Плагин SVG Fill: простой способ заполнить изображения SVG
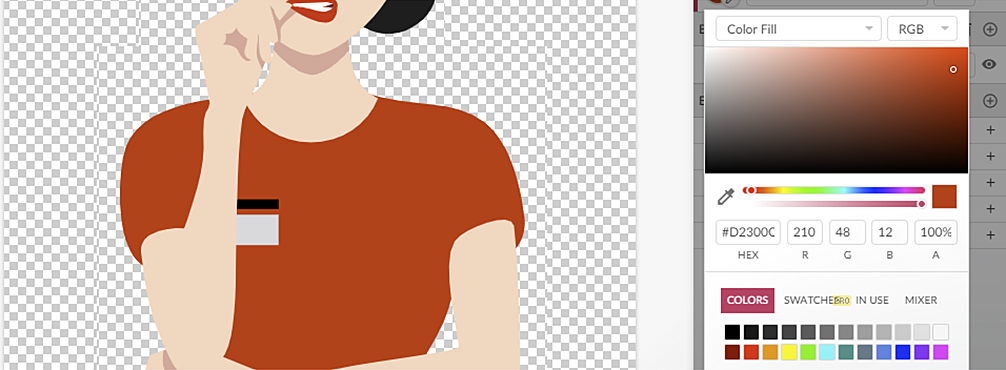
Опубликовано: 2023-02-22Если вы хотите заполнить изображение SVG с помощью плагина WordPress, вам нужно знать несколько вещей. Во-первых, с изображениями SVG может быть сложно работать, потому что они состоят из кода. Это означает, что когда вы пытаетесь загрузить изображение SVG в WordPress, оно может отображаться неправильно. Есть несколько плагинов, которые могут вам в этом помочь, но мы рекомендуем использовать плагин SVG Fill. Он прост в использовании и поможет вам заполнить изображения SVG нужными вам цветами. Чтобы использовать плагин SVG Fill, сначала установите и активируйте его. Затем перейдите на страницу настроек и выберите цвет, который хотите использовать. Вы также можете выбрать уровень непрозрачности и указать, хотите ли вы применить цвет ко всему изображению или только к его части. После того, как вы сделали свой выбор, нажмите кнопку «Сохранить изменения», и плагин выполнит свою работу. Теперь ваше изображение SVG будет заполнено выбранным вами цветом.
Плагин WP SVG Images прост в использовании и легковесен, что позволяет легко и безопасно загружать файлы SVG в вашу медиатеку. ShortPixel предлагает круглосуточную поддержку SVG здесь и здесь. Вы сможете автоматически изменять размер каждого загруженного изображения. У вас есть возможность указать больше тегов, которые не будут удалены во время очистки. Он доступен для бесплатной загрузки в Интернете. Этот плагин был предоставлен рядом участников. Хотя этот плагин помогает загружать файлы SVG, ничего не проверяется на наличие ссылок на файлы. Я в восторге от этого. Мой сайт в основном построен с использованием AJAX, JQuery, CSS и PHP.
На рынке есть несколько бесплатных плагинов jQuery SVG, в том числе Raphael-Vector Graphics, сенсорное панорамирование и масштабирование, встроенный jQuery, iSVG и анимация пути SVG.
Элемента img> будет достаточно для встраивания SVG в элемент HTML; просто укажите его в атрибуте HTML, как обычно. Атрибут высоты или ширины должен быть включен в SVG, если нет собственного соотношения сторон.
Как изменить цвет изображения Svg?

Заполните свойство fill тегом svg , затем вставьте fill-heading. Используемый фиксированный цвет — это не то же самое, что ключевое слово (например, currentColor). Как только это будет завершено, вы можете изменить цвет с помощью CSS, определив свойство цвета элемента или его родителя.
Свойства заливки в SVG аналогичны свойствам в CSS, что позволяет вам раскрашивать иллюстрации в документе так же, как вы можете раскрашивать текст в документе с помощью свойства color. Ниже приведены несколько советов, которые следует помнить при использовании заливки SVG. В CSS свойство fill должно иметь целочисленное значение, как и свойство color. Вы можете использовать шестнадцатеричный код #RRBBGG, чтобы указать цвет. Второе преимущество использования сплошного цвета заключается в том, что он может заполнить больше пробелов. Если вы хотите использовать градиент, используйте свойство градиента вместо свойства массива. Наконец, имейте в виду, что заливка будет применяться ко всем вашим фигурам SVG , а не только к области, покрытой объектом, который вы заполняете. В результате, если вы хотите заполнить часть фигуры SVG, оставив остальную часть полностью прозрачной, вы должны использовать свойство обводки, чтобы сформировать границу вокруг части.
