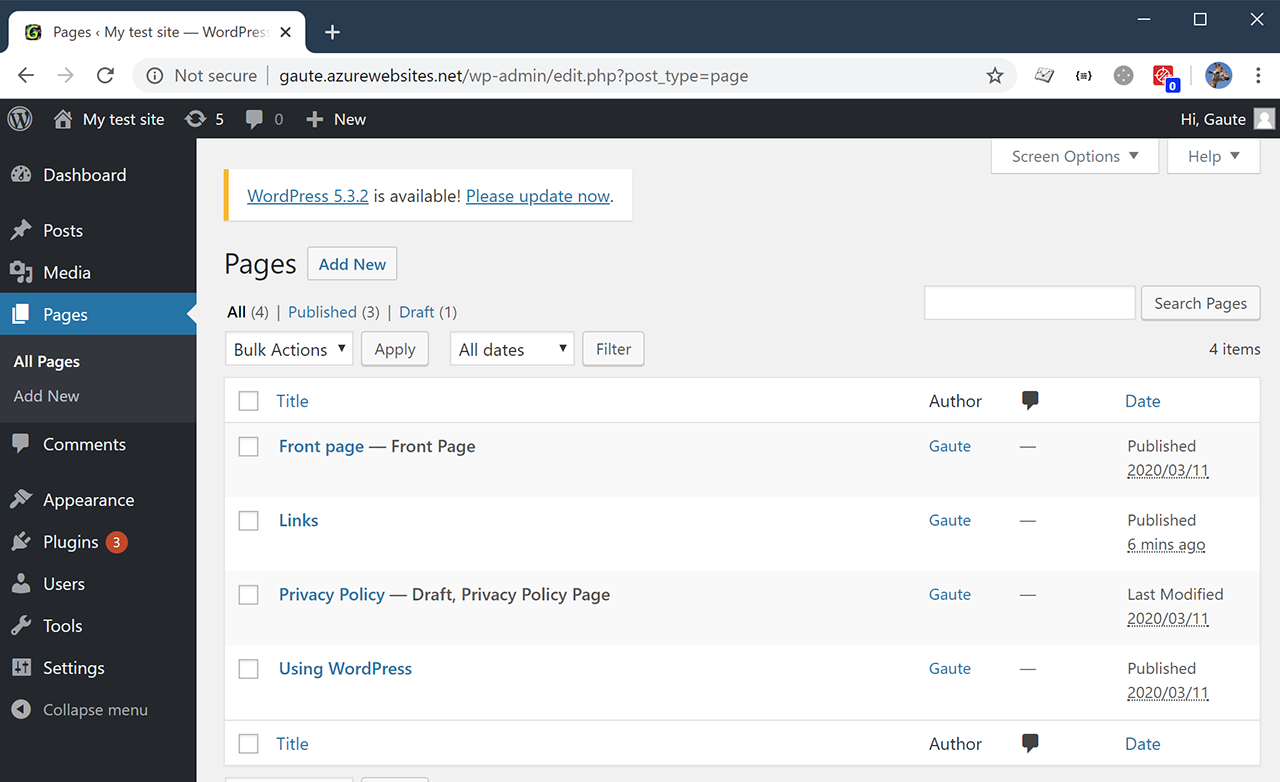
Это оно! Вы успешно добавили страницы на панель навигации в WordPress
Опубликовано: 2022-09-08Предположим, вам нужна статья о том, как добавлять страницы на панель навигации в WordPress. Добавление страниц на панель навигации в WordPress — это простой процесс, который можно выполнить за несколько шагов. Сначала войдите в свою учетную запись WordPress и перейдите в панель инструментов. Во-вторых, нажмите на ссылку «Страницы» на левой боковой панели. В-третьих, нажмите кнопку «Добавить новый». В-четвертых, введите название страницы, которую вы хотите добавить, в поле «Добавить новую страницу». В-пятых, введите содержимое страницы в редакторе. В-шестых, нажмите на кнопку «Опубликовать». В-седьмых, перейдите по ссылке «Внешний вид» на левой боковой панели и нажмите ссылку «Меню». В-восьмых, выберите страницы, которые вы хотите добавить на панель навигации, из раскрывающегося меню «Страницы». В-девятых, нажмите на кнопку «Добавить в меню». В-десятых, нажмите на кнопку «Сохранить меню».
