Причины, по которым в Inkscape нет функции предварительного просмотра файлов SVG
Опубликовано: 2022-12-23Inkscape — редактор векторной графики, который существует уже более десяти лет. Он используется дизайнерами и иллюстраторами для создания векторных иллюстраций, логотипов и иконок. Хотя Inkscape — мощная программа, в ней нет функции предварительного просмотра файлов SVG. Есть несколько причин, по которым Inkscape не имеет функции предварительного просмотра файлов SVG. Одна из причин заключается в том, что Inkscape — это в первую очередь программа для дизайна, а не программа для просмотра или редактирования изображений. предварительные просмотры загромождали бы интерфейс и затрудняли бы его использование в целях дизайна. Другая причина заключается в том, что файлы SVG могут быть довольно сложными, а инструменты векторного редактирования Inkscape плохо подходят для их предварительного просмотра. Предварительный просмотр файла SVG потребует от Inkscape рендеринга файла, что займет много ресурсов и может замедлить работу программы. Наконец, существует несколько способов просмотра файлов SVG без использования Inkscape. Существует множество веб-браузеров, которые могут отображать файлы SVG, а также доступны автономные средства просмотра SVG. Для дизайнеров и иллюстраторов, которым необходимо просмотреть свою работу, эти другие варианты обычно более удобны, чем использование Inkscape.
Как просмотреть предварительный просмотр Svg?

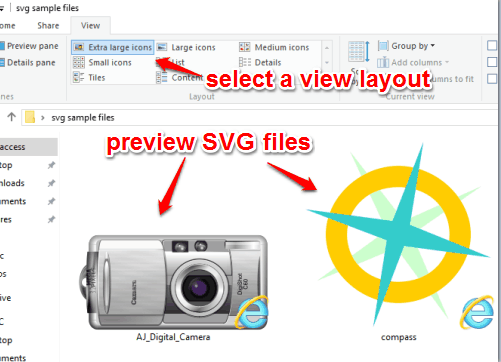
Переключатель настроек в Проводнике позволит вам предварительно просмотреть SVG. У вас должен быть просмотр в проводнике, чтобы включить панель предварительного просмотра. Прежде чем вы сможете просмотреть эскизы предварительного просмотра , вы должны перезагрузить компьютер.
По данным Microsoft, предварительный просмотр файлов svg в настоящее время недоступен в проводнике по состоянию на январь 2021 года. На GitHub теперь есть набор официальных утилит с открытым исходным кодом, которые вы можете использовать для достижения этой цели. Надстройки File Explorer, включенные в этот набор утилит, упрощают использование этих полезных функций. «Современное введение в JavaScript» — это хорошо организованный, увлекательный и хорошо написанный взгляд на JavaScript с точки зрения всестороннего программирования, дополненный примерами и диаграммами. Несмотря на свой вымышленный характер, «Проект Феникс: роман об ИТ, DevOps и помощи вашему бизнесу в выигрыше» подарит вам некоторые ценные идеи.
Adobe прекратила поддержку SVG Viewer в 2009 году. В результате многие люди не могли просматривать файлы SVG в своих браузерах. Изображения SVG теперь могут отображаться в Google Chrome, Firefox, Internet Explorer, Opera и любом другом популярном браузере. Файлы SVG также совместимы с основными текстовыми редакторами и графическими редакторами высокого класса, такими как CorelDRAW. Хотя Adobe SVG Viewer больше не доступен, вы по-прежнему можете просматривать файлы SVG с помощью сторонних инструментов, таких как Google Chrome, Firefox, IE, Opera и CorelDRAW. Любой может создавать файлы SVG и делиться ими.
В чем разница между Inkscape Svg и простым Svg?

В целом, Inkscape SVG ведет себя так же, как обычный SVG, с добавлением нескольких дополнительных команд (в отдельных пространствах имен), которые инструменты InkVG используют для отслеживания своей работы.
Inkscape позволяет сериализовать вашу графику в различные форматы файлов. Детали изображения захватываются в Inkscape SVG, включая те концепции, которые не поддерживаются стандартом. Оптимизированный SVG содержит только те части, которые необходимы для рендеринга. Этот формат выполняет оптимизацию, объединяя общие определения в элементы более высокого уровня. XLink был предложен в версиях 1.1 и 1.2 SVG. Эта функция не поддерживается Inkscape (версия 0.92) в версии 0.92. В случае однострочного текста следует использовать более простой синтаксис. Вы также можете вручную исправить файл, отредактировав его с помощью XML или текстовых редакторов.
