Как добавить профили членов команды на ваш сайт с помощью Uncode
Опубликовано: 2017-05-18Интернет часто может казаться отключенным местом, но последнее, чего вы хотите, — это чтобы ваш веб-сайт казался безличным. Сайт вашей организации должен представлять вас своим дизайном и функциями. Однако этих элементов не всегда достаточно, чтобы ваш сайт выглядел дружелюбно и гостеприимно для посетителей.
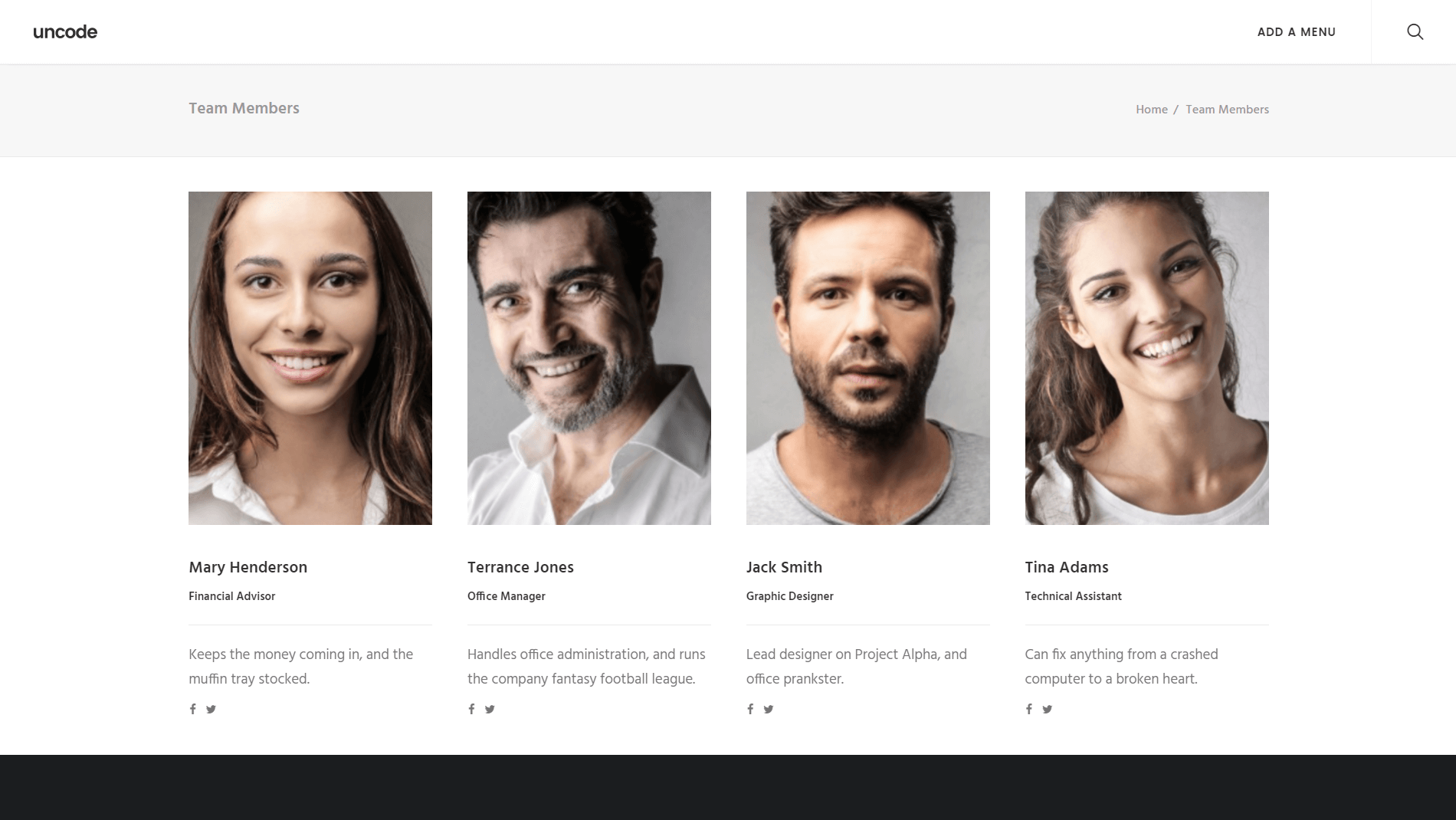
Чтобы сделать ваш сайт более человечным, рассмотрите возможность включения профилей членов команды. Отображение фотографий ключевых сотрудников вместе с краткой биографией представляет вашу компанию или группу и является творческим способом привлечь внимание посетителей. Более того, эти профили также могут служить функциональным целям, включая контактную информацию и ссылки на социальные сети.
В этой статье мы обсудим профили членов команды и объясним, почему вы можете захотеть добавить их на свой сайт. Затем мы покажем вам простой способ сделать это в Uncode с помощью модуля Media Gallery . Давайте начнем!
Почему вы должны рассмотреть возможность добавления профилей членов команды на свой сайт

Веб-сайты многих компаний предлагают списки имен и контактную информацию для ключевого персонала, что является функциональным, но вряд ли приветливым. Однако вы можете легко решить эту проблему, сделав еще один шаг вперед и добавив профили членов команды на свой сайт.
