Как проверить производительность вашего сайта WordPress (используя 3 инструмента)
Опубликовано: 2018-05-15Если у вас есть веб-сайт, вы, вероятно, уже слышали много разговоров о том, насколько важна скорость загрузки. Ведь медленные сайты могут отпугивать посетителей и снижать конверсию. Однако иногда трудно понять, как точно измерить текущую производительность вашего сайта.
К счастью, есть много инструментов, которые можно использовать для измерения времени загрузки вашего сайта. Некоторые даже дадут вам совет о том, как внести улучшения. Если вы знаете, как интерпретировать эти результаты, вы сможете диагностировать (и устранять) проблемы с производительностью до того, как они выйдут из-под контроля.
В этой статье мы поговорим о том, почему так важно следить за производительностью вашего сайта WordPress. Затем мы научим вас трем способам точного измерения и обсудим, как улучшить ваши результаты. Давай приступим к работе!
Почему вам нужно измерять производительность вашего сайта WordPress

Когда мы говорим о производительности веб-сайта, мы в основном имеем в виду, сколько времени требуется для загрузки страниц. Неудивительно, что большинству людей не нравится посещать медлительные веб-сайты. Если ваш сайт работает слишком медленно, вы можете столкнуться с такими проблемами, как:
- Более высокий показатель отказов. Существует прямая зависимость между временем загрузки и показателем отказов, поэтому отсутствие оптимизации вашего сайта может стоить вам посетителей.
- Более низкие коэффициенты конверсии. Плохая оптимизация может сделать ваш сайт непрофессиональным и сложным в использовании, что может негативно сказаться на показателях конверсии.
