Значок глаза в теме Divi: руководство по быстрому и простому редактированию страниц
Опубликовано: 2022-11-12Тема Divi для WordPress имеет значок глаза в правом верхнем углу экрана. Этот значок можно использовать для быстрого и простого поиска определенного элемента на странице. При щелчке по значку глаза открывается меню параметров, позволяющее выбрать, на каком элементе вы хотите сфокусироваться. Это может быть чрезвычайно полезно при попытке внести изменения в определенную область страницы или при попытке устранить проблему.
На странице параметров темы Divi на панели управления WordPress вы можете выбрать собственное изображение логотипа. Выберите параметры темы Divi в меню Divi на панели инструментов WordPress. Поле «Логотип» можно найти в параметрах темы на вкладке «Общие» > «Общие».
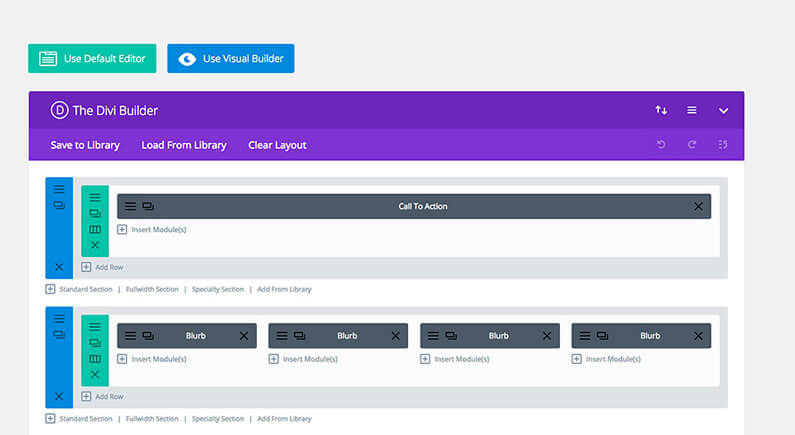
Где Visual Builder в Divi?

Visual Builder находится в разделе Divi Builder панели администратора WordPress. Чтобы получить доступ к Visual Builder, просто щелкните вкладку Divi Builder, а затем нажмите кнопку Visual Builder.
Divi Builder поставляется в двух вариантах: стандартный Back-end Builder и интерфейсный Visual Builder. Элементы контента и настройки дизайна одинаковы для обеих платформ, и вы также можете создавать одинаковые типы веб-сайтов, используя обе. В этом руководстве основное внимание будет уделено визуальному конструктору. Разделы, строки и модули Divi являются частью веб-сайта. Разделы — это первое, что приходит на ум при создании больших групп контента на странице. Модули можно размещать внутри разделов, и вы можете поместить в раздел столько строк, сколько хотите. Контент на вашем сайте является основой.
Каждый модуль может быть настроен на любую ширину столбца и полностью адаптивен. В Divi есть более 40 различных элементов, которые вы можете использовать для оформления своего веб-сайта. Текст, изображения и кнопки, а также более продвинутые модули, такие как слайдеры и галереи портфолио, входят в число основных модулей. Модули можно добавлять в ряды, а ряды могут содержать не более шести модулей одновременно. Нажмите значок шестеренки, чтобы открыть настройки страницы. В результате этого действия вы сможете получить доступ к множеству опций. Цвет страницы и текст можно настроить в зависимости от настроек.
Если вы предпочитаете более продвинутый опыт, вы можете получить к нему доступ на вкладке «Дополнительно». Когда вы посещаете эту страницу, вы можете изменить видимость в зависимости от устройства и применить пользовательский CSS. Чем больше вы добавите в библиотеку Divi , тем проще вам будет создавать новые веб-сайты. Если вы хотите сохранить элемент в библиотеке, вы можете сделать это, наведя на него указатель мыши и выбрав значок библиотеки, который появляется при наведении курсора на любой элемент на панели настроек страницы. Возможности Divi будут расширены за счет добавления дополнительных модулей, дочерних тем и макетов.
Divi Builder: мощный инструмент, позволяющий создавать веб-сайты практически любого типа.
Независимо от того, создаете ли вы блог, сайт электронной коммерции, сайт социальной сети или любой другой тип веб-сайта, Divi Builder — отличный инструмент для этого. Самая мощная функция Divi — это Visual Builder, конструктор страниц с перетаскиванием, который можно использовать для создания практически любого типа веб-сайта, комбинируя и упорядочивая элементы контента. Разделы, строки и модули — это три строительных блока конструктора. Доступ к Visual Builder можно получить, включив его из списка страниц, перетащив страницу, которую вы хотите отредактировать, а затем выбрав заголовок под заголовком страницы. После этого выберите опцию «Редактировать в Visual Builder». После загрузки Visual Builder внесите изменения на страницу и сохраните ее. Если вы заметили, что Divi Builder не отображается, это может быть связано с ошибкой в параметрах темы — конструкторе — интеграции типов сообщений. Когда вы добавляете новую страницу или сообщение, а затем открываете параметры экрана, Divi Builder Box будет недоступен.
