12 лучших бесплатных jQuery слайдеров изображений и галерей 2022 года
Опубликовано: 2022-08-04Разработчики и дизайнеры постоянно ищут наилучшие возможные способы объединения видимой информации, такой как онлайн-видео и изображения, в дизайне веб-сайтов без ущерба для потребительских знаний и скорости загрузки веб-страницы. Выполнение этих интеграций без необходимости использования внешних плагинов и библиотек JavaScript является сложным подходом. Самым многообещающим средством, которое мы наблюдали в наши дни, были jQuery Impression и слайдеры галереи. Эти инструменты позволяют компактно и эффективно обрабатывать видимые предметы. С небольшими возможностями таких систем, как PHP, Ajax и JavaScript, мы можем получить полное преимущество этих плагинов jQuery для создания четких и плавных видимых материальных виджетов, которые помогут любому разработчику и дизайнеру беспрепятственно реализовать задуманные планы веб-сайта.
Google Research также вызывает беспокойство у разработчиков, которые хотят использовать плагины визуальных статей jQuery. Это связано с тем, что обычно требуется, чтобы плагин определенного типа полностью соответствовал последним критериям поиска, а видимый письменный контент должен быть проиндексирован в исходной позиции.
Многочисленные слайдеры/слайд-шоу также полностью подходят для ваших установок WordPress. Они также предоставляют отдельные плагины для этой интеграции. Мы открыты для предложений по интеграции дополнительных ползунков jQuery в эту запись. Будем с нетерпением ждать ваших советов в отзывах!

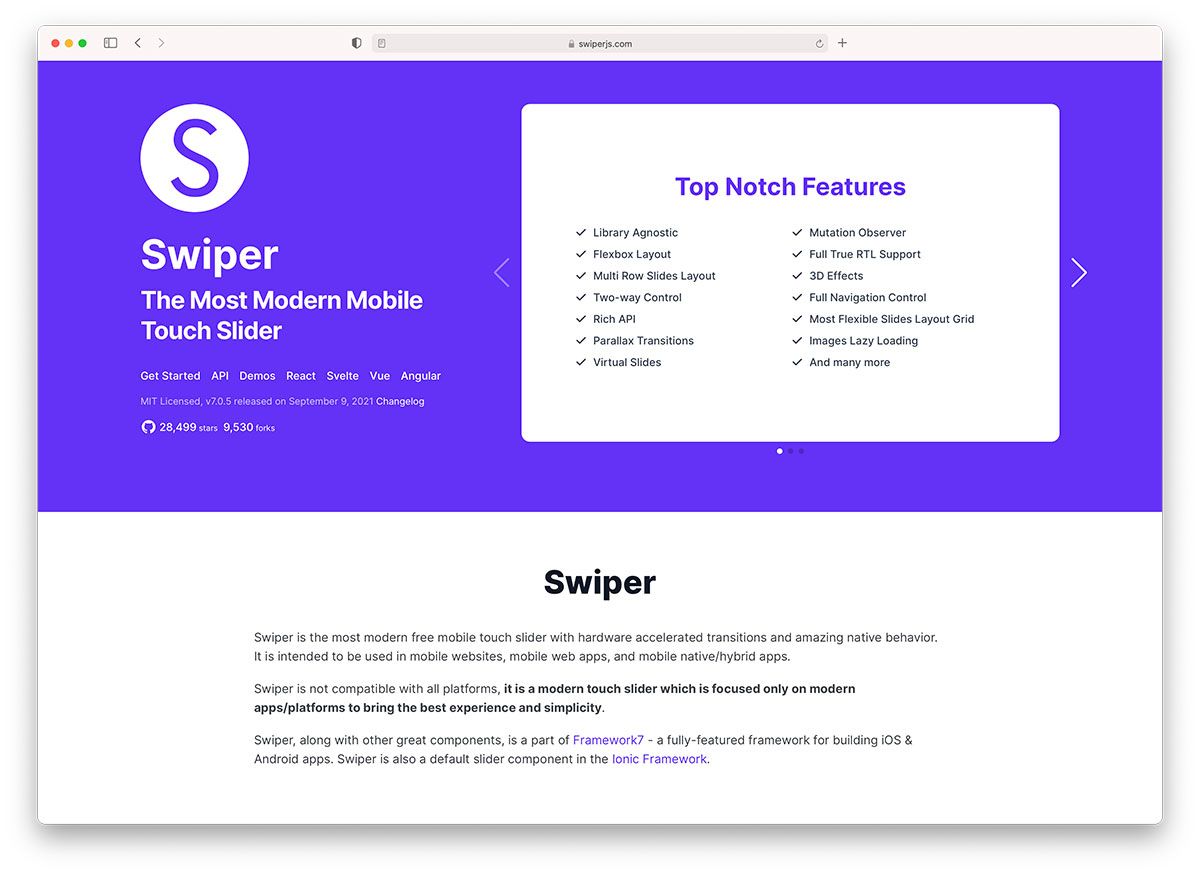
При входе на домашнюю страницу Swiper это напоминает работу с Ionic Framework и по более важным причинам. Swiper — это компонент по умолчанию для возможностей ползунка в Ionic Framework. Это также ползунок по умолчанию для Framework7. Swiper — это бесплатный сенсорный слайдер для мобильного оборудования. Он использует аппаратно-оптимизированные эффекты перехода и выглядит как естественная интеграция с вашими задачами iOS, Android, Windows и рабочего стола. Swiper будет дополнять мобильные приложения, мобильные сетевые приложения и мобильные веб-сайты.
