Tailwind CSS: 15 библиотек компонентов и наборов пользовательского интерфейса
Опубликовано: 2022-02-16- Набор пользовательского интерфейса против библиотеки компонентов
- Моей библиотеки/набора нет в этом списке
- Интерфейс попутного ветра
- daisyUI
- Пользовательский интерфейс Мамбы
- Безголовый интерфейс
- Элементы попутного ветра
- Расширить пользовательский интерфейс
- Укус
- Комплект пользовательского интерфейса попутного ветра
- Пользовательский интерфейс Мераки
- Хвостовые блоки
- гиперинтерфейс
- Пользовательский интерфейс Кимиа
- Стартовый комплект попутного ветра
- Материал Попутный ветер
- Пользовательский интерфейс Конста
- Прелайн
- Улучшение процесса проектирования и разработки
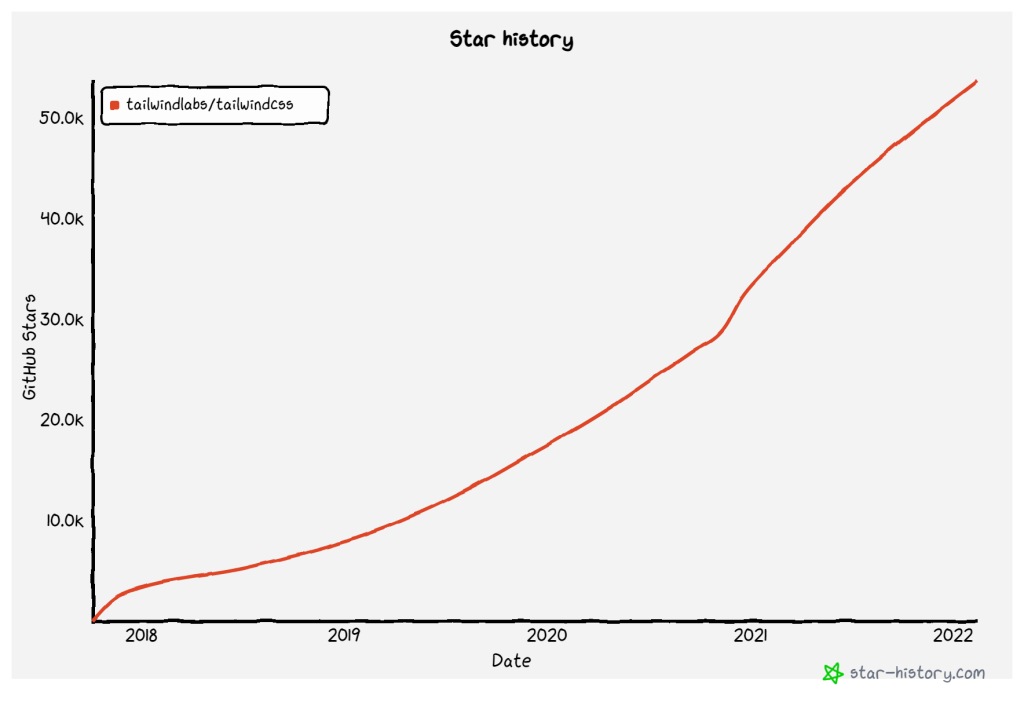
Tailwind CSS покорил сообщество разработчиков интерфейсов. CSS-фреймворк на основе служебных программ призван упростить современную веб-разработку. И с учетом того, насколько популярным он стал за последние 4 года, я думаю, что он преуспел в этом отношении.
Всего за несколько лет Tailwind CSS удалось превзойти Bulma, Semantic UI, Foundation и другие известные CSS-фреймворки. Сейчас это второй по популярности фреймворк в мире, а Bootstrap прочно занимает первое место.

