Топ-10 лучших бесплатных фреймворков HTML5 для фронтенд-разработки 2022
Опубликовано: 2022-01-05Вы ищете лучшие интерфейсные фреймворки для своего следующего проекта веб-разработки? Мы вас прикрыли! Здесь вы найдете лучшие интерфейсные HTML5-фреймворки для эффективной разработки веб-интерфейсов.
Начиная с HTML5

Для веб-разработчиков начать работу с HTML5 никогда не было так просто; множество руководств, множество исходных кодов, с которыми можно поиграться на GitHub, большинство новых настольных и мобильных приложений создаются с помощью HTML5, везде есть книги и онлайн-курсы, но самое главное, у нас есть масса замечательных фреймворков HTML5, с которыми можно поиграть, для создания приложений и платформ с. Следующие фреймворки HTML5, о которых вы узнаете больше, были номинированы в числе самых популярных сообществом самих разработчиков, поэтому будьте уверены, что за каждым из этих фреймворков стоит как минимум дюжина крупных компаний. Дайте нам знать о ваших фаворитах, возможно, вы сами создаете фреймворк HTML5. Если да, то это хорошее место, чтобы получить некоторое представление.

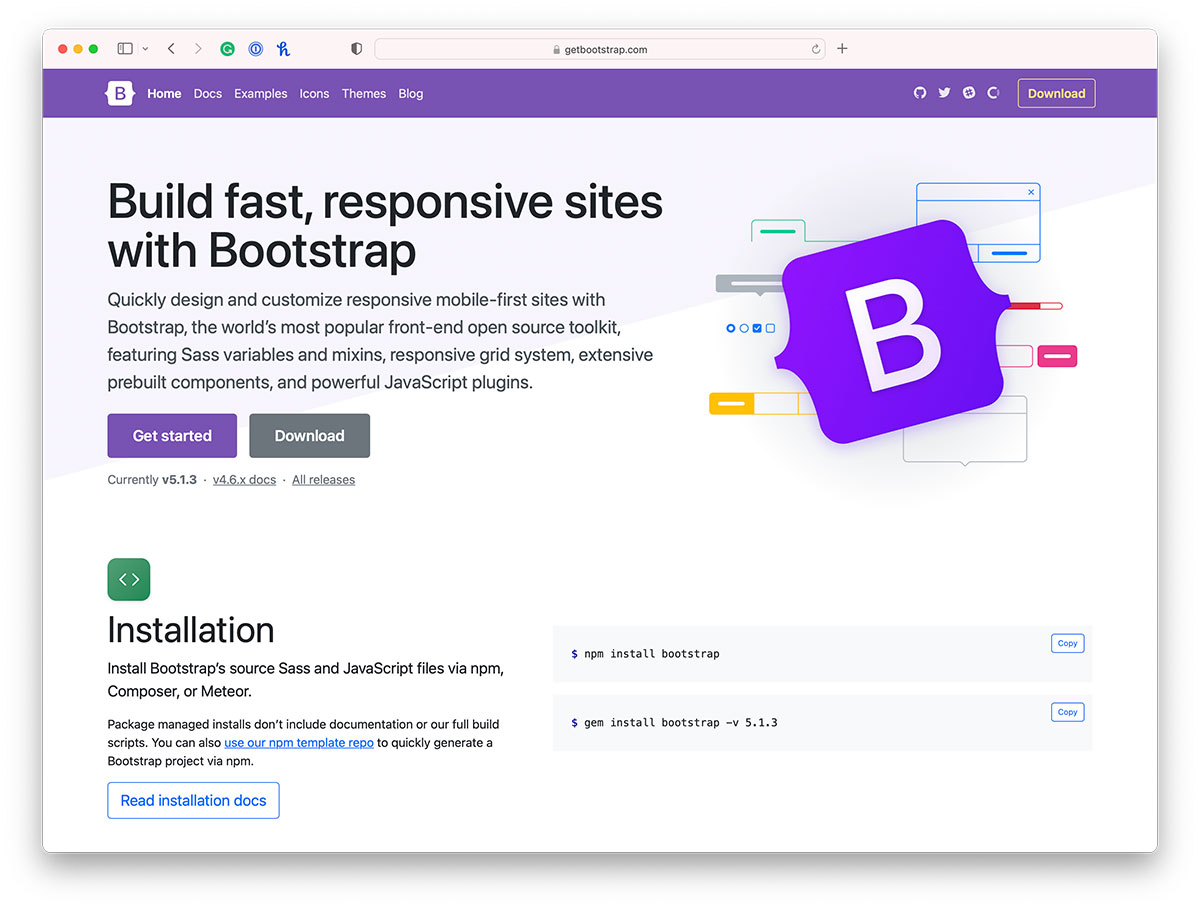
Bootstrap — это нарицательное имя для каждого передового разработчика. Из 100 000 лучших веб-сайтов на планете более 30%+ полагаются на Bootstrap как на основу. Такое количество говорит о простоте использования, удобстве и гибкости фреймворка. Bootstrap, разработанный Twitter, предоставляет разработчикам доступ к инструментам для создания современных и многофункциональных веб-страниц. Вы можете сделать это, не создавая компоненты и стили сетки самостоятельно. Все это поставляется предварительно упакованным в самом фреймворке.
Недавно команда Bootstrap объявила о выпуске Bootstrap V5, который еще больше продвигает модернизацию и оптимизацию веб-разработки. Бесплатные онлайн-курсы предлагают каждому возможность узнать больше о Bootstrap в удобном для него темпе. Начать работу с Bootstrap никогда не было сложно, что также может быть одной из причин, по которой так много разработчиков и дизайнеров решили использовать Bootstrap в качестве среды разработки HTML5 по умолчанию.

