Tailwind CSS: 15 уникальных дизайнов карт
Опубликовано: 2022-02-07- Что такое «карточки» в веб-дизайне?
- Где код этих дизайнов карт?
- Карта «Свяжись со мной»
- Цифровая карточка продукта
- Карта характеристик продукта
- Ценовая карта продукта
- Членская карта ценообразования
- Карта отзывов
- Открытка для блога
- Инстаграм-карта
- Карточка продукта электронной коммерции
- Карточка последнего проекта
- Карточка статистики
- Карточка статьи блога
- Твит-карта (маленькая)
- Карточка участника команды
- Карточка с уведомлением о файлах cookie
- Рябь в пруду
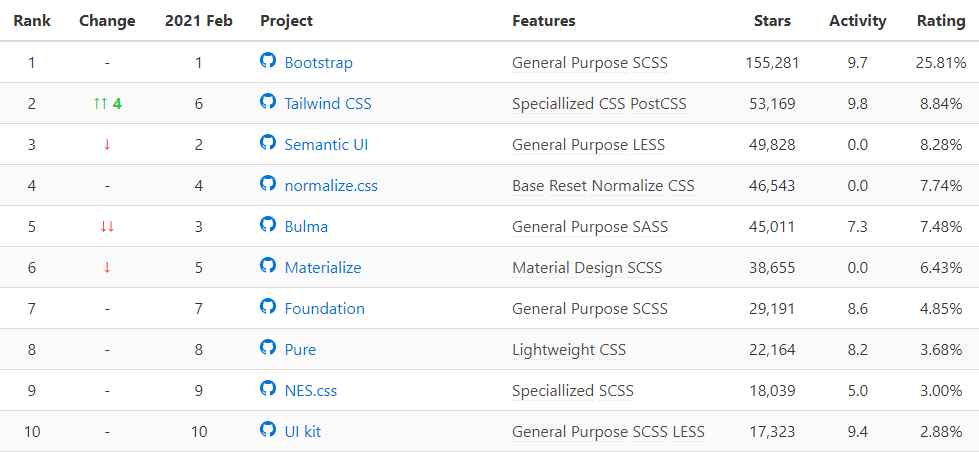
Tailwind CSS не нуждается в представлении. На сегодняшний день это самая популярная CSS-инфраструктура на основе утилит в мире. А недавно платформа увидела новую версию — v3.0 — которая предлагает еще больше функций и улучшений производительности.
Популярность Tailwind CSS во многом объясняется тем, что вам не нужно писать какой-либо CSS для разработки макета. Таким образом, вы можете выполнять всю свою разработку из самого HTML-шаблона. И цифры говорят сами за себя.

Естественно, было немало споров о Tailwind и о том, как он меняет процесс разработки. Одни презирают его, другие клянутся им.
Основное различие между такими фреймворками, как Bootstrap, заключается в том, что Tailwind требует от вас разработки собственных компонентов пользовательского интерфейса. Акцент делается на индивидуальной разработке, а не на готовых макетах. Это также является предпосылкой этой статьи.
Я также писал о CSS-библиотеках Tailwind. В частности, различные библиотеки компонентов и наборы пользовательского интерфейса, которые действительно могут помочь ускорить процесс проектирования. Лучше всего то, что для многих из них вы можете импортировать их компоненты напрямую в виде фрагментов HTML.
Что такое «карточки» в веб-дизайне?
Если я шучу — просто добавьте фоновый цвет с тенью блока к элементу и назовите его картой. Вот и все. А если серьезно, карточки помогают выделить важные или заслуживающие внимания элементы дизайна страницы.
Другой способ взглянуть на это — использовать дизайн на основе контейнеров. Карточка просто помогает выделить важный контент. И, в свою очередь, обеспечить более единообразный пользовательский опыт.

