Как создать прозрачный липкий заголовок в WordPress с помощью Elementor
Опубликовано: 2021-12-03Прилепленные заголовки могут стать отличным способом улучшить навигацию по сайту. Но что, если бы вы могли создать привлекающий внимание прозрачный липкий заголовок в WordPress без какого-либо программирования? Таким образом, вы можете не только упростить навигацию по контенту своего веб-сайта, но и сделать его дизайн выделяющимся и более интерактивным для посетителей сайта. Ознакомьтесь с инструкцией ниже.

Используя конструктор веб-сайтов Elementor , вы можете легко создавать привлекательные липкие заголовки. Но если вы хотите, вы можете сделать еще один шаг и контролировать прозрачность вашего липкого заголовка в Elementor, когда посетители сайта прокручивают содержимое вашей страницы. Это может выделить ваш сайт и удивить посетителей сайта.
Прозрачные липкие заголовки идеально подходят для длинных страниц
Прикрепленный заголовок Elementor может помочь вашему веб-сайту WordPress иметь более удобную систему навигации . Если ваш веб-сайт насыщен контентом, это преимущество пригодится. Прозрачный липкий заголовок Elementor — это более эффективный и стильный способ обеспечить вашим посетителям приятное впечатление.
Лучшее решение для заголовков для действенных веб-сайтов
Прозрачные липкие заголовки Elementor лучше всего работают на действенных веб-сайтах, таких как сайты электронной коммерции или розничной торговли, где дизайнер сайта хочет, чтобы пользователь выполнял определенное действие, оставаясь на сайте. Когда во время просмотра веб-сайта отображается прозрачный липкий заголовок Elementor, посетителям будет удобно больше изучить ваш веб-сайт WordPress.
Более того, поскольку заголовок прозрачен, он не будет мешать читабельности вашего контента. По-видимому, добавление прозрачного липкого заголовка Elementor снизит показатель отказов вашего сайта и поможет вам направлять посетителей.
Прозрачные липкие заголовки Elementor улучшают навигацию по сайту
Когда вы используете прозрачный липкий заголовок Elementor на своем веб-сайте WordPress, это побуждает ваших посетителей немедленно действовать . Это позволяет вашим посетителям сэкономить время при поиске определенного варианта. Вместо того, чтобы разбрасывать логотип вашего бренда по всей главной странице, вы можете элегантно разместить его на прозрачном липком шапке Elemenor , что поможет вам произвести сильное первое впечатление.
Как легко создать прозрачный липкий заголовок с помощью Elementor?

Мы все хотим иметь полный контроль над заголовком Elementor . Липкий заголовок Elementor может мгновенно изменить общий вид веб-сайта WordPress. Прочтите этот обучающий блог, чтобы узнать о двух разных способах настройки прозрачного липкого заголовка Elementor на вашем веб-сайте WordPress.
Способ 1:
Создание веб-сайтов с использованием одного из лучших конструкторов страниц, такого как Elementor , становится увлекательным, потому что теперь вы можете полностью контролировать раздел заголовка Elementor на своем веб-сайте. Последний выпуск Elementor включает новую функцию, представляющую липкий заголовок Elementor, чтобы сделать ваш веб-сайт WordPress более привлекательным. Давайте углубимся, чтобы узнать, как вы можете создать прозрачный липкий заголовок Elementor и настроить его.
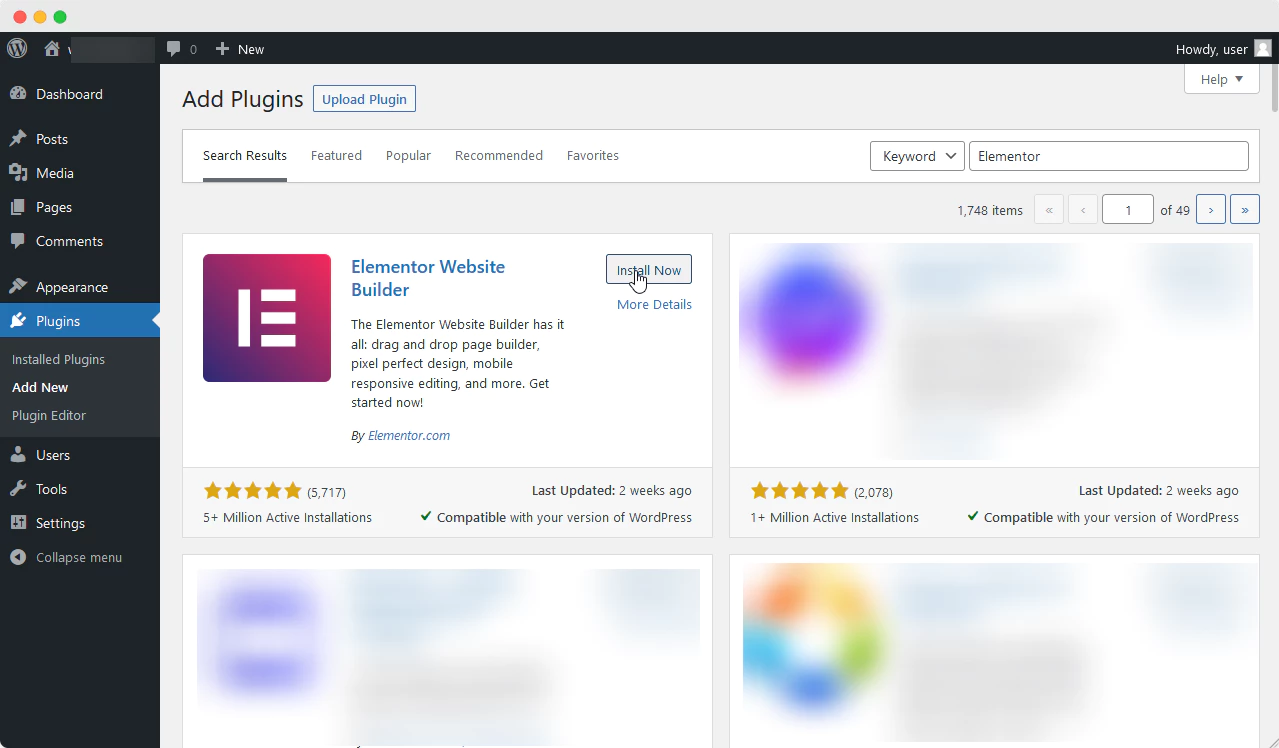
Шаг 1: Установите Elementor на свой сайт WordPress
Если у вас уже есть Elementor на вашем сайте, вам необходимо установить и активировать Elementor , чтобы иметь полный доступ для настройки заголовка Elementor. Вам понадобится конструктор тем Elementor для создания шапки. Конструктор тем доступен в Elementor Pro .

