20 лучших библиотек анимации jQuery и плагинов 2022 года
Опубликовано: 2022-10-05Где бы сейчас был Интернет, если бы не огромные технологические прорывы, которые принес jQuery? По мере того, как мы постепенно переходим к более естественной среде JS, с выпуском ES6 и ему подобных, мы также учимся использовать новые и старые методы jQuery с новыми фреймворками, которые мы используем в наших рабочих процессах. За плечами более десяти лет, и jQuery остается самой последовательной библиотекой JavaScript из когда-либо созданных. Он отлично работает, делая веб-опыт динамичным. Это любовное письмо — отличный пример приверженности разработчиков интерфейса этой библиотеке. Это показывает, сколько радости он принес людям.
Как и JavaScript, jQuery постоянно развивается. Есть jQuery, более современная, оптимизированная версия библиотеки. Он обеспечивает повышение производительности, новые функции и другие способы создания динамической сети. Следующее имеет корни в оригинальном jQuery: сценарии для управления загрузкой файлов, индикаторы выполнения, созданные с помощью jQuery, плагины карты мира, созданные с помощью jQuery, плагины уведомлений веб-сайтов (также созданные с помощью jQuery).
Теперь давайте перейдем к самой теме поста: анимациям jQuery. Популярность анимированного веба быстро растет. Анимации делают Интернет динамичным и интерактивным. Во многих отношениях они увеличивают продолжительность концентрации внимания пользователей при взаимодействии с вашим веб-контентом. Создание анимированных элементов и других связанных с веб-дизайном интерфейсов с нуля может быть трудным и даже болезненным. Что здесь помогает, так это краткий обзор того, что другие делают со своими анимациями jQuery, и что они могут рассказать о процессе превращения вашего пользовательского интерфейса в интерактивный опыт. Конечно, это требует много работы, но по мере развития jQuery создание вещей становится гораздо более эффективным и действенным.

mo.js (движение) — это библиотека JS, которая хочет изменить то, как дизайнеры создают анимацию для Интернета. Честно говоря, доступна только пара демонстраций, но сами демонстрации отражают огромное сходство, а контент больше похож на телевизионную приставку, чем на веб-сайт. С mo.js ваш веб-контент внезапно становится легко настраиваемым. Он также богаче за счет анимации и более презентабелен для современной аудитории. Библиотека отличается быстрой и плавной работой, а также гибким API, который упрощает разработку анимации. Он поддерживает модульную разработку, позволяя вам использовать только те части библиотеки, которые вам нужны. Проект имеет открытый исходный код и поощряет обратную связь с сообществом. Это приводит к более быстрому выпуску новых и более надежных версий этой библиотеки анимации.

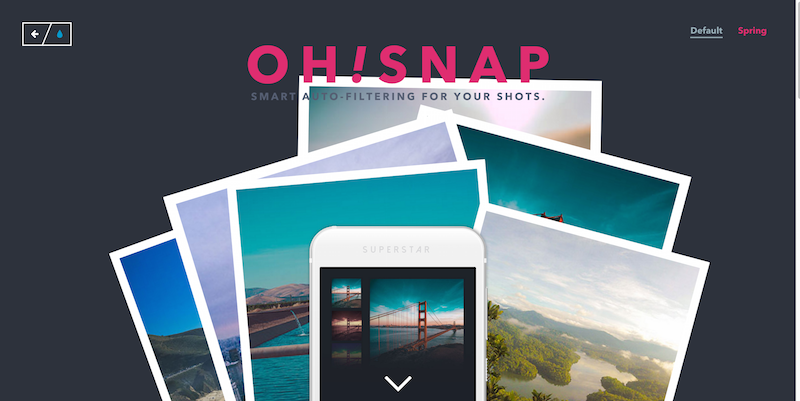
Стартапы и малый бизнес развиваются благодаря современным возможностям разработки. Таким образом, мы постоянно сталкиваемся с новыми способами отображения содержимого веб-сайта. Когда параллакс только появился, это была огромная вещь. Сейчас разработчики ищут способ сделать все страницы интерактивными и перетекающими друг в друга. Стек Polaroid мог переходить от одного элемента к другому, не теряя фокуса. Довольно много веб-сайтов уже используют эту технику. Команда Tympanus рассматривает один конкретный стартап, использующий этот метод, и объясняет, как добиться такого же эффекта на вашем веб-сайте/проекте.