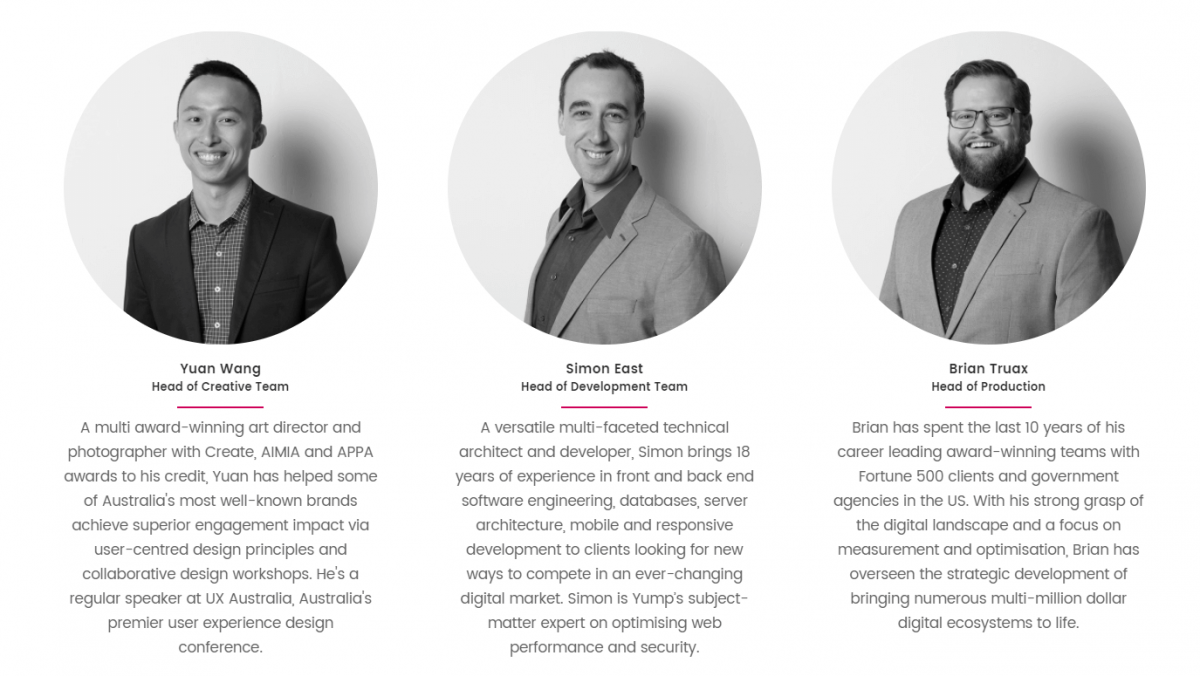
Профили членов команды добавляют индивидуальности вашему сайту и обычно состоят из портрета каждого человека, а также некоторой ключевой информации, такой как его имя, должность и адрес электронной почты. Предприятия, школы, некоммерческие организации и подобные группы могут извлечь выгоду из предоставления своей аудитории более четкого представления о том, кто находится за кулисами.
Есть много других причин добавить профили членов команды на ваш сайт:
- Это поощряет доверие, предоставляя вашей организации человеческое лицо.
- Посетители могут найти и связаться с конкретными людьми, которые могут помочь им с их проблемами или запросами.
- Члены команды могут выразить себя, добавив творческую биографию и ссылки на свои учетные записи в социальных сетях.
Конечно, слишком много хороших вещей может быть ошеломляющим, поэтому, если вы управляете крупной компанией, вы можете тщательно выбирать, кого включать, а не создавать профиль для