Атрибут SVG ViewBox: как управлять отображением графики
Опубликовано: 2023-03-05SVG viewBox — это атрибут графики SVG, который позволяет вам управлять отображением графики. Атрибут viewBox используется для установки новой системы координат для графики. Эта система относится к верхнему левому углу окна просмотра. Значение атрибута представляет собой список из четырех чисел: min-x, min-y, ширина и высота. Четыре числа представляют координаты x и y верхнего левого угла viewBox, а также ширину и высоту viewBox.
Это позволяет нам заполнить любой контейнер нашими SVG, скажем, у нас есть изображение маленькой птицы. Когда viewBox правильно расположен, это изображение будет масштабировано до размеров его контейнера. ViewBox также позволяет нам скрыть часть изображения, что может быть чрезвычайно полезно для анимации. Когда мы обрезаем изображения, viewBox — отличный инструмент для использования. Эта функция будет использоваться для создания анимированного облака, движущегося по небу. Единственное, что нам нужно сделать, чтобы анимировать это, это изменить значение min-x для viewBox. Поскольку сохранение RatioAspect может оказаться слишком сложным, я удалил его из этой статьи.
Окно просмотра похоже на второй набор виртуальных координат — все векторы внутри SVG будут использовать окно просмотра, и вы можете управлять фактической высотой, шириной и другими свойствами SVG, не затрагивая внутреннюю часть окна просмотра. Гораздо проще использовать viewBox в SVG. SVG был бы невозможен без него.
После этого просто установите для viewBox на вашем svg высоту или ширину по умолчанию. Общее соотношение сторон в браузере будет скорректировано в соответствии с окном просмотра.
Если вы хотите получить эквивалентное преобразование после удаления viewBox, просто окружите содержимое SVG элементом группы. После этого превратите это в эквивалентное преобразование. Чтобы вычислить эквивалентное преобразование, объедините масштаб и перевод. В результате новая высота теперь составляет 32 фута.
Что такое Viewbox в изображении Svg?

ViewBox в изображении SVG определяет координаты видимой части изображения. Это удобный способ обрезать или изменить размер изображения.
Это ограничение особенно заметно при попытке анимировать файл .Vw. Чтобы анимировать SVG, вы должны использовать JavaScript для установки значения элемента viewBox. Если вы хотите использовать анимацию для создания динамического эффекта в SVG, это ограничение может вас разочаровать. К счастью, есть решение. В CSS мы можем использовать атрибут преобразования SVG , чтобы установить значение viewBox. Этот атрибут доступен как в CSS, так и в SVG и может использоваться для указания значения viewBox в формате XML. Однако этот метод ограничен двумя условиями. Первое ограничение заключается в том, что оно поддерживается не всеми браузерами. Второе ограничение заключается в том, что атрибут преобразования доступен не для всех атрибутов представления.
Окно просмотра: что это такое и как его использовать
Когда вы создаете документ SVG, браузер создает для вас область просмотра. Хотя область просмотра — это размер документа, она не включает границы или поля. Чтобы просмотреть весь документ в окне просмотра, используйте SVG. Окно просмотра также можно использовать для ограничения размера изображения, отображаемого в браузере. Окно просмотра документа — это размер документа, поэтому вы не можете видеть поля или границы. Окно просмотра — это инструмент, который позволяет просматривать только часть изображения. Очень важно понимать, что область просмотра имеет решающее значение для определения того, какую область может видеть пользователь. Один из способов — использовать область просмотра для одновременного просмотра всего документа SVG , а другой — использовать область просмотра только для просмотра части документа.
Что такое блок Viewbox?

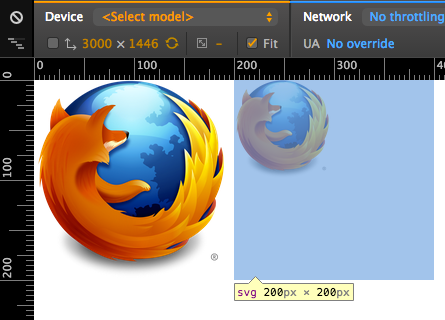
Окно просмотра позволяет вам указать, как единицы измерения в элементах сопоставляются с размером, используя безразмерные числа в элементах. Чтобы координаты x были простыми, нужно сначала рассмотреть линейку. Согласно вашему окну просмотра, ваша линейка будет иметь 1500 единиц, что на 200 пикселей больше, чем у svg.
Что такое SVG-единицы?
В SVG идентификаторы единиц длины следующие: em, ex, px, pt, pc, cm, mm и проценты. После установки ширины и высоты элемента SVG браузер создает систему координат окна просмотра и пользовательскую систему координат.
Отличный способ создания векторной графики: Svg
Изображение может быть векторной иллюстрацией , логотипом, значком или графикой, созданной с помощью векторной графики. Графические дизайнеры, которые хотят создавать высококачественную графику, которую можно масштабировать на различных устройствах, найдут ее очень привлекательной. Из-за небольшого размера файлов SVG их можно легко передавать через Интернет.
Что такое область просмотра SVG?

Окно просмотра SVG представляет собой прямоугольную область в системе координат SVG . Он используется для обрезки рисунка по умолчанию. Размер области просмотра определяется атрибутами ширины и высоты элемента.
Окно просмотра, также известное как раздел SVG, обеспечивает видимое представление файла. ViewBox позволяет нам указать, сколько графики должно растягиваться, чтобы соответствовать элементу контейнера. Когда область просмотра и область просмотра не имеют одинакового отношения ширины к высоте, атрибут saveAspectRatio указывает браузеру, как отображать изображение. ViewBox и viewport — это два свойства, определяющие представление изображения в формате ViewSVG . Когда дело доходит до определения источника области просмотра, минимальные значения определяют точку, в которой область просмотра в родительском элементе начинает совпадать с областью просмотра.

