Веб-разработка SVG: общие проблемы и способы их решения
Опубликовано: 2023-02-16Если вы веб-разработчик, скорее всего, вам когда-то приходилось иметь дело с масштабируемой векторной графикой (SVG). Возможно, вам поручили добавить значок или два на веб-сайт, или, возможно, вы решили пойти ва-банк и создать целый сайт, используя только SVG. К какому бы лагерю вы ни относились, вы, вероятно, поняли, что заставить SVG хорошо работать с вашим веб-приложением может быть непростой задачей. В этой статье мы рассмотрим некоторые распространенные проблемы, с которыми вы можете столкнуться при работе с SVG, и способы их решения. Мы начнем с того, как встроить SVG в ваш HTML и как убедиться, что он правильно отображается в разных браузерах . Мы также рассмотрим, как стилизовать SVG с помощью CSS и как анимировать его с помощью JavaScript. К концу вы должны хорошо понимать, как использовать SVG в своих веб-проектах.
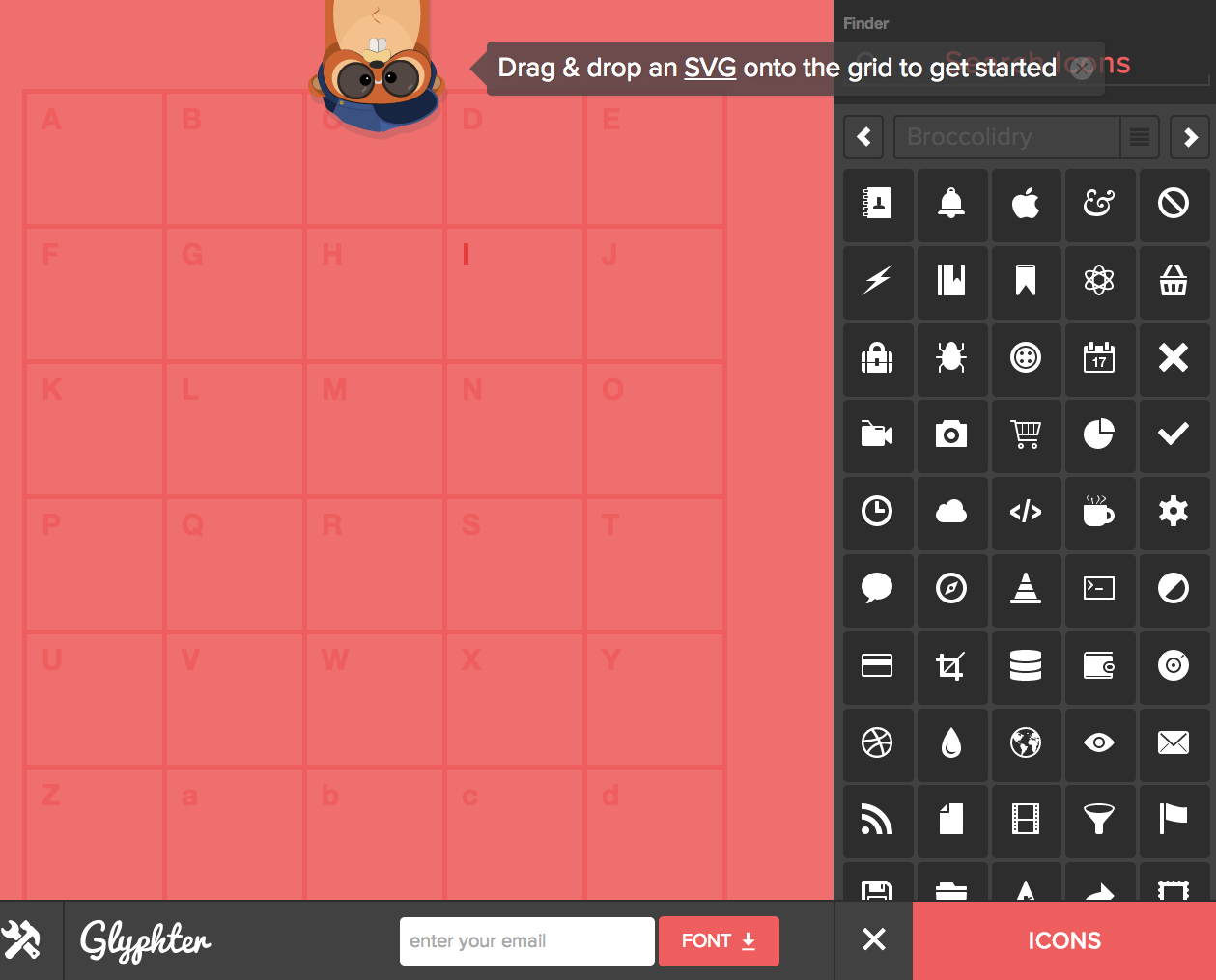
Видео демонстрирует, как использовать SVG в любом HTML-приложении . Это может быть добавлено на ваш сайт различными способами. Если ваш язык программирования не может читать другие файлы, вы должны изменить его. Это возможно с использованием ванильного Javascript, React или Ruby on rails и множества других платформ. Когда вы делаете снимок и загружаете его на Facebook, вся сохраненная вами информация удаляется. Вот почему мы видели так много злых бабушек, которые смотрели на размытые фотографии Walgreens. Эта информация не может быть легко восстановлена какой-либо третьей стороной.
