Полное руководство по отслеживанию отправки форм с помощью Facebook Pixel
Опубликовано: 2022-02-12Реклама в социальных сетях, особенно в Facebook, приносит каждому владельцу бизнеса множество преимуществ, повышая покупательское поведение посетителей. Это позволяет вам протестировать и установить цель рекламы за короткий период времени. Более того, с появлением Facebook Pixel вы можете легко измерять конверсии при отправке форм или оформлении заказа на своем веб-сайте.
Reality отмечает, что отслеживание отправки форм с помощью Facebook Pixel — отличный способ оптимизировать ваши рекламные кампании на этой платформе. Это поможет вам не только получить доступ к большому количеству актуальных данных, но и увеличить продажи.
В этом посте мы подробно расскажем о Facebook Pixel, о том, как он работает, а также пошаговое руководство по добавлению этого инструмента на ваш сайт. Мы также расскажем вам, как отслеживать отправку формы с помощью Facebook Pixel.
- Что такое пиксель Facebook и как он работает?
- Как настроить пиксель Facebook
- Как отслеживать отправку формы с помощью Facebook Pixel
Что такое пиксель Facebook и как он работает?
Пиксель Facebook — это всего лишь фрагмент кода, который вы размещаете на своем веб-сайте. Чтобы быть более ясным, он похож на Google Analytics, поскольку отслеживает трафик и конверсии из рекламы Facebook и Instagram. Данные, полученные в результате аналитики, помогут создать целевую аудиторию и переориентировать тех, кто ранее взаимодействовал с вашими веб-страницами.

Например, пользователи посещают ваш веб-сайт, чтобы совершить покупку, прочитать ваш контент или нажать на любую рекламу. Facebook Pixel будет отслеживать все их действия, сбрасывая файлы cookie и связывая их с вашими объявлениями в Facebook. Это помогает вам поддерживать связь с вашими предыдущими клиентами, что называется ретаргетингом.
Это вся основная информация о Facebook Pixel. Давайте углубимся в следующий процесс установки Facebook Pixel на ваш сайт.
Как настроить пиксель Facebook на своем сайте
Процесс установки Facebook Pixel в основном состоит из 4 шагов:
Шаг 1. Создайте пиксель Facebook.
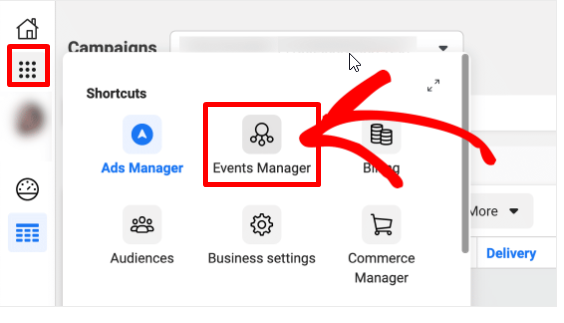
Перейдите в свой менеджер событий Facebook , щелкнув значок с 9 точками на левой боковой панели.

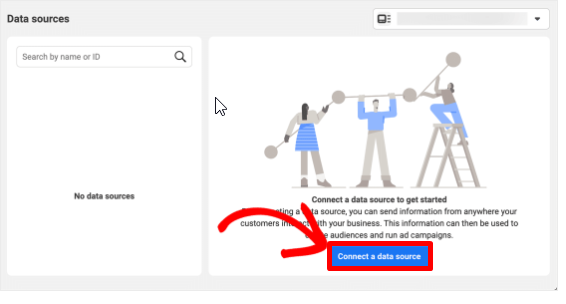
Продолжайте нажимать Собрать в источники данных .