Как мне встроить файл Svg на мой сайт?

Чтобы встроить файл SVG на свой веб-сайт, вам нужно будет использовать HTML или теги. Эти теги позволяют встроить файл изображения в код вашего сайта. Тег используется для указания местоположения файла, а тег используется для указания размера файла.
Должен ли я использовать <image> вместо тега <object>? Каковы их плюсы и минусы? Помечайте и встраивайте шрифты с помощью Nano, а также с помощью. Если вы не можете сжать SVG с помощью статического сжатия, используйте для этого Brotli. Из-за увеличения количества изображений на наших веб-сайтах проблемы с отображением будет трудно обнаружить. Затем наши изображения будут отображаться в результатах поиска изображений в результате нашего метода встраивания. Если вы хотите встроить SVG в HTML, используйте тег >img>. Лучший способ интерактивности в ваших файлах изображений — использовать тег, содержащий <object>.
Если вы используете тег >img> в качестве запасного варианта, вы будете вставлены дважды, если не кэшируете свои изображения. SVG, который по сути является DOM, может управляться с помощью скриптов или внешнего CSS. Поскольку идентификаторы и классы по-прежнему инкапсулированы в файле, поддерживать изображение с помощью тегов объектов несложно. Вы должны убедиться, что идентификаторы и классы, которые вы встраиваете во встроенный HTML-код, уникальны. За исключением случаев динамических изменений в вашем SVG, сделанных на основе взаимодействия с пользователем, вы освобождаетесь от исключения. В большинстве случаев мы не рекомендуем встроенный SVG , и единственное исключение — когда страница загружается раньше времени. Iframes сложно поддерживать, они не получают поисковую оптимизацию и не отображаются в поисковых системах.
Используя SVG, вы можете создавать графику для веб-сайтов, брошюр, плакатов и даже книг. Файл SVG доступен в двух формах: это может быть обычный файл и он может быть анимированным. Векторную графику в файле SVG можно масштабировать до любого размера без потери качества. С помощью тега svg> файл SVG можно встроить непосредственно в веб-страницу. Тег пути можно использовать для рисования фигур и путей. Многоугольники, круги и прямоугольники можно создавать с помощью тега g, а также тегов circle> и rect>. Вы также можете использовать теги line> и path> для создания линий и путей. Текстовый тег можно использовать для добавления текста к вашей графике. Вы можете использовать теги *polygon[/math] и *g[/math] для создания фигур с несколькими слоями полигонов. Вы можете применить фильтр к своей графике, используя тег *filter. Программу векторной графики можно использовать для изменения файлов SVG. Вы можете сохранить файлы SVG в формате PDF или PNG, преобразовав их в эти форматы. Файлы SVG можно использовать для создания графики для веб-сайтов, брошюр, плакатов и даже книг. Вы можете встроить файлы .svg непосредственно в веб-страницу, используя тег *svg. Вы можете использовать теги paths/paths/g для создания форм и путей. Многоугольник также может состоять из нескольких текстовых тегов, таких как *text. Тег фильтра является примером того, как добавить фильтр к вашей графике.
Как использовать Svg на вашем сайте
Доступно множество форматов файлов, но SVG является одним из самых универсальных, позволяя создавать логотипы, значки и другую плоскую графику различных цветов и форм. Большинство современных браузеров поддерживают sva, но старые браузеры могут с этим столкнуться. В результате некоторые люди могут обнаружить, что их веб-сайт больше не работает должным образом. Вы можете вставить SVG-контент непосредственно на HTML-страницу с помощью встроенного генератора кода. Кроме того, после завершения проекта можно загрузить инструмент преобразования HTML и использовать его для преобразования SVG. Вы можете использовать HTML-файлы для создания логотипов, значков и другой плоской графики с более чистой и естественной цветовой схемой. Следует отметить, что, хотя большинство современных браузеров поддерживают HTML, старые браузеры могут не поддерживать. Вместо HTML вы можете использовать SVG, чтобы создать будущее для своего веб-сайта. Кроме того, SVG можно встраивать в HTML, что позволяет редактировать кэшированный HTML, редактировать CSS и индексировать для большей доступности.