Теоретически естественные изображения могут быть преобразованы в SVG, но поскольку большинство SVG рисуются программно, преобразование их в векторные форматы нецелесообразно или нецелесообразно. Компании могут использовать эти типы значков и логотипов на веб-сайтах, дверях и даже рекламных щитах, и они являются золотым стандартом для бизнес-иконок. Поскольку SVG обычно имеет геометрический и упрощенный дизайн, нет необходимости слишком беспокоиться о стиле. Их можно посмотреть на YouTube-канале Kurzgesagt. Нам было бы сложно масштабировать стандартное изображение для многоцелевого логотипа, потому что это растянуло бы наши существующие данные.
Почему мой Svg не показывает HTML?

Есть несколько возможных причин, по которым ваш svg может не отображаться в вашем html. Одна из возможностей заключается в том, что путь к файлу неверен, и браузер не может найти файл. Другая возможность заключается в том, что файл неправильно отформатирован и браузер не может его прочитать. Наконец, ваш браузер может не поддерживать файлы svg .
Мы приглашаем вас присоединиться к нам для обсуждения проекта, где вы сможете поучиться у других разработчиков, дизайнеров и программистов всех уровней квалификации. К участию приглашаются студенты, выпускники и родители сообщества. Новые студенты могут подписаться на бесплатную семидневную пробную версию в Treehouse. Здесь можно найти тысячи часов контента и сообщество. Элемент объекта очень чувствителен к изменениям в браузере. Можно сделать явное поле для изображения и сделать его центрированным, центрируя его следующим образом: margin: 0 auto; и можно установить div как встроенный, если вы хотите, чтобы он вел себя как изображение. Если это не решит проблему или вы уже сделали это, не могли бы вы вставить код, который вы использовали для размещения svg?
/> Включение SVG в тег Img
Файл svg должен быть включен в атрибут src тега img>, как показано в следующем примере: *br]. Изображение br> с кодом для встраивания. Вы также можете выбрать один из следующих вариантов высоты или ширины вашего svg. Это изображение отображается на следующей странице в виде HTML-кода: [imgsrc=mysvg.svg] height=”100″ width=”200.”
Как мне встроить файл Svg на мой сайт?

Чтобы встроить файл SVG на свой веб-сайт, вам нужно будет использовать HTML ярлык. Этот тег позволяет встроить внешний файл в ваш HTML-документ. должен иметь следующие атрибуты: src (этот атрибут указывает URL-адрес файла, который вы хотите встроить), тип (этот атрибут указывает тип встраиваемого файла), а также ширина и высота (эти атрибуты определяют ширину и высоту файла). файл соответственно).
С последними обновлениями браузера и технологий нам по-прежнему нужен тег *object> или вместо него можно использовать >img>? Каковы их плюсы и минусы? Пометьте и вставьте шрифты с помощью тега Nano и генератора URL. Если возможно, следует использовать сжатие с помощью Brotli. Когда мы размещаем так много изображений на наших веб-сайтах, их будет трудно обнаружить, что приведет к проблемам с отображением. В результате поисковые системы смогут находить наши изображения с помощью поиска изображений с использованием встроенных методов. Код HTML, скорее всего, встроит в него SVG, если вы используете тег <img>.
Рекомендуется использовать тег, включающий тег <object>, если вы хотите интерактивно поделиться изображением. Если вы включите тег *img* в качестве запасного варианта, ваши изображения будут загружены дважды. Внешний CSS, шрифты и скрипты можно использовать для управления зависимостями, если вам нужно использовать DOM. Идентификаторы и классы по-прежнему инкапсулированы в файл, а теги объектов упрощают поддержку изображений SVG . Все идентификаторы и классы должны быть уникальными для встраивания. Если вам нужно вносить динамические изменения в свой SVG в ответ на взаимодействие с пользователем, вы единственный, кто должен быть освобожден. Есть лишь несколько исключений, наиболее распространенными из которых являются предварительная загрузка страниц. Iframes сложно поддерживать, потому что они не индексируются поисковыми системами, а SEO мешает отсутствие обратных ссылок.
