Ориентация на элемент SVG для события при наведении
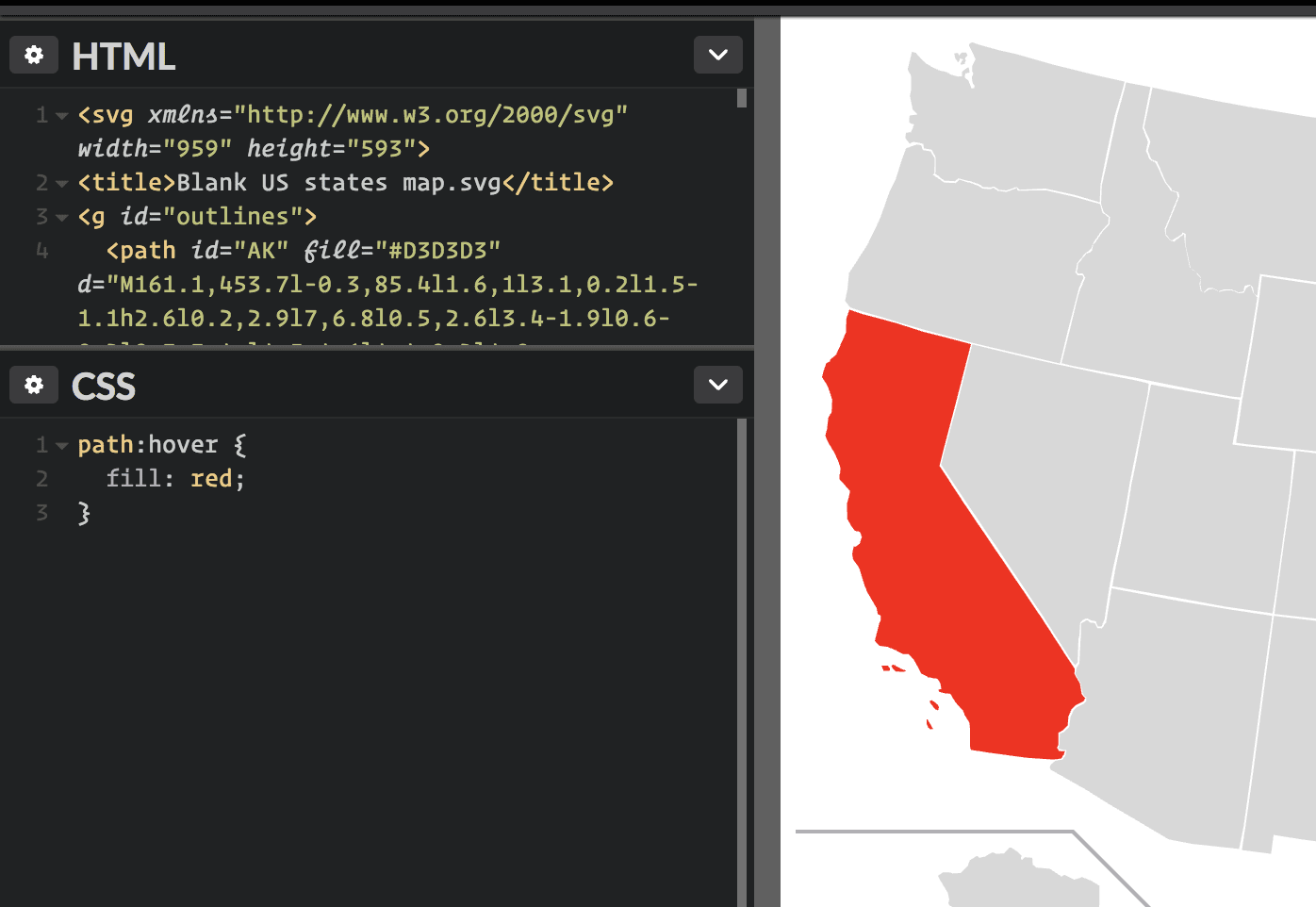
Опубликовано: 2023-01-25Предполагая, что вы хотели бы получить представление о том, как настроить таргетинг на элемент svg для события при наведении курсора : самый простой способ сделать это — нацелить элемент svg с помощью идентификатора или класса. Затем вы можете использовать псевдокласс :hover для применения стилей к элементу, когда пользователь наводит на него курсор. Например, если у вас есть элемент svg с идентификатором «my-svg», вы можете нацелить его следующим образом: #my-svg:hover { fill: red; } Это сделает элемент svg красным, когда пользователь наведет на него курсор.