Кроме того, Swiper использует модный макет flexbox в качестве структуры слайдов. Это решает большое количество проблем и экономит время на расчеты размеров. Эти типы структуры также позволяют настраивать сетку слайдов с использованием чистого CSS. Swiper также поставляется с чрезвычайно богатым API для разбиения на страницы, кнопок навигации, результатов параллакса и многого другого.

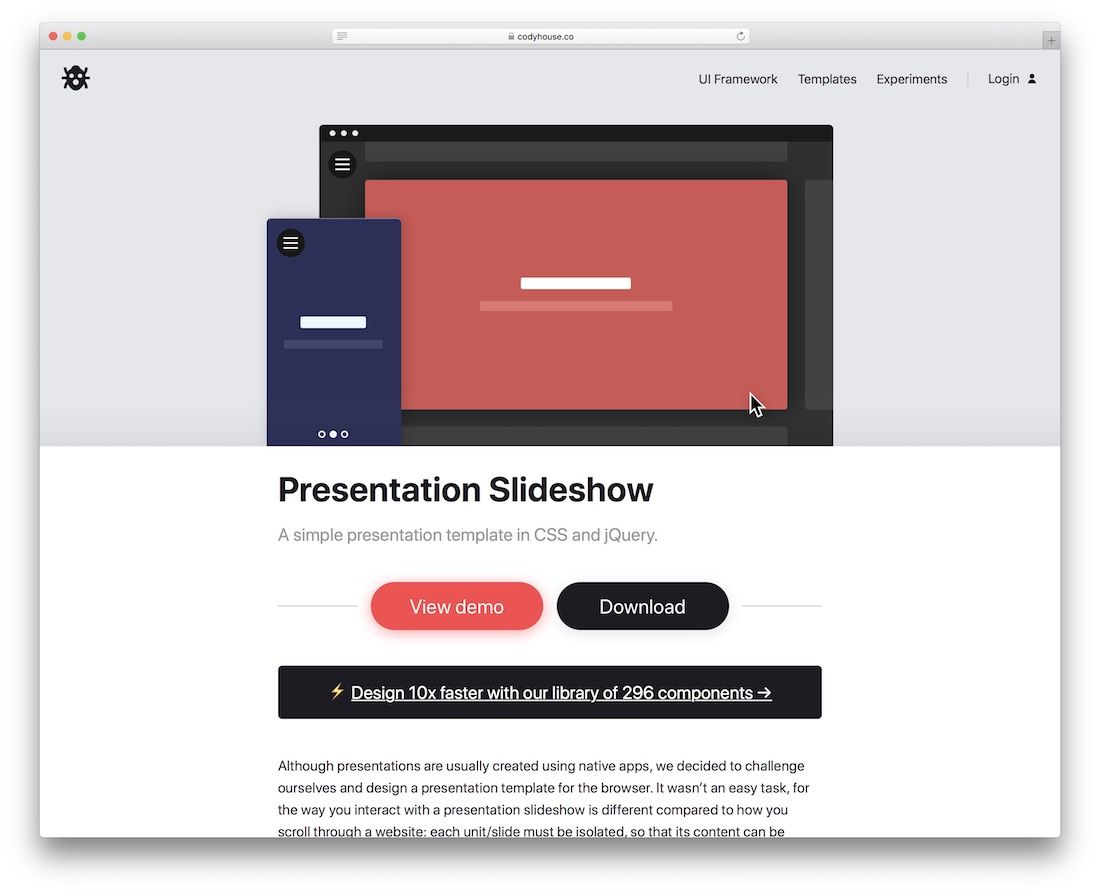
Виджеты и приложения для презентаций обычно создаются с использованием местных языков программирования в качестве конкретных приложений. Но на этот раз плагин Presentation Slideshow полностью использует jQuery и предлагает нам чувствительный плагин, который будет ощущаться как родное программное обеспечение. Хотя обычные презентации выигрывают от возможностей клавиатуры для навигации, эта библиотека использует преимущества клавиатуры и мыши для всего масштаба взаимодействия. Кодовая база для этого конкретного довольно проста. В результате стиль не будет серьезной проблемой. Представлено Клаудией Романо от имени CodyHouse.

Немного JavaScript, немного HTML5 и немного CSS3 — вот что делает этот слайдер простым и понятным. Джон Урбанк делится своим планом очень простого слайдера jQuery на CodePen. Это интернет-сайт для разработчиков и дизайнеров, на котором они могут делиться своими первыми творениями для поиска, оптимизации и стандартного использования. Демонстрация по умолчанию демонстрирует только вариант текстового ползунка. Но с некоторыми изменениями любой человек может содержать визуальный контент, такой как изображения и видеоклипы.