Когда вы работаете с WordPress, у вас есть множество способов оптимизировать производительность вашего сайта. Однако, по нашему опыту, два наиболее важных решения, которые вы примете, — это какой веб-хостинг и тему вы собираетесь использовать. Некоторые веб-хосты обеспечивают лучшую производительность по всем направлениям, в то время как другие могут замедлять работу вашего сайта, несмотря на все ваши усилия. Что касается тем, то некоторые просто быстрее других (подробнее об этом позже).
Если вы сделаете правильный выбор в обеих областях, ваш сайт должен работать хорошо. Тем не менее, всегда полезно следить за его производительностью, чтобы знать, нужны ли улучшения. Если вы хотите быть тщательным, вам следует проверять производительность вашего сайта один или два раза в месяц. Это особенно важно, когда трафик неожиданно высок.
Как проверить производительность вашего сайта WordPress (используя 3 инструмента)
У вас может возникнуть соблазн просто запустить один тест скорости, чтобы проверить, насколько быстр ваш сайт. Однако одной пробы или инструмента обычно недостаточно, чтобы нарисовать точную картину. Давайте рассмотрим три инструмента, которые вы можете использовать для аудита производительности вашего сайта. Вместе они могут дать вам более полную картину и помочь понять, что можно улучшить.
1. Проверьте скорость вашего сайта с помощью инструментов Pingdom
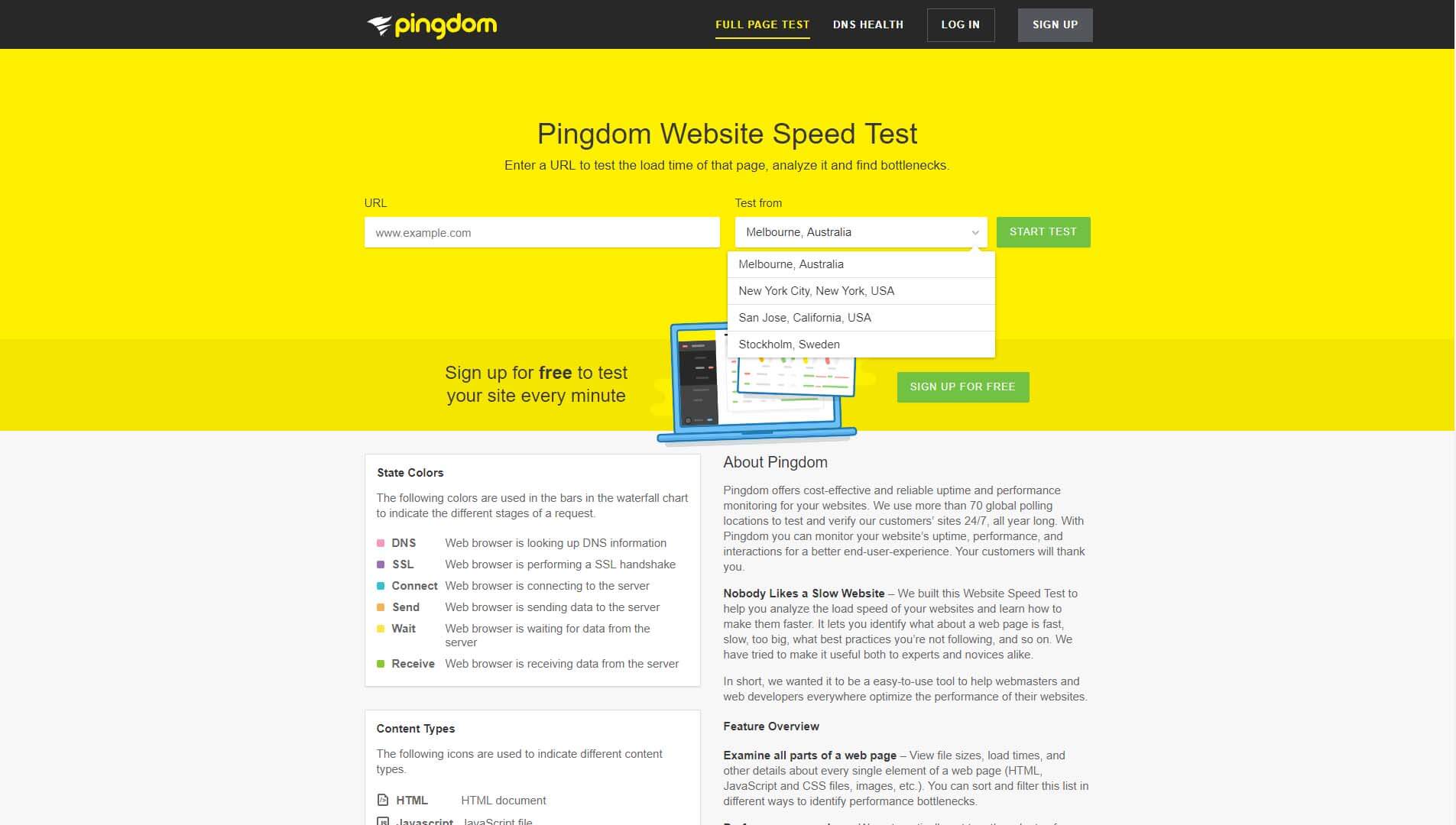
Некоторые инструменты позволяют измерять время загрузки вашего веб-сайта, проверяя, сколько времени требуется для загрузки его страниц. Pingdom Tools — один из наших фаворитов, поскольку он прост в использовании и предоставляет несколько местоположений тестовых серверов:

Чтобы использовать Pingdom Tools, введите URL-адрес страницы, которую вы хотите протестировать, и выберите сервер. На выбор четыре сервера, в том числе два, расположенных в США. У большинства популярных хостинг-провайдеров есть центры обработки данных в Америке, а это значит, что вы можете получить лучшие результаты, используя эти серверы. Однако вам также следует выполнить тесты с использованием тестовых серверов в Австралии и Швеции, чтобы лучше понять, насколько быстро ваш сайт может загружаться для пользователей из этих регионов.
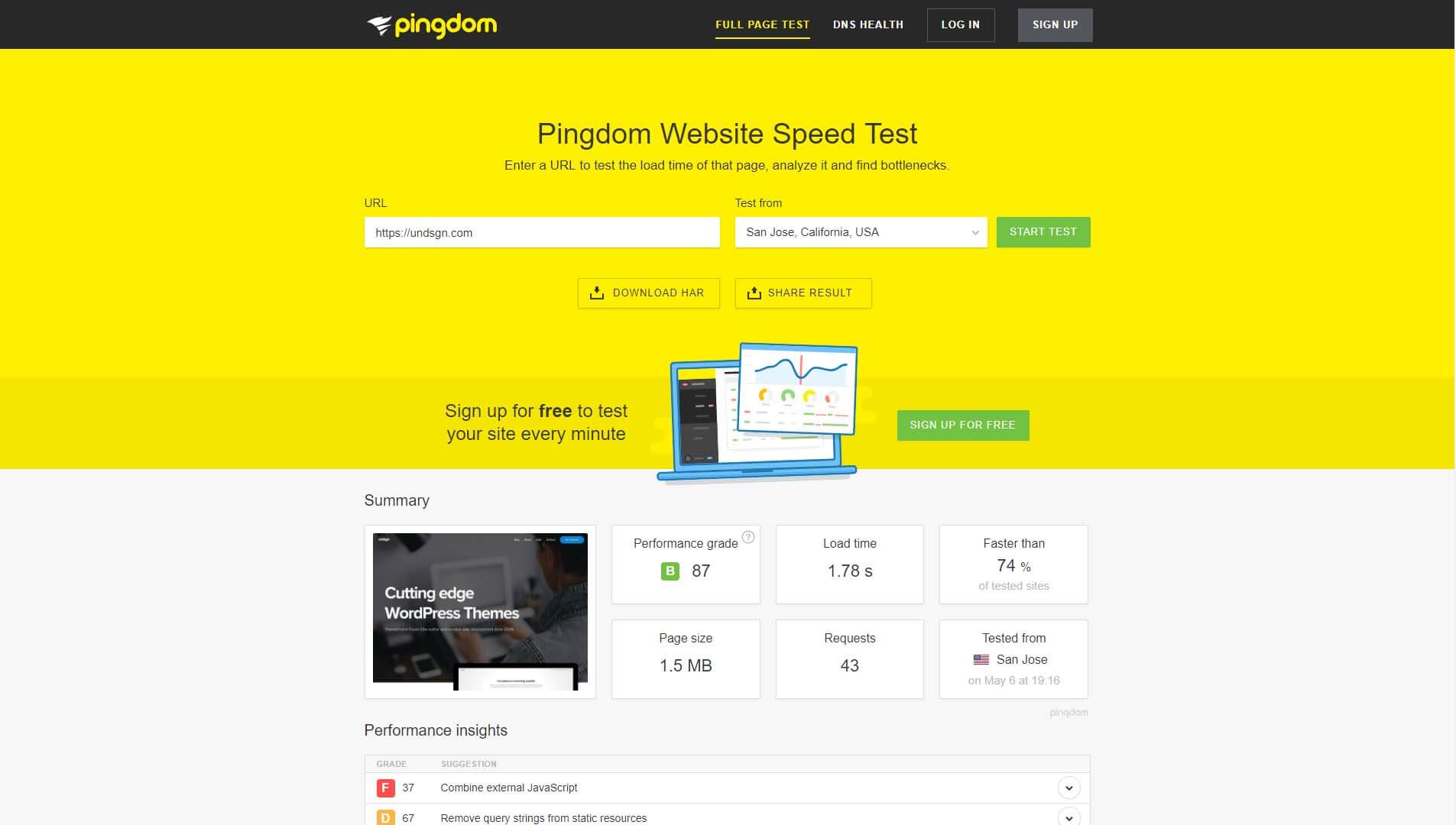
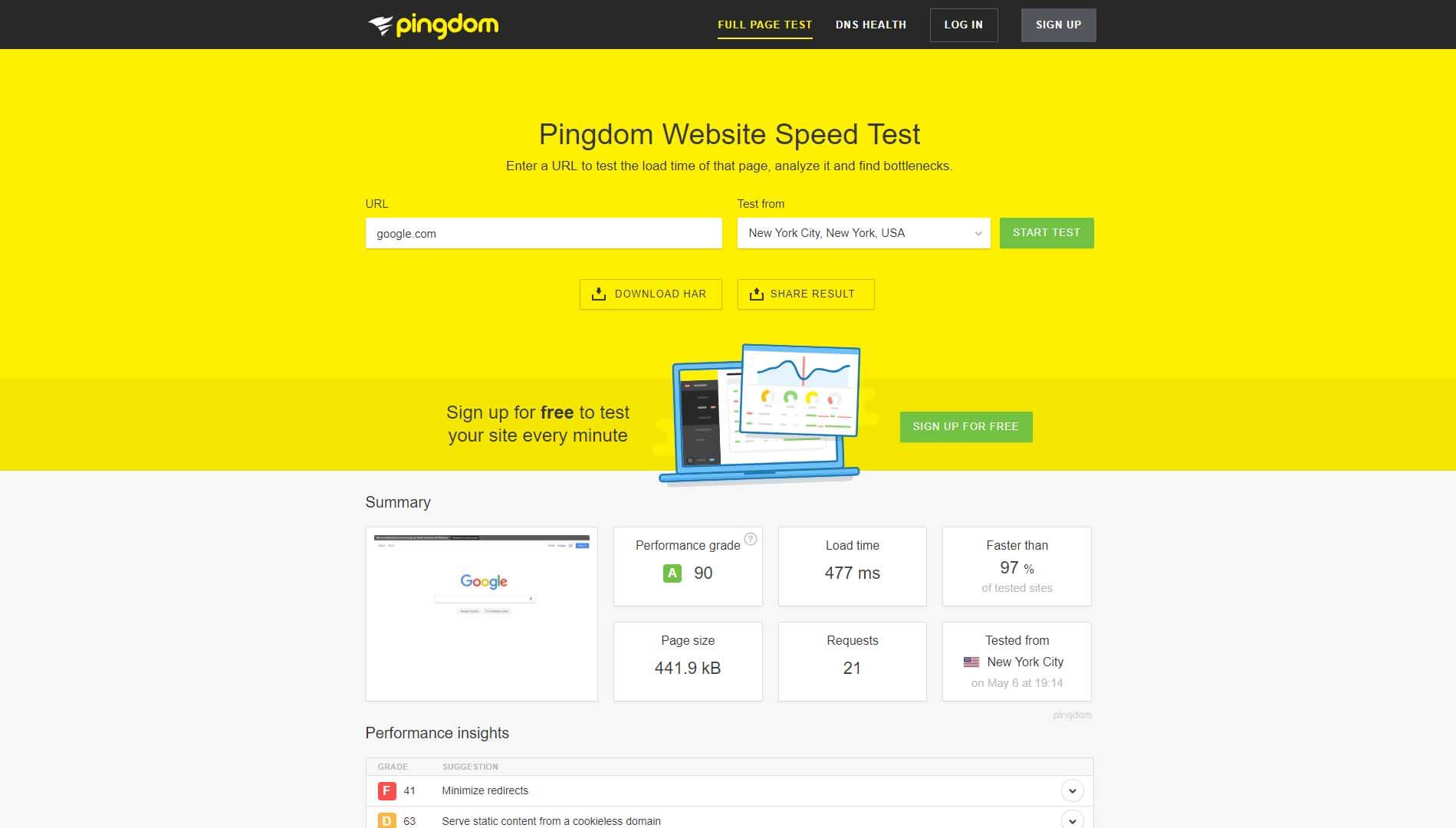
Каждый тест должен занимать всего несколько секунд. Затем вы увидите экран результатов:

Здесь много цифр, но больше всего вас должно волновать общее время загрузки. Вообще говоря, все, что меньше двух секунд, — это хорошо. Как только ваше время загрузки начинает ползти выше этой двухсекундной линии, ваш показатель отказов имеет тенденцию резко возрастать. Однако то, что загрузка вашего веб-сайта занимает менее двух секунд, не означает, что его нельзя улучшить. В идеале вы должны стремиться к времени, близкому к отметке в одну секунду.
Однако, как мы уже упоминали, одного теста недостаточно, чтобы точно оценить производительность вашего веб-сайта. Время загрузки может варьироваться от одной минуты до следующей в зависимости от трафика, нагрузки на ваш сервер и множества других факторов. Имея это в виду, мы рекомендуем вам запустить как минимум три теста с использованием одного и того же сервера и вычислить среднее значение по этим результатам.
Если вы хотите пройти лишнюю милю, вы можете повторить тот же процесс со всеми тестовыми серверами Pingdom Tools. Помните — вы стремитесь к времени загрузки менее двух секунд, особенно для серверов в США. Что касается австралийских серверов, то обычно можно увидеть более длительное время. Так что не паникуйте, если эти результаты выглядят слишком высокими.