Итак, как именно работает Tailwind CSS? Самым простым объяснением было бы сравнение с Boostrap. В то время как Bootstrap поставляется с предопределенными макетами, Tailwind делает упор на утилиты классов. Таким образом, вы всегда контролируете, как будут выглядеть ваши элементы макета.
Другими словами, Tailwind не имеет мнения и не навязывает структуру дизайна. По большей части вы должны решить, как стилизовать конкретный компонент. И для этого вам даются готовые служебные классы. Вы можете создавать большинство макетов, даже не записывая ничего в пользовательскую таблицу стилей. Однако это может иметь свои ограничения с точки зрения разнообразия дизайна и гибкости.
Таким образом, вам, скорее всего, в конечном итоге придется писать собственные стили. Но это не единственный способ вывести дизайн Tailwind на новый уровень. Другое решение — использовать библиотеку компонентов или набор пользовательского интерфейса. И довольно много их создано для Tailwind CSS.
Набор пользовательского интерфейса против библиотеки компонентов
Основное отличие состоит в том, что полноценные библиотеки компонентов реализуют дизайн-систему. Другими словами, строгая структура макета, подходящая для динамичных проектов.
Принимая во внимание, что комплект пользовательского интерфейса обычно представляет собой набор пользовательских элементов. И вы можете использовать эти элементы для быстрого создания прототипов и макетов дизайна веб-сайтов.
Стоит ли использовать CDN? Хотя можно реализовать следующие ресурсы с CDN таблицы стилей, это не рекомендуется. Установив через npm или другие менеджеры пакетов, вы можете индивидуально выбрать, какие компоненты вам нужны. И, в свою очередь, избегайте загрузки всей таблицы стилей. Нужно ли самому писать код компонента? Так что все зависит от самого комплекта. Некоторые решения, упомянутые в этой статье , не содержат готовый код. Другими словами, вы получаете структуру HTML, но не функцию. Это всего лишь несколько библиотек, но я решил сделать это абсолютно ясным, чтобы не вызывать путаницы.
Моей библиотеки/набора нет в этом списке
Обычно я стараюсь проводить как можно более тщательное исследование. Если в этом списке отсутствует библиотека или комплект пользовательского интерфейса, свяжитесь со мной. С удовольствием посмотрю, а потом включу сюда. Моя основная цель состоит в том, чтобы все ресурсы были доступны бесплатно. Это единственные критерии.
Интерфейс попутного ветра

Мы начнем с официальной библиотеки от Tailwind Labs. С несколькими сотнями пользовательских компонентов это также одна из самых полных библиотек. Единственное предостережение заключается в том, что если вы хотите получить полный доступ, вам нужно будет выложить около 150 долларов .
Вы можете получить доступ к компонентам предварительного просмотра. У каждого есть как демоверсия, так и код, который вы можете импортировать. Всего около 100+ бесплатных компонентов. Включая карточки продуктов, настраиваемые раскрывающиеся списки, панели навигации, макеты форм и многое другое.
Пользовательский интерфейс Tailwind совместим с React и Vue и поддерживает собственный HTML. Однако, если вы собираетесь использовать необработанный HTML, вам необходимо рассмотреть варианты доступности.
daisyUI

Это довольно интересное дополнение к этому списку. Первое, что вы заметите, это то, что daisyUI использует собственный, более простой синтаксис для своих компонентов. На самом деле, тогда как вам нужно было бы написать несколько утилит для стилизации кнопки с помощью необработанного Tailwind, daisyUI делает это с помощью одного тега «btn».
Таким образом, эта библиотека предназначена для использования в качестве плагина для Tailwind CSS. Все компоненты написаны и указаны в ванильном CSS. Это означает, что daisyUI можно интегрировать в любой рабочий процесс, если вы используете базовую библиотеку Tailwind.
Мой личный фаворит — это тематический аспект daisyUI. Как правило, от любого фреймворка/библиотеки вы ожидаете как минимум светлую и темную темы.
Pouya Saadeghi пошла еще дальше, добавив более 20 пользовательских тем. И каждая тема настраивает стиль и внешний вид каждого из 45 компонентов.
Пользовательский интерфейс Мамбы