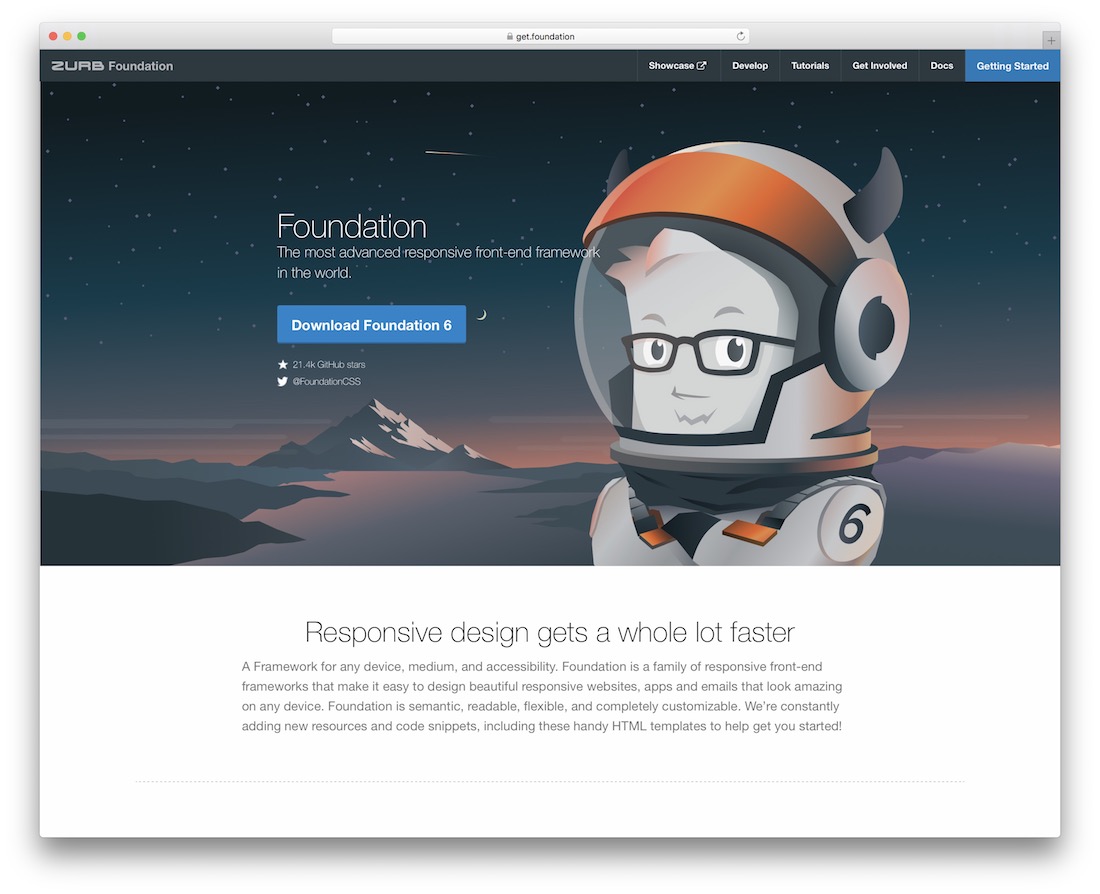
Foundation быстро превратился из еще одного претендента на место в списках самых популярных фреймворков в один из самых современных и надежных фреймворков для веб-разработки. Он выделяется своей способностью обеспечивать высокое качество работы для современных устройств и пользовательских приложений. Ядро Foundation построено вокруг ряда фреймворков веб-разработки, которые можно использовать для создания веб-сайтов, шаблонов электронной почты, а также отдельного фреймворка для создания сложных, динамичных и отзывчивых приложений, которые будут казаться аутентичными благодаря интеграции с базой Angular.
Фреймворк недавно был обновлен до V6 и объединил некоторые удивительные функции, которые вы не найдете ни в одном другом фреймворке HTML5 в ближайшее время. OnePoint рассмотрел последние добавления функций в новом выпуске.
Настоящая причина успеха Foundation, возможно, в том, что им управляет реальная компания — ZURB; который обеспечил постоянное развитие и исследования в области адаптивного веб-дизайна и того, как веб-сайты должны создаваться, чтобы лучше отражать качества и функции дизайна. Основная стратегия Foundation заключается в том, чтобы позволить разработчикам сосредоточиться на создании мобильных сайтов, которые затем можно настроить и преобразовать в приложения, которые можно будет обслуживать на более крупных устройствах, таких как настольные компьютеры. Такой процесс гарантирует, что выбор дизайна всегда создается с учетом простой функциональности.