Понятно, что файлы SVG могут быть полезны для графики, но они не годятся для отображения фотографий. Фотографии в формате JPEG выглядят лучше, потому что они имеют больше пикселей и с большей вероятностью будут поддерживаться современными браузерами. Поскольку только современные браузеры поддерживают отображение файлов SVG, если вы хотите отобразить высококачественное изображение на своем веб-сайте или в блоге, вы должны использовать другой формат файла.
Svg Viewport: важный атрибут
Другими словами, область просмотра для изображения SVG указывает, где изображение может отображаться в определенное время. Размер области просмотра может быть установлен на любой желаемый размер; однако в любом размере будет видна только часть изображения. Окно просмотра можно масштабировать с помощью атрибутов ширины и высоты элемента svg>.
Пример окна просмотра Svg
Атрибут svg viewbox — это пример того, как вы можете указать область просмотра SVG. Он принимает четыре значения: верхнюю левую координату x, верхнюю левую координату y, ширину и высоту. Требуются все четыре значения, и они должны быть в таком порядке.
Это текст, который появляется в HTML-редакторе базового шаблона HTML5, который используется для создания HTML-тега body. Вы можете перейти к более сложным элементам, нажав здесь. CSS можно применить к вашему Pen, используя любую таблицу стилей в Интернете. Вы можете использовать свою ручку, чтобы добавить любой сценарий, который вы хотите в Интернете. URL-адрес будет добавлен сюда первым, в том порядке, в котором вы их укажете, прежде чем JavaScript будет добавлен в Pen. Мы попытаемся обработать расширение файла препроцессора, если скрипт, на который вы ссылаетесь, относится к препроцессору.
Svg Viewbox Адаптивный
Окно просмотра svg — это интерактивный способ просмотра векторной графики в Интернете. Это адаптивное окно просмотра, которое позволяет легко просматривать векторную графику на небольших экранах. Окно просмотра можно масштабировать и панорамировать для просмотра различных частей изображения.
Несмотря на присущую ему масштабируемость, адаптивные изображения в формате SVG создавать сложно. В некоторых случаях вы не сможете изменить ширину и высоту элемента. Чтобы заставить его работать во всех браузерах, мы должны сначала интегрировать содержимое нашей страницы с адаптивным элементом SVG в три этапа. В приведенном ниже коде предполагается, что изображение SVG должно соответствовать размеру страницы (или, по крайней мере, размеру родительского контейнера). Процент padding-bottom представляет собой отношение высоты иллюстрации к ее ширине. В этом случае высота viewBox документа вычисляется путем умножения его ширины на высоту.
Сделайте ваш Svg отзывчивым
Формат векторной графики можно увеличивать или уменьшать с точки зрения качества без потери исходного качества. Не всегда возможно или желательно изменить размер изображения sva . При возникновении таких ситуаций может потребоваться отзывчивый контейнер для защиты SVG. Как только контейнер будет на месте, нужно увеличить viewBox, чтобы вместить SVG. ViewBox — это область вокруг SVG, которая отображается в любом браузере. Для его установки можно использовать свойство CSS или ширину и высоту svg. Чтобы сделать ваш SVG отзывчивым, сначала удалите атрибуты высоты и ширины. В случае фиксированной высоты или ширины SVG сохранит эту высоту или ширину, что ограничит его отзывчивость. Затем поместите адаптивный контейнер поверх SVG. Когда контейнер установлен, viewBox необходимо увеличить, чтобы разместить SVG.
Содержимое центра Svg Viewbox
Окно просмотра svg — это способ определить видимую область изображения svg. Поле просмотра определяется четырьмя атрибутами: x, y, ширина и высота. Эти атрибуты определяют прямоугольник в пользовательском пространстве, который сопоставляется с границами окна просмотра, установленными атрибутами ширины и высоты корневого элемента «svg». По умолчанию атрибуты x и y определяют верхний левый угол окна просмотра.
В CodePen содержимое тела и тегов в шаблоне HTML5 содержится в редакторе HTML. Если вы хотите добавить классы, влияющие на весь документ, вам сюда. CSS можно использовать для всех функций вашего пера, используя любую таблицу стилей, доступную в Интернете. Ваша ручка может быть запущена с помощью сценария, который можно запустить из любого места в Интернете. Укажите URL-адрес здесь, и мы добавим его в ваш JavaScript в порядке появления пера. Если скрипт, на который вы ссылаетесь, имеет расширение файла, включающее препроцессор, мы попытаемся обработать его перед применением.
Как центрировать элемент Svg
Элемент svg можно центрировать с помощью style="text-align: center;", или вы можете центрировать его с помощью style="display: block; поле: авто;” внутри родительского элемента элемента. В этом случае svg центрируется в области просмотра и поле просмотра родительского элемента, но если вы хотите, чтобы svg центрировался самостоятельно, вы должны использовать другой метод.
Svg Viewbox Ширина Высота
Окно просмотра svg — это система координат, определяемая шириной и высотой элемента SVG. Он используется, чтобы сделать систему координат более гибкой, позволяя изменять ширину и высоту элемента, не влияя на положение элементов в SVG.