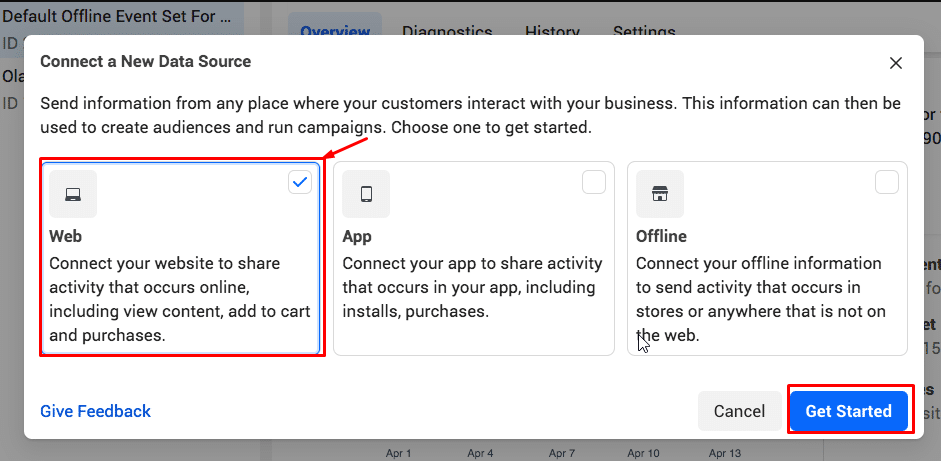
Затем выберите Интернет и перейдите к разделу «Начало работы ».

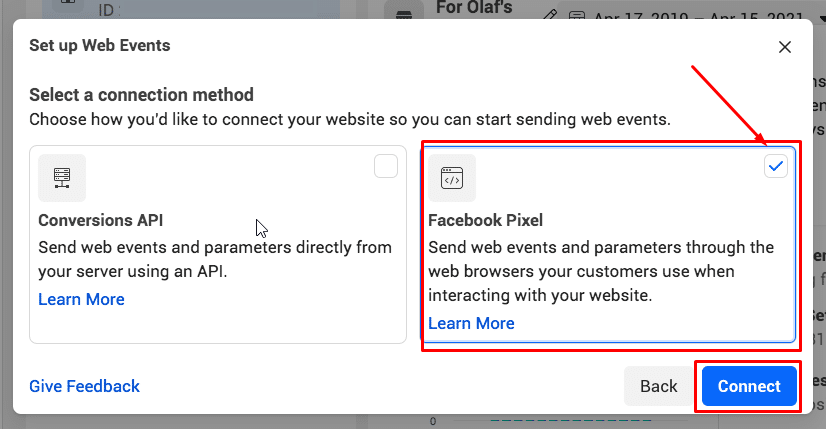
Перейдите к настройке веб-событий , вам нужно выбрать пиксель Facebook и нажать «Подключиться ».

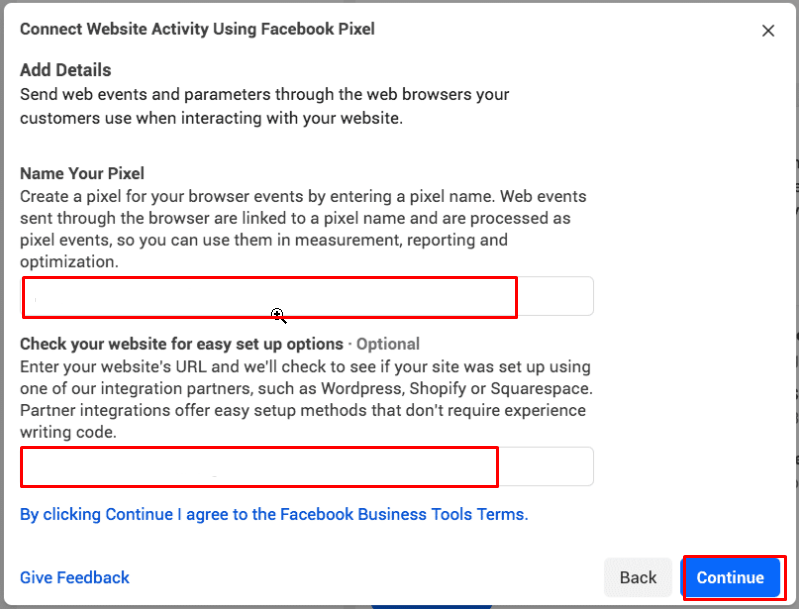
При подключении активности веб-сайта с помощью Facebook Pixel вам необходимо добавить сведения о веб-событиях и параметрах, используемых для взаимодействия с вашими страницами. Перед нажатием «Продолжить» также необходимо указать имя вашего пикселя и URL-адрес вашего веб-сайта.