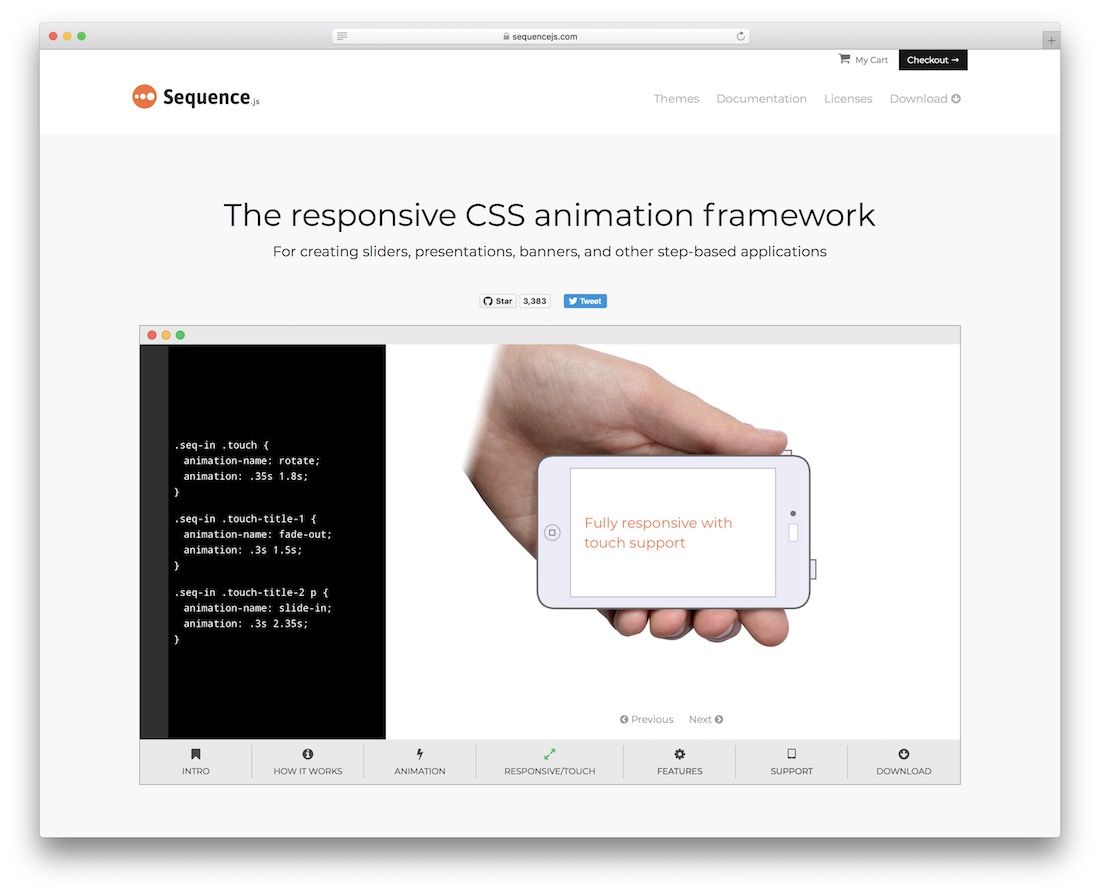
Вы всегда можете просто продвинуться дальше и украсить свой проект эффектным слайдером. К счастью, вам не нужно разрабатывать проблемы с нуля. Вам даже не нужно вкладывать ни копейки, так как все отдельные слайдеры галереи впечатлений, основанные на jQuery, которые у нас есть, абсолютно бесплатны для использования. Конечно, это включает в себя Sequence.js. Но вы можете использовать этот инструмент для других нужд, таких как дисплеи, баннеры и многое другое. Короче говоря, если вы ищете приложение, зависящее от действий, Sequence.js — это то, что вам нужно.
Sequence.js абсолютно универсален и расширяем, работает со всеми популярными продуктами и веб-браузерами. Кроме того, он поддерживает контакт и плавные переходы. Большое спасибо всем готовым к использованию темам и более чем 30 решениям и вариантам, вы можете удобно адаптировать Sequence.js к своим потребностям.

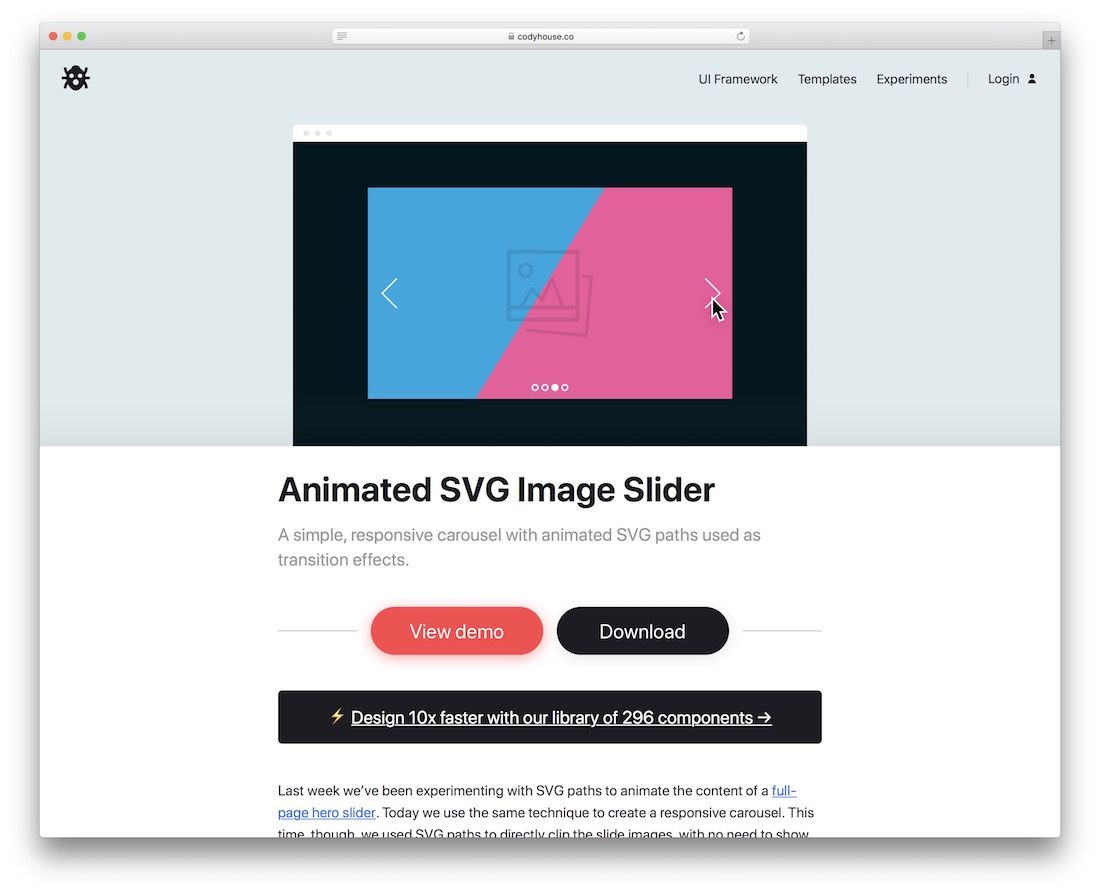
Сотрудники CodyHouse лучше всех разбираются в современных адаптивных плагинах jQuery. Создавайте потрясающие слайдеры jQuery и используйте 3 различных варианта SVG для перехода от одного изображения к другому. Еще одна разработка включает анимированный слайдер изображений SVG, который использует преимущества традиционного подхода к скользящему изображению, усиливая эффекты переключения SVG. Если у вас есть проблемы с этим синглом для работы, часть комментариев на CodyHouse — это хорошее место, чтобы начать поиск ответа.