каждого сотрудника. Вместо этого попробуйте выделить одного или двух ключевых людей с каждой должности или отдела. Цель состоит в том, чтобы продемонстрировать вашу организацию как собрание динамичных, доступных личностей, а не как безликую сущность.
Как добавить профили членов команды на ваш сайт с помощью Uncode (в 2 простых шага)
Прежде чем мы начнем, вам нужно убедиться, что в вашей версии Uncode установлены некоторые ключевые плагины. На панели инструментов WordPress перейдите на вкладку « Плагины » и убедитесь, что все плагины Uncode Core , Uncode Visual Composer и Visual Composer Clipboard установлены и активированы.
Если какого-либо из этих плагинов нет в списке, перейдите в Uncode > Install Plugins , чтобы включить их. Тогда переходите к первому шагу!
Шаг 1. Создайте медиагалерею и добавьте фотографии членов команды.
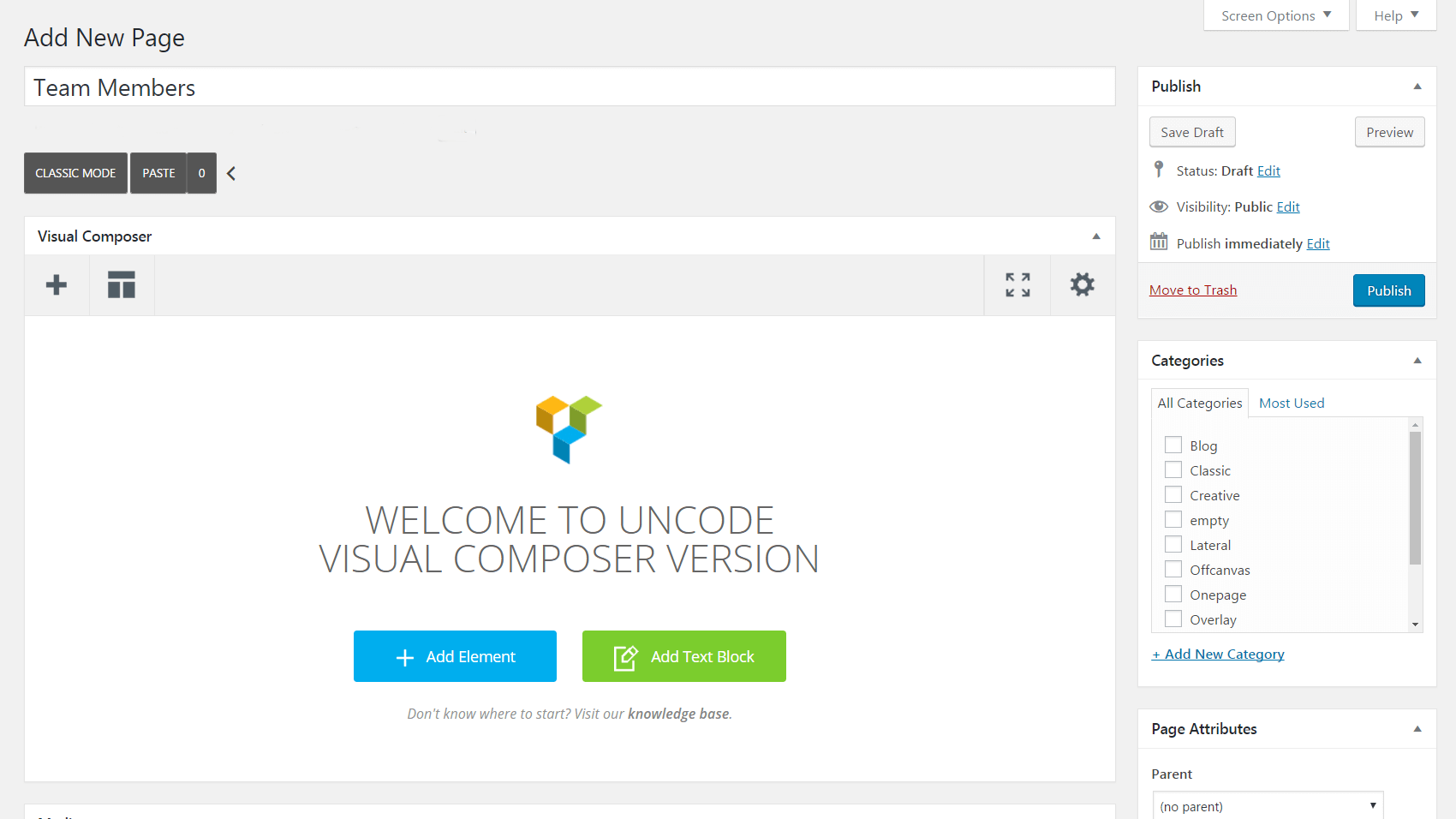
