Эти функции делают SVG идеальным форматом для создания интерактивных и анимированных веб-страниц.
Опубликовано: 2023-01-08SVG — это формат файла векторного графического изображения, который поддерживает анимацию и интерактивность. JSP — это язык сценариев веб-страниц, который можно использовать для создания динамических веб-страниц. Их можно использовать вместе для создания интерактивных и анимированных веб-страниц. Изображения SVG создаются с помощью программного обеспечения для рисования векторной графики. Изображения могут быть созданы с нуля или с использованием существующих изображений и графики. После создания изображения SVG его можно сохранить в виде файла, а затем загрузить на веб-сервер. Затем файл можно встроить в страницу JSP с помощью HTML-тега img. Когда изображение SVG встроено в страницу JSP, изображение может быть интерактивным. Изображение может реагировать на действия пользователя, такие как щелчки мыши и нажатия клавиш. Изображение также может быть анимировано. Анимацию можно создать с помощью элементов анимации SMIL. Изображения SVG можно сделать так, чтобы они реагировали на ввод пользователя и анимировались.
Как использовать Svg на моем сайте?

Чтобы использовать SVG на своем веб-сайте, вам нужно иметь две части: файл SVG и некоторый код для его встраивания на вашу веб-страницу. Файл SVG можно создать самостоятельно с помощью векторного графического редактора, такого как Adobe Illustrator, или загрузить его с веб-сайта, например FreeSVG.org. Получив файл SVG, вы можете встроить его на свою веб-страницу, используя приведенный ниже код: Это отобразит файл SVG на вашей веб-странице с указанной шириной и высотой. Вы также можете использовать CSS для стилизации SVG, как и любого другого элемента на вашей веб-странице.
Вы можете использовать тот же формат изображения в Adobe Illustrator, что и в PNG или JPG, который является масштабируемой векторной графикой (SVG). Единственный способ использовать его таким образом — использовать Google Chrome в качестве браузера по умолчанию, Internet Explorer 8 и Google Chrome в качестве браузера по умолчанию и Android в качестве браузера по умолчанию. Фоновое изображение — это, по сути, изображение, которое можно использовать в качестве изображения. Имя класса no-svg добавляется к HTML-элементу на случай, если браузер его не поддерживает. CSS используется для указания элементов, составляющих ваш дизайн, как и любой другой элемент HTML. Кроме того, вы сможете предоставить им имена классов и доступ к специальным свойствам, которые принесут им пользу. Если вы хотите использовать таблицу стилей вне документа, вы должны сначала вставить элемент <style> внутрь самого файла SVG.
Элемент HTML будет отключен, и страница даже не будет пытаться отобразиться. В действительности, URL-адреса данных могут не сохранить вам фактический размер файла, но они могут быть более эффективными, поскольку данные присутствуют прямо здесь. Если вы основываете их на них, инструмент онлайн-конвертации Mobilefish.com доступен бесплатно. Base64, вероятно, не лучший выбор для работы. В первую очередь это связано с родным языком. Преимущество использования SVG по сравнению с base64 заключается в том, что он сжимается быстрее и гораздо чаще повторяется, чем base64. С grunticon есть папка. Файлы SVG/PNG (как правило, значки, которые вы рисуете в таких приложениях, как Adobe Illustrator) затем преобразуются в CSS в браузере. Можно использовать все три формата URL-адресов данных, ul-адресов данных png и обычных изображений PNG.
Помимо домашней страницы, страницы продукта и страницы «О нас», вы можете использовать изображения SVG на любой другой странице вашего веб-сайта. Они не только очень приятны, но и очень легкие, и их можно масштабировать до любого размера без потери качества. Вы можете улучшить качество ваших изображений с помощью sva. Он легкий и идеально подходит для изображений, которые можно масштабировать до любого размера.
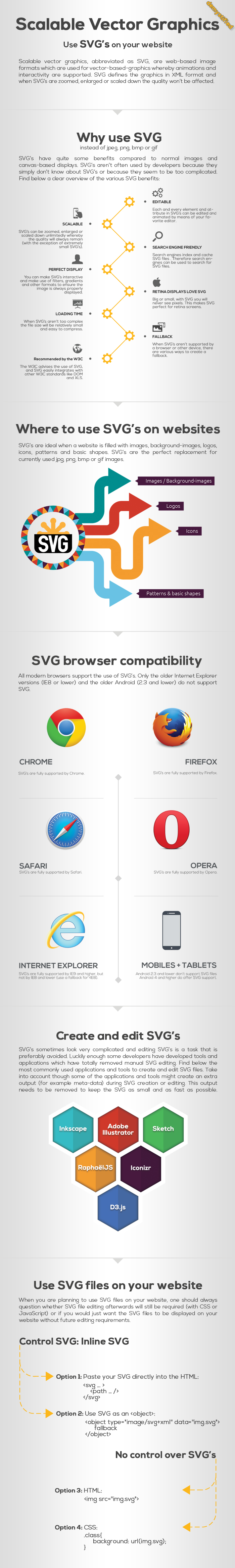
Зачем использовать SVG?