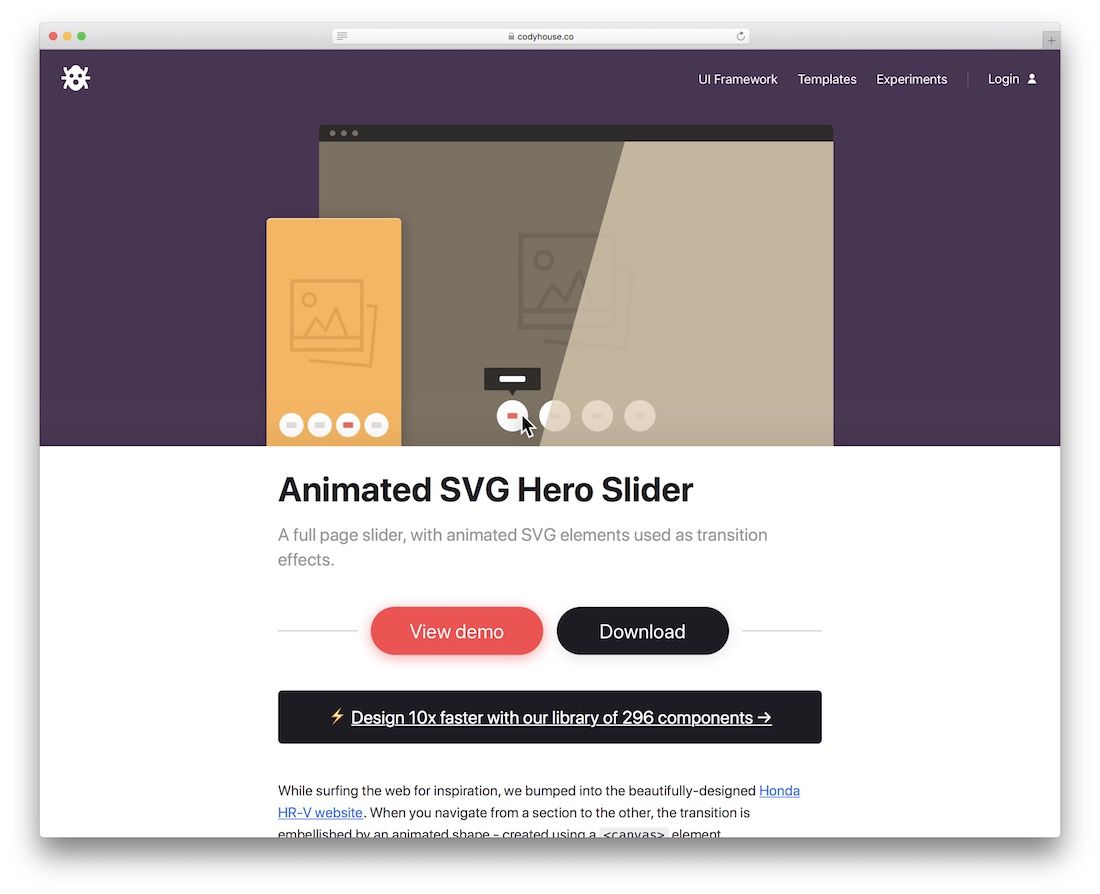
CodyHouse прилагает все усилия, чтобы создать идеал современного веб-ноу-хау. Мы уже третье упоминание этих парней в нашем списке, мы смотрим на дополнительный потрясающий SVG-оптимизированный слайдер jQuery, который использует анимацию для создания красивых эффектов слайдера. Это прекрасно справится с задачами приложений и веб-сайтов, которые должны иметь полный выбор ползунка веб-страницы для веб-страниц всемирной паутины или самостоятельно написанный контент. Веб-мастер может указывать различные товары на сайте и выводить их на входной сайт при размещении. Затем человек может просто искать по элементам, усиливая влияние скользящей веб-страницы.

