Различные способы создания «x» в SVG
Опубликовано: 2023-01-28Создать «x» в SVG можно разными способами. Самый распространенный способ — создать две диагональные линии, пересекающиеся посередине. Это можно сделать с помощью элемента «линия».
Другой метод заключается в использовании элемента «путь». Это обеспечивает большую гибкость при проектировании «x». Элемент «путь» можно использовать для создания любой формы, а не только «х».
Элемент «rect» также может использоваться для создания «x». Этот метод не так распространен, но его можно использовать, если другие методы не дают желаемых результатов.
Как нарисовать горизонтальную линию в Svg?

Чтобы нарисовать горизонтальную линию в SVG, вам нужно будет использовать элемент «линия». Этот элемент принимает четыре атрибута: x1, y1, x2 и y2. Эти атрибуты определяют начальную и конечную точки линии. Значения «x» представляют горизонтальное положение линии, а значения «y» представляют вертикальное положение. Итак, чтобы создать горизонтальную линию, вы должны установить для атрибутов «x1» и «x2» одно и то же значение, а для атрибутов «y1» и «y2» — разные значения.
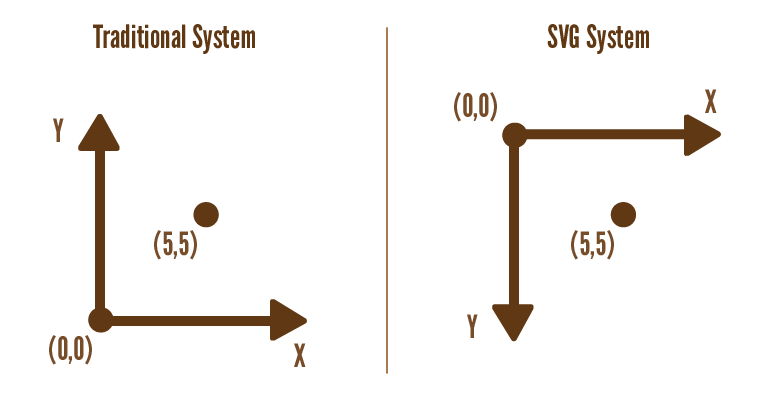
Как работают координаты Svg?

Все элементы в SVG используют систему координат или систему сетки, аналогичную той, что использует холст (и многие другие процедуры компьютерного рисования). В результате точкой (0,0) или исходной точкой документа является его крайний левый угол.
Что такое окно просмотра SVG?
Представления, определенные атрибутом viewBox, определяют положение и размер области просмотра SVG в пользовательском пространстве. Для определения значения атрибута viewBox используются четыре числа, перечисленные ниже: min-x, min-y, min-height и так далее.
Что такое тег пути в Svg?

Путь — это основной элемент SVG, определяющий фигуру. Путь можно создать с помощью элемента «путь». Путь определяется атрибутом «d», который содержит ряд команд и параметров на мини-языке путей SVG . Эти команды и параметры обеспечивают отличный контроль над создаваемыми формами.
Pathtags: сигнатурный предмет геокэшинга
path> можно использовать для создания различных фигур, включая линии, кривые, дуги и т. д. Простые формы могут быть образованы путем объединения нескольких прямых или изогнутых линий. Сложные формы, состоящие только из прямых линий, могут быть изготовлены как Polyline S. Метки пути, которые представляют собой небольшие (диаметром 1 дюйм) монеты, оставленные геокэшерами в качестве подписей, представляют собой тип монет. В то время как дизайн лицевой стороны монеты индивидуален, дизайн стороны с серийным номером и общим дизайном индивидуален. Pathtags и геомонеты имеют три различные характеристики, но их часто путают. Метки пути сначала используются из соображений безопасности, а не для сокрытия секретного места под землей. Существует также общий дизайн на другой стороне тегов пути, и каждый тег пути имеет серийный номер. Третий вариант — иметь свой собственный дизайн на лицевой стороне метки пути, а другой вариант — не иметь никакого рисунка на другой стороне.
