SVG против AI: как сохранить файл Illustrator как SVG
Опубликовано: 2022-12-31SVG, или Scalable Vector Graphics, — это формат файла, который позволяет создавать векторную графику, которую можно масштабировать до любого размера без потери качества. Illustrator — это программа для векторного графического дизайна от Adobe, которую можно использовать для создания иллюстраций, логотипов и другой графики. Хотя Illustrator изначально может экспортировать файлы SVG , есть несколько вещей, которые вам нужно знать, прежде чем делать это. В этой статье мы рассмотрим, как сохранить файл Illustrator в формате SVG, какие настройки использовать и как устранять любые потенциальные проблемы.
Существует несколько способов рисования SVG из Illustrator, каждый из которых немного отличается. Файл, например, можно экспортировать как экспорт. Файл SVG — лучший выбор для оптимизации сети. сохраненные файлы Illustrator имеют размеры файлов, которые на несколько порядков больше, чем те, которые были бы включены в готовую для Интернета версию Illustrator. Это, безусловно, полезно для Интернета. При экспорте SVG относительно просто разработать веб-браузер. Нет документации для Illustrator, дополнительных метаданных и странного типа документа.
В версии CC 2017 Illustrator представил новый метод «Файл» > «Экспорт…», который был специально разработан для экспорта на цифровые устройства. Мы можем выбрать нашу иллюстрацию различными способами и экспортировать нужные части, выбрав «Редактировать» — «Экспорт» в меню «Параметры». На первый взгляд кажется, что он использует ту же систему, что и экспорт, что означает, что вы получите результаты, удобные для Интернета. Он также имеет панель «Экспорт активов», которая позволяет перетаскивать фрагменты художественных работ, предназначенные для использования отдельно от других фрагментов.
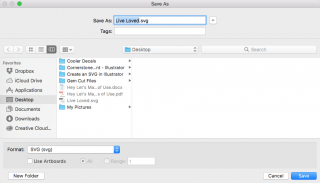
В результате вы сможете сохранить свой рисунок Office Visio. Вы можете изменить поле «Тип файла» на «Масштабируемая векторная графика (svg)», щелкнув «Сохранить как» в меню «Файл».
Чтобы экспортировать файл, выберите его в меню «Файл», а затем экспортируйте как… Может показаться, что вы собираетесь сохранить изображение, не имея возможности экспортировать его. Благодаря этой кнопке перед сохранением файла создается новое окно.
Вы можете бесплатно скачать конвертер JPG в SVG онлайн. Вы можете быстро и легко преобразовать изображение JPG в вектор с помощью бесплатного конвертера JPG в SVG от Adobe Express.
Сделайте ваши изображения более привлекательными, комбинируя их. Метод одним щелчком мыши позволяет легко конвертировать файлы масштабируемой векторной графики (SVG) в файлы PDF. Преобразуйте преобразованные файлы, чтобы использовать их для ручной резки, лазерной гравировки и печати. Если вам понадобится сослаться на файлы SVG позже, вы можете сохранить их в своем Dropbox или на диске Google.
Как сохранить файл Illustrator как Svg?

Вы можете экспортировать свою работу в формате svg, выбрав «Файл» > «Экспорт» > «SVG (svg)». Если вы хотите экспортировать содержимое ваших монтажных областей в виде отдельных файлов SVG , убедитесь, что вы используете монтажные области. Когда вы нажимаете «Экспорт», вы можете получить доступ к диалоговому окну «Параметры SVG».
Adobe Illustrator — это программа, которая позволяет создавать файлы масштабируемой векторной графики. Если вы уверены в своих способностях кодирования и знакомы с основами, вы можете запрограммировать его самостоятельно. Вы должны знать несколько вещей при создании SVG. Выберите параметр Presentation Attributes или All Glyphs в меню Advanced Options, чтобы вернуть использованный шрифт. Если вы заинтересованы в том, чтобы сделать ваш SVG-файл более доступным для программ чтения с экрана, мы создали руководство о том, как сделать ваш SVG-файл более масштабируемым. Если вы хотите создать SVG-файл с учетом размера, перейдите в правый нижний угол и нажмите «ОК».
