Плюсы и минусы использования файлов PNG
Опубликовано: 2023-01-11Что касается форматов файлов изображений , то некоторые из них используются более широко, чем другие. Одним из них является формат файла PNG. Файлы PNG часто используются вместо файлов SVG по нескольким причинам. Во-первых, их можно открывать и редактировать с помощью более широкого набора программ, чем файлы SVG. Во-вторых, они, как правило, меньше по размеру, чем файлы SVG. Наконец, они поддерживают прозрачность, что может быть удобно для создания логотипов или другой графики с прозрачным фоном.
Векторная графика, также известная как растровая графика, представляет собой специальные форматы изображений, используемые в SVG. В результате он совместим с анимацией, прозрачностью и эффектами градиента. Формат PNG используется для изображений высокого качества. WordPress не поддерживает формат SVG на момент написания статьи. Плагин, с другой стороны, может сделать это за вас. Добавить значки SVG на любую страницу вашего веб-сайта очень просто, выполнив несколько простых шагов. Чтобы загрузить значок, вы должны сначала установить, а затем активировать плагин Safe svg. В рамках этого плагина вы можете дезинфицировать WordPress SVG. Вы также можете включить расширенный режим, если хотите добавить дополнительные настройки CSS, например анимацию.
Преобразуйте изображения ng в файлы sva с помощью этого простого пошагового руководства. Для начала выберите изображение в формате PNG (Portable Network Graphics) или JPG на своем компьютере. Необходимо выбрать количество палитр для создания выходного векторного файла. Третий шаг — настроить параметр упрощения для сглаживания вывода.
Это относится к масштабируемой векторной графике (SVG). Графика PNG — это тип переносимой графики. Это изображение создано с использованием векторного формата.
Для начала загрузите и установите плагин поддержки SVG (бесплатно). Когда вы активируете файлы svg, их так же просто загрузить в вашу медиатеку, как и любой другой файл. Вы можете ограничить количество файлов SVG, загружаемых администраторам, перейдя на страницу настроек администратора «Настройки».
По сравнению с PNG, которые больше и медленнее, файлы SVG намного меньше и не будут влиять на производительность вашего компьютера или веб-сайта. Тем не менее, очень подробные проекты могут привести к тому, что файл .sva будет загружаться дольше. Поскольку это векторный формат файла, размер SVG можно уменьшить или увеличить без потери качества.
Можно ли использовать Png вместо Svg?

Однозначного ответа нет, так как это зависит от ваших конкретных потребностей. Однако в целом PNG лучше подходит для изображений с ограниченным количеством цветов, а SVG лучше подходит для векторных изображений и изображений с большим количеством цветов.
Photoshop и другое программное обеспечение для редактирования позволяют выбирать множество форматов файлов, и вы не всегда сможете отличить их друг от друга. Когда файлы XML считываются и обрабатываются браузером, они преобразуются в векторные изображения. Файл на основе математического алгоритма предназначен для бесконечного масштабирования изображений без потери качества. В фоторедакторе, таком как Photoshop, вы можете легко редактировать файлы PNG. В Photoshop вы используете функцию редактирования растровых изображений, чтобы преобразовать их в векторы. Несмотря на то, что файл может появиться в любом размере, он может быть размыт или утерян в качестве. Поскольку файлы SVG не содержат пикселей, они менее детализированы, чем файлы PNG.
Размер вашего файла SVG можно значительно увеличить, но он не будет обеспечивать такой же уровень детализации, как файл PNG. Больше данных в файле увеличивает сложность его загрузки браузерами. По сравнению с другими форматами файлов изображений файлы PNG имеют гораздо более широкий цветовой диапазон.
Мы поможем вам любым возможным способом после того, как вы загрузите свое изображение. Мы преобразуем его в файл svg, который отлично подходит для логотипов, значков и простой графики. Из-за резкости файлов SVG они не будут замедлять работу вашего сайта так сильно, как файлы PNG, которые намного больше.
Создайте новый файл из существующего изображения в Cricut
Вы можете использовать команду «Файл — Экспорт» в главном интерфейсе программы, чтобы создать новый оптимизированный файл PNG из существующего файла для проекта, который вы хотите использовать. 2. Создайте новый файл из существующего файла: если у вас есть файл изображения, вы можете использовать файл
Вы можете экспортировать существующий файл в PNG, используя команду «Файл»> «Экспорт» в основном интерфейсе Cricut. Если у вас есть файл изображения, который вы хотите использовать для проекта, вы можете экспортировать его, выбрав «Файл» > «Экспорт».