Пользовательский интерфейс Mamba разработан, чтобы упростить рабочий процесс пользовательского интерфейса.
Он создан для использования как веб-разработчиками, так и веб-дизайнерами. Библиотека включает в себя компоненты для наиболее часто используемых элементов макета.
И, кроме того, реализует модульную структуру, чтобы вы могли стилизовать каждый компонент в соответствии со своими потребностями. Пользовательский интерфейс Mamba используется не только для дизайна целевых страниц, но и для личных портфолио, сайтов электронной коммерции и многого другого.
Что касается отдельных компонентов, Mamba UI имеет исключительный выбор. Карточки статей, полосы загрузки, разделы шапки, статистика. Еще более сложные элементы, такие как временные шкалы, разделы новостей и галереи. И это совершенно бесплатно.
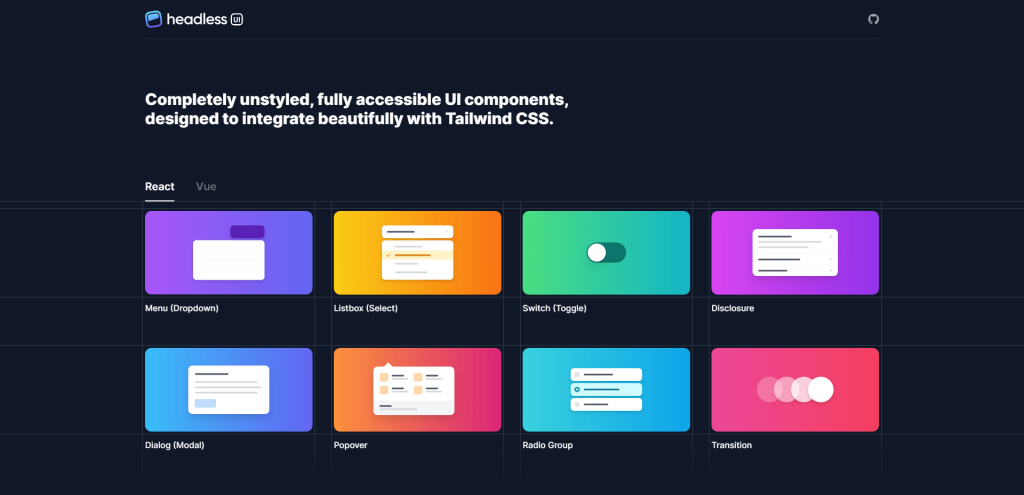
Безголовый интерфейс

Здесь у нас есть еще один проект от людей из Tailwind Labs. На этот раз это библиотека для предварительно созданных безголовых компонентов пользовательского интерфейса. Другими словами, это нестилизованные компоненты макета, созданные для React и Vue с учетом Tailwind.
Хотя выбор компонентов относительно невелик, я считаю, что эта библиотека заслуживает признания. И это благодаря расширенной документации. Документы содержат обширные примеры того, как использовать каждый компонент.
Кроме того, есть руководство о том, как структурировать ваши компоненты в соответствии с передовыми методами доступности. Единственным недостатком является то, что вам придется писать все стили самостоятельно.
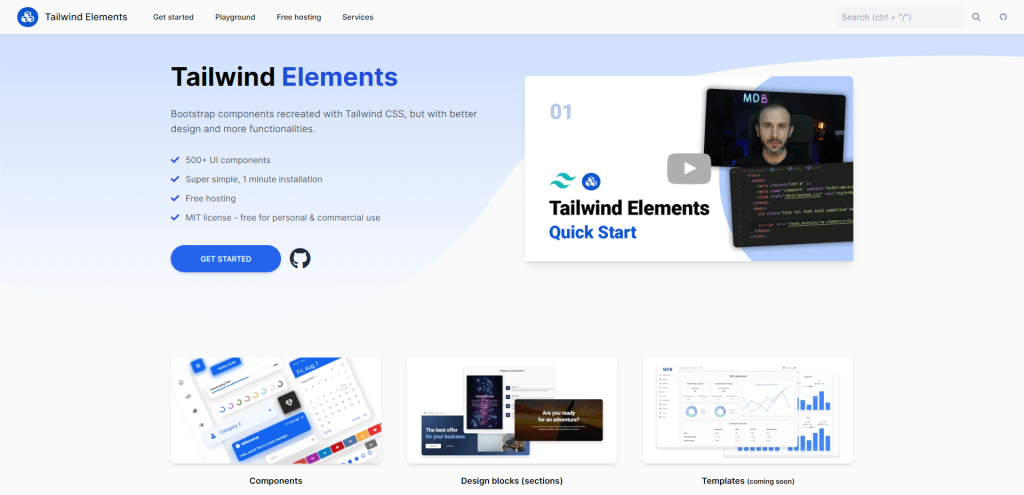
Элементы попутного ветра

