Преимущества и недостатки 4 основных типов файлов фотографий
Опубликовано: 2023-03-05Что касается фотографий, то можно выбрать один из четырех основных типов файлов: PNG, GIF, SVG и ICO. Каждый из них имеет свои преимущества и недостатки, поэтому важно знать, какой из них лучше всего подходит для ваших нужд. PNG — самый популярный формат файлов для фотографий. Он предлагает сжатие без потерь, что означает отсутствие потери качества при сжатии файла. PNG также поддерживает прозрачность, что делает его идеальным для графики с прозрачным фоном. GIF — еще один популярный формат файлов для фотографий. Он использует сжатие без потерь, как PNG, но также поддерживает анимацию. Это делает GIF идеальным для коротких зацикленных анимаций. SVG — это векторный графический формат . Это означает, что он состоит из линий и форм, а не пикселей. Это делает файлы SVG намного меньше, чем растровая графика, такая как PNG или GIF. Однако, поскольку SVG является векторным форматом, он не поддерживает прозрачность. ICO — это формат файла, предназначенный для иконок. Он поддерживает прозрачность и может использоваться как для статических, так и для анимированных значков. Однако файлы ICO не так широко поддерживаются, как PNG или GIF.
Какой формат лучше всего подходит для фотографий высокого качества?

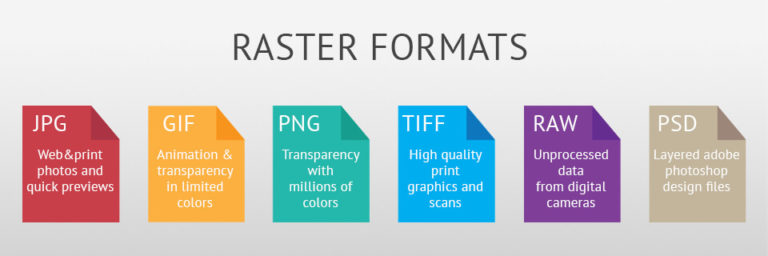
Файлы TIFF, а также файлы RAW обеспечивают высочайшее качество графики. Этот тип печатного носителя можно использовать для печати фотографий огромных размеров. Произведен качественный скан. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций гарантирует, что у вас будет наилучший исходный файл.
Лучшие форматы изображений для печати
Художественные фотографии и другие произведения изобразительного искусства печатаются в формате TIFF, эффективном формате для печати с высоким разрешением. Поскольку это формат без потерь, он сохраняет высокое фотографическое качество, необходимое для сканирования и печати. Графический формат PNG обычно имеет более высокое качество, чем формат JPEG, который сжимается для экономии места. Формат PNG использует сжатие без потерь и считается альтернативой формату обмена графикой (GIF). В результате, когда вы сохраняете изображения в формате JPEG, они теряют качество из-за сжатия. В большинстве случаев метод сжатия JPEG можно использовать для сохранения изображения вдвое меньше исходного размера.
Какой формат изображения лучше всего использовать для фотографий и предлагает большой размер файла?

На этот вопрос нет однозначного ответа. Хотя некоторые форматы изображений лучше подходят для фотографий, чем другие, размер файла в конечном итоге определяется разрешением изображения. Например, изображение JPEG обычно имеет меньший размер файла, чем изображение TIFF, но изображение TIFF можно сжать до гораздо меньшего размера файла, чем изображение JPEG. В конечном счете, это зависит от конкретных потребностей фотографии.
Если JPEG-файлам не хватает прозрачности, может быть сложно создавать изображения, которые будут использоваться на веб-странице. Изображение в формате JPEG непрозрачно, поэтому, если вы собираетесь сделать фон для веб-страницы, вам, скорее всего, потребуется использовать другой формат изображения, например PNG, поскольку файлы JPEG не поддерживают его. Вы можете даже не знать о формате JPEG, если попытаетесь создать прозрачное изображение и обнаружите, что он не работает. Когда я попытался создать прозрачное изображение булавки Google Maps, это пришло мне в голову. Я смог сгенерировать изображение, но мои попытки сохранить его в формате PNG не увенчались успехом, потому что прозрачность была потеряна при преобразовании в JPEG. При создании веб-страницы очень важно выбрать формат изображения, поддерживающий прозрачность. Если вы не используете JPEG, для которого включена прозрачность, вам почти наверняка потребуется преобразовать его в другой формат изображения.
Какой формат изображения лучше всего использовать для фотографий и предлагает небольшой размер файла?
JPG является наиболее распространенным форматом файла для фотоизображений в Интернете (наименьший размер файла, качество изображения менее важно, чем размер файла), а GIF чаще всего используется для графических изображений , хотя индексированные цвета не используются для цветных фотографий (PNG может сделай так же).
Какой формат изображения лучше всего подходит для большого сжатия?
Существует два типа файлов изображений, появившихся в начале 1990-х годов: JPEG и BMP. Из-за большого количества необработанных высококачественных изображений в файлах .MPB их редактирование улучшается. Файлы JPEG обычно меньше по размеру и имеют более низкое качество из-за автоматического сжатия.
Jpeg или Png лучше?
Сжатие PNG — это метод сжатия без потерь, позволяющий сохранять его снова и снова без потери качества. PNG может обрабатывать множество высококонтрастных изображений, а также множество детализированных изображений.
Является ли Png или Svg более высоким разрешением?