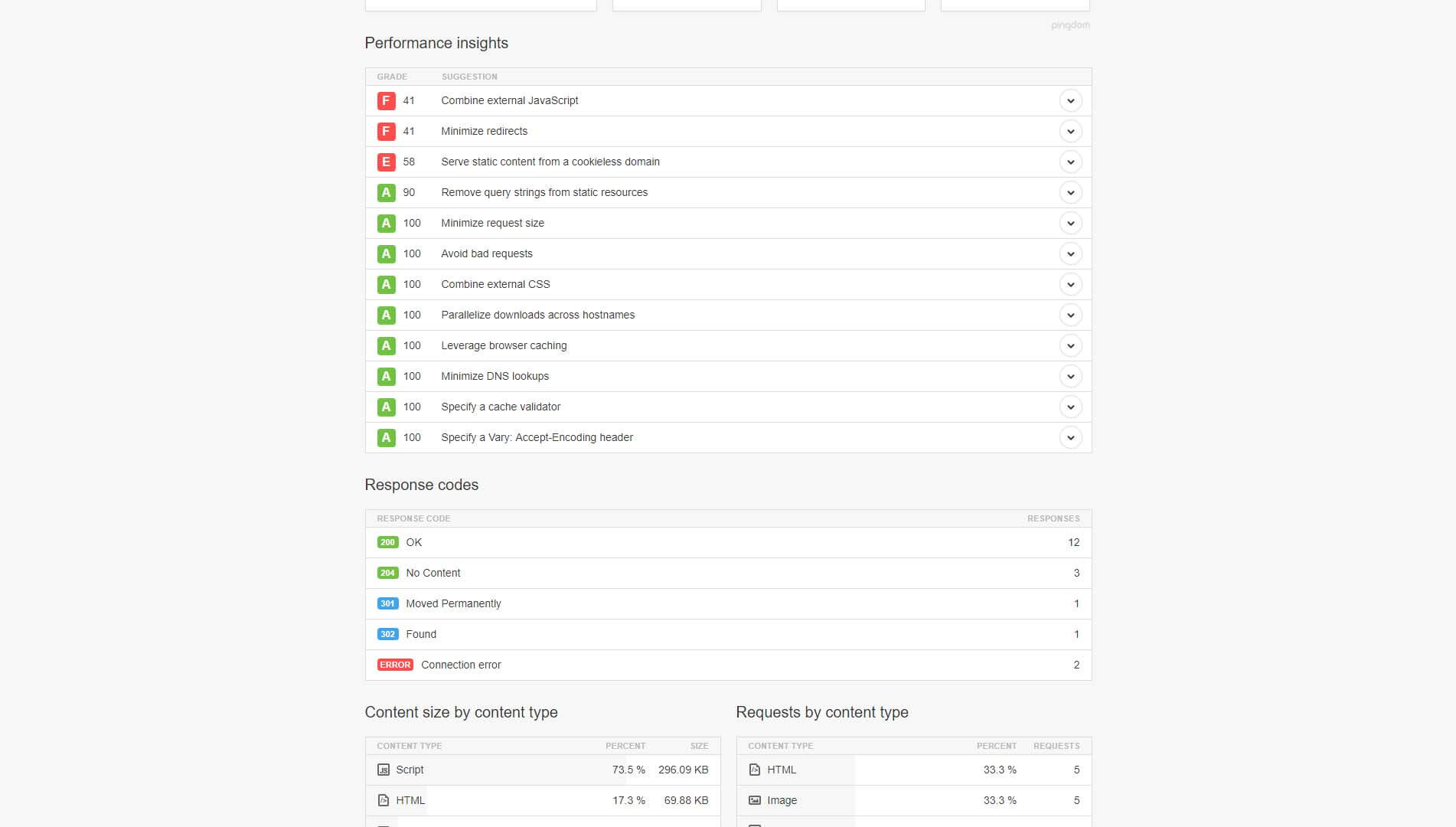
Наконец, если вы прокрутите вниз любой из экранов результатов, вы увидите, что Pingdom Tools также предлагает информацию о том, что может замедлять работу вашего сайта. Зеленые баллы означают, что вы уже решили конкретную проблему. С другой стороны, красные оценки означают, что есть возможности для улучшения:

Если вы будете решать эти проблемы одну за другой, производительность вашего сайта должна возрасти соответственно. Однако это не единственный инструмент, который может помочь вам понять, как оптимизировать ваш сайт.
2. Проанализируйте текущую оптимизацию вашего сайта с помощью PageSpeed Insights
Google PageSpeed Insights имеет некоторые сходства с Pingdom Tools. Вы вводите URL-адрес, который хотите протестировать, нажимаете кнопку и несколько секунд ждете результатов. Однако этот конкретный инструмент предназначен не только для измерения времени загрузки (хотя он делает это хорошо).