Tailwind Elements поставляется с сотнями компонентов пользовательского интерфейса. Помимо этого, в наборе также предусмотрены различные дизайнерские блоки. Эти блоки, в частности, представляют собой предварительно созданные разделы макета, которые помогут вам сэкономить время при начальной загрузке нового дизайна макета.
Мое общее впечатление таково, что Tailwind Elements стремится к довольно минималистичному внешнему виду. В документации показано, как это сделать с помощью npm, или вы также можете использовать CDN, чтобы быстро увидеть, как набор работает на практике.
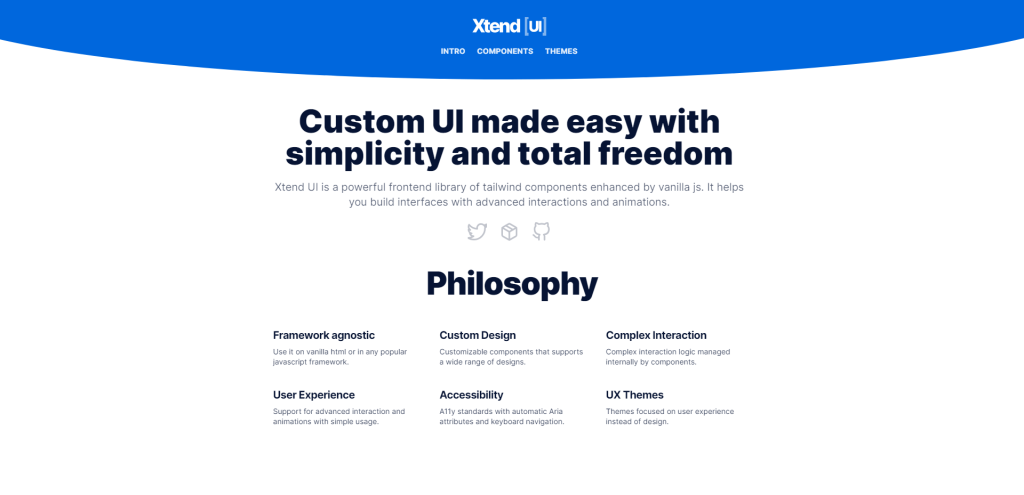
Расширить пользовательский интерфейс

Xtend UI — отличный стартовый набор, если вам нравится идея использования Tailwind CSS вместе с ванильным JavaScript. Компоненты этого набора дополнены различными эффектами (анимациями, переходами) и идеально подходят для современных веб-проектов.

