Обзор темы WordPress The7 + руководство по использованию на 2022 год
Опубликовано: 2022-05-28Вы ищете подлинный обзор темы The7 WordPress ? Или ищете подробное руководство по использованию этой темы для своего сайта? Если да, то вы пришли в нужное место.
The7 , созданная командой Dream-Theme, является одной из самых популярных и продаваемых тем на ThemeForest. Это универсальный многоцелевой WordPress для простого создания любого типа веб-сайта. Фактически, эта тема представляет собой полнофункциональный конструктор веб-сайтов с множеством параметров настройки и инструментов для оформления.
Разве это не похоже на чудесно совершенную тему? Тем не менее, так ли это на самом деле? Или это просто много шума? Не беспокойтесь больше!
В этой обзорной статье мы расскажем все, что нужно знать о теме WordPress The7. Мы рассмотрим его основные функции, цены и поддержку, а также полное практическое руководство, которое охватывает все, от процесса покупки до настройки темы.
Давайте начнем.
А. Представляем тему WordPress The7
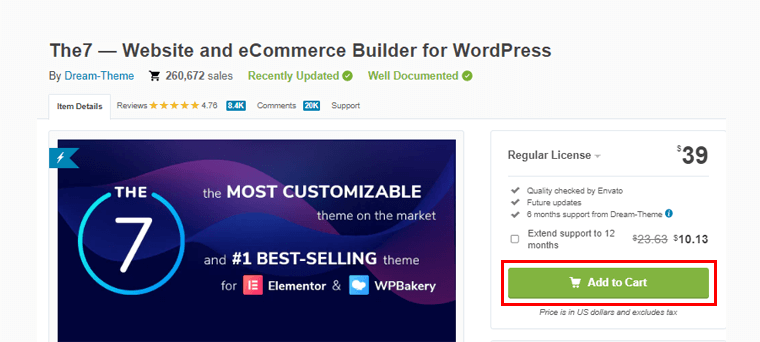
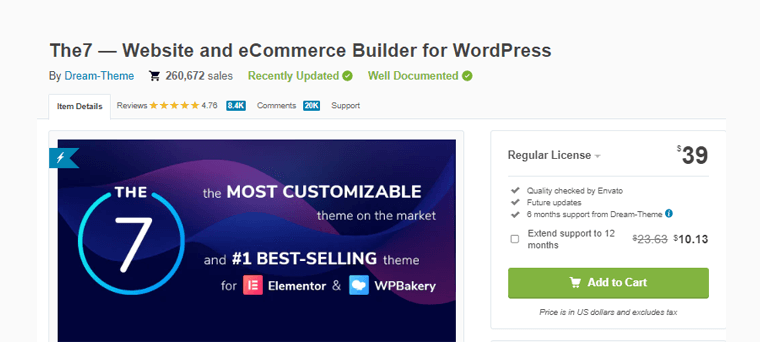
Знаете ли вы, что тема The7 была продана более 260 000 раз ? Не говоря уже о том, что он имеет невероятный рейтинг 4,7 из 5 звезд от более чем 8400 реальных пользователей. При этом вы, возможно, уже поняли, на что похожа тема.
Начнем с того, что The7 — это сложная и многофункциональная многоцелевая тема WordPress, доступная на рынке. Тем не менее, эта тема была разработана с учетом веб-сайтов электронной коммерции с ее глубокой интеграцией с WooCommerce.

И вы будете рады узнать, что он предлагает готовые веб-сайты , которые помогут вам создать красивый веб-сайт без необходимости начинать с нуля. Однако, если вы не находите их привлекательными, как насчет того, чтобы создать свой сайт с нуля? Что ж, его широкие возможности настройки позволяют вам сделать это!
Фактически, он позиционирует себя как « самую настраиваемую тему на рынке », ссылаясь на ее широкие возможности модификации. Поскольку он имеет более 1000 вариантов тем и более 250 вариантов страниц для создания любого дизайна, о котором вы можете мечтать. Тем самым, давая вам полный контроль над внешним видом вашего сайта.
Кроме того, The7 полностью поддерживает основные популярные конструкторы страниц, включая WPBakery и Elementor. В результате вы можете легко персонализировать свой сайт, используя функцию редактирования с помощью перетаскивания.
Другие стандартные атрибуты темы The7 включают отзывчивость, регулярные обновления, надежность, качественную поддержку и т. д. Не говоря уже о том, что вы также можете найти существенную документацию, которая поможет вам начать работу с The7.
Сказав это, теперь давайте перейдем к следующей части обзора темы The7 WordPress, чтобы узнать больше о ее ключевых функциях.
B. Ключевые особенности темы The7
Само собой разумеется, что вам понадобится тема с множеством ценных функций, чтобы сделать ваш сайт уникальным. И, без сомнения, обширный набор функций темы The7 сияет сам по себе.
Итак, в этой части обзора давайте подробнее рассмотрим ключевые особенности темы WordPress The7.
1. Более 40 готовых веб-сайтов
Само собой разумеется, что создание вашего сайта с нуля действительно требует много времени и усилий. И это еще более сложно, если вы не дружите с технологиями.
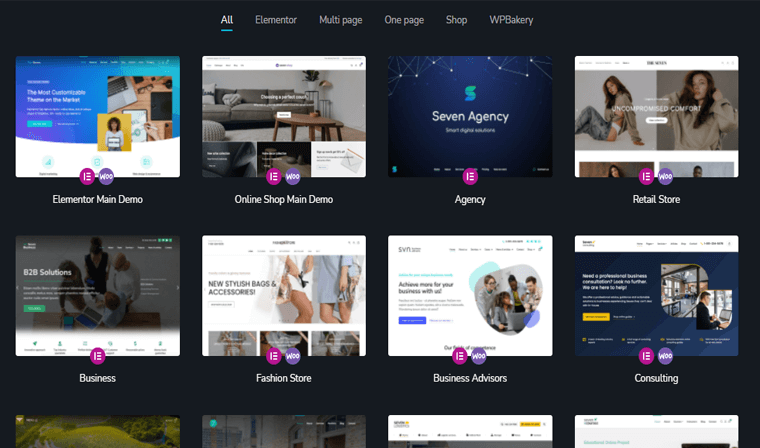
Тем не менее, команда The7 решает эту проблему и представляет вам более 40 готовых демонстрационных веб-сайтов, разработанных профессионалами. Эти веб-сайты представлены в различных нишах, таких как магазины электронной коммерции, предприятия, корпоративные, онлайн-курсы и так далее.
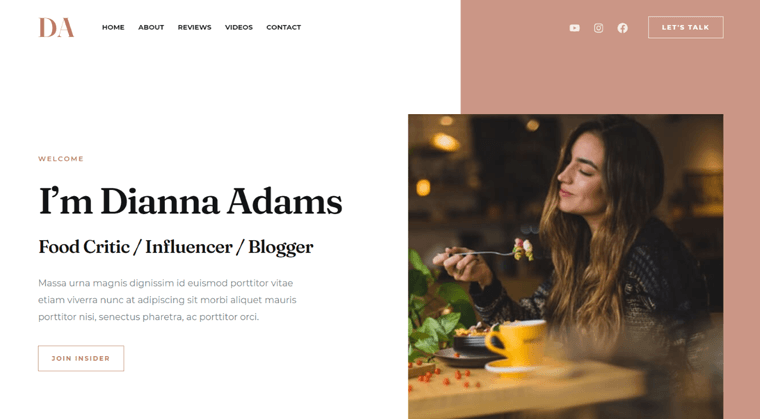
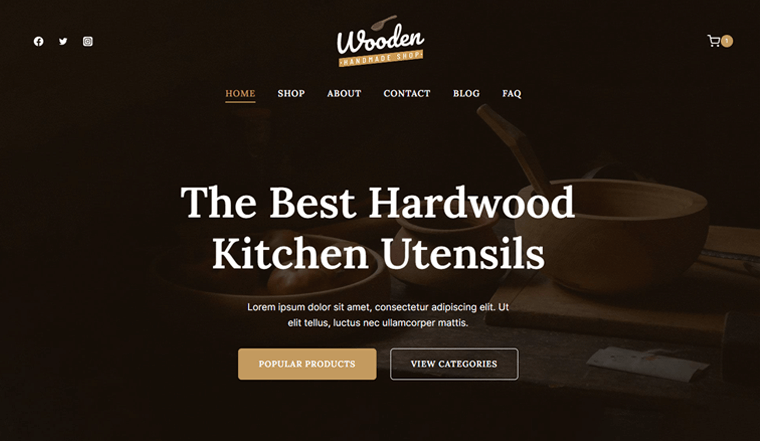
Здесь вы можете ознакомиться с некоторыми готовыми шаблонами веб-сайтов The7.