Начните с добавления новой страницы и присвойте ей название. Убедитесь, что вы находитесь в режиме редактирования Visual Composer — если нет, нажмите кнопку Backend Editor , чтобы он изменился на классический режим :

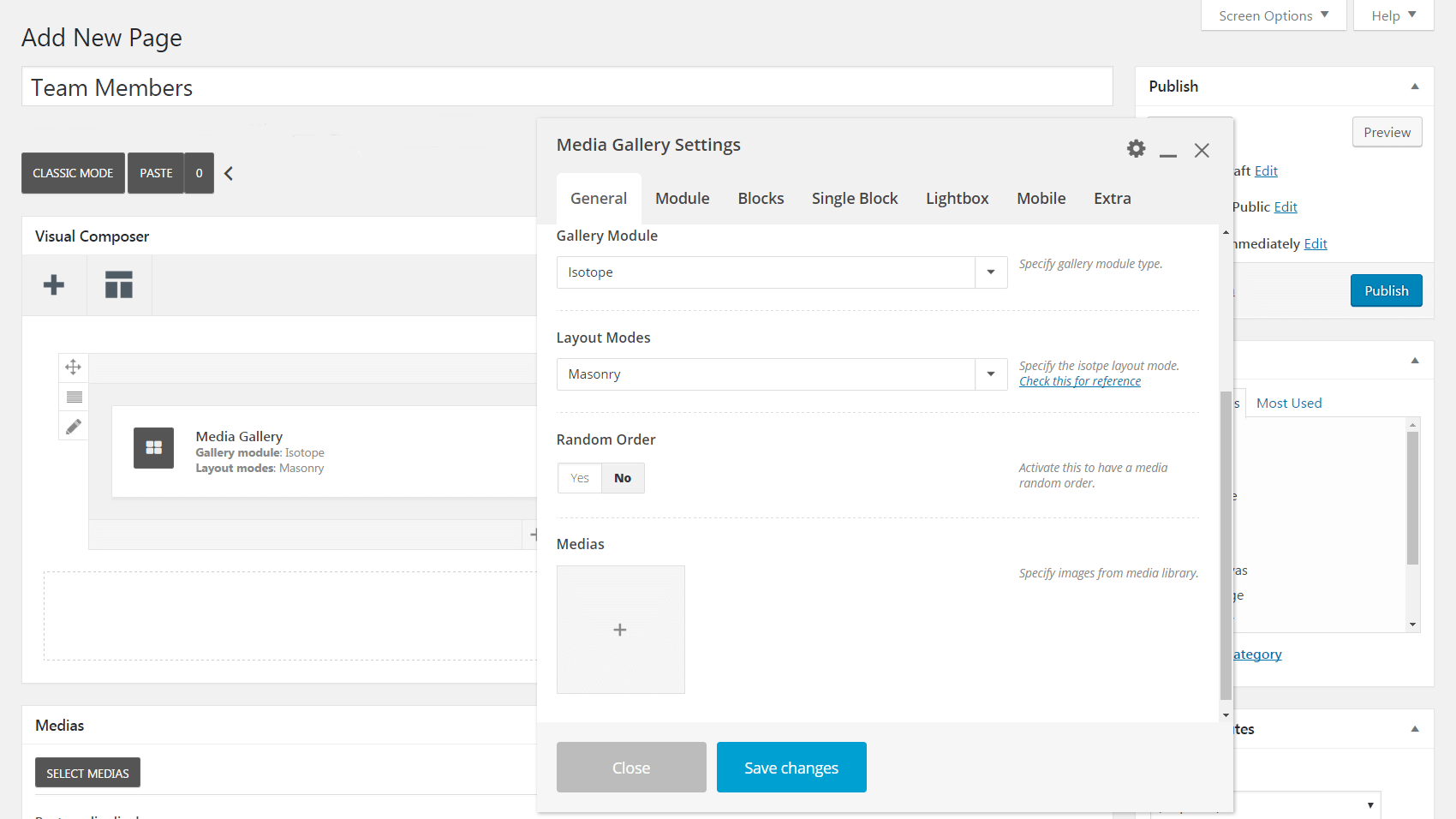
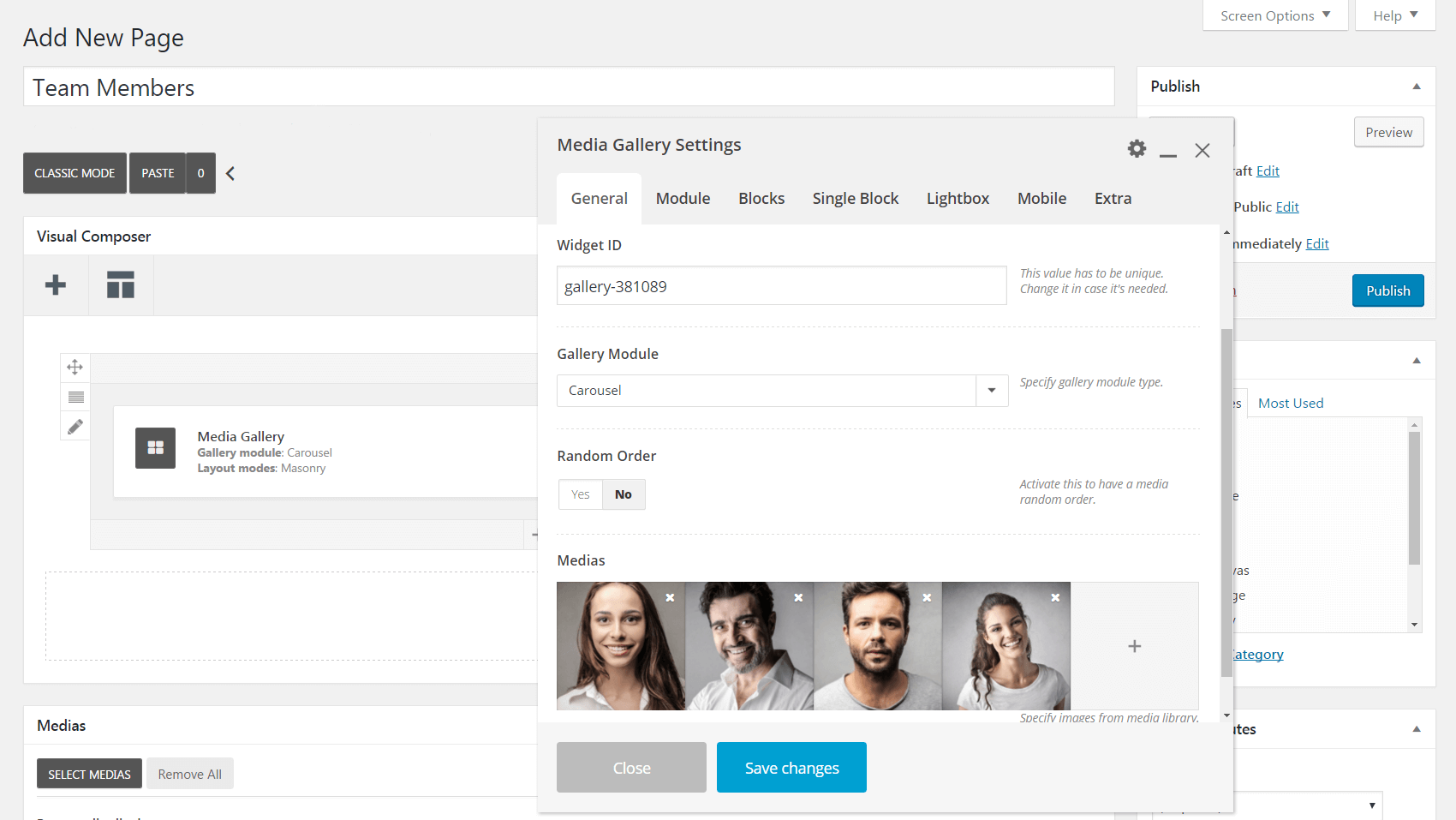
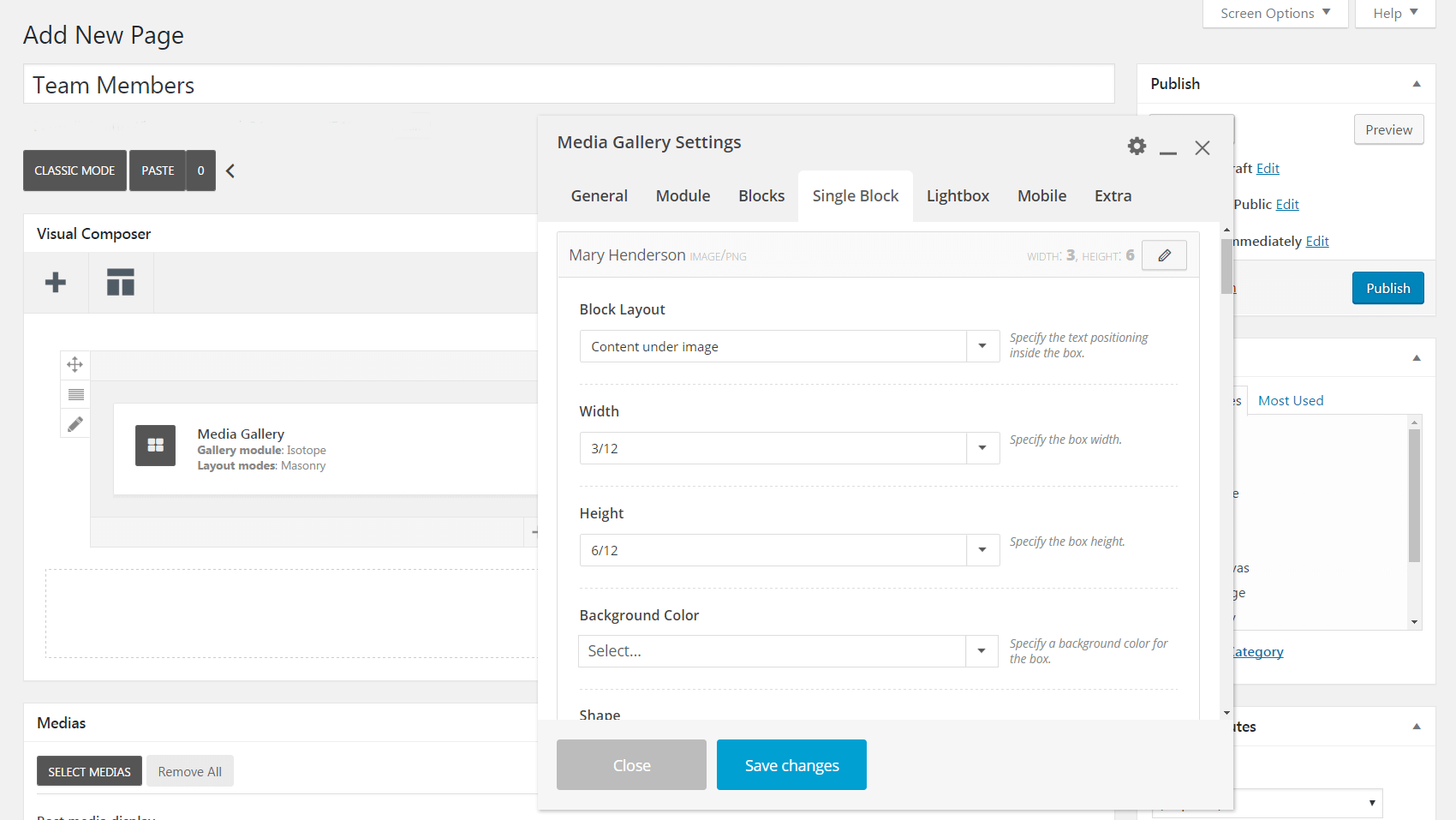
Затем выберите « Добавить элемент» и вставьте модуль « Медиа-галерея » на страницу. Это удобный элемент, который позволяет организовать медиафайлы в галерею и настроить ее дизайн практически любым удобным для вас способом. Когда вы добавите модуль, вам будут показаны настройки медиагалереи :

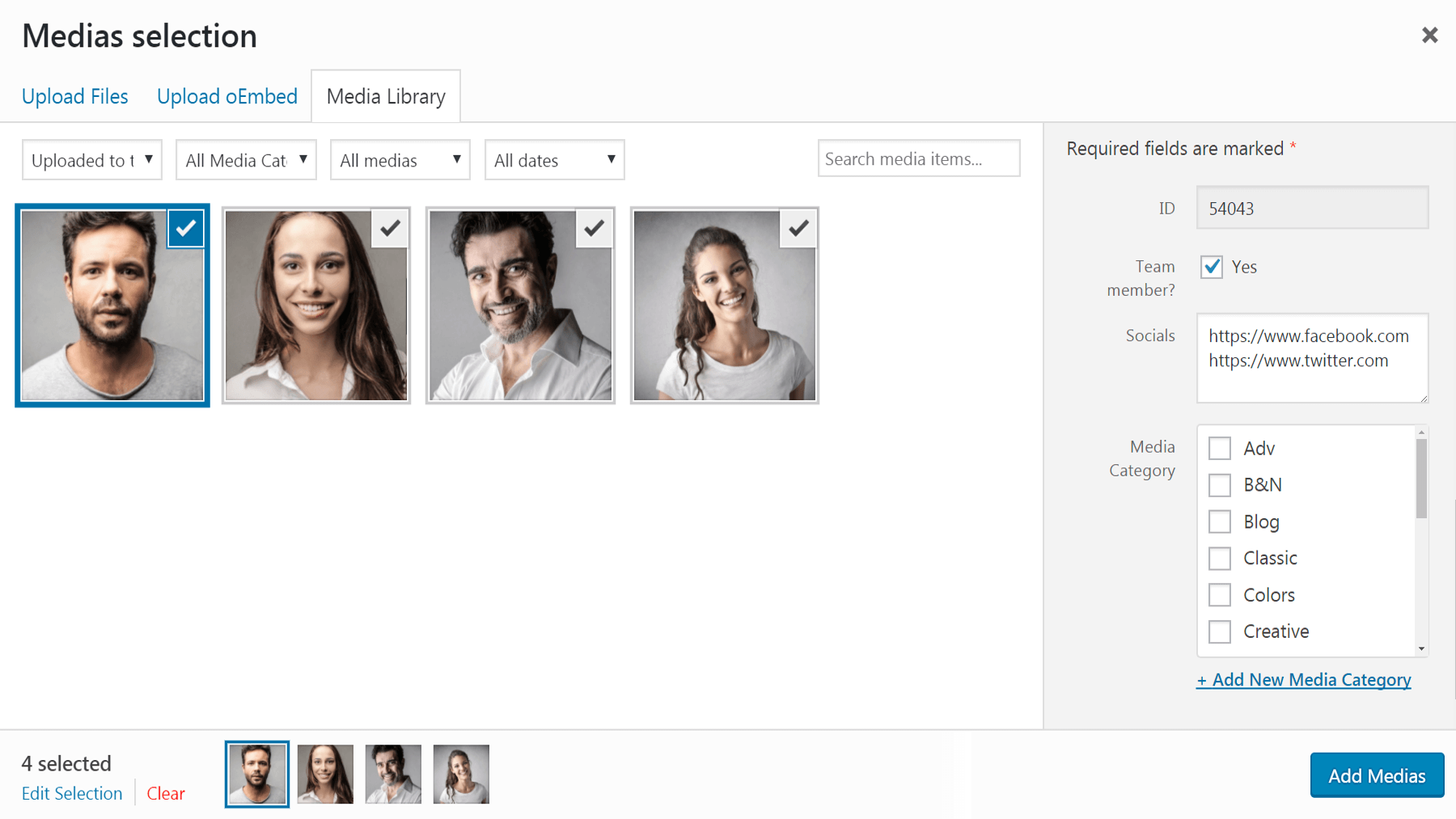
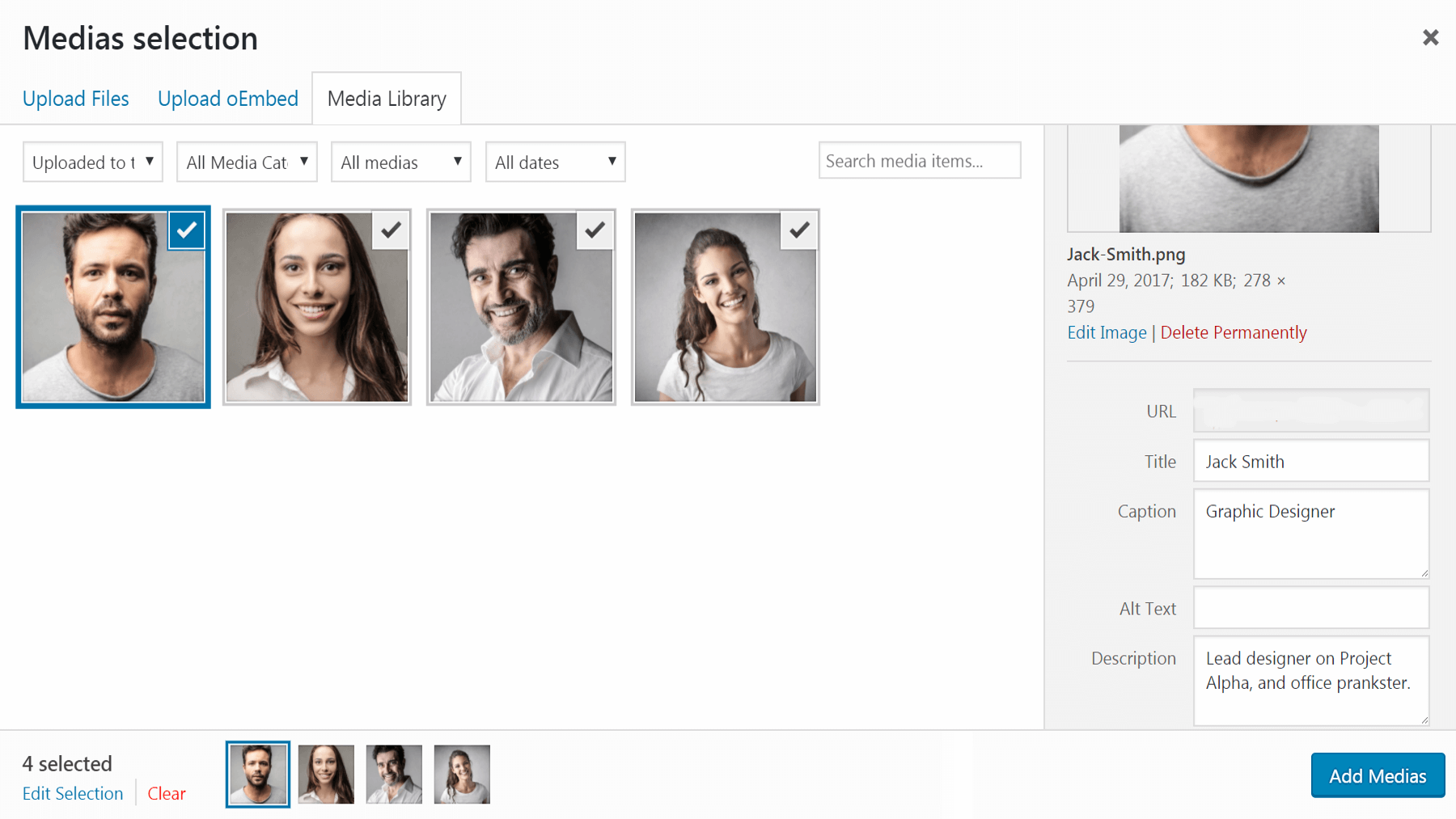
Нажмите на знак «плюс» в разделе « Медиафайлы », и вы попадете в свою медиатеку. Здесь вы можете выбрать фотографии членов команды для включения в свою галерею (или загрузить их, если вы еще этого не сделали). Для каждого изображения прокрутите вниз до раздела « Сведения о вложении» в правой части экрана и проверьте член команды? коробка.