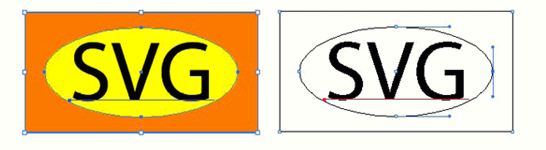
В этой статье я познакомлю вас с форматом SVG, который используется для создания векторных иллюстраций и графики. Стандарт Scalable Vector Graphics (SVG) — это формат файла, для которого создан этот файл. Изображения можно масштабировать без потери разрешения в результате сжатия при использовании файлов sva. Adobe Illustrator и Inkscape — два наиболее широко используемых формата файлов для открытия файлов SVG. Когда вы откроете файл SVG в Illustrator, вы увидите множество объектов. Это объект документа, и он первый, который вы увидите. Вся информация о странице, включая размеры страницы и текущий отображаемый слой, хранится в этом объекте. Объект документа может перемещать объекты на странице и изменять их размер. Следующий объект, который появится, будет объектом рисования. Каждый рисунок на странице имеет отдельный объект, содержащий всю его информацию. Объект рисования можно использовать для добавления на страницу линий, кругов и других фигур. Объект заполнения — это последний объект, который появляется. Информация о заливке и цвете этого объекта — это все, что нужно для определения его прозрачности. На странице вы можете применить цвет к линиям, кругам и другим фигурам, используя объект заливки.
Преимущества использования файлов Svg для графического дизайна
Файл SVG подходит для широкого круга приложений и может быть отредактирован с помощью любого текстового редактора. Вы можете использовать их для создания графики для веб-сайтов, приложений и даже печатных материалов. Файл SVG можно увеличивать или уменьшать без потери четкости или качества масштабируемым образом. Если вы графический дизайнер, вы, вероятно, захотите подумать об использовании формата SVG. Поскольку файлы легко редактировать, формат файла SVG можно использовать в различных приложениях. Кроме того, масштабируемость позволяет увеличивать их без потери качества.
Может ли Adobe Illustrator создавать файлы Svg?
Вы можете преобразовать файлы SVG в файлы .VNG с помощью Adobe Illustrator. форматы векторной графики, которые можно использовать для создания более подробной и точной графики, чем в Photoshop или Adobe Inkscape. Поскольку векторные файлы можно редактировать в таких программах, как Illustrator, их можно экспортировать в виде изображений или файлов PDF.
Формат файла масштабируемой векторной графики (SVG) представляет собой формат файла, основанный на линиях и точках. Из-за этого формат файла идеально подходит для большинства режущих машин, представленных на рынке. Когда дизайн необходимо изменить, вы можете повторно открыть векторные файлы в Adobe Illustrator. В этом руководстве вы узнаете, как создать SVGS в Illustrator. Блуждающие узлы и открытые пути иногда трудно увидеть, потому что они могут быть скрыты в слоях проекта или казаться маленькими или невидимыми. Это один из многих шагов, которые мне нужно предпринять, чтобы ничего не пропустить. Если вы закончили свой дизайн и устранили все недостатки, вам нужно будет создать составной путь.
Вы можете использовать этот метод, чтобы гарантировать, что ваше программное обеспечение для проектирования раскройной машины распознает дизайн как один слой. В режиме предварительного просмотра я предпочитаю увеличивать контуры, чтобы не было неровных краев, когда это гладкие контуры. После того, как вы закончите это, вы можете выбрать «Просмотр» в раскрывающемся меню, чтобы вернуться в режим предварительного просмотра.
Когда дело доходит до интерактивной графики, мы можем создавать ее с помощью файлов SVG. Диаграммы, диаграммы, логотипы и иллюстрации — это лишь некоторые из типов диаграмм и диаграмм, которые можно создавать с их помощью. Веб-макеты также можно создавать с помощью файлов svg. Их также можно использовать для создания меню или нижнего колонтитула.
Экономия денег с помощью файлов SVG — отличный способ сэкономить деньги. Inkscape и GIMP — это два бесплатных программных инструмента, которые можно использовать для создания файлов svg. Коммерческие программные продукты, такие как Adobe Illustrator и CorelDRAW, также можно использовать для создания файлов svg.