Вы можете легко проверить эти готовые веб-сайты и импортировать тот, который идеально соответствует вашим потребностям, в несколько простых кликов. Ну, вам интересно, можно ли импортировать только определенные страницы с демо-сайта? Вы будете рады узнать, что тема The7 также легко позволяет вам это сделать.
Наконец, все, что вам нужно сделать, это обновить содержимое и настроить его по своему вкусу, чтобы создать веб-сайт, который вы всегда хотели.
2. Широкие возможности настройки
Помимо готового шаблона, The7 предоставляет вам невероятные дизайнерские возможности для создания веб-сайта вашей мечты. Как упоминалось ранее, на самом деле он позиционирует себя как «самую настраиваемую тему на рынке».
Чтобы быть точным, The7 предоставляет вам более 1000 вариантов тем и более 250 вариантов страниц для тонкой настройки каждого уголка вашего сайта. Не говоря уже о том, что эти меню опций являются одним из важных аспектов, которые вам потребуются при разработке вашего сайта.

Используя эти параметры, вы можете персонализировать свой веб-сайт по своему усмотрению. Будь то заголовок, кнопки, скины, нижний колонтитул или даже боковая панель, в основном все и вся. Кроме того, вы всегда можете вернуться к настройкам по умолчанию, если допустили какую-либо ошибку при проектировании одним нажатием кнопки.
Единственным ограничением The7 является ваше воображение, так как вы можете создать практически любой дизайн, какой только сможете придумать.
3. Поддержка компоновщика страниц
Еще одна ключевая особенность The7 — поддержка основных популярных конструкторов страниц, таких как Elementor и WPBakery.
Во-первых, тема The7 WordPress полностью совместима с компоновщиком страниц Elementor . Это динамичный и всеобъемлющий конструктор страниц, который предлагает лучшие возможности для простого создания сайтов.
Точно так же он полностью поддерживает WPBakery Page Builder , ранее известный как Visual Composer. По сути, это визуальный конструктор страниц с помощью перетаскивания, который помогает вам легко создавать потрясающие макеты с помощью перетаскивания.
Более того, вы можете использовать любой редактор, будь то внешний или внутренний интерфейс, чтобы внести изменения на свой сайт. Наряду с живым предварительным просмотром внесенных изменений.
Таким образом, благодаря идеальному сочетанию этих конструкторов страниц и The7 вы можете без особых усилий элегантно создать практически любой аспект своего веб-сайта.
4. Глубокая интеграция с WooCommerce
Еще одна интригующая особенность этой темы — обширная интеграция с WooCommerce. Это означает, что вы можете полностью положиться на тему The7 для создания своего веб-сайта WooCommerce или, скажем, интернет-магазина.
В результате вы можете полностью спроектировать свой интернет-магазин с помощью обширного конструктора WooCommerce Builder от The7 и более 30 уникальных виджетов . Не говоря уже о том, что он включает в себя настраиваемые витрины со страницами магазинов, категорий и архивов. Наряду с корзиной и оформлением заказа, сеткой продуктов и каруселью, фильтром продуктов, дополнительными продажами и многим другим.

Кроме того, он также поставляется с тщательно разработанными готовыми веб-сайтами, созданными специально для электронной коммерции. Вы можете просто импортировать их в несколько кликов и сразу начать работу с сайтом электронной коммерции.
Не говоря уже о том, что эта тема также широко известна как WooCommerce Builder. Это основано на понятии «Создай что угодно, продавай со стилем».
5. В комплекте с премиум-плагинами
Вы будете рады узнать, что тема The7 дает вам больше отдачи от затраченных средств. Иными словами, он обеспечивает лучшее соотношение цены и качества. Поскольку он поставляется в комплекте с премиальными плагинами.
Например, вы получаете Slider Revolution , The7 Elements , таблицы Go-Pricing , WPBakery Page Builder , Ultimate Addons и Convert Plus . Вероятно, это будет стоить около 174 долларов . Вроде по-настоящему. Разве это не удивительно?
Фактически, его эксклюзивный плагин The7 Elements обогащает и расширяет возможности WPBakery Page Builder. Он добавляет шаблоны страниц, шорткоды/элементы, специальные типы сообщений, отзывы, портфолио и многое другое.
Излишне говорить, что он абсолютно совместим с основными популярными плагинами, такими как Yoast SEO, W3 Total Cache, All in One WP Migration и другими.
6. Многоязычность и готовность к переводу
Как вы, возможно, понимаете, наличие поддержки многих языков на вашем сайте WordPress является преимуществом. Чтобы ваш сайт был доступен на нескольких языках. Это позволяет вашему веб-сайту охватить более широкую аудиторию, которая говорит и понимает множество языков.
К вашему удивлению, тема The7 готова к переводу и поддерживает более 10 языков. В результате вы можете создать многоязычный веб-сайт. Это может еще больше помочь вам привлечь посетителей со всего мира.
Кроме того, эта тема работает с популярными многоязычными плагинами, такими как WPML. Следовательно, вы сможете создавать множество языковых версий своего веб-сайта. Не говоря уже о том, что это также фантастический способ увеличить посещаемость вашего сайта.
7. Другие дополнительные функции
Помимо вышеупомянутых функций, тема The7 включает в себя множество других дополнительных функций, которые сделают ваш сайт более универсальным. Такие как:
- Это Schema Markup и SEO-оптимизированная тема, которая помогает повысить рейтинг вашего сайта в поисковых системах.
- Инновационная система шаблонов страниц The7 позволяет отображать такой контент, как проекты портфолио, записи в блогах и членов команды.
- Предлагает слайд-шоу, потрясающие всплывающие лайтбоксы и другие способы демонстрации вашей творческой работы.
- В таких тестах, как GTMetrix и Pingdom, он работает лучше, чем обычные темы WordPress, с точки зрения времени загрузки и оценок.
- Включает в себя мегаменю со значками шрифта, субтитрами, многочисленными строками меню, столбцами, вариантами дизайна и многим другим.
- Поставляется с эксклюзивным инструментом White Label от The7, который позволяет без особых усилий скрыть ненужные элементы брендинга с вашего сайта.
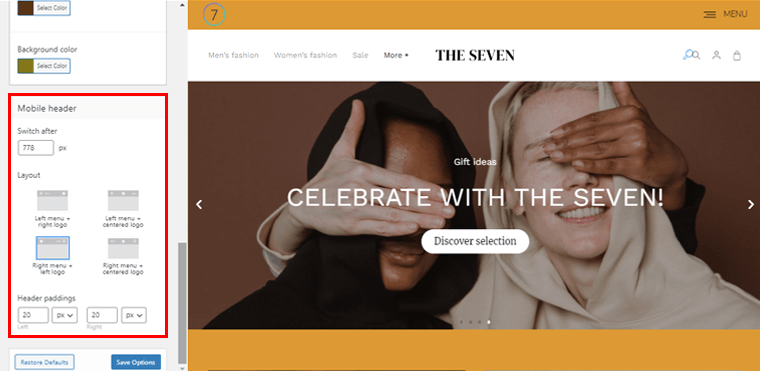
- Существует четыре разных макета для мобильных заголовков. Кроме того, вы можете выбрать другой заголовок для смартфонов и планшетов.
- Полностью поддерживает все стандартные блоки Gutenberg, а также включает специальные демонстрационные веб-сайты Gutenberg.
- Автоматическая установка плагинов, готовых веб-сайтов и слайдеров одним щелчком мыши.
С этим давайте перейдем к тому, как использовать эту многофункциональную тему The7 WordPress в следующей части этого обзора.
C. Как использовать тему The7 WordPress?
Теперь мы подробно рассмотрим, как использовать тему The7 WordPress в этом разделе обзора. Это включает в себя процесс покупки, установку и импорт демонстрационных сайтов вместе с их настройкой.
К концу этого руководства вы сможете без проблем использовать тему The7. Просто следуйте за нами, пока мы проведем вас через это путешествие.
I. Покупка темы The7
Поскольку The7 — это премиальная тема, первое, что вы должны сделать, это купить ее. Процесс покупки достаточно прост.
Просто следуйте пошаговому руководству ниже.
Шаг 1: Нажмите «Добавить в корзину».