Вы можете использовать файлы SVG для создания диаграмм, диаграмм и иллюстраций. Используя эти инструменты, вы можете создавать статические изображения или анимацию. Поскольку файл SVG состоит только из элементов svg, это просто набор элементов svg. Текст, фигуры и теги могут присутствовать в каждом элементе. Простые файлы SVG с несколькими простыми элементами могут создавать сложные файлы SVG . При использовании файла SVG следует обратить внимание на несколько моментов. Первое, что нужно отметить в файлах svg, это то, что они представляют собой векторную графику. Они способны масштабироваться вверх или вниз, гарантируя, что они сохранят свое качество. Вторая особенность заключается в том, что файлы svg интерактивны. В результате в ваших файлах SVG можно создавать динамические элементы с помощью API-интерфейсов JavaScript. Наконец, прежде чем делиться своими SVG-файлами в Интернете, обязательно подумайте, будут ли они доступны для других людей. Некоторые файлы SVG могут быть недоступны для всех пользователей.

Почему Svg — лучший выбор для графики
Простой файл SVG можно использовать для создания логотипов, значков и другой плоской графики с меньшим количеством цветов и форм. Хотя большинство современных браузеров поддерживают SVG, старые браузеры могут не поддерживать его должным образом. Если это произойдет, люди, которые все еще используют сайт, могут заметить, что он сломан или устарел. Поскольку SVG можно легко встроить в ваши HTML-страницы, его можно кэшировать, редактировать непосредственно с помощью CSS и индексировать для повышения доступности. Кроме того, поскольку SVG оптимизированы для SEO, вы можете включать ключевые слова, описания и ссылки непосредственно в разметку. Последний способ сделать это — загрузить файл, который можно преобразовать из sVG в HTML.
Почему Svg не отображается в Chrome?

Существует несколько возможных причин, по которым файл SVG может неправильно отображаться в Chrome:
-Файл может быть поврежден или поврежден
-Файл может быть не оптимизирован для использования в Интернете
-Chrome может не отображать файл правильно
Если у вас возникли проблемы с отображением SVG-файла в Chrome, попробуйте открыть его в другом браузере, таком как Firefox или Safari, чтобы проверить, отображается ли он должным образом. Если нет, попробуйте оптимизировать файл для использования в Интернете с помощью такого инструмента, как SVGOMG.
Их не видно. Chrome можно разделить на несколько разных типов проблем, анализируя различные факторы. Chrome, Edge, Firefox и Safari поддерживают просмотр файлов SVG. Chrome, Edge, Safari и Firefox поддерживают открытие файлов s vega. Все основные веб-браузеры, включая Internet Explorer, поддерживают формат векторной графики , известный как SVG (Scalable Vector Graphics). Все популярные браузеры, такие как Google Chrome, Firefox, Internet Explorer и Opera, поддерживают рендеринг изображений SVG. В браузере вы не сможете просматривать встроенные изображения. Из-за ошибки в коде встраивания разработчики пытаются встраивать элементы SVG на веб-страницы, которые не полностью совместимы со стандартом.
Изображения Svg не отображаются в Chrome? Попробуйте это исправление
Если в исходном коде svg для Chrome нет атрибута со значением, он отобразит изображение svg как нефункциональное. В исходном коде добавьте нужный атрибут ширины. Если вы работаете с SVG, вам нужно использовать его как .JPG. Возможно, ваш сервер обслуживает файл неправильного типа (svg. Chrome 94 полностью поддерживает базовую поддержку SVG (базовая поддержка). Если вы используете SVG (базовая поддержка) на своем веб-сайте или веб-приложении, вы можете проверить свой URL-адрес с помощью LambdaTest в Google. Chrome 94, чтобы еще раз убедиться, что вы используете базовую поддержку. Функции должны работать правильно.
Как открыть файлы Svg в браузере?