Это активирует новое поле под названием « Социальные сети» . Если вы введете здесь ссылки на учетные записи члена команды в социальных сетях, они будут отображаться в виде значков под окончательным профилем. Обязательно введите полный URL-адрес, включая http:// или https:// (например, https://www.facebook.com/team-member ):

Вы также можете использовать стандартные поля в разделе « Сведения о вложении», чтобы ввести остальную информацию для каждого члена команды. Мы рекомендуем ввести их имя в поле « Заголовок », их положение в разделе «Подпись » и их биографию в разделе « Описание »:

Когда вы настроите соответствующую информацию для всех фотографий членов вашей команды, выберите « Добавить медиафайлы », чтобы включить их в свою галерею. Если вы хотите добавить или удалить члена команды позже (или если вы хотите отредактировать какую-либо информацию), просто нажмите значок «плюс», чтобы снова открыть экран выбора медиа .
Теперь, когда ваша галерея готова, пришло время настроить ее внешний вид.

Шаг 2. Настройте параметры медиагалереи
Этот шаг — ваша возможность создать профили членов вашей команды, чтобы они выглядели правильно. Ваш подход и выбор здесь, конечно, будут зависеть от ваших личных предпочтений, но мы познакомим вас с некоторыми ключевыми настройками, которые вы, возможно, захотите проверить. Давайте пройдемся по вкладке « Настройки медиагалереи» за вкладкой.
Общий
Прежде всего, это вкладка « Общие », которую вы уже использовали для добавления фотографий членов вашей команды. Теперь вы можете перетаскивать миниатюры, чтобы изменить их порядок, или вместо этого вы можете выбрать параметр « Случайный порядок ». Кроме того, вы можете изменить модуль галереи на карусель , если хотите, чтобы профили вращались по странице:

Если вместо этого вы решите придерживаться статической галереи, вы можете изменить макет своих профилей, используя поле « Режимы макета » (используйте соответствующий инструмент, чтобы увидеть, какой эффект будет иметь каждый выбор).
