Лучшие советы по настройке веб-сайта WordPress + примеры слайдеров и туториалы
Опубликовано: 2021-01-31Привет ребята! В эти дни я занят настройкой веб-сайта WordPress для определенной клиники, и теперь я решил поделиться с вами некоторыми интересными и полезными советами по настройке веб-сайта.
Название клиники я, конечно, не могу разглашать, поэтому в этом посте я размою и зачеркну ее логотип и некоторые тексты на снимках. Несмотря на это, я вполне могу поделиться полезными вещами о том, как создать домашнюю страницу крутого веб-сайта, используя параметры WordPress Customizer, а также неограниченные возможности, предоставляемые Slider Revolution и компоновщиком страниц WPBakery.
Итак, начнем!
У меня есть тема WP с 5 вариантами домашней страницы, несколькими типами макетов для раздела «О нас» и разными страницами продуктов. Поскольку функциональность WooCommerce для этого сайта не требуется, я использовал только макеты для домашней страницы и страницы «Информация».

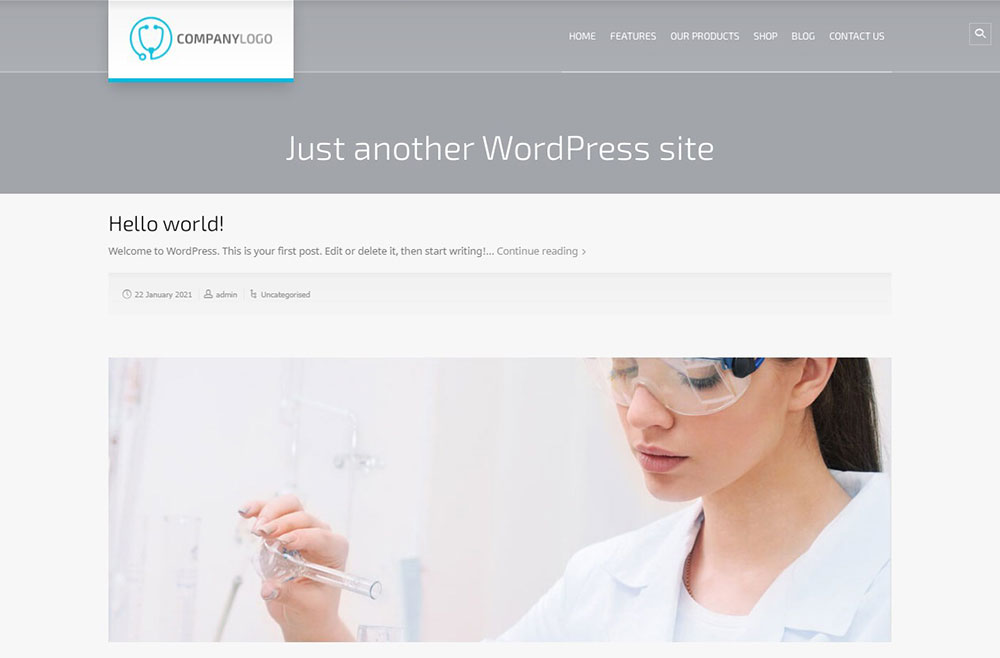
Самое первое, что нужно сделать, это выбрать, какая страница будет отображаться в качестве домашней страницы. По умолчанию на главной странице темы отображались последние сообщения блога,


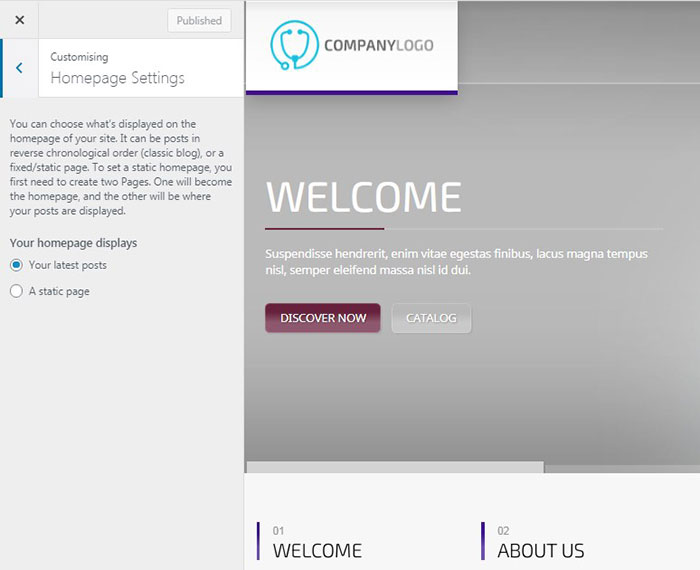
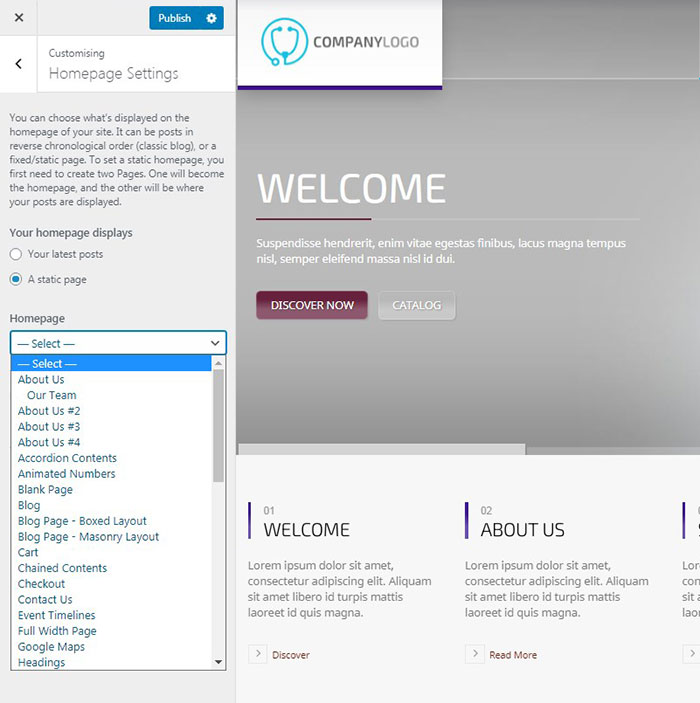
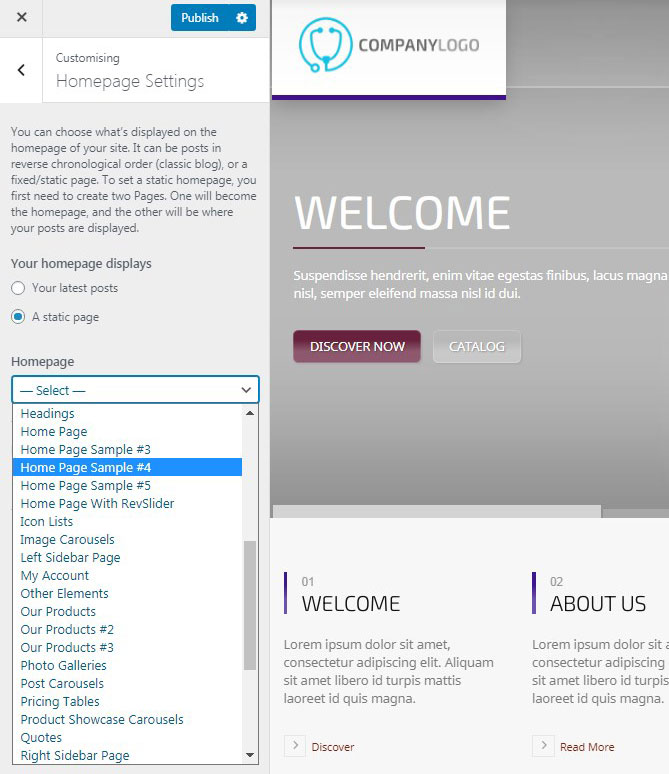
но если вы хотите заменить ее чем-то другим, вам следует перейти к настройкам домашней страницы в настройщике WP и выбрать «Статическая страница» вместо «Ваши последние сообщения», а затем выбрать нужную страницу для отображения из раскрывающегося списка. меню.

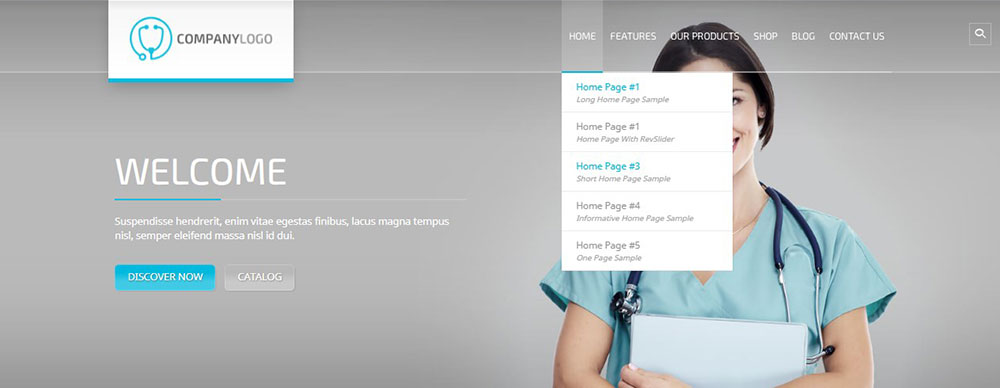
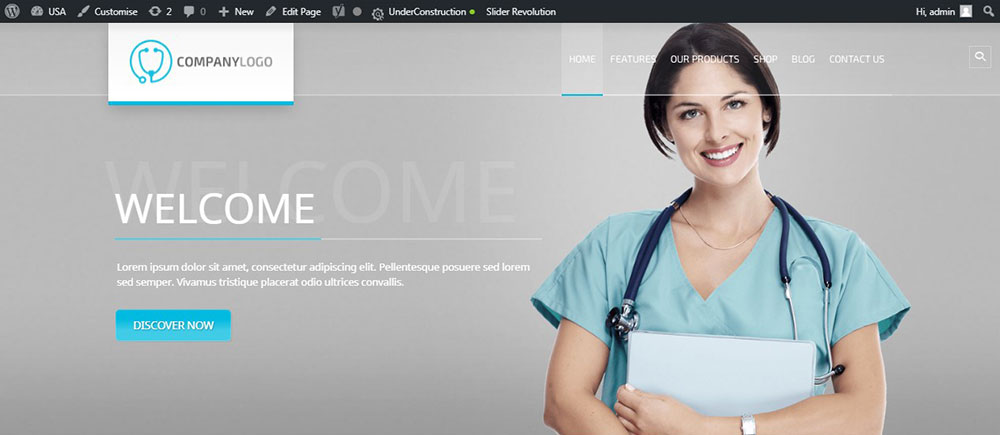
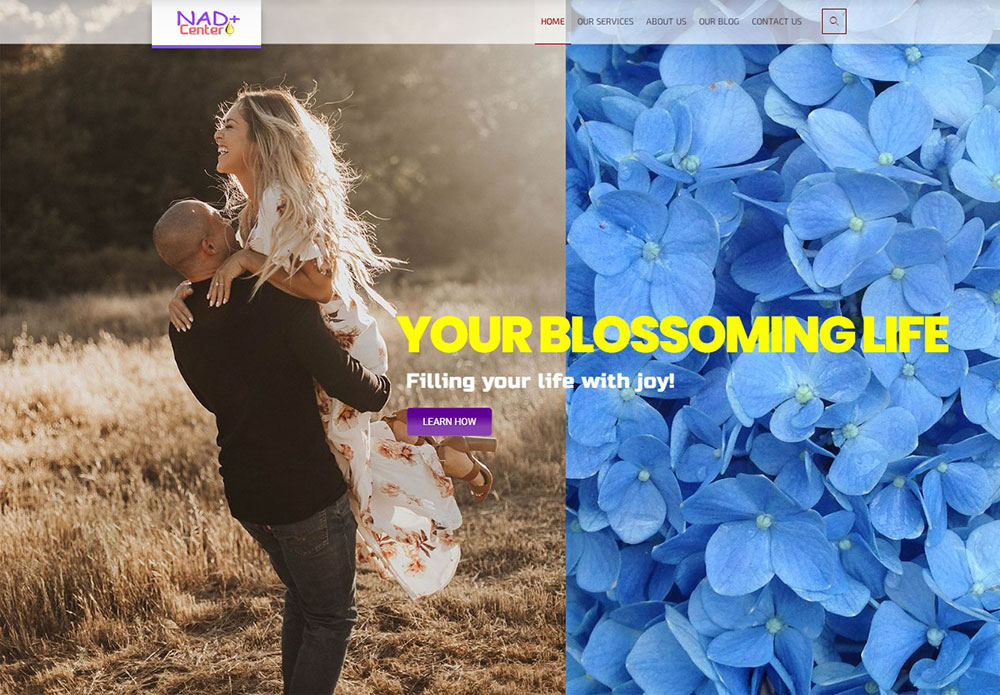
Дело в том, что мне нравится слайдер с 4-й домашней страницы с девушкой, скользящей снизу и заголовком, скользящим слева к центру, но сама структура страницы была неподходящей. Поэтому я решил создать пользовательскую структуру под выбранным ползунком.