PNG нельзя бесконечно расширять, несмотря на их способность работать с очень большими разрешениями. Векторные файлы, с другой стороны, основаны на математической сети линий, точек, фигур и алгоритмов, состоящих из линий, точек, фигур и алгоритмов. Их можно настроить в соответствии с требованиями любого размера без потери разрешения.

Сжатие PNG может компенсировать их большие размеры файлов, но sva все же, вероятно, будет лучшим вариантом для высококачественных изображений.
Когда использовать Svg против. PNG
Использование векторного файла идеально подходит для логотипов, значков и простой графики. Эти файлы будут более четкими, чем файл PNG , и будут значительно меньше, поэтому вряд ли они замедлят работу вашего веб-сайта. Графика PNG, как правило, имеет более высокое качество, чем JPEG, которые сжимаются для экономии места. Поскольку он использует сжатие без потерь, его часто называют альтернативой формату обмена графикой (GIF). Несмотря на свои недостатки, svg может быть лучшим выбором для высококачественной графики, тогда как PNG можно использовать с ограниченным пространством. Понятно, что оба формата имеют одинаковое качество и идеально подходят для широкого круга приложений.
Svg против PNG, что лучше
Есть несколько ключевых различий между файлами svg и png . Во-первых, файлы svg основаны на векторах, а файлы png — на пикселях. Это означает, что файлы svg можно изменять без потери качества, в то время как файлы png становятся размытыми при изменении размера. Еще одно отличие состоит в том, что файлы svg можно редактировать с помощью программного обеспечения, такого как Adobe Illustrator, а файлы png — нет. Наконец, файлы svg, как правило, меньше по размеру, чем файлы png. Итак, что лучше? Это зависит от ваших потребностей. Если вам нужен файл, размер которого можно легко изменить или отредактировать, тогда svg — лучший выбор. Если вам нужен небольшой размер файла, то png, вероятно, лучше.
Если вы хотите создать графику, которая будет использоваться в Интернете, вам следует использовать векторные изображения, такие как .VG. Поскольку SVG поддерживается многими браузерами, вы можете просматривать изображения в любом браузере. Благодаря своей векторной природе изображение можно масштабировать до любого размера без потери качества.
Вы должны использовать PNG только в том случае, если вам не нужно использовать старые браузеры. Поскольку большинство браузеров поддерживают PNG, ваши изображения будут выглядеть одинаково независимо от того, какой из них вы используете. Файлы PNG также дешевле в производстве и не требуют дополнительного программного обеспечения.
Svg четче, чем Png?
Файл Svg — хороший выбор для логотипов, значков и простой графики. Файлы будут значительно больше, чем файлы в формате PNG, что сделает их более четкими, и они совсем не замедлят работу вашего сайта.
Почему вы должны использовать Svg вместо Jpeg для изображений
URL-адрес — это ссылка, которая загружается в блог или веб-сайт и содержит уменьшенную копию изображения. Большинство экранов имеют это разрешение и не изменятся в ближайшее время. Векторные изображения, с другой стороны, представляют собой файлы изображений, которые векторизованы. Поскольку изображение является координатным, каждую строку можно масштабировать без потери качества. Благодаря своей способности поддерживать анимацию и прозрачность формат файлов SVG является универсальным форматом изображений . Если изображение выглядит размытым, это может быть не потому, что изображение размыто, а потому, что изображение загружено в разрешении, которое не работает на современных экранах. Когда определенное изображение необходимо увеличить или уменьшить, использование формата SVG является наиболее эффективным для этого.
Что имеет лучшее качество Jpeg или Png или Svg?
PNG — лучший выбор для изображений с высоким качеством, детализированными значками или необходимостью сохранения прозрачности. Вы можете создавать высококачественные изображения с нуля с помощью простого инструмента, такого как SVG, который можно масштабировать до любого размера.
PNG Против. Jpeg: что лучше по качеству?
Графика PNG, как правило, имеет более высокое качество, чем JPEG, которые сжимаются для экономии места. PNG считается заменой формата обмена графикой (GIF), который использует сжатие без потерь. Несмотря на то, что JPEG по-прежнему является лучшим форматом для экономии места, PNG — лучший выбор для высококачественных изображений.
Файл Svg теряет качество?
Можно добиться стабильности. Это одна из причин привлекательности SVG : у него нет разрешения. С другой стороны, разница между SVG и JPG или PNG заключается в том, что SVG остается неизменным независимо от размера или разрешения, отображаемого на экране.
Есть много факторов, которые следует учитывать при выборе формата файла для ваших проектов.
В случае с форматами файлов однозначного ответа нет. Однако, если вы используете Cricut или Silhouette, всегда лучше использовать файл SVG. Качество этого формата всегда стабильное, но может быть довольно большим. Существует несколько форматов файлов PNG , которые наиболее эффективны для печати на водяных горках, ламинированном виниле и даже карточках.
Является ли SVG лучшим форматом?
Векторные иллюстрации, такие как элементы управления пользовательского интерфейса, логотипы, значки и иллюстрации, основанные на элементах управления пользовательского интерфейса, могут быть созданы с использованием популярного формата SVG . Как видите, SVG имеет три типа графических объектов: — Векторные геометрические элементы, такие как длины путей с прямыми, кривыми и областью между ними.
