScript в Pen. Если скрипт, который вы связываете, имеет расширение файла, принадлежащее препроцессору, мы попытаемся обработать его, прежде чем сможем применить.
Как мне сделать Svg подходящим для моего экрана?

На этот вопрос нет универсального ответа, так как лучший способ сделать графику SVG подходящей для вашего экрана зависит от конкретной графики и общего дизайна вашего веб-сайта или приложения. Тем не менее, некоторые советы о том, как сделать графику SVG подходящей для вашего экрана, включают в себя: Убедитесь, что размер графики соответствует размеру экрана или устройств, на которых он будет просматриваться. - Использование методов адаптивного дизайна, чтобы графика могла регулировать свой размер и форму в зависимости от размера экрана, на котором она просматривается. - Использование атрибута viewBox в элементе SVG для управления масштабированием и размером изображения в окне браузера.
Как исправить размер SVG?
Вы можете установить viewBox для одной из высоты или ширины, просто перетащив его на свой *svg. Общее соотношение сторон будет скорректировано, чтобы браузер соответствовал соотношению сторон viewBox.
Преимущества и недостатки использования Svg
Векторную графику, созданную с помощью SVG, можно увеличивать или уменьшать без потери качества, но убедитесь, что выбранный вами размер влияет на качество рендеринга. Если SVG достаточно велик, чтобы его можно было отобразить на странице без необходимости увеличения, его можно использовать для экономии полосы пропускания и времени обработки. Когда SVG слишком велик, чтобы поместиться на странице без изменения размера, он может загружаться дольше и может быть отклонен некоторыми браузерами.
Можно ли растянуть Svg?
Изображение фиксированного размера в формате SVG будет обрабатываться аналогично растровому изображению по размеру. Убедитесь, что вы включили saveRatio%C2%B0 в свой SVG, когда пытаетесь растянуть его до другого соотношения сторон с помощью CSS, например, растянув его по фону страницы.
Преимущества и хитрости использования Svg
Используя формат файла SVG, вы можете создавать логотипы, значки, иллюстрации или любой другой тип графического проекта . При наличии определенных знаний и терпения вы сможете использовать sva для создания красивой и отзывчивой графики. Большинство приложений автоматически включают атрибуты ширины и высоты, что особенно важно при использовании SVG. В результате современные браузеры могут реагировать на SVG таким образом. Нет необходимости выполнять этот шаг вручную, если вы обрабатываете большое количество SVG или спешите.

Можно ли увеличить SVG?
Когда вы работаете с файлом SVG, вы можете либо загрузить его, либо перетащить в редактор. Нажав на SVG, вы также можете изменить круглые указатели на его краях. Перетащите активированные углы, чтобы увеличить или уменьшить векторный файл .
Как бы просто это ни казалось, ретушь изображений возможна. Это не всегда было так просто, но это того стоило. Изменить размер файла SVG можно одним из двух способов. Создайте XML с правильной шириной и высотой. Вы можете извлечь файл SVG с помощью текстового редактора. На изображении ниже должны быть видны строки кода. CSS — еще один вариант. Однако, установив «ширину» и «высоту» на «0» и «1» соответственно, вы не измените ситуацию.
Вы можете указать размеры в пикселях следующим образом: ширина логотипа = размеры в пикселях. 60 х 60 - это 60 пенсов в высоту. 30 пикселей. Вы также можете использовать проценты для установки размеров, например: * ширина логотипа =. Высота 60 дюймов равна высоте 60 дюймов. Это предложение имеет ранг 30%. Если вы используете один и тот же файл SVG на нескольких устройствах, его можно масштабировать автоматически без повторного масштабирования. Высота и ширина являются атрибутами элемента SVG, но поскольку они указываются не в пикселях, а в любых единицах, они не особенно полезны. Когда Illustrator CC используется для экспорта файлов SVG, они являются «адаптивными», что означает, что они не включают атрибуты высоты или ширины. Это возможно, но также возможно, что вы хотите форсировать размеры. Например, вы можете использовать SVG в качестве логотипа на своем веб-сайте, но вы должны указать определенный размер.
Можно ли увеличить файлы Svg?
Возможности PNG хорошо подходят для очень высоких разрешений, но их возможности расширения ограничены. Векторные файлы, с другой стороны, состоят из сети линий, точек, фигур и алгоритмов, построенных из математической сети линий, точек, фигур и алгоритмов. Разрешение их разрешения может быть увеличено до любого размера без потери его целостности.
Имеет ли значение размер Svg?
Поскольку SVG является векторным форматом , размер не зависит от указанного вами размера, а макет выполняется с использованием математических вычислений. Однако если SVG отображается на странице, а затем изменяется его размер, он может казаться больше при просмотре на этапе визуализации.
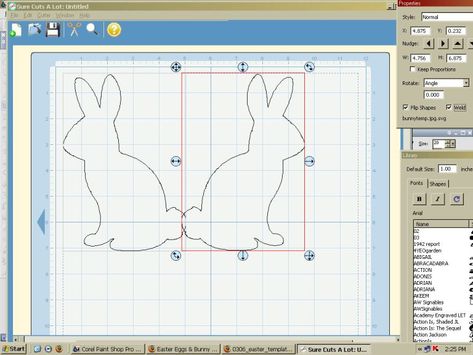
Можете ли вы изменить размер файлов Svg для Cricut?
Если вы загружаете чрезмерное количество файлов, размер которых в проекте может достигать 23,5 дюйма, Cricut Design Space автоматически изменяет их размер до максимального размера 23,5 дюйма, что приводит к увеличению размера проекта. В этом уроке мы покажем вам, как изменить размер файлов SVG в Cricut Design Space до нужного размера.
Как изменить размер значка Svg?

Если вы хотите изменить размер значка SVG , вы можете сделать это, установив атрибуты ширины и высоты значка. Вы также можете установить атрибут viewBox, чтобы управлять масштабированием значка.
Высота и ширина значков установлены на 1em в настройках по умолчанию, и они динамически изменяются в зависимости от соотношения ширины значка к высоте. Это позволяет вам изменять размер значка , регулируя размер шрифта в таблице стилей или в стиле, аналогично тому, как вы изменяете размер шрифта значка. Вы также можете указать размеры, используя такие атрибуты, как ширина данных и высота данных. Когда вы установите ширину значений на 56 и высоту на 128, они будут скорректированы соответствующим образом (см. Раздел «Выравнивание» ниже). Изображения растягиваются, если соотношение ширины и высоты других изображений задано неправильно. Например, одна иконка имеет размер 24×24, но вы устанавливаете для одного размера значение 40, а для другого — 24? Иконки могут отображаться в их размерах с помощью box-shadow.