Divi поставляется с иконками?

Благодаря модулю Blurb теперь можно добавлять значки на свою страницу без необходимости связывать их с текстом. Этот новый модуль значков полностью настраивается благодаря всем настройкам дизайна, с которыми знакомы пользователи Divi .
Вы можете создавать различные значки для своего веб-сайта с помощью модуля значков Divi. Собственный набор значков Divi можно использовать вместе с набором значков Font Awesome, или вы можете выбрать сотни других значков из этого набора. Каждый модуль Divi, созданный Elegant Themes, можно использовать бесплатно в рамках вашего членства в Divi. Он включает в себя широкий спектр элементов собственного контента, которые можно использовать для создания практически любого типа веб-сайта. Divi Marketplace — отличное место для поиска дополнительных модулей; доступно множество бесплатных и коммерческих модулей, а также полная библиотека. Посетите нашу документацию для разработчиков, чтобы узнать больше о том, как создавать собственные модули.

Почему Divi — самая популярная тема WordPress
Divi — популярная тема WordPress, поскольку она поставляется с высококачественными шаблонами контента и Divi Builder, который позволяет создавать собственные дизайны сайтов WordPress. Divi — это универсальная тема, которую можно использовать для создания различных веб-сайтов, в том числе личных и коммерческих. Он также популярен благодаря множеству функций, которые он предоставляет, а также простоте использования.
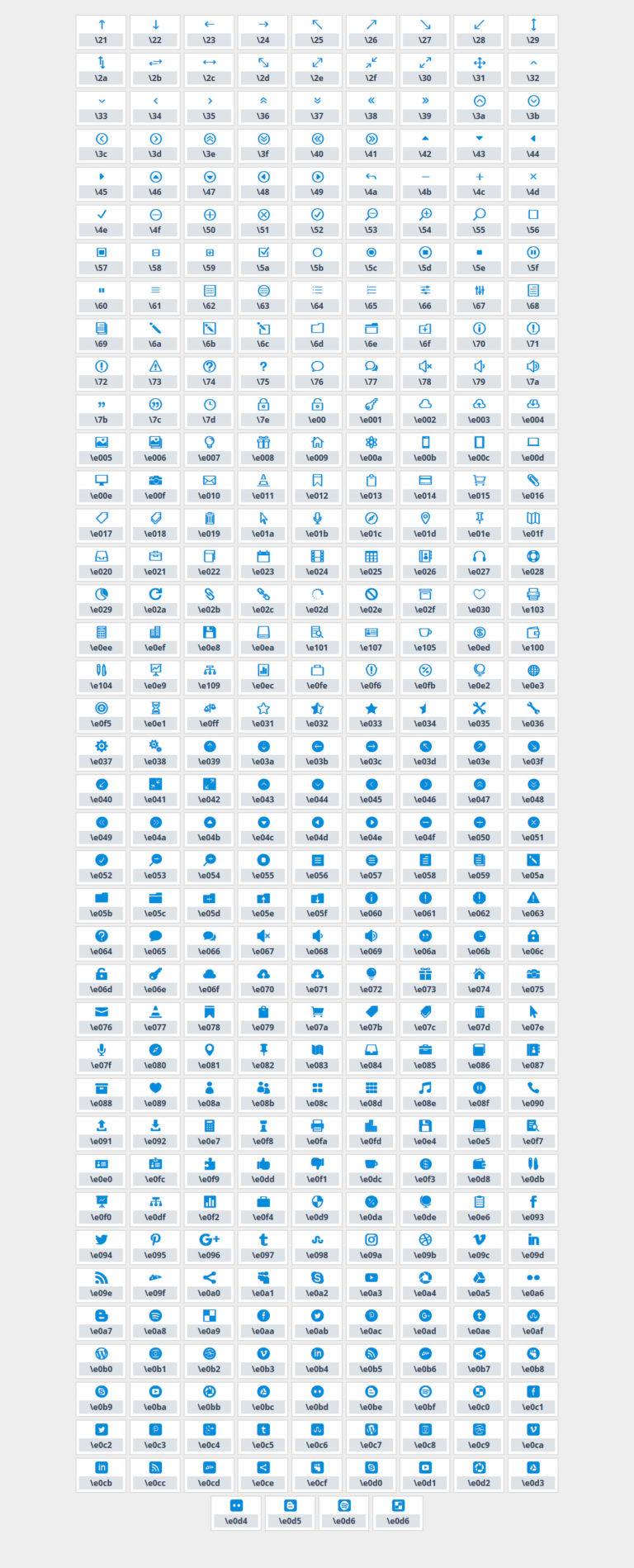
Коды значков Диви

Коды значков Divi — это набор кодов, которые можно использовать для создания значков на вашем веб-сайте. Эти коды можно использовать для создания значков для социальных сетей, контактной информации и других целей. Коды значков Divi просты в использовании и их можно найти в библиотеке Divi.