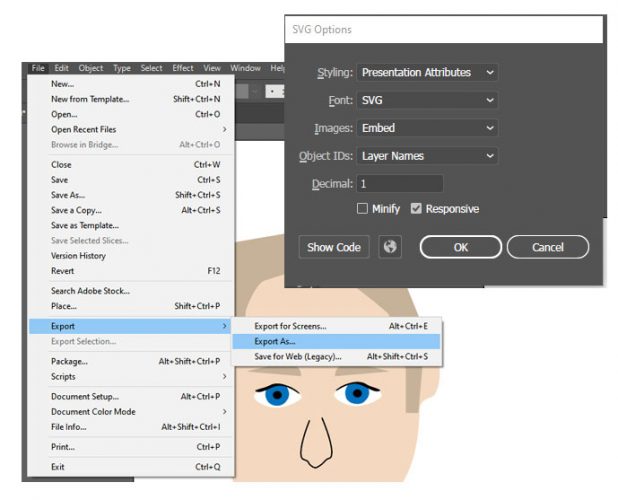
В этом видео мы покажем вам, как открыть файл SVG. Основные браузеры позволяют открывать файлы svg как на Mac, так и на ПК, благодаря Chrome, Edge, Safari и Firefox. Запустив браузер и нажав «Файл», вы можете получить доступ к файлу, который хотите просмотреть. После этого вы сможете просмотреть его в своем браузере.
Графику, которая может быть масштабируемой векторной графикой , также известной как SVG, легко создать. Использование стандарта для отображения изображения — вот что такое файл SVG. Их можно увеличивать или уменьшать в соответствии с потребностями любого проекта без потери качества или резкости. Поскольку они могут происходить где угодно, они не зависят от разрешения. Вам понадобится приложение, поддерживающее формат SVG, чтобы создать или отредактировать файл SVG. В дополнение к Adobe Illustrator и Inkscape бесплатные программы, которые могут сохранять изображения в формате .VNG, включают GIMP. Кроме того, вы можете использовать бесплатный онлайн-конвертер, такой как SVGtoPNG.com, для преобразования SVL в растровый файл.
Могут ли браузеры открывать Svg?
Очень важно, чтобы у вас был доступ к программе просмотра или браузеру, поддерживающему масштабируемую векторную графику (SVG). Некоторые браузеры, такие как Mozilla Firefox, позволяют сохранять файлы SVG. Вы можете видеть только графику SVGZ , созданную в назначении ODS HTML5 с помощью Google Chrome или Opera.
Почему мой файл Svg открывается в Microsoft Edge?
Scribbs можно открыть MS Edge в другом формате, но это не проблема. Они есть, и они все еще там. Это включает в себя файл svg, который был только что обновлен, и приложение, которое может его открыть. В результате у вас не будет проблем с его форматом при загрузке.
Нужно ли мне приложение для открытия файлов Svg?
Форматирование на основе XML используется в файлах на основе XML, используемых для SVG (масштабируемой векторной графики), которые можно просматривать с помощью веб-браузера или редактора изображений, такого как PhotoShop.
Svg-приложение
На этот вопрос нет универсального ответа, так как лучшее приложение SVG для вас будет зависеть от ваших конкретных потребностей и предпочтений. Тем не менее, некоторые из лучших приложений SVG, доступных сегодня, включают Inkscape, Adobe Illustrator и Sketch. Эти приложения предлагают множество функций и инструментов, которые могут сделать работу с файлами SVG проще, быстрее и веселее.
Если вы только начинаете работать с файлами svg, возможно, вы захотите пересмотреть Adobe Illustrator. Я составил список из семи приложений для создания файлов VG прямо сейчас. Стоит отметить, что если вы уже прошли мой курс So Simple Files, вы в хорошей компании, когда дело доходит до создания файлов sg. О да, я бы выбрал это приложение и этот графический планшет, работающий на Android-устройствах, если бы меня проинформировали о них. Большинство этих приложений удобны для пользователя и работают аналогично Illustrator и Inkscape. В этом приложении возможны формы, рисунки, цвета и перетаскивание объектов. Если вы загружаете изображение в дизайн, вам следует очистить его перед этим.
Это самый удобный метод, который можно осуществить, установив на свой телефон приложение для удаления фона от icons8. Этот курс научит вас, как быстро и легко рисовать дизайны svg; если вы новичок в DrawingsVG, это отличный курс для начала. Вы можете попробовать все семь приложений позже, нажав кнопку ниже, чтобы загрузить PDF-файл каждого из них.
Какое приложение SVG?
Бесплатное отдельное приложение или инструмент, известный как Редактор SVG, позволяет просматривать, редактировать и создавать SVG (векторную графику) на мобильном устройстве. Если вы хотите создать графику для своего канала Youtube или каркас пользовательского интерфейса для нового проекта веб-дизайна, редактор SVG позволит вам сделать это быстрее.
