Сравнение 5 лучших плагинов для оптимизации изображений WordPress [2022]
Опубликовано: 2019-02-21Никто не любит ждать, особенно посетители сайта с медленной загрузкой. На дворе 2022 год, и люди не должны страдать, пытаясь найти информацию или совершить покупку. Если они не получат то, что хотят, когда захотят, они с большей вероятностью уйдут, чем конвертируются (то есть покинут ваш сайт, не купив, не прочитав и не сделав то, что вы от них хотите). Пришло время исправить это с помощью плагина для оптимизации изображений WordPress.
В этой статье мы покажем вам сравнение лучших плагинов для сжатия изображений WordPress и их наиболее заметные функции. Давайте начнем!
Оглавление
- Зачем вам инструмент сжатия изображений?
- Введение — Плагины для оптимизации изображений WordPress
- WordPress Image Compression — сравнение результатов плагинов
- 1. Короткий пиксель
- ShortPixel: общий опыт
- ShortPixel: результаты
- ShortPixel: интеграция с Cloudflare
- ShortPixel: Вердикт
- 2. Оптимоле
- OptiMole: общий опыт
- OptiMole: Результаты
- OptiMole: Вердикт
- Удивительный и эстетичный эффект ленивой загрузки
- Удобный интерфейс и настройка
- Корректирует размеры изображений в зависимости от области просмотра посетителя для обеспечения максимальной скорости мобильных устройств.
- 100% облачное
- 3. Представьте себе
- Вообразите: общий опыт
- Вообрази: результаты
- Вообрази: Вердикт
- 4. WP Смуш
- WP Smush: общий опыт
- WP Smash: результаты
- WP Smush: Вердикт
- 5. WP Сжатие
- WP Compress: общий опыт
- WP Compress: результаты
- WP Compress: Вердикт
- Почетное упоминание: TinyPNG
- Вывод: сжатие и оптимизация изображений WordPress.
Зачем вам инструмент сжатия изображений?
Если ваш веб-сайт в значительной степени зависит от изображений, быстрое решение для ускорения вашего веб-сайта и одновременной экономии места для хранения — начать оптимизировать ваши изображения с помощью одного из плагинов, которые мы рассмотрим в этом посте…
Все еще не убеждены? Вот TL; DR того, почему вам нужны плагины для сжатия изображений WordPress:
- Обслуживание изображений с файлами меньшего размера может снизить использование пропускной способности вашего веб-сайта, что (в некоторых случаях, в зависимости от вашей хостинговой компании) может привести к более дешевому счету за хостинг в конце месяца.
- Более быстрое время загрузки страницы означает, что меньше посетителей отказываются от взаимодействия с вашим контентом или покупки ваших продуктов/услуг.
- Не давайте поисковым системам веской причины ненавидеть ваш сайт и снижать его рейтинг среди других подобных сайтов.
Хорошо – если этого было недостаточно, чтобы убедить вас, то я не знаю, что поможет, но это вы упускаете, а не мы.
В этом посте мы сравним 5 лучших плагинов для оптимизации изображений WordPress, чтобы помочь вам решить, какой из них следует использовать на вашем веб-сайте.
Введение — Плагины для оптимизации изображений WordPress
Прежде чем мы перейдем к нашему подробному анализу, вот краткое изложение для тех из вас, у кого нет времени задерживаться на весь пост.
| ShortPixel | OptiMole | Воображай | WP Смуш | WP Сжатие | |
| Цены | Бесплатно или от $4,99/мес. | Бесплатно или от $19,08/мес. | Бесплатно или от $9,99/мес. | Бесплатно или от $6/мес. | Бесплатно или от $9/мес. |
| Снижение | ~96% | ~80% | ~81% | ~94% | ~95% |
Углубленное сравнение пяти лучших плагинов для оптимизации изображений
Наше первое сравнение будет основано на результатах.
Вы можете подумать, что большинство плагинов для оптимизации изображений WordPress приведут к такому же (или очень похожему) уменьшению размера файла, но давайте посмотрим, так ли это на самом деле.
Сжатие изображений может быть как с потерями, так и без потерь. Сжатие без потерь уменьшает размеры файлов за счет выявления и устранения так называемой статистической избыточности , что практически не приводит к потере качества.
С другой стороны, сжатие изображений с потерями уменьшает размер файла за счет удаления как ненужной, так и менее важной информации, что в некоторых случаях приводит к снижению воспринимаемого качества изображения.
Некоторые из этих плагинов для сжатия изображений на самом деле обеспечивают автоматическое изменение размера изображения , что является еще одним методом, который можно использовать для уменьшения размера файла изображения поверх фактического сжатия.
Сжатие уменьшает размер файла, удаляя все ненужные данные изображения, в то время как изменение размера уменьшает размеры изображения, которое будут обслуживать посетители вашего веб-сайта, что по своей сути еще больше уменьшает размер файла.
Итак, чтобы сделать это сравнение честным и эффективным, мы на самом деле собираемся оптимизировать два изображения ниже с каждым из плагинов, чтобы увидеть, как они работают. Я использую одни и те же исходные файлы для тестирования каждого плагина, что, как я считаю, является разумным балансом между стресс-тестированием силы этих плагинов WordPress для оптимизации изображений, а также с использованием файла такого размера, который обычно загружается на веб-сайты WordPress.
Файлы JPEG: сравнение результатов оптимизации