Если вы просматриваете документы, вы можете выбрать типы компонентов по их категории. Каждый из них включает готовые фрагменты, которые вы можете сразу же начать добавлять в свои проекты. На самом деле, каждый компонент имеет как HTML, так и фрагмент React.
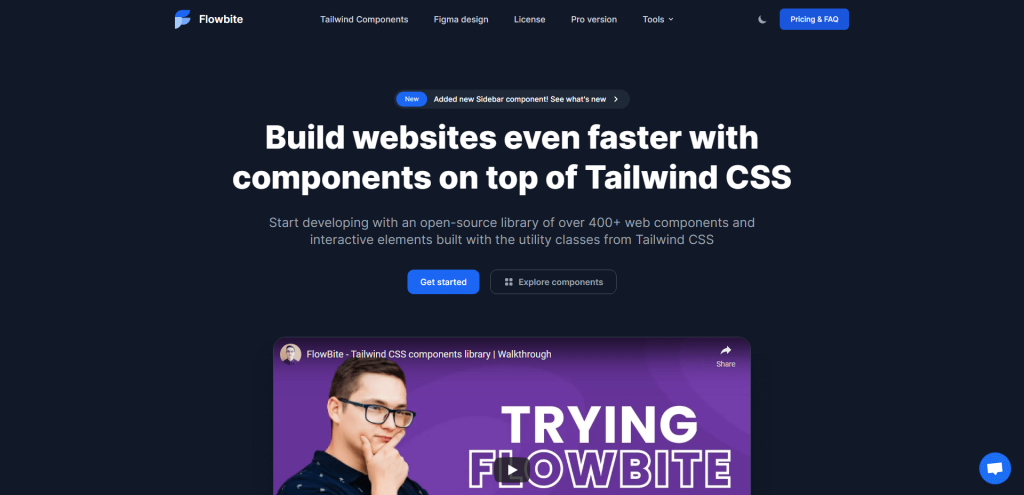
Укус

Flowbite, пожалуй, одна из самых полных библиотек компонентов для Tailwind. Количество подготовленных бесплатных ресурсов просто безумно. Библиотека имеет встроенную поддержку таких фреймворков, как Laravel, React и Vue.js.
Кроме того, вы также можете получить копию файлов дизайна Figma. Это гарантирует, что дизайнеры смогут творить чудеса перед отправкой макетов разработчикам.
Если вам нравится стиль компонентов, подумайте о том, чтобы проверить их план Pro! В этом плане вы разблокируете полный доступ к их компонентам. Кроме того, вы получите доступ ко всем файлам Figma, темам Hugo и пользовательским компонентам пользовательского интерфейса для приложений и электронной коммерции.
Комплект пользовательского интерфейса попутного ветра

Одна из первых вещей, которая выделяется в TUK, — это разнообразие элементов. Комплект разделен на 3 категории: веб-приложения, маркетинг и электронная коммерция. Каждая категория может похвастаться собственным набором компонентов, адаптированным к конкретному варианту использования.
Чтобы получить полный доступ, вам необходимо стать платным клиентом. Тем не менее, бесплатные пользователи могут попробовать TUK, получив доступ к более чем 200 бесплатным бонусам. И это включает в себя все, от контейнеров макетов, карточек, модальных окон и многого другого.
Библиотека поддерживает все основные фреймворки, включая Angular. Я бы порекомендовал взглянуть на их раздел шаблонов. Хотя темы строго премиальные, они дают вам представление о возможностях дизайна.
Пользовательский интерфейс Мераки

Первые впечатления всегда важны, и пользовательский интерфейс Meraki настолько чист, насколько это возможно. Компоненты в этой библиотеке оптимизированы для адаптивного дизайна и встроенной интеграции RTL.
Для оперативности Meraki использует как Grid, так и Flexbox. Результатом является полный выбор интерфейсов. Всего насчитывается около 20 различных категорий элементов. Начиная с основ, таких как кнопки и карточки, но также включая различные макеты разделов и модели ценообразования.
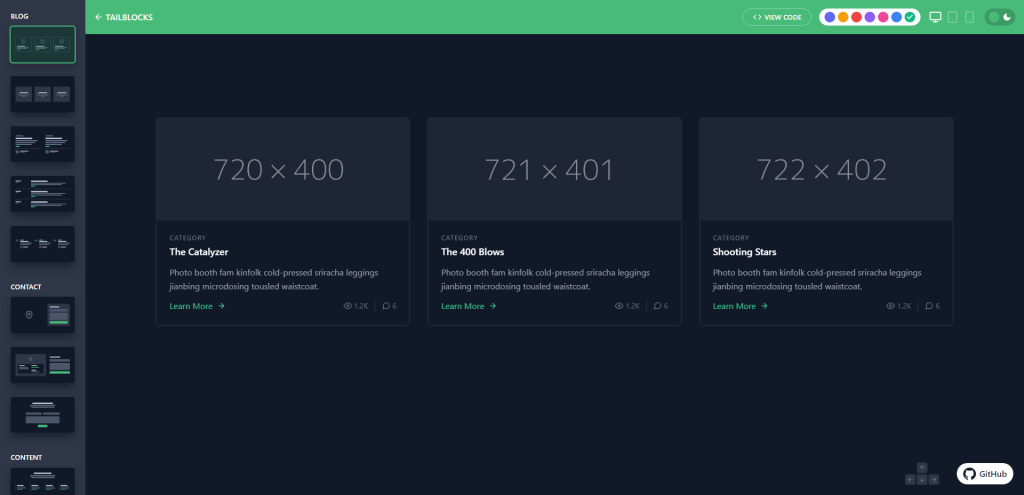
Хвостовые блоки

