Важность толщины линии в цифровом дизайне
Опубликовано: 2023-01-16Когда дело доходит до цифрового дизайна, одной из самых важных вещей, о которых следует помнить, является толщина линий. Это особенно верно, когда вы работаете с векторной графикой, поскольку линии, которые вы создаете, часто могут быть очень тонкими и изящными. Если вы не будете осторожны, они могут стать похожими на паутину! К счастью, есть несколько вещей, которые вы можете сделать, чтобы ваши линии были толстыми и жирными. Например, в Adobe Illustrator вы можете использовать панель «Обводка», чтобы настроить толщину линий. Вы также можете использовать инструмент «Ширина» для интерактивной настройки толщины отдельных линий . При экспорте вашего дизайна в формате SVG вы также можете указать толщину линии в элементе. Это особенно полезно, если вы делитесь своим дизайном с кем-то, у кого нет доступа к Illustrator. Продолжайте читать, чтобы узнать больше о толщине линий в цифровом дизайне!
Как сделать линии толще в Illustrator?

Чтобы изменить толщину или толщину обводки, щелкните раскрывающийся список на панели внешнего вида. Если вы хотите, чтобы это работало тяжелее, вы также можете использовать стрелки вверх и вниз. Толщина вашей линии изменилась.
Как нарисовать толстую линию в Cricut Design Space?

Использование инструмента подсчета очков в Cricut Design Space — самый эффективный и простой способ нарисовать одну линию. Перетащив линию оценки на область холста, вы можете изменить тип линии на CUT в меню «Редактирование». Если вы знакомы с продуктом, вам может понадобиться только следующая информация.
После того, как вы добавили линию подсчета очков в область холста, вы можете изменить тип линии на CUT в меню «Редактирование». В этой статье я покажу вам, как добавить тонкую линию, но я также покажу вам прием, который может сработать и для вас. Если у вас есть доступ к Cricut Access, вы можете вырезать небольшие части дизайнов, а затем превратить их в масштабный проект. Первым шагом является изменение типа линии. После того, как вы поместили счетную линию на холст, выберите нужный вариант (вырезать, нарисовать, выдавить выступ и т. д.). Когда вы нажмете «Сделать», линии и квадраты будут разделены; если не прикреплять, линии и квадраты будут отображаться отдельно. Одинарная сплошная линия и толстая линия принципиально разные.
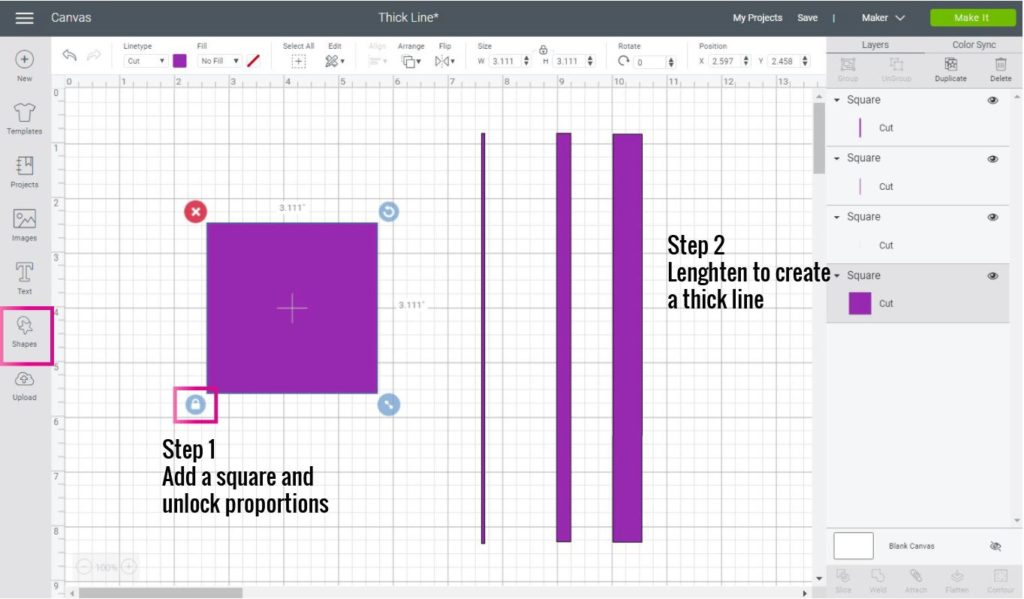
Сплошная линия — это путь, по которому проходит лезвие, перо или инструмент. Квадрат может служить основой для толстой линии. Узнайте, как создавать изогнутые линии, в Cricut Design Space, где я даю все свои советы и рекомендации. Каждый человек должен иметь доступ к таким линиям. Выберите «Сохранить» в контекстном меню. Этот SVG распространяется только под вышеуказанной лицензией. Другие мои проекты не подходят для коммерческого использования. Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы, вы хотите увидеть конкретное руководство или у вас есть какие-либо комментарии по этому поводу.
Тоньше и толще с Cricut Make
Если вы хотите разрезать более толстый материал , можно отрегулировать смещение Cricut Maker. Вам нужно будет добавить 0,04, 0,03 или 0,04, чтобы сделать его тоньше, или до 0,06, чтобы сделать его толще. После того, как вы получили смещение, вам нужно соединить его с исходным словом или фразой.
Утолщение линий Svg онлайн
Есть несколько способов утолщения линий svg онлайн. Один из способов — использовать свойство stroke-width. Это сделает все линии одинаковой толщины. Другой способ — использовать свойство stroke-linecap. Это сделает линии толще на концах.
Как сделать файлы SVG для Cricut в Illustrator
Чтобы создать файл svg для Cricut в Illustrator, сначала откройте новый документ в Illustrator. Затем используйте инструмент «Перо», чтобы нарисовать свой дизайн. Когда ваш дизайн будет готов, перейдите в «Файл»> «Сохранить как». В диалоговом окне «Сохранить как» выберите формат SVG в раскрывающемся меню и нажмите «Сохранить».