Плагин SVG WordPress

Плагин svg для WordPress — отличный способ добавить масштабируемую векторную графику на ваш сайт. С помощью этого плагина вы можете легко загружать файлы svg и управлять ими, а также вставлять их в свои сообщения и страницы. Плагин также включает в себя удобный редактор, поэтому вы можете легко редактировать файлы svg прямо в WordPress.
Использование масштабируемой векторной графики (SVG) становится все более распространенным в современном веб-дизайне. Следующий плагин упрощает встраивание полного кода SVG-файла с помощью простого тега IMG. Когда вы используете этот плагин, вы динамически заменяете любые элементы, содержащие SVG, фактическим кодом вашего файла, когда вы добавляете класс style-svg к своим элементам IMG. С реализацией версии 2.3.11 вы можете заставить все файлы .svg отображаться встроенными с помощью одного флажка (см. ниже). Теперь вы можете выбрать, использовать ли уменьшенную или расширенную версию JS-файла после того, как он был уменьшен или расширен. Если вы сохранили SVG как избранное изображение, вы заметите флажок, который появляется в мета-поле избранного изображения. Эта версия включает новый параметр под названием «Расширенный режим».
Если вы отключите его, вы потеряете расширенный функционал и дополнительный скрипт. Вы должны изменить/добавить некоторый код в файл функции вашей дочерней темы, прежде чем она сможет использовать SVG в настройщике. Это очень простой урок, которому нужно следовать. Для использования требуется всего несколько строк кода, и он отлично работает. Вы можете загрузить его, если хотите. Вы можете использовать файлы SVG в качестве примера подобного изображения, если у вас есть медиатека. Теперь есть параметр, который требует, чтобы все файлы .svg отображались встроенными.
Это ваша ответственность. Если вы хотите добавить свою собственную функцию в Visual Composer, вы должны сначала установить флажок. Присвоить класс изображению.
Есть несколько вариантов избежать этого. Как правило, вы можете использовать плагин, такой как SVG-Easy, для преобразования файлов .V в теги HTML5, или вы можете использовать CanIUse.com, чтобы проверить, безопасно ли использовать файл. Использование файлов SVG по-прежнему немного рискованно, поэтому будьте осторожны.
Svg — отличный выбор для веб-проектов
SVG, формат масштабируемой векторной графики, может использоваться в различных приложениях, включая дизайн и разработку веб-сайтов, дизайн логотипов и упаковку продуктов. Поскольку SVG является векторным форматом, его можно уменьшать или увеличивать без потери качества. Кроме того, все современные браузеры поддерживают SVG, что делает его отличным выбором для создания веб-сайтов.
Прежде чем использовать SVG в своем проекте WordPress, вы должны сначала загрузить файл SVG на свой сайт WordPress. Блок изображения, который вы добавили в редактор сообщения, должен включать файл SVG. В новой версии файл SVG больше не нужно форматировать, чтобы использовать его в ваших сообщениях и на страницах. Ряд пользователей отметили простоту использования векторной графики для логотипов, упаковки продуктов и других графических элементов. Масштабируемую векторную графику (SVG) легко создать благодаря мощным возможностям стиля Elementor.
Как загрузить изображение SVG в WordPress без плагина

Есть несколько способов загрузить изображения SVG в WordPress без использования плагина. Один из способов — загрузить изображение в медиатеку, выбрав «Медиа» > «Добавить новый». После загрузки изображения вы можете вставить его в сообщение или на страницу, нажав кнопку «Вставить медиафайл». Другой способ загрузки изображений SVG — использование плагина WP File Manager. Этот плагин позволяет загружать файлы прямо в панель управления WordPress. После установки и активации плагина вы можете перейти в «Диспетчер файлов WP» > «Настройки» и включить тип файла SVG. Как только это будет сделано, вы можете загрузить свои файлы SVG, выбрав WP File Manager > Upload. Если вы хотите иметь возможность загружать файлы SVG в редактор WordPress, вы можете установить плагин Safe SVG. Этот плагин позволяет загружать файлы SVG в редактор WordPress и обеспечивает безопасный способ их отображения на вашем веб-сайте.