Используя файл SVG, вы можете создавать интерактивную графику.
Adobe Illustrator — лучший инструмент для создания файлов Svg
Создание файлов SVG можно выполнить с помощью Adobe Illustrator. Вы можете легко загружать векторные иллюстрации на свою любимую платформу социальных сетей, используя простые инструменты, предоставляемые приложением.
Является ли файл AI таким же, как Svg?

Файлы AI немного короче по сравнению с файлами EPS, так как они полностью посвящены векторным изображениям. Поскольку файлы SVG основаны на XML, их можно редактировать с помощью текстового редактора и инструмента для редактирования изображений.
В чем разница между Svg и Eps?
Вы можете легко редактировать векторную графику с помощью Adobe Illustrator, импортировав формат векторной графики под названием SVG. EPS можно экспортировать в различные форматы файлов, включая PDF, PNG и AI, в дополнение к растровой графике. Файлы EPS можно открывать в Adobe Illustrator, но вы также можете открывать их в различных других программах.
Какая программа Adobe лучше всего подходит для Svg?

Поскольку Photoshop является редактором растровой графики, многие пользователи предпочитают создавать и редактировать файлы SVG в Adobe Illustrator, редакторе векторной графики.
Программное обеспечение с открытым исходным кодом, обеспечивающее современную векторную графику, идеально подходит для дизайнеров. До того, как Adobe приобрела Macromedia, она была одним из самых выдающихся сторонников SVG. Java-код Batik включает почти все функции HTML 1.1, а также некоторые функции, изначально предназначенные для HTML 1.2. ImageMagick — популярный инструмент для обработки изображений из командной строки. Благодаря современному браузеру svg поддерживает самые последние функции, такие как маскирование, обрезка, шаблоны, полная графика и группы. Есть несколько известных графических инструментов, экспортирующих в формате SVG, включая xfig и gnuplot. В Интернете JSXGraph поддерживает VML, SVG и холст.
Что делать, если вам не нужно распечатывать PDF? Что делать, если вам нужно вывести PDF с некоторыми изменениями? Это именно то, что может сделать Adobe Illustrator. Перед экспортом PDF-файла вы можете внести необходимые изменения в Illustrator. В результате вы получаете значительное преимущество перед другими, кто использует эту технологию.
В результате, если вы ищете быстрый и простой в использовании конвертер SVG, который создает высококачественные PDF-файлы, Adobe Express — идеальный инструмент для вас. Перед экспортом файла убедитесь, что у вас настроен Adobe Illustrator для внесения необходимых изменений.
Параметры Illustrator «Сохранить как Svg»
Сохранение в виде файла SVG дает вам некоторые преимущества по сравнению с сохранением в виде файла JPG или PNG. Файлы SVG обычно меньше по размеру, что означает, что они загружаются быстрее. Их также можно масштабировать до любого размера без потери качества, что идеально подходит для иллюстраций, размер которых необходимо часто изменять. Недостатком является то, что не все программы могут открывать или редактировать файлы SVG, поэтому вам может потребоваться преобразовать их в другой формат, если вам нужно внести изменения.
Как убедиться, что ваш шрифт остается прежним при сохранении в виде Svg
Вы можете использовать SVG, чтобы сохранять свои проекты на нескольких устройствах и сохранять их одинаковыми. Однако, если вы недовольны используемым шрифтом, вы можете изменить размеры монтажной области Illustrator, выбрав нужные в правом верхнем углу при выборе монтажной области. Вы должны выбрать / выделить свой логотип и обрезать монтажную область, чтобы она точно соответствовала размеру. Это гарантирует, что шрифт, используемый в вашем SVG, идентичен шрифту, используемому в вашей оригинальной иллюстрации.
Adobe Illustrator в SVG
Adobe Illustrator — редактор векторной графики, разработанный и продаваемый Adobe Inc. Это стандартное программное обеспечение для векторной графики, используемое графическими дизайнерами и художниками. Он используется для создания иллюстраций, логотипов, диаграмм и другой графики.