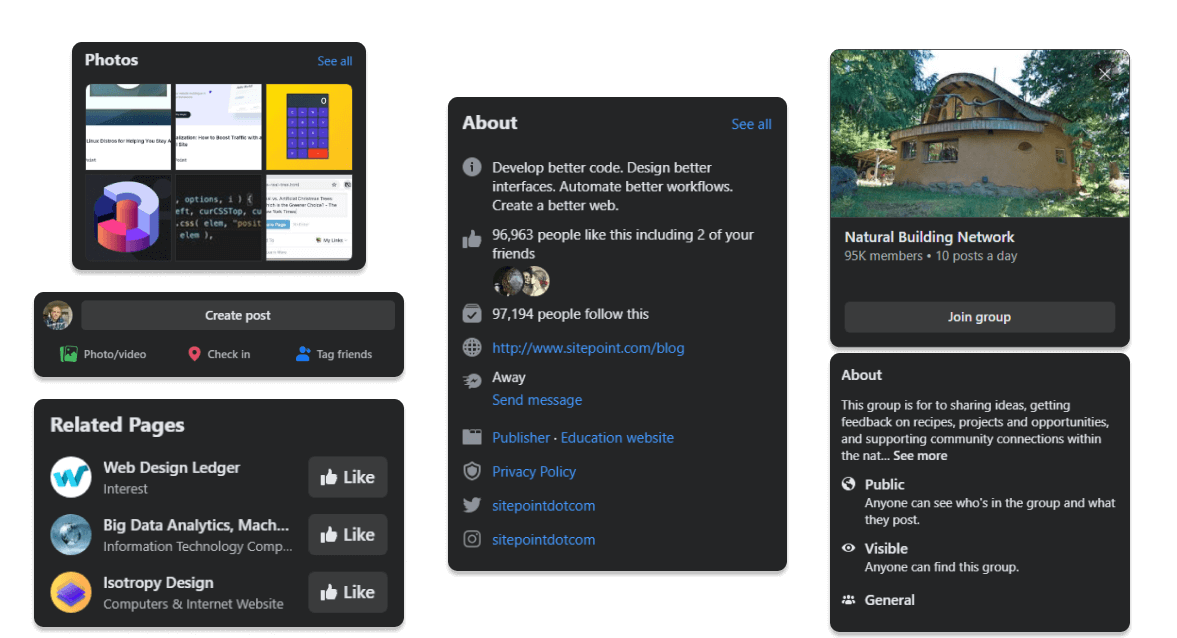
Ярким примером этого является такая платформа, как Facebook, которая почти исключительно использует карточный дизайн. Он не только воссоздает знакомый пользовательский интерфейс, но и сами карточки могут использоваться для организации многих функций сайта.
Где код этих дизайнов карт?
Весь код для этих дизайнов карт Tailwind размещен на CodePen. Однако я решил не вставлять iframe, чтобы показать его здесь напрямую. Вместо этого я создал собственное изображение для каждой карты, демонстрирующее, как она выглядит. Мои рассуждения довольно просты.
Я не сторонник использования вставок в этом блоге. И я думаю, что изображения отлично справляются с обеспечением быстрого обзора результата. Под описанием каждой карты я добавил кнопку, которая приведет вас на страницу CodePen.
Вы также можете скопировать и вставить фрагменты кода в HTML-документ и использовать CDN Tailwind CSS для локального отображения карточек:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>В остальном используйте их по своему усмотрению. И я был бы более чем счастлив добавить в этот список некоторые из ваших собственных карточных дизайнов. Ударьте меня в комментариях ниже!
Карта «Свяжись со мной»

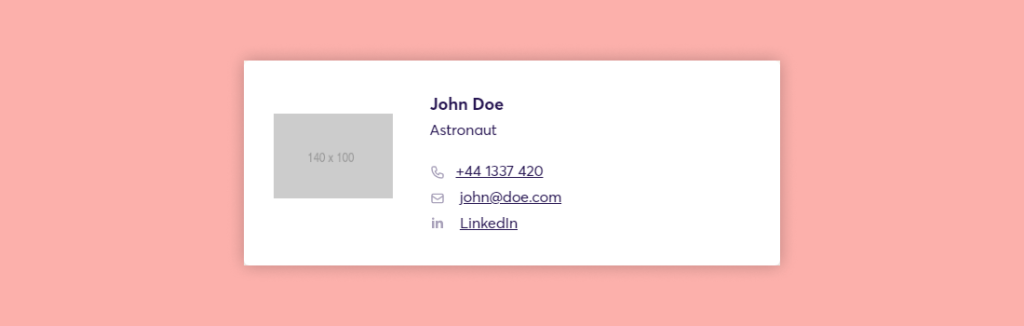
Это стильный макет «свяжитесь с вами», который вы можете использовать в нижней части своего сайта-портфолио.
Включает место для обложки, вашего номера телефона, электронной почты и страницы LinkedIn. Значки встроены напрямую как SVG, поэтому замените их по своему усмотрению.
Цифровая карточка продукта