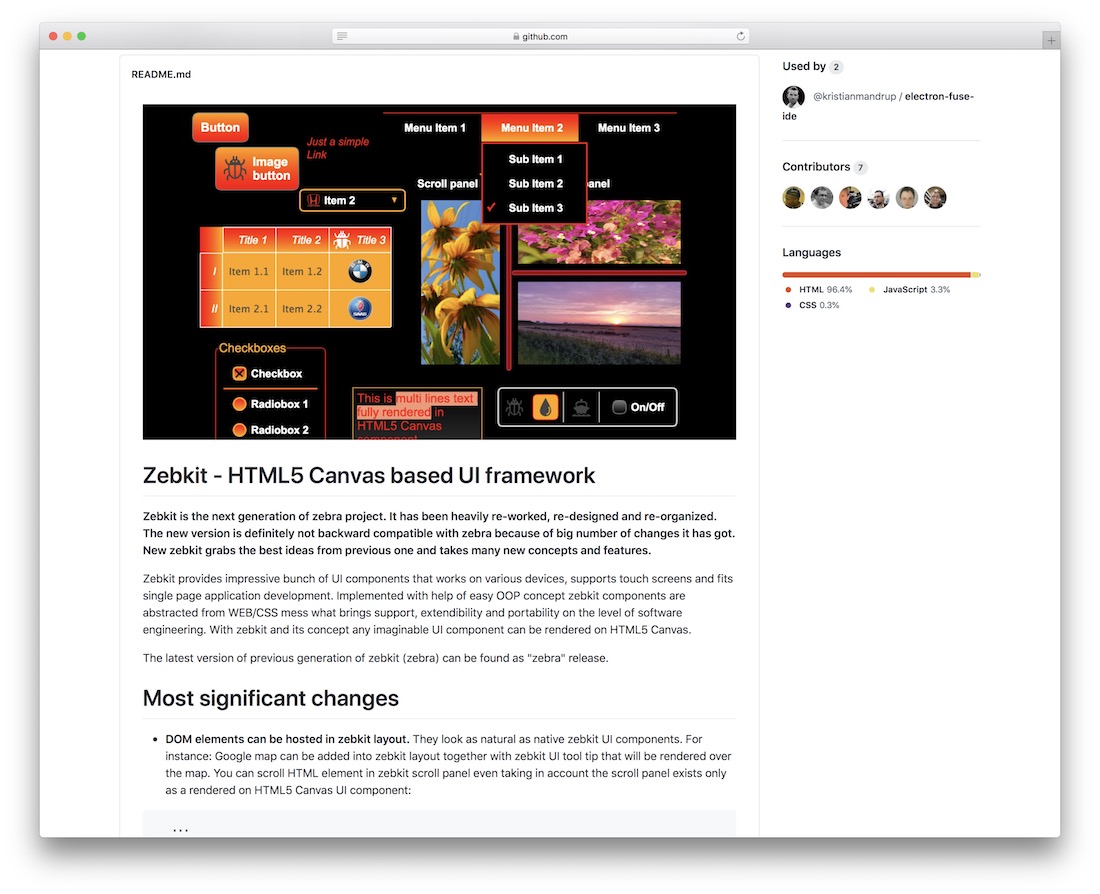
Zebkit — это расширенная и улучшенная версия проекта Zebra. Прежде чем мы продолжим, Zebkit не имеет обратной совместимости с Zebra из-за всех изменений. Короче говоря, Zebkit сочетает в себе лучшие практики из предыдущей версии и множество новых вещей, чтобы сделать его еще лучше. Он предоставляет вам всевозможные компоненты пользовательского интерфейса, которые работают на популярных устройствах и очень хорошо работают для одностраничных приложений. Кроме того, все элементы Zebkit поддерживают сенсорную чувствительность. Некоторые улучшения включают черный режим, реорганизованный код JS, большие изменения в API компонентов и нормализованное ключевое событие для всех платформ и браузеров.