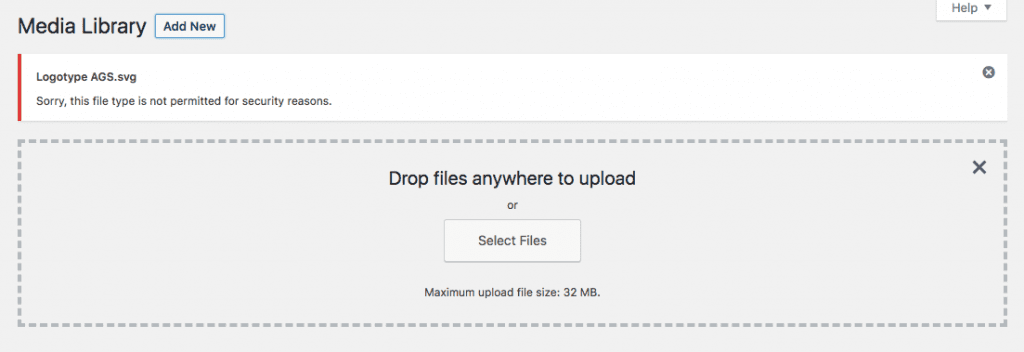
Почему Svg не разрешен в WordPress?

SVG (Scalable Vector Graphics) — это формат векторного изображения, который широко поддерживается современными веб-браузерами. Однако из-за рисков безопасности, связанных с выполнением ненадежного кода на веб-странице, WordPress по умолчанию не позволяет загружать файлы SVG.
Двумерные изображения можно отображать на страницах WordPress с помощью файлов масштабируемой векторной графики (SVG). Несколько незначительных изменений приведут к оптимизации некоторых ваших логотипов и другой графики с использованием этого типа файлов. Поскольку они чрезвычайно масштабируемы, вы можете настроить размер по мере необходимости без потери качества изображения. Поскольку WordPress не поддерживает SVG «из коробки», вам придется приложить больше усилий, чтобы включить их на свой веб-сайт. Вы узнаете, как добавить SVG на свой веб-сайт с помощью плагина и вручную. Рекомендуется, чтобы администраторы имели доступ только к загрузкам SVG . Более безопасный подход — «санировать» файлы перед их загрузкой.
На шаге 1 вам нужно будет отредактировать файл functions.php на вашем веб-сайте WordPress, чтобы включить следующий метод настройки SVG. Второй шаг — добавить фрагмент кода в разметку вашей функции для загрузки изображения с вашего сайта. Если вы хотите быть более практичным, вы можете вручную включить SVG на своем сайте WordPress. Убедитесь, что файлы SVG включены и защищены для вашего сайта. Третий шаг — просмотр и взаимодействие с SVG так же, как и с другими типами файлов изображений. Вы можете внимательно следить за этими файлами, выполнив следующие действия.

Если вы создаете веб-сайт или веб-приложение, рекомендуется использовать файлы SVG. Поскольку файлы SVG являются векторами, их можно масштабировать без потери качества. Это особенно полезно, если вы создаете веб-сайт, который должен хорошо выглядеть и хорошо работать на экранах всех размеров и на всех устройствах. Рекомендуется рассмотреть возможность использования файлов sva по нескольким причинам. Это масштабируемая векторная графика, что означает, что их можно увеличивать или уменьшать без потери качества изображения. В результате, если вы создаете веб-сайт или веб-приложение для большой аудитории, вы можете сделать его максимально простым. Во-вторых, большинство современных браузеров поддерживают формат файла SVG . В результате вам не нужно беспокоиться о проблемах совместимости, если вы используете их в своем веб-проекте. Файлы SVG просты и эффективны. Всего за несколько простых шагов вы можете легко создавать и изменять их с помощью любого из доступных программных инструментов. Если вы заинтересованы в использовании файлов SVG в своем следующем проекте, попробуйте их.
