Простое руководство по созданию электронного письма в формате HTML [+ бесплатные шаблоны]
Опубликовано: 2023-08-02Когда вы создаете электронное письмо с помощью инструмента перетаскивания или модуля на основе, вы фактически создаете электронное письмо в формате HTML.

Существует два основных типа электронных писем, которые вы можете отправлять и получать: электронные письма в виде обычного текста (именно так они и звучат — любое электронное письмо, содержащее только простой старый текст без форматирования) и электронные письма в формате HTML, которые форматируются и оформляются с использованием HTML и встроенных функций. CSS.
Электронные письма в формате HTML легко обнаружить: большинство оформленных мультимедийных маркетинговых писем в вашем почтовом ящике представляют собой электронные письма в формате HTML.

Как маркетолог, вы, вероятно, сравнивали электронные письма в формате HTML с электронными письмами в виде простого текста и поняли, что у каждого типа есть разные преимущества. Электронные письма в формате HTML по своей сути не лучше, чем электронные письма в виде обычного текста, и в разных ситуациях оба типа могут быть частью успешной программы электронного маркетинга.
Вот как выглядит HTML во внешнем интерфейсе. Нажмите кнопку HTML, чтобы увидеть код, стоящий за ней.
См. шаблон электронной почты Pen в формате HTML от HubSpot, созданный Кристиной Перриконе (@hubspot) на CodePen.
В этой статье мы расскажем, как начать создавать электронные письма в формате HTML, независимо от вашего уровня опыта и удобства программирования, а также поделимся некоторыми бесплатными шаблонами, которые вы можете использовать. Давайте погрузимся.
Как создать электронное письмо в формате HTML
Хорошие новости: вам на самом деле не нужно знать, как программировать, чтобы создать электронное письмо в формате HTML.
Большинство инструментов для создания и отправки электронной почты (например, HubSpot) предлагают предварительно отформатированные, готовые к использованию HTML-шаблоны, которые позволяют создавать электронные письма без необходимости доступа к реальному коду на серверной стороне.
Когда вы вносите изменения в редактор электронной почты, эти изменения будут автоматически внесены в конечный продукт. Подобные инструменты для создания электронной почты — идеальный вариант, если в вашей команде нет дизайнера электронной почты, но вы все равно хотите отправлять профессионально выглядящие маркетинговые электронные письма.
Совет для профессионалов: Нужна помощь с содержанием вашего электронного письма? Помощник по кампании HubSpot может создать индивидуальный первый черновик всего за несколько кликов, так что вы сможете вернуться к самому интересному.
Все еще хотите создать электронное письмо в формате HTML с нуля?
Если вы хорошо разбираетесь в HTML и хотите иметь более прямой контроль над кодом своих электронных писем, большинство инструментов электронной почты позволят вам напрямую импортировать HTML-файлы для использования в качестве пользовательских шаблонов электронных писем.
В Интернете доступно множество бесплатных HTML-шаблонов электронной почты (некоторые из которых мы поделимся ниже), и если вы разбираетесь в HTML-файле, обычно довольно легко адаптировать шаблон к инструменту создания электронной почты твой выбор.
Чтобы создать электронное письмо в формате HTML полностью с нуля, вам необходимо иметь глубокие знания HTML (или работать с разработчиком, который это знает). Это руководство предлагает подробный обзор кодирования базового электронного письма в формате HTML. Поскольку процесс создания электронного письма в формате HTML с нуля может оказаться весьма трудоемким, мы рекомендуем работать с разработчиком или вместо этого использовать готовый шаблон электронного письма в формате HTML.
Разрабатываете электронное письмо в формате HTML специально для HubSpot?
Если вы разрабатываете шаблон электронной почты в формате HTML специально для использования в HubSpot, вам необходимо убедиться, что вы включили необходимые токены HubL (они гарантируют, что ваши электронные письма могут быть настроены и соответствуют законам CAN-SPAM). Вы можете найти полное руководство по кодированию HTML-шаблонов электронной почты для HubSpot здесь. Или, альтернативно, просто воспользуйтесь нашим простым редактором электронной почты по принципу «что видишь, то и получаешь».
Рекомендации по электронной почте в формате HTML
- Убедитесь, что ваше электронное письмо в формате HTML адаптировано для экранов разных размеров и устройств.