Помните, что для каждого рекламного аккаунта вы можете создать только один код пикселя. Название вашего пикселя должно символизировать ваш бизнес, а не текущую кампанию.
Шаг 2. Установите код пикселя Facebook на свой сайт
Пришло время добавить код пикселя Facebook на ваш сайт, этот пиксель будет собирать данные с ваших веб-страниц.
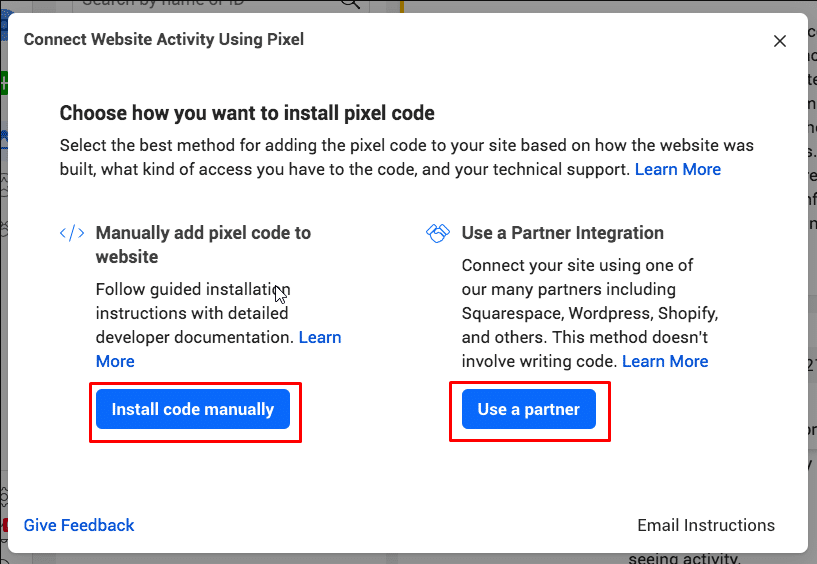
Есть 2 варианта установки кода пикселя на платформах, которые вы используете.
- Для тех, кто использует одну из партнерских интеграций Facebook, таких как WordPress, Shopify, SquareSpace, нажмите «Использовать партнера».
- Если вы отдаете команду разработчиков на аутсорсинг, нажмите «Инструкции по электронной почте», чтобы отправить им то, что им нужно для установки кода пикселя. Или вам нужно установить код вручную.
Все варианты включают подробные инструкции по простому подключению пикселя Facebook.