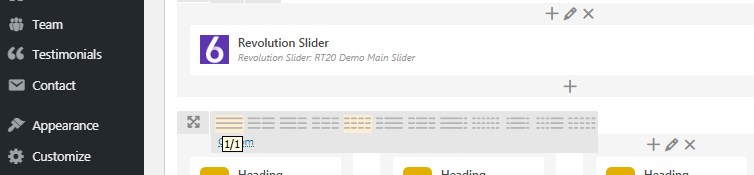
Итак, я пошел в WP Customizer и выбрал образец домашней страницы № 4 из раскрывающегося списка меню «Статическая страница».

Теперь я могу изменить ползунок и построить структуру моей домашней страницы, используя блоки Composer.
Параметры слайдера Revolution
Независимо от того, какой слайдер по умолчанию вы выберете, вы можете изменить его анимационные эффекты и переходы, изменить его цвет, фон, текст, изображения и другие функции.
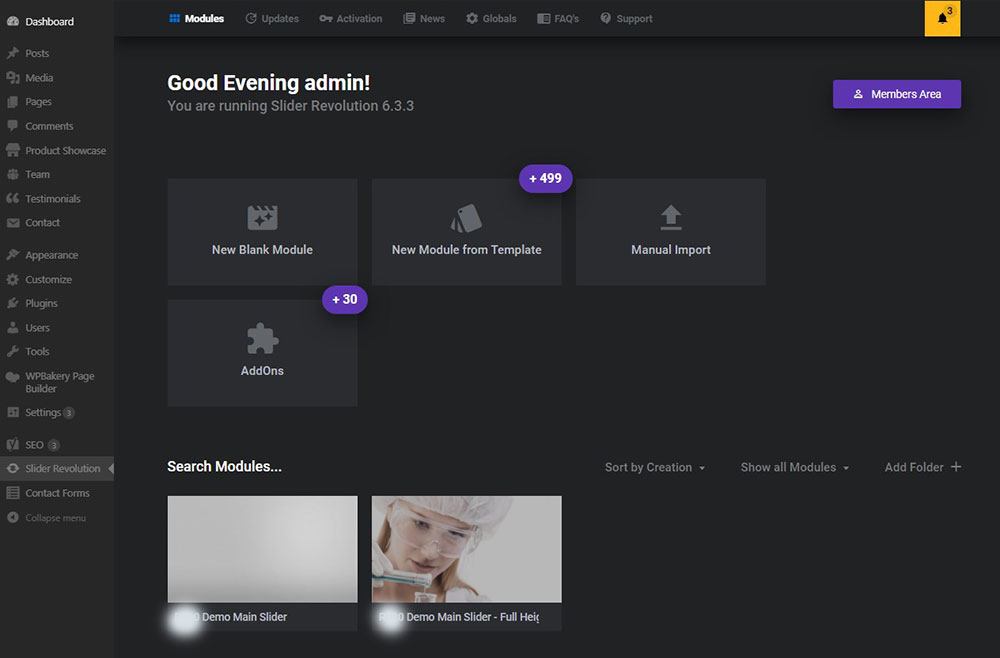
Чтобы отредактировать ползунок, перейдите в меню Slider Revolution на панели инструментов WP и выберите основной ползунок в разделе «Модули». Вы также можете создать новый пустой модуль вместо использования слоев готовой демонстрации, предлагаемой вашей текущей активной темой WP.

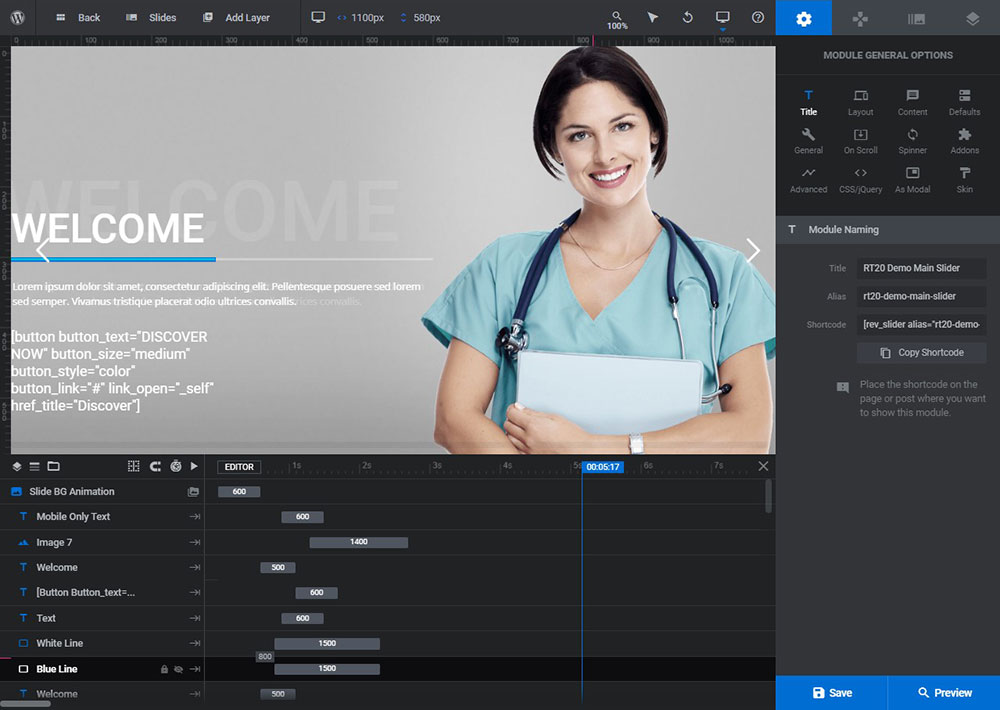
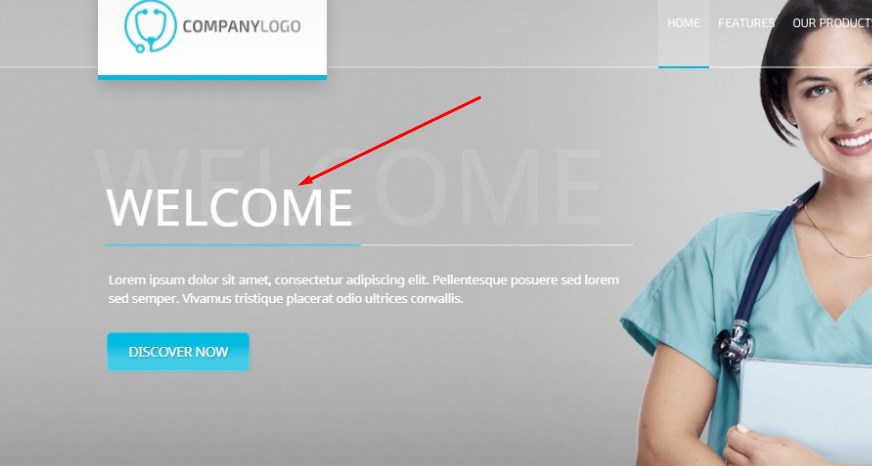
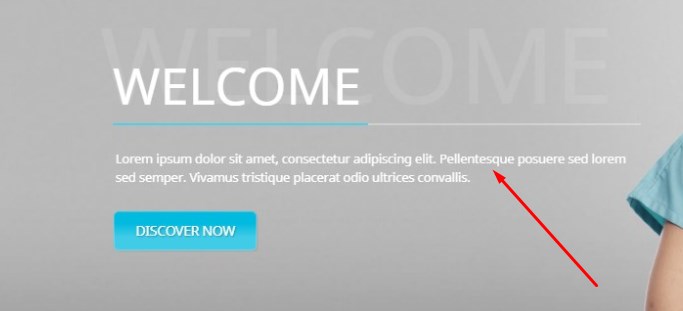
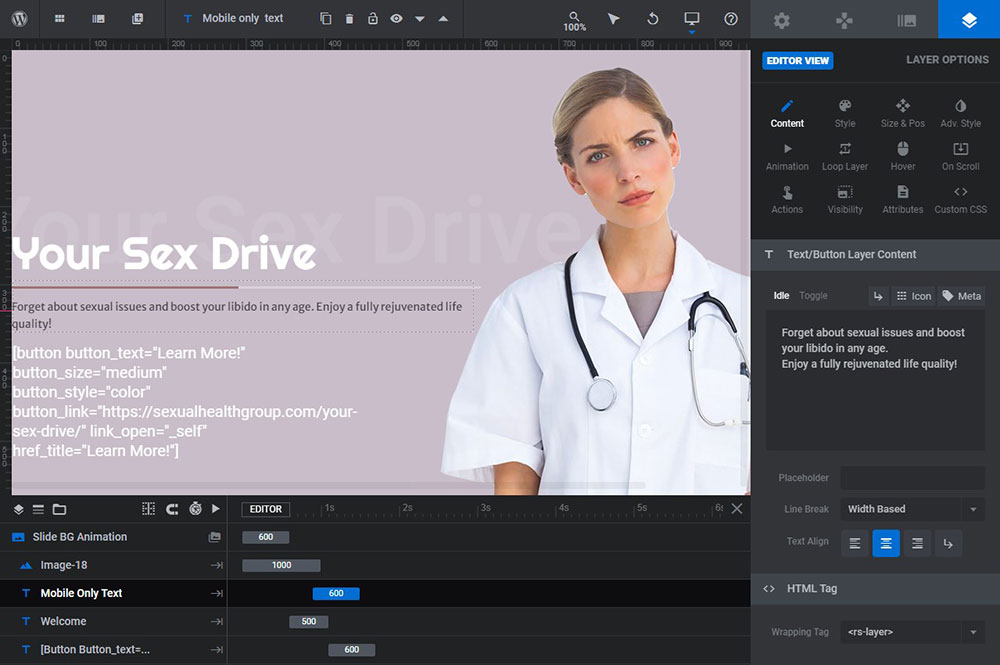
Вот как слайдер выглядел по умолчанию. Он включал в себя серый фон, изображение, надпись и ее тень, а также нажимаемую кнопку.