Масштабируемая векторная графика (SVG), основанная на XML, часто используется для создания анимированных или интерактивных изображений. Поскольку они используют разметку XML, их использование может представлять угрозу безопасности для любого веб-сайта. В этой статье я покажу вам, как импортировать файлы sva в WordPress. Поскольку это допускает ограничения, возможность блокировать SVG очень нравится. Различные плагины позволяют загружать изображения SVG. Если у вас по-прежнему возникает ошибка при загрузке в WordPress, включите этот тег в XML-разметку: SVG. ht_message mstyle=info title= show_icon id=utf-8>

Svg-изображение не отображается в WordPress
Есть несколько возможных причин, по которым ваше изображение SVG не отображается на вашем сайте WordPress. Во-первых, убедитесь, что вы используете правильный формат файла. Изображения SVG следует сохранять в виде файлов .svg. Если ваше изображение сохранено в формате .jpg или .png, оно не будет отображаться на вашем сайте как изображение SVG. Во-вторых, проверьте, поддерживает ли ваша тема WordPress изображения SVG. Если ваша тема не поддерживает изображения SVG, вам необходимо добавить следующий код в файл functions.php вашей темы: add_filter('wp_image_editors', 'change_graphic_lib'); function change_graphic_lib($array) { return array('WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'); } Наконец, убедитесь, что у вас установлена последняя версия плагина поддержки WordPress SVG . Этот плагин позволит вам правильно отображать изображения SVG на вашем сайте WordPress.
Плагин поддержки Svg не работает
Если у вас возникли проблемы с работой плагина поддержки SVG, вы можете попробовать несколько вещей. Во-первых, убедитесь, что вы правильно установили плагин. Далее попробуйте перезапустить браузер. Если это не сработает, попробуйте очистить кеш браузера. Если у вас по-прежнему возникают проблемы, вы можете попробовать переустановить плагин.
В мире веб-графики общепризнано, что векторные изображения можно добавлять в формате HTML (масштабируемая векторная графика). Когда вы загружаете файл sva в WordPress, WordPress его не распознает. Установив плагин, вы можете включить поддержку на своем веб-сайте WordPress. Однако существуют ручные методы, которые не требуют использования каких-либо плагинов для включения загрузки SVG . Загрузив поврежденный файл svg, вы можете привести к краху вашего сайта. Вы можете использовать один из доступных вам плагинов безопасности, чтобы избежать такого рода угроз безопасности в WordPress. Как загрузить файл svg в WordPress?
Способ 1. Используйте плагин поддержки SVG, чтобы добавить SVG в WordPress. Эта функция позволяет загружать безопасные файлы SVG и выполнять стерилизацию. Плагин Safe SVG — лучшее решение, если вам не нужны гостевые посты. Фрагменты кода, плагин для управления кодом, — это еще один вариант вставки кода PHP в WordPress. Пожалуйста, не стесняйтесь высказывать любые опасения, которые могут у вас возникнуть, в разделе комментариев. Этот туториал научит вас, как безопасно загружать svgs в WordPress.
Svg — лучший выбор для логотипов, иллюстраций и значков
Существует несколько альтернативных инструментов рисования SVG, которые вы можете использовать, не опасаясь, что ваш браузер не сможет их поддерживать. Каков объем сва? Со свегой можно делать разные вещи. Изображения, иллюстрации и значки можно создавать с помощью SVG. Также можно использовать диаграммы SVG и блок-схемы.
Встроенный SVG-файл WordPress
WordPress позволяет легко вставлять встроенные изображения SVG в ваш контент. Встроенный SVG — это код SVG , написанный непосредственно в вашем HTML-коде. Это означает, что вы можете вставлять изображения SVG в свой контент, не загружая их в свою медиатеку WordPress.
Встроенный SVG, как следует из названия, — это просто разметка, присутствующая на веб-странице. Вигет работал с Dick's Sporting Goods над созданием Women's Fitness, интерактивного взгляда на женскую одежду и аксессуары для фитнеса. У меня был некоторый опыт использования файлов svg в качестве источников изображений и шрифтов значков, но это была моя первая возможность по-настоящему покопаться в этом. Самый мощный вариант использования — встроенный HTML, который является одной из его самых полезных функций. Backbone.js позволяет переопределить эту строку в приложении Backbone, таком как Women's Fitness:. Установка атрибутов 5.2 — это новая функция, позволяющая пользователям выбирать атрибуты. Переходы, преобразования и анимация CSS не поддерживаются Internet Explorer для элементов SVG . В следующем примере анимация CSS используется для преобразования поворота и таких атрибутов, как обводка и заливка.