| Плагин оптимизации изображений | Исходный размер файла | Размер файла после оптимизации | Процентное снижение |
| ShortPixel | 4,3 МБ | 119 КБ | ~97% |
| OptiMole | 4,3 МБ | 805 КБ | ~80% |
| Воображай | 4,3 МБ | 802 КБ | ~81% |
| WP Смуш | 4,3 МБ | 262 КБ | ~94% |
| WP Сжатие | 4,3 МБ | 217 КБ | ~95% |
Когда мы начнем подробно рассматривать эти плагины, мы собираемся использовать тесты сжатия изображений JPEG в качестве основной точки сравнения, поскольку это наиболее распространенный формат файлов.
Тем не менее, вот сравнение для тех, кто интересуется изображениями PNG :
PNG файлы: Сравнение результатов оптимизации

WordPress Image Compression — сравнение результатов плагинов
| Плагин оптимизации изображений | Исходный размер файла | Размер файла после оптимизации | Процентное снижение |
| ShortPixel | 8,2 МБ | 417,21 КБ | ~95% |
| OptiMole | 8,2 МБ | 2,5 МБ | ~70% |
| Воображай | 8,2 МБ | 1,5 МБ | ~82% |
| WP Смуш | 8,2 МБ | 1,2 МБ | ~85% |
| WP Сжатие | 8,2 МБ | 704 КБ | ~91% |
1. Короткий пиксель

ShortPixel можно легко считать самым популярным и эффективным плагином для оптимизации и сжатия изображений WordPress, доступным в настоящее время.
Вот некоторые из наиболее примечательных особенностей ShortPixel:
- Поддерживает сжатие как с потерями, так и без потерь.
- Поддерживает файлы JPG, PNG, GIF и PDF.
- ShortPixel также работает с Shopify (не только с WordPress).
- Восстановите исходное изображение в любое время.
- Сожмите всю медиатеку WordPress одним щелчком мыши.
- Автоматически сжимайте недавно загруженные изображения.
- Нет ограничений на размер файла.
- Сохраните и сохраните резервную копию исходных изображений в отдельной папке.
- Возможность оптимизировать все изображения (миниатюры) или только исходное изображение.
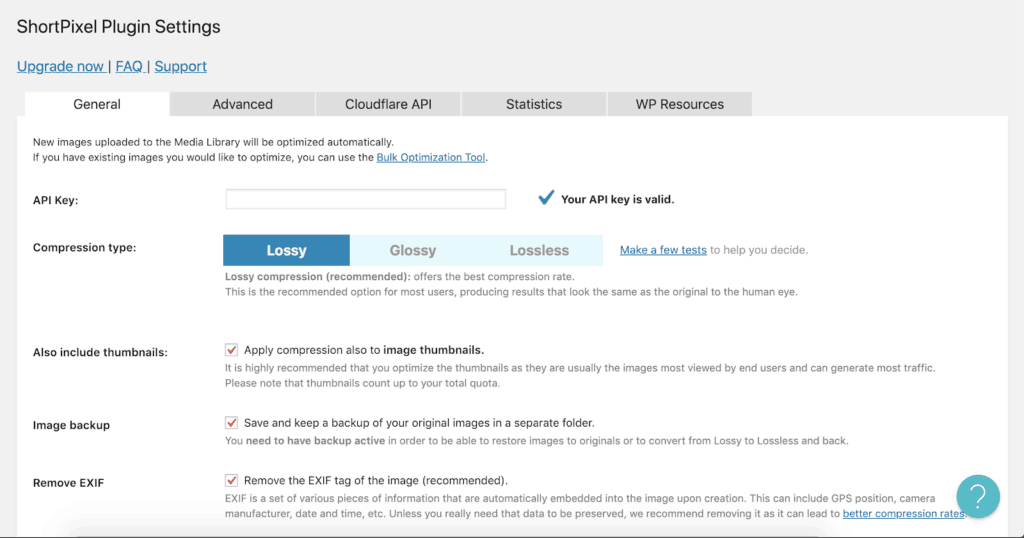
- Выберите, следует ли сохранить или удалить тег EXIF изображения.
Как вы, возможно, уже слышали, Modula имеет прямую интеграцию с ShortPixel, что означает, что все держатели лицензий Basic, Duo и Pro получают бесплатный доступ к их невероятно быстрой сети доставки контента и сжатию изображений «на лету» — узнайте больше обо всем этом . здесь.
ShortPixel: общий опыт