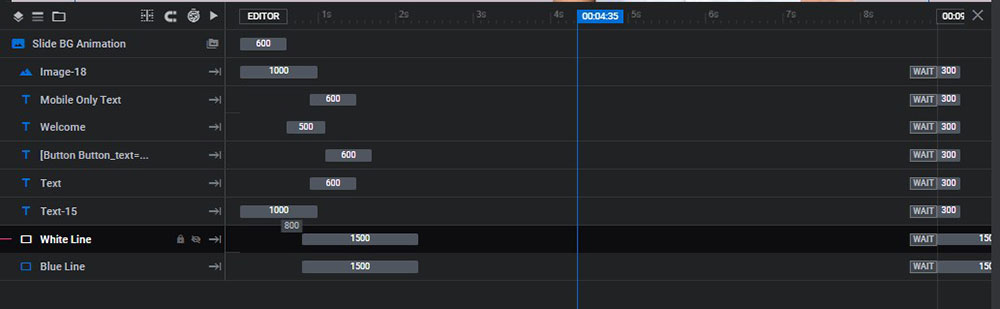
Вот что включено в список слайдера: синие и белые линии — это настраиваемые линии, которые можно перемещать, заменять, вы можете изменять их цвет, ширину и длину. Они используются для выделения и подчеркивания текста подписи.

Вы можете установить время для каждого элемента, чтобы они отображались один за другим в определенном порядке, просто переместите ползунок рядом с каждым слоем и установите его по своему усмотрению.
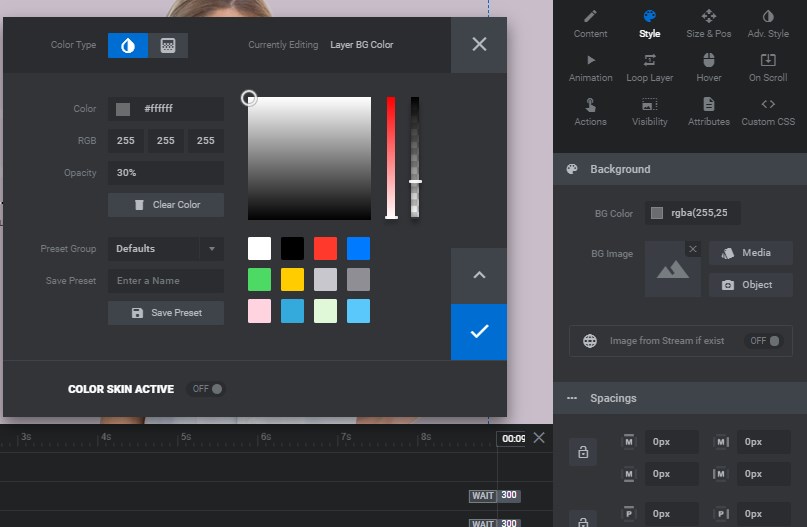
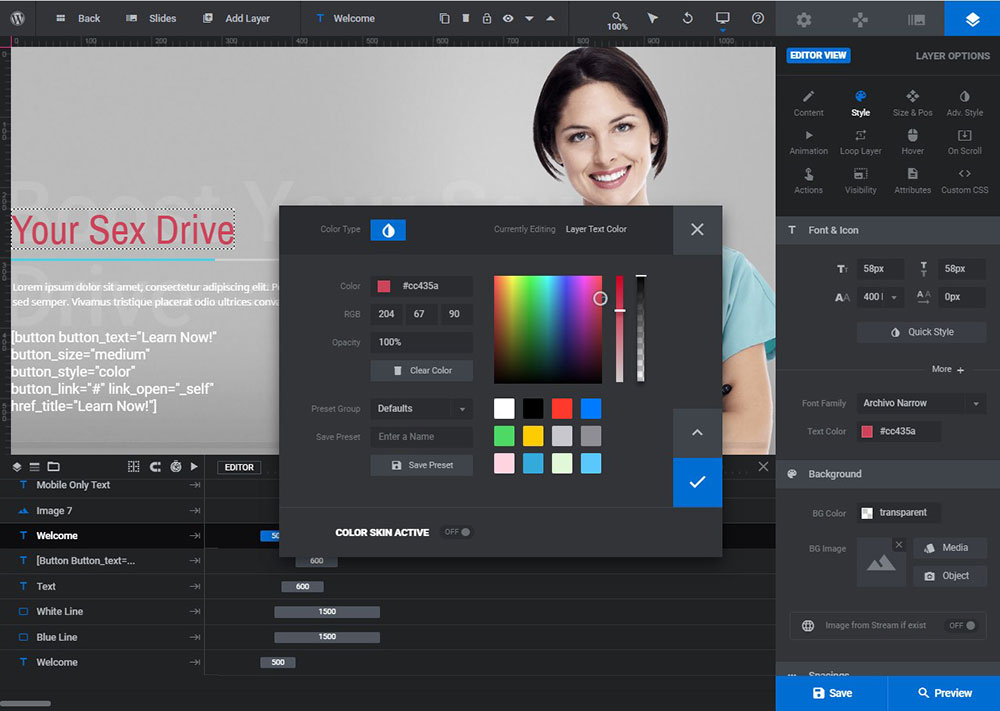
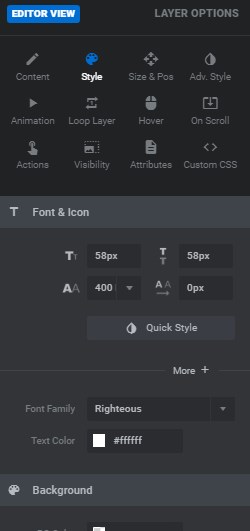
Цвет меняется в «Параметры слоя» -> «Стиль» -> «Фон» -> «Цвет фона». В разделе стилей редактора параметров слоя Revolution Slider вы можете изменить интервалы, границу и другие параметры.

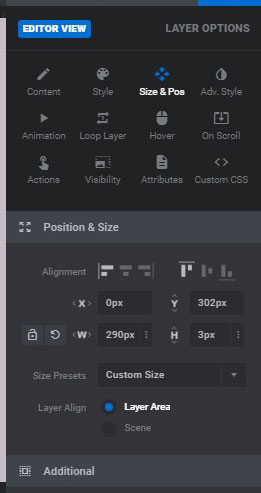
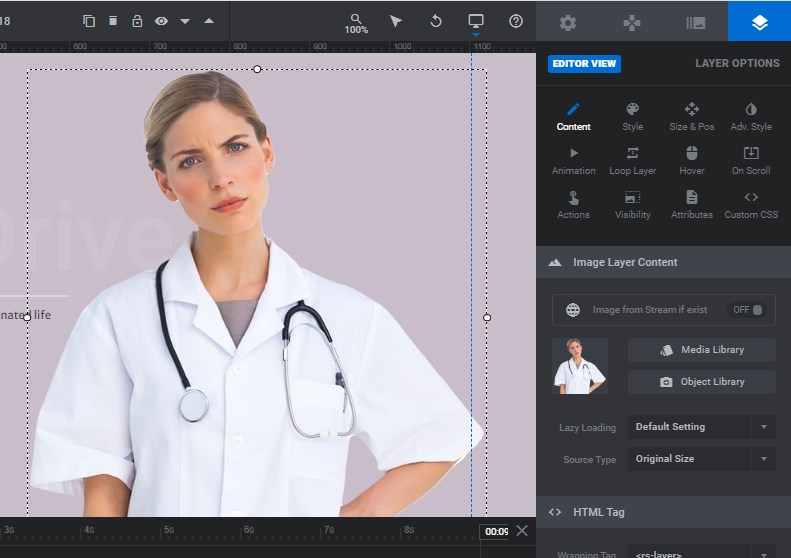
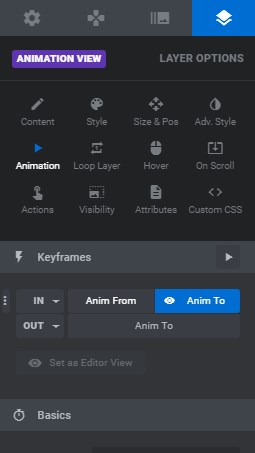
Параметры слоя — это основная область, которая включает в себя все параметры, которые вы можете использовать при редактировании ползунка. Здесь вы можете изменить положение и размер каждого слоя слайда, а также изменить все, о чем я буду говорить дальше.

Итак, здесь вы видите текст приветствия, который является основной подписью (заголовком),

Текст – это меньшая подпись под заголовком,

дополнительный текст, играющий здесь роль тени заголовка,

и изображение, которое загружается на слайдер как отдельный слой.

Конечно, вы можете изменить цвет каждого текста, самого текста, типы шрифтов текста и многое другое. Вы можете перетаскивать и заменять тексты, изображения и любые элементы на слайдере.

Стили меняются во вкладке «Параметры слоя» -> «Стиль» в Slider Revolution.

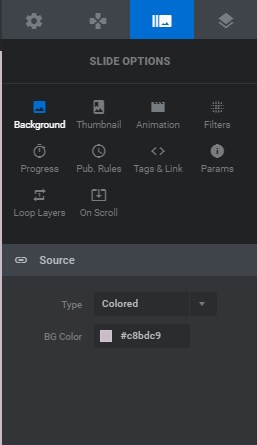
Я решил выбрать цвет фона для каждого слайда отдельно. Итак, у меня есть три разных слайда с разными изображениями, подписями и фоном. Фон для каждого слайда должен быть выбран в меню «Параметры слайда» -> «Фон» в Slider Revolution.