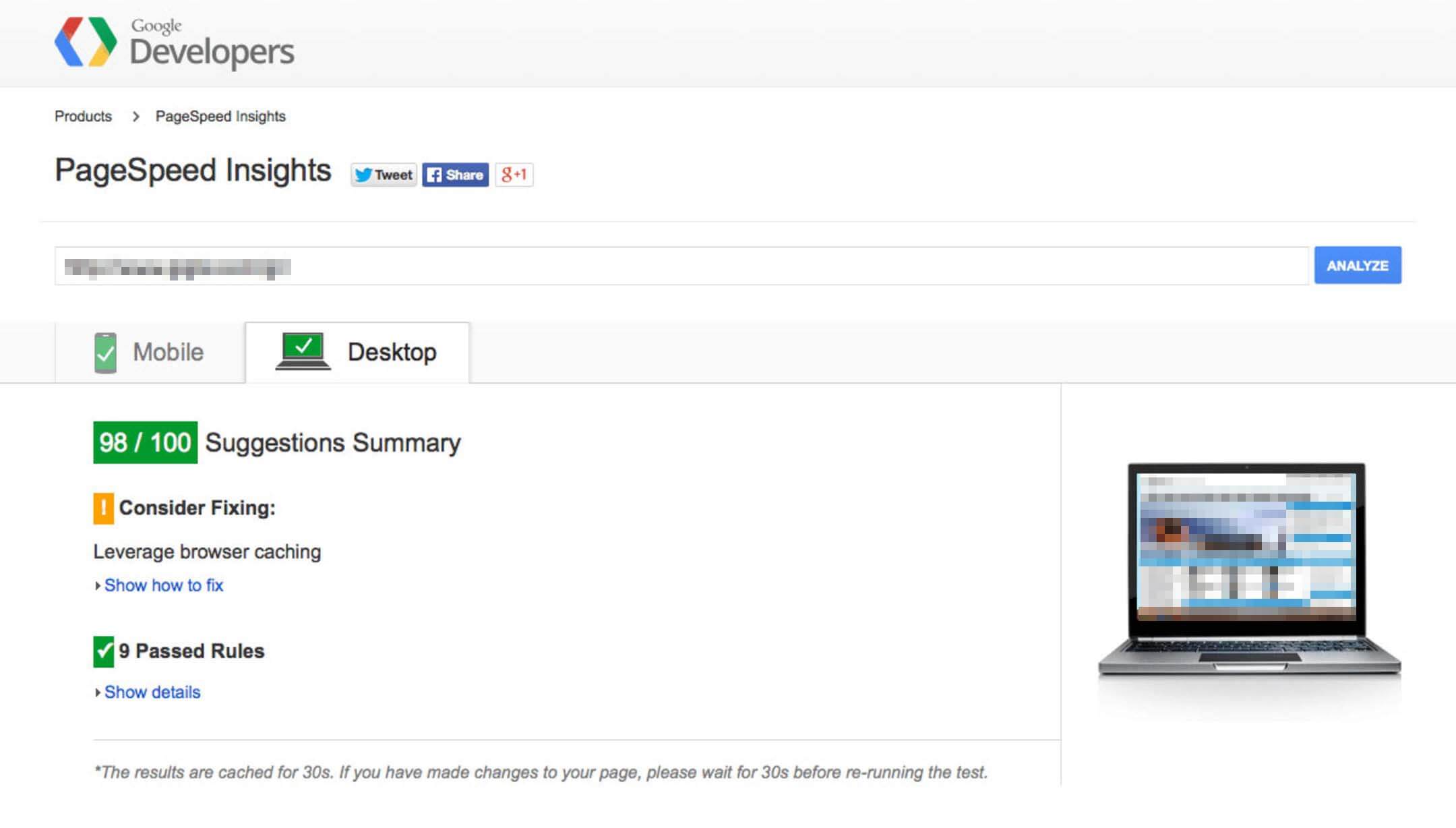
Вместо этого PageSpeed Insights фокусируется на предоставлении вам подробной информации о том, как вы можете ускорить свой веб-сайт. Он найдет области, которые можно улучшить, и предложит, что делать дальше:


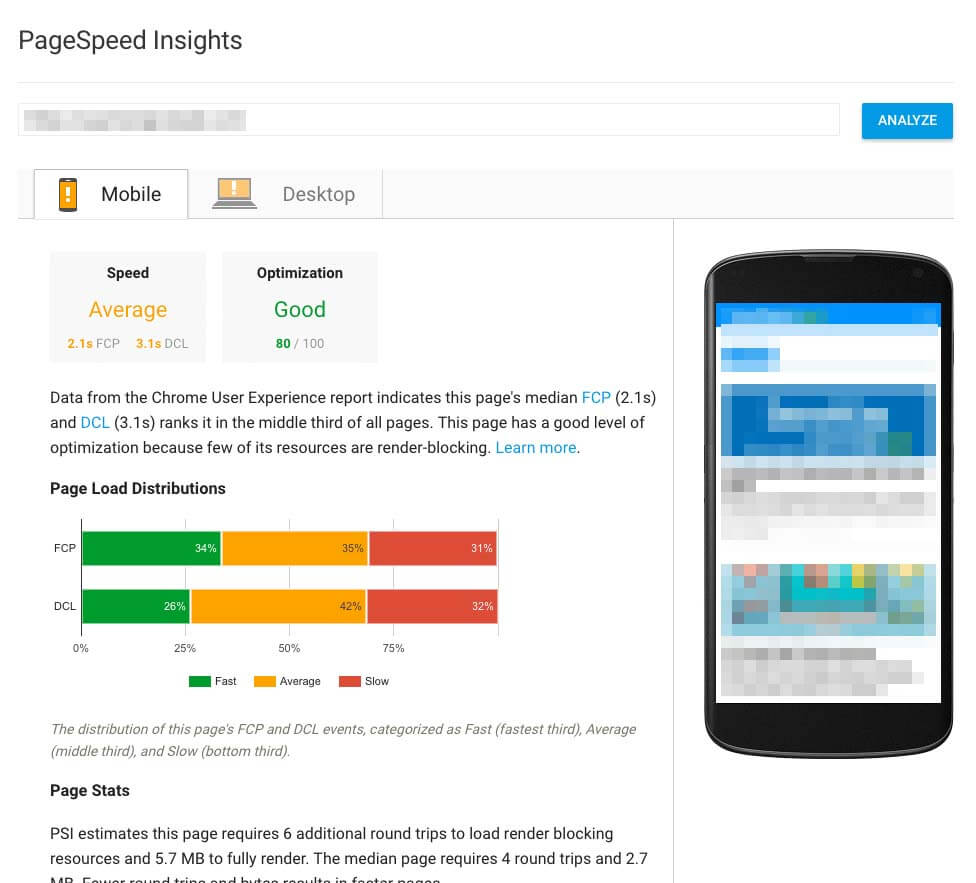
Если вы нажмете на ссылки под каждым предложением, вы получите подробную информацию о файлах, которые вам нужно оптимизировать, и о том, почему вам нужно их «исправить». Однако лучшая особенность этого инструмента заключается в том, что он предоставляет уникальные результаты для настольной и мобильной версий вашего сайта. Вы можете переключаться между обоими отчетами, щелкая соответствующие вкладки в верхней части экрана:

В последние годы особенно важно уделять внимание оптимизации для мобильных устройств. Люди проводят больше времени в Интернете, используя мобильные телефоны, чем настольные компьютеры. Это означает, что если ваш сайт не загружается быстро на мобильных устройствах, вы можете отпугнуть большую часть своей потенциальной аудитории.