Создание веб-сайтов с помощью Metro 4 будет быстрым и надежным. Это библиотека компонентов с открытым исходным кодом, использующая HTML, CSS и JavaScript. Имейте в виду, что при работе с Metro 4 необходимы только основы, так как вам даже не нужно быть знакомым с JavaScript. Если вы хотите создавать быстрые прототипы или полноценные приложения, все это возможно благодаря практичности Metro 4. Более сотни компонентов, более пятисот значков, стилей, сетки, типографики, что угодно, все это часть расслоение. Скачайте полный исходный код с GitHub и сразу начинайте шуметь.

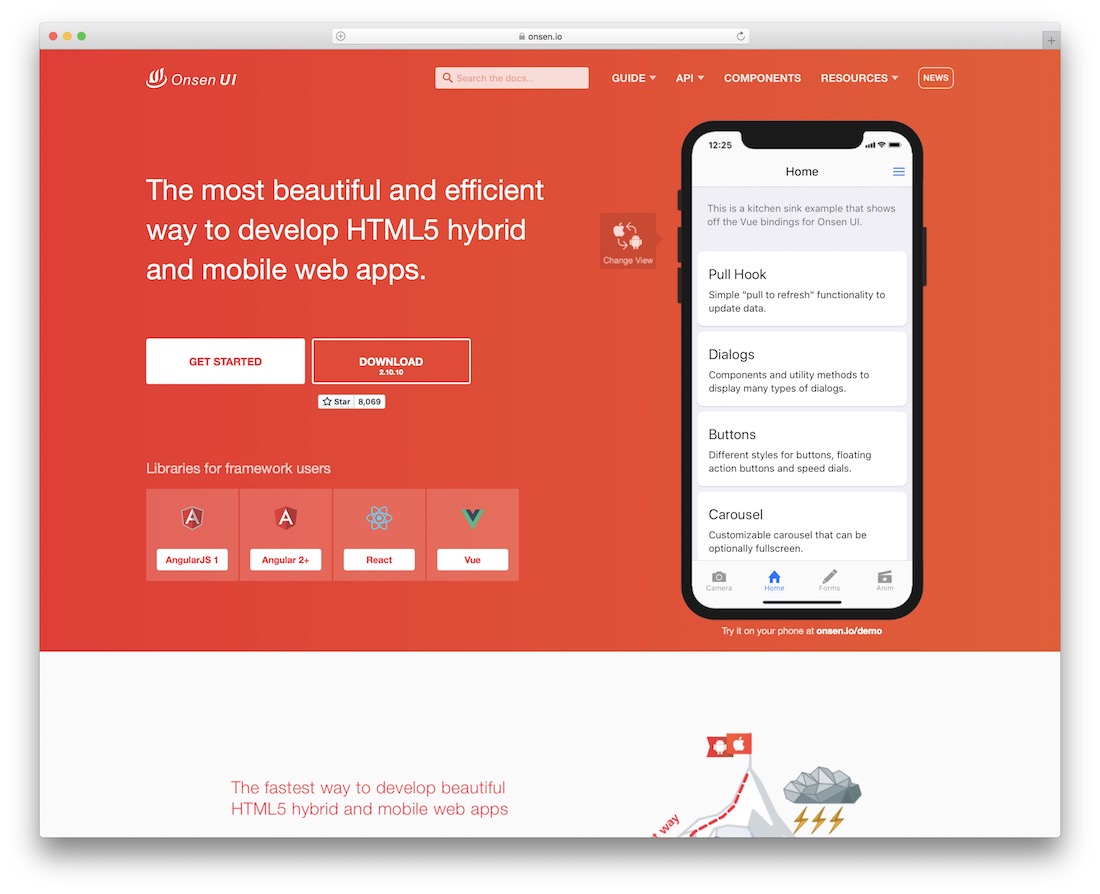
Пользовательский интерфейс Onsen стал находкой для десятков тысяч разработчиков Cordova и PhoneGap, поскольку эта среда разработки гибридных мобильных приложений на основе HTML5 с открытым исходным кодом (оснащенная компонентами Material Design и Flat UI) содержит компоненты пользовательского интерфейса на основе элементов, мобильные приложения в жизнь изначально. Поскольку Onsen был создан с помощью веб-компонентов, разработчики могут легко адаптировать свои уже существующие знания о синтаксисе HTML, чтобы начать разработку приложений на лету.
Разработчики Onsen понимают важность независимой разработки и то, насколько важным она может быть для успеха приложения. Из-за этого вы можете легко интегрировать Onsen для работы с любой другой средой веб-разработки. Разработчики Angular могут подключиться к специально созданной библиотеке только для того, чтобы Angular мог воспользоваться преимуществами пользовательских тегов, предоставляемых инфраструктурой Onsen.
Onsen привлек внимание любого, кто может также изучить новую страницу Onsen UI BETA, на которой больше рассказывается о новом выпуске платформы и о том, чего ожидать; рады сообщить, что они придерживаются традиции независимой разработки, поэтому дела у тех, кто хочет продолжать использовать Onsen в своих проектах приложений, улучшаются.