Использование этих типов графики, таких как логотипы, значки и другая плоская графика, может быть выполнено с меньшими затратами. Его также можно использовать для создания более сложной графики, такой как диаграммы и блок-схемы. Наиболее распространенная графика, которую можно создать с помощью SVG, — это логотипы, значки и другая плоская графика, в которой используются более простые цвета и формы. Хотя старые браузеры могут не работать с ними корректно, большинство современных браузеров поддерживают sVG.
Как сослаться на файл Svg в HTML?

Чтобы сослаться на файл SVG в HTML, вы можете использовать тег или тег. Тег используется для встраивания изображения в документ HTML. Тег используется для встраивания объекта в документ HTML.
Это графическое представление масштабируемой векторной графики (SVG). Расширяемый язык разметки (XML) можно использовать только для написания векторной графики в этом формате, который уникален для этого типа формата изображения. Использование изображения sva доступно различными способами в CSS и HTML. В этом уроке мы рассмотрим шесть различных методов. Фоновое изображение CSS с использованием файла sva. Этот метод аналогичен добавлению изображения в HTML-документ и выполняется с помощью тега <img>. На этот раз мы используем CSS вместо HTML и лучше его настраиваем.
Вы можете использовать элемент SVG, если хотите создать изображение для веб-страницы. Реализация масштабируемой векторной графики (SVG) поддерживается во всех браузерах с этой функциональностью. Другой способ использовать фотографию в HTML и CSS — использовать HTML-элемент <embed>: >embedsrc=happy.svg” />. Из-за отсутствия подключаемых модулей в современных браузерах полагаться на >встроить >, как правило, не очень хорошая идея.
Векторная графика — это цифровые файлы, которые можно масштабировать без потери качества. В результате вы можете создавать меньшую графику, которую можно использовать на веб-страницах или в печатных материалах.
Если вы хотите встроить графику на веб-страницу с помощью SVG, вы должны включить *svg
Чтобы встроить графику в документ с помощью svg, вы должны сначала включить элемент *svg, а также расположение файла.
7 причин использовать SVG
Существует множество причин, по которым вы можете захотеть использовать SVG на своих веб-страницах. Ниже приведены семь наиболее важных. оптимизация ключевых слов, описаний и ссылок. Вы можете добавлять ключевые слова, описания и ссылки непосредственно в разметку, делая ее оптимизированной для SEO. Поскольку SVG можно встраивать в HTML, их можно кэшировать и редактировать непосредственно с помощью CSS. В результате, ими может пользоваться большое количество людей с ограниченными возможностями. Поскольку SVG рассчитаны на будущее, они по-прежнему будут хорошими и полезными для браузеров и устройств, которые, как ожидается, появятся в будущем. Используйте SVG для клонирования всего документа, а не для указания фрагмента. Использование этой функции упрощает создание уникальных произведений искусства. Можно создавать пользовательские SVG с помощью различных инструментов, таких как CSS. Вы можете создать свой собственный дизайн, который будет выделяться из толпы.
Можете ли вы встроить Svg прямо в HTML?
Да, вы можете встроить изображение SVG непосредственно в документ HTML. Вы также можете использовать HTML тег для встраивания изображения SVG в документ HTML.
Нужен ли нашему телу тег <object> или мы можем вместо него использовать <img>? Каковы их плюсы и минусы? Помечайте и встраивайте шрифты с помощью Nano в процессе создания изображения. Если возможно, используйте статическое сжатие и сжимайте SVG с помощью Brotli. Из-за огромного количества изображений, которые загружаются на наши веб-сайты, будет сложно определить, какое из них отображается неправильно. В результате, когда мы встроим наши изображения в поисковые системы, мы сможем перечислить их. Вы должны использовать тег >img> как наиболее эффективный и простой метод встраивания SVG в HTML.
Если вы хотите взаимодействовать с вашими файлами изображений, используйте тег <object>. Если вы включите тег >img> в качестве запасного варианта, страница будет загружаться дважды, независимо от того, кэшируете ли вы свои изображения. Поскольку SVG — это DOM, вы можете легко управлять зависимостями, используя сценарии и внешние CSS, шрифты и сценарии. Поскольку идентификаторы и классы по-прежнему инкапсулированы в файле, легко поддерживать изображения SVG с помощью тегов объектов. Вы должны убедиться, что все идентификаторы и классы различны, прежде чем внедрять встроенные. Если вам требуются динамические изменения в SVG на основе взаимодействия с пользователями, вы единственный, кому разрешено это делать. В большинстве случаев мы не рекомендуем встроенный SVG , за исключением предварительной загрузки страниц. Iframe сложно поддерживать, он не отображается в поисковых системах и негативно влияет на SEO.