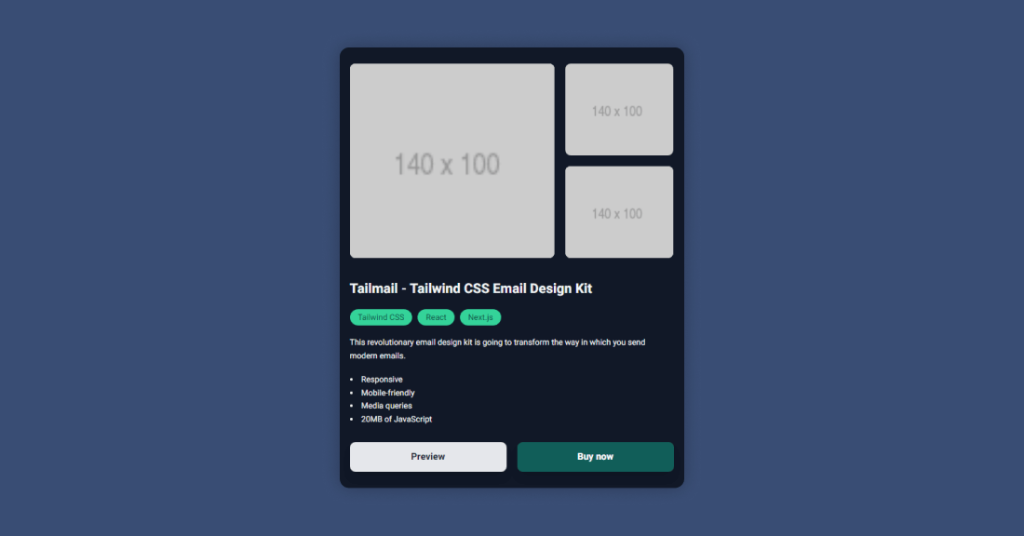
Работаете над дизайном электронной коммерции? Возьмите эту карту для отображения продуктов.
Идеально подходит для цифровых продуктов, таких как шаблоны и темы. Включает в себя место для 3 пользовательских изображений, тегов продукта, а также кнопку «Предварительный просмотр» и «Купить сейчас». Кроме того, вы можете настроить описание и включить важные функции продукта.
И последнее, но не менее важное: этот стиль можно легко адаптировать и к другим случаям использования. Например, чтобы отобразить сообщения в блоге, выделить портфолио и т. д.
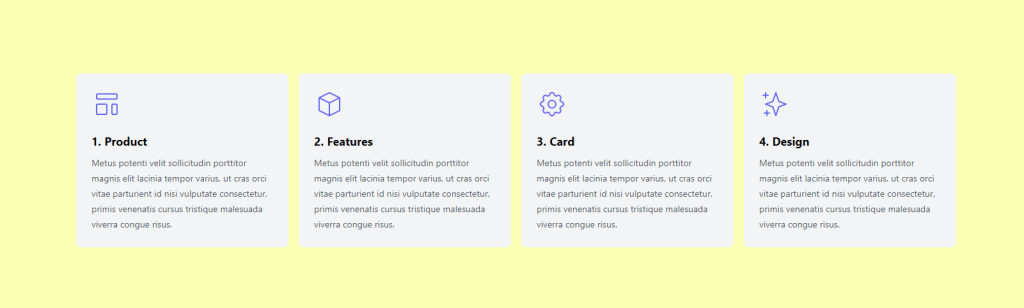
Карта характеристик продукта