WordPress Разрешить загрузку SVG
Да, WordPress позволяет загружать файлы SVG. Вы можете загрузить их через Медиатеку или напрямую через редактор. После загрузки вы можете использовать их так же, как и любой другой файл изображения.
XML — это формат файла, используемый для хранения векторных изображений в формате открытого стандарта SVG. Загружать SVG в медиатеку WordPress не так просто, как загружать PNG или JPEG. Векторное изображение представляет собой набор кода, поэтому SVG не является распространенным форматом изображения, таким как JPEG или PNG. Крайне важно убедиться, что ваш источник SVG является надежным, что означает ограничение доступа, чтобы только вы или кто-то другой, с кем вы можете сотрудничать, могли публиковать их на вашем сайте WordPress. Прежде чем вы начнете использовать свои SVG, вы должны сначала дезинфицировать их, чтобы убедиться, что они полностью безопасны. В дополнение к бесплатным доступны несколько различных плагинов, как бесплатных, так и платных. Если у вас есть грязный файл SVG, он может содержать вредоносный код, который может нанести вред вашему серверу или посетителям веб-сайта.
После реализации вы больше не увидите экземпляры такого кода. Сайт WordPress можно использовать для загрузки ваших SVG с помощью плагина. Если вы используете компоновщик страниц для своего веб-сайта, вы можете рассмотреть возможность использования его для загрузки SVG. При желании вы можете вручную включить поддержку SVG в WordPress, изменив файл functions.php на своем сайте. Поскольку для этой функции требуются права администратора, мы рекомендуем сначала протестировать ее на промежуточном/разрабатываемом сайте. Если вы не уверены в работе с кодом, мы рекомендуем использовать плагин или метод компоновщика страниц. Вы можете использовать только очищенные SVG из надежных источников и/или очищенные файлы.
Вы можете использовать файлы SVG для создания логотипов, значков и инфографики для своего веб-сайта. WordPress не поддерживает SVG в качестве собственного формата файлов из-за угрозы кибератак. Это руководство проведет вас через безопасное использование SVG в WordPress, описывая некоторые приемы.
Могу ли я загрузить SVG?
При использовании Медиатеки у вас должна быть возможность загружать и даже предварительно просматривать изображения, как и в случае файлов JPEG или PNG. Вы можете просто загрузить свои SVG в свою медиатеку, как и в случае с JPEG и PNG.
Как загрузить Svg на свой сайт?
Вы можете использовать тег svg> /svg> для записи непосредственно в HTML-документ. Изображение SVG можно использовать в HTML-документе, просто открыв его в коде VS или IDE, скопировав и вставив код внутри элемента *body. Вы должны сделать так, чтобы ваша веб-страница выглядела точно так же, как показано ниже, если вы все сделаете правильно.
Безопасный плагин SVG
Существует несколько способов убедиться, что изображения SVG, которые вы используете на своем веб-сайте, безопасны. Один из способов — использовать такой плагин, как Safe SVG. Этот плагин просканирует все изображения SVG на вашем веб-сайте и удалит любой вредоносный код, который может присутствовать. Это поможет защитить ваш сайт от любых потенциальных атак.
Это стало возможным благодаря следующим библиотекам: https://github.com/darylldoyle/svg-sanitizer/. Простота использования плагина делает его простым в использовании. В процессе загрузки он очищает любые искаженные или вредоносные файлы SVG, которые могли быть отправлены, гарантируя, что они будут должным образом очищены, когда они поступят в вашу медиатеку. SafeSVG, член сообщества с открытым исходным кодом, представляет собой тип программного обеспечения для векторной графики. Вы можете легко и быстро добавлять или удалять новые или существующие SVG, не полагаясь на разработчика. Эта версия имеет незначительное изменение как в минимальной версии WordPress, так и в минимальной версии PHP, которая была изменена с 4.0 на 4.7 и с 5.6 на 7.0. Этот плагин получил 64 отзыва пользователей.