Модуль
Далее идет вкладка « Модуль ». Здесь вы можете добавить цвет фона, который будет отображаться за вашими профилями, а также добавить отступы вокруг элементов и между галереей и остальной частью страницы. В поле « Стиль » при выборе Masonry ваши фотографии будут отображаться в исходных размерах и формах, а при выборе Metro все они будут масштабированы до одинакового размера:

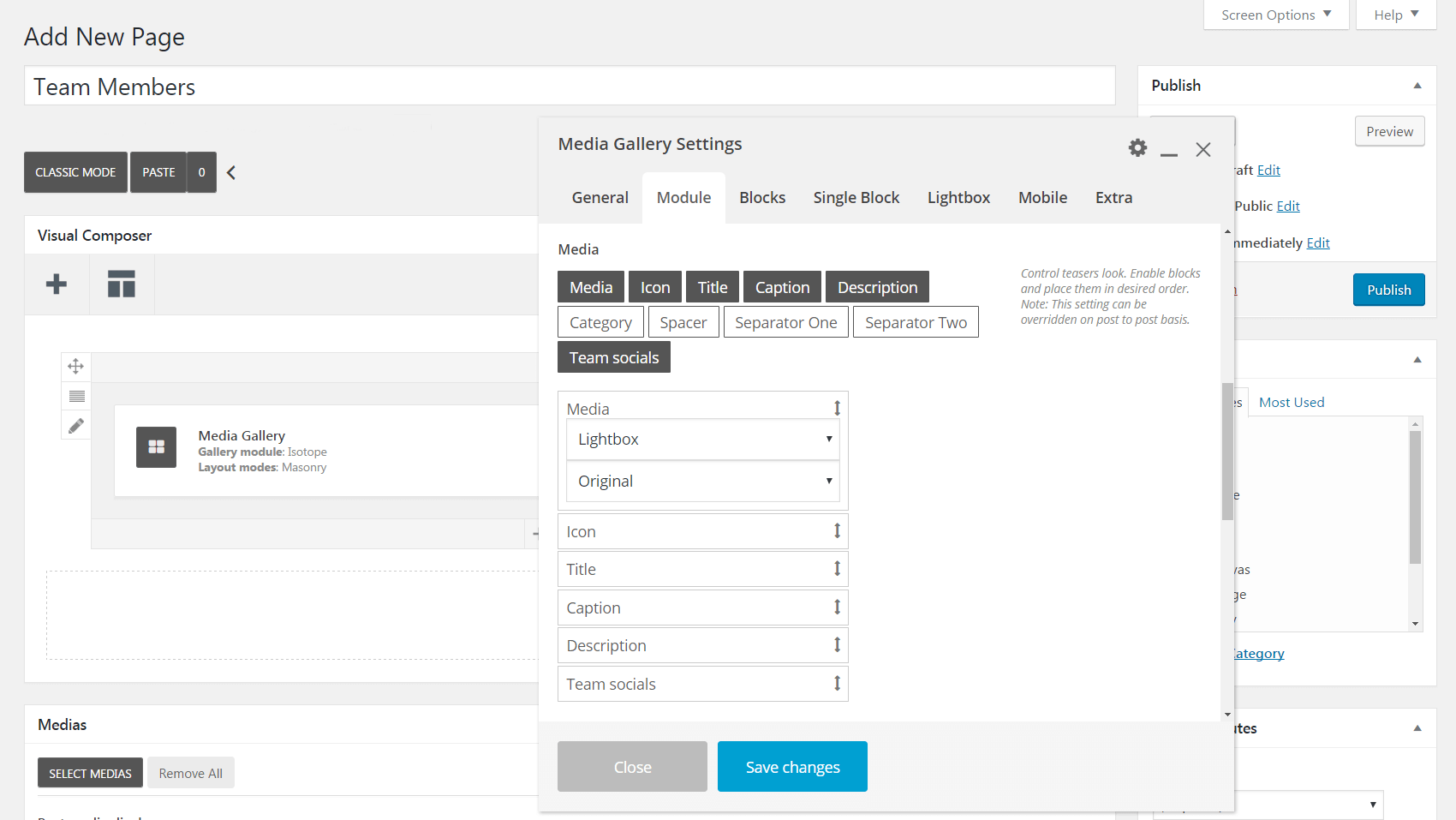
Если вы продолжите прокрутку, вы найдете раздел « Медиа », в котором вы можете решить, какие элементы включить в свой профиль. Например, вы можете нажать « Заголовок », « Подпись », « Описание » и « Социальные сети», чтобы отобразить информацию, которую вы ввели для каждой фотографии на первом этапе:

Вы также можете добавить пробел или разделитель между каждой строкой текста. После того, как вы добавили все нужные элементы, вы можете перетаскивать их вверх и вниз, чтобы настроить их порядок.
Блоки
Давайте двигаться дальше и проверить вкладку Blocks . Первое поле, Block Layout , особенно важно — оно определяет, где вы хотите отображать информацию о членах вашей команды. Контент под изображением , например, делает именно то, что следует из названия:

С другой стороны, опция « Наложение содержимого » заставляет ваш текст отображаться поверх изображений. Если вы выберете эту функцию, прокрутите вниз и проверьте поле « Видимость наложенного текста ». Вы можете выбрать «Скрытый », чтобы отображать текст только при наведении курсора мыши, или « Видимый », чтобы он отображался по умолчанию.
На этой вкладке есть множество других параметров, позволяющих настроить цвет, анимацию, непрозрачность и многое другое. Кроме того, в поле « Ширина » вы можете определить, сколько профилей будет отображаться в каждой строке (меньшие дроби приводят к меньшим миниатюрам и большему количеству профилей в строке). Наконец, если вы прокрутите дальше, вы найдете различные способы персонализации текста вашего профиля.