Одной из наиболее распространенных карточек, используемых в дизайне целевой страницы, являются характеристики продукта. Это поможет вам выделить 4 наиболее заметные особенности вашего продукта.
Также включает место для значков, которые напрямую встраиваются в виде необработанного SVG.
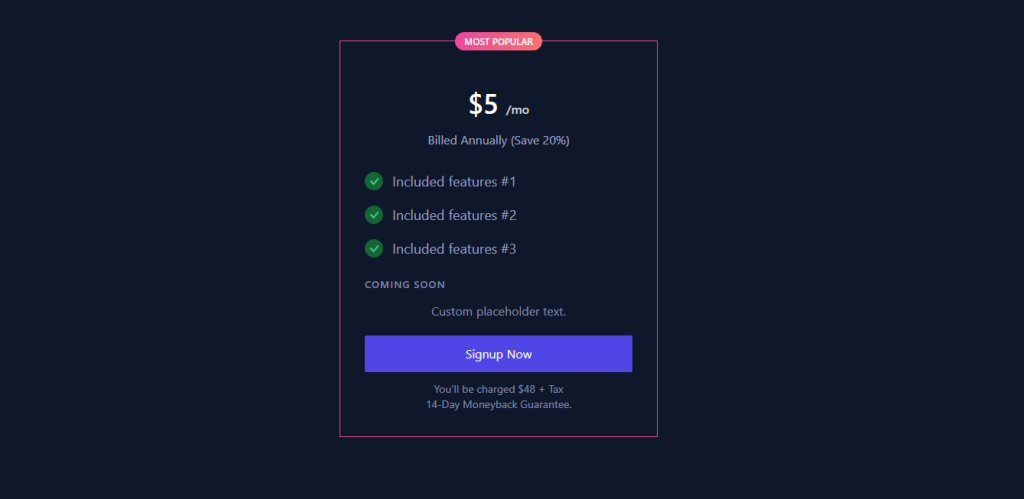
Ценовая карта продукта

Ценовые карты бывают разных видов. Этот, в частности, может служить хорошим шаблоном для того, как вы хотите, чтобы ваш выглядел. Тег «самый популярный» вверху может помочь определить, какие из ваших пакетов продаются больше всего. И это довольно распространенный элемент дизайна, используемый на различных страницах с ценами на продукты SaaS.

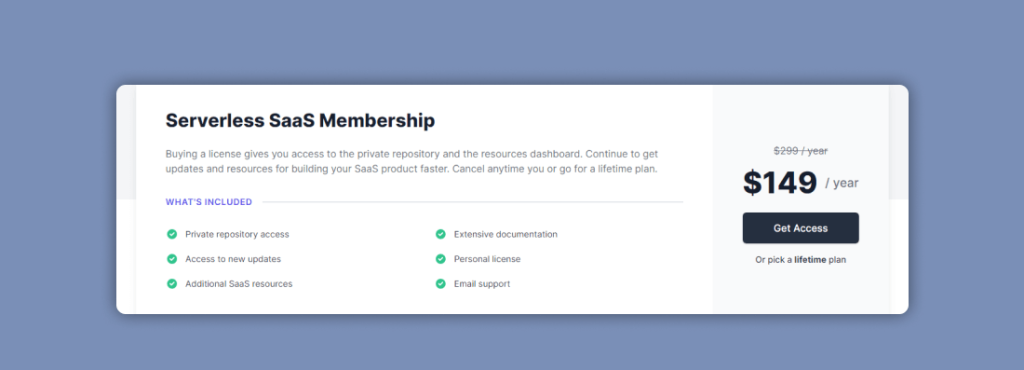
Членская карта ценообразования

Это еще один взгляд на стиль ценовой карты. Если вы предоставляете только один план, эта широкая карточка поможет вам объяснить все, что пользователи получают с членством.
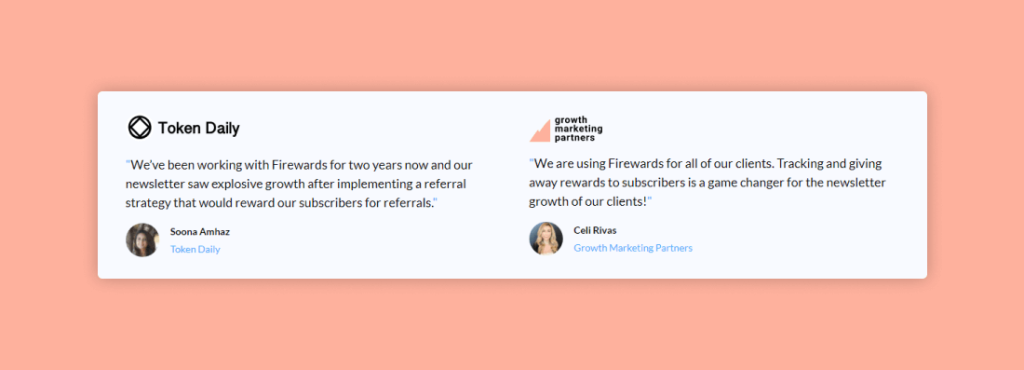
Карта отзывов