3. Стресс-тест вашего сайта с помощью воздействия нагрузки
Как вы, наверное, знаете, не все планы хостинга одинаковы. Некоторые из них будут отлично работать при умеренном трафике, но рухнут, когда вы начнете получать слишком много просмотров. Это означает, что даже если ваш веб-сайт загружается быстро в соответствии с инструментами тестирования скорости, он может не слишком хорошо работать, когда несколько человек просматривают его одновременно.
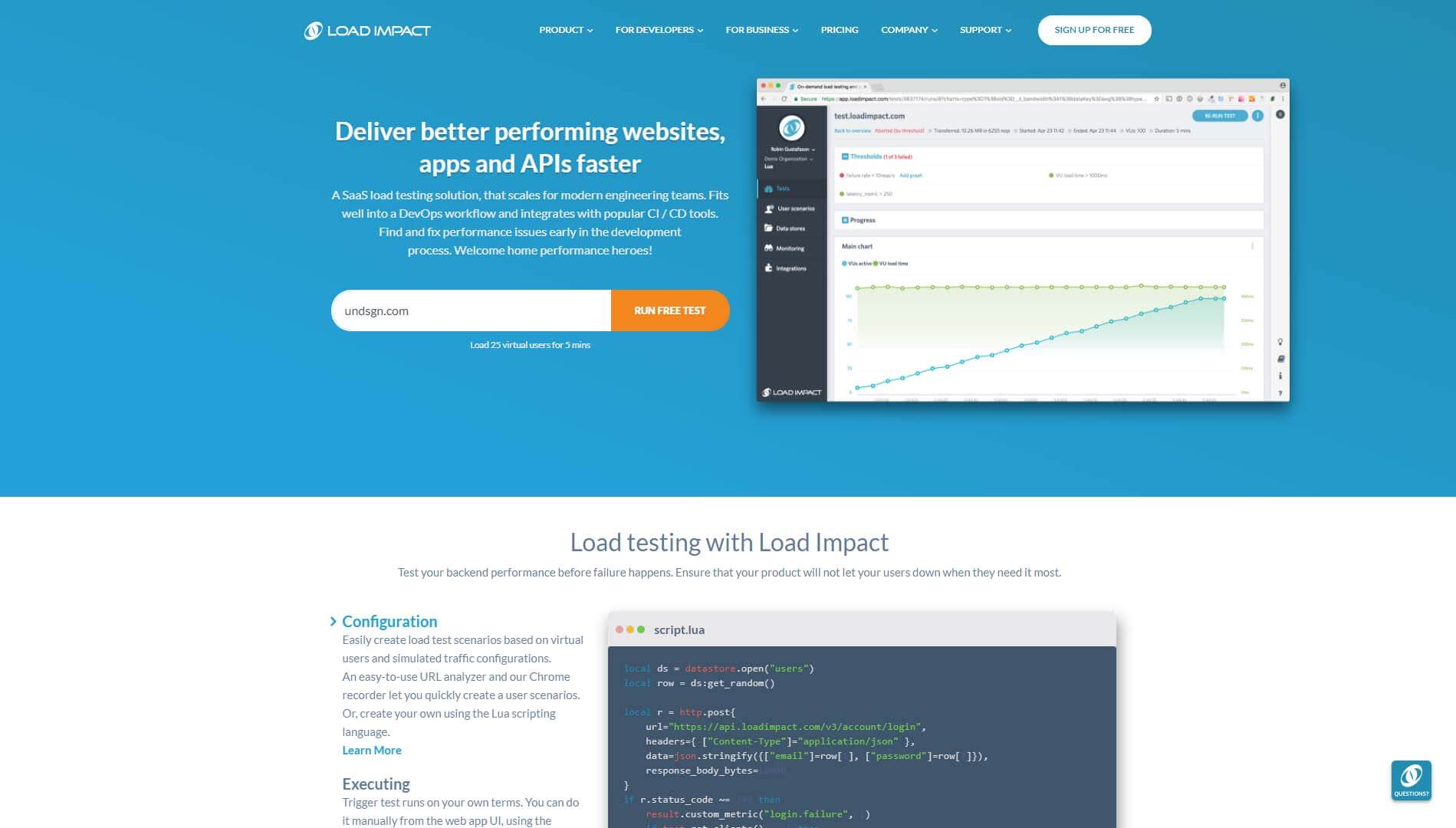
Лучший способ выяснить, может ли ваш сервер обрабатывать более высокие уровни трафика, — это использовать инструмент стресс-тестирования. Мы неравнодушны к Load Impact, поскольку он позволяет моделировать сценарии с определенным количеством посетителей и из определенных регионов. Более того, вы можете использовать этот инструмент без регистрации учетной записи, просто введя URL-адрес, который хотите протестировать:

Регистрация бесплатной учетной записи дает вам немного больше контроля над переменными вашего теста. Тем не менее, базовый сценарий службы имитирует до 25 одновременных пользователей, чего более чем достаточно, чтобы выяснить, может ли ваш план хостинга справиться с небольшим объемом трафика.