Код Svg для значка Svg
Значок svg — это небольшой рисунок, который можно использовать для представления файла, папки, программы или веб-сайта. Обычно они сохраняются как . svg и могут быть открыты в любой программе редактирования векторов. Чтобы создать значок svg, вам потребуется создать файл шириной и высотой 64 пикселя. Иконка должна быть сохранена в виде файла .svg и помещена в корневой каталог вашего сайта.
В Inkscape вы должны создать путь для вашего текста, чтобы сгенерировать текст SVG . Просто выделите текст, а затем нажмите «путь» в верхней строке меню, а затем выберите «объект к пути» в раскрывающемся меню. Таким образом, вы сможете определить путь для вашего текста. Вы можете изменить букву каждого из ваших текстовых символов в раскрывающемся меню. Помимо шрифта, цвета и размера можно изменить тип текста. Помимо изменения текста в этих фреймах, вы можете добавлять текстовые фреймы к своему тексту. Если вы хотите использовать другую программу для создания текстового файла, вы можете сохранить его как файл «svg text». Самый простой способ сделать это — нажать кнопку «Сохранить как» в верхней строке меню, затем выбрать «svg text» из списка типов файлов. Файл SVG, как и обычный текстовый файл, сохраняется в определенном формате и отличается от обычного текстового файла. Другие программы, использующие этот формат, включают файлы .VG, которые можно отображать и редактировать. Вы должны сохранить текстовый файл как файл «svg», чтобы его можно было использовать в другой программе.
Как получить код Svg для значка?
Когда вы нажмете на иллюстрацию, вы увидите встроенный HTML-код, который вы можете скопировать на свой значок SVG. Код можно скопировать и вставить в новый файл. Вы также можете использовать программное обеспечение, такое как Illustrator или Codemagic, для создания собственных SVG.
Множество преимуществ файлов Svg
Помимо сохранения в виде изображений, большинство файлов SVG используются для компоновки веб-страниц и других приложений. Поскольку они относительно легкие, их часто используют для графики в Интернете, независимо от того, в каком браузере или на какой платформе они работают.
Помимо наклона и мозаичного изображения, существует ряд других функций векторной графики, которых нет в других форматах. Это идеально подходит для графики, которая должна выглядеть по-разному в различных разрешениях или ориентациях.
Поскольку существует множество различных инструментов для создания и редактирования файлов SVG, это простой и экономичный способ для дизайнеров создавать высококачественную графику.
Как использовать значки SVG в HTML?
При написании изображений SVG используется следующий элемент: тег *svg/*/svg. Для этого откройте изображение SVG в коде VS или IDE и скопируйте код в элемент body в HTML-документе. Если все прошло по плану, страница на вашем сайте должна выглядеть точно так же, как слева.

Можно ли использовать файлы Svg в качестве значков?
Поскольку это векторная графика, масштабируемая векторная графика (SVG), как правило, является лучшим выбором для использования в качестве значков на вашем веб-сайте. С векторной графикой качество вашей графики можно масштабировать до любого размера без потери качества. Поскольку файлы небольшие и хорошо сжимаются, они не будут замедлять работу вашего сайта.
Должны ли вы использовать Svg или Png для веб-графики?
Графику SVG лучше всего использовать для логотипов, значков и другой плоской графики, в которой используются простые цвета и формы. Поскольку SVG основан на векторных данных, он не может обрабатывать изображения со сложными деталями и текстурами, как на фотографиях. Однако старые браузеры могут быть несовместимы с SVG, а большинство современных браузеров поддерживают его. Если вы используете Internet Explorer 8 или более позднюю версию и вам не требуется поддержка SVG, то PNG должно быть достаточно. В противном случае вы должны использовать sva.
Должен ли я использовать Svg или Icon?
Значки можно выбрать с помощью следующих советов. Если вы не возражаете против изменения стиля многих значков, можно легко использовать шрифты значков. Поскольку SVG менее подвержены ошибкам при настройке или анимации, они лучше подходят. Вы должны знать об этом, поскольку у вас должен быть полный контроль над цветом, плавными переходами и анимацией различных частей значков.