Список значков в Divi
Список значков — отличный способ продемонстрировать серию значков в чистом и упорядоченном виде. Модуль списка значков Divi позволяет легко добавить список значков со ссылками на любую страницу или сообщение на вашем веб-сайте.
Модуль списка значков можно использовать для создания списка с несколькими элементами, каждый со своим значком. С этим модулем вы можете многое сделать, в том числе создавать меню ресторана и таблицы с ценами. Благодаря широкому диапазону настроек дизайна, доступных в Divi, этот модуль полностью настраивается. Доступ к таким модулям можно получить в визуальном конструкторе Divi после установки бесплатного плагина WordPress. Дополнительные модули Divi можно приобрести через Divi Marketplace. Сообщество создало ряд бесплатных элементов контента для использования на вашем веб-сайте.
Параметры темы Divi Icons Pro Divi
Параметры темы Divi Icons Pro Divi — отличный способ добавить значки на ваш веб-сайт Divi . С помощью этой опции вы можете загружать свои собственные значки или выбирать из множества готовых значков. Вы также можете контролировать размер, цвет и положение значков. Это отличный способ добавить немного индивидуальности вашему сайту.
Диви Меню
Меню Divi — это тип меню, который создается с помощью конструктора страниц Divi . Этот конструктор страниц представляет собой плагин WordPress, который позволяет создавать собственные страницы и записи с помощью перетаскивания. Меню Divi — отличный способ создать индивидуальное меню для вашего сайта. Вы можете добавлять элементы в свое меню, изменять порядок элементов и даже создавать подменю.
С помощью модуля меню вы можете создать навигационное меню, доступное в любом месте вашего веб-сайта. Создайте панель навигации и используйте ее в шаблоне заголовка Divi. Это стандартный модуль, который поставляется с Divi. Если вы подпишетесь на членство в Elegant Themes, вы получите бесплатный модуль Divi . Нативные элементы контента Divi можно использовать для создания веб-сайтов практически любого типа, включая блоги и социальные сети. Просмотрите Divi Marketplace, на котором есть много бесплатных и коммерческих модулей, созданных сообществом, если вы заинтересованы в добавлении еще дополнительных модулей. Если вы хотите научиться создавать собственные модули, обратитесь к нашей документации для разработчиков.
Что такое Диви-меню?
Модуль Divi от Elegant Themes упрощает добавление навигационного меню на ваш сайт. Чтобы создать собственную панель навигации, используйте шаблон заголовка Divi. Divi позволяет легко создать весь ваш веб-сайт сверху донизу. У нас есть демонстрация модуля, которую вы можете просмотреть прямо сейчас.
Модули Divi идеально подходят для создания пользовательских макетов
Модули Divi хорошо подходят для создания пользовательских макетов для вашего сайта. Их также можно использовать для добавления нового контента или замены существующего раздела вашего веб-сайта на новый вид. Используя Divi, вы можете создать любой макет.
Почему Диви так популярен?
Здесь мы предлагаем высококачественные шаблоны контента. Две наиболее важные функции Divi — это библиотека шаблонов и конструктор страниц. Инструмент Divi Builder идеально подходит для создания пользовательского дизайна веб-сайта WordPress с нуля.
Divi против Elementor: что лучше для создания вашего сайта?
Если вы хотите перетащить любой элемент на боковую панель, Elementor более удобен для пользователя, чем Divi, потому что он имеет фиксированную боковую панель и может использоваться для перетаскивания на нее чего угодно. Divi, с другой стороны, более настраиваемый, допускает больше вариантов дизайна, его сложнее использовать, но он более гибкий. Divi — не лучший вариант для начинающего веб-разработчика, который ищет простой и недорогой способ создания веб-сайта. Однако, если вам нужен более настраиваемый и продвинутый конструктор веб-сайтов, Elementor — ваш лучший выбор.