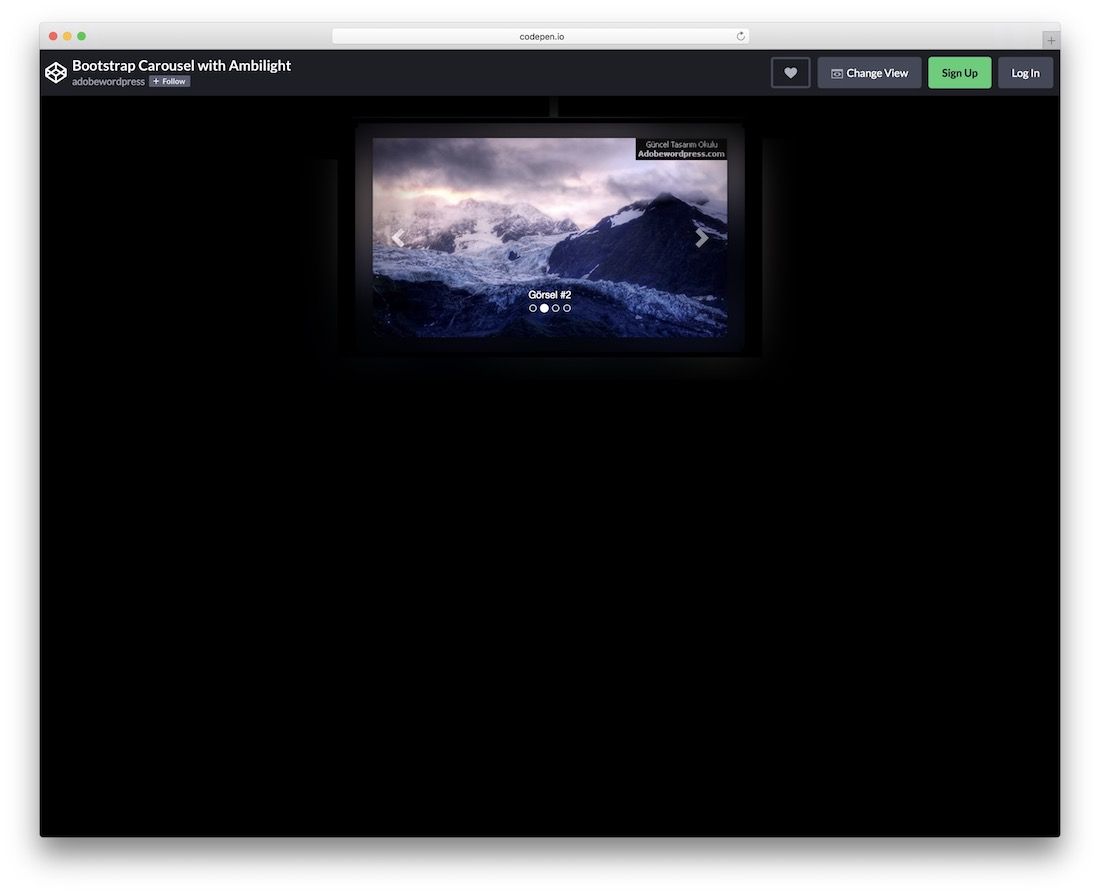
Bootstrap никогда не упоминался в нашем списке ползунков jQuery. Продолжайте, специалисты Adobe WordPress преодолевают этот барьер, предоставляя специальный плагин для слайдера, который использует результат Ambilight, чтобы сделать работу слайдера более приватной и привлекательной для определенного персонажа и аудитории. Ползунок абсолютно отзывчивый и использует изменяемый автоматический таймер для переключения в результате указанных действий ползунка.

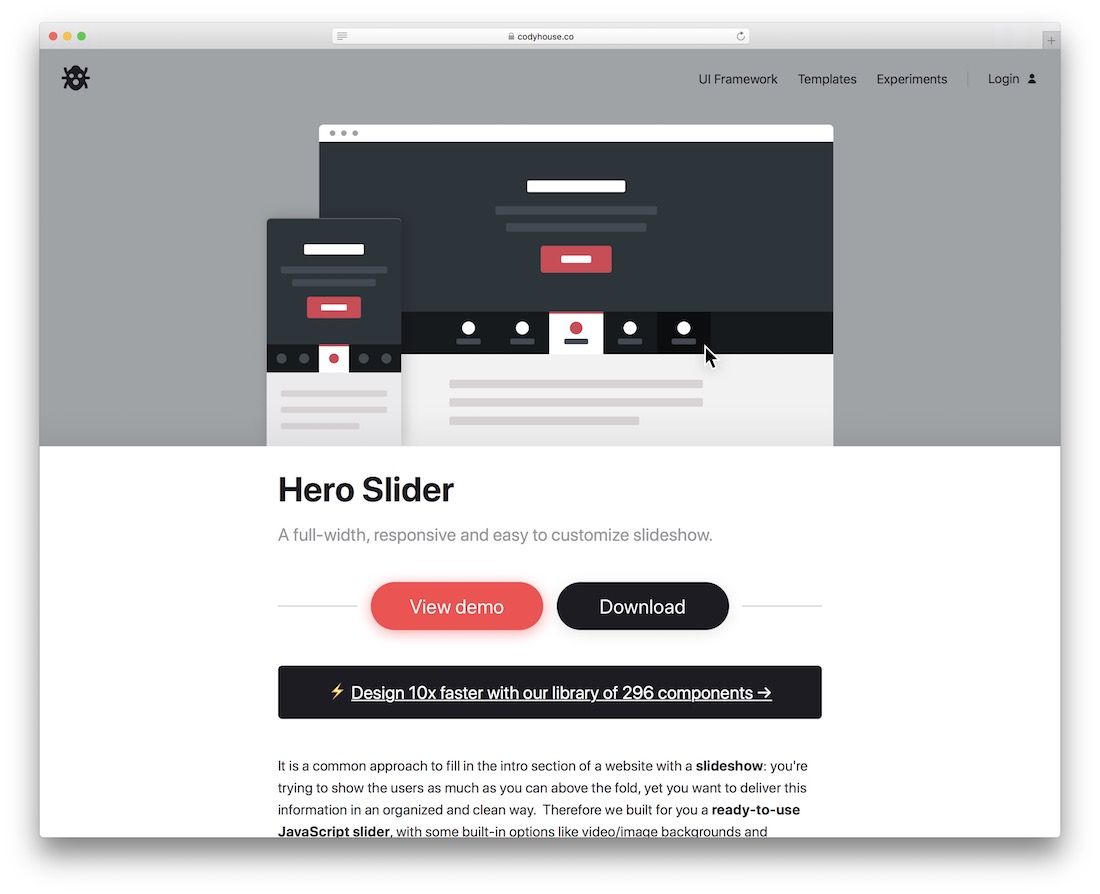
Последний плагин от CodyHouse в нашем списке — очень простой Hero Slider. Этот слайдер «все готово к работе» поставляется с такими возможностями, как фоновое изображение и видеоклип. Он также будет иметь возможность выравнивать текст различными способами. Вместо того, чтобы работать с очень простыми навигационными значками, он использует кнопки, которые улучшают общее взаимодействие с ползунком. Кнопки предоставляют возможность вставлять текст, чтобы помочь пользователям лучше понять будущий контент. Это, в свою очередь, побуждает их полностью перелистывать ползунок.