- Убедитесь, что ваш стиль работает в разных почтовых клиентах.
- Помните о том, как долго загружаются ваши электронные письма в формате HTML.
- Планируйте (насколько это возможно) несогласованность действий конечных пользователей.
- Проведите тщательное тестирование.
Теперь, когда вы понимаете основы разработки электронного письма в формате HTML, давайте рассмотрим несколько важных рекомендаций, которые вам следует иметь в виду. Независимо от того, какой метод вы планируете использовать для создания электронных писем в формате HTML, эти рекомендации помогут улучшить дизайн, удобство для пользователей и доставляемость ваших электронных писем.
1. Убедитесь, что ваше электронное письмо в формате HTML адаптировано для экранов разных размеров и устройств.
То, как ваше электронное письмо будет выглядеть в почтовом ящике пользователя, зависит от множества различных факторов.
Одним из важнейших и наиболее очевидных факторов является размер экрана устройства, на котором его просматривают. Электронное письмо, которое выглядит потрясающе и хорошо отформатировано на настольном компьютере, может легко превратиться в клубок неразборчивого, перекрывающегося текста и изображений при просмотре на экране смартфона.
Чтобы ваши электронные письма в формате HTML выглядели так, как вы планировали, на экранах широкого спектра размеров, лучшее, что вы можете сделать, — это сохранить простой и понятный макет. Когда вы начинаете добавлять более сложные элементы, такие как несколько столбцов и плавающие изображения, становится сложнее перевести формат вашего электронного письма для экранов разных размеров.
Если вы решите разработать более сложный макет, убедитесь, что вы активно решаете, как элементы будут переставляться в соответствии с различными размерами экрана. Например, если ваше электронное письмо отображается в виде нескольких столбцов на настольном компьютере, та же структура не будет работать на мобильных устройствах — вам нужно будет использовать медиа-запросы, чтобы определить, как элементы будут отображаться на экранах разных размеров.
Помните, что разработка по-настоящему адаптивных электронных писем в формате HTML выходит за рамки структуры и формата вашего сообщения. Подумайте, как общий пользовательский опыт вашей электронной почты будет восприниматься на разных устройствах. Убедитесь, что выбранные вами шрифты так же разборчивы на мобильных устройствах, как и на настольных компьютерах, и используйте удобные для мобильных устройств кнопки или призывы к действию вместо текста с гиперссылкой (вы когда-нибудь пытались нажать на небольшую строку текста с гиперссылкой на мобильном телефоне? Это не очень просто). ).
Вы можете найти наше более подробное руководство по передовым практикам мобильной электронной почты прямо здесь.
2. Убедитесь, что ваш стиль работает в разных почтовых клиентах.
Еще одним важным фактором, который сильно влияет на то, как ваши электронные письма в формате HTML отображаются в почтовых ящиках ваших подписчиков, является почтовый клиент, который они используют для открытия сообщения. Каждый почтовый клиент загружает электронные письма по-своему, поэтому электронное письмо, которое выглядит определенным образом в Gmail, скорее всего, будет выглядеть по-другому в Outlook.
К счастью, если вы знаете, как большинство популярных почтовых клиентов загружают определенные элементы HTML и CSS, вы можете создать довольно единообразный интерфейс для почтовых ящиков разных пользователей. Все дело в том, чтобы знать, каких неподдерживаемых тегов следует избегать, и соответствующим образом адаптироваться. В этом подробном руководстве объясняется, как самые популярные почтовые клиенты (включая Gmail и несколько версий Outlook) поддерживают и отображают различные элементы стиля.
Вы также можете прочитать статью, которую мы написали об оптимизации электронной почты для различных почтовых клиентов.
3. Следите за тем, как долго загружаются ваши электронные письма в формате HTML.
Время загрузки вашей электронной почты вполне может быть решающим фактором между привлечением нового клиента и потерей разочарованного подписчика. Хотя может возникнуть соблазн воспользоваться всеми различными вариантами стилей и возможностями включения визуальных эффектов, которые предлагают электронные письма в формате HTML, все это не имеет значения, если ваше электронное письмо загружается слишком долго.