Поскольку HTML5 поддерживает теги HTML напрямую, для их использования в документе HTML5 не требуется подключаемый модуль. В результате вы можете использовать всю мощь s vogu в своих документах HTML5 без необходимости загружать или устанавливать какое-либо дополнительное программное обеспечение. На этой иллюстрации показано, как сделать эллипс SVG. Тег ellipse должен быть включен в ваш документ HTML5, чтобы создать эллипс. Вы также должны указать координаты центра эллипса (координаты x и y), а также его высоту и ширину. **эллипс X=100' cy=100' rx=50' ry=50' fill =#fff' Существуют также атрибуты, которые можно добавить к внешнему виду эллипса с помощью тега ellipse. Атрибуты заливки и обводки можно использовать для указания цвета эллипса и ширины обводки эллипса. Цвет радиальный градиент. Затем в свой документ HTML5 вы должны включить тегradialGradient. С помощью этого тега вы можете создать радиальный градиент SVG. Использование радиального градиента — это простой способ создания сложных графических эффектов. radiusGradient Xx = 50x = rx = 100x ry = 100x Единицы градиента для пользовательского пространства при использовании В начальной точке 25 % поля составляют 50 % поля в конечной точке, а в конечной точке 100 % поля — качество. 100%. Линейный градиент. Наконец, вы должны включить linearGradient. Используя этот тег, вы можете создать линейный градиент на sva. Простые графические эффекты можно создать с помощью нескольких строк кода с использованием линейного градиента. Единица линейного градиента x1 = 50 % y1 = 50 % x2 = 100 % gradientUnits%27userSpaceOnUse% EndPoint. Эти теги позволяют быстро и легко создавать сложные графические эффекты с очень небольшим количеством кода. Дополнительную информацию об использовании SVG в документах HTML5 можно найти в следующих ресурсах: Это пример использования svgtags непосредственно в HTML5sec.com/html5-svg-tags.html5sec.com/html5-svg-tags/directly-in-html5- svg-tags.html5sec.com/html5-svg-tags/directly-
Почему вы должны использовать Svgs на своем веб-сайте
Оптимизированные для SEO, вы можете добавлять ключевые слова, описания и ссылки непосредственно в разметку с помощью этих инструментов.
HTML позволяет добавлять SVG, что означает, что их можно кэшировать, редактировать непосредственно с помощью CSS и индексировать для повышения доступности.
Они дают представление о том, что ждет нас в будущем.
HTML можно легко преобразовать в этот формат.
Это безопасно использовать всякий раз, когда вы выходите в Интернет.
Как использовать SVG-файлы
Чтобы использовать файл SVG, вам потребуется программа просмотра или редактор, поддерживающий стандарт SVG . Большинство веб-браузеров поддерживают SVG, и многие популярные приложения для векторной графики также поддерживают этот стандарт.
Векторная графика может быть уменьшена или увеличена с помощью векторной графической платформы, такой как sva. Формат файла SVG позволяет вырезать ваши проекты с помощью машины Silhouette или Cricut. Используя этот метод, вы можете создавать узоры, приклеиваемые утюгом. Один из моих любимых способов использования вырезанных файлов — это использование файлов vsvg. Винил с теплопередачей также применим для больших сумок, тканевых баннеров и всего, что сделано из ткани. Постоянный водонепроницаемый винил лучше всего использовать при нанесении винила на что-то, что намокнет.
Чтобы использовать SVG в CSS, вы можете сделать это двумя способами. Чтобы включить файлы SVG , используйте URI данных по вашему выбору: *br — это сокращение от ' Ширина этого документа составляет 100 дюймов. Высота 100px. . Вы можете создавать файлы SVG с помощью encodeURIComponent(), используя encodeURIComponent. Для этого размера я использовал ширину 100px. Высота: 100x100 пикселей; ширина: 100%. Чтобы использовать SVGComponent во всех современных браузерах, вы должны закодировать его с помощью encodeURI(), если хотите.
Зачем вам использовать файл Svg?
Векторы в файлах SVG могут отображаться любого размера, тогда как растровые изображения должны содержать файлы большего размера для увеличенных изображений, которые занимают больше места в файле. Поскольку файлы меньшего размера быстрее загружаются в браузерах, это повышает производительность страниц для веб-сайтов.