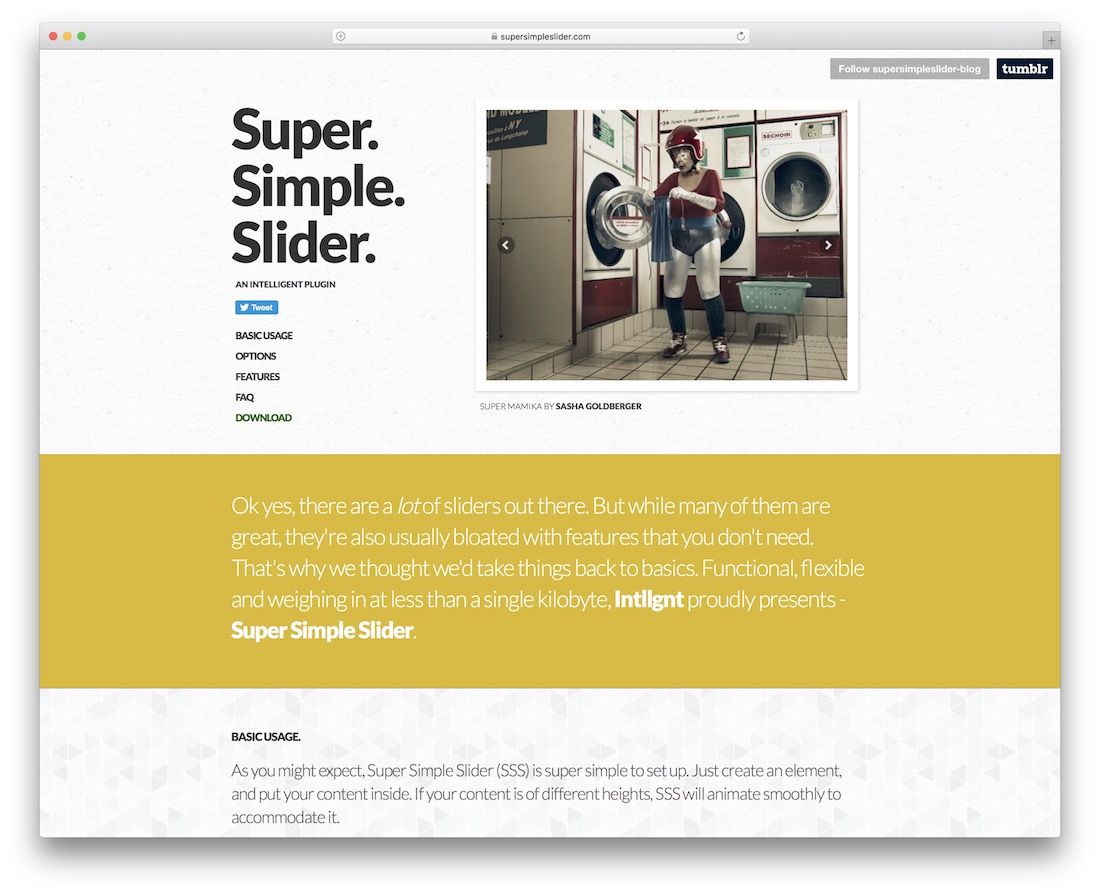
Tremendous Easy Slider был разработан с одной целью: простота. В то время как многие слайдеры кажутся раздутыми с характеристиками и расширяемыми альтернативами, Super Uncomplicated Slider ориентирован только на один фактор. Это должно дать его конечным пользователям возможность отображать скользящий контент на экране без лишнего жира. Продемонстрируйте свои визуальные статьи с помощью средств включения заголовков для каждой части информации для повышения уровня вовлеченности.