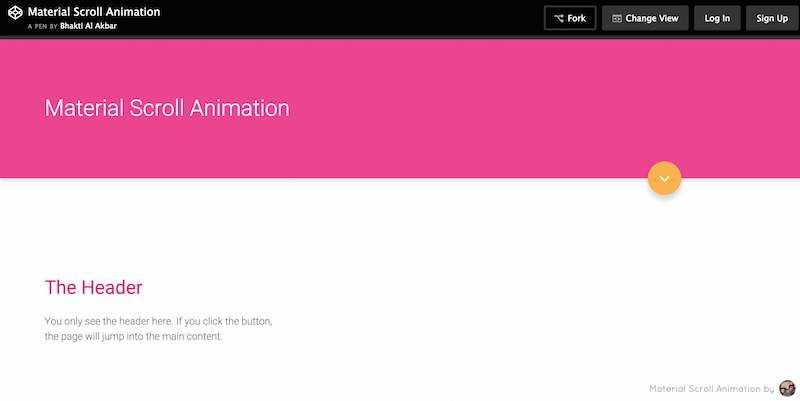
Влияние материального дизайна растет с каждой минутой. Он предоставляет множество способов игры с контентом. Результаты могут быть действительно революционными благодаря сочетанию хорошего JS и CSS. Это очень привлекает современных разработчиков. Бхакти Аль Акбар закодировал «Анимацию прокрутки материалов», эффект прокрутки, созданный в материальном дизайне, который сначала отображает заголовок контента, который вы собираетесь просмотреть, а затем предлагает простую кнопку слайда, которая раскрывает фактическое содержание этого конкретного заголовка. Это создает захватывающий опыт изучения нового контента. jQuery — великолепный «язык.

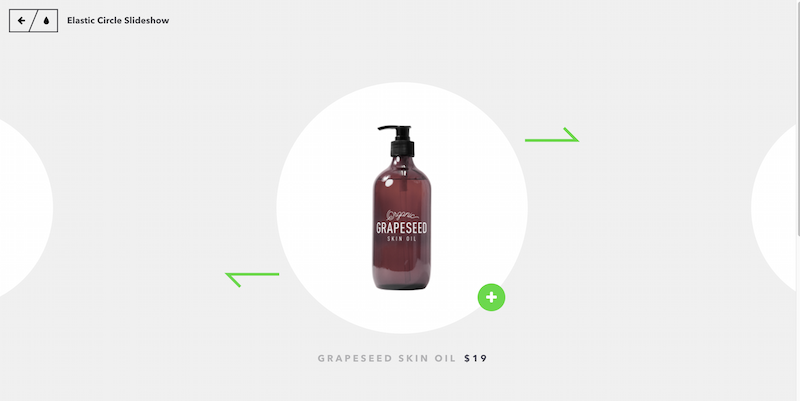
Чем быстрее, тем лучше, или, по крайней мере, чем плавнее, тем лучше! Smooth — это другое название современных свойств CSS3, а также HTML5. Гладкость — это то, что выделяет веб-сайты. Это то, к чему продолжают стремиться фронтенд-разработчики. Слайд-шоу Elastic Circle может быть самым плавным слайд-шоу на сегодняшний день. Он быстро пролистывает элементы, не вызывая потери внимания или дискомфорта для пользователя. Это конкретное слайд-шоу является отличной альтернативой для настольных и мобильных сайтов. Чтобы полностью изучить этот великолепный анимационный эффект jQuery, вам необходимо скачать полный исходный код.