Качественная печать требует использования соответствующего формата файла. В этом руководстве вы узнаете, как создать файл SVG в Adobe Illustrator. Графику с высоким разрешением можно создавать с помощью масштабируемой векторной графики (SVG). Для создания персонализированных дизайнов продуктов вы можете использовать его для создания собственных дизайнов с помощью популярного Cricut DesignJet. Вы должны создать контур текста, нажав клавишу Shift и используя клавишу Command. Пользователи Windows могут заменить клавишу Command на Ctrl. При использовании изображения Adobe Illustrator можно использовать для преобразования его в векторный файл.
С помощью функции Image Trace вы можете легко создать вектор изображения на компьютере. Если вы конвертируете изображение в вектор или создаете что-то с нуля на Crithmo, вы должны сохранить его как. Существует дополнительный шаг для экспорта изображения, которое уже было векторизовано в Adobe Illustrator. Если исходный файл является растровым, убедитесь, что текст четко определен, а изображение векторизовано. Я использовал Canva, чтобы быстро и легко создать это изображение, а затем сохранил его в формате PNG.
Svg-файлы: ваш новый лучший друг для дизайнерских проектов
Векторную графику и логотипы можно создавать в Adobe Illustrator с использованием векторного файла. Их также можно использовать в проектах в Cricut Design Space.
Как сделать многослойный SVG в Illustrator
В Adobe Illustrator вы можете создавать многослойные файлы SVG , сначала создавая иллюстрацию на отдельных слоях. Для этого просто щелкните меню «Слой» и выберите «Новый слой». Когда у вас есть работа на отдельных слоях, вы можете щелкнуть меню «Объект» и выбрать «Составной контур»> «Создать». Это создаст многоуровневый SVG-файл, который вы затем сможете сохранить и использовать на своем веб-сайте или в другом месте.
В этом уроке вы узнаете, как накладывать SVG-дизайн в Cricut Design Space. С помощью этой техники можно резать винил так же, как бумагу или картон. Разогрейте все заготовки, которые вы собираетесь использовать для своего проекта. Настройки теплопровода следует выбирать для винила. В следующем уроке вы узнаете, как сделать туристическую сумку из материалов, которые я использовал для этого проекта. С помощью клейкого винила, термоклеящегося винила, бумаги и других материалов вы можете создать многослойный дизайн. Следуйте инструкциям руководства по нагреву для приклеивания винила с помощью EasyPress. Перед удалением несущего листа дайте винилу остыть и полностью высохнуть. Если ваш винил — это винил, который можно натирать, вы должны дать ему остыть, прежде чем снимать его.
Как сделать файлы SVG в Illustrator
Первым шагом является выбор файла. Вы можете выбрать один из множества вариантов того, где вы хотите сохранить его на своем компьютере, а также указать имя. Выберите файл SVG в поле «Формат». После этого нажмите Сохранить.
Adobe Illustrator — это программа, которая создает файл SVG, также известный как файл масштабируемой векторной графики . Если вы умеете и имеете опыт программирования, вы можете сделать это самостоятельно. Вы должны знать о нескольких вещах при создании SVG. Используя свойства CSS «Дополнительные параметры», выберите «Атрибуты презентации» или «Все глифы», чтобы взять шрифт, который вы использовали, и включить его в файл. Если вы хотите сделать SVG-файл более доступным для программ чтения с экрана, ознакомьтесь с нашим учебным пособием «Как сделать SVG-файл более доступным для программ чтения с экрана». После того, как вы выбрали файл SVG с учетом размера, нажмите «ОК» в правом нижнем углу.
Могу ли я создавать файлы SVG в Illustrator?
Собственный формат файла Illustrator — SVG. Вы можете добавить или изменить параметры выбора, выбрав «Файл» > «Сохранить как…» и выбрав «SVG». Формат файла ai используется для обозначения формата файла.
Inkscape: отличный способ начать работу с векторным рисунком
Если вы не знакомы с векторным рисованием , руководство по Inkscape поможет вам начать работу. После того, как вы создали свой первый файл SVG, вы можете использовать библиотеки, такие как jQuery, для управления и анимации на своих веб-страницах.