Разрабатывая свое электронное письмо в формате HTML, помните о том, сколько времени займет его загрузка, особенно если кто-то, скажем, открывает ваше сообщение во время утренней поездки в метро со слабым соединением для передачи данных. Вот несколько небольших шагов, которые вы можете предпринять, чтобы улучшить время загрузки.
Используйте изображения экономно.
Таким образом, вы усилите сообщение, которое хотите донести до подписчиков. Всегда используйте компрессор изображений (например, Compressor.io), чтобы максимально уменьшить размер файла. Большинство компрессоров изображений могут значительно уменьшить размер файла изображения без ущерба для качества, поэтому этот дополнительный шаг не повредит визуальной целостности вашего электронного письма.
Используйте стандартные веб-шрифты.
Пользовательские шрифты отлично подходят для оживления целевой страницы, но при добавлении в электронное письмо они могут добавить дополнительный уровень сложности. Как мы говорили выше, все почтовые клиенты по-разному обрабатывают элементы стиля, особенно это касается шрифтов. На всякий случай используйте стандартные веб-шрифты и убедитесь, что почтовый клиент, который использует большинство ваших подписчиков, поддерживает определенный шрифт.
Попробуйте минификатор HTML.
Минификатор HTML (например, minifycode.com и smallseotools.com) автоматически удаляет ненужный код из HTML-файла. Повторяющиеся лишние элементы будут удалены, но фактическое отображение вашего электронного письма должно остаться прежним (всегда проверяйте это!). Каждая строка кода влияет на время загрузки электронного письма, поэтому время, потраченное на удаление нежелательного кода, может положительно повлиять на время загрузки.
Держите свое сообщение сосредоточенным на одной цели.
Лучший способ сократить время загрузки электронной почты — уменьшить количество контента, добавляемого в каждое отправленное электронное письмо. Это может показаться очевидным, но слишком многие маркетологи стараются впихнуть в свои электронные письма слишком много контента. Это не только приводит к неприятному пользовательскому опыту (никто не хочет читать роман в форме электронной почты), но и может привести к тому, что время загрузки зашкалит и пользователи откажутся от вашей электронной почты. Будьте проще, и ваши пользователи будут вам благодарны.
4. Запланируйте (насколько это возможно) несогласованность действий конечных пользователей.
Размер экрана и почтовый клиент — не единственные факторы, которые могут изменить способ отображения вашего электронного письма в формате HTML в почтовых ящиках ваших подписчиков. Такие элементы, как версия почтового клиента, операционная система, уникальные пользовательские настройки, программное обеспечение безопасности, а также то, автоматически загружаются ли изображения, могут повлиять на загрузку вашей электронной почты.
Как вы, вероятно, можете догадаться по этому внушительному списку факторов, попытки решить их все (каждый раз, когда вы отправляете электронное письмо), вероятно, будут достаточными, чтобы заставить вас швырнуть компьютер через всю комнату.
Но вам не обязательно быть полностью беспомощными перед лицом этих переменных — вам просто нужно немного подготовиться.
Рассмотрите возможность создания веб-версии вашей электронной почты.
Это похоже на то, как если бы в вашей электронной почте была предусмотрена кнопка безопасности. Если по какой-то причине — из-за одного из многих факторов, описанных выше — ваше любовно оформленное электронное письмо выглядит как абсолютный беспорядок, когда подписчик открывает его, у него, по крайней мере, будет возможность нажать «Просмотреть как веб-страницу» и увидеть электронное письмо как вы хотели, чтобы это было так.
Поскольку элементы стиля отображаются гораздо более единообразно в веб-браузерах, чем в почтовых клиентах, вы сможете иметь гораздо больший контроль над версией веб-страницы вашего сообщения. В HubSpot есть опция, которую вы можете включить, чтобы автоматически генерировать версию веб-страницы.

Создайте текстовую версию вашего электронного письма.
Версия обычного текста — это именно то, на что она похожа — альтернативная версия вашего электронного письма в формате HTML, которая отображается в виде полностью обычного текста. Добавление текстовой версии вашего электронного письма в формате HTML важно, поскольку некоторые почтовые клиенты и пользовательские настройки не могут (или не хотят) загружать HTML.