Если вы хотите оптимизировать остальные изображения в своей медиатеке WordPress или не используете Modula, поэтому у вас нет доступа к нашей оперативной оптимизации изображений, вы можете сделать это с помощью плагина ShortPixel. Этот компрессор изображений чрезвычайно удобен для пользователя и дает вам до 100 бесплатных оптимизаций изображений в месяц без ограничения размера файлов этих изображений.
Мой общий опыт работы с ShortPixel был абсолютно фантастическим, я не мог просить большего. И, как команда, мы, безусловно, любим и поддерживаем ShortPixel, поэтому мы интегрировали оптимизацию изображений ShortPixel и сеть доставки контента StackPath в расширение для Modula Pro — нашего замечательного плагина галереи WordPress. Возможно, стоит отметить, что на самом деле существуют и другие плагины, такие как плагин Autoptimize, который удобно включает оптимизацию изображений ShortPixel на лету.
ShortPixel: результаты
| Плагин оптимизации изображений | Исходный размер файла | Размер файла после оптимизации | Процентное снижение |
| ShortPixel | 4,3 МБ | 119,5 КБ | ~97% |
В нашем тесте на сжатие изображений JPEG ShortPixel превзошел все остальные плагины для сжатия изображений, которые мы рассматривали в этом посте, с удивительным уменьшением размера файла на 97%. На втором месте был WP Compress, которому все же удалось сжать изображение на невероятные 95%.
И, что еще лучше, в нашем тесте на сжатие изображений PNG ShortPixel также превзошел все другие плагины в этом сравнении. WPCompress занял второе место и отстал всего на 4%. Возможно, стоит отметить, что у ShortPixel есть еще более умный метод сжатия изображений для вашего веб-сайта, который заключается в преобразовании их из изображений PNG в изображения JPEG, поэтому они могут значительно уменьшить размер файла.
Имея это в виду, мы можем считать ShortPixel лучшим компрессором PNG и оптимизатором JPEG.
ShortPixel: интеграция с Cloudflare
Не используете Cloudflare или не знаете, что это такое? Вот что вам нужно знать.
Cloudflare делает ваш сайт быстрее.
Cloudflare имеет сотни центров обработки данных по всему миру, которые он использует для обслуживания ваших веб-сайтов с сервера, ближайшего к посетителю, который заходит на ваш сайт. Контент передается с так называемого исходного сервера в сеть центров обработки данных Cloudflare по всему миру, поэтому, когда посетитель пытается получить доступ к вашему веб-сайту, запрос направляется не непосредственно на исходный сервер, а на один из многих серверов Cloudflare.
Есть две причины, по которым это приносит вам пользу: во-первых, это, очевидно, ускоряет загрузку вашего веб-сайта, потому что сервер Cloudflare статистически с большей вероятностью будет расположен ближе к вашей целевой демографической группе. А также потому, что это снижает нагрузку на исходный сервер. Вполне вероятно, что вы размещаете веб-сайт на веб-хостинге, который не является лучшим хостингом в мире и, следовательно, не имеет действительно выделенных виртуальных ЦП и памяти, выделенных для вашего веб-сайта.
Если каждый посетитель, пытающийся получить доступ к вашему сайту, будет обращаться к нему с одного сервера (вашего исходного сервера), он будет накапливать огромную нагрузку по сравнению с распределением нагрузки по большой сети серверов Cloudflare, расположенных по всему миру.
Cloudflare увеличивает время безотказной работы вашего сайта
Благодаря технологии Cloudflare Always Online ваш сайт всегда будет оставаться в сети, даже если на вашем фактическом (исходном) сервере произойдет какая-либо ошибка. Как мы упоминали ранее, Cloudflare также защищает ваш сайт от простоев, уменьшая объем нагрузки/трафика, который фактически достигает вашего исходного сервера, распределяя трафик по своей огромной сети серверов по всему миру.
Как активировать Cloudflare?
Cloudflare можно легко активировать, перейдя к регистратору вашего домена и изменив серверы имен, которые Cloudflare назначит вам при регистрации на их веб-сайте. Сделав это, Cloudflare автоматически распознает ваш домен, скопирует существующие записи домена и перенаправит весь трафик через свою сеть до того, как он достигнет вашего пограничного сервера. Но этот процесс может вскоре стать проще, так как вы, возможно, слышали, что Cloudflare объявляет о своем собственном регистраторе — я определенно могу сказать, что я действительно с нетерпением жду этого.
ShortPixel: Вердикт
- Поддержка Shopify (и других фреймворков PHP), а также WordPress
- Тесная интеграция с Cloudflare
- Поддерживает все типы файлов
- До 100 изображений в месяц (без ограничений по размеру) совершенно бесплатно
ShortPixel, безусловно, мой личный любимый плагин для оптимизации изображений, и я надеюсь, что смог выразить это в этом обзоре. Их бесплатный план включает в себя в общей сложности 100 изображений в месяц без ограничения размера файла, и это план, из которого многие блоггеры, работающие неполный рабочий день, никогда не вырастут…
2. Оптимоле