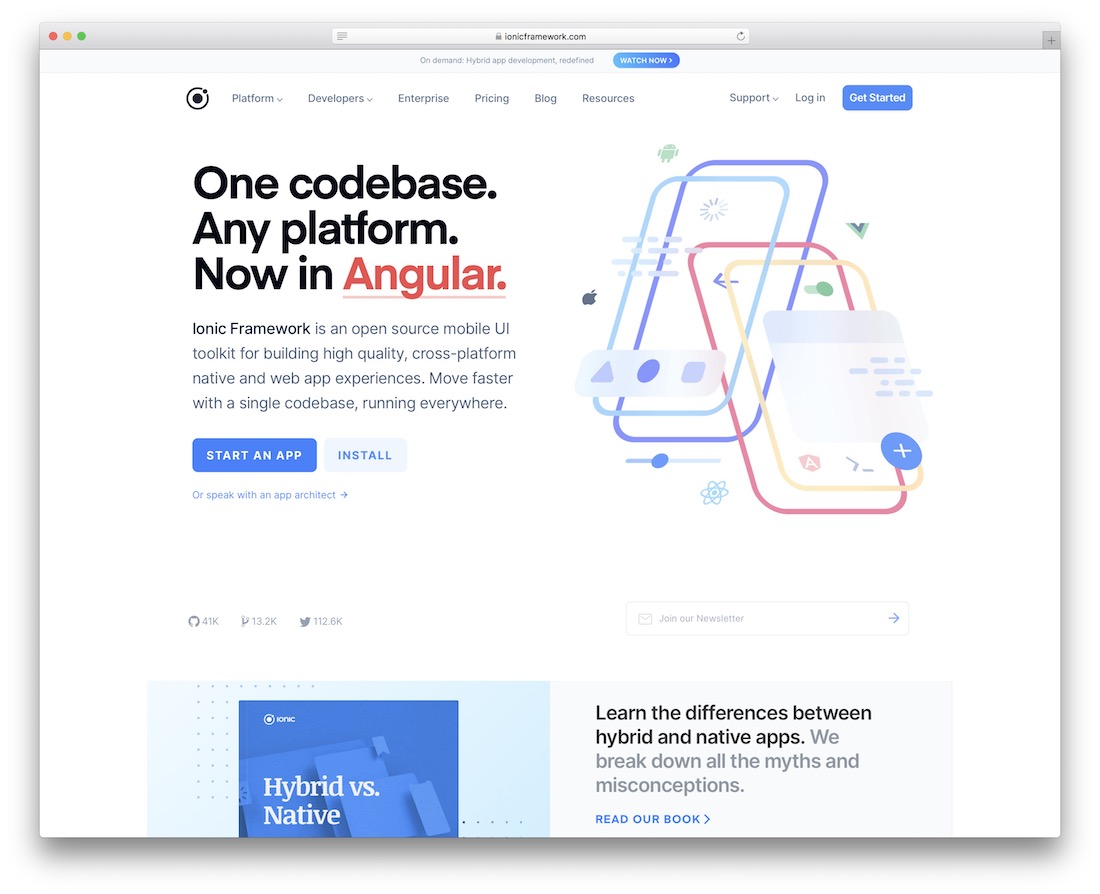
Ionic Framework (который недавно объявил, что выпуск V2 неизбежен, вот документация для V2) — один из самых успешных мобильных фреймворков на основе HTML5, который используется для создания кроссплатформенных (нативных) приложений и мобильных веб-сайтов с помощью HTML5, CSS3 и JavaScript.
Любой, у кого есть возможность создать/спроектировать веб-сайт с нуля, будет использовать Ionic. Вы можете использовать Ionic для создания потрясающих мобильных приложений с того дня, как они начнут использовать фреймворк. Дело в том, что изучение основ этого фреймворка не такой уж и сложный процесс. Ребята из Thinkster предоставили очень простое руководство о том, как начать работу с Ionic, и AirPair также рассказал о создании готовых к производству приложений с помощью Ionic.
В сегодняшней реальности более 2+ миллионов веб-сайтов и мобильных приложений (включая несколько настольных) были созданы благодаря свободно доступной кодовой базе, сообществу и документации Ionic, которые делают среду разработки простой и доступной как для начинающих, так и для действительно опытных разработчиков.