В этом случае клиент будет искать альтернативную текстовую версию вашего электронного письма в формате HTML для загрузки для пользователя. Если его не существует, это может сигнализировать почтовому серверу получателя, что ваше сообщение является спамом или потенциально опасным.
Большинство инструментов электронной почты, таких как HubSpot, автоматически предоставляют версию в виде обычного текста, которая отображается, если этого требует сервер электронной почты получателя, но если вы кодируете электронное письмо в формате HTML с нуля, вам нужно будет создать нечто, называемое составным сообщением MIME.
Многочастное сообщение MIME — это электронное письмо, содержащее как обычный текст, так и HTML-версию одного и того же электронного письма. Если почтовый клиент или система безопасности получателя не поддерживает электронную почту в формате HTML, будет отображаться текстовая версия. Это процесс, требующий глубоких знаний в области кодирования, поэтому мы рекомендуем работать с разработчиком.
Убедитесь, что ваше письмо по-прежнему имеет смысл, даже если изображения не загружаются.
У некоторых пользователей автоматическая загрузка изображений отключена, что означает, что они увидят ваше письмо без изображений, когда откроют его. По этой причине не полагайтесь полностью на изображения, чтобы передать смысл вашего сообщения, и всегда добавляйте альтернативный текст к изображениям, которые вы включаете. Альтернативный текст будет загружаться, даже если изображения этого не делают, поэтому ваши подписчики смогут получить общее представление о том, что включают в себя визуальные эффекты.
5. Проведите тщательное тестирование.
Наконец, вам необходимо тестировать электронную почту в формате HTML на каждом этапе разработки, чтобы убедиться, что она работает в разных почтовых клиентах, операционных системах и типах устройств. Не ждите до самого конца процесса, чтобы протестировать свою электронную почту: тестирование во время работы — лучший способ обнаружить несоответствия между различными почтовыми клиентами и убедиться, что вы создаете максимально единообразный опыт для своих получателей.
Некоторые инструменты электронной почты (например, HubSpot) предлагают тестирование внутри приложения в своих конструкторах электронной почты, чтобы упростить процесс. Если вы работаете с нуля, вы можете использовать такой инструмент, как HTML Email Check или PreviewMyEmail, чтобы лучше понять, как ваша электронная почта будет выглядеть в разных почтовых клиентах и устройствах.
Простые и бесплатные HTML-шаблоны электронной почты
В Интернете доступно огромное количество HTML-шаблонов электронной почты, и они различаются по качеству, скорости реагирования и цене. Мы собрали подборку бесплатных HTML-шаблонов электронной почты, которые обеспечивают удобство взаимодействия с пользователем. Перед использованием обязательно прочтите условия каждого отдельного шаблона.
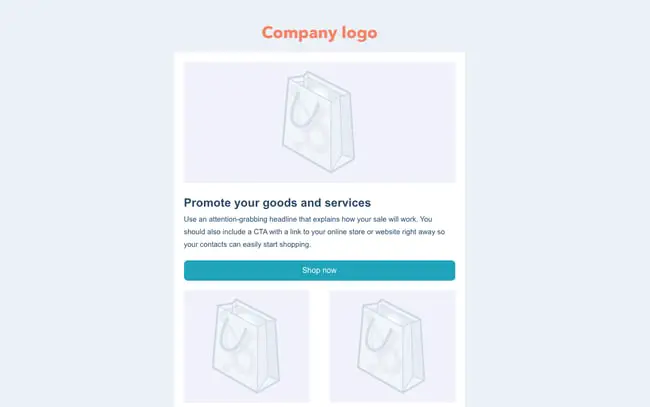
1. HTML-шаблон электронного письма для продвижения продукта от HubSpot

Независимо от того, запускаете ли вы новый продукт или просто рекламируете существующие предложения, этот шаблон электронного письма — отличное место для начала. Этот шаблон, включенный в бесплатную версию инструмента электронной почты Marketing Hub, предлагает множество возможностей для настройки. Вы можете легко добавлять изображения, текст и кнопки в интуитивно понятном редакторе с возможностью перетаскивания. Вы также можете быть уверены, что созданные вами шаблоны будут полностью адаптивны на любом устройстве.