Ищете бесплатный оптимизатор фотографий? Далее OptiMole.
OptiMole создан разработчиками ThemeIsle и представляет собой комплексное решение для оптимизации изображений для веб-сайтов WordPress. Он полностью основан на облаке, что означает, что он не будет нагружать ценный процессор вашего сервера, что замедлит работу вашего сайта для ваших посетителей.
Самое замечательное в OptiMole то, что он на самом деле также оптимизирует изображения «на лету» в зависимости от браузера посетителя и окна просмотра, чтобы они не отображались больше, чем они на самом деле должны быть.
Примечательные особенности OptiMole:
- Полностью автоматическая оптимизация изображения.
- Показывает изображения правильного размера в зависимости от браузера посетителя и окна просмотра.
- Подает изображения через невероятно быструю сеть доставки контента.
- Использует ленивую загрузку, чтобы ускорить загрузку страниц вашего сайта.
- 100% облачная обработка (без использования/нагрузки ЦП)
- Совместимость с новыми и популярными конструкторами страниц
- Автоматически сжимайте качество изображений в зависимости от скорости интернет-соединения посетителя веб-сайта.
OptiMole: общий опыт
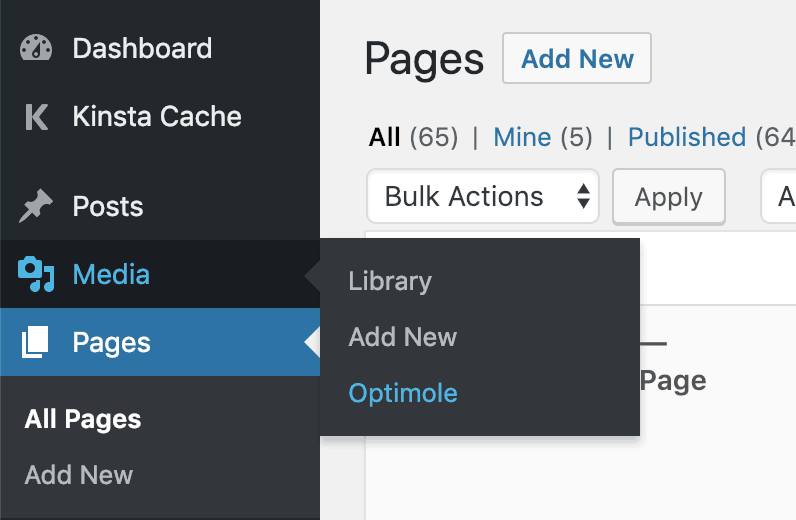
Установить OptiMole очень просто. Установите плагин, активируйте его и введите свой ключ API, когда вы перейдете к Media> OptiMole на панели администратора WordPress.

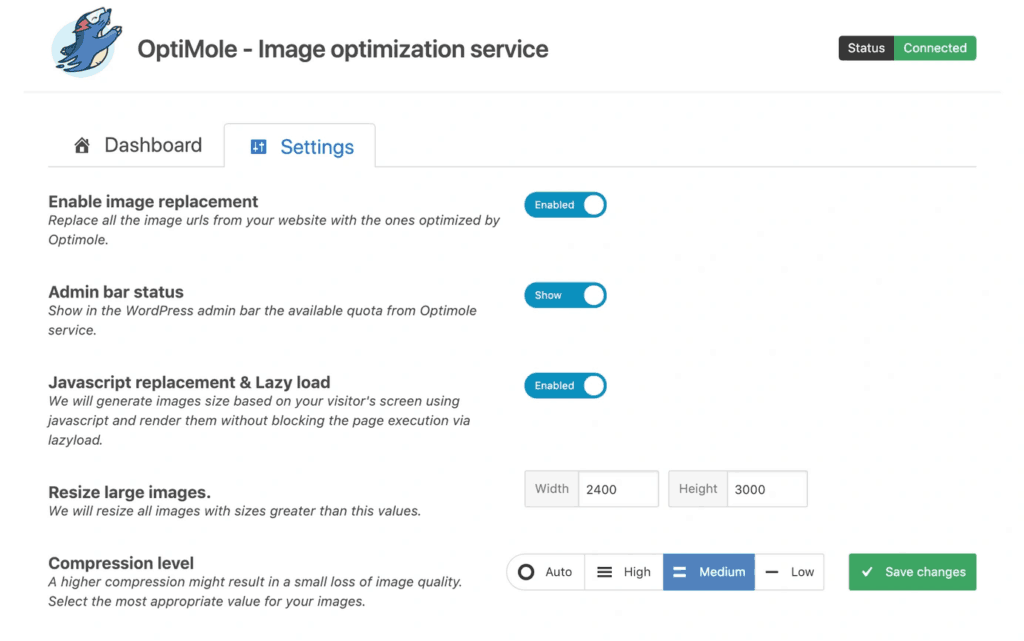
Затем вы попадете прямо в настройки OptiMole, в которых вы можете настроить, как вы хотите, чтобы плагин выполнял оптимизацию и сжатие ваших изображений.