Шаг 3. Установите события Facebook Pixel
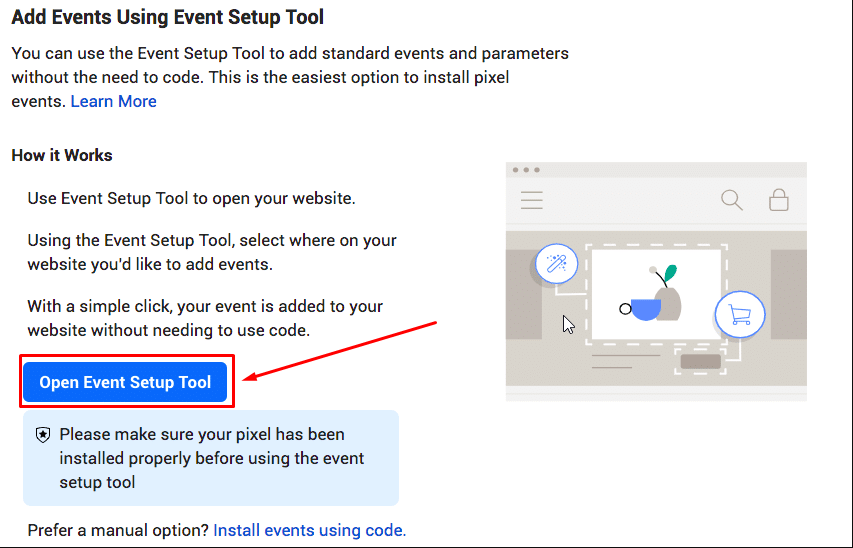
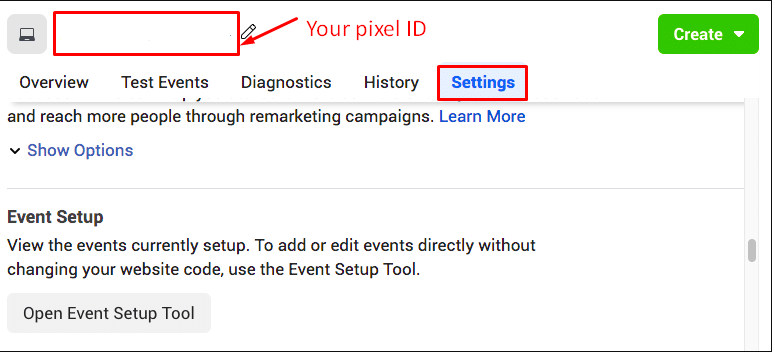
Во-первых, перейдите в Open Event Setup Tool .

Выбрав свой Facebook Pixel ID, нажмите « Открыть инструмент настройки событий » в разделе « Настройки ».

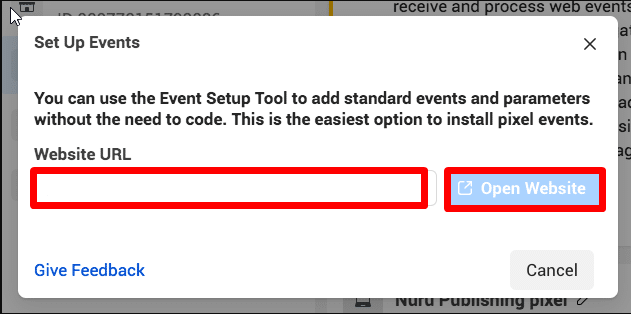
Затем вставьте URL-адрес своего веб-сайта в пустое место и нажмите « Открыть веб -сайт».

Теперь вы получите список предлагаемых событий от Facebook. В каждом событии вы можете выбрать Отклонить или Подтвердить в зависимости от ваших требований.
Шаг 4. Убедитесь, что ваш пиксель может правильно работать с «Facebook Pixel Helper»
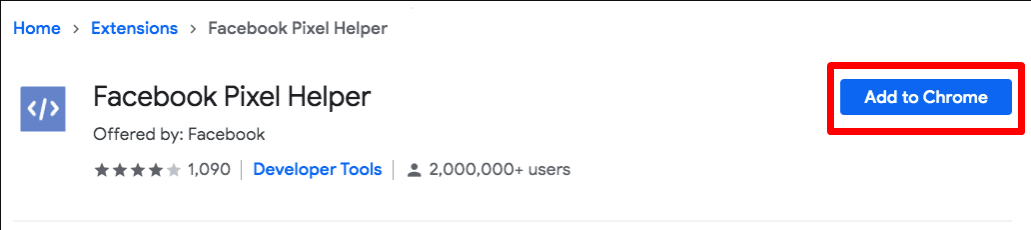
Чтобы проверить, правильно ли работает ваш Facebook Pixel, на вашем веб-сайте необходимо установить расширение Facebook Pixel Helper. Имейте в виду, что этот плагин расширения доступен только для Chrome.

Затем перейдите на страницу, на которую вы собираетесь добавить пиксель Facebook. Появляется всплывающее окно, показывающее, сколько пикселей найдено на сайте. В противном случае вы получите уведомление об ошибке, и вам придется исправить эту проблему.
Как отслеживать отправку формы с помощью Facebook Pixel
В этом процессе ваша учетная запись Facebook должна быть на бизнес-уровне, и вы должны деактивировать блокировщик рекламы.
После установки Facebook Pixel следуйте приведенным ниже инструкциям, чтобы отслеживать отправку формы с помощью Facebook Pixel.