Преимущества SVG перед JPG
JPG — отличный инструмент для высококачественных изображений, не требующих большой детализации или разрешения. Его лучше всего использовать для создания логотипов, значков и другой графики, в которой используются простые цвета и формы. Во многих случаях старые браузеры могут не поддерживать SVG, но большинство современных браузеров поддерживают.
Можете ли вы конвертировать SVG в JPG?
Вы можете использовать CloudConvert для растрирования и преобразования векторных файлов. Мы поддерживаем ряд других форматов файлов, включая .JPG, .PDF и .EPS. Есть опции для управления разрешением, качеством и размером файла.
Что лучше — Jpeg или Svg?
Это сводится к личным предпочтениям, и это всегда так. Формат изображения JPEG намного меньше и его легче редактировать, тогда как формат изображения SVG позволяет напрямую загружать тексты.
Использовать SVG из URL-адреса
SVG (Scalable Vector Graphics) — это формат векторного изображения, который позволяет пользователям масштабировать изображения до любого размера без потери качества. Изображения SVG можно создавать в любом векторном редакторе, таком как Adobe Illustrator, а затем экспортировать в виде файла SVG.
Файлы SVG можно импортировать в большинство веб-браузеров и использовать в качестве фоновых изображений, логотипов или иллюстраций. При использовании файла SVG из URL-адреса обязательно проверьте тип файла и выберите правильный тип файла для вашего проекта.
Это мощный инструмент для ссылки на элементы в документе SVG с помощью элемента «использовать». Значение атрибута href может быть задано либо как URL-адрес, либо как фрагмент. Когда элементы используются в одном и том же документе, на них можно ссылаться. Однако ссылки на атрибут href элемента анимации SVG запрещены. Этот атрибут необходимо использовать, а не URL-адрес, который ссылается на другой документ, чтобы использовать URL-адрес. Чтобы использовать URL-адрес элемента или фрагмента в документе, необходимо сначала установить атрибут .VGScriptScriptURL.
Svg-изображения
Изображения SVG — это векторная графика, которую можно масштабировать до любого размера без потери качества. Они обычно используются для логотипов, иконок и иллюстраций.
Файлы масштабируемой векторной графики (SVG) подходят для использования в Интернете и могут быть загружены. Сетка может использоваться для хранения изображений на основе точек и линий. Это означает, что их можно значительно уменьшить, сохранив при этом их качество. XML-код, который используется для хранения любой текстовой информации в виде обычного текста, позволяет создавать SVG. Google и другие поисковые системы могут читать их, чтобы определить, какие слова подходят для каких условий поиска. Вы можете открыть файл svega в любом из основных браузеров, включая Chrome, Edge, Safari и Firefox. Вы можете сделать то же самое с помощью встроенной программы на вашем компьютере, если вы хотите открыть изображение.
Крайне важно понять преимущества и недостатки сохранения изображений в этом формате файла, прежде чем делать это. В отличие от векторных файлов, PNG являются растровыми файлами. Поскольку изображение не содержит пикселей, оно всегда будет иметь одинаковое разрешение. Файл SVG имеет определенный размер в зависимости от объема данных изображения, содержащихся в нем. Количество путей и опорных точек в сложной графике требует больше места для хранения, чем в более простых проектах.
Значки, логотипы и другая графика, требующая одинакового разрешения на различных устройствах, часто отображаются в файлах .VNG. Файл SVG, по сути, представляет собой серию координат, которые веб-браузер использует для отображения изображения. Файл масштабируемой векторной графики (SVG) является наиболее распространенным типом файла, но есть и несколько других типов. Поскольку файлы SVG представляют собой просто набор координат, их можно загрузить быстрее, чем изображения. Поскольку файл изображения не нужно загружать с помощью HTTP-запроса, код SVG можно загрузить намного быстрее. Поскольку они загружаются быстрее, чем файлы изображений, файлы SVG можно масштабировать для использования на различных устройствах.
SVGS
SVG — это тип векторной графики. Векторная графика состоит из линий и кривых, определяемых математическими объектами, называемыми векторами, которые можно масштабировать и изменять в размере без потери качества. Это делает их идеальными для использования в Интернете, где изображения можно изменять в соответствии с размерами экрана.
Долгое ожидание поддержки Adobe Illustrator файлов SVG наконец закончилось. С помощью простого файла SVG легко создавать иллюстрации, логотипы и диаграммы с нуля, но их сложно отобразить в веб-браузерах. Хотя изображения .JPG и .VNG, как правило, лучше подходят для детальных фотографий, их поддерживают только современные браузеры. Если вам нужно создавать высококачественные цифровые фотографии, лучшим инструментом для этой работы является Illustrator.