Работает ли Inkscape с файлами Svg?

Как Inkscape реализует SVG? Inkscape утверждает, что является полностью совместимым SVG-редактором, разработанным в соответствии с самыми строгими стандартами. В марте 2015 года рабочая группа SVG для SVG 2.0 включила поддержку рендеринга нестандартных свойств SVG, хотя официально это еще не поддерживается стандартом.
Существует бесплатная программа Inkscape, которую вы можете загрузить и использовать для создания файла SVG. Просто преобразуйте любой файл изображения в формат масштабируемой векторной графики (SVG) и сохраните его как силуэт. Здесь так много всего, что вы не можете придумать предела. Таким образом, после запуска SCAL вы сможете выбрать образ. На шаге 4 нажмите Alt B в появившемся диалоговом окне, затем нажмите Update (или Shift Alt B) для трассировки растрового изображения (или Shift Alt B для трассировки Bitmap). Диалоговое окно закроется, как только вы нажмете на него. Шаг 5 — переместить красный крестик на трассируемом изображении в центр экрана и удалить его. Убедитесь, что ваш файл сохранен. Теперь вы можете разрезать бумагу так, как считаете нужным.
Несмотря на свои недостатки, SVG — это формат файла, который можно использовать для самых разных целей. Этот формат менее широко используется, чем другие типы стандартных форматов, но его труднее загружать и использовать в старых браузерах и устройствах. Однако, если вы ищете простой способ создания анимации и прозрачного дизайна, SVG — отличный выбор.
Поддерживает ли Windows 10 файлы Svg?
Установка расширения SVG Explorer позволяет просматривать эскизы изображений SVG в проводнике Windows 10. Людям, у которых их много, будет проще просматривать и просматривать файлы SVG в Windows.

Масштабируемая векторная графика (SVG) — отличный способ добавить высококачественные, легко масштабируемые визуальные эффекты. Microsoft Edge расширил функциональность SVG за счет поддержки новых функций. Этот новый элемент, названный ForeignObject, теперь доступен в Microsoft Edge и позволяет вставлять содержимое из другого пространства имен XML в пространство имен SVG . Благодаря полной поддержке режимов наложения Microsoft Edge вы можете использовать эту функцию как обычный пользователь. HTML-элементы, а также код sva обычно обрабатываются с помощью элемента foreignObject. Значения Normal, Multiply, Screen, Overlay, Darken и Lighten теперь расширены в новом режиме наложения. Дополнительные сведения о свойствах ForeignObject см. на справочной странице API ForeignObjects.
Если вы не хотите использовать программу, поддерживающую SVG, вы можете выбрать другую программу в раскрывающемся меню «Открыть с помощью» проводника. Если вы хотите открыть файл SVG, вы можете выбрать его в раскрывающемся меню «Открыть с помощью» в Microsoft Word.
PowerToys — отличный инструмент, который можно использовать, когда вам нужна помощь в решении простой задачи. Когда вы запускаете его, функция эскизов включена, и программное обеспечение является бесплатным. Поскольку файлы SVG можно открывать с помощью различных программ, наличие доступа к PowerToys всегда является плюсом.
Svg — универсальный формат файлов для Microsoft Edge
Он может использоваться для различных целей, включая графику и логотипы, и является универсальным форматом файла. Теперь можно просматривать и редактировать файлы SVG в большинстве браузеров, если вы умеете их открывать. С Microsoft Edge вы можете добавлять в презентацию новые функции, такие как анимация и переходы. В результате, если вы используете Microsoft Edge, вы можете быть уверены, что ваши файлы SVG будут правильно обработаны и будут отлично выглядеть в вашем браузере.
Предварительный просмотр Inkscape не работает
Если у вас возникли проблемы с предварительным просмотром Inkscape , вы можете попробовать несколько способов. Во-первых, убедитесь, что у вас установлена последняя версия Inkscape. Если у вас по-прежнему возникают проблемы, попробуйте перезагрузить компьютер. Если это не сработает, попробуйте удалить и переустановить Inkscape.