Меню навигации можно использовать для перехода к важным разделам веб-сайта. Веб-сайт WordPress обычно отображает эти ссылки в виде горизонтальной полосы ссылок в верхней части каждой страницы. В этом уроке мы проведем вас через процесс добавления навигационного меню в WordPress. Если вы используете WordPress для создания блога, вы можете добавить категории блога в раскрывающемся меню. WPBeginner имеет для этого множество категорий, включая новости, темы, учебные пособия и так далее. После выбора местоположения страницы, на которой вы хотите отобразить меню, нажмите кнопку «Сохранить меню». Можно выбрать категории, которые вы хотите добавить в меню, и нажать кнопку «Добавить в меню».
Перетаскивая их на место, вы можете перемещать их дальше. Если вы нажмете на стрелку вниз, любой пункт меню может быть отредактирован. Добавление значков социальных сетей в ваше меню также является приемлемым вариантом. Лучший способ добавить навигационное меню — перейти в «Внешний вид». На панели инструментов WordPress вы можете редактировать содержимое. Доступ к полному редактору сайта также можно получить, нажав кнопку «Настроить» в теме Twenty Twenty-Two. Вы также можете выбрать опцию «Выбрать меню», если хотите изменить меню или создать новое.
Если у вас большой сайт, например, интернет-магазин или новостной сайт, навигационное меню — отличный выбор. Этот тип меню можно найти на таких сайтах, как Reuters, Buzzfeed и Starbucks. Вы можете разместить столько меню , сколько захотите, с помощью WordPress. Чтобы приступить к добавлению нескольких меню на свой веб-сайт, сначала создайте меню, показанные в наших руководствах.
Можете ли вы добавить черновики страниц в меню в WordPress?
 1 кредит
1 кредитКогда вы превращаете опубликованную страницу в черновик, WordPress не скрывает ее, но не позволяет добавлять черновики в меню. Да, это правильно. Когда страница остается в меню, она отправляет пользователей и ботов на страницу 404, в тупик.
Пользователи WordPress не могут добавлять черновики страниц в свои меню. Когда вы выбираете опубликованную страницу, а затем переключаетесь на черновую страницу, она не отображается в выделенной области. Это заставляет пользователей дойти до конца страницы, оставив ее в меню. Если у вас есть страница 404, ваши посетители не смогут перейти на ваш сайт. Код необходимо использовать для удаления любой страницы со статусом «Черновик» из меню веб-сайта. Можно провести четкое различие между страницами 404, которые ищут посетители, и теми, которые касаются проблем клиентов. В этом примере мы использовали обратный вызов фильтра в WP_nav_menu_objects, чтобы найти post_status для объекта, для которого предназначен пункт меню, и удалить его из меню, если этот объект установлен как черновик.
Как внести изменения в черновик на вашем сайте WordPress
Если вы хотите внести изменения в черновик, сначала нажмите кнопку «Опубликовать» в поле «Быстрый черновик». Вы сможете сохранить свои изменения и опубликовать черновик после того, как они будут сохранены.
Чтобы скрыть черновик от общественности, нажмите кнопку «Частный доступ» в поле «Быстрый черновик». Все изменения будут скрыты от общественности до тех пор, пока не будет создан черновик.
Как добавить страницу в мое меню Elementor WordPress?
 Кредит: powerpackelements.com
Кредит: powerpackelements.comСледующим шагом будет переход в раздел «Страницы». Вкладку «Новые» можно найти в левом углу панели инструментов. Вы можете внести изменения в elementor, нажав «Редактировать с помощью Elementor». Для того, чтобы сделать меню, перейдите в меню раздела Добавить раздел и укажите структуру нового раздела. Выберите нужную структуру раздела.