Прежде всего, вам нужно перейти на страницу ThemeForest The7. Затем нажмите на опцию «Добавить в корзину» .
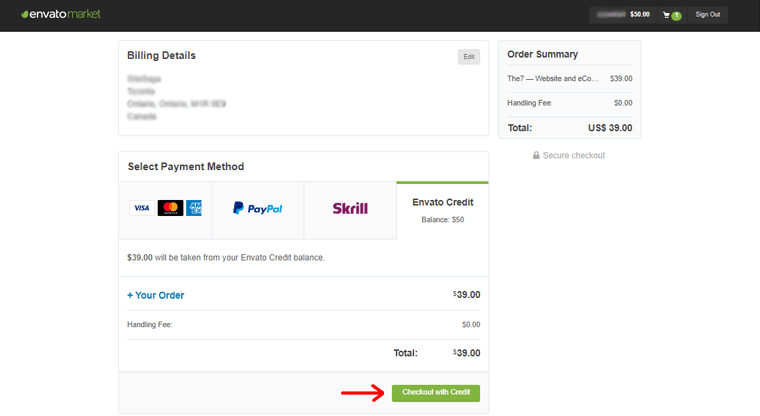
Шаг 2. Создание учетной записи, выставление счетов и оплата

Как показано на изображении выше, теперь вам нужно создать учетную запись Envato. Затем заполните платежные данные и выберите подходящий способ оплаты. И нажмите на опцию «Оформить заказ в кредит» .
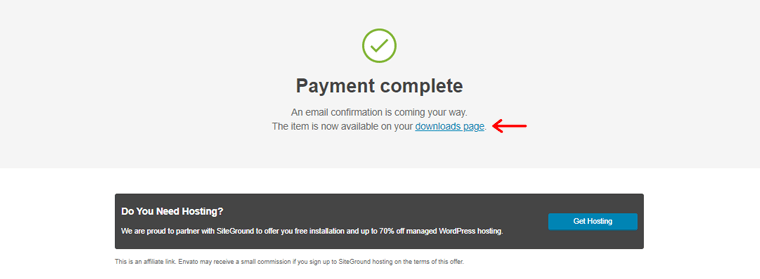
Шаг 3: Перейдите на страницу загрузок

После успешного завершения платежа вы получите уведомление о переходе на «Страницу загрузок» . Просто нажмите на нее.
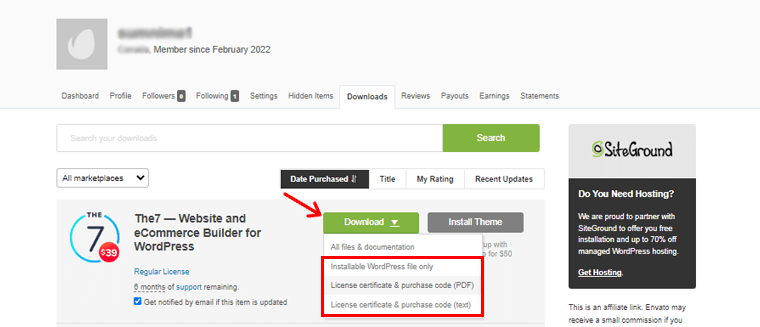
Шаг 4: Загрузите файл темы и лицензионный ключ

На направленной странице доступен параметр «Загрузить» , который включает параметры перетаскивания. Оттуда вы можете загрузить файл темы и лицензионный ключ, т.е. код покупки, который вам понадобится позже.
Примечание. Вы можете выбрать « Только устанавливаемый файл WordPress ». Если вы загружаете « Все файлы и документацию », вам необходимо разархивировать эту папку. И внутри этого вы можете найти устанавливаемый файл темы и другие активы. Но это еще один шаг работы.
Вот так вы можете легко приобрести тему The7 WordPress на ThemeForest, выполнив несколько простых шагов.
II. Установка темы The7
После того, как вы купили тему и получили файл темы, теперь давайте посмотрим, как ее установить.
Во-первых, войдите в свою панель управления WordPress, чтобы установить тему The7.
После этого вы можете легко установить эту тему, выполнив следующие действия:
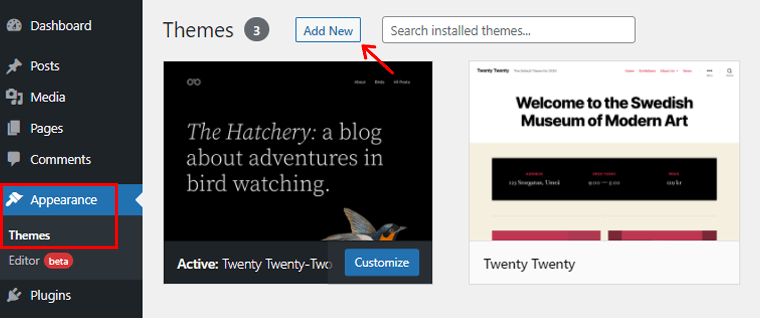
Шаг 1. Перейдите к разделу «Внешний вид», чтобы добавить новую тему.

В левой части панели управления WordPress перейдите в меню «Внешний вид» и нажмите «Темы» . Затем вы увидите кнопку «Добавить новый» и нажмите на нее.
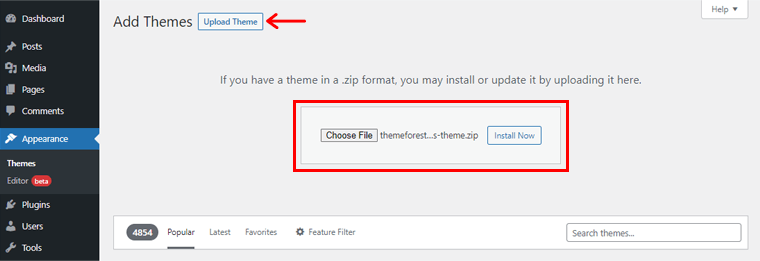
Шаг 2: Загрузите файл темы и установите его.