Svg-изображение не отображается? Проверьте тип Mime вашего сервера
Вы можете определить, является ли это проблемой, взглянув на корневую папку документа вашего сервера (обычно /) и проверив файл с именем MIME Type. Например, изображение на моем сервере может иметь тип MIME «image/ svg xml ». Если этот файл существует, сервер правильно обслуживает файл SVG с соответствующим типом содержимого.
Должен ли я использовать Png или Svg на веб-сайте?
На этот вопрос нет однозначного ответа — все зависит от ваших конкретных потребностей и предпочтений. Файлы PNG обычно меньше по размеру, чем файлы SVG, поэтому они могут быть лучшим вариантом для веб-сайтов, требующих более быстрой загрузки. Однако файлы SVG обеспечивают большую гибкость, когда речь идет о масштабировании и настройке изображений, поэтому они могут быть лучшим выбором для веб-сайтов, которым требуется более сложная графика. В конечном счете, лучший формат для вашего веб-сайта будет зависеть от ваших индивидуальных требований.
PNG — это файлы, основанные на растровой графике. С помощью этих приложений можно обрабатывать 16 миллионов цветов, улучшать разрешение, уменьшать сжатие и улучшать прозрачность. Графика на основе векторных систем может быть создана с использованием сложной математической сети линий, точек, форм и алгоритмов. Вы узнаете, что выделяет их. Сжатие файлов SVG осуществляется с помощью сжатия без потерь, что означает, что они могут быть сжаты до файлов меньшего размера без ущерба для вашего разрешения, деталей или качества. Поскольку это векторные файлы, их можно увеличивать или уменьшать без потери качества. Поскольку и PNG, и SVG прозрачны, они идеально подходят для создания онлайн-логотипов и графики.
Поскольку существует несколько отличных векторных файлов, доступных для печати, вы должны выбрать тот, который лучше всего соответствует вашему документу. PDF-файлы являются наиболее универсальным векторным форматом для печати на регулярной основе. PNG — это расширение файла, соответствующее следующему поколению GIF-файлов. Нет ограничений на размер векторного файла, включая файл .sva.
Когда дело доходит до файлов изображений, следует учитывать несколько основных типов: JPEG, PNG и .VG. В то время как JPEG, как правило, лучше подходит для фотографий, на которых отсутствуют четкие линии или текст, PNG, как правило, лучше подходят для фотографий с четкими линиями или текстом. Если вы хотите сохранить только несколько цветов, .VGL — лучший вариант, но JPEG, как правило, лучший вариант, если вы хотите сохранить в определенном размере.
Как изменить SVG в WordPress?
Чтобы изменить SVG в WordPress, вам необходимо сначала загрузить и установить плагин поддержки SVG. После того, как вы установили и активировали плагин, вы можете просто загрузить свой SVG-файл в медиатеку. После загрузки файла вы можете вставить его в свой пост или на страницу, используя шорткод, предоставленный плагином.
В Интернете становится все более популярным использование векторной графики (Scalable Vector Graphics) для логотипов и значков. Хотя изображения обычно выглядят похожими на другие, SVG принципиально отличаются от JPG и PNG. Если ваш веб-сайт содержит файлы кода, они могут представлять угрозу безопасности. Они изначально не работают с WordPress или многими другими системами управления контентом. Вы сможете поместить файлы SVG в свою медиатеку и увидеть их в действии после установки и активации плагина. Если вы не хотите использовать плагин, вы можете включить код в файл function.php. В этой статье мы покажем вам, как подготовить файл в Adobe Illustrator и экспортировать его на страницу WordPress, которая использует CSS для внесения изменений.
Один слой будет использоваться для подготовки вашего файла в качестве формы, а экспорт будет использоваться для его экспорта. Элементы могут быть сгруппированы, чтобы решить эту проблему, но преимущество именования отдельных слоев исчезнет в будущем по мере редактирования CSS. Ваш SVG займет все пространство между элементами, в которых он сейчас находится. Если изображение большое, оно заполнит всю страницу вашего поста. Если вы хотите получить максимальный контроль позже, вы можете использовать блок HTML вместо кода SVG . Вы можете сэкономить время и место, не создавая несколько файлов, а также эффективно уменьшая количество файлов.
После того, как вы выбрали свой SVG, вы можете начать его редактирование, нажав «Редактировать». После этого откройте редактор SVG . Чтобы изменить цвет объекта в SVG, сначала загрузите его как изображение, а затем отредактируйте с помощью CSS или Javascript.