Одна из моих любимых особенностей Tailwind CSS — это то, что вы можете легко копировать и вставлять фрагменты дизайна. Существует много споров о том, насколько «дружелюбен» синтаксис для новичков. Но я не могу не оценить тот факт, что вы часто можете просто скопировать другой элемент, не сломав ничего. Например, нет зависимости от сложных таблиц стилей.
И это также подводит итог цели Tailblocks. Это аккуратная библиотека компонентов, которая дает вам строительные блоки для масштабирования макета веб-сайта.
В частности, я люблю Tailblocks из-за того, насколько он разнообразен в представлении макета. Если вы посмотрите на что-то вроде элементов контента — это полноценные главные разделы. А самое приятное то, что для того, чтобы их скопировать — нужно просто нажать «просмотреть код». Вот и все.
Tailblocks даже предлагает альтернативные цветовые стили. Которые, опять же, полностью основаны на собственной таблице стилей Tailwind CSS. Так что никакой дополнительной укладки от вас не потребуется.
гиперинтерфейс

HyperUI — это проект с открытым исходным кодом, предоставленный сообществу Tailwind Марком Мидом. Это практически та же концепция, что и в предыдущей библиотеке. Вы можете выбирать из 30 различных категорий компонентов. И каждая категория включает от 3 до 10 различных стилей для данного компонента.
Что мне нравится в HyperUI, так это возможности настройки.
Если вы перейдете на домашнюю страницу и выберите конкретный компонент. Вы можете настроить его, чтобы сузить размер контейнера для конкретных нужд. После этого просто просмотрите код, и вам будет предоставлен готовый фрагмент.
Пользовательский интерфейс Кимиа

Пользовательский интерфейс Kimia создан специально для платформы React.js. Таким образом, каждый компонент имеет встроенный модуль React. Кроме того, Kimia совместима с любым другим фреймворком, зависящим от React. Например, Next, Gatsby, Remix и другие.
В целом, такой набор инструментов, как Kimia, упрощает процесс получения максимальной отдачи от Tailwind CSS.
Стартовый комплект попутного ветра

Итак, помните, как я говорил не использовать таблицу стилей CDN? Чтобы дать вам представление, размер этого стартового комплекта в несжатом виде превышает 40 МБ!
Конечно, вам никогда не понадобится включать все доступные стили. Фактический размер таблицы стилей для этого комплекта и его компонентов составляет 80 КБ.
И все компоненты имеют предварительно встроенные функции. В настоящее время функции доступны для React, Vue и Angular. И, конечно же, также включены необработанные фрагменты HTML.
Материал Попутный ветер