Основное преимущество использования этого шаблона заключается в том, что он поставляется в комплекте со всеми другими инструментами Marketing Hub. Кроме того, у вас есть другие шаблоны на выбор — вам не обязательно ограничиваться этим вариантом. Редактор электронной почты с возможностью перетаскивания — еще один фантастический плюс.
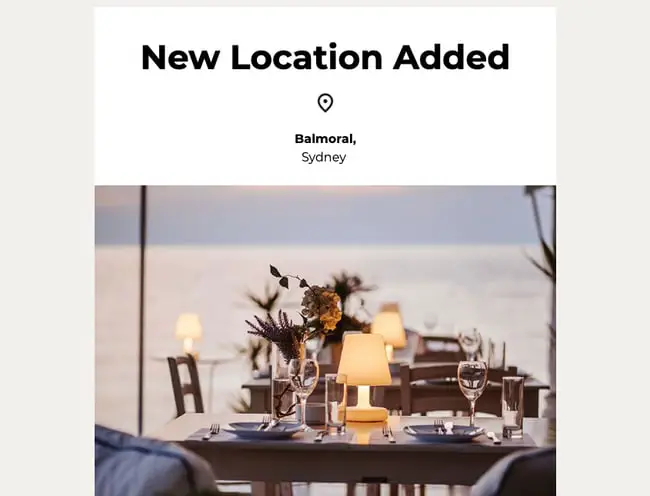
2. HTML-шаблон электронного письма с новостями компании от Campaign Monitor
 Если вы планируете рассылать новости компании своим клиентам, это отличный шаблон. Он насыщен имиджем, поэтому отлично подходит для модных или современных брендов. Кроме того, он связан с инструментом электронной почты Campaign Monitor, стоимость которого начинается от 10 евро в месяц (есть также бесплатная пробная версия).
Если вы планируете рассылать новости компании своим клиентам, это отличный шаблон. Он насыщен имиджем, поэтому отлично подходит для модных или современных брендов. Кроме того, он связан с инструментом электронной почты Campaign Monitor, стоимость которого начинается от 10 евро в месяц (есть также бесплатная пробная версия).
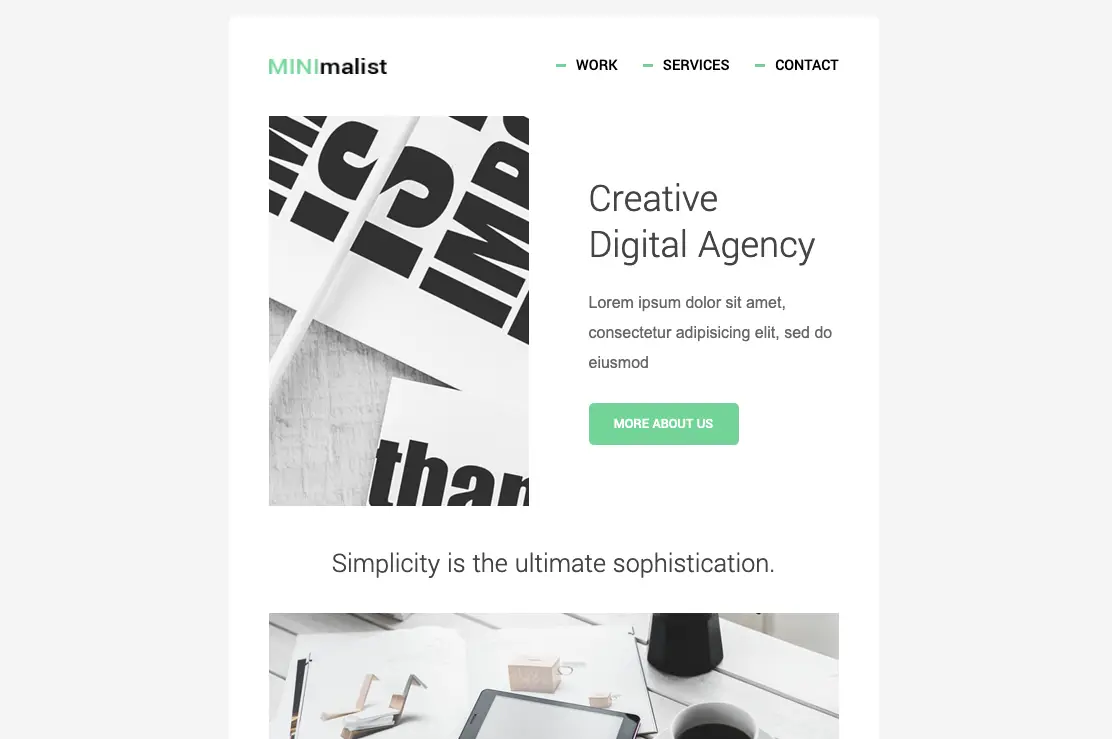
Лично мне нравится, что этот современный шаблон настолько утончен и минимален. Нежная цветовая палитра и простой дизайн делают его универсальным вариантом для многих отраслей и целей. Он был протестирован на различных почтовых клиентах и устройствах, чтобы обеспечить единообразие взаимодействия с пользователем на разных платформах.