После этого нажмите кнопку «Загрузить тему» . Затем у вас будет возможность «Выбрать файл» . Вы должны загрузить ранее загруженный zip-файл темы The7 здесь. И нажмите кнопку «Установить сейчас» .

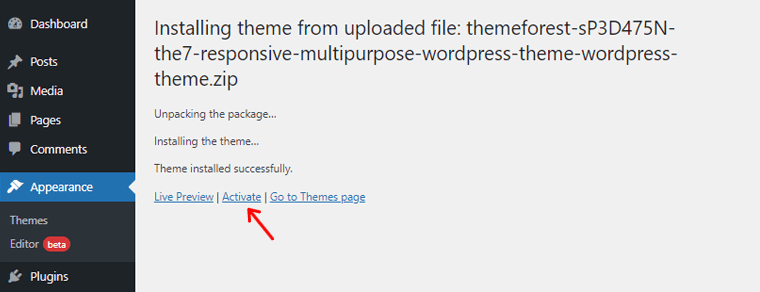
После этого, как показано на изображении выше, нажмите кнопку «Активировать» .
Вы можете проверить наше руководство по установке темы WordPress для более подробной информации.
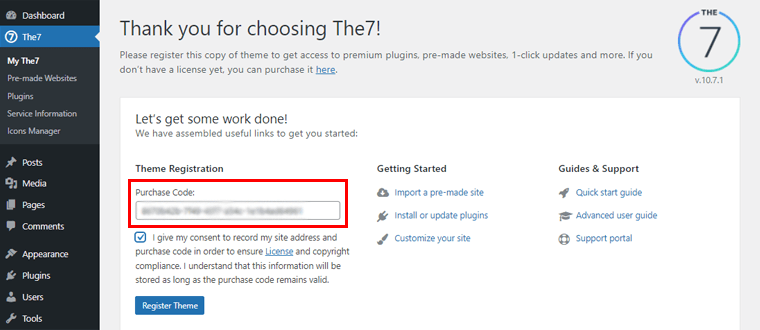
Шаг 3: введите код покупки и активируйте тему
После активации темы вы увидите страницу благодарности The7. Где вы увидите поле «Код покупки», чтобы ввести код покупки для регистрации темы.

Теперь введите код покупки , который вы сохранили ранее, в поле «Код покупки». Кроме того, нажмите «Поле согласия», чтобы обеспечить соблюдение лицензии и авторских прав. Затем нажмите «Зарегистрировать тему» , чтобы зарегистрировать тему.
И вот вы уже установили и активировали тему The7 на своем сайте WordPress.
III. Импорт демонстрационных сайтов The7
Как упоминалось ранее, в теме The7 есть множество красивых демонстрационных сайтов, которые вы можете быстро импортировать.
Итак, в этом разделе обзора давайте посмотрим, как импортировать эти демонстрационные сайты, предлагаемые темой The7 WordPress.
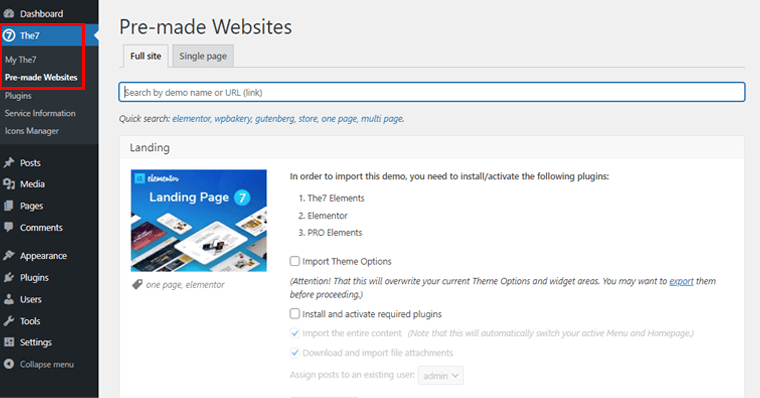
Чтобы импортировать демонстрационный сайт, просто перейдите в меню «The7» в левой части панели управления. Нажав на нее, вы увидите различные подменю. Из которых вам нужно нажать на опцию «Готовые веб-сайты» .

Оттуда вы можете проверить различные демонстрационные сайты, которые вы хотели бы импортировать для своего сайта.
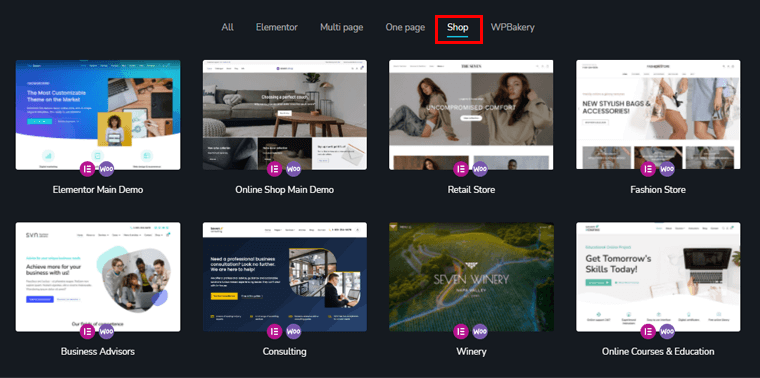
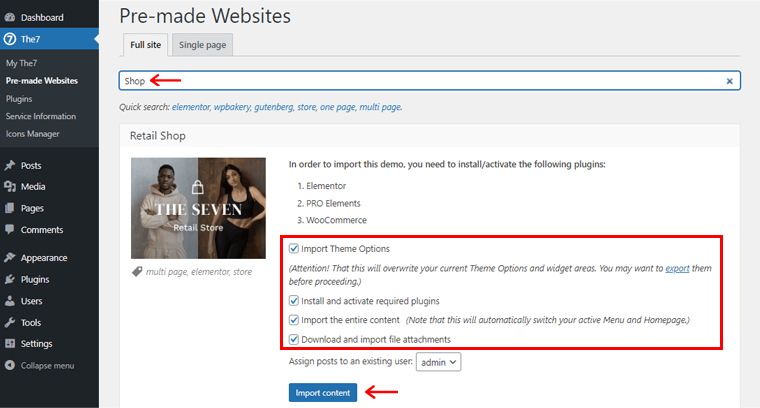
Вот, например, давайте поищем «Магазин», чтобы проверить соответствующий демонстрационный веб-сайт электронной коммерции.
С этим мы нашли демо «Розничный магазин» . В этой заметке вы также можете увидеть необходимые плагины, необходимые для активации этой темы. Вы можете вручную установить и активировать эти плагины в The7 > Plugins.

Но есть более простой выход. Просто «поставьте галочку рядом с вариантами», представленными на той же странице, как показано на изображении выше. Это автоматически установит все необходимые плагины и другие необходимые элементы.
Теперь все, что вам действительно нужно сделать, это нажать на опцию «Импортировать контент» .