SVG (Scalable Vector Graphics) — это формат векторной графики, поддерживаемый большинством веб-браузеров и устройств. Это формат на основе XML, который используется для создания двухмерной векторной графики.
Adobe Illustrator может экспортировать графику в формат SVG. Это можно сделать, выбрав в главном меню File > Export > SVG (Scalable Vector Graphics). При экспорте в SVG вы можете указать размер, цвет и другие параметры экспортируемой графики.

Являясь частью библиотеки SVG, XML и JavaScript можно использовать для создания веб-графики, которая реагирует на действия пользователя, такие как выделение, всплывающие подсказки, звук и анимация. Благодаря своему компактному размеру полученные файлы можно использовать для создания высококачественной графики для Интернета, печати и даже на портативных устройствах. Тип изображения, которое вы решите использовать, будет определять результат вашего файла SVG. Фрагменты, карты изображений и сценарии можно использовать для добавления веб-ссылок к изображению как части файла sva. Движения указателя и клавиатуры можно использовать для выполнения функций сценариев, таких как эффекты прокрутки. Термин эффект не имеет смысла, если он не состоит из набора свойств XML, описывающих различные математические операции. Когда эффект применяется, целевой объект выбирается над исходной графикой.
Mouseover используется для имитации движения указателя элемента, который может быть включен или выключен. Выбор делается путем перетаскивания кнопки мыши вниз по элементу. События блокировки и выгрузки происходят, когда документ удаляется из окна или фрейма. Вызывая это событие, вы можете реализовать одноразовые функции инициализации для вашего веб-дизайна и дизайна экрана.
Сохранить как SVG Photoshop
В Photoshop в разделе «Файл» > «Экспортировать как» выберите файл SVG. Перейдите в меню «Настройки файла» и выберите параметр «Формат», а затем «Экспорт», чтобы сохранить файл. Если параметр SVG недоступен, вы можете использовать параметр «Использовать устаревший экспорт как», чтобы сделать формат SVG доступным, выбрав Photoshop > «Установки» > «Экспорт».
Существует масштабируемая векторная графика, известная как SVG, которую можно использовать для создания логотипов и других типов гибких изображений. Перейдите в «Файл»> «Экспортировать как», чтобы сохранить файл SVG в Photoshop. Диалоговое окно «Параметры файла» позволяет экспортировать файл в формате .sVG. Эта функция доступна как для однослойного, так и для многослойного экспорта. Если вы хотите сохранить слой как файл SVG, дважды щелкните имя объекта или слоя, чтобы переименовать его. Чтобы использовать кнопки Enter (Windows) или Return (Mac), вставьте .svg в конец слоя. Нажав на «Файл», вы можете выбрать ресурс изображения для создания.
Файл .svg будет находиться в папке, поскольку он был создан с расширением .svg. Пользователи Photoshop, использующие более старые версии, больше не могут экспортировать в формате SVG. При экспорте в виде файла следует использовать метод экспорта. Перед экспортом файла его необходимо преобразовать из изображения в форму. Если вы это сделаете, вы можете использовать другие программы, такие как Adobe Illustrator. Выберите слой «Текст» на панели «Слои», затем нажмите кнопку «Преобразовать в фигуру».
Как сохранить файл Svg в Photoshop
Файл SVG можно сохранить в Photoshop различными способами. Затем в разделе «Файл» вам нужно будет создать файл. При сохранении файла он также будет сохранен. Изменить формат с. JPG в .svg в окне «Сохранить», а затем сохраните. Если вы хотите преобразовать изображение PNG в SVG в Photoshop, вы можете использовать пункт меню «Изображение» редактора изображений. Хотя файл PNG будет иметь то же разрешение, результирующее изображение будет в формате sVG. Однако, если вы хотите использовать SVG в Photoshop, вам нужно использовать функцию, которую Adobe больше не поддерживает. Если вы хотите экспортировать изображения SVG непосредственно из Photoshop, нет необходимости использовать Illustrator. В этом уроке мы покажем вам, как конвертировать файлы PNG или JPG в .VNG с помощью Photoshop. Давайте посмотрим на это поближе.