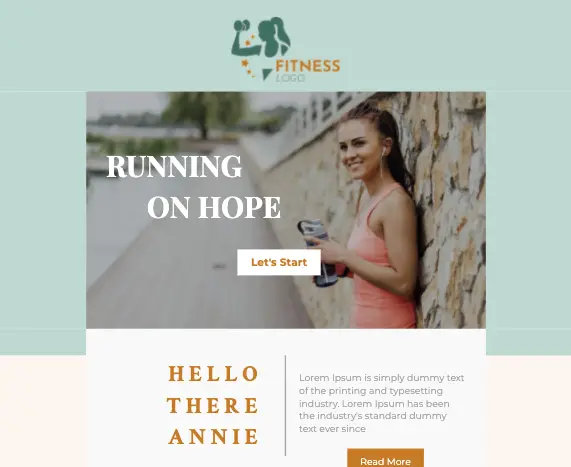
3. Приветственный HTML-шаблон электронного письма от Unlayer
 Unlayer — это инструмент электронного маркетинга, который в первую очередь фокусируется на дизайне электронных писем. Его редактор перетаскивания упрощает редактирование шаблонов. Мне нравится шаблон выше из-за его структуры и настраиваемости.
Unlayer — это инструмент электронного маркетинга, который в первую очередь фокусируется на дизайне электронных писем. Его редактор перетаскивания упрощает редактирование шаблонов. Мне нравится шаблон выше из-за его структуры и настраиваемости.
Хотя этот шаблон был разработан для фитнес-компании, вы можете легко адаптировать его для собственного использования. Этот чистый, приглушенный шаблон — отличный способ отобразить контент, созданный вашей командой, и познакомить подписчиков с вашими последними продуктами или сообщениями в блоге. Дизайн включает в себя две полностью адаптивные колонки с несколькими вариантами цветовой схемы и место вверху для выделения призыва к действию.
4. Минималистичный HTML-шаблон приветственного письма от MailBakery

Доказательство того, что иногда меньше значит лучше: этот простой, полностью адаптивный дизайн максимально использует пустое пространство и удерживает внимание на словах и визуальных элементах. Если не отвлекаться на дизайн, ваш контент может действительно сиять — на любом устройстве.
Этот шаблон доступен в магазине шаблонов электронной почты MailBakery. Мне он нравится, потому что вы можете просто скачать его и загрузить в предпочитаемый вами инструмент, тогда как другие шаблоны требуют, чтобы вы использовали их программное обеспечение для доступа к их шаблонам. Я бы порекомендовал его, если вы умеете работать с HTML-файлами и знакомы с процессом загрузки вашего инструмента.
5. Бесплатные HTML-шаблоны электронной почты от Bee Free

Я не смог выбрать шаблон для размещения на торговой площадке Bee Free, поэтому решил вместо этого порекомендовать всю его библиотеку. Эта коллекция бесплатных шаблонов с открытым исходным кодом полностью адаптивна и протестирована в популярных почтовых клиентах. Вы можете редактировать и дополнять их на платформе Bee Free, затем экспортировать HTML-файл на локальный диск и загружать его в предпочитаемый вами инструмент электронного маркетинга.
Это идеальный вариант, если вам нужно более стильное и изысканное стартовое место, но при этом вы хотите иметь возможность настроить дизайн в соответствии с потребностями вашей компании. Каждый шаблон доступен в нескольких форматах для различных маркетинговых целей, таких как транзакционные электронные письма, сбор NPS и повторное привлечение подписчиков электронной почты.