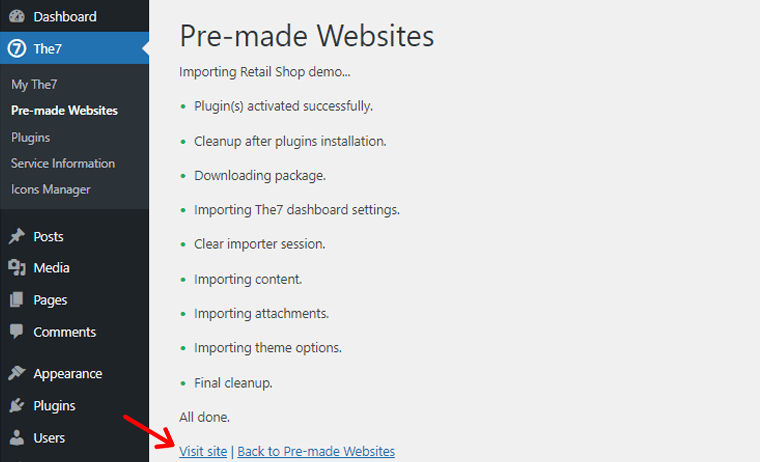
После этого вы увидите страницу, как показано выше. Вы можете нажать на опцию «Посетить сайт» , чтобы просмотреть импортированную демонстрацию на своем веб-сайте.

После этого давайте перейдем к настройке вашего веб-сайта The7.
IV. Настройка веб-сайта The7
The7, как было сказано ранее, предоставляет широкие возможности настройки для разработки полнофункционального и многофункционального веб-сайта.
Он имеет собственный набор параметров темы, позволяющий персонализировать ваш веб-сайт с внешнего интерфейса. Так что пришло время применить это на практике.
В этой части обзора мы настроим несколько основных параметров настройки темы The7.
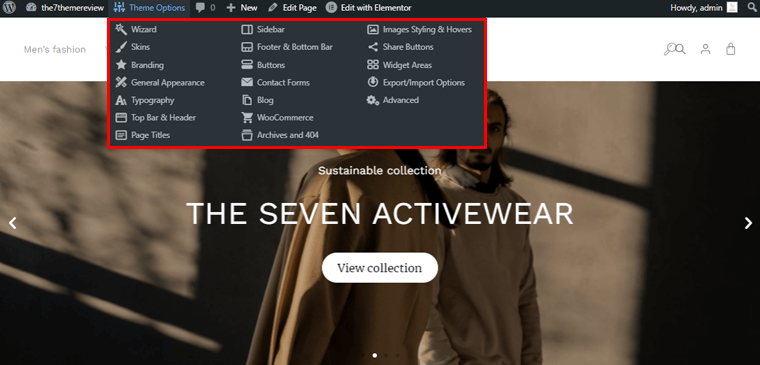
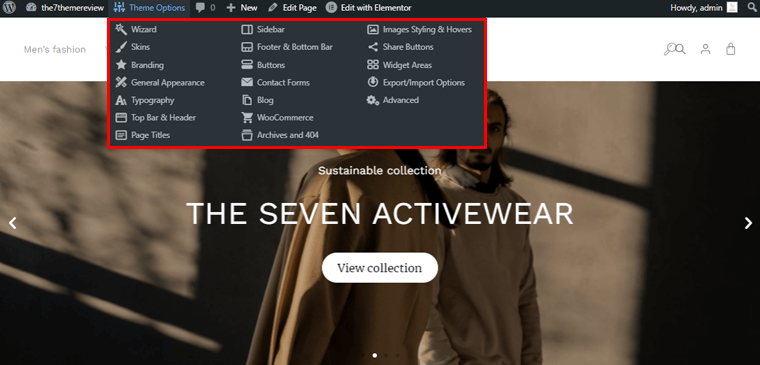
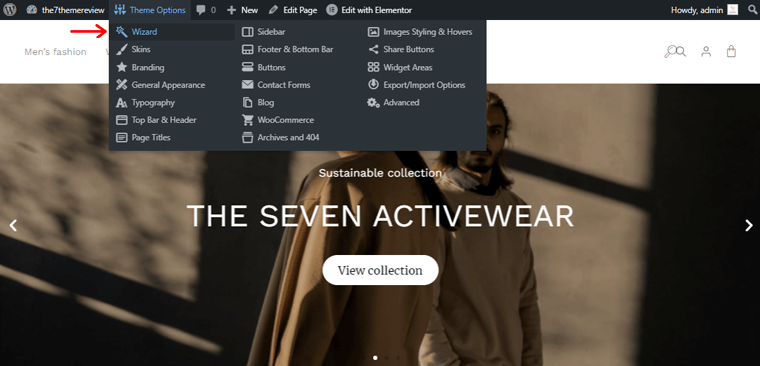
Теперь, чтобы получить доступ к возможностям настройки, просто зайдите на свой действующий сайт. Вверху вы можете увидеть «Параметры темы» .

Нажав на нее, вы увидите множество возможностей настройки, предоставляемых The7. Так же, как показано на изображении выше.
Здесь вы можете индивидуально поиграть с этими инструментами настройки, чтобы адаптировать каждый уголок вашего веб-сайта по своему выбору.
Кроме того, вы можете получить доступ к важным настройкам, просто зайдя в меню «Мастер» . На самом деле The7 Design Wizard делает настройку темы довольно простой.

Чтобы получить доступ к опции Wizard, вам нужно щелкнуть по ней, как показано на изображении выше.
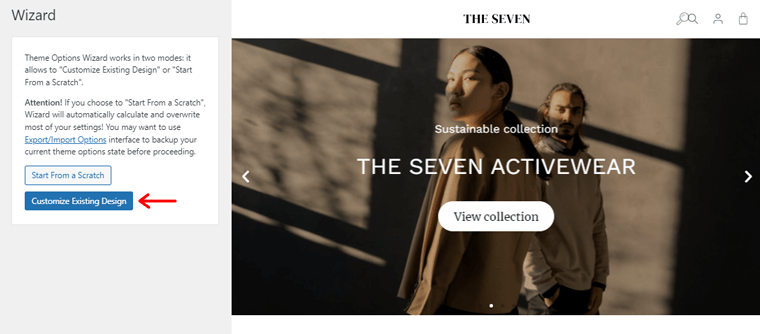
При этом вы получите доступ к 2 режимам. Один из них — «Настроить существующий дизайн», а другой — «Начать с нуля» .

Поскольку мы уже импортировали демонстрационный сайт, давайте выберем опцию «Настроить существующий дизайн» , так как это может сэкономить вам много времени.
При этом вы найдете 4 основных, но важных параметра настройки. Сюда входят «Общие», «Верхняя панель и верхний колонтитул», «Брендинг» и «Боковая панель и нижний колонтитул». Итак, давайте настроим их по отдельности.
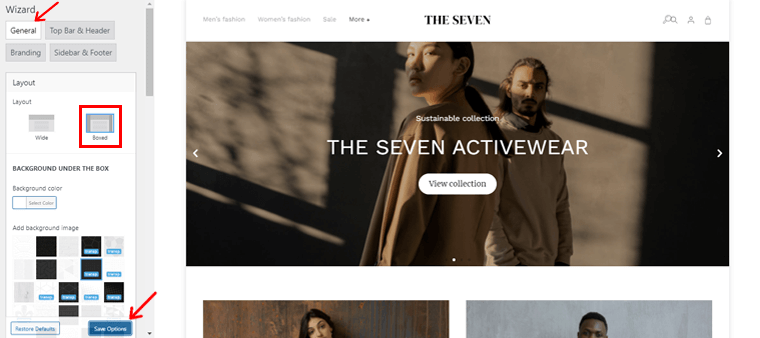
Настройка общих параметров
На вкладке « Общие » вы можете найти настройки макета, цвета фона, заголовков текста, толщины, стиля, цвета, основных параметров настройки шрифта, цветового акцента и многого другого.
Здесь вы можете увидеть 2 варианта макета. Один широкий, а другой в штучной упаковке. Давайте выберем макет «Коробка» .