Лично я предпочитаю пользовательский интерфейс OptiMole любому из других плагинов в этом списке. Он очень чистый, компактный и простой в использовании. Область администратора чрезвычайно эстетична и делает настройку плагина действительно приятной и простой.
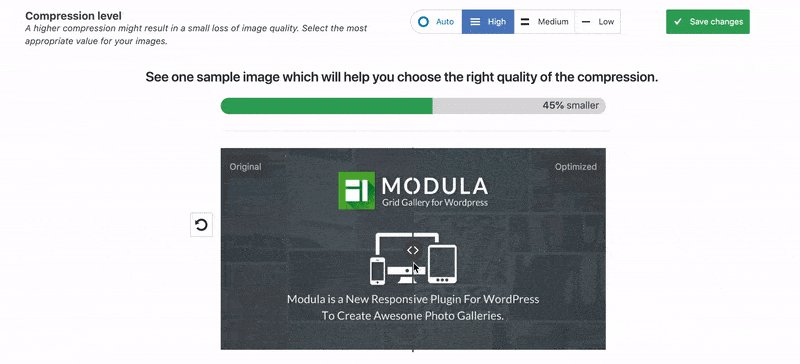
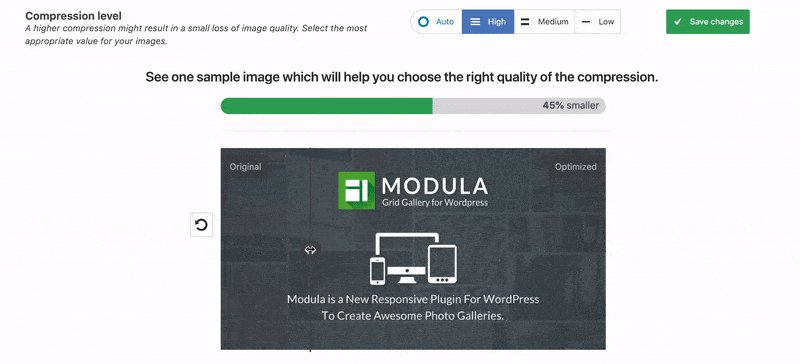
Если вы не уверены, какой уровень сжатия выбрать, OptiMole действительно включает в себя очень четкую демонстрацию того, как выглядит пример / демонстрация до и после сжатия с каждым из уровней, чтобы вы могли принять обоснованное решение. Это, несомненно, один из лучших компрессоров изображений для WordPress.
Вот как это выглядит:

Одна вещь, которую вы можете заметить при использовании OptiMole, заключается в том, что он не предлагает способ немедленной оптимизации изображения из медиатеки WordPress. Это не имеет большого значения, тем более что цель плагина — обрабатывать все за кулисами без необходимости даже пальцем пошевелить. Тем не менее, я подумал, что это стоит упомянуть в этом сравнении, поскольку другие плагины оптимизатора изображений в этом списке предлагают эту функциональность.
OptiMole: Результаты
| Плагин оптимизации изображений | Исходный размер файла | Размер файла после оптимизации | Процентное снижение |
| OptiMole | 4,3 МБ | 805 КБ | ~80% |
В нашем тесте OptiMole занял последнее место всего на 1% позади Imagify (будет следующим), что, мягко говоря, интересно. Изображение размером 4,3 МБ было полностью сжато до 805 КБ, что очень впечатляет, учитывая отсутствие заметной видимой разницы между оптимизированными и неоптимизированными изображениями. Это то, что может быть чрезвычайно важно для многих посетителей и владельцев веб-сайтов, которые хотят отдать должное своим изображениям.
Во многих отношениях простое использование уменьшения размера файла изображения не обеспечивает справедливого сравнения. OptiMole уменьшает вес ваших изображений до 80 % и ускоряет их с помощью ряда различных методов, позволяя при этом показывать великолепные и высококачественные изображения посетителям вашего веб-сайта.
OptiMole: Вердикт
Удивительный и эстетичный эффект ленивой загрузки
Механизм ленивой загрузки OptiMole не требует jQuery или любых других раздутых библиотек JavaScript, что приводит к еще более высокой скорости веб-сайта.

Удобный интерфейс и настройка
Плагин OptiMole действительно удобен в работе и делает оптимизацию и сжатие изображений запоздалой мыслью (как и должно быть), поэтому вы можете сосредоточиться на создании контента.
Корректирует размеры изображений в зависимости от области просмотра посетителя для обеспечения максимальной скорости мобильных устройств.
Все посетители увидят изображения, оптимизированные специально для их конкретного экрана — для лучшей производительности и опыта.
Если один из посетителей вашего веб-сайта использует некачественное подключение к Интернету, например, подключение для передачи данных 3G при использовании мобильного устройства, OptiMole автоматически снижает качество изображения соответствующим образом.
100% облачное
OptiMole не потребляет мощность вашего процессора, поскольку было бы бессмысленно оптимизировать фотографии таким образом, что это фактически привело бы к замедлению работы веб-сайта из-за увеличения загрузки процессора.
Если вам важна возможность продемонстрировать быстро загружаемый веб-сайт, иметь счастливых посетителей веб-сайта и угодить Google, вы не ошибетесь с OptiMole — если вы готовы платить 19,08 долларов США в месяц. ценник.
Учитывая простоту использования плагина, результаты сжатия и тот факт, что OptiMole также включает в себя молниеносно быструю сеть доставки контента Cloudfront и лучшую отложенную загрузку по этой цене — это определенно того стоит.
3. Представьте себе