Шаг 1: Загрузите плагин WPForms
Прежде всего, купите плагин WPForms. Это самый мощный конструктор форм WordPress, который позволяет вам создавать любые формы без знания программирования.
После того, как вы закончите установку этого плагина, вам нужно добавить контактную форму в WordPress.
Шаг 2: Создайте страницу благодарности за отправку формы
Страница благодарности вместе с коротким сообщением будет отображаться для пользователей, пока они отправляют свои формы. Исходя из этого, Facebook Pixel будет легче отслеживать эффективность вашей формы.
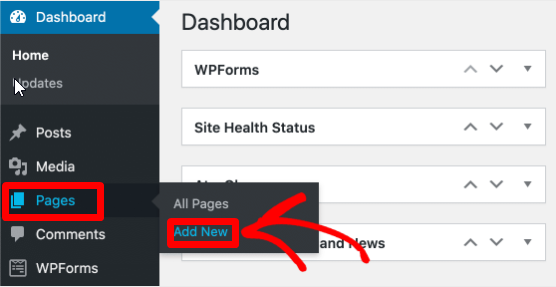
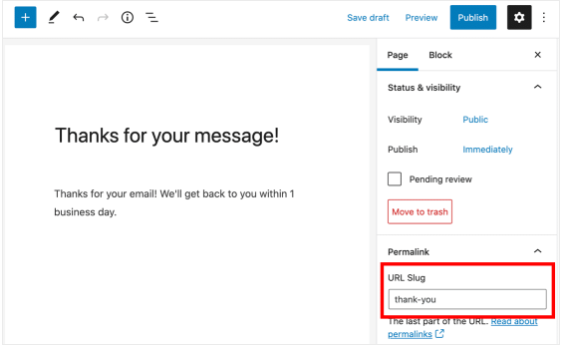
Чтобы создать новую страницу, перейдите в « Страницы » и нажмите « Добавить новую».

Затем заполните поле URL-адреса уникальным текстом, спасибо в качестве выдающегося примера. Это необходимо сделать, чтобы Facebook Pixel мог позже проанализировать эту страницу.

Вы должны скрыть эту страницу, чтобы никто не мог найти ее в поисковых системах. Это действие предотвратит попадание посетителей на эту страницу без отправки формы.
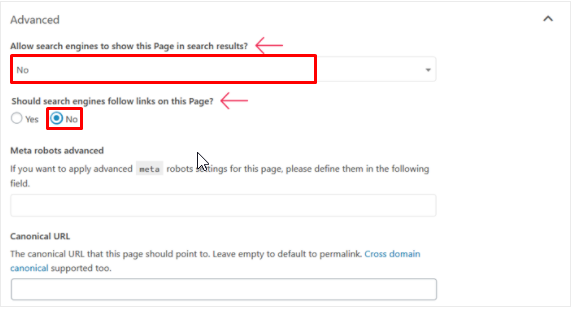
Теперь давайте настроим некоторые параметры индекса, чтобы убедиться, что эта страница не будет обнаружена роботами поисковых систем.
Скрыть свою страницу в Yoast SEO очень просто. Просто нажмите « Дополнительно » в мета-окне Yoast SEO и переключите два параметра на «Нет ».

Сохраните настройки, и ваша страница благодарности больше не будет отображаться в поисковых системах. Точно так же Facebook Pixel отслеживает посещение вашего сайта только в том случае, если оно связано с отправкой формы.
Имейте в виду, что ваша новая страница с благодарностью не должна быть скрыта в меню навигации.
Теперь перейдите к созданию страницы подтверждения формы.
Шаг 3: Создайте страницу подтверждения формы
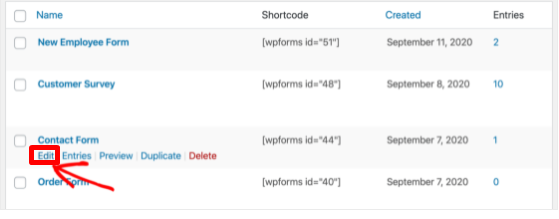
Чтобы ваша страница благодарности работала правильно, прокрутите вниз до контактной формы на боковой панели. Затем выберите « Изменить » в уже созданной контактной форме .