После того, как вы выбрали предпочтительный макет, вы должны нажать кнопку «Сохранить параметры» в нижней правой части левой панели навигации. Только тогда вы сможете увидеть изменения справа.

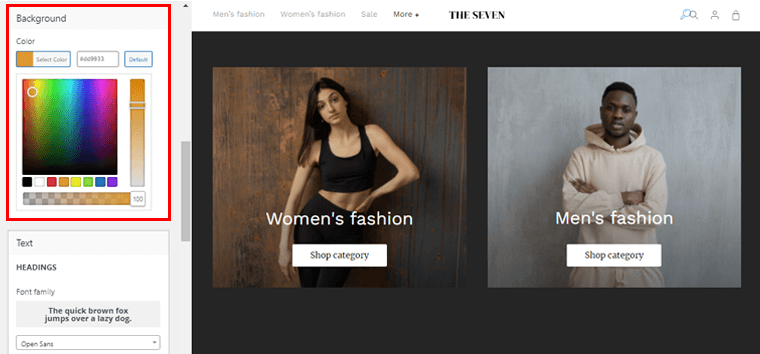
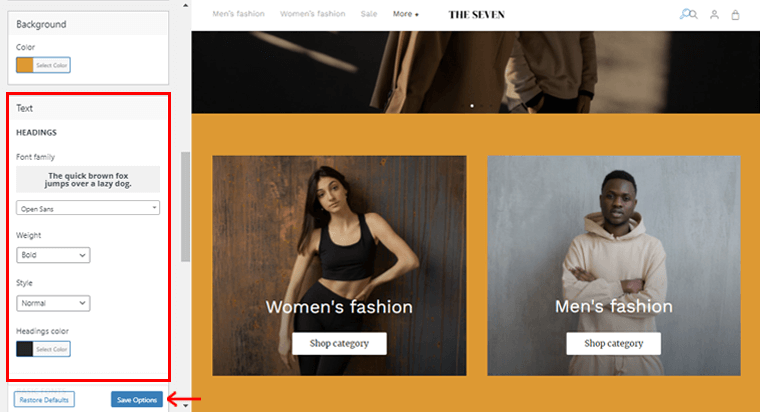
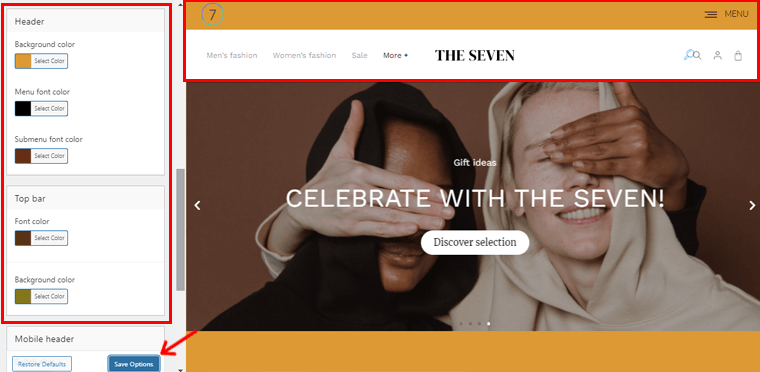
Точно так же здесь, как вы можете видеть, цвет по умолчанию светло-черный. Вы можете легко выбрать цвет фона по вашему выбору из опции цвета фона слева. После этого нажмите «Сохранить параметры» .
При этом вы увидите, что цвет фона вашего сайта изменился с правой стороны.

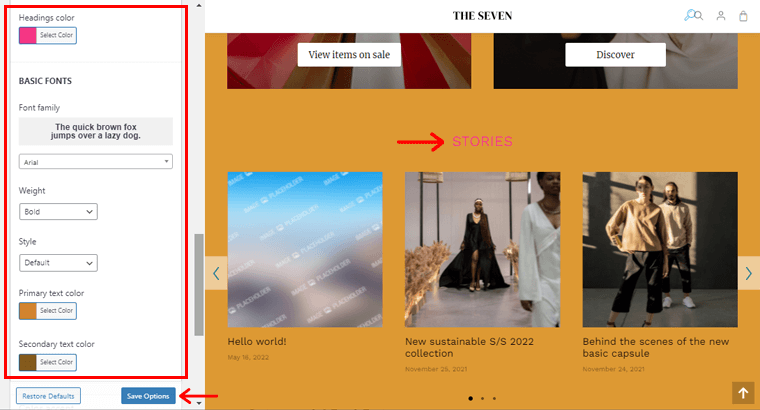
Точно так же вы можете изменить цвета заголовков, основные настройки шрифта, основные и дополнительные цвета текста и многое другое.

Когда вы вносите изменения во все общие настройки вашего сайта, вы можете нажать «Сохранить параметры» в левом нижнем углу. И смотрите изменения в правой части вашего редактора.
Настройка TopBar и заголовка
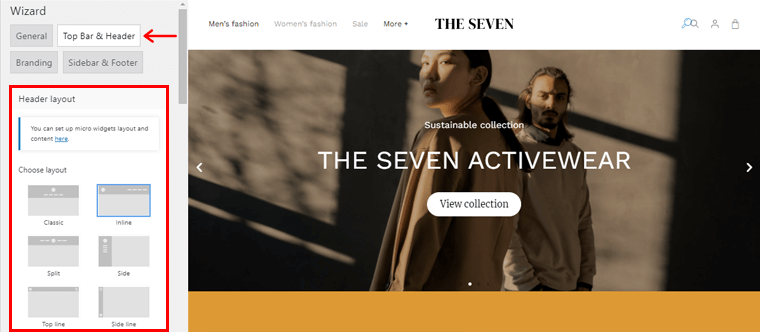
Точно так же вы можете щелкнуть вкладку TopBar & Header с левой стороны, чтобы настроить верхнюю панель и раздел заголовка вашего сайта.

Нажав на нее, вы получите доступ к выбору одного из семи макетов заголовков. Кроме того, вы можете точно настроить выравнивание элементов, персонализировать фон и цвет шрифта раздела заголовка и так далее.

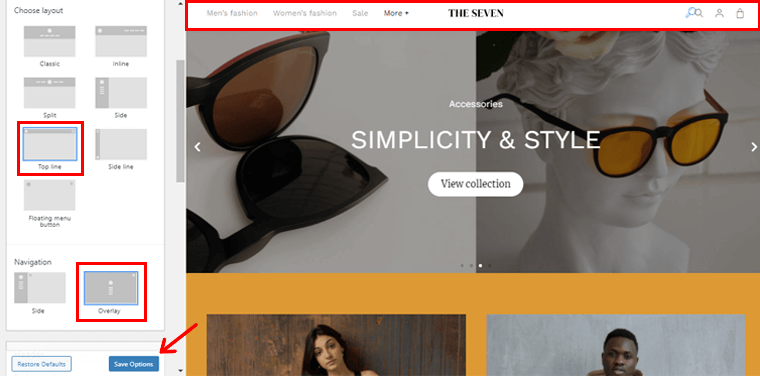
Итак, здесь давайте выберем макет «Верхняя строка» для верхней панели. И вы также можете увидеть доступные параметры навигации , на которых давайте выберем параметр «Наложение» . После этого просто нажмите «Сохранить параметры» в левом нижнем углу.

Точно так же вы можете изменить цвет фона, цвет шрифта меню и подменю в области заголовка. Наряду с цветами верхней панели на ваш выбор.
Точно так же вы можете настроить заголовок для мобильных пользователей.