6. HTML-шаблон электронного письма о распродаже в магазине от Campaign Monitor

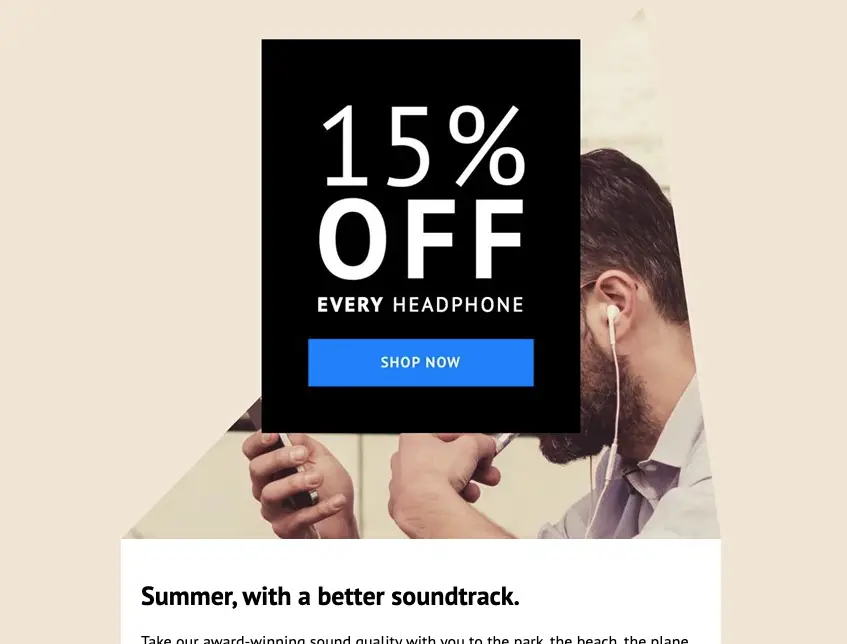
Этот элегантный, адаптивный дизайн от Campaign Monitor идеально подходит для рассылки кода скидки, но он также может служить стильным способом продемонстрировать ваши последние продукты подписчикам электронной почты. Мне нравится его четкий и привлекающий внимание призыв к действию, а также место для размещения дополнительной информации.
Этот шаблон можно использовать бесплатно, если вы зарегистрируетесь на платформе Campaign Monitor. Также стоит ознакомиться с полной библиотекой адаптивных шаблонов электронной почты Campaign Monitor.
7. Стильный HTML-шаблон электронной почты от ActiveCampaign. 
Этот шаблон электронной почты от ActiveCampaign современный и оптимизированный — идеально подходит для представления вашей компании или ваших продуктов. Его главный раздел включает в себя достаточно места для изображения и призыва к действию, а далее вы можете побудить своих читателей проверить больше продуктов, давая вам второй шанс конвертировать их.
Чтобы использовать этот бесплатный HTML-шаблон электронной почты, вам необходимо подписаться на бесплатную пробную версию ActiveCampaign. Его инструмент электронной почты стоит от 49 долларов в месяц и включает в себя 3 места, что делает этот шаблон отличным выбором, если в вашу команду электронного маркетинга входит несколько человек.
8. HTML-шаблон электронного письма с извинениями от Stripo Email
 Никогда не бывает весело не оправдать ожидания клиента, но еще менее весело оставлять его в неведении. Этот бесплатный HTML-шаблон электронного письма от Stripo, инструмента электронной почты, позволяет вам кратко извиниться. Милый мульт плюс, но изображение всегда можно заменить.
Никогда не бывает весело не оправдать ожидания клиента, но еще менее весело оставлять его в неведении. Этот бесплатный HTML-шаблон электронного письма от Stripo, инструмента электронной почты, позволяет вам кратко извиниться. Милый мульт плюс, но изображение всегда можно заменить.
Мне особенно нравится, что этот шаблон позволяет вам оставить отзыв прямо в электронном письме. Это позволяет получателю легко и просто рассказать вам, что он думает о своем взаимодействии с вашей компанией на данный момент.