Вы можете выбрать фоновое изображение и загрузить любое пользовательское изображение из медиатеки, чтобы создать фон в виде текстуры, стандартной фотографии или любого другого изображения, которое будет играть роль подложки под вашим текстом подписи.

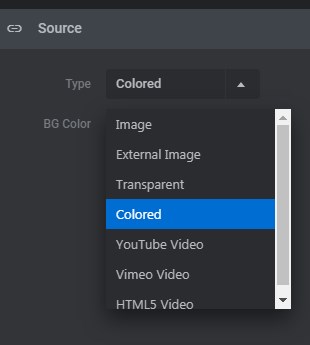
Revslider позволяет выбрать фон видео, прозрачный фон или любой другой.

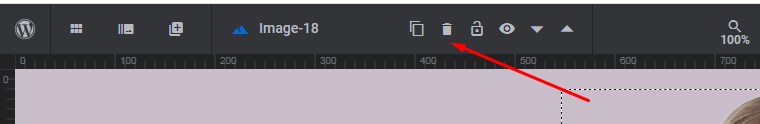
После выбора цветного фона я загрузил новое изображение вместо стандартного. Вы просто щелкаете изображение по умолчанию и нажимаете кнопку «Удалить» на клавиатуре или выбираете нужный слой и щелкаете значок корзины на панели выше панели управления ползунком.

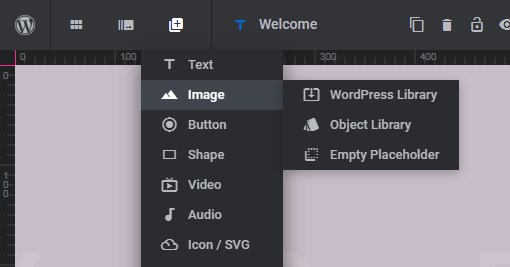
После этого щелкните значок плюса на той же панели и выберите новый слой для добавления.


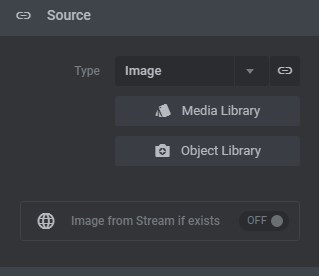
Если это изображение, то выберите источник, откуда вы хотите его загрузить. Я выбрал медиатеку и загрузил новое пользовательское изображение с прозрачным фоном вместо изображения по умолчанию.

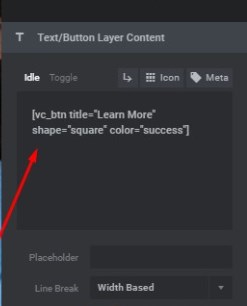
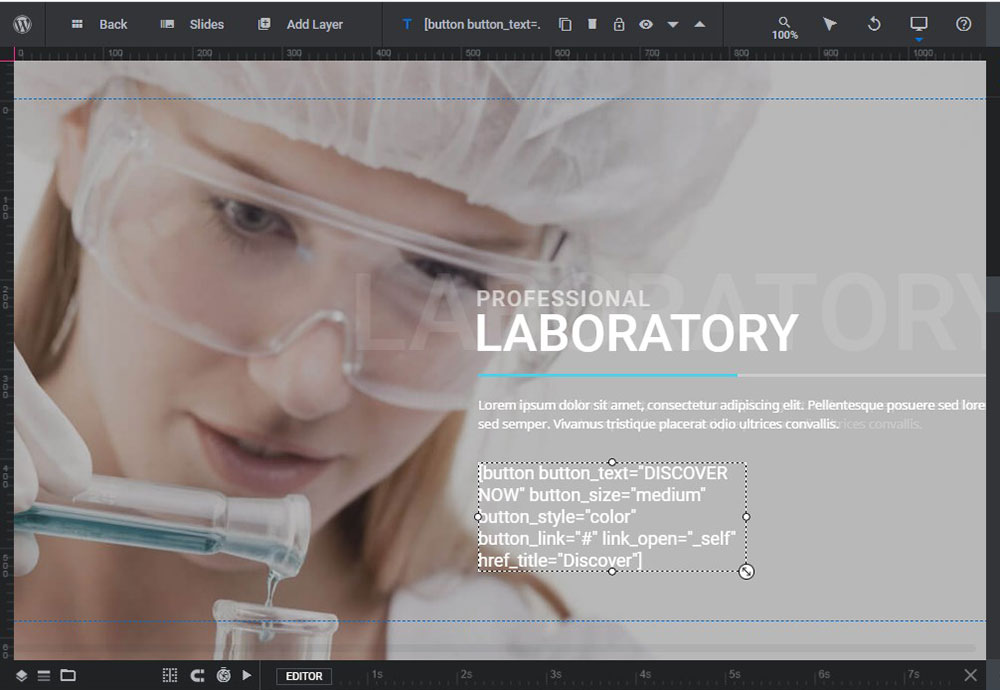
Конечно, вы можете легко отредактировать текст кнопки в соответствующем слое и вставить ссылку вместо знака '#', чтобы кнопка стала кликабельной и привела пользователя на определенную страницу. Кнопку можно создать отдельно с помощью компоновщика страниц и вставить в виде шорткода в раздел содержимого слоя кнопки.

Ваш шорткод может выглядеть по-разному, например, как на снимке ниже. Это зависит от того, какой модуль кнопки из списка блоков компоновщика страниц вы выберете и как вы его настроите.

Вы можете выбрать любую анимацию для каждого слоя ползунка в меню «Параметры слоя» -> «Анимация», а затем выбрать вкладку «Анимировать из» или «Анимировать в», чтобы выбрать анимированный эффект.

Я выбрал эффект перехода «длинный слайд снизу» в своем ползунке, чтобы изображение неожиданно появлялось на слайде.

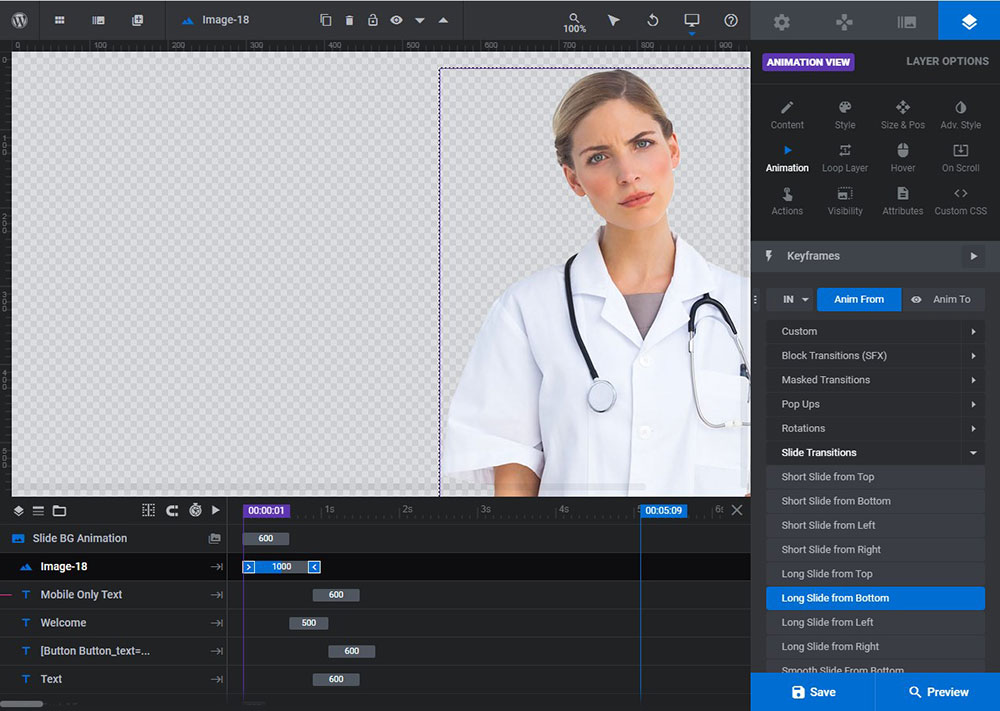
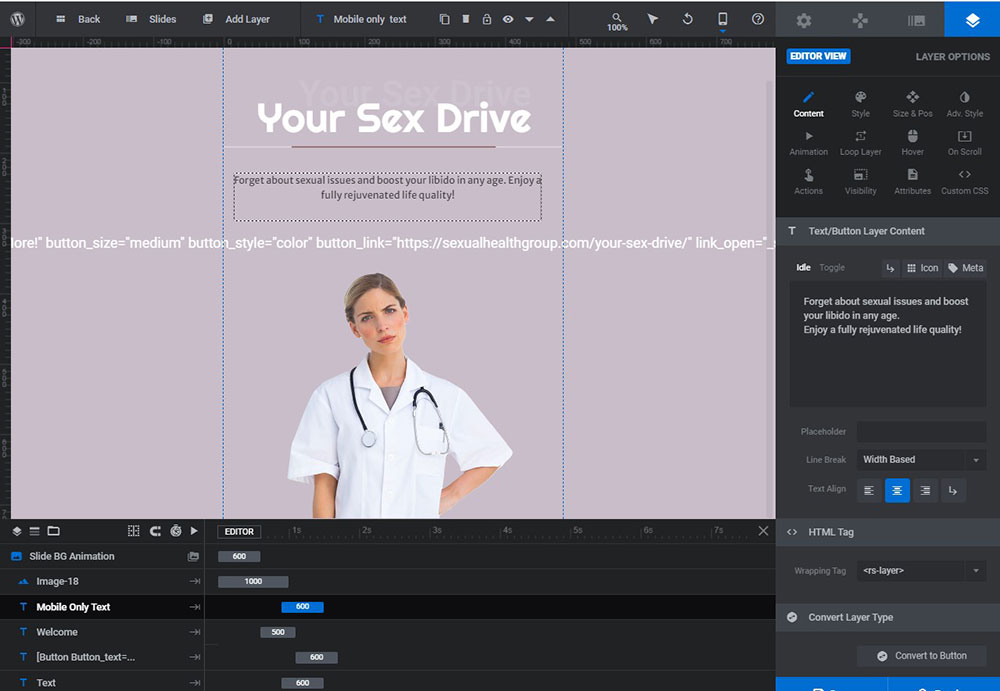
Вы также должны проверить скорость отклика вашего слайдера, чтобы убедиться, что он хорошо выглядит на всех устройствах.

Существует текст только для мобильных устройств, который редактируется отдельно и специально для мобильного просмотра вашего слайдера. Вы можете создать ее самостоятельно или выбрать готовую тему WP со слоями только для мобильных устройств в демонстрационном слайдере.

В мобильном представлении вам следует изменить расположение изображения, чтобы оно выглядело достаточно хорошо на вертикальном и узком экране.