Я не могу вспомнить ни одного фреймворка, который в конечном итоге не принял руководство по стилю Material Design. А за Tailwind мы должны поблагодарить команду Creative Tim.
Материал Tailwind именно такой. Реализация дизайна материалов на основе структуры CSS Tailwind. На данный момент закодированные компоненты доступны только для React. Хотя команда заявила, что за этим последует больше фреймворков.
Если вы хотите почувствовать поток стилей, загляните в их раздел шаблонов. Это набор готовых сайтов для демонстрации того, как будет выглядеть окончательный дизайн.
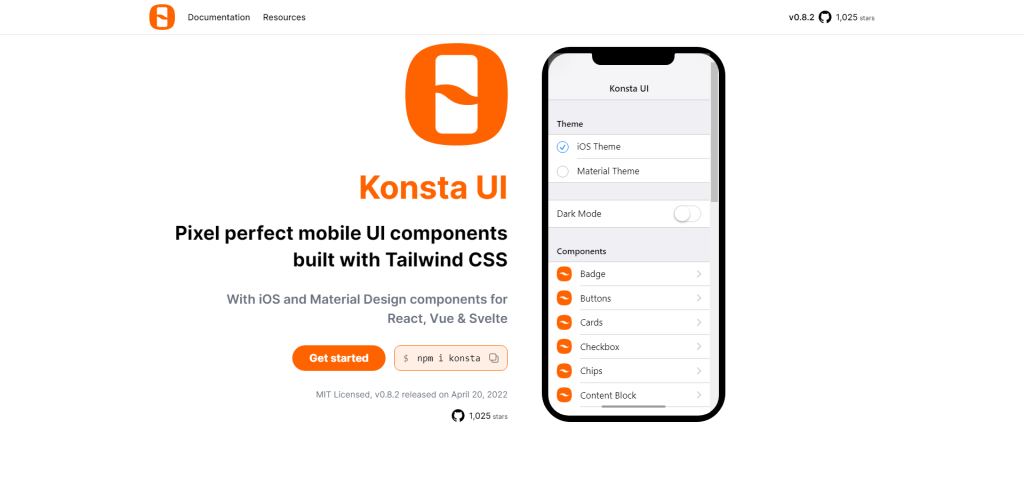
Пользовательский интерфейс Конста

Такие фреймворки, как Tailwind CSS, полезны не только для веб-проектов. Если вы хотите создать мобильное приложение с помощью Tailwind CSS, обратите внимание на библиотеку пользовательского интерфейса Konsta.
Он создан для поддержки React, Vue и Svelte. И основан на структуре дизайна iOS и сочетании Material Design. Каждый компонент имеет готовый фрагмент кода, который демонстрирует, как он работает в самой простой форме.
Автор пользовательского интерфейса Konsta подчеркнул, что эту библиотеку лучше всего использовать вместе с Ionic или Framework7. Таким образом, вы можете использовать эту библиотеку как для гибридных проектов, так и для веб-приложений.
Прелайн

Preline UI — это недавно выпущенная библиотека компонентов пользовательского интерфейса поверх Tailwind CSS. Неясно, было ли это продвижение частью маркетинговой стратегии этой библиотеки, но я видел, как оно стало популярным в Твиттере, и многие крупные издатели также подхватили его. Итак, давайте копнем немного глубже.
Первое, что бросается в глаза, — это количество компонентов: более 200 пользовательских примеров уже разработаны заранее. И, во-вторых, качество дизайна безупречно. Только с компонентами по умолчанию (без собственного стиля) вы можете легко применить Preline к любому проекту, от личных сайтов до проектов агентств.
У вас также будет возможность работать с пользовательскими файлами темы, а также с интегрированной структурой темного режима, чтобы вы могли создавать обе версии одновременно.
Улучшение процесса проектирования и разработки
Как будут выглядеть следующие четыре года для Tailwind? Мы знаем, что версия 3.0 была выпущена недавно. В этом выпуске, помимо других новых функций, были улучшены производительность и интеграция с браузером. Это только начало?
Если есть одна вещь, которую мы можем извлечь из этой структуры, так это то, что разработчики не возражают против изучения новых систем. Конечно, для полного освоения синтаксиса может потребоваться некоторое время. Но скорость, с которой вы можете создать полнофункциональный макет, беспрецедентна.