Semantic — это платформа HTML5, в которой используется ряд компонентов пользовательского интерфейса, помогающих создавать быстрые и красивые веб-сайты. Вы можете использовать традиционный синтаксис кода, который вы обычно используете в среде без фреймворка. Вы можете использовать его для создания как простых (так и действительно сложных) макетов. Кроме того, вы можете использовать его для оформления существующего макета, чтобы лучше отразить ваши дизайнерские предпочтения и выбор. Такие фреймворки, как Meteor, используют красоту, которую Semantic предлагает для разработки пользовательского интерфейса.

SproutCore — один из старейших веб-фреймворков в нашем списке. Ему удалось сохранить свою динамику даже после столь долгого времени. Несмотря на то, что весь процесс разработки, кажется, замедлился за последние пару лет, фреймворк, похоже, работает отлично, несмотря на рост других конкурентов. SproutCore стремится предоставить разработчикам простую в использовании структуру. Вы отвечаете за то, как работает код во всех требованиях вашего проекта. Это обеспечивает поддержку таких платформ, как AppCache или Cordova.

KickStart завоевал большую популярность среди разработчиков HTML5. Благодаря расширенному набору элементов, макетов и других интерфейсных файлов; для CSS3, HTML5 и jQuery. Эти компоненты помогают разработчикам (таким как вы) получить преимущество в следующем проекте, который вы создаете.
Эти компоненты состоят из таких элементов, как слайды, сетки, меню, кнопки, элементы, связанные с типографикой, значки, вкладки и многое другое. Это все, что вам нужно, чтобы быстро и эффективно создавать приложения, не теряя времени. Многие сообщают об удобстве использования KickStart в качестве фреймворка для создания нативных вайрфреймов HTML5. Вы можете использовать его для макетов демонстрационных страниц. В противном случае для создания этих макетов потребовались бы часы за часами самоотверженной работы.


Нет сомнений в том, насколько важно для разработчиков найти фреймворк, который предоставляет нужные инструменты и список функций для создания мобильных и веб-приложений на ходу, и фреймворк 7 является одним из таких фреймворков, который предлагает разработчикам создавать свои приложения. с ощущением и внешним видом двух популярных мобильных операционных систем — Android и iOS. Framework 7 предлагает функции создания каркасов и прототипов, которые помогут вам создавать прототипы для ваших клиентов. Это среда разработки приложений, и она может выполнять эти действия всего за несколько коротких мгновений.
Отличительной чертой этого фреймворка является возможность создавать приложения для Android и iOS с использованием HTML5, CSS3 и JavaScript. Framework 7 дает вам необходимую свободу для создания приложений, которые вы хотите создавать. Вы можете создавать их без каких-либо реальных ограничений. Разработчики построили это с учетом автономности. Framework7 совместим не со всеми платформами. Создатели сосредоточили его только на дизайне iOS и Google Material, чтобы обеспечить лучший опыт и простоту.

