Появился API веб-шрифтов WordPress
Опубликовано: 2022-03-02Путь к API веб-шрифтов в WordPress был бурей эмоций для разработчиков. После того, как его исключили из выпуска WordPress 5.9, он был перемещен в проект Gutenberg, где его можно было создать вместе с соответствующими функциями, которые на него полагались.
API был объединен с плагином Gutenberg и должен появиться в версии 12.8. Авторы тем, которые хотят протестировать его, могут клонировать версию плагина для разработчиков или загрузить ночную версию из Gutenberg Times.
Джоно Алдерсон открыл первоначальный тикет для API веб-шрифтов в феврале 2019 года. Однако только в конце 2021 года он получил массовую поддержку и развитие. По мнению большинства, API выглядел готовым к отправке с WordPress 5.9. Однако его отложил Эндрю Озз, один из ведущих разработчиков WordPress.
Это не было популярным решением, но, возможно, это было лучшее направление. API был ограничен, потому что еще не имел поддержки theme.json . Доступность только через PHP означала, что авторы темы в основном занимались тем, чем всегда занимались — развертыванием собственного решения. Это не было задержкой для его обнародования, но, вероятно, это будет наиболее распространенный вариант использования API.
В то время как многие хотели, чтобы эта функция появилась в WordPress 5.9, дополнительные месяцы дали ей время, чтобы превратиться в более чистый API, который интегрируется с сайтом и редакторами контента.
Авторы тем теперь могут определять определения font-face вместе с соответствующими семействами в файлах theme.json , а WordPress автоматически загружает необходимые @font-face CSS в редакторе и во внешнем интерфейсе. Я протестировал это широко и не столкнулся с какими-либо проблемами.
Потенциальный недостаток заключается в том, что эта функция поставляется только с поддержкой местного поставщика, а это означает, что шрифты должны быть связаны с темой. Поставщик Google Fonts был частью первоначальной реализации, но позже был удален.
Озз подробно описывает более раннюю заявку, но он рекомендовал пока отказаться от поддержки Google Fonts:
Добавьте пока поддержку только локальных шрифтов. Если WordPress решит позже включить поддержку Google CDN, реализация должна будет учитывать законы и ограничения в отношении конфиденциальности в Интернете и быть привязана к возможному API согласия пользователя и т. д.
Статья по теме: Немецкий суд оштрафовал владельца веб-сайта за нарушение GDPR с помощью размещенных в Google шрифтов
Ари Статопулос, один из разработчиков API веб-шрифтов, объяснил, что объединение решения в ядре, которое записывает файлы шрифтов непосредственно на сервер, улучшит конфиденциальность:
Вместо того, чтобы удалять его, может быть, мы могли бы реализовать их должным образом, применяя локальные веб-шрифты для повышения производительности и конфиденциальности? Таким образом, мы подали бы хороший пример и увидели бы значительное улучшение производительности и конфиденциальности в экосистеме WP, поскольку темы и плагины, которые в настоящее время используют шрифты Google, шрифты Adobe и многое другое, начнут использовать API.
На данный момент похоже, что локальные шрифты официально поддерживаются, но авторы тем и плагинов должны зарегистрировать пользовательских поставщиков. Один из опасений, связанных с отказом от поддержки Google Fonts, заключается в том, что вместо одного надежного поставщика, на которого может положиться каждый, появится множество конкурирующих решений. Чем больше разработчиков создают собственные колеса, тем больше вероятность того, что различные реализации будут содержать ошибки или проблемы с безопасностью.

У Automattic уже есть черновик исправления для поставщика Google для Jetpack. Предполагая, что это будет включено в плагин, он, несомненно, будет конфликтовать с темой в будущем, которая регистрирует свой собственный идентификатор поставщика google .
Только поддержка локальных шрифтов также может привести к увеличению размера загружаемой темы. Для многих тем это не должно быть проблемой. Разумно использовать один, два или три пакета шрифтов. Однако, если глобальные вариации стилей станут популярными, мы можем увидеть темы, которые содержат десятки шрифтов для покрытия нескольких предварительно упакованных дизайнов. Это быстро приведет к раздуванию файлов тем, а в сочетании с достаточным количеством изображений авторы тем могут превысить ограничение в 10 МБ для отправки в каталог. Это немного похоже на проблему завтрашнего дня, но об этом стоит начать думать сегодня.
Есть еще некоторые проблемы, которые необходимо решить, связанные с API. Тем не менее, проталкивание его в начале цикла выпуска WordPress 6.0 даст всем время для тестирования и улучшения.