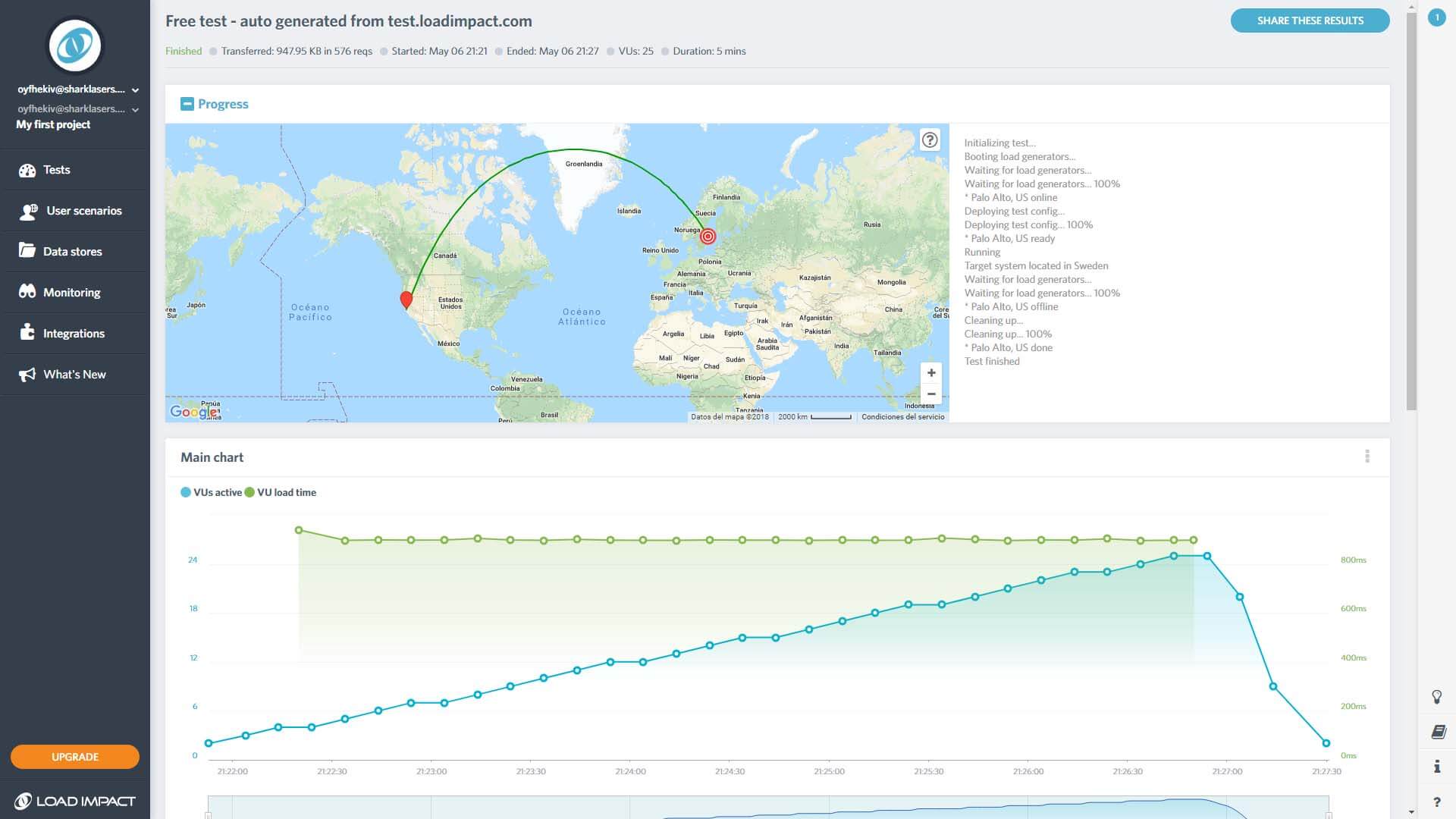
Выполнение теста займет несколько минут. После завершения вы увидите результаты в диаграмме внизу страницы. Время загрузки должно оставаться стабильным, хотя со временем оно может увеличиться. Однако если вы видите резкие скачки на графике, это означает, что ваши серверы неадекватно справляются с увеличением трафика:

Если время загрузки вашего веб-сайта остается стабильным в условиях стресса и никогда не превышает двухсекундной отметки, вы на правильном пути. Все, что вам нужно сделать, это время от времени повторять эту проверку, чтобы убедиться, что производительность не снижается. Однако, если вы считаете, что есть возможности для улучшения, есть несколько вещей, которые вы можете сделать, чтобы ускорить работу вашего сайта.
Как улучшить производительность вашего сайта WordPress
Существует множество способов оптимизации производительности вашего веб-сайта. Например, вы можете:
- Сжимайте изображения, чтобы они занимали меньше места.
- Внедрите решение для кэширования или используйте сеть доставки контента (CDN).
- Переключитесь на тему с функциями оптимизации производительности, например на нашу собственную тему Uncode.
Как мы упоминали ранее, ваша тема может оказать огромное влияние на общую скорость и стабильность вашего сайта. Вот почему Uncode включает в себя несколько функций, которые помогут вам сократить время загрузки. Например, он использует пользовательскую версию плагина Visual Composer, чтобы упростить работу. Он также гарантирует загрузку идеального разрешения для каждого изображения на вашем веб-сайте. Это увеличивает производительность без ущерба для качества.
Естественно, есть гораздо больше способов справиться с медленной загрузкой, но это, безусловно, самые эффективные изменения, которые вы можете сделать. Если вы проделали некоторую работу по оптимизации своего веб-сайта, но он по-прежнему кажется вялым, то проблема, вероятно, связана с вашим хостинг-провайдером. Есть сотни веб-хостов на выбор, поэтому легко застрять, используя тот, который не соответствует номиналу.
