Чтобы изменить размер, вы можете использовать CSS, чтобы стилизовать его. Дополнительные изображения SVG: как сделать их адаптивными
Опубликовано: 2023-02-10Когда дело доходит до создания адаптивного веб-дизайна, одним из наиболее важных аспектов является обеспечение того, чтобы размеры ваших изображений изменялись в соответствии с размером экрана. Это может быть проблемой, когда речь идет об изображениях в разных форматах, таких как SVG. SVG — это формат векторной графики, размер которого можно изменять без потери качества. Однако по умолчанию изображения SVG не изменяются автоматически в соответствии с шириной их контейнеров. Есть несколько разных способов заставить SVG заполнить родительский контейнер. Самый распространенный метод — использовать атрибут viewBox. Атрибут viewBox используется для определения системы координат SVG. Он принимает четыре значения: координаты x и y верхнего левого угла SVG, а также ширину и высоту SVG. Например, если у вас есть SVG шириной 200 пикселей и высотой 300 пикселей, и вы хотите изменить его размер, чтобы он соответствовал контейнеру шириной 400 пикселей и высотой 600 пикселей, вы должны использовать viewBox со значением «0 0 200 300». Это дало бы SVG систему координат, соответствующую размеру его контейнера. Затем, когда размер контейнера будет изменен, SVG автоматически изменит размер, чтобы соответствовать. Другой способ заставить SVG заполнить родительский контейнер — использовать атрибут saveAspectRatio. Атрибут saveAspectRatio используется для определения того, как следует масштабировать SVG, если он больше или меньше своего контейнера. Есть несколько разных значений, которые можно использовать с saveAspectRatio, но наиболее распространенным является «xMidYMid meet». Это значение будет масштабировать SVG так, чтобы он был как можно больше, но при этом полностью помещался в своем контейнере. Если вы хотите, чтобы SVG был виден, даже если он больше своего контейнера, вы можете использовать значение «xMidYMid slice». Это значение будет масштабировать SVG так, чтобы он был как можно больше, сохраняя соотношение сторон. Вы также можете использовать процентные значения с атрибутом saveAspectRatio. Например, если вы хотите, чтобы ширина SVG составляла 50 % ширины контейнера, вы должны использовать значение «50 % 50 %». Есть несколько других значений, которые можно использовать с saveAspectRatio, но они являются наиболее распространенными. После того, как вы определили, как вы хотите, чтобы ваш SVG
ViewBox используется для создания изображений ScalableVNG. Система координат X, Y и Y имеет значение 100 единиц x=0, y=0 и ширину 100 единиц x высоту 100 единиц. В результате, когда высота и ширина прямоугольника равны, высота и ширина изображения равны, и все размеры масштабируются одинаково, когда высота и ширина изображения равны.
Поскольку свойство заливки SVG используется для заполнения внутренней части изображения сплошным цветом, градиентом или узором, оно создает сплошной цвет или градиент. Внедряйте такие свойства в элементы по всему фрагменту HTML-документа в форме sva как части HTML-файла с помощью встроенного SVG . Самое основное определение того, что находится внутри графики, — это то, что оно находится внутри.
Установите атрибут CSS position:absolute, чтобы заполнить ваш div, если ваш атрибут CSS position:absolute не указывает позицию атрибута CSS. При необходимости добавьте слева: 0, сверху: 0, ширина: 100%, высота: 100%.
Может ли Svgs быть отзывчивым?

Большинство приложений автоматически включают атрибуты высоты и ширины, которые мы собираемся вынести из этой статьи. В результате современные браузеры могут правильно обрабатывать SVG.