Тестирование связанных шрифтов
Существует два метода регистрации веб-шрифтов в WordPress. Для авторов тем самое простое решение — определить их через их файлы theme.json . Это метод, о котором я расскажу ниже, так как файл является стандартным, начиная с WordPress 5.8. В билете запроса на вытягивание есть пример PHP.
Ключи и значения theme.json в основном соответствуют правилу CSS @font-face . Авторам тем следует освежить в памяти его, если они уже давно им не пользовались.
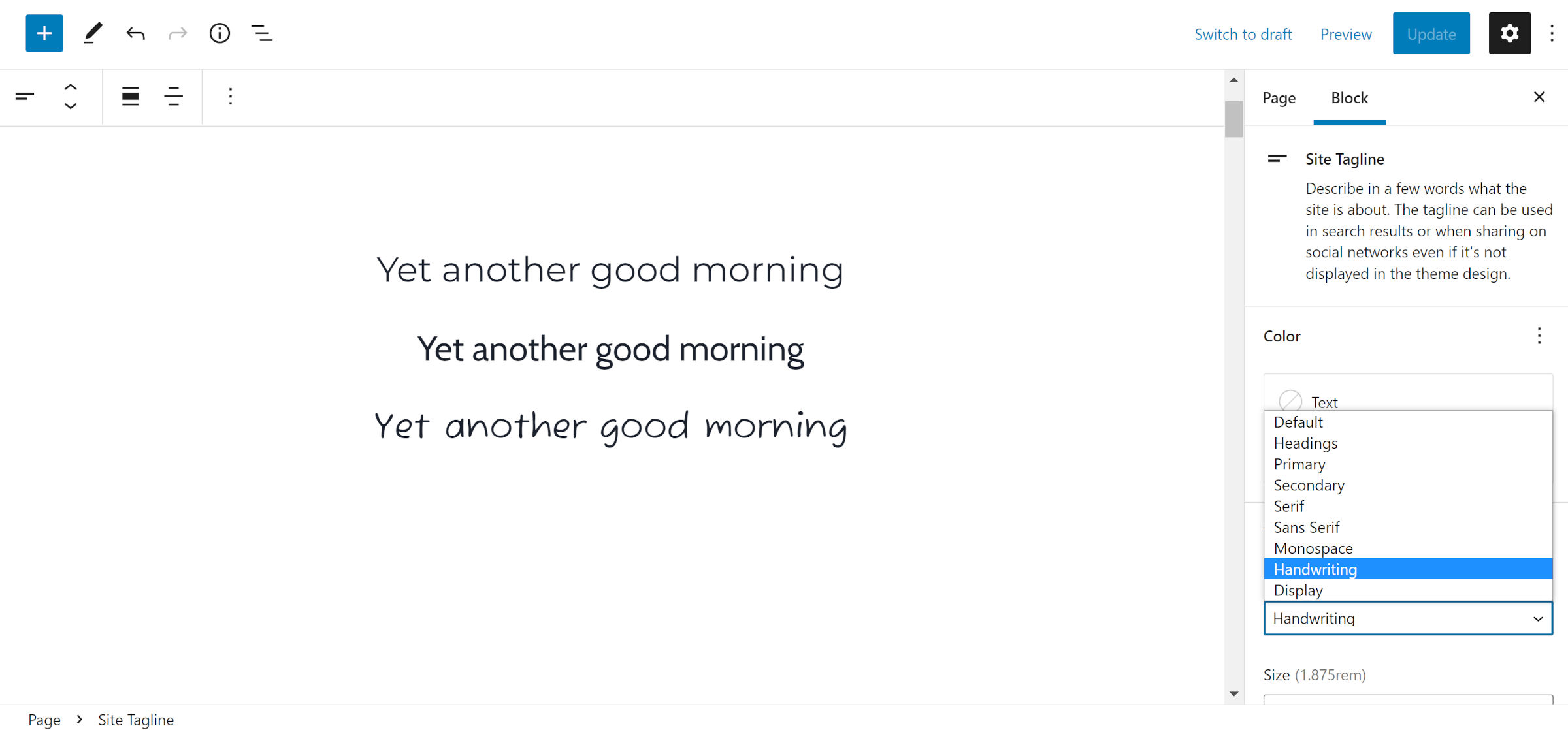
Для тестирования я зарегистрировал через свою тему три веб-шрифта, и на следующем снимке экрана показано их действие в редакторе:

Веб-шрифты должны быть зарегистрированы в settings.typography.fontFamily как часть определенного определения семейства шрифтов. Ниже приведена копия кода, который я тестирую в одной из своих тем с использованием шрифта Cabin:
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } Обратите внимание, что file:./public/fonts/*.ttf относится к папке темы. Авторы тем должны настроить это в соответствии со структурой своей темы.