Есть несколько способов использования графики, и все они имеют свои плюсы и минусы. Вы можете обнаружить, что шрифты значков легко изменить, если вы привыкли работать с ними. Вы можете заполнить каждый элемент отдельно во встроенном SVG , если вам нужно, или вы можете настроить заливку так, чтобы она распространялась на все элементы в SVG. В одном сценарии две версии каждого значка доступны в соответствующих цветах и могут быть изменены. Кроме того, можно использовать маску, которая позволяет фоновому изображению рисовать форму, но маскирует цвет фона.
Как мне навести курсор на Svg?

На этот вопрос нет однозначного ответа, так как лучший способ наведения курсора на SVG может варьироваться в зависимости от конкретных обстоятельств. Однако некоторые советы о том, как наводить курсор на SVG, могут включать использование свойства курсора в CSS или использование JavaScript для определения, когда мышь находится над элементом.
Используя HTML-редактор, вы можете написать все, что находится в HTML-тексте и полях тегов базового шаблона HTML5. CSS можно применить к вашей ручке, используя любую таблицу стилей в Интернете. Чтобы получить наилучшую кросс-браузерную поддержку, общепринятой практикой является использование префиксов поставщиков для свойств и значений, которые должны присутствовать. Применить сценарий к вашей ручке очень просто с любого компьютера в Интернете. Чтобы добавить к нему URL-адрес, просто введите его здесь, и мы добавим его в том порядке, в котором вы вводите URL-адрес. Мы запустим скрипт, на который вы ссылаетесь, чтобы обработать его перед применением, если он содержит расширение файла, соответствующее препроцессору.
Может ли Svgs быть отзывчивым?

В качестве векторных изображений SVG можно масштабировать до любого размера без потери качества, что делает их идеальными для адаптивного веб-дизайна. Используя медиа-запросы и тег области просмотра, SVG можно автоматически масштабировать до размера экрана или области просмотра.
Веб-графика, векторная графика и масштабируемая векторная графика — это три основных типа файлов SVG. Хотя качество изображения не страдает, векторные изображения бесконечно масштабируемы и не зависят от разрешения. SVG — это тип векторного изображения, которое можно увеличивать или уменьшать для сохранения высокого качества изображения, что делает его идеальным для использования в Интернете. Тип веб-графики — это тип SVG, предназначенный для использования на веб-страницах.
Можем ли мы изменить цвет изображения Svg?

Этот цвет нельзя изменить. Хотя CSS и Javascript можно использовать для изменения отображения SVG в браузере, само изображение изменить нельзя. Изображение должно быть загружено различными способами, в том числе: object, iframe или svg inline .
Как изменить цвета в изображении SVG
Формат SVG — это популярный формат векторных изображений, который можно легко редактировать с помощью текстового редактора. Создание изображения SVG с цветом может быть таким же простым, как добавление свойства заливки fill="currentColor" к тегу svg и удаление любых других свойств заливки из файла. Поскольку currentColor является ключевым словом (а не фиксированным цветом), его можно использовать для изменения цвета с помощью CSS, путем выбора свойства цвета элемента или путем изменения свойства цвета родительского элемента.

Svg путь при наведении
Атрибут d определяет данные пути.