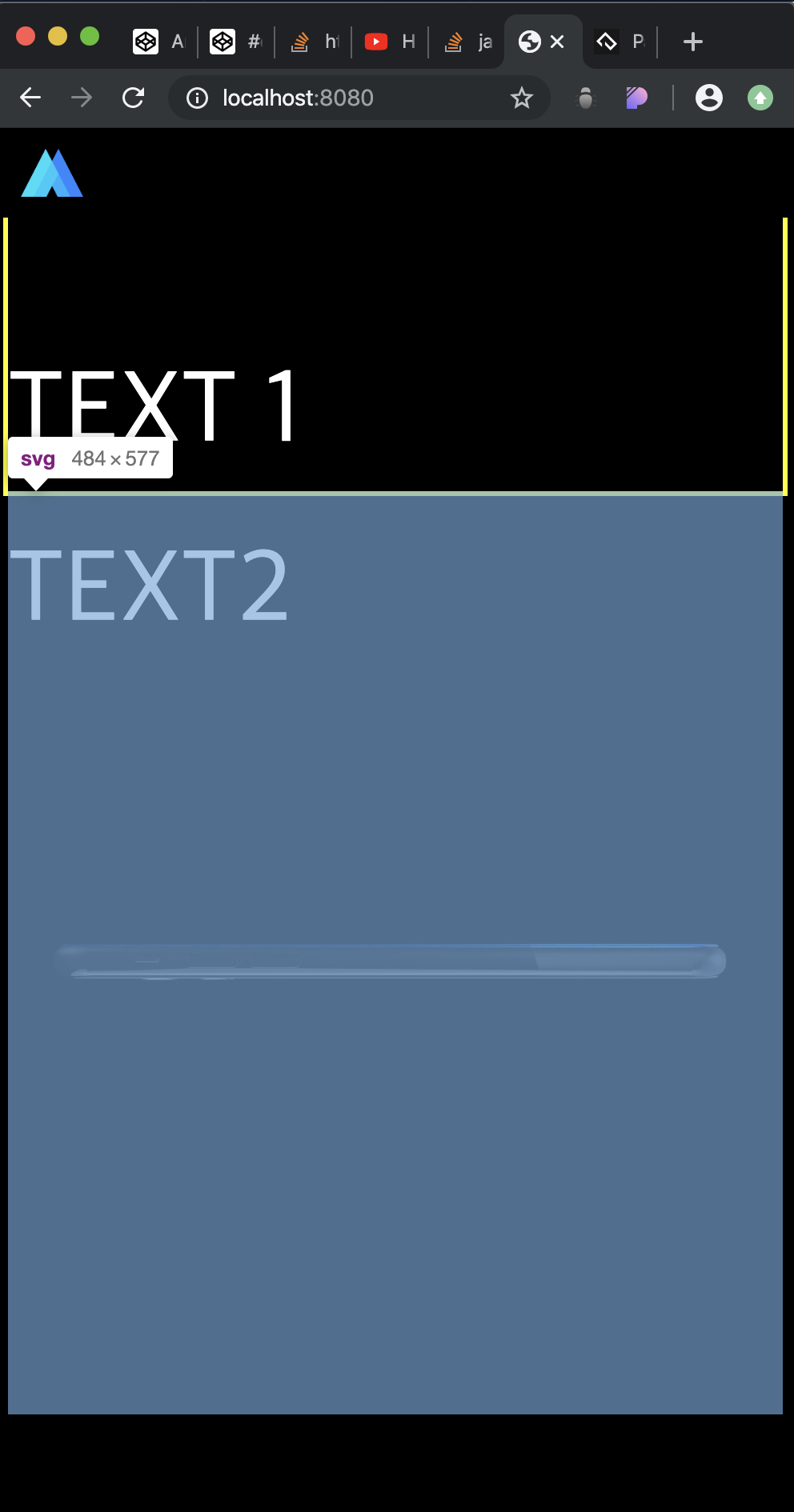
Даже если вы пытаетесь отобразить простую форму, например квадрат, у вас могут возникнуть проблемы.
Прежде чем вы сможете использовать SVG, вы должны создать элемент-контейнер с определенной шириной (например, 100 пикселей).
Чтобы закончить, вам нужно будет удалить атрибуты ширины и высоты из вашего SVG.
Чтобы разместить всю форму, необходимо увеличить ширину viewBox.
Теперь вы можете просмотреть свой квадрат в Интернете.
Svg-файлы можно сделать адаптивными и бесконечно масштабируемыми
Вы можете сделать SVG-файлы адаптивными, удалив атрибуты высоты и ширины и увеличив ширину поля просмотра. Их можно бесконечно масштабировать, используя формы, числа и координаты, а не пиксели. Кодированные программы для чтения с экрана могут читать svg, если они доступны для чтения.
Как я могу сделать масштаб Svg с его родительским контейнером?

Когда дело доходит до масштабирования SVG с его родительским контейнером, нужно помнить о нескольких вещах. Во-первых, важно установить атрибуты ширины и высоты SVG на 100%. Это сделает SVG отзывчивым и предотвратит его обрезание. Далее вам нужно установить атрибут viewBox. Это определит соотношение сторон SVG и позволит масштабировать его вверх и вниз по мере необходимости. Наконец, вы можете использовать медиа-запросы CSS для дальнейшего управления тем, как SVG реагирует на разные размеры экрана. Используя эти методы, вы можете убедиться, что ваш SVG всегда выглядит наилучшим образом, независимо от размера его родительского контейнера.
Работает ли Object Fit с Svg?
Важно отметить, что объектное соответствие работает с содержимым SVG , но его также можно выполнить, установив атрибут saveRatio=”” в самом SVG.
Svgs: идеально подходит для масштабируемой графики
Простая векторная графика (SVG) — отличный способ создать масштабируемую графику для вашего веб-сайта или приложения. Размер SVG не ограничен, так как его можно изменить до любого размера без потери качества. Размер и тип отображения изображений не имеют значения, когда речь идет об изображениях sva. Поскольку файлы SVG могут отображаться на самых разных устройствах, они идеально подходят для логотипов, значков и другой графики, требующей визуальных эффектов.
Однако возможно, что SVG будет казаться меньше на этапе рендеринга, если он отображается на странице, а затем динамически изменяется. SVG будет обрезан внизу, а остальная часть страницы будет отображаться в виде белого прямоугольника, если он слишком мал для размещения на странице. Если SVG слишком велик, чтобы полностью поместиться на странице, он будет обрезан вверху, а остальная часть будет отображаться в виде белого поля.