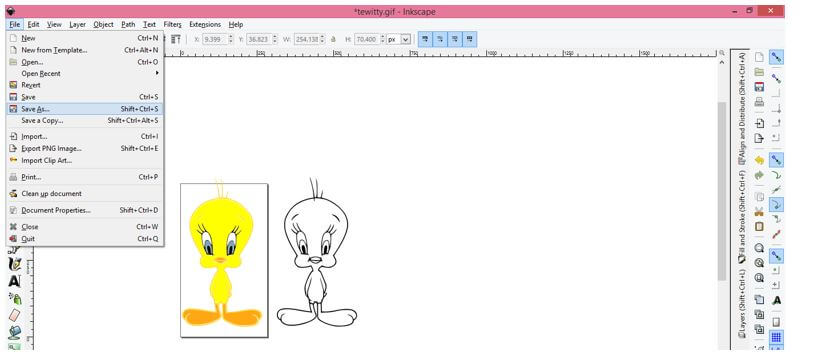
Как обвести изображение в Inkscape
Существует несколько способов трассировки изображения в Inkscape: *br Вы можете либо экспортировать, либо загрузить изображение для трассировки. После того, как вы выберете Path, вы сможете трассировать растровое изображение.
Кроме того, вы можете использовать сочетание клавиш Shift Alt B для поиска изображения.
Вы также можете изменить настройку отсечки яркости в дополнение к настройке процесса трассировки.
Если вы проследили изображение, оно будет сохранено в виде растрового файла.
Inkscape Svg не отображается
Если у вас возникли проблемы с некорректным отображением Inkscape SVG, вы можете проверить несколько вещей. Во-первых, убедитесь, что вы используете правильный формат файла — Inkscape поддерживает только формат SVG. Если ваш файл находится в другом формате, вам нужно будет преобразовать его в SVG. Вы также можете проверить настройки Inkscape , чтобы узнать, есть ли опция «отключить отображение растровых изображений».
Каковы причины неправильной работы файлов sva? Пожалуйста, включите образец (или образцы) вашего файла в тело. Если у вас есть хорошее решение, пожалуйста, опубликуйте его здесь. Вы можете заметить изображения головок в вашем файле, в зависимости от того, встроены ли они в него или просто связаны. Понравится ли вам сетка на вашем сайте? После тестирования SVG, встроенного в веб-сайт, я почти уверен, что смогу преобразовать его в PNG с очень плотным содержимым. Некоторые машины просто отображают шрифт с засечками вместо обычных шрифтов, скорее всего потому, что у них не установлен шрифт. Почему я помечаю свой ответ как «решено» в сообщении? Это единственная тема на этой странице, где она встречается часто.
Почему я не вижу свой текст в Inkscape?
Если не задан цвет заливки и обводки, альфа-канал цвета заливки и обводки не уменьшен до нуля или прозрачность объекта не уменьшена, вы не сможете увидеть свои объекты в Inkscape.
Диалоговое окно Inkscape Objects Dockable: практическое руководство
Inkscape может рисовать диаграммы, иллюстрации и графику. Его можно использовать для создания логотипов и значков в дополнение к логотипам и значкам. Рисунок можно создать в Inkscape с помощью закрепляемого диалогового окна «Объекты».
Объекты можно найти в Меню: Объект. Диалоговое окно «Слои» на стероидах можно использовать с умом, точно так же, как диалоговое окно «Слои» на стероидах. Панель команд находится над холстом в представлении по умолчанию.
Рисунки можно создавать с использованием различных объектов, которые можно найти в закрепляемом диалоговом окне «Объекты». Эти объекты составляют прямоугольник, эллипс, путь и звезду. Квадраты, круги и другие формы создаются с помощью прямоугольника. Объекты Alipse используются для создания кругов и других фигур. Используя объект Path, вы можете рисовать линии и кривые. Звездные объекты используются для создания звезд и других форм фигур.
В закрепляемом диалоговом окне «Объекты» вы можете выбирать из множества текстовых объектов, которые можно использовать для создания текста. Объект Text является наиболее распространенным типом. С помощью объекта «Текст» можно сделать рисунок с текстом. На чертеже доступно несколько шрифтов, которые можно использовать для создания текста, отображаемого на чертеже. Объект Text также можно использовать для создания текста, который появляется, когда к рисунку применяются разные цвета.
Закрепляемое диалоговое окно «Объекты» дает вам возможность создавать фигуры. Три самые распространенные формы — это круги, квадраты и треугольники. Объект Circle создает круги в сетке. Вы можете рисовать квадраты, используя объект Square. Треугольники формируются с помощью объекта треугольника.