Поэтому я изменил шрифт приветственного текста, сам текст и его тень, а также изменил текст заголовка, его цвет и стиль. Я изменил цвет синей линии и сделал ее красной, изменил цвет фона и загрузил пользовательское изображение. Я выбрал анимацию для своего изображения и подписей.
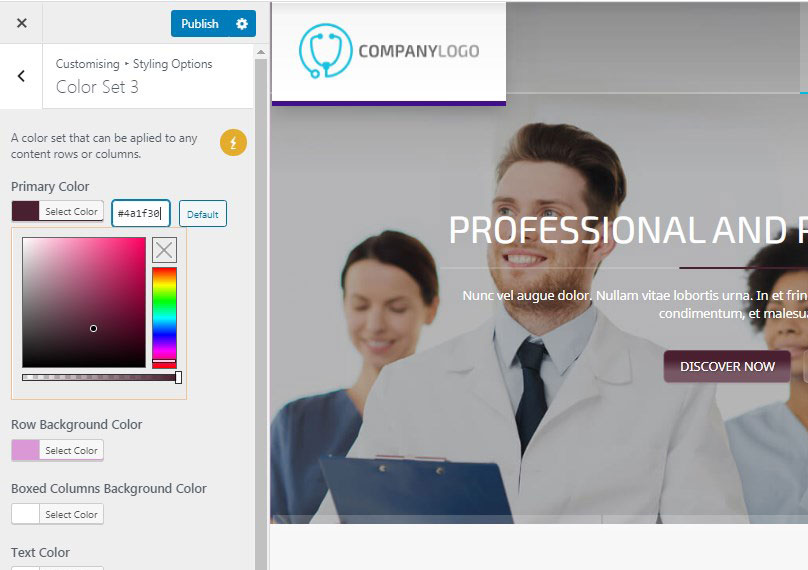
Я также изменил некоторые параметры стиля в WP Customizer (Внешний вид -> Настройка), чтобы заменить цветовую схему веб-сайта, которая изменила цвет всех его кнопок, шрифтов и некоторых других элементов.


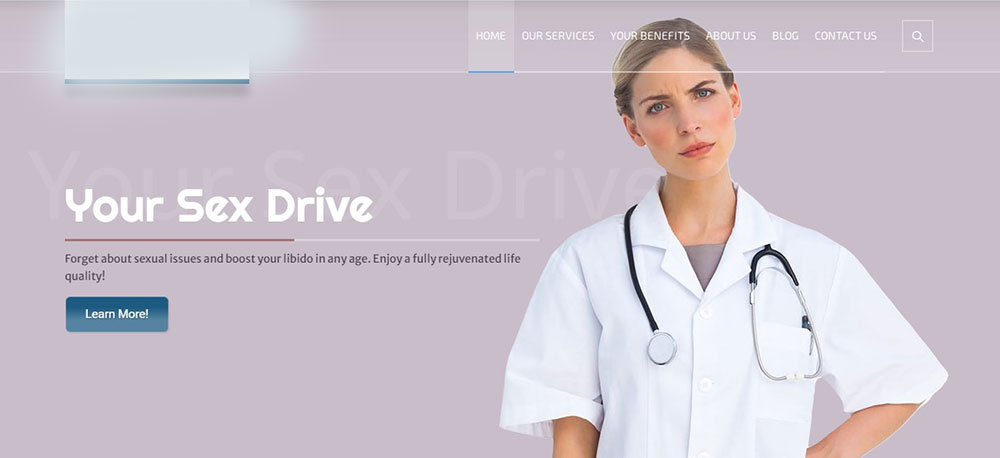
Я также заменил стандартный логотип на собственный (но это не имеет значения, потому что я размыл его здесь), и вот что у меня получилось:

Это только первый слайд, потому что я не могу раскрыть общий дизайн и все слайды, которые я создал, но будьте уверены, что они великолепны благодаря возможностям, подаренным Revolution Slider, и особенно «переходам между слайдами», которые помогли мне создать классные слайды. последствия.
Обновление апреля 2021!
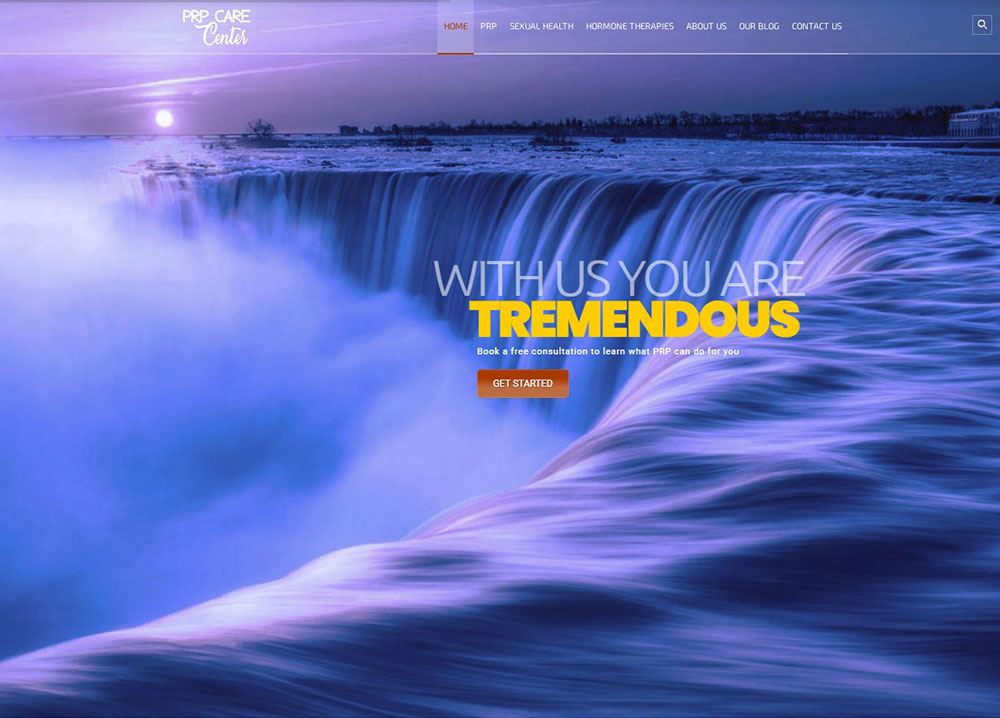
Теперь я вполне могу поделиться еще несколькими примерами слайдеров, которые я сделал, чтобы попробовать возможности Revolution Slider 6. Некоторые из них доступны на живых сайтах, некоторые удалены или будут удалены с живых сайтов в ближайшее время. они играют только эстетическую роль, в то время как некоторым владельцам веб-сайтов нужно больше конверсий, и они предпочитают заменять слайды в шапке некоторыми статическими изображениями или контактными формами. Вот почему я решил поделиться с вами своими работами здесь, даже если они не будут доступны ни на одном другом сайте. Они здесь:





На снимках не видно никаких эффектов и анимаций, которые я там использовал, поэтому вот и видео. Это одна из моих последних работ:
Главное меню и структура страниц
Как вы видите на пользовательском слайдере главной страницы, я также переделал стандартное меню и заменил его пользовательским. Вот один из моих старых постов о создании меню WP. Однако в нем объясняется, как добавлять элементы в меню из списка страниц.
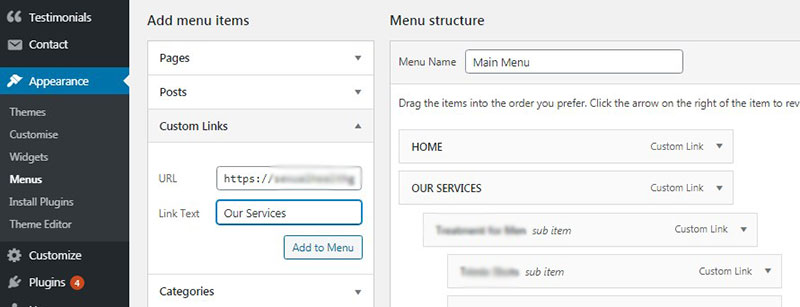
На этом текущем веб-сайте я использовал пользовательские ссылки для создания главного и нижнего меню. Вы просто выбираете вкладку «Пользовательские ссылки» в разделе «Добавить элементы меню», добавляете URL-адрес и текст ссылки, а затем нажимаете кнопку «Добавить в меню». Если вы хотите создать подпункты, вы просто перетаскиваете пункты меню и размещаете их под основными пунктами в меню. Все просто!

Теперь я решил изменить начальную структуру страницы демо-версии № 4 домашней страницы, которую я выбрал в качестве своей статической страницы, и заменить ее пользовательской структурой.
Создать структуру страницы довольно просто с помощью компоновщика страниц WPBakery или конструктора интерфейсов Elementor. Эта конкретная тема основана на теме WPBakery.
Я думаю, вы, вероятно, знаете, как использовать и перемещать модули этого конструктора, поэтому я кратко напомню вам.
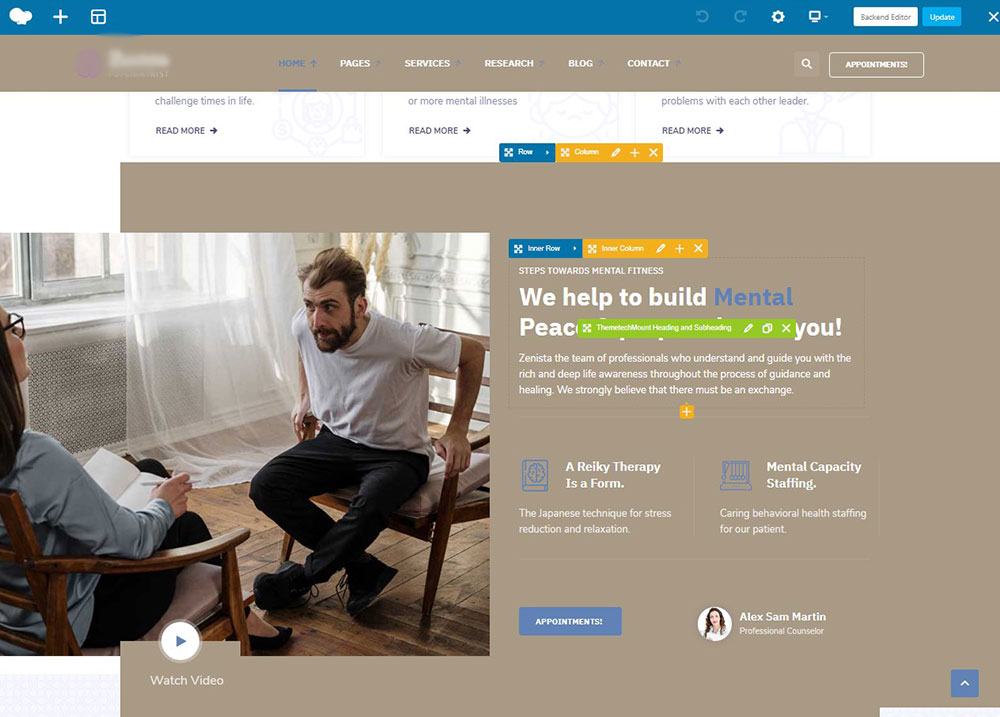
Как вы знаете, конструктор страниц WPBakery предлагает варианты редактирования как внешнего, так и внутреннего интерфейса. В следующей теме есть только бэкенд, но в новейших также есть возможности редактирования внешнего интерфейса.