Крайне важно, чтобы вы проверили размер SVG на своем веб-сайте или в приложении, прежде чем приступить к разработке, чтобы убедиться, что конечный продукт хорошо выглядит на всех платформах.

Можно ли растянуть SVG?
При использовании изображения SVG с фиксированными размерами вы увидите те же результаты, что и при использовании растрового изображения с фиксированным размером . При попытке растянуть SVG до другого соотношения сторон с помощью CSS убедитесь, что присутствует свойство preserveRatio=none.
Svg: лучший выбор для графики Android
Вы можете создавать графику с изображениями SVG, которые одновременно привлекательны и просты в редактировании. Вы можете легко изменить стиль своего SVG-файла с помощью Office для Android, что упрощает получение желаемого вида. Canvas также намного быстрее, что делает его фантастическим вариантом для графики как маленького, так и большого размера.
Можете ли вы использовать Object Fit на Svg?
Да, вы можете использовать подгонку объектов к svg. svg основаны на векторах, поэтому их можно растягивать или сжимать по мере необходимости.
Изменение размера Svg: плюсы и минусы
Вот некоторые распространенные вопросы об изменении размера SVG: Можно ли сохранять SVG любого размера? При использовании изображения HTML5 в качестве изображения SVA, сколько вы теряете при изменении размера? Как я могу изменить размер файлов svg?
Можете ли вы вложить SVGS?
Да, вы можете вкладывать SVG. Это означает, что вы можете поместить один SVG внутрь другого SVG. Это может быть полезно для создания более сложной графики или для создания более модульного кода.
Вложенные фигуры SVG можно использовать для организации и маркировки их в группы. Положение фигур, вложенных в элемент svg (x, y), будет относиться к положению самого элемента svg. В SVG отсутствует многослойность, а глубина не имеет значения. Из-за свойства z-index в CSS фигуры нельзя размещать в плоскости x/y SVG. Глубина элемента определяется тем, как он закодирован в порядке кодирования.
Можете ли вы вложить SVGS?
Это позволяет вкладывать графику в формате SVG . Элемент «svg>» можно поместить в другой элемент, используя его как элемент «svg>».
Можете ли вы встроить SVG в SVG?
svg — это контейнер, который определяет новую систему координат, а также область просмотра. Это самый важный элемент в документе SVG , но его также можно встроить в файл HTML или файл .sva. Атрибут xmlns требуется только на внешнем краю элемента svg.
Что такое окно просмотра Svg?
Атрибут viewBox указывает положение и размер области просмотра SVG в пользовательском пространстве. В viewBox есть четыре значения: min-x, min-y, ширина и высота.
Что такое тег Defs в HTML?
Объекты, которые будут использоваться позже, хранятся в элементе DEFS. Результат, созданный внутри элемента adefs, не может быть отображен напрямую. Чтобы отобразить их, вы должны сначала сослаться на них (например, элемент *use).
Svg заполнить родительский элемент
Если у вас есть встроенный элемент SVG , который вы хотите заполнить всем родительским контейнером, вы можете сделать это, установив ширину и высоту SVG на 100%.
Svg не заполняет контейнер
Одна из распространенных проблем, которая может возникнуть при работе с SVG, заключается в том, что изображение может не заполнять контейнер, в котором оно размещено. Это может быть неприятно, особенно если вы не уверены, почему это происходит. Есть несколько возможных причин этой проблемы. Во-первых, убедитесь, что в SVG установлен атрибут viewBox. Этот атрибут сообщает браузеру, как масштабировать графику. Если он не установлен, изображение может иметь неправильный размер. Другая возможная причина заключается в неправильной установке атрибутов ширины и высоты. Эти атрибуты определяют размер изображения, поэтому, если они установлены неправильно, изображение может не заполнить контейнер. Наконец, проверьте CSS контейнера. Если применяется отступ или поле, это может привести к тому, что изображение не заполнит контейнер. Если вы не уверены, в чем причина проблемы, попробуйте удалить отступы и поля из CSS контейнера и посмотреть, решит ли это проблему.
Svg заливка родительским цветом
Цвет заливки элемента svg можно настроить так, чтобы он соответствовал цвету его родительского контейнера. Это можно сделать, установив для свойства заливки значение «currentColor».
Svg-родительский элемент
SVG означает масштабируемую векторную графику. Это текстовый графический язык, который описывает изображения с помощью векторных форм, текста и изображений. Формат SVG — это открытый стандарт, разработанный Консорциумом World Wide Web (W3C) в 1999 году.
Элемент абзаца: может иметь любое количество родителей
В этом разделе каждый элемент абзаца называется своим родителем. В качестве дочернего элемента в абзаце существует элемент defs.
У каждого элемента может быть до пяти родителей, но каждый из них должен быть непосредственно выше и связан с одним из родителей в дереве. На следующем рисунке показан абзац, у которого есть родитель типа «p», а также элемент defs, у которого есть родитель типа «defs».