Команда, стоящая за плагином Imagify, также является командой, стоящей за популярным (и, возможно, лучшим) плагином кэширования и оптимизации скорости WordPress, WP Rocket.
Как и следовало ожидать, Imagify — это объемный компрессор изображений и бесплатное средство уменьшения размера изображений.
Imagify предлагает три различных типа сжатия в зависимости от того, какой из них наиболее подходит для вашего веб-сайта:
- Нормальный: алгоритм сжатия без потерь, не приводящий к потере качества изображения.
- Агрессивный: алгоритм сжатия с потерями, который приведет к небольшому снижению качества изображения, которое в большинстве случаев может быть вообще незаметным или стоит пожертвовать, чтобы ускорить загрузку вашего сайта.
- Ультра: самый сильный алгоритм сжатия (конечно, также с потерями), который делает ваши изображения как можно меньше.
Самое замечательное в выборе одного из вышеперечисленных заключается в том, что с функцией резервного копирования Imagify вы всегда можете восстановить исходное изображение, а затем переключиться на другой уровень сжатия, который, по вашему мнению, может быть более подходящим.
Вот некоторые из наиболее примечательных особенностей Imagify:
- Поддерживает файлы изображений JPG, WebP, анимированные GIF, JPEG и PNG.
- Оптимизация изображений «на лету».
- Также скоро появится поддержка PrestaShop, Magento, Shopify и Joomla.
Изображения, которые превышают лимит Imagify в 5 МБ, будут оптимизированы и изменены только в платных аккаунтах. Бесплатная учетная запись позволит вам оптимизировать до 25 МБ каждый месяц.
Платные планы начинаются с 9,99 долларов в месяц всего за 1 ГБ данных.
Вообразите: общий опыт
Плагин Imagify довольно прост в настройке, и, как и в случае с другими плагинами, вам будет предложено создать бесплатную учетную запись, чтобы получить ключ API. Параметры плагина остаются красивыми и простыми, что означает, что как только вы закончите выбирать предпочтительные настройки, вы можете сразу же приступить к оптимизации и ускорению своего веб-сайта.
Как и в случае с OptiMole, этот плагин для оптимизации изображений позволяет протестировать изображение с различными уровнями сжатия с помощью инструмента визуального сравнения на их веб-сайте, прежде чем вы примете решение.
Вообрази: Результаты
| Плагин оптимизации изображений | Исходный размер файла | Размер файла после оптимизации | Процентное снижение |
| Воображай | 4,3 МБ | 802 КБ | ~81% |
В нашем тесте Imagify создал изображение почти такого же размера, как и OptiMole. Если вы внимательно посмотрите на таблицу выше, похоже, что Imagify вышел на первое место всего на 1%.
Как мы уже говорили для OptiMole, тот факт, что Imagify смог сжать изображение на 81% практически без заметной разницы, по-прежнему впечатляет.

Плагин галереи Modula
Продемонстрируйте свои оптимизированные фотографии в потрясающих галереях!
Вообрази: Вердикт
- Поддержка практически всех платформ, которые только можно себе представить (PrestaShop, Magento, Shopify и Joomla).
- Сильное сжатие, которое значительно уменьшает размер файлов.
- Простые в использовании настройки и конфигурация .
В целом, Imagify, безусловно, является еще одним личным любимым оптимизатором изображений WordPress в этом списке, и можно с уверенностью сказать, что мы в надежных руках, просто потому, что им управляет та же команда, что и WP Rocket.
К сожалению, Imagify значительно дороже, чем OptiMole, при том же количестве изображений в месяц, и если цена является одним из ваших основных соображений, явным победителем при сравнении Imagify и OptiMole для вас является OptiMole.
4. WP Смуш

Давайте взглянем на WP Smush, возможно, самый популярный плагин для сжатия изображений для WordPress. Этот инструмент разработан командой WPMU DEV и позволяет очень легко быстро оптимизировать изображения в формате JPG и PNG на вашем веб-сайте WordPress.
WP Smush: общий опыт
Бесплатный компрессор изображений великолепен, но вы можете легко перейти на версию Pro, которая предлагает более широкий набор функций, упрощающих процесс оптимизации изображений. Однако имейте в виду, что для этого потребуется членство в WPMU DEV , которое, если вы еще не знаете, стоит 15,83 доллара в месяц (хотя оно также поставляется в комплекте с множеством других полезных плагинов для ваших веб-сайтов WordPress).

Как и в следующем лучшем оптимизаторе изображений WordPress в этом списке, WP Compress, с WP Smush вы также можете оптимизировать изображения непосредственно из медиатеки WordPress, что чрезвычайно удобно.