Данные пути состоят из списка команд и параметров в формате:
параметры команды
Команды:
M = двигаться к
L = линиято
H = горизонтальная линия
V = вертикальная линия
C = кривая
S = плавная кривая
Q = квадратичная кривая Безье
T = гладкая квадратичная кривая Безье
A = эллиптическая дуга
Z = близкий путь
За каждой командной буквой следует ряд параметров.
Параметры могут быть разделены запятыми или пробелами.
Некоторые параметры имеют формат x,y, где x и y — координаты.
Редактор HTML содержит тело и теги в базовом шаблоне HTML5, которые вы в нем пишете. Здесь вы найдете элементы высокого уровня, такие как тег HTML. CSS можно применить к вашему Pen с помощью любой таблицы стилей в Интернете. Для применения скрипта вы можете использовать любой веб-браузер. URL-адрес этого файла должен быть размещен здесь, и мы разместим его в том порядке, в котором он появится после завершения JavaScript в Pen. Если скрипт, который вы связываете, содержит расширение файла, связанное с препроцессором, мы попытаемся обработать его перед применением.
Svg Hover не работает
Есть несколько возможных причин, по которым ваш эффект наведения SVG может не работать. Во-первых, убедитесь, что элемент, на который вы пытаетесь настроить таргетинг, включен в теги. Если это не так, эффект наведения не будет работать. Другая возможность заключается в том, что эффект наведения перекрывается другим правилом CSS. Чтобы проверить это, проверьте элемент в инструментах разработчика вашего браузера и посмотрите, какие правила CSS применяются. Если есть другое правило, переопределяющее эффект наведения, вам нужно либо удалить это правило, либо повысить специфичность правила наведения.
В этом посте мы покажем вам, как узнать ответ на вопрос «Изменить цвет Svg при наведении, Css» с помощью компьютерного языка. Для решения идентичной проблемы можно использовать альтернативный метод, и некоторые примеры кода приведены ниже. Вы можете изменить цвет SVG, выполнив следующие действия. Атрибуты заливки и обводки не следует задавать в SVG. Графика, определенная с помощью масштабируемой векторной графики (SVG), может быть текстовым XML-файлом. Чтобы иметь возможность изменить цвет, цвета будут изменены путем изменения текстового кода текстового редактора и цветового кода в шестнадцатеричном редакторе. Вы можете указать как атрибут стиля (свойства заливки и обводки), так и атрибуты заливки и обводки в качестве атрибутов представления в файле SVG.
Как изменить цвет изображения Svg при наведении с помощью Css
Установите свойство заполнения для класса значка SVG в CSS, чтобы его можно было настроить в состоянии наведения. С помощью этого метода вы можете создать цветное состояние наведения всего за минуту.
В этом посте мы рассмотрим, как решить головоломку «Как изменить цвет изображения Svg при наведении курсора с помощью программирования CS». Не существует единого решения проблемы; скорее, есть несколько различных стратегий, которые можно использовать для ее решения. После этого вы можете изменить цвет с помощью CSS, установив свойство цвета элемента или его родителя. Настройка заполнения встроенных SVG позволяет связать все элементы вместе в SVG. Использование функций тени и непрозрачности в свойстве фильтра дает нам возможность изменять цвет изображения в CSS. Вы можете просто извлечь CSS из SVG и поместить его в свой файл CSS.
Изменить цвета Svg при наведении с помощью Css
CSS можно использовать для изменения цветов SVG при наведении. Двумя наиболее распространенными способами являются добавление CSS в ваш HTML-файл, а затем использование внешнего файла CSS. При использовании тега style для загрузки CSS в файл HTML необходимо указать соответствующий стиль. Когда вы включаете тег «style» в свой HTML-файл, он отображается в разделе «head». Чтобы изменить цвет SVG при наведении, вы должны сначала добавить fill=currentColor в тег svg. В результате SVG сможет использовать ключевое слово currentColor для цвета заливки. После этого измените цвет с помощью CSS, установив свойство цвета элемента или его родителя.