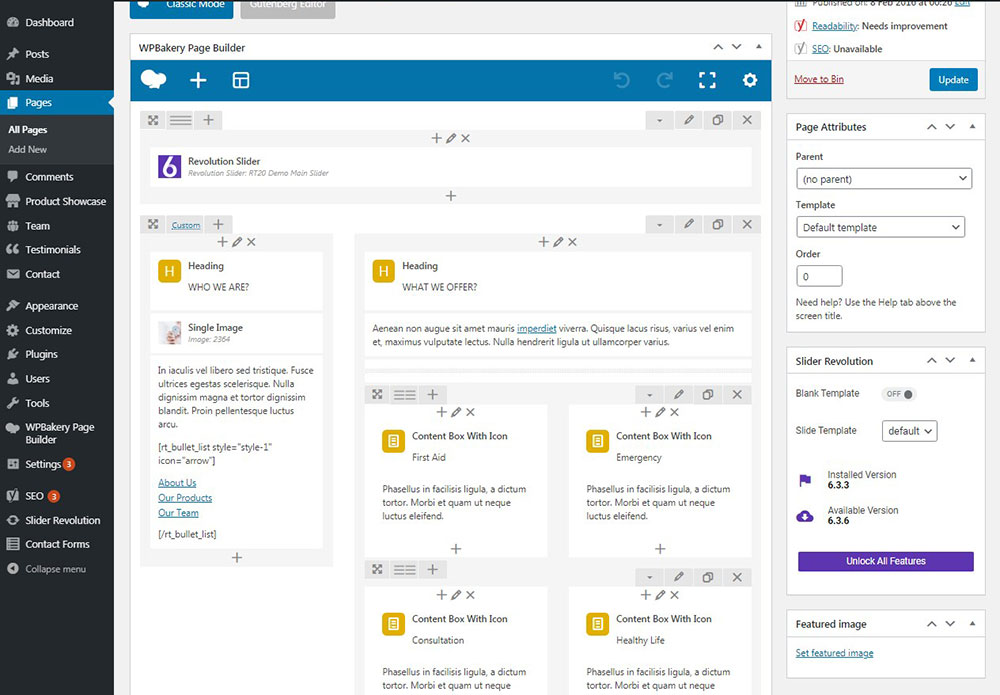
Вот какой была структура домашней страницы по умолчанию:

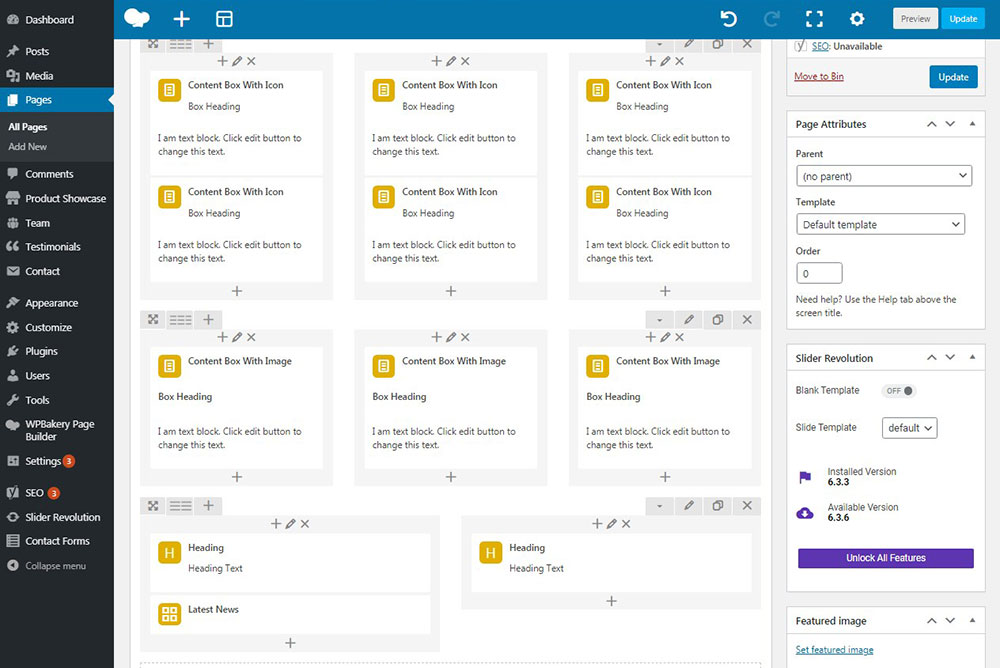
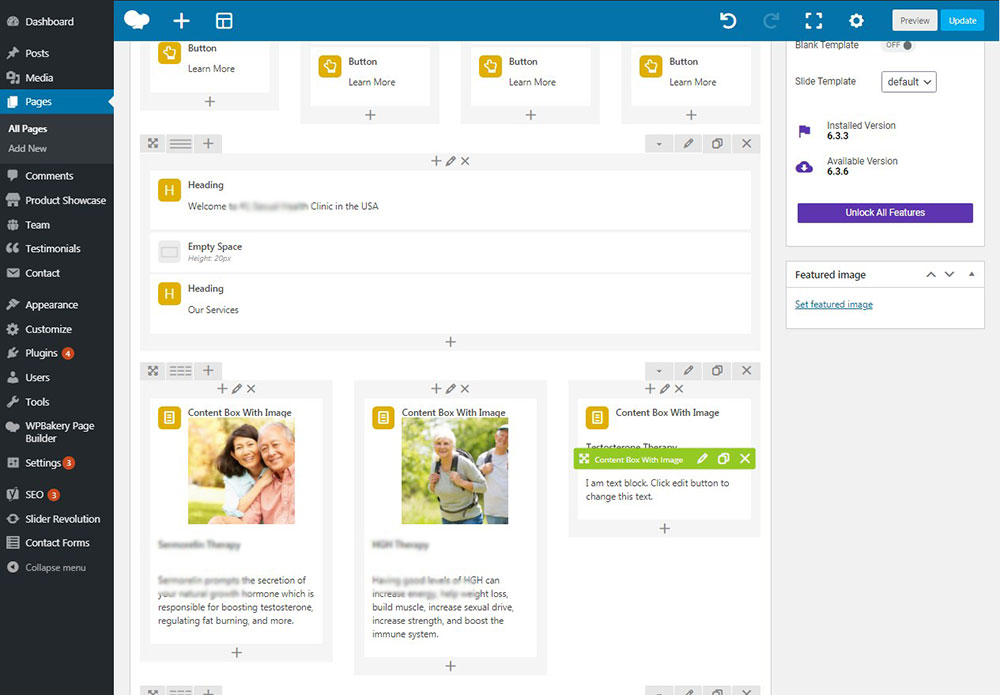
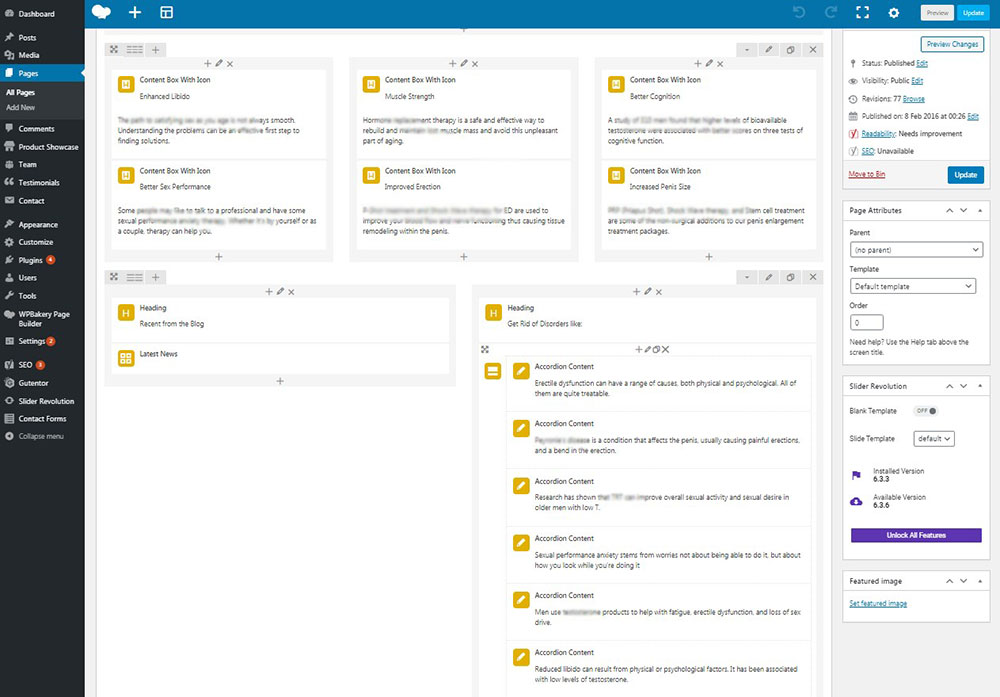
И я выбрал различное количество заголовков в строке, добавил блоки контента со значками и блоки контента с изображениями, а также некоторый аккордеонный контент и карусели отзывов, чтобы создать пользовательскую структуру страницы.

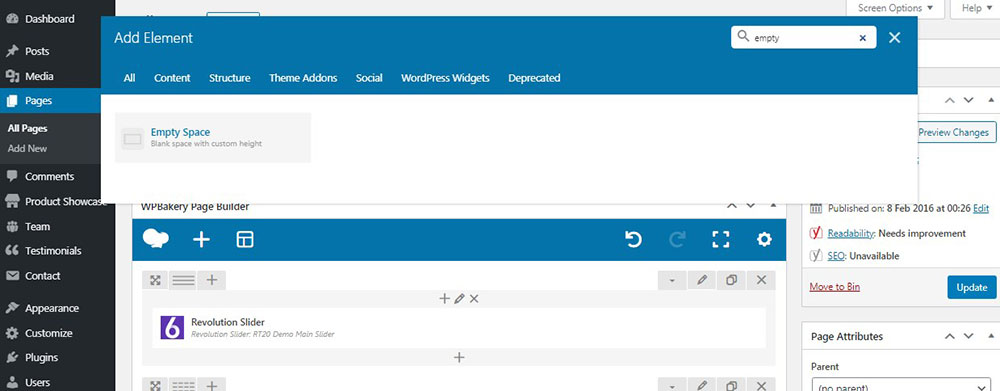
Добавление модуля, как вы знаете, довольно простая задача: вы просто нажимаете кнопку редактирования с помощью кнопки «Бэкенд-редактор»,

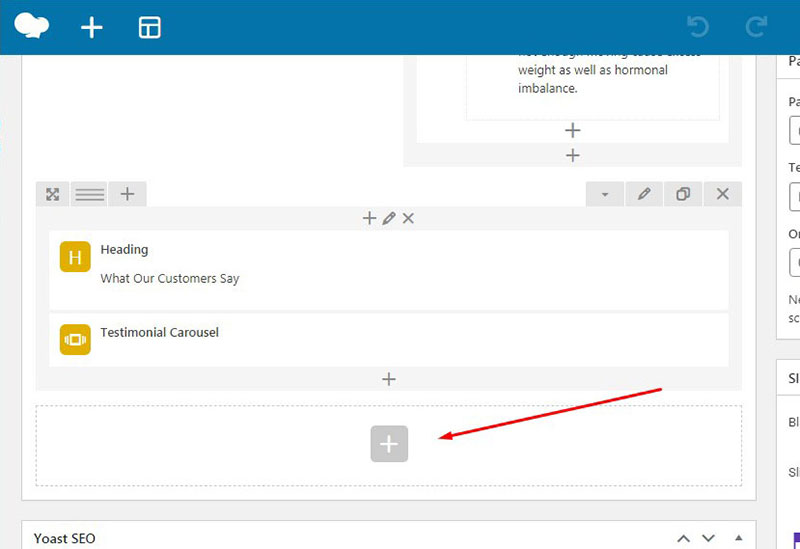
а затем щелкните значок «+» на странице, чтобы добавить модуль из списка. После этого вы можете начать редактировать каждый модуль, чтобы создать структуру для своей страницы.