Одиночный блок и лайтбокс
До сих пор вы вносили изменения во все свои профили одновременно. Однако, если вы хотите настроить каждый профиль отдельно, вы можете сделать это на вкладке « Отдельный блок ». Просто нажмите на значок карандаша рядом с одним из ваших профилей, и вы сможете настроить тот же набор параметров на вкладке « Блоки », но только для этого конкретного члена команды:

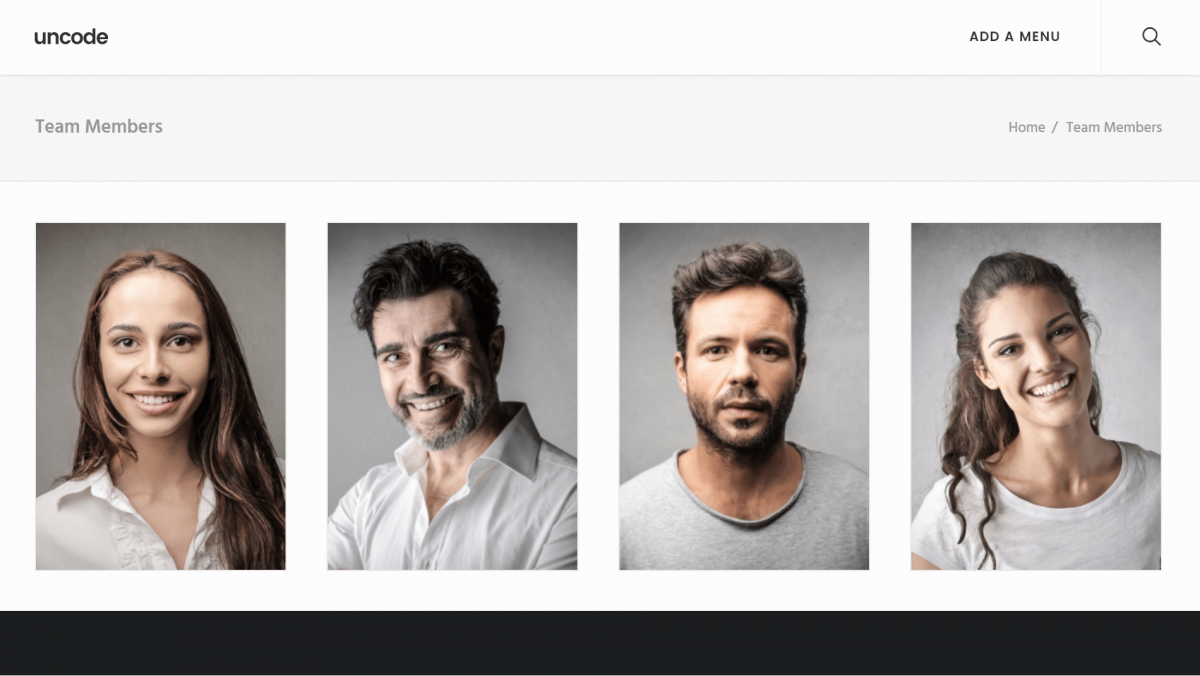
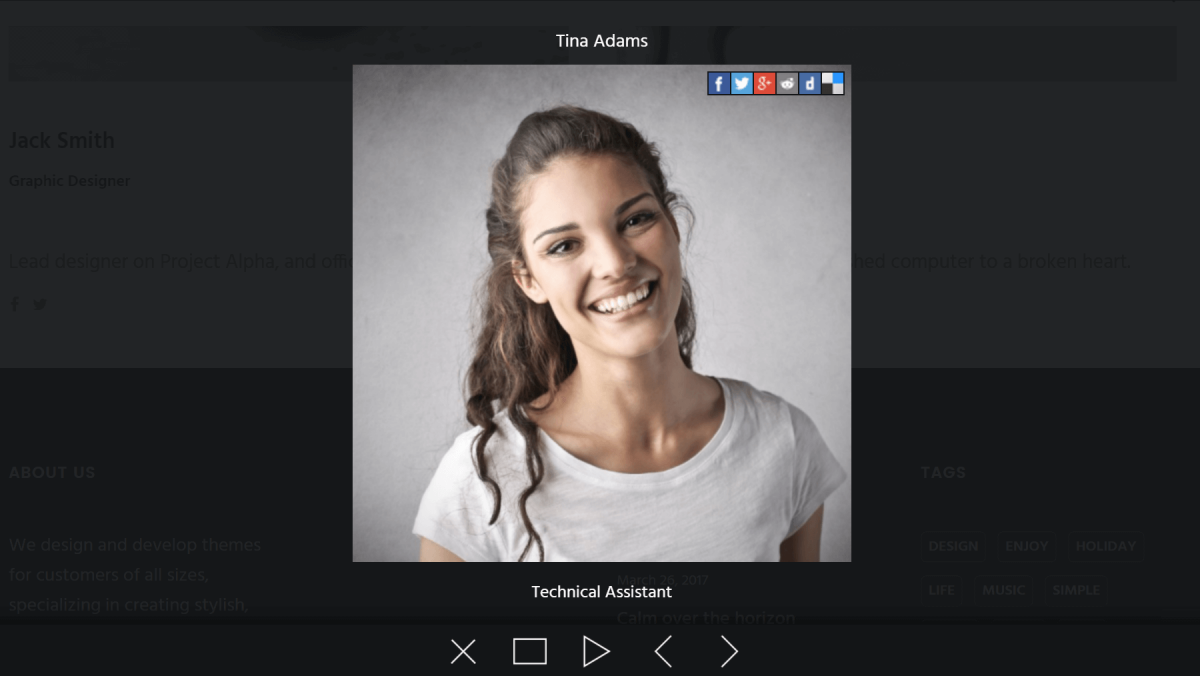
Наконец, если вы просмотрите страницу, содержащую галерею членов вашей команды, вы можете заметить, что при нажатии на миниатюру отображается увеличенная версия фотографии (вместе со стрелками навигации):

Это называется функцией Lightbox , и вы можете внести в нее изменения на соответствующей вкладке. Вы можете решить, какую информацию отображать в режиме лайтбокса, направление прокрутки, цвет фона и многое другое.
Вот и все! Конечно, в этом меню есть и другие настройки, которые мы специально не упомянули, поэтому не стесняйтесь потратить некоторое время на эксперименты и настройку их, пока ваша галерея участников команды не станет идеальной. Чтобы получить больше вдохновения, ознакомьтесь с некоторыми примерами дизайнов и макетов, которые вы можете создать с помощью Медиагалереи . Когда вы будете довольны тем, что создали, не забудьте нажать «Опубликовать », чтобы создать новую страницу!
Вывод
Каждая организация состоит из отдельных лиц, но в сети об этом легко забыть. Очеловечивание вашего веб-сайта, демонстрируя людей, которые делают вашу компанию успешной, — это идеальный способ выделиться среди конкурентов. К счастью, Uncode позволяет легко добавлять фотографии членов команды и контактную информацию на ваш сайт.
Чтобы создать галерею профилей членов команды, просто выполните следующие два шага:
- Создайте медиагалерею и добавьте фотографии членов команды.
- Настройте параметры своей медиа-галереи.
У вас есть вопросы о том, как отображать профили членов вашей команды в Uncode? Дайте нам знать в комментариях ниже!