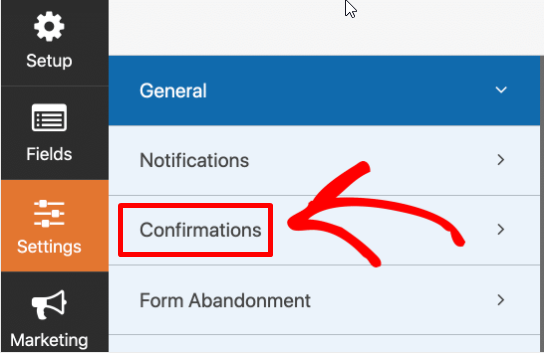
Далее перейдите в « Настройки » с левой стороны, выберите « Подтверждения ».

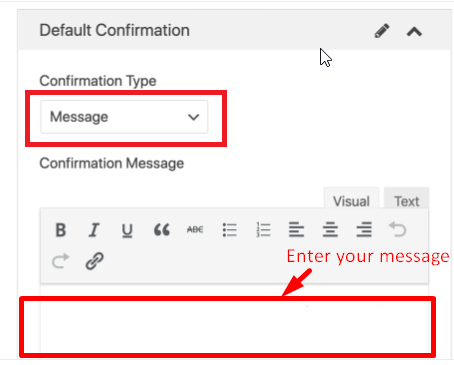
Пришло время переключить тип подтверждения на Сообщение. Появится поле, в котором вы можете ввести заметку.

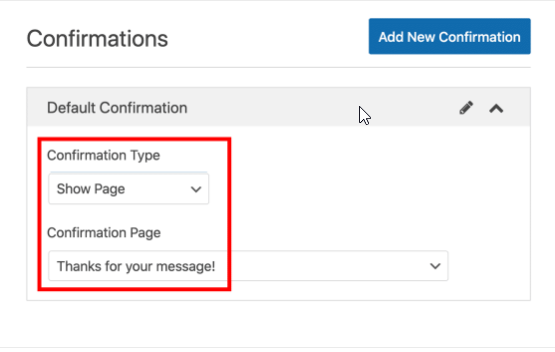
Когда появится первое раскрывающееся меню, выберите « Показать страницу» для типа подтверждения . Выберите название страницы подтверждения и нажмите « Сохранить ».

Шаг 4. Проверьте свой пиксель отслеживания
Как только вы активируете Facebook Pixel на своем сайте, ваш пиксель автоматически начнет фиксировать события Facebook. После этого он передаст данные в Facebook.
Чтобы пиксель Facebook работал правильно, вам необходимо протестировать пиксель отслеживания. Помимо Facebook Pixel Helper, мы покажем вам альтернативу для проверки работоспособности кода Pixel.
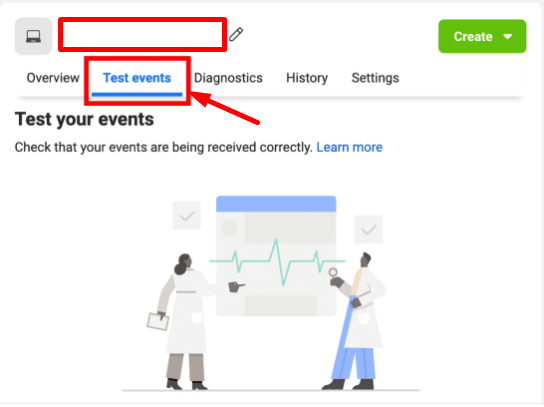
В разделе «Открыть инструмент настройки событий» выберите « Проверить события », чтобы протестировать пиксель отслеживания.