WP Smash: результаты
| Плагин оптимизации изображений | Исходный размер файла | Размер файла после оптимизации | Процентное снижение |
| WP Смуш | 4,3 МБ | 262 КБ | ~94% |
В нашем тесте сжатие изображений WP Smush также привело к значительному уменьшению размера файла. Также стоит отметить, что в нашем тесте оптимизации PNG WP Smush Pro фактически преобразовал изображение PNG, которое мы использовали, в файл WebP, который является новым форматом следующего поколения, который теперь рекомендуется Google.
Узнайте больше о преимуществах показа изображений в форматах изображений нового поколения от Google.
ShortPixel, первый плагин, который мы рассмотрели в этом посте, также предлагает преобразование в более новые форматы файлов, такие как WebP.
WP Smush: Вердикт
- Требуется дорогое членство в WPMU DEV.
- Ваше членство в WPMU DEV будет включать в себя целый ряд других плагинов, которые помогут вам улучшить и оптимизировать ваш веб-сайт, так что это будет беспроигрышным для вас (но не для вашего кошелька).
- Простые в использовании настройки и настройки.
- WP Smush Pro умеет конвертировать изображения в формат WebP.
WP Smush — действительно отличный плагин для оптимизации изображений WordPress, который (как и другие плагины в этом списке) позволяет очень легко ускорить ваш сайт за счет сжатия изображений.
Хотя вас может оттолкнуть цена, мы рекомендуем вам еще раз взглянуть на все, что вы получаете с членством в WPMU DEV, потому что в конечном итоге вы можете передумать — вы действительно получаете много полезных, мощных плагинов и доступ к отличная поддержка.
5. WP Сжатие

WP Compress — еще один плагин для оптимизации изображений WordPress, который определенно стоит включить в это подробное сравнение. Это единственный упомянутый плагин, который поставляется с центральным порталом управления оптимизацией , который вы можете использовать для управления ключами API и веб-сайтами.
Плагин WP Compress предназначен для агентств дизайна / разработки WordPress, которые хотят дополнительно предлагать своим клиентам оптимизацию изображений в качестве услуги (и взимать с них соответствующую плату).
Портал, доступный по адресу https://app.wpcompress.com/, позволяет очень легко увидеть, сколько изображений оптимизируется каждым веб-сайтом (клиентские квоты), а также среднее уменьшение размера файла, к которому привело сжатие изображений WP Compress.
Наблюдайте за тем, как веб-сайты ваших клиентов постоянно загружаются быстрее, занимают более высокие позиции и лучше конвертируются — и вам не нужно даже пальцем пошевелить.
WP Compress: общий опыт
В целом, WP Compress — лучший плагин для оптимизации изображений WordPress с простым в использовании интерфейсом, как и следовало ожидать. Поскольку он предназначен для владельцев агентств, чтобы предлагать их клиентам, плагин можно по существу настроить, а затем полностью игнорировать после этого, поскольку он будет выполнять оптимизацию изображений на автопилоте.
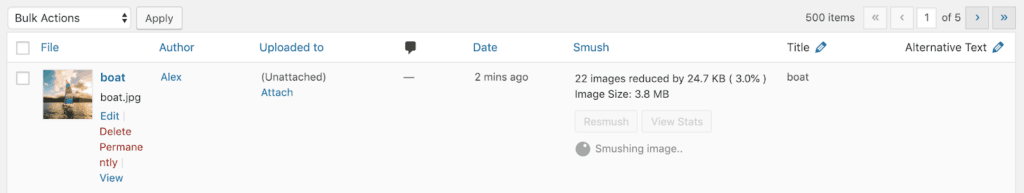
Но если клиент должен был перейти в медиатеку WordPress для просмотра изображений, которые он загрузил на свой веб-сайт, он может увидеть экономию в процентах и размере файла в результате оптимизации WP Compress, как показано ниже:
Если по какой-либо причине изображение еще не было оптимизировано, вы сможете оптимизировать его, и если вы хотите восстановить исходное изображение, потому что вы предпочитаете показывать его в полном разрешении, вы всегда можете исключить изображение из оптимизации, что означает что WP Compress по существу будет игнорировать это изображение, пока вы не решите снова оптимизировать его вручную.
Это, безусловно, полезная функция, потому что всегда есть несколько избранных изображений, которые вы бы действительно предпочли показывать в полном разрешении для наилучшего просмотра, даже если это приводит к небольшому снижению скорости веб-сайта.
WP Compress: результаты
| Плагин оптимизации изображений | Исходный размер файла | Размер файла после оптимизации | Процентное снижение |
| WP Сжатие | 4,3 МБ | 217 КБ | ~95% |
В нашем тесте WP Compress опередил Imagify и OptiMole, сумев сжать изображение на целых 94%. Плагин был настроен на интеллектуальное , в то время как другие плагины WordPress для оптимизации изображений в этом списке были установлены на самые высокие уровни сжатия соответственно.
Однако в этом сравнении в тестах оптимизации PNG он превзошел все остальные плагины.
OptiMole занял первое место с Imagify (следующим), что просто потрясающе. Изображение размером 4,3 МБ было полностью сжато до 102 КБ, что очень впечатляет, учитывая отсутствие заметной видимой разницы между оптимизированными и неоптимизированными изображениями.
WP Compress: Вердикт
WP Compress — отличный плагин для оптимизации изображений WordPress для дизайнеров WordPress, агентств по разработке, и хотя на первый взгляд он выглядит довольно дорого, на самом деле это не так.
Все миниатюры бесплатны, так что вы получаете 1000 невероятных изображений всего за 9 долларов в месяц.
Мне очень нравится этот бесплатный фотокомпрессор, потому что он действительно делает оптимизацию изображений запоздалой мыслью — как только вы установите его и выберете свои настройки, вам действительно не нужно беспокоиться и тратить время на оптимизацию каждого изображения по отдельности.
Почетное упоминание: TinyPNG