3 причины использовать иконки Svg в веб-дизайне
Именно потому, что они так привлекательны для пользователя, значки SVG пользуются большим спросом. Они чрезвычайно масштабируемы. В результате, даже если ваша иконка маленькая, она все равно будет хорошо смотреться на большом экране. Их также относительно просто обновить. После того, как вы измените текст, значок будет автоматически обновлен. Наконец, из них получаются отличные наслоения. Их можно использовать как в личных, так и в коммерческих проектах без кредита. Если вы новичок в значках SVG, сейчас самое время начать. Это отличный способ добавить индивидуальности вашему веб-сайту, и они всегда выглядят великолепно.
Svg-линия
Линии SVG используются для создания векторной линейной графики в Интернете. Они определяются начальной и конечной точкой и могут быть оформлены с помощью CSS.
Путь Против. Линия
В чем разница между путем и линией?
В результате путь становится более мощным, поскольку его можно использовать для создания больших фигур, состоящих только из прямых линий. Линейное соединение является самым простым способом соединения двух точек.
SVG-текст
Текст svg — это текстовый элемент, который можно добавить к изображению svg. Тексту можно придать стиль с помощью CSS, и его можно расположить в любом месте изображения svg.
HTML-элемент text> является чрезвычайно мощным и адаптируемым, что делает его идеальным для использования с любым типом текстовой графики. Это может быть градиент, узор, обтравочный контур, маска и фильтр так же, как и любой другой графический элемент SVG. Текстовый элемент не будет отображаться, если он не включен в SVG внутри него. Кроме того, использовать элемент *text] в SVG очень просто. Просто добавьте элемент rect>, чтобы добиться желаемого результата. Обратитесь к темам Draw Rectangle и Draw Text, чтобы узнать больше об элементах rect> и text>.
Элемент tspan не отображается как текстовая строка. Элементы Text и Textpath
Элемент text можно изменить. Поскольку 'textPath' определяет путь, который используется для создания текстовой строки, он недоступен для редактирования. Текст может отображаться как единое целое, если он определен как диапазон с элементом «tspan».
Цифру 2 нужно зачеркнуть. Свойство textContent указывает, какие элементы отображают текст, заданный элементами text и textPath. Значением свойства textContent является строка символов.
Элементы text и textPath превращают текстовое содержимое элемента в строку. Свойство textContent элемента указывает, что пишется.
Крест SVG-код
«Перекрестный код svg » относится к коду, который можно использовать для создания символа креста с помощью масштабируемой векторной графики (SVG). Этот код можно использовать для создания символа креста, который можно разместить на веб-странице или в документе. Символ креста можно настроить с помощью кода, и он может отображаться в разных цветах и размерах.
Использование атрибута Stroke для установки цвета границы вокруг прямоугольника
Атрибут fill используется для атрибута fill, который указывает цвет внутренней части прямоугольника. Когда мы используем атрибут обводки, мы также можем изменить цвет границы вокруг прямоугольника.
Генератор SVG-путей
SVG Path — это мощный инструмент для создания сложных фигур и рисунков. Генератор путей SVG — это инструмент для создания этих путей. Это бесплатный онлайн-инструмент, который позволяет создавать и загружать пути SVG .
Пути к успеху с Svg
Вы можете использовать его для создания практически любого типа иллюстрации или графики с использованием формата векторной графики. В дополнение к статическим иллюстрациям или интерактивной графике его можно использовать для создания пользовательского контента. Из-за того, что он основан на XML, в настоящее время он доступен в виде текстового редактора на основе XML, к которому также можно получить доступ через любой веб-браузер.
Элемент path> — одна из самых мощных функций SVG. В двух словах, эта функция позволяет создавать линии, кривые и дуги с использованием любого типа SVG. Путь — это ряд прямых или изогнутых линий, которые могут быть сложными. Одна строка кода может легко создавать сложные формы.
Обычно path> используется для отображения текста по определенному пути. Этого можно добиться с помощью элемента *textPath. Когда вы устанавливаете для textPath путь или базовую фигуру, на которой будет отображаться текст, будет сгенерирован URL-адрес, который можно использовать для указания пути или базовой фигуры, на которой он будет отображаться. Изображения и другие файлы также можно отображать с помощью textPath.
Это упрощает разработку сложной графики, которую можно легко редактировать и отображать в любом веб-браузере с опцией *textPath*. Использование SVG — это простой и эффективный способ добиться требуемых результатов.