Социальное доказательство — неотъемлемая часть дизайна макета бизнес-страницы. И с помощью этого дизайна вы можете быстро выделить то, что другие говорят о вашем продукте. Включает место для логотипа бренда (упоминания), его комментария, а также человека, который это сказал.
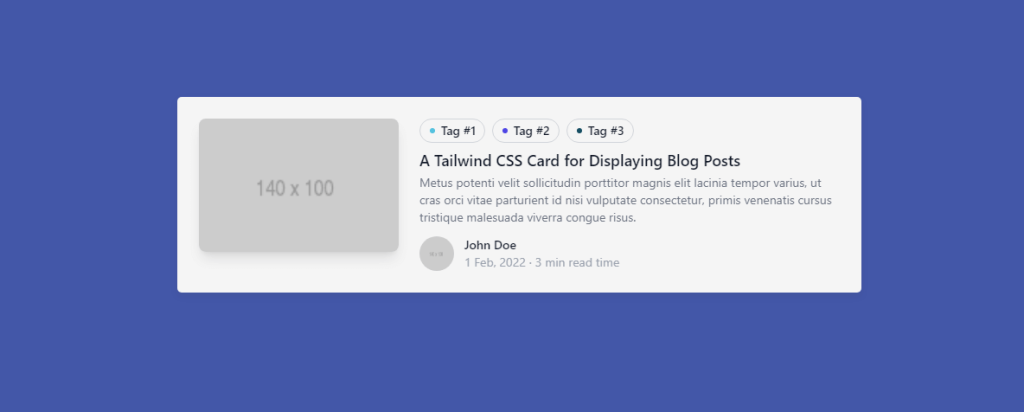
Открытка для блога

Одна из вещей, которые мне нравятся в открытках для блогов, — это то, сколько информации они могут передать. В этом примере вы можете охватить практически все. Теги связаны с сообщением в блоге, автором и даже такими деталями, как время чтения. И, характерное фото.
Такие виды дизайна для отображения сообщений в блогах стали популярными. И они также хороши для таких вещей, как SEO. Если вы можете втиснуть категории и теги в один и тот же тег, эти маленькие элементы внесут большой вклад в вашу внутреннюю ссылочную структуру.
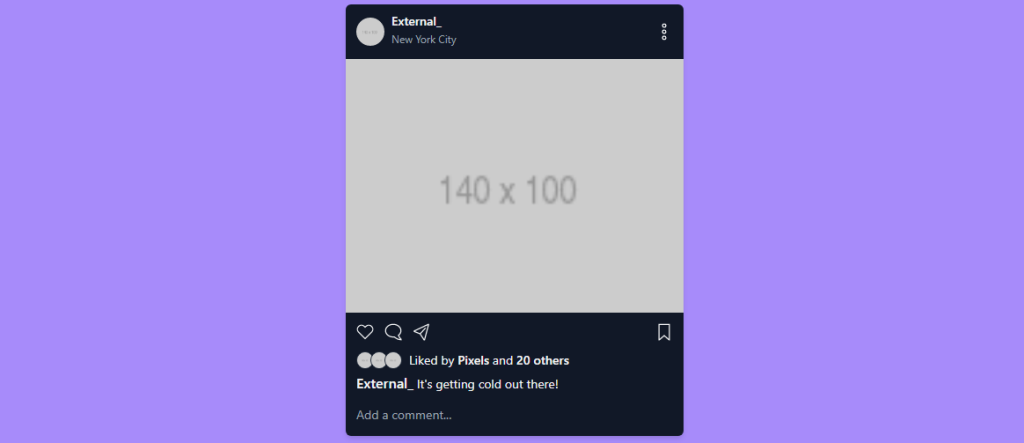
Инстаграм-карта