Поскольку он содержит специальное подменю мобильного заголовка. Оттуда вы можете изменить внешний вид заголовка вашего сайта для мобильных пользователей.
На этом давайте перейдем к настройке брендинга.
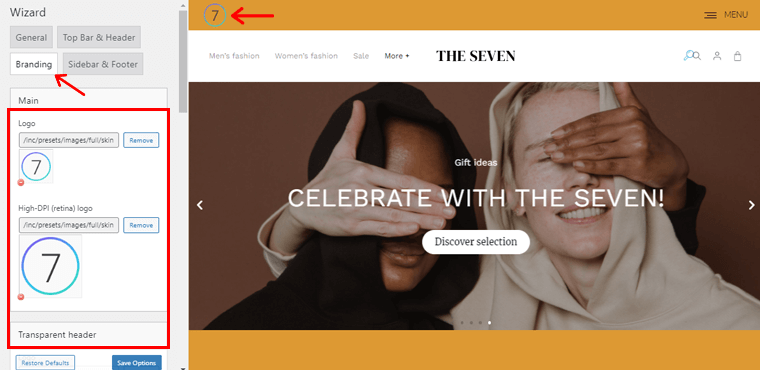
Настройка брендинга
Следующим важным параметром настройки является Branding . В этом разделе вы можете добавить логотипы для разных областей вашего сайта, создать фавикон, настроить информацию об авторских правах и многое другое.

Нажав на вкладку Брендинг , вы найдете настройки для:
- Основной логотип: загрузите логотип для обычных настольных устройств и логотип с высоким разрешением для экранов Retina в качестве основного логотипа.
- Прозрачный заголовок: вы можете использовать опцию прозрачного заголовка, чтобы отобразить ваш логотип на ваших страницах.
- Плавающая навигация: это поле позволяет загрузить логотип в плавающее меню. Кроме того, вы можете включить или отключить эту опцию по своему выбору.
- Мобильный: загрузите индивидуальный логотип для отображения на мобильных устройствах.
- Нижняя панель: этот параметр позволяет разместить логотип, который вы хотите, чтобы он отображался в нижней панели сайта.
- Фавикон: Используйте это поле, чтобы разместить на своем сайте фавикон по вашему выбору.
Кроме того, вы также можете добавить информацию об авторских правах вашего веб-сайта. Кроме того, он позволяет вам включать или отключать кредит Dream-Theme на вашем сайте.
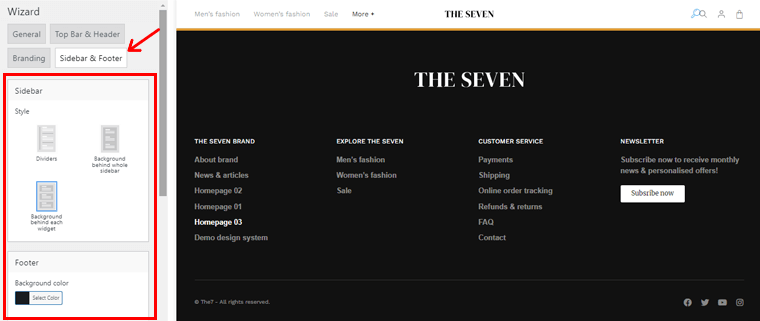
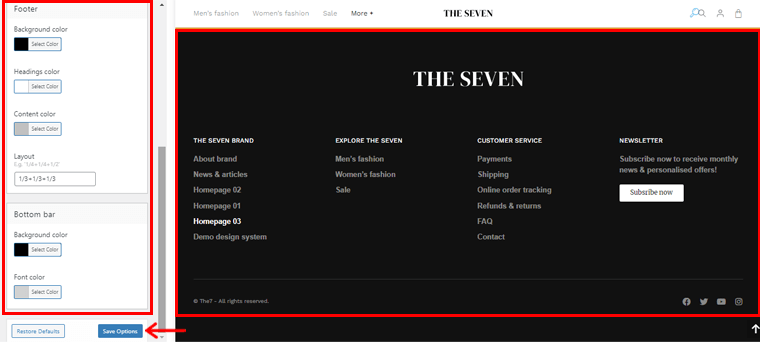
Настройка боковой панели и нижнего колонтитула
Точно так же вы можете щелкнуть параметр «Боковая панель и нижний колонтитул» , чтобы получить доступ к параметрам настройки, связанным с ним.

Здесь The7 предоставляет вам 3 стиля для боковой панели. Вы можете выбрать любой стиль на свой вкус.
Точно так же вы можете персонализировать фон, заголовки, цвет содержимого, цвет шрифта и многое другое для нижнего колонтитула и нижней панели. После этого нажмите кнопку «Сохранить параметры» в левом нижнем углу.

Таким же образом, помимо вышеперечисленных вариантов настройки, вы можете точно настроить любой другой аспект вашего веб-сайта. Все благодаря обширным инструментам настройки темы The7. Довольно удивительно, верно?
После этого давайте перейдем к службе поддержки, предлагаемой темой The7 WordPress в следующей части нашего обзора.
D. Поддержка темы The7
Прежде чем принять решение о какой-либо теме, еще одним важным фактором, который следует учитывать, является служба поддержки или поддержка клиентов.
Несмотря на то, что The7 — тема для новичков, при ее использовании вы можете столкнуться с некоторыми проблемами. Именно для этого так важна служба поддержки.
Итак, давайте проверим службу поддержки, которая поставляется с темой The7 WordPress в этом разделе обзора.
На Themeforest у The7 есть собственный раздел поддержки. Здесь вы найдете все типичные проблемы, связанные с этой темой, а также ссылки на решения.
Кроме того, у него также есть собственный портал поддержки Dream-Theme. Откуда можно отправить тикет в службу поддержки, если вопрос срочный.

Все, что вам нужно сделать, это просто создать учетную запись службы поддержки. А затем заполните необходимые данные, чтобы отправить билет, чтобы получить службу поддержки.
Кроме того, он также имеет подробную ссылку на документацию. Существует несколько баз знаний, где вы можете более подробно изучить эту тему.
Без сомнения, служба поддержки темы The7, безусловно, надежна. И, таким образом, вам действительно не нужно слишком беспокоиться!
Сказав это, давайте перейдем к следующему сегменту этого обзора темы The7 WordPress.
E. Стоимость темы The7
На данный момент вы, возможно, знаете, что The7 — это премиальная тема. То есть, это будет стоить вам определенную сумму денег, чтобы использовать его. Итак, теперь пришло время проверить, сколько стоит тема The7 WordPress в этой части обзора.
Тему The7 WordPress можно приобрести за 39 долларов США на торговой площадке Envato ThemeForest. Эта покупка включает в себя 6 месяцев поддержки разработчиков и все будущие обновления темы.