Создать полностраничное меню в Elementor так же просто, как несколько нажатий. Единственное, что вам нужно сделать, это установить плагины. Этот метод сэкономит вам много времени, если вы разочаруетесь в том, как использовать виджет меню, пытаясь сделать так, чтобы он выглядел хорошо. Первый шаг — добавить свой логотип и другие элементы в меню заголовка. После того, как вы опубликовали всплывающее окно, вам нужно будет перейти к шагу 3. Третий шаг — добавить действие, необходимое для завершения страницы всплывающего меню, которую вы создали ранее. В верхней части шага 4 появится стопка блинов (щелкните значок «Динамические теги»). Это все, что у нас осталось.
Создание пользовательского меню в WordPress
Чтобы сохранить пункт меню, введите название и описание, которые вы только что создали. Ваш пункт меню должен выглядеть следующим образом: 404 ошибка 404 ошибка 404 ошибка Крайне важно, чтобы заголовок и описание пункта меню точно отражали содержание пункта. Просто нажмите на заголовок или описание, чтобы увидеть поля редактирования, связанные с ним. Добавить меню на ваш сайт WordPress очень просто, выполнив несколько простых шагов. Следующие простые инструкции позволят вам создать отзывчивое, удобное для мобильных устройств меню , которое вы сможете использовать на любом устройстве. Крайне важно предоставить четкое описание пунктов вашего меню, чтобы вы могли быть уверены, что их найдут.
Меню навигации WordPress
Меню навигации WordPress — это меню, созданное из системы меню WordPress. Навигационные меню обычно создаются темой, но также могут быть созданы плагином. Меню навигации WordPress состоят из одного или нескольких пунктов меню WordPress, каждый из которых может иметь заголовок, URL-адрес и цель.
Владельцы сайтов и разработчики могут создавать собственные ссылки меню, используя функцию меню навигации WordPress. В зависимости от требований его можно добавить в файл functions.php и настроить для отображения определенных операционных и визуальных элементов. Раньше создание меню темы WordPress с помощью параметра WP_nav_menu было лучшим вариантом. Если вы хотите добавить меню навигации на свой сайт WordPress, вы должны сначала ввести код WP_nav_menu. Этот код можно найти на странице администратора WordPress или в файле functions.php. Другие варианты создания меню включают использование страницы администратора или плагина. UberMenu — это плагин для адаптивного дизайна меню, который позволяет создавать сложные меню по запросу.
Создание с помощью перетаскивания, интуитивно понятный пользовательский интерфейс и возможность управления ключевыми элементами меню, такими как прозрачность, границы и угловой радиус, делают Hero Mega Menu мощным плагином WordPress для сохранения меню сайта . Самый изящный плагин вертикального меню WordPress, когда-либо созданный компанией SlickMenu. Touchy предназначен для использования на мобильных устройствах с небольшими экранами. Он легкий и простой в использовании, имеет множество функций и может быть добавлен к любой теме. С Touchy вы можете создать идеальное мобильное меню для своего веб-сайта.
Как добавить страницу в выпадающее меню в WordPress
В WP Admin перейдите в «Внешний вид» и включите раскрывающееся меню. Элементы в меню можно менять местами, перетаскивая их. Перетащите элемент вправо от того места, где он должен быть вложен, затем перетащите его обратно влево, чтобы отменить его.
Если у вас есть хорошо продуманная панель навигации или меню, ваши посетители смогут легко перемещаться по сайту. Как вы могли заметить, в Интернете доступно множество типов навигационных меню . Следуя шагам из следующего пошагового руководства, мы покажем вам, как использовать встроенные функции WordPress для создания меню. Создав хотя бы одно меню, вы можете добавлять в него элементы. Доступны страницы, сообщения и настраиваемые URL-адреса. Вы также можете использовать классы CSS, чтобы добавить собственный стиль в раскрывающееся меню. Весь контент, содержащийся в этой категории, будет отображаться в любом пункте меню, созданном на основе этой категории.
На шаге 2 вы увидите меню, которое вы выбрали в настройщике WordPress. Вы сможете опубликовать свое меню, нажав кнопку «Опубликовать». На четвертом шаге пункты меню можно добавлять, удалять или переставлять. Вы можете создать живое выпадающее меню, нажав на пятую ссылку.