Хотите создать клон Instagram? Наверное, нет, слишком много работы! Но, тем не менее, вот миленькая карточка в стиле Instagram, полностью построенная с помощью Tailwind CSS. И это также далеко не все, чтобы продемонстрировать гибкость Tailwind. Для рендеринга этой карты не используется внешний CSS (кроме самого Tailwind).
Используйте его в качестве шаблона для создания сложных дизайнов карт для вашего личного проекта.
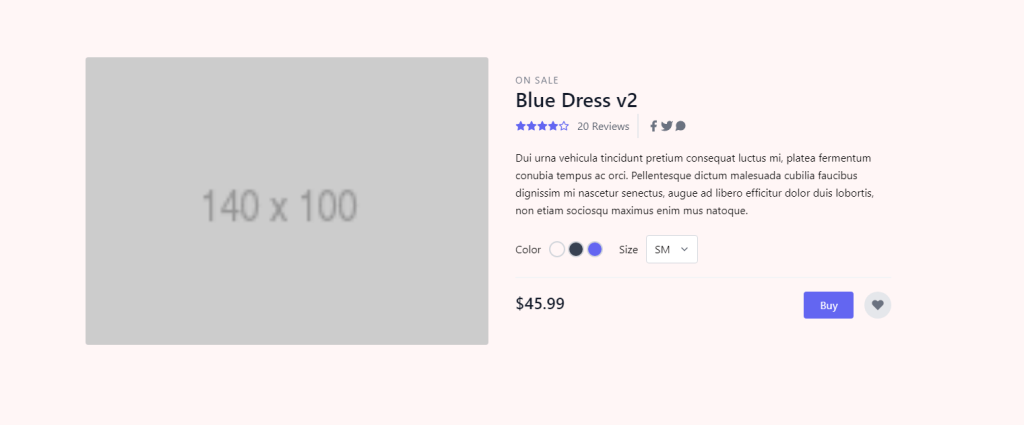
Карточка продукта электронной коммерции

Это один из моих любимых дизайнов на сегодняшний день. На этой карточке так много деталей, и все же она не требует написания каких-либо сложных CSS-запросов или выравниваний. Идеально подходит для крупномасштабных макетов электронной коммерции, специализирующихся на продаже физических товаров.
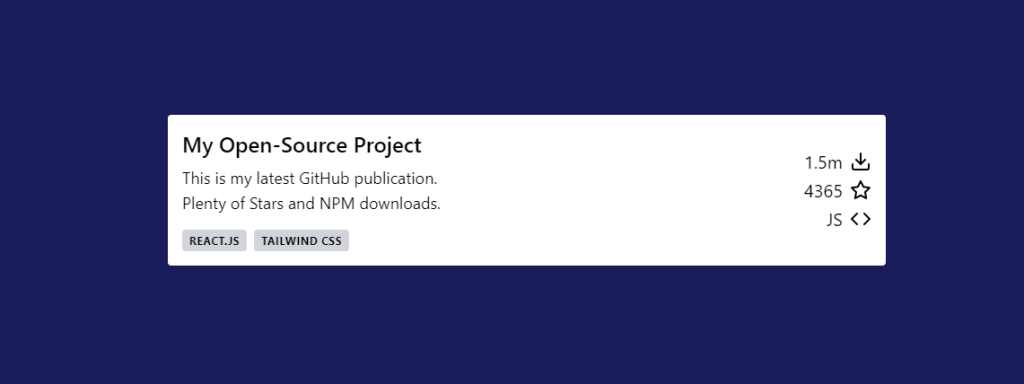
Карточка последнего проекта

Это хороший небольшой фрагмент, который вы можете использовать на сайте-портфолио. Работаете над проектом с открытым исходным кодом? Покажите это своим читателям. Имейте в виду, что это всего лишь шаблон, так что вам все равно придется написать функцию для заполнения данных.
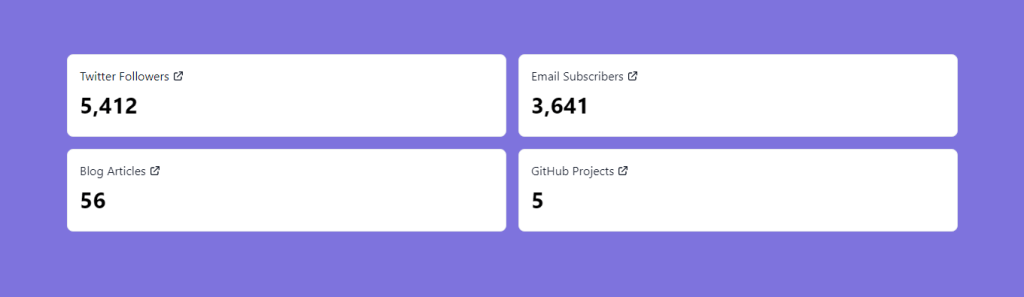
Карточка статистики

Хотите продемонстрировать своих социальных последователей? Этот шаблон карты статистики должен выполнять эту работу.
Карточка статьи блога