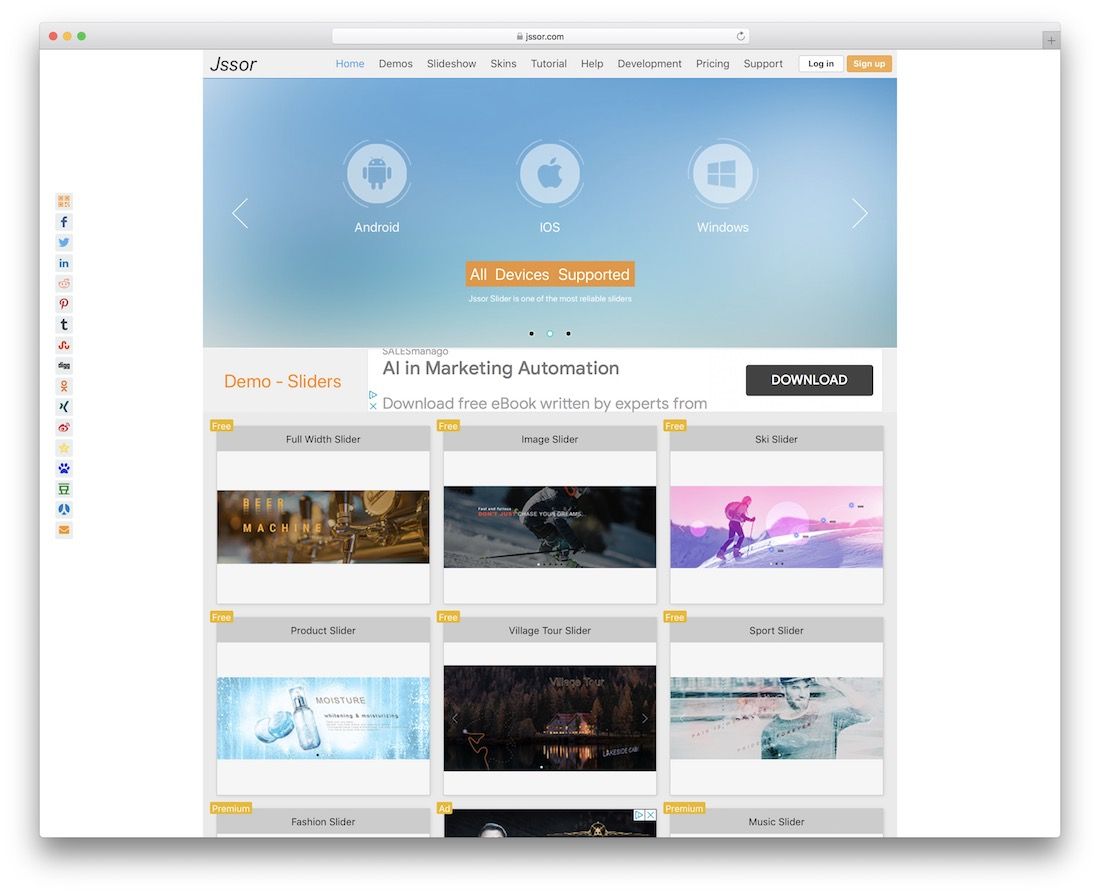
Jssor, возможно, является самой старой и самой богатой библиотекой слайдеров jQuery в этом списке. Имея всего около 400 эффектов слайдов для подписей, Jssor стремится упростить создание адаптивных и оптимизированных для мобильных устройств слайдов для каждого возможного индивидуального вероятного сценария. Вы можете использовать его для скольжения статей и скольжения изображения. Для крупномасштабных проектов предлагаются в равной степени как варианты jQuery, так и варианты без jQuery. Вы можете использовать Jssor в реальном мире с помощью более 30 уникальных демонстрационных иллюстраций, предлагаемых документацией. Это позволяет своим сотрудникам экономить время и продуктивность по ходу дела.

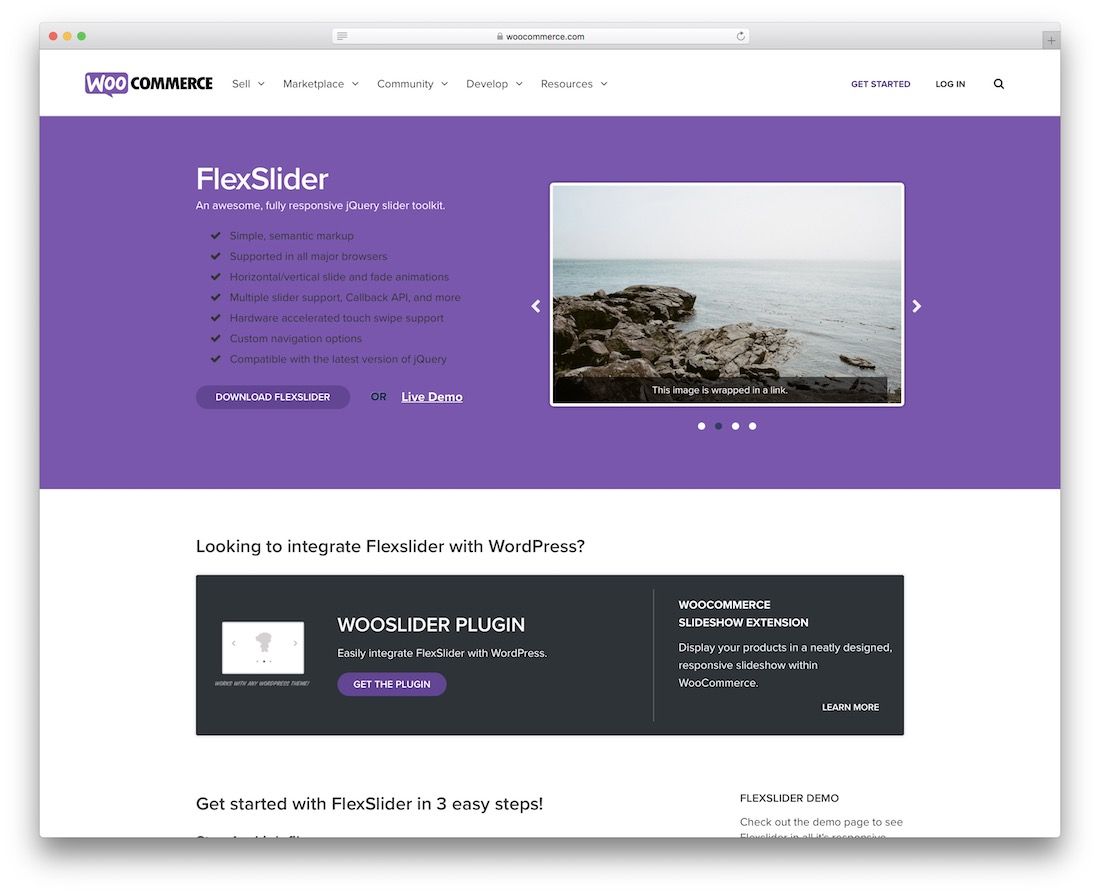
WooCommerce — это домашнее имя в местном сообществе WordPress, и FlexSlider набирает такой же значительный импульс, как и их самый важный продукт или услуга — WooCommerce. FlexSlider