Если вы хотите вернуться в редактор WP, просто переключитесь в классический режим.

После того, как вы добавили модуль, вы можете выбрать количество модулей, которые будут располагаться в ряду, щелкнув соответствующий значок.

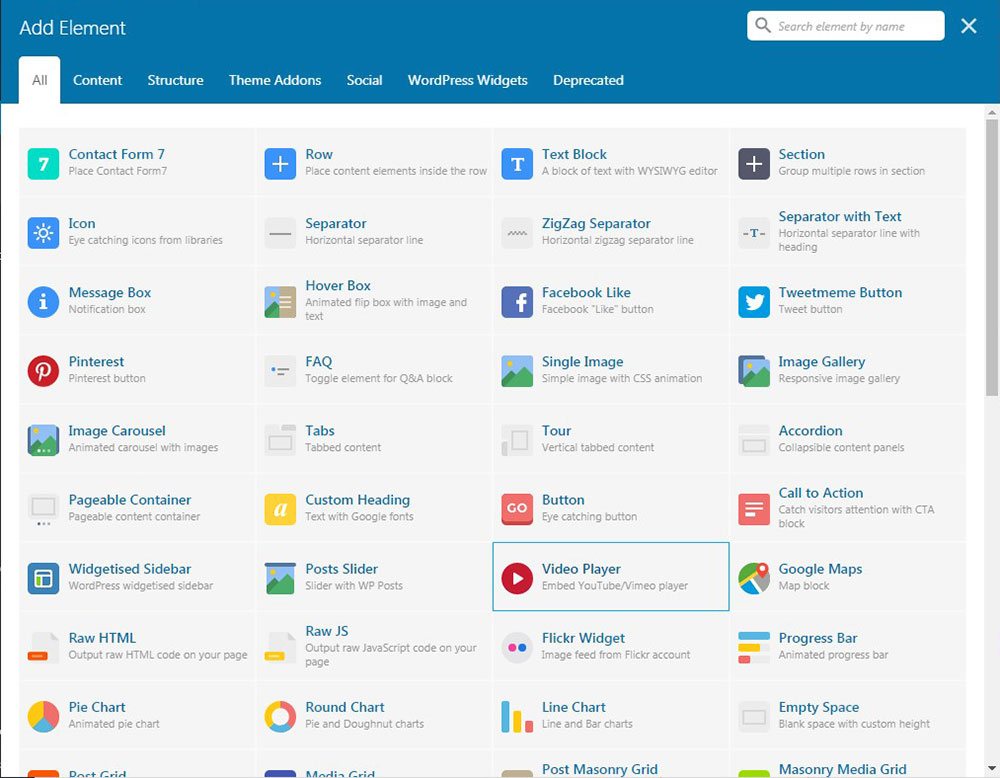
Вы можете легко найти нужный модуль в списке модулей и выбрать нужный для вставки на страницу.

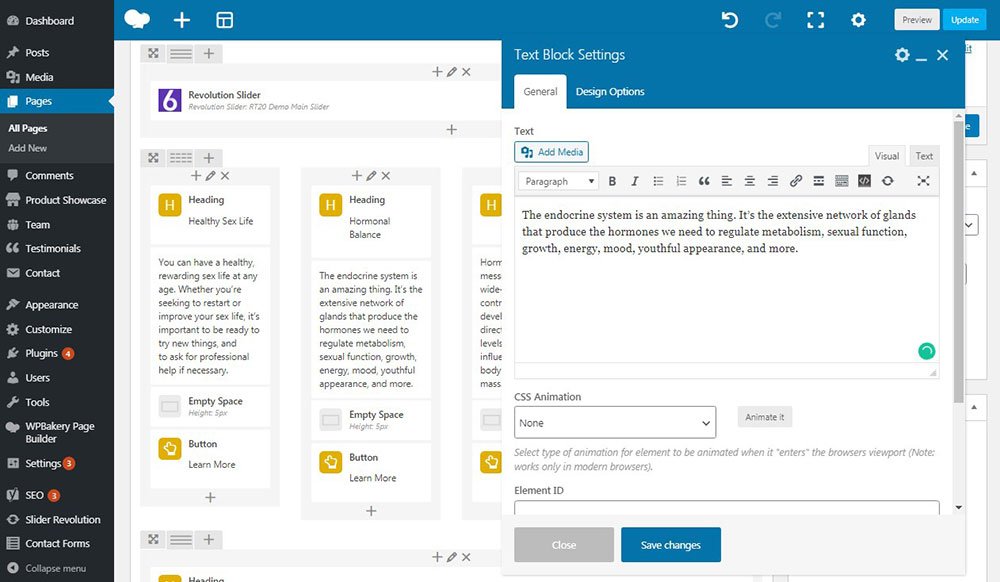
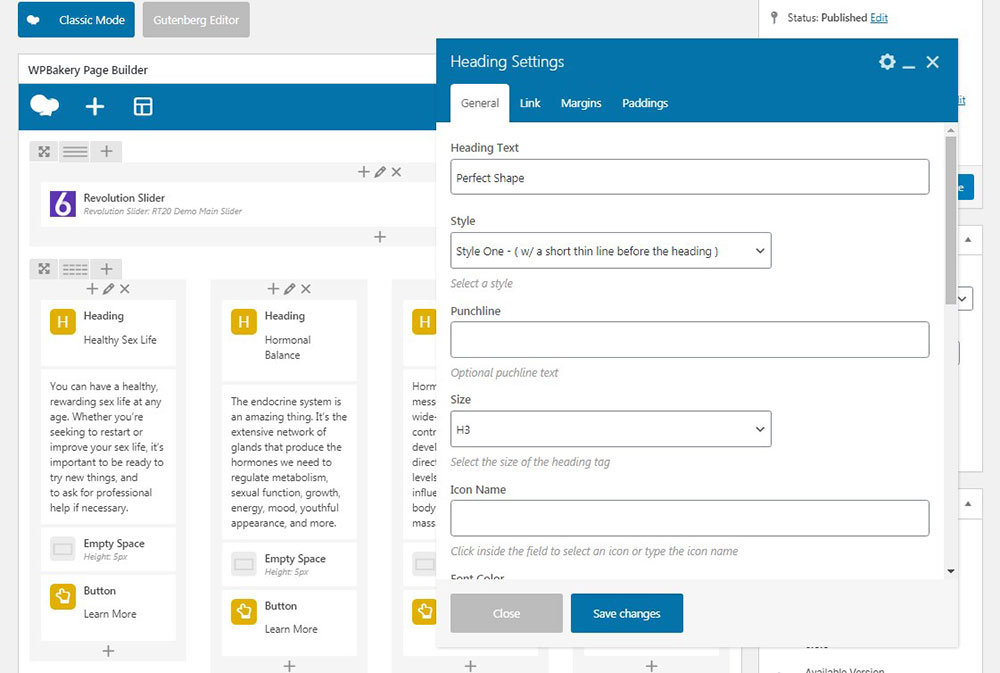
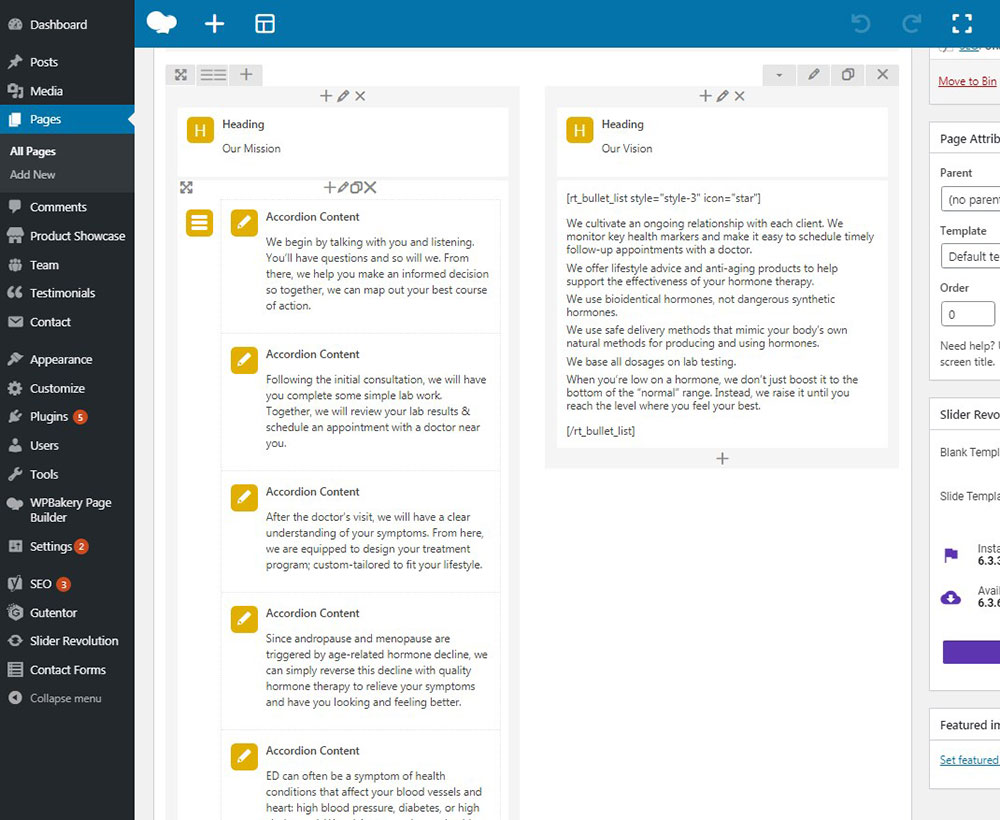
Как только вы добавите блок, вы сможете полностью отредактировать его во всплывающем редакторе,

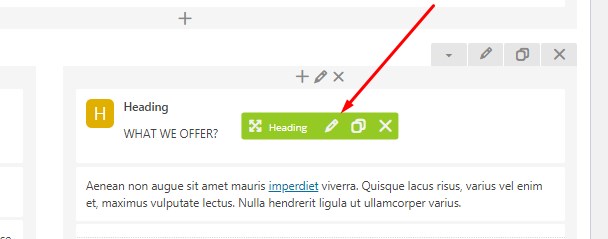
или вы можете навести указатель мыши на нужный модуль и щелкнуть значок карандаша на зеленой панели инструментов, чтобы отредактировать то, что вы хотите отредактировать в своем модуле, добавить изображения, ссылки, выбрать размер шрифта и т. д.