Если вы считаете, что смена поставщика может принести вам пользу, ознакомьтесь с нашим списком рекомендуемых вариантов. Переход на новый веб-хостинг предполагает перенос вашего веб-сайта WordPress, но это проще, чем вы можете себе представить. Фактически, некоторые веб-хостинги позаботятся о миграции за вас.
Как оптимизировать установку Uncode для увеличения скорости
Независимо от темы WordPress, которую вы используете, приведенный выше совет всегда пригодится. Однако, если вы используете Uncode для управления своим сайтом, вы можете предпринять некоторые дополнительные шаги.
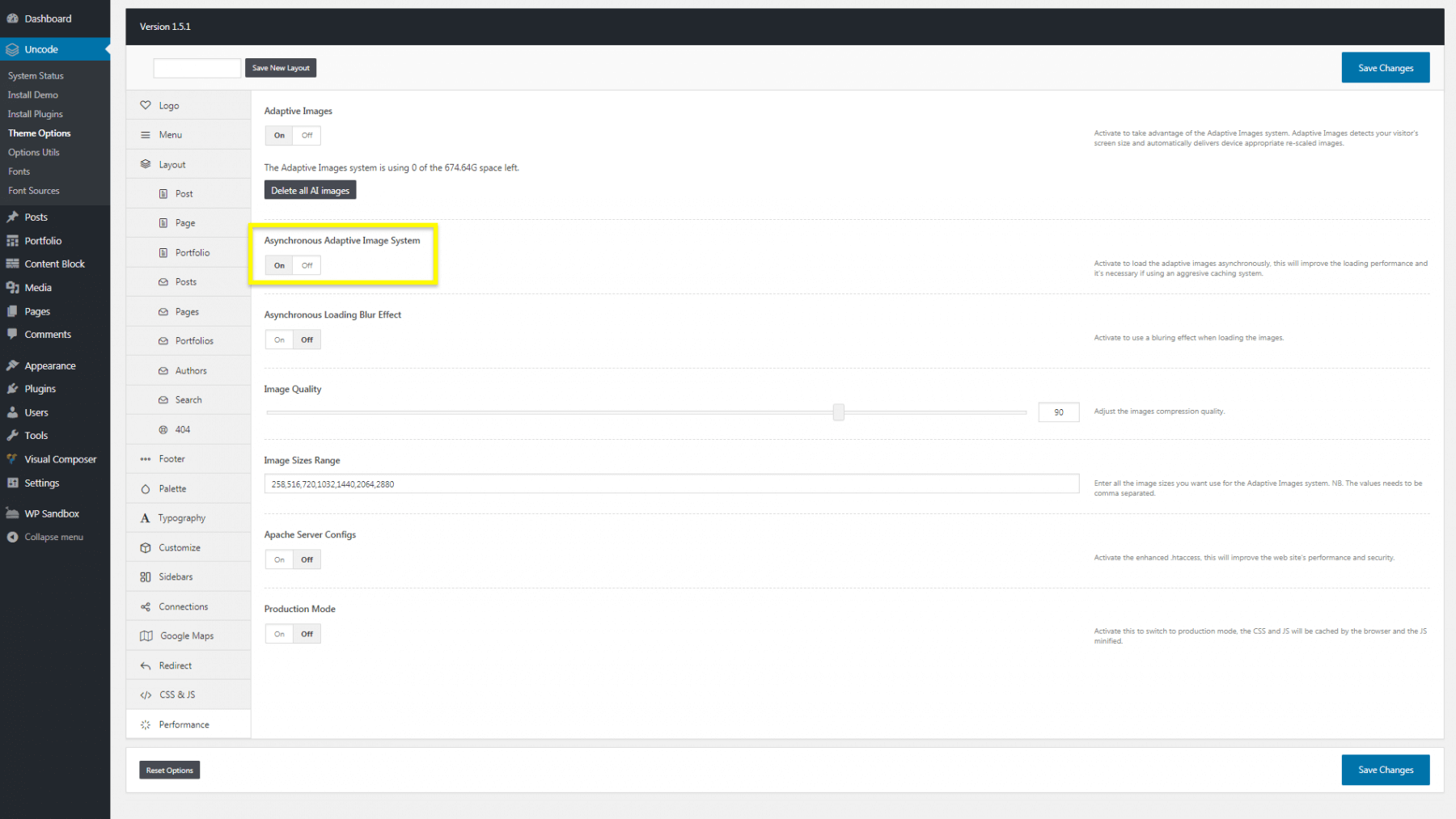
Например, в Uncode > Theme Options > Performance вы можете включить функцию под названием Asynchronous Adaptive Image System :

Сначала загружаются версии всех ваших изображений с низким разрешением, поэтому страницы могут быть представлены быстрее. Как только страница будет полностью загружена, эти начальные изображения будут заменены обычными высококачественными версиями.
Вы можете узнать больше о том, как оптимизировать ваш сайт Uncode для увеличения скорости в нашей документации. Если у вас есть какие-либо вопросы, вы также можете связаться с нами напрямую!
Вывод
Даже самые красивые и интересные веб-сайты могут упасть, если они будут работать слишком медленно. В наши дни посетители ожидают, что веб-сайты и приложения будут загружаться быстро, и они не терпят отставших. Это означает, что вам нужно постоянно следить за производительностью вашего сайта и знать, какие инструменты могут вам помочь.
Совместное использование этих трех решений поможет вам получить полное представление о производительности вашего веб-сайта:
- Измерьте время загрузки вашего сайта с помощью Pingdom Tools.
- Проанализируйте текущую оптимизацию вашего сайта с помощью Google PageSpeed Insights.
- Проведите стресс-тест вашего сайта с помощью Load Impact.
У вас есть вопросы о том, как улучшить производительность вашего веб-сайта или чем может помочь Uncode? Спросите в разделе комментариев ниже!