Когда вы просматриваете его на другой вкладке, вы сможете проверить каждый просмотр страницы, чтобы убедиться, что код все еще работает. Как только это будет сделано, вы должны добавить свою пользовательскую конверсию для отслеживания данных со страницы благодарности.
Шаг 5. Добавьте новую пользовательскую конверсию
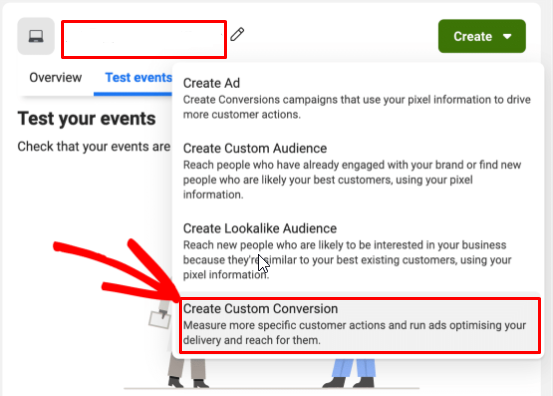
Прежде всего, нажмите «Создать» вверху и выберите « Создать пользовательскую конверсию» в раскрывающемся окне.

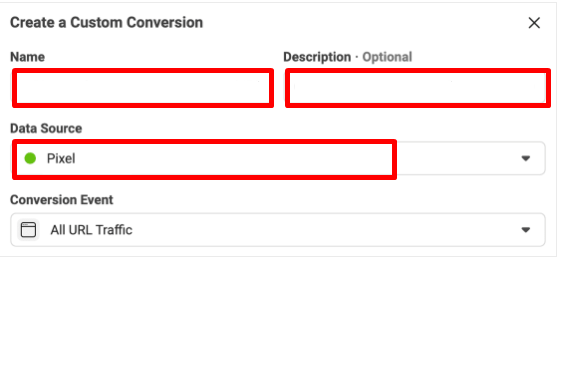
Чтобы создать индивидуальную конверсию, вам необходимо заполнить несколько данных:
- Что касается имени , вам нужно ввести уникальное имя, которое вы легко идентифицируете в отчетах о данных.
- Описание является необязательным, но оно необходимо для эффективного отслеживания отправки нескольких форм.
- Выберите пиксель для источника данных.
- В Событии-конверсии выберем Весь URL-трафик.

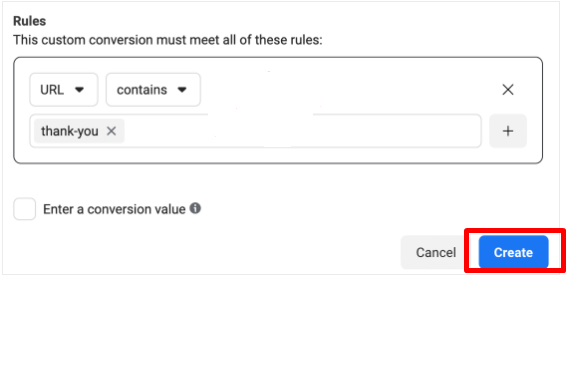
Не забудьте изменить правила на URL и содержание, чтобы они соответствовали всему вашему сайту. Ввод значения конверсии в основном используется для ниш электронной коммерции.

Готово! Нажмите «Создать», чтобы немедленно отслеживать отправку форм с помощью нового пикселя Facebook!
Готовы отслеживать отправку форм с помощью Facebook Pixel?
В целом, Facebook Pixel сделает рекламу в Facebook намного эффективнее. Вы не только будете точно знать, кому собираетесь рекламировать, но и лучше поймете свои рекламные кампании.
Теперь вы получаете пиксель Facebook, встроенный в ваш веб-сайт, чтобы вы могли начать отслеживать отправку форм, а также конверсии. Это может помочь создать индивидуальную аудиторию для большинства стандартных событий. Кроме того, Facebook Pixel может помочь вам найти больше клиентов, заинтересованных в ваших продуктах.
Не стесняйтесь оставлять свой комментарий, если вам нужна дополнительная помощь о том, как отслеживать отправку формы с помощью Facebook Pixel от нас.