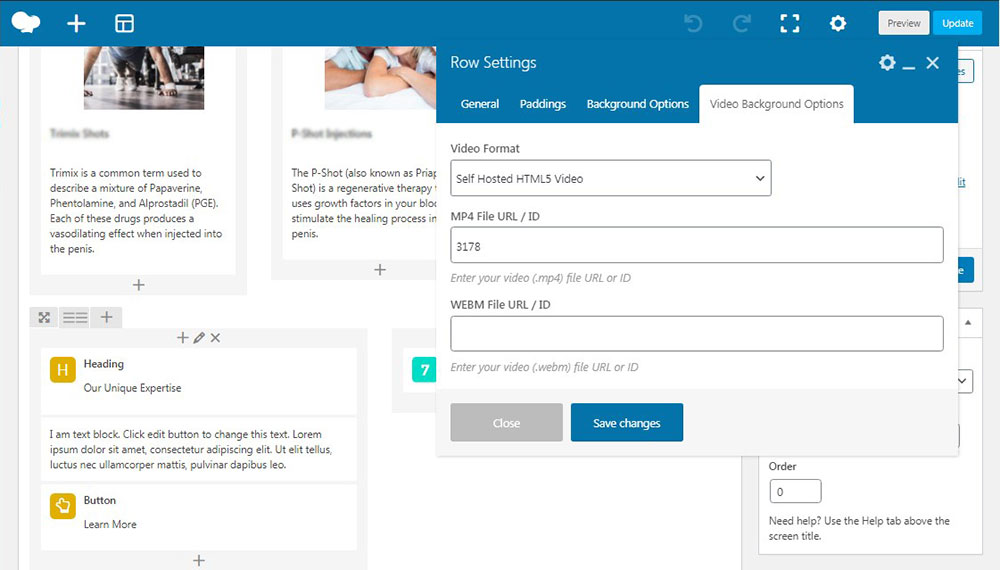
Если вы хотите выделить отдельные строки с модулями на своей странице, вы можете загрузить фоновое изображение или выбрать фон видео HTML5 в формате mp4. Просто загрузите видео в свою медиатеку WordPress, а затем вставьте идентификатор видео в соответствующее поле на вкладке «Параметры фона видео» всплывающего окна «Настройки строки».
Просто щелкните видео в медиатеке, и оно откроется как отдельная страница или запись с уникальным URL-адресом, идентификатор записи вы найдете в адресной строке. Кстати, вы можете найти руководство о том, как найти идентификатор сообщения здесь.

Что ж, как вы поняли, настройка веб-страницы с помощью конструктора страниц WPBakery — это простой и приятный процесс. Я рассказал вам больше о настройке сайта с помощью конструктора страниц WPBakery здесь.

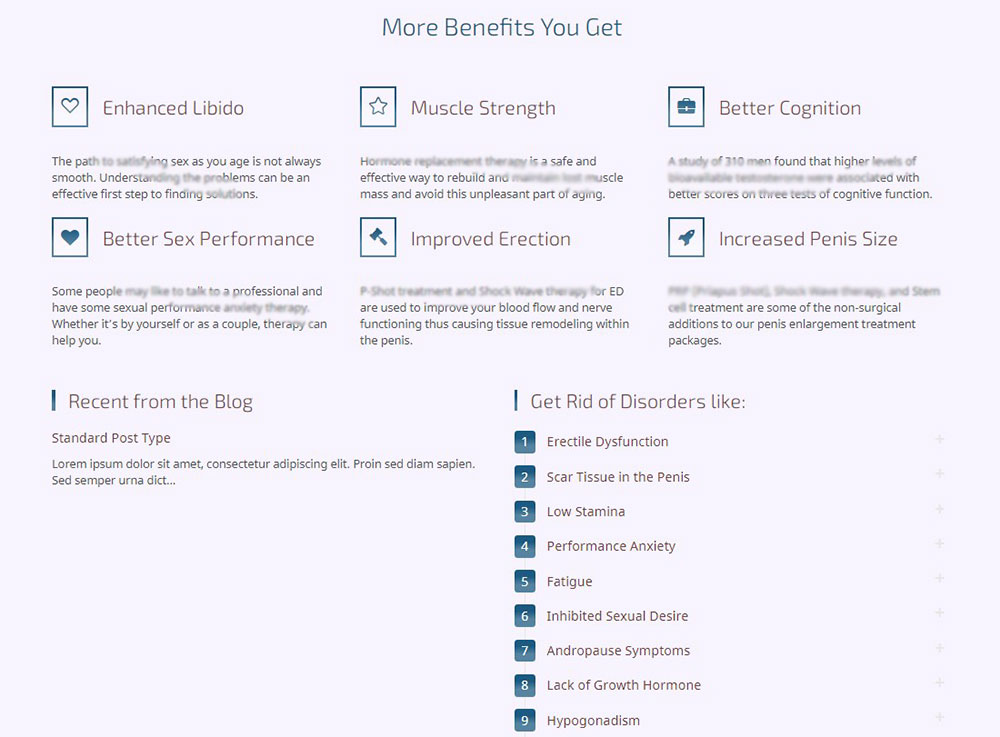
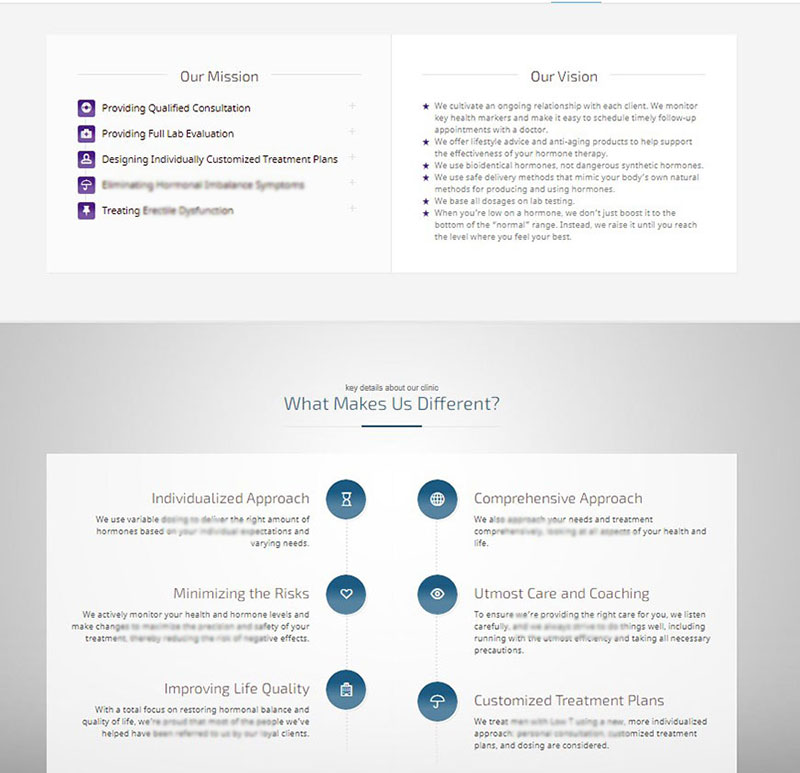
Вы просто добавляете нужный блок, редактируете его и получаете результат:
Коробки с иконками, заголовками и содержимым аккордеона.


Содержание аккордеона.

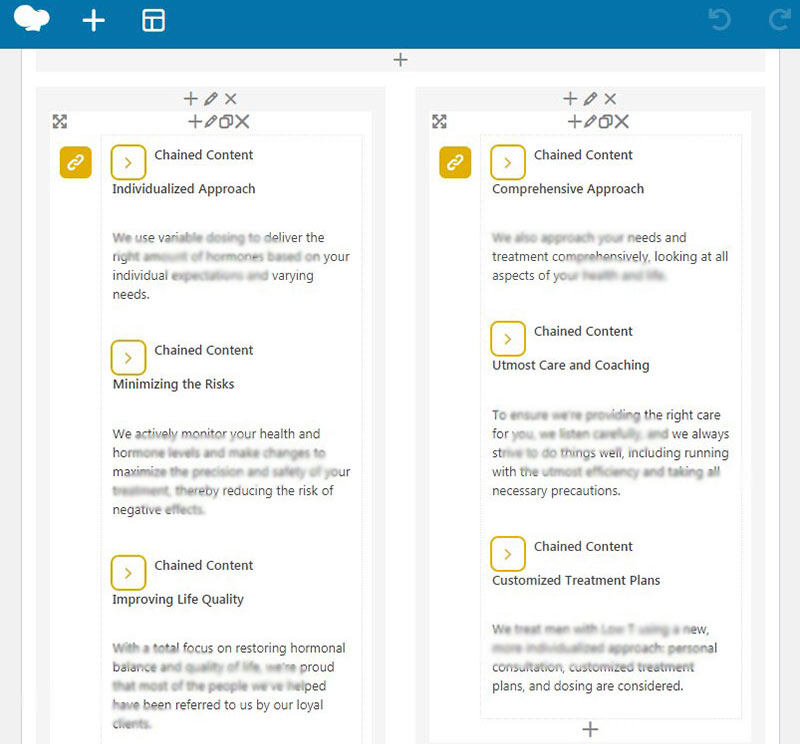
Связанный контент.


Я использовал множество дополнительных модулей, таких как карусели изображений, карусели отзывов и анимированные обратные отсчеты.
В зависимости от параметров и функций выбранной темы вы сможете изменить стиль своего веб-сайта, цветовую схему, логотип, фавикон, добавить виджеты и значки социальных сетей в нижний колонтитул и боковые панели, а также использовать множество других параметров настройки.
Итак, теперь, пожалуйста, ознакомьтесь со следующими подробными уроками, которые я создал, чтобы вы могли лучше понять возможности WordPress, когда дело доходит до настройки вашего веб-сайта.
Как создать анимированный таймер обратного отсчета в WordPress

Как легко добавить формы на ваш сайт WordPress

Как добавить ротатор отзывов в WordPress

Как создать привлекательную хронологию событий в WordPress

Как управлять и настраивать тему WordPress

Надеюсь, этот туториал был полезен,
Мелани Х.