Здесь у нас есть еще один дизайн карты для блогов. На этот раз мы используем компактный макет, который также позволяет добавлять теги. Особенно хорошо, если вы не используете избранные изображения.
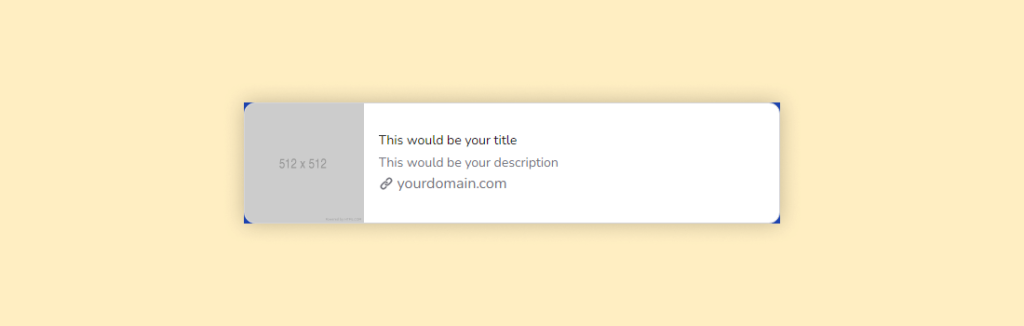
Твит-карта (маленькая)

Это милый маленький пример карточки Twitter, которую можно увидеть на мобильных устройствах. Может использоваться в широком спектре дизайнерских макетов. Например, ссылки на каталоги, которые выходят на внешние сайты. Также подходит для отображения обзоров или даже сообщений в блогах, если вам нравится минималистичный дизайн.
Карточка участника команды

Любая серьезная бизнес-страница нуждается в разделе «Члены команды». И этот уникальный дизайн карты сделает это за вас. Включает фото профиля и место для деталей, таких как рабочее место. Кроме того, вы можете добавить ссылки на социальные сети, такие как Twitter, Facebook или Dribble.
Хотя, конечно, их можно стилизовать по личным предпочтениям.
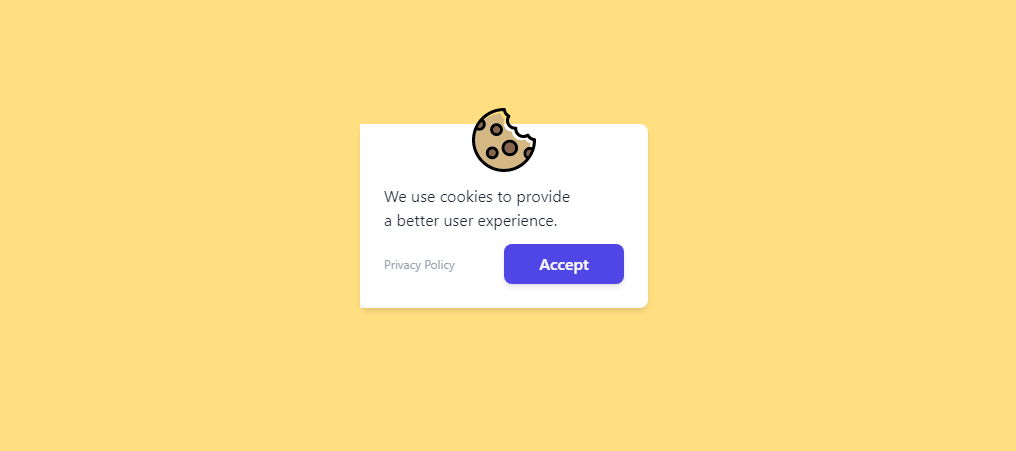
Карточка с уведомлением о файлах cookie

И, наконец, у нас есть небольшая карточка с уведомлением о файлах cookie. Просто, элегантно и прямо в точку. Я уверен, что вы сможете найти способы перепрофилировать эту карту для других целей.
Рябь в пруду
Само собой разумеется, что эти дизайны карточек играют небольшую роль в общем дизайне вашего приложения или веб-сайта. Тем не менее, совершенно очевидно, что Tailwind CSS позволяет легко создавать стильные карты без необходимости написания дополнительного CSS!
Я был очень доволен, изучая эту утилитарную среду. Трудно не заметить, насколько популярным стало использование в тандеме с современными средами веб-разработки.