Заплатив дополнительно 10,13 доллара США , вы можете продлить 6-месячный период поддержки еще на 6 месяцев. То есть у вас будет в общей сложности 12 месяцев, чтобы связаться с разработчиком по поводу любых проблем, связанных с темой The7 WordPress.
На этом давайте перейдем к следующему разделу нашего обзора темы The7 WordPress.
F. Плюсы и минусы темы The7
Прежде чем остановиться на теме, вы должны рассмотреть все ее благоприятные и неблагоприятные аспекты. В свете этого мы составили список плюсов и минусов темы WordPress The7 в этом обзоре. Давайте взглянем на них.
Плюсы темы The7
Вот некоторые из существенных плюсов или благоприятных аспектов темы WordPress The7:
- Универсальная тема, которую можно использовать для создания любого типа веб-сайта.
- Он предлагает потрясающие и визуально привлекательные демонстрационные сайты без необходимости начинать с нуля.
- Предоставляет множество вариантов настройки для создания идеально функционирующего веб-сайта.
- Предлагает плагины премиум-класса в комплекте с ним для расширенной функциональности.
- Включает функции Retina-ready для повышения четкости и четкости вашего веб-сайта на устройствах с высоким разрешением.
- Очень отзывчивая тема с совместимостью на всех основных устройствах.
- Высокопроизводительная тема с максимальной скоростью загрузки для бесперебойной работы вашего сайта.
- Тема премиум-класса по разумной цене и стоит вложений.
- Полная совместимость с Gutenberg и последней версией WordPress.
- Премиум-поддержка в течение 6 месяцев и бесплатные пожизненные обновления включены вместе с обширной документацией.
Минусы темы The7
Некоторые из недостатков или недостатков, о которых вы должны знать при использовании темы The7:
- Существует крутая кривая обучения с темой The7. Новичков может отпугнуть обилие возможностей настройки.
- В обычном плане у вас может быть только одна лицензия на каждый сайт. Кроме того, премиум-поддержка ограничена 6 месяцами.
G. Альтернативы темам The7
Вам не нужно беспокоиться, если тема The7 откажется произвести на вас впечатление. Существует ряд жизнеспособных альтернатив, которые могут послужить лучшей заменой теме The7.
Итак, давайте познакомимся с ними поближе в этом разделе обзора темы The7 WordPress.
1. Авада
Avada — одна из самых популярных и продаваемых тем WordPress, доступных на ThemeForest. Более того, ему доверяют более 780 000 новичков, экспертов, агентств, предприятий и творческих людей за его всестороннюю гибкость дизайна.

Прелесть этой темы в том, что она поставляется с собственным компоновщиком страниц, известным как Avada Builder. Это открывает совершенно новые возможности для создания собственного веб-сайта. Просто импортируйте соответствующую демонстрацию и настройте ее с помощью Avada Builder.
Кроме того, с помощью Avada одинаково легко и просто создавать персонализированные макеты страниц. Вы можете легко добавить на свои веб-страницы необходимые элементы, такие как кнопки, таблицы с ценами и т. д. И многое другое!
Цены:
Avada — это тема премиум-класса, доступная за 60 долларов США на торговой площадке ThemeForest. Эта покупка включает 6 месяцев поддержки ThemeFusion, а также все будущие обновления тем.
Кроме того, вы можете продлить 6-месячный период поддержки еще на шесть месяцев, заплатив дополнительно 18 долларов США .
Ознакомьтесь с нашим подробным обзором темы Avada, чтобы получить больше информации о ней.
2. Астра
Astra — популярная тема WordPress, быстрая, легкая и универсальная. Он разработан с учетом скорости, гарантируя быструю загрузку вашего сайта. По сути, Astra предоставляет вам полный контроль над своим дизайном. И визуальный кастомайзер в теме делает это возможным.

Он также совместим с популярными конструкторами страниц, такими как Elementor и Beaver Builder. В результате это одна из самых мощных доступных тем WordPress и сильный соперник The7. Кроме того, он также предлагает плагины «Ultimate Addons», такие как Ultimate Elementor Addons для каждого компоновщика страниц.
Цены:
В отличие от The7 и Avada, Astra — это бесплатная тема. То есть он доступен как в бесплатной, так и в платной версиях. Бесплатную версию легко загрузить из каталога WordPress.org.
И премиум-версия Astra доступна для вас по следующим ценам:
- План Astra Pro: доступен по цене 49 долларов в год (239 долларов при пожизненной оплате). Этот план включает в себя вариант с белой меткой, липкий заголовок, мегаменю и многое другое.
- Essential Bundle Plan: доступен по цене 169 долларов США в год (499 долларов США при пожизненной оплате). Он поставляется со всеми функциями Astra Pro, а также надстройками Elementor/Beaver Builder и более чем 180 стартовыми дизайнами премиум-класса.
Возможно, вы захотите прочитать наш подробный обзор темы Astra для получения дополнительной подробной информации.
3. Каденс
Kadence — еще одна универсальная тема, которая подходит как для новичков, так и для технических специалистов, что делает ее жизнеспособной альтернативой The7. Без сомнения, эта тема перетаскивания упрощает создание даже сложных веб-сайтов.

Kadence, как и The7, предоставляет готовые демонстрационные сайты для создания вашего веб-сайта без необходимости начинать с нуля. Кроме того, вы можете настроить его, изменив шрифт, цвет, социальные значки, раскрывающиеся меню и другие элементы. Кроме того, вы можете использовать функцию редактирования в реальном времени, чтобы наблюдать, как меняется ваш дизайн во время работы над ним.
Вдобавок ко всему, это полностью совместимая с Gutenberg тема, поддерживаемая надежным плагином Kadence Blocks. Плагин добавляет новые пользовательские блоки в ваш редактор контента и позволяет создавать сложные страницы без написания кода.
Цены:
Kadence — это бесплатная тема. Вы можете загрузить бесплатную версию Kadence прямо на свою панель инструментов из репозитория WordPress.org.
Между тем, премиум-версия доступна по следующим схемам ценообразования:
- План Kadence Pro: стоит 59 долларов в год, который вы можете использовать на неограниченном количестве сайтов. Включает надстройки заголовков, надстройки WooCommerce и другие функции. Вы также получаете год бесплатных обновлений и поддержки.
- Essential Bundle Plan: стоит 129 долларов в год. Поставляется со стартовыми шаблонами Pro, Kadence Block Pro, Kadence Theme Pro, годовой поддержкой и обновлениями.
H. Окончательный вердикт по теме The7
После всего этого вам может быть интересно, действительно ли тема The7 WordPress того стоит?
Бесспорно, Да! Тема The7 открывает бесконечные возможности для создания веб-сайта вашей мечты.
Подойдя к этому пункту обзора, вы узнали все тонкости темы The7 WordPress. Нет никаких сомнений в том, что команда разработчиков сделала все возможное, чтобы создать качественную тему.
Тема The7 имеет более 40 предварительно созданных демо-сайтов, поэтому вы можете сразу приступить к созданию собственного веб-сайта. Еще одна важная причина обратить внимание на The7 — его широкие возможности настройки. Вы можете по-настоящему персонализировать каждый аспект своего веб-сайта WordPress с помощью The7.
И последнее, но не менее важное: в этом обзоре мы попытались охватить все аспекты темы The7 WordPress. Вы можете сделать сайт своей мечты именно таким, каким хотите. Преимущества темы The7, безусловно, перевешивают некоторые ее недостатки.
И поэтому мы считаем, что стоит попробовать.
Кроме того, вы планируете создать свой первый веб-сайт? Не беспокойтесь! Ознакомьтесь с нашей подробной пошаговой статьей о том, как создать веб-сайт.
Вывод
И это обертка! Мы подошли к завершению нашего обзора темы The7 WordPress. Мы искренне надеемся, что вы нашли его полезным.
Если вы используете тему WordPress The7, поделитесь своими мыслями в разделе комментариев ниже.
Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы или опасения по поводу этого обзора темы The7 WordPress.
Вы также можете прочитать наш подробный обзор хостинга Nexcess WooCommerce и окончательный список лучших блочных плагинов WordPress Gutenberg.
Пожалуйста, расскажите об этом своим друзьям и семье, если вам понравился наш обзор темы The7 WordPress. Lastly, do follow us on Facebook and Twitter to keep an eye out for similar content.