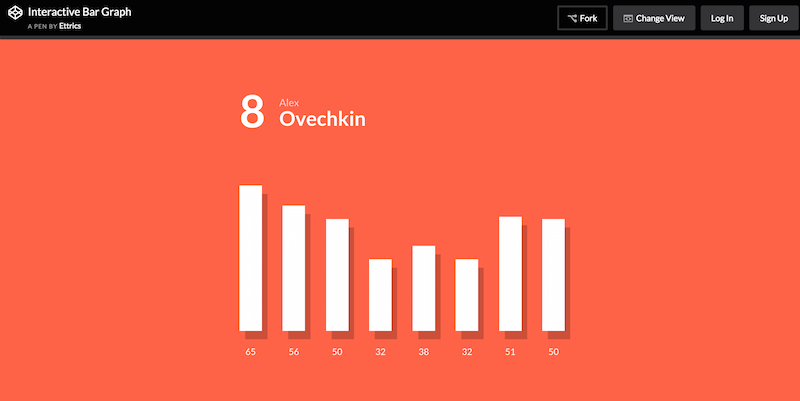
jQuery высоко ценится теми, кто работает со всем, что связано со статистикой, аналитикой и анализом. jQuery может проявить себя в этих областях. Это может помочь создать некоторые аспекты в более гибких версиях самих себя. Этот конкретный фрагмент кода нас заинтриговал. Ettrics — пользователь PRO на CodePen, который делится отличными вещами, в частности интерактивной гистограммой, новым способом использования анимации для улучшения ваших диаграмм и графиков. Интерактивная гистограмма позволяет объединять различные временные шкалы данных. С помощью интерактивного действия (такого как щелчок мышью) раскрывайте конкретные данные о конкретной гистограмме. Это прекрасный способ рассказать о спорте и других играх, в которых игроки полагаются на статистику результатов.

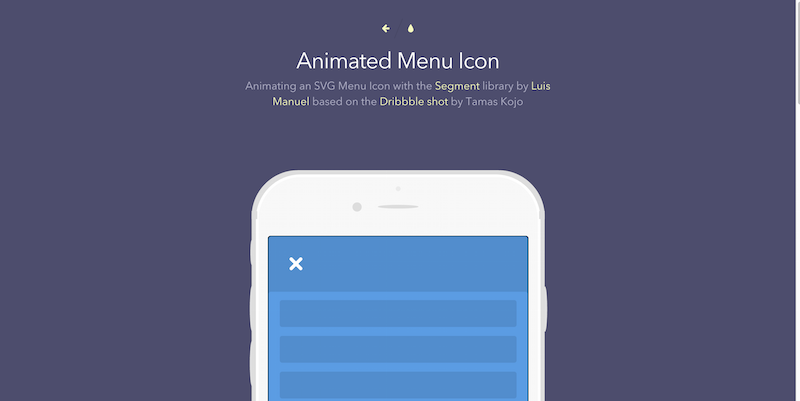
Сегмент — это класс JavaScript, который позволяет разработчикам рисовать и анимировать пути SVG. Это, в свою очередь, позволяет им создавать анимированный визуальный контент SVG. Благодаря своей гибкости и простоте использования эта библиотека широко используется в современных разработках. В этом учебном пособии показано, как использовать Segment напрямую для создания анимированного значка SVG в меню навигации вашего сайта. Это неотъемлемая часть любого веб-сайта. После того, как вы пройдете это руководство и поймете, как работает Segment + SVG, вы сможете лучше справляться с другими ситуациями, когда требуется анимированный контент. Кроме того, jQuery упрощает этот процесс.

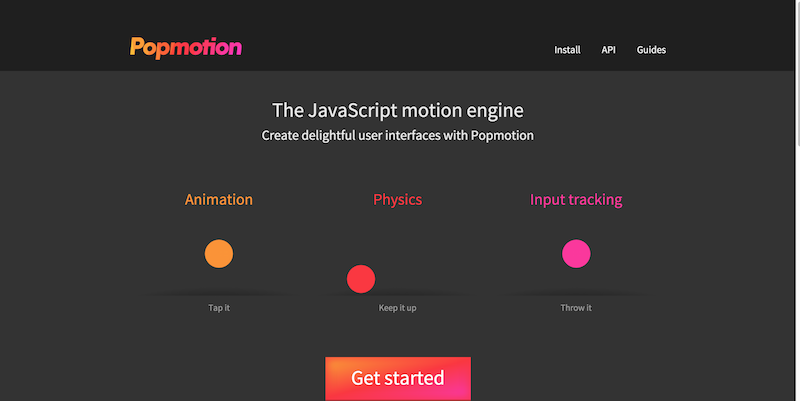
Popmotion привносит сложную физику в рабочий процесс веб-дизайна. Анимация, физические движения и отслеживание ввода — вот три основных примера, которые можно увидеть на веб-странице Popmotion. Хотя нетрудно понять, как они работают. Popmotion используется для управления движением пользовательского интерфейса. Он имеет встроенную поддержку атрибутов CSS, DOM и путей SVG и SVG. Его можно использовать с любым API, который принимает числовые значения.