Illustrator экспортирует слои как SVG
Чтобы экспортировать слои в формате SVG в Illustrator, сначала выберите слои, которые вы хотите экспортировать, на панели «Слои». Затем перейдите в «Файл» > «Экспорт» > «Экспортировать как» и выберите формат SVG. В диалоговом окне «Параметры SVG» выберите нужные параметры и нажмите «ОК».
Послойный экспорт отдельных слоев иллюстратора в файлы sva. Слои нельзя скрыть в SVG. При использовании Videoscribe вы можете анимировать «рисунок-призрак» из других слоев. Однако в изображении много слоев, и вы можете создавать новые файлы AI только для каждого из них. Хотя удаление и отмена действий является жизнеспособным решением, оно также подвергает пользователей опасности. Артборды позволяют мне сохранять SVG, но не позволяют выбирать или экспортировать их. Предпочтительнее экспортировать монтажные области, чтобы сохранить их, а не сохранять в формате SVG.
Плагин экспорта Svg для Adobe Illustrator
Подключаемый модуль экспорта SVG для Adobe Illustrator — это бесплатный подключаемый модуль экспорта, который позволяет Adobe Illustrator записывать файлы в формате SVG (масштабируемая векторная графика). Плагин предоставляет параметры для управления уровнем совместимости SVG , позволяя вам выбирать, какие функции SVG поддерживать. Плагин может быть установлен в Windows или Mac OS и совместим с Adobe Illustrator CC 2015 и более поздними версиями.
Используя Illustrator, вы можете экспортировать изображения SVA в Интернет. Три наиболее распространенных способа сохранить SVG — это перетаскивание, перетаскивание и перетаскивание. Экспорт Это ваша золотая дорога. Встроенный стиль или внутренний CSS, который мы хотим оптимизировать, может быть полезен, если у нас есть массив. VSCA-файл. У вас есть два варианта, если вы используете растровую графику (например, JPG) в своем SVG. Шрифты намного эффективнее, особенно при использовании с большими изображениями.
Вы можете изменить внешний вид своих букв, преобразовав их в контуры с помощью контуров. Возможно, вы имеете дело с проблемой отображения, но это, вероятно, сказывается на вашей производительности и нарушает правила доступности. Если у вас есть несколько SVG с минимальными именами классов, вы в конечном итоге будете стилизовать то, чего не ожидаете, потому что у вас так много. В большинстве случаев лучшим вариантом является использование двузначного числа. Отключая адаптивность, мы добавляем ширину и высоту к базовым SVG. Если мы также определим ширину и высоту в нашем CSS, мы также сможем переопределить то, что мы определили в SVG.
Экспорт SVG из Illustrator для Cricut
При экспорте файла SVG из Adobe Illustrator у вас есть несколько параметров, которые вы можете настроить перед экспортом файла. Вы можете экспортировать весь проект или только определенные монтажные области. Вы также можете выбрать масштаб вашего файла, а также единицы измерения. После экспорта файла вы можете открыть его в Cricut Design Space, чтобы приступить к созданию проекта.
Используя Adobe Illustrator, мы создадим файлы SVG для Cricut в этом кратком руководстве. Файл векторной графики (SVG) — это тип графического файла, в котором хранятся векторные данные. Поскольку файлы SVG можно масштабировать до любого размера и они представляют собой всего один файл для импорта, они идеально подходят для использования с изображениями. Узнав, как создать векторный проект в Adobe Illustrator и подготовить файл SVG для Cricut, вы создали свой первый векторный проект. В этом разделе мы рассмотрим, как отформатировать файл .sva в одно изображение в Adobe Photoshop. Когда вы впервые открываете файл, используя тип файла .svg, становится ясно, почему он так ценен. Как видите, фон полностью прозрачен, и мы уже обрезали его для вас.
После выбора изображения, которое вы хотите вставить, вы должны вставить его в свой проект. Теперь, когда вы загрузили свое произведение искусства, вы можете начать редактировать свою коллекцию изображений. После того, как вы закончите шаг 7, вы увидите свой файл SVG в файле проекта. У вас есть возможность использовать свое изображение любым способом, который вы считаете нужным, независимо от того, что вам нужно использовать. Вы также можете скачать эти векторы для бабочек, птиц и цветов как часть векторного формата.