Думая о jQuery Mobile, очень легко неправильно понять удобство использования и область основных функций. Как мы все уже знаем, jQuery — самая популярная библиотека сценариев JavaScript для Интернета — многие интерактивные и динамические функции, которые мы видим на наших самых любимых веб-сайтах каждый день, были созданы благодаря jQuery, и именно здесь их легко спутать. что jQuery Mobile может быть просто зеркалом такой функциональности для мобильного Интернета.
jQuery Mobile — это среда разработки веб-приложений, которая помогает разработчикам создавать одно адаптивное веб-приложение. Это творение непременно будет работать на мобильных устройствах, планшетах и стационарных компьютерах без лишней возни. Среди наиболее примечательных функций, которые вы найдете в репертуаре jQuery Mobile, — сенсорные элементы формы, гладкие виджеты пользовательского интерфейса для мгновенного прогресса разработки, инструменты и методы адаптивного дизайна, встроенная система навигации на основе AJAX, а также плагин под названием ThemeRoller, который позволит вам настроить, а также создать свои темы так, как вы хотите, чтобы они выглядели и чувствовались. Нажмите здесь, чтобы узнать больше о процессе использования ThemeRoller.
Предположим, вы раньше не видели большую часть jQuery Mobile. В этом случае мы рекомендуем более внимательно изучить этот образец руководства от Miamicoder, в котором Хорхе Рамон подробно рассказывает о простой системе регистрации пользователей с использованием платформы jQuery Mobile. Это отличная отправная точка для понимания синтаксиса и его использования в реальном мире. Возможно, присмотревшись, вы зацепитесь за то, как работает фреймворк.

PhoneGap и Cordova — известные имена в сообществе разработчиков гибридных мобильных приложений. И работа Monaca заключается в том, чтобы помочь вам объединить их в простой облачной среде, которая предоставляет вам инструменты и функции для оптимизации общего процесса разработки. Как мы узнали, Monaca полностью независимый, а это означает, что вы можете легко интегрировать Monaca в уже существующий рабочий процесс разработки и строить поверх существующей среды Cordova.
Три основные функции Monaca, как рекламируют сами разработчики, — это возможность разработки в облаке, возможность использовать все функции (дизайн, разработка для внешнего и внутреннего интерфейса, тестирование, отладка, сборка) либо вместе в качестве полноценной платформы для разработки приложений или использовать их по отдельности, когда это необходимо. В-третьих, это возможность, как уже упоминалось, комбинировать Monaca с любой из ваших любимых платформ, предоставляя вам мощь облака по всем вашим потребностям в разработке.
Документация создана для поддержки кратких вводных руководств, вопросов поддержки, множества примеров, а также подробных руководств и руководств по API, чтобы получить максимальную отдачу от Monaca в тот день, когда вы начнете его использовать.

Trigger — это кроссплатформенная среда веб-разработки для создания нативных мобильных приложений. Рынок мобильных приложений взорвался за последние пару лет. Мы также наблюдаем огромный приток фреймворков, помогающих разработчикам и дизайнерам создавать нативные приложения. Что еще более важно, они могут делать это, не тратя слишком много времени на написание сложного кода.
Trigger использует функциональные возможности JavaScript, чтобы помочь вам создавать нативные приложения для iOS и Android за считанные минуты. Вы можете это сделать сразу после того, как узнаете больше о функциональности фреймворка. Готовые модули, такие как пользовательский интерфейс, аналитические платформы, модули регистрации/входа, помогают ускорить процесс разработки. Благодаря встроенному облачному сервису вы можете легко тестировать/создавать свои приложения в облаке, а не использовать внешние среды разработки.
Более того, с помощью Trigger вы можете обновлять свои приложения, не отправляя их повторно. Вам не нужно повторно отправлять их ни в один из магазинов приложений, которые вы используете для продвижения своих приложений. Создать свое первое приложение с помощью Trigger легко и может быть очень весело. И если вы не уверены, какие приложения Trigger может помочь вам создать в долгосрочной перспективе, взгляните на их официальную страницу с примерами, чтобы узнать больше о проектах и компаниях, ежедневно использующих Trigger.