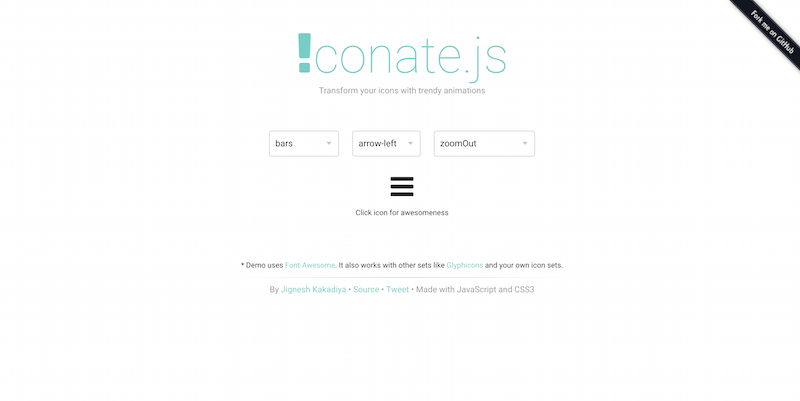
Нам нравится подход Iconate.js, это уникальный способ объединения существующих значков шрифтов, добавления существующих эффектов JS и включения потрясающей платформы. Iconate.js позволяет вам выбрать два разных значка, первый значок и второй значок, что дает вам возможность выбирать между различными эффектами затухания, а затем проверять, как это будет выглядеть. Итак, как только вы нажмете на первый значок, появится эффект затухания, переключающийся со значка № 1 на значок № 2. Это может быть особенно полезно для создания переходов со стрелками и кнопками на вашем веб-сайте.

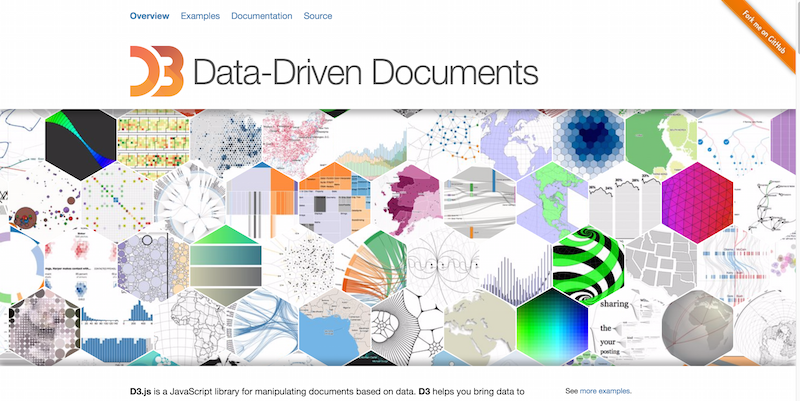
То, что начиналось как проект больших надежд, стало одним из самых успешных JS-проектов всех времен. D3 — это библиотека JS для Интернета, которая позволяет манипулировать различными документами на основе реальных данных. D3 предоставляет сложные визуальные компоненты, которые можно использовать для отображения данных различными способами. Тем не менее, любой опытный пользователь D3 будет знать, что эта библиотека также в значительной степени ориентирована на анимацию, ищите анимированные переходы при чтении документации и онлайн-статей. Какие бы данные у вас ни были, с помощью D3.js вы можете объединить возможности HTML5, CSS3 и SVG, чтобы создать потрясающие данные для своего браузера.