Как экспортировать SVG из Illustrator?
При сохранении файлов SVG в Illustrator нет необходимости перемещаться по ним. Чтобы экспортировать файл как .Vw, выберите «Сохранить как» в разделе «Файл», а затем введите тип (см. изображение ниже). Вот некоторые из самых надежных настроек экспорта, которые вы можете найти.
Adobe Express Svg Converter: простота в использовании и отличное качество
Вы можете использовать конвертер Adobe Express SVG для экспорта файлов SVG, если вам нужен высококачественный и простой в использовании инструмент. Вы можете быстро и легко создавать файлы SVG профессионального качества с помощью нашего конвертера на платформе Adobe Illustrator. Если вам требуется больший контроль над экспортом SVG, воспользуйтесь нашим мастером экспорта SVG. Это поможет вам выбрать подходящий тип SVG для вашего проекта и позволит вам экспортировать его с лучшим качеством.
Почему мой файл Svg не поддерживается в Cricut Design Space?
При экспорте изображений из Cricut Design Space файлы Dxf не могут содержать связанные изображения. Связанное изображение — это изображение, которое не включено в ваш файл. Ссылки на изображения, которые были сохранены в другом месте, включены в файл, что позволяет уменьшить размер файла.
Пространство дизайна: бесплатное программное обеспечение для интеллектуальных раскройных станков Cricut
Design Space — это бесплатное приложение, которое устанавливается на ваш интеллектуальный раскройный станок Cricut. Приложение доступно для устройств Windows, Mac, iOS и Android. Вот минимальные системные требования текущего приложения.
Пространство дизайна недоступно для компьютеров Chromebook или Unix/Linux.
Рекомендуется установить OS X 10.9 Mavericks (Mavericks) или более позднюю версию на Mac. Windows 7 или Windows 8.1 потребуется, если вы используете компьютер с Windows.
Если вы используете устройство iOS, для iPhone или iPad требуется самая последняя версия операционной системы. Для его использования на вашем Android-устройстве должна быть установлена самая последняя версия операционной системы Android.
Если вы используете Chromebook, вам нужно будет изменить свой дизайн, чтобы работать с ним.
Экспорт Svg из Illustrator, и он черный
Если вы экспортируете файл из Adobe Illustrator в формате SVG, а файл получается черным, возможно, ваш документ настроен на цветовой режим CMYK. Попробуйте изменить цветовой режим документа на RGB, а затем снова экспортируйте файл в формате SVG.
Иллюстратор SVG
Illustrator svg — это тип векторной графики, созданный с помощью программного обеспечения Adobe Illustrator. Этот формат файла часто используется для логотипов, иллюстраций и значков.
Вы можете использовать SVG в Illustrator в обязательном порядке, если хотите. Чтобы сделать процесс более удобным, можно воспользоваться несколькими хитростями и советами. Для использования векторной графики у вас должны быть установлены Illustrator Pen и Inkscape. Важно отметить, что отдельные точки в файле sva нельзя редактировать. Следующим шагом является включение текста в файл. В этом случае выберите инструмент «Текст», а затем выберите текст, который хотите включить. Затем заполните форму, указав высоту и ширину границы, и нажмите OK. Пришло время начать работу с файлом Illustrator.
Как использовать файлы Svg в Illustrator?
Вы можете импортировать файл sva, перейдя в File. Сцена будет напрямую затронута, если вы перетащите файл SVG. Перетащите ресурсы SVG из вашей библиотеки CC прямо в библиотеку рабочей области или документа, перетащив их прямо в библиотеку CC.
Что означает Svg в Illustrator?
В этом случае используется масштабируемая векторная графика или графика sva. Этот формат файла можно использовать для визуализации двухмерных изображений в Интернете в удобном для Интернета векторном формате.
Можно ли редактировать Svg в Illustrator?
Существуют некоторые ограничения на редактирование файлов SVG в Illustrator, но это возможно. Например, файл .sva нельзя редактировать отдельно, а некоторые функции редактирования могут работать не так, как должны. Убедитесь, что флажок «Оба пути» установлен в диалоговом окне «Путь соединения», прежде чем нажимать «ОК».