Скелет был построен как стартовая структура. Он построен таким образом, а не используется для создания полнофункционального веб-сайта, который использует сложные компоненты пользовательского интерфейса. Шаблон Skeleton идеально подходит для тех, кто хочет создать свой первый или две тысячи первый веб-сайт. Если вам нужен простой подход на основе сетки для создания страниц, которые выглядят, чувствуются и работают великолепно, выберите Skeleton. Получите библиотеку, и все готово, никаких дополнительных задач по настройке не требуется.

CreateJ — это набор модульных библиотек и инструментов, которые позволяют создавать богатый интерактивный контент на основе открытых веб-технологий с помощью HTML5. Создатели разработали эти библиотеки так, чтобы они работали полностью независимо или смешивались и согласовывались в соответствии с вашими потребностями.
Четыре библиотеки:
- EaselJS — библиотека JavaScript, упрощающая работу с элементом Canvas HTML5.
- TweenJS — библиотека JavaScript для анимации и анимации свойств HTML5 и JavaScript.
- SoundJS — библиотека JavaScript, позволяющая легко и эффективно работать с аудио в формате HTML5.
- PreloadJS — библиотека JavaScript, которая позволяет вам управлять и координировать загрузку ресурсов.
Вы можете использовать каждую библиотеку независимо от другой. Но также вы можете комбинировать все или две/три разные библиотеки вместе, чтобы создать очень специфический эффект. Эффект, необходимый для вашего текущего процесса разработки приложений. CreateJS — это кульминация всех четырех фреймворков вместе.

Разработка игр HTML5 растет с каждым днем. Все больше и больше людей начинают использовать свои компьютеры и мобильные устройства, чтобы проводить время за интерактивным игровым контентом. Разработчики заняты созданием/обучением/созданием игр, которые привлекают внимание, а не временное удовлетворение. Вы можете использовать iio Engine для работы с функциональностью HTML5 Canvas. С этим движком ваш процесс разработки увеличится как по скорости, так и по производительности.
Те, кто плохо знаком с разработкой игр на HTML5, могут прочитать эту статью Mozilla Hacks или эту статью от Intel, в которой больше рассказывается о процессе настройки для создания вашей первой игры. Но те, кто знаком хотя бы с концепциями, могут внимательно изучить эту статью из HTML Goodies, чтобы узнать больше о расширенных возможностях и параметрах разработки игр HTML5.
Ресурсы сообщества для разработчиков HTML5
Сейчас мы видим только самую поверхность возможностей веб-платформ. Крайне важно быть в курсе последних событий и идей в сфере HTML5 (и Интернета в целом). Лучший способ сделать это — через онлайн-сообщества, особенно те, которые часто посещают сами разработчики и инженеры-программисты. Вот некоторые из них, которые мы настоятельно рекомендуем:
- StackOverflow — StackOverflow известен своим профессионализмом и небрежным отношением. На StackOverflow вы можете задавать вопросы, а также давать ответы. Прежде всего, вы можете оставаться в курсе последних событий в HTML5 и наблюдать за процессом естественного развития.
- Reddit — доска HTML5 Reddit предназначена для обмена полезными учебными пособиями и статьями, обмена идеями, а также демонстрационными приложениями, демонстрирующими использование новейших функций. Также отлично подходит для вопросов.
- Закладки HTML5 — закладки HTML5 — это служба ежедневных ссылок, которая позволяет разработчикам HTML5 изучать последние открытия и события в HTML5 в Интернете, а также вы можете просмотреть архивы, чтобы попытаться найти интересные и актуальные жемчужины для вашего же блага.
- HTML5 Weekly — HTML5 Weekly — это еженедельный информационный бюллетень для разработчиков HTML5, который проводится уже пару лет и имеет сильную базу из более чем 100 000 подписчиков, которые каждую неделю получают только высококачественный HTML5-контент.
Что насчет тебя? На какие методы вы полагаетесь, чтобы быть в курсе последних событий в HTML5? Мы хотели бы услышать ваше мнение по этому вопросу. Мы будем рады расширить этот список ресурсов сообщества, чтобы помочь лучшим разработчикам освоиться в языке.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, по которым мы можем получить комиссию, если вы решите приобрести упомянутый продукт. Мнения на этой странице являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы.