работает, используя базовую и семантическую тактику разметки, чтобы упростить разработчикам комбинирование в своих задачах и приложениях. Ускорение компонентов обеспечивает бесшовные результаты смахивания и касания. В документации есть тонна вспомогательной информации. Вы можете просто использовать FlexSlider на своем блоге WordPress с помощью отдельного плагина. Вы не найдете гораздо больше современного слайдера галереи jQuery, чем этот, мы можем поручиться за это.
Несколько плагинов галереи WordPress используют FlexSlider в основном из-за тесных связей между этим плагином и локальным сообществом WordPress.

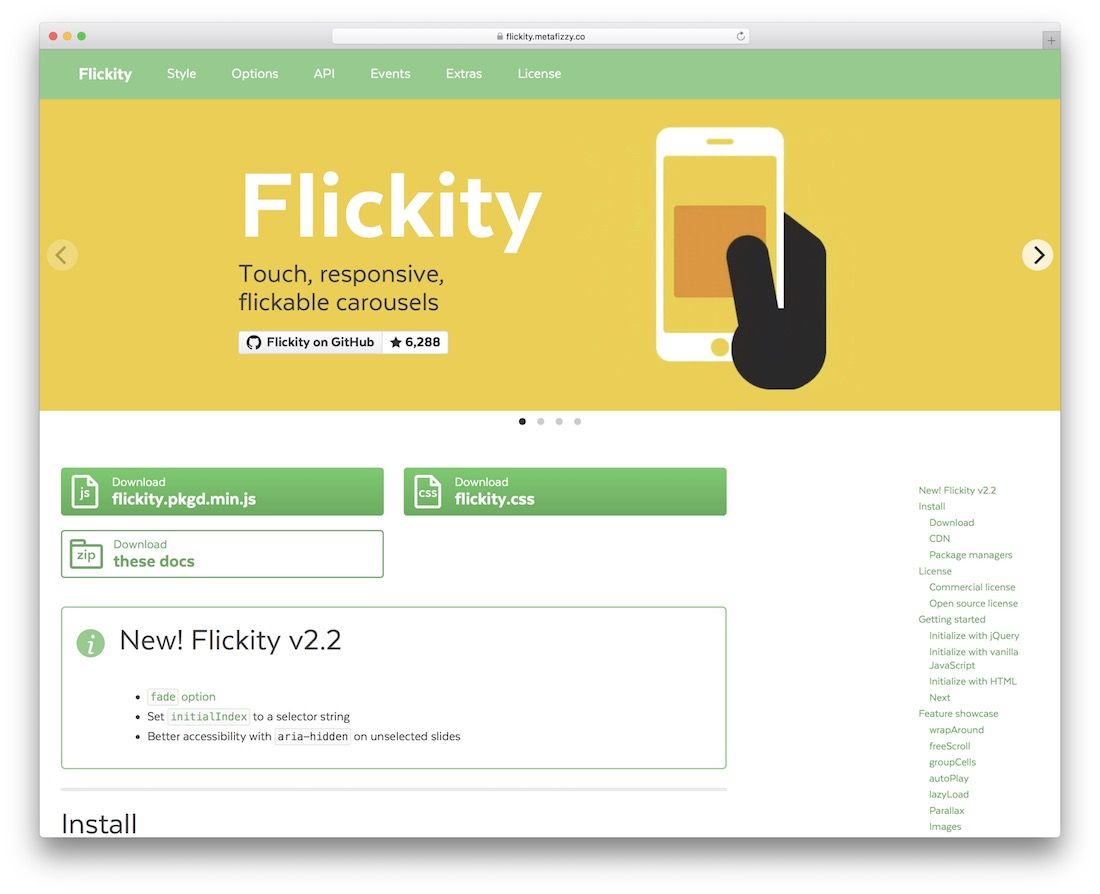
Flickity — это полезная для контактов, абсолютно отзывчивая, кликабельная всемирная паутина и мобильная галерея для современного разработчика. Современный дизайн и возможности стиля Flickity подходят для создания масштабных слайд-шоу и галерей.
Дайте нам знать, если вам понравился пост.