Хотите анимировать несколько событий одновременно, не знаете как? Animatic.js позволяет анимировать весь веб-сайт, предоставляя каждому элементу свои уникальные настройки и подходы к анимации.

Спиннеры и загрузчики легко сделают ваш сайт немного более живым, немного более ярким. FakeLoader.js хочет, чтобы у всех был доступ к простым загрузчикам и счетчикам, которые они могут добавлять в качестве переходов между страницами. Самое интересное, что интегрировать эту библиотеку настолько просто, что даже пользователи WordPress смогут это сделать, такая красивая библиотека, что было бы стыдно не воспользоваться ею.

Нам нравится, когда разработчики называют свои вещи «волшебными»; во многих отношениях это волшебство, особенно для тех, кто не имеет опыта веб-разработки. Библиотека ScrollMagic позволяет выполнять определенные анимации в зависимости от текущего положения прокрутки пользователя. Основываясь на их полосе прокрутки, вы можете использовать ScrollMagic для запуска или запуска определенной анимации, когда пользователь достигает определенной части веб-сайта. Прикрепите определенный элемент веб-сайта к определенному месту и оставьте его там в зависимости от перемещения пользователей или переместите его рядом с пользователем. ScrollMagic также помогает добавить Parallax на ваш сайт и делать другие интересные вещи.

У jQuery есть собственный анимационный движок для трансформаций и других интересных вещей. Так что неудивительно, что DrawSVG существует. Это библиотека jQuery для анимации путей содержимого SVG. Он легкий и требует, чтобы вы указали пути и позволили библиотеке сделать все остальное.

В веб-дизайне структура создания новых вещей делится на две разные части. Первые — это подпольные разработчики, которые сосредотачиваются на изучении определенного языка и расширении его возможностей. Во-вторых, это огромные корпорации и предприятия, обладающие необходимыми ресурсами для создания уникального и революционного контента, такого как уникальная анимация. Например, Twitter использует анимированный значок сердца. Это большое дело, потому что миллионы людей используют Twitter. Поскольку многие люди видят эту анимацию, вы понимаете, что становится безопаснее использовать динамический визуальный контент на веб-сайте, и пользователи это ценят. В этой демонстрации Tympanus показывает, как использовать библиотеку mo.js (далее) для создания интерактивных анимаций с эффектом неожиданности.

Эта библиотека представляет собой уникальный подход к переключению и перелистыванию вашего веб-контента. Выпадающее меню в демоверсии предоставляет более 50 уникальных способов анимации вашего контента. Здесь требуется тщательное кодирование, потому что очень маловероятно, что большие и динамичные страницы будут быстро загружаться из-за простой анимации. Тем не менее, те, кто хочет использовать это с сетками изображений и галереями, идут вперед. Это одно из лучших интерактивных решений.
Премиум-библиотеки анимации для jQuery
Нелегко быть свободным разработчиком. Тем не менее, похвала, полученная от сообщества, часто перевешивает долгие часы, потраченные на создание чего-то действительно уникального, и, разумеется, библиотеки и примеры, связанные с анимацией, занимают много времени. Итак, огромное спасибо разработчикам и дизайнерам, чья работа была представлена в этом обзоре, теперь пришло время перейти к инструментам и библиотекам премиум-класса и посмотреть, что еще мы можем найти, что люди активно создают и размещают. распродажа. Пожалуйста, наслаждайтесь следующими библиотеками так же, как и бесплатными.

Если вы ищете способы оживить свой веб-сайт, вы можете добавить аккуратный и современный слайдер. Разместите его на первой странице в верхней части сгиба, и вы сможете произвести сильное первое впечатление, которое побудит всех ваших посетителей продолжать просматривать и узнавать больше о вашем присутствии в Интернете. Одним из таких инструментов является Transition Slider. Он предлагает множество различных эффектов перехода, которые поразят любого. Плагин хорошо работает с изображениями и видеоконтентом, обеспечивая сильное воздействие.
На первый взгляд Transition Slider ничем не отличается от любого другого классического слайдера. Однако, как только он поразит вас своими мощными возможностями и функциями, все остальное станет историей. Он также полностью настраивается для тонкой настройки и соответствия вашим веб-требованиям. Он работает на всех мобильных устройствах и современных веб-браузерах. Добавьте слайд-шоу и измените ситуацию.