Расширенный режим в поддержке Svg
Чтобы включить расширенный режим, вы должны быть администратором и включить параметр «Включить расширенный режим» в разделе «Настройки» вашего браузера. С помощью этого метода вы можете загружать файлы SVG без ограничений и предварительно просматривать их в медиатеке.
Плагин изображений Wp Svg
Существует множество отличных плагинов для добавления изображений SVG на ваш сайт WordPress, но мне больше всего нравится плагин WP SVG Images. Этот плагин позволяет вам легко добавлять изображения SVG в ваши сообщения и страницы, и они отлично смотрятся на всех устройствах. Кроме того, плагин постоянно пополняется новыми функциями и улучшениями.
Squarespace и Weebly доступны, но WordPress — нет. Если вы загрузите встроенный файл <svg> или sva, изображение не будет отображаться как изображение в шаблоне из-за вашего CSS. Поскольку загрузчик медиатеки WordPress отклоняет типы MIME, WordPress не может загружать файлы. Это то, что вам просто нужно реализовать с помощью плагина. Поскольку это строительный блок WordPress, теоретически безопасно хранить его на месте, если его использует достаточное количество людей. Рекомендуется установить параметр в WordPress, чтобы ограничить загрузку SVG администраторами. Если вы хотите быть более серьезным.
Что касается вопросов безопасности, вместо этого можно использовать следующий плагин для вопросов безопасности. Этот не обновлялся годами, но он дезинфицирует. Он генерирует и оптимизирует файлы SVG по мере их загрузки.
SVG-файлы WordPress
WordPress — это система управления контентом (CMS), которая позволяет пользователям создавать веб-сайты или блоги и управлять ими. Одной из особенностей WordPress является возможность загружать и использовать файлы Scalable Vector Graphics (SVG).
SVG — это формат файла для двумерной векторной графики. Векторная графика — это изображения, размер которых можно изменять без потери качества. Это делает их идеальными для использования на веб-сайтах и в блогах, где часто необходимо изменять размер изображений, чтобы они соответствовали разным размерам экрана.
WordPress упрощает загрузку и использование файлов SVG. Просто нажмите кнопку «Добавить медиа» при создании поста или страницы, а затем выберите вкладку «Загрузить файлы». Оттуда вы можете перетаскивать файлы SVG в медиатеку. После того, как они загружены, вы можете вставить их в свой пост или на страницу, как и любое другое изображение.
Если вы не знаете, как создать файл SVG, вам может помочь ряд онлайн-инструментов, таких как Adobe Illustrator, Inkscape или Sketch.
Он также известен как Масштабируемая векторная графика. В отличие от других форматов изображений, основанных на пикселях, таких как JPEG, PNG и GIF, эти типы изображений не зависят от пикселей. Векторная графика — это математически нарисованные изображения, похожие на SVG. В результате каждый компонент изображения состоит из двухмерных карт, определяющих внешний вид изображения. Поскольку файлы SVG спроектированы так, чтобы быть небезопасными, WordPress считает их небезопасными. Поскольку браузер должен анализировать XML-разметку, чтобы отобразить векторную графику, он уязвим для злонамеренного использования. Крайне важно убедиться, что любые файлы svg, загруженные на ваш веб-сайт, не содержат вредоносного кода.
Большие файлы, такие как перечисленные выше, обычно легче обрабатывать с помощью плагина. Плагины Safe и Support SVG упрощают загрузку изображений в вашу медиатеку. Эти файлы будут очищены перед добавлением в медиатеку, чтобы обеспечить их безопасность. Если вы хотите, чтобы ваша графика была максимально четкой и хорошо выглядела независимо от того, на каком экране она отображается, вы можете использовать SVG. Поскольку одно изображение можно использовать на всех экранах, они могут ускорить процесс проектирования адаптивных веб-сайтов. Единственным недостатком является то, что SVG представляют значительный риск для безопасности.
Добавление SVG в WordPress
WordPress, несмотря на отсутствие встроенной поддержки файлов SVG, можно включить и защитить с помощью наших любимых ресурсов разработчиков. Просто загрузите файл и добавьте блок изображения как часть процесса загрузки. Теперь можно встраивать SVG в WordPress без потери качества. Файлы PNG обычно больше по размеру и медленнее для просмотра и установки на ваш компьютер. Однако существует риск медленного рендеринга SVG из-за очень детального дизайна.