Чтобы использовать этот шаблон, вам нужно всего лишь зарегистрироваться на бесплатном уровне Stripo, который позволяет вам экспортировать 4 сообщения электронной почты.
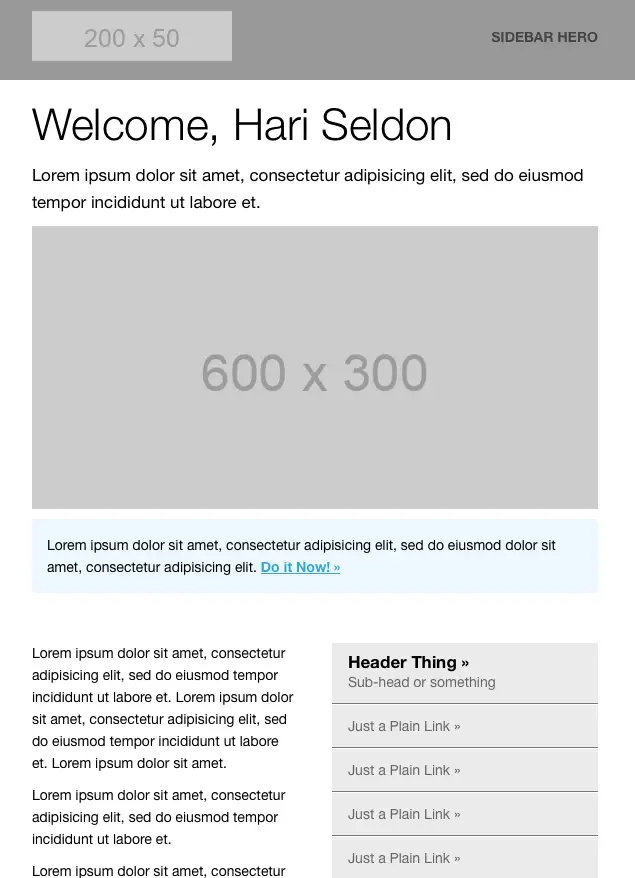
9. Бесплатный HTML-шаблон электронной почты с изображением героя от ZURB

ZURB — поставщик шаблонов электронной почты, который создал серию бесплатных шаблонов электронной почты, которые может скачать каждый. Он включает в себя четкий заголовок, главное изображение и призыв к действию, выделенный синим цветом. Мне нравится, что у него есть боковая панель для размещения дополнительных ссылок. Это хорошо подходит для брендов, зависящих от информационных бюллетеней.
Вам понадобится тщательно настроить этот шаблон, используя цвета и шрифты вашего бренда, чтобы он больше походил на вас. В остальном это фантастический вариант, не зависящий от инструмента. Просто скачайте шаблон и загрузите его в предпочитаемое вами программное обеспечение для электронного маркетинга.
10. HTML-шаблон электронной почты для сброса пароля от Foundation Framework
 Электронное письмо для сброса пароля не должно быть сложным, и этот HTML-шаблон электронной почты от Foundation Framework (также известный как ZURB) проверяет все флажки. Он оставляет место для размещения вашего логотипа или симпатичного изображения, а также текста-заполнителя, который вы можете оставить как есть, если хотите.
Электронное письмо для сброса пароля не должно быть сложным, и этот HTML-шаблон электронной почты от Foundation Framework (также известный как ZURB) проверяет все флажки. Он оставляет место для размещения вашего логотипа или симпатичного изображения, а также текста-заполнителя, который вы можете оставить как есть, если хотите.
Мне особенно нравится этот шаблон, потому что он и так хорошо выглядит без настройки. Все, что вам нужно, это изменить цвет кнопки на один из цветов вашего бренда, и все готово. Кроме того, вы можете использовать его с любым инструментом.
Создавайте электронные письма в формате HTML, чтобы увеличить количество подписчиков
Электронные письма в формате HTML — это интересный способ рассказать о том, что происходит в вашем бизнесе, и заставить подписчиков возвращаться за новыми сообщениями. Благодаря советам и шаблонам, которыми мы поделились, вы уже на пути к созданию красивых электронных писем в формате HTML, не написав ни единой строки кода.
Примечание редактора: этот пост был первоначально опубликован в июне 2019 года и обновлен для обеспечения полноты.