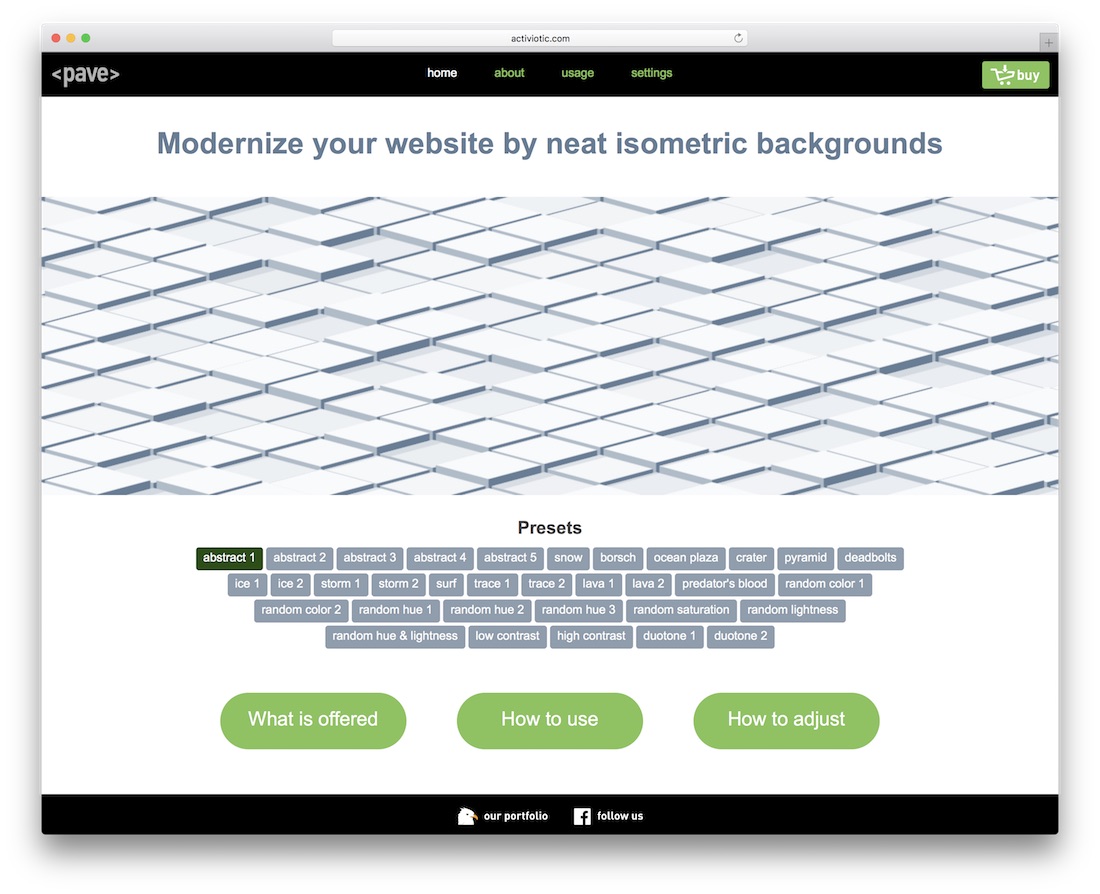
Вместо того, чтобы делать фон скучным, внесите изменения с помощью Pave. Это простой в использовании инструмент для создания интерактивных изометрических фонов. Pave создает веселую атмосферу, которая надолго задержит ваших гостей. Они могут даже поиграть с эффектами в течение значительной части времени, прежде чем они даже углубятся в ваш контент. Поверьте мне, это произошло, когда я попал на страницу предварительного просмотра Pave.
Возможности Pave — это 3D-эффекты, фантастическая анимация, 100% мобильная готовность и полная кросс-браузерная совместимость. Процесс установки, а также управление и обслуживание — детская игра. Конечно, вы можете изменить макеты так, как вы считаете наиболее подходящим для ваших нужд и требований. Другими словами, поднимите свой брендинг на новый уровень с помощью Pave и резко увеличьте свой пользовательский опыт.

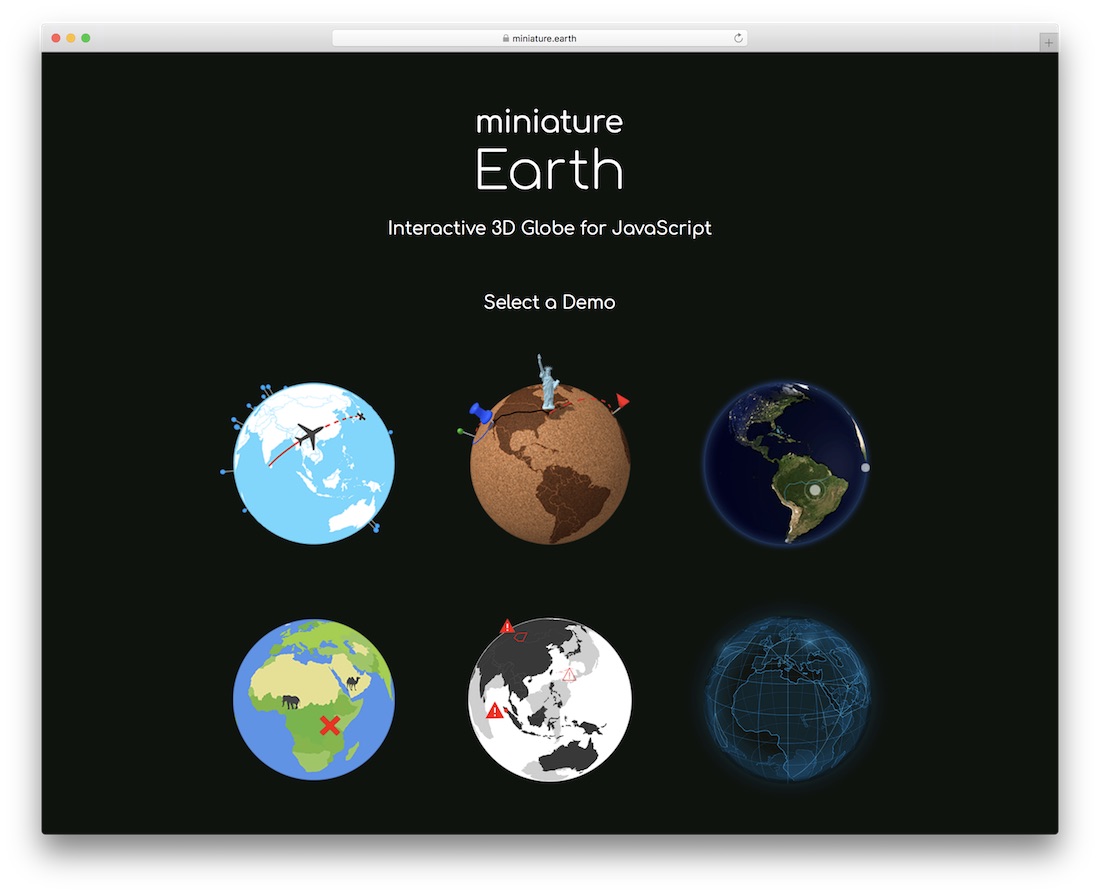
Следующий обязательно вызовет у вас интерес. И это будет работать лучше всего, если вы участвуете в проекте, связанном с путешествиями, даже в образовании, играх, погоде и новостях. Ваше воображение определит, что вы хотите использовать в Miniature Earth. И название плагина говорит само за себя. Это не что иное, как интерактивный 3D-глобус для JavaScript. Что очень круто в этом плагине, так это то, что загружается только один файл — никакого беспорядка.
Вы можете использовать множество различных вариантов интерактивного глобуса, чтобы улучшить впечатления. Например, вы можете писать о своем путешествии, и когда пользователь прокручивает и читает контент, Миниатюрная Земля общается, вращается и отображает анимированные объекты. Миниатюрная Земля имеет встроенные маркеры, но вы можете настроить дизайн в соответствии с вашими правилами брендинга.
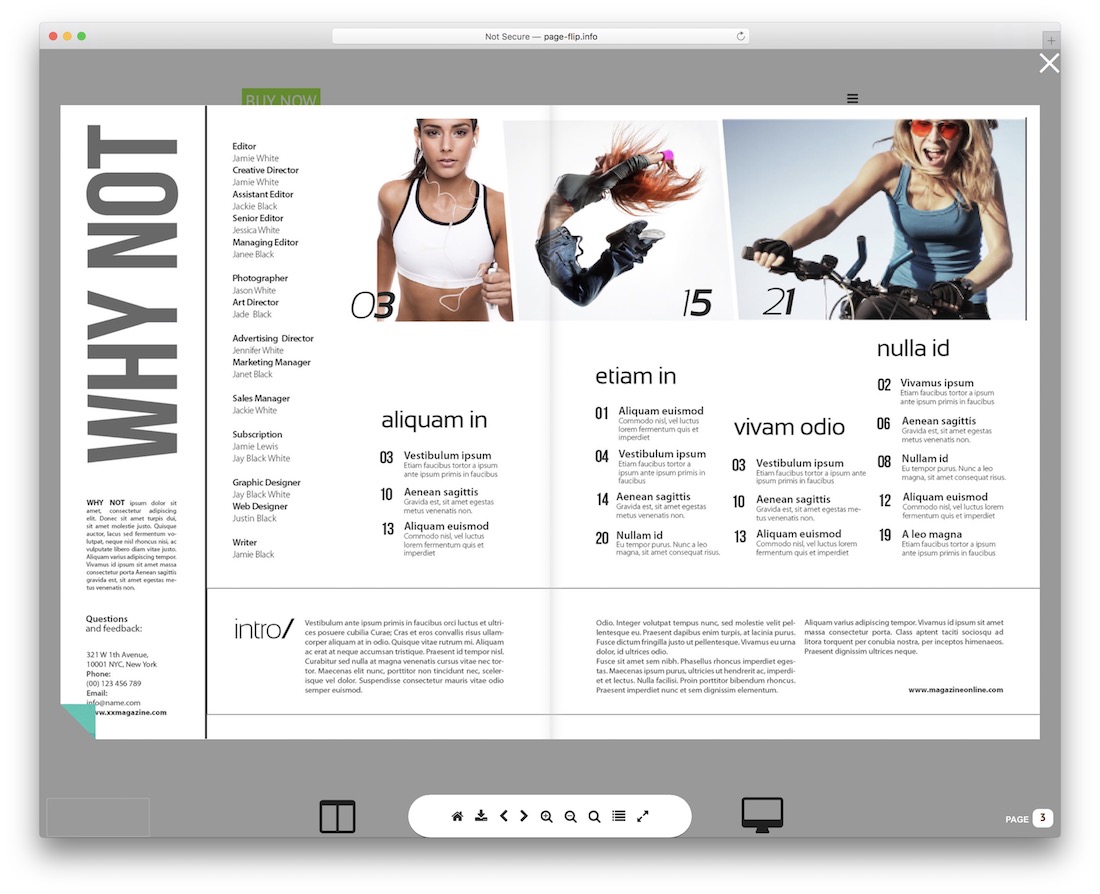
Амбре Флипбук

Если вы хотите оживить свой веб-сайт с помощью флипбука, Ambre Flipbook — это плагин, который вам следует использовать. Вы можете использовать этот инструмент для демонстрации всего, что хотите, от электронных книг до каталогов, новых продуктов, историй и т. д. Ambre Flipbook легко читает PDF-файлы, превращая их в красивые флипбуки для вашего удобства. Конечно, результат также будет отзывчивым и гибким, безупречно работающим на всех современных устройствах и веб-браузерах.
Еще некоторые преимущества Ambre Flipbook включают в себя глубокие ссылки, лайтбокс, просмотр одной страницы, масштабирование, исходящие ссылки и полную поддержку языков RTL. Имейте в виду, что Ambre Flipbook загружает только текущие страницы, поэтому производительность высокая и многообещающая.
Дайте нам знать, если вам понравился пост.