При написании постов, подобных этому, для нас важно охватить все возможные точки зрения и попытаться включить как можно больше точек зрения.
Кто-то порекомендовал нам также включить плагин для оптимизации изображений TinyPNG WordPress, потому что они используют его уже более пяти лет и никогда не имели с ним никаких проблем. И, что самое приятное, плагин TinyPNG Compress JPEG and PNG images совершенно бесплатный.
Это означает, что он может быть не только идеальным для тех из вас, у кого ограниченный бюджет, но и отлично подходит, если вы не ищете все модные функции, которые предлагают некоторые другие плагины, а просто хотите плагин для оптимизации изображений без излишеств, который у вас нет. не нужно беспокоиться о.
В конце концов, оптимизация изображений может только помочь вашему сайту загружаться намного быстрее, но не спасет вас от медленного и некачественного хостинга . Но не волнуйтесь, у нас также есть пост о хостинге для фотографов в нашем блоге специально для вас.
Вывод: сжатие и оптимизация изображений WordPress.
Чтобы быть максимально прозрачными и по-настоящему продвигать продукты, которые мы поддерживаем, давайте рассмотрим рабочий процесс оптимизации и сжатия изображений, который я использую для обеспечения максимально быстрой загрузки моих веб-сайтов.
Выбирая изображение для добавления в публикацию или страницу на нашем веб-сайте, мы в первую очередь обеспечиваем наличие у нас прав на использование изображения, которое мы собираемся использовать. Затем мы загружаем его в максимально возможном разрешении, не делая скриншота .
Когда изображение готово для загрузки на веб-сайт WordPress, первое, что я делаю, — это оптимизирую его локально с помощью ImageOptim. Обычно это приводит к уменьшению размера файла до 80%, что просто невероятно. Затем, как только мы загрузим их на наш веб-сайт, мы также позволим дополнению Modula Speed Up поработать над нашими демонстрациями Modula (например, эта демонстрация галереи лайтбоксов ).
Кроме того, мы также используем Kinsta , чтобы убедиться, что мы действительно делаем все возможное, чтобы наш сайт загружался быстрее. Это связано со встроенной сетью доставки контента на базе KeyCDN , которая обслуживает веб-страницы и мультимедиа с мощных пограничных серверов, что обеспечивает высокую скорость во всем мире благодаря распределенным точкам присутствия .
Одной из причин, по которой я лично являюсь большим поклонником ShortPixel, является встроенная поддержка форматов изображений следующего поколения, таких как WebP.
ImageOptim идеально подходит, если вы не хотите добавлять еще один плагин WordPress на свой сайт. Это также лучший способ локально оптимизировать ваши изображения, прежде чем загружать их на свой веб-сайт.
Однако, судя по моему личному опыту, ShortPixel — лучший из всех плагинов для оптимизации изображений WordPress, особенно с учетом того, что бесплатного плана, вероятно, будет достаточно для большинства владельцев веб-сайтов.
И в случае, если вы управляете агентством дизайна/разработки WordPress, я также могу настоятельно порекомендовать WP Compress . С другой стороны, если вы заботитесь о том, чтобы удовлетворить Google, предоставляя изображения в форматах изображений следующего поколения, WP Smush (от WPMU DEV) , безусловно, является плагином сжатия изображений WordPress для фотографии, на который стоит обратить внимание, если вы готовы платить за здоровенный ценник.
Сжатие с потерями даже для файлов меньшего размера
Если вы включите минимизацию с потерями, вы получите наименьшие возможные размеры файлов и, в свою очередь, максимально быстрое время загрузки веб-сайта. По умолчанию ImageOptim сохраняет качество изображения, чтобы избежать снижения качества ваших изображений. Но если вы готовы пойти на небольшую жертву, выбор всегда есть. Сжатие ImageOptim с потерями также работает для изображений GIF и PNG (не только для JPEG).
Мы решили пойти на эту небольшую жертву качеством изображения, чтобы не заставлять посетителей сайта ждать (пожалуйста)…
Мы надеемся, что мы упростили вам выбор плагина для оптимизации изображений WordPress и избавили посетителей вашего сайта от медленной загрузки сайта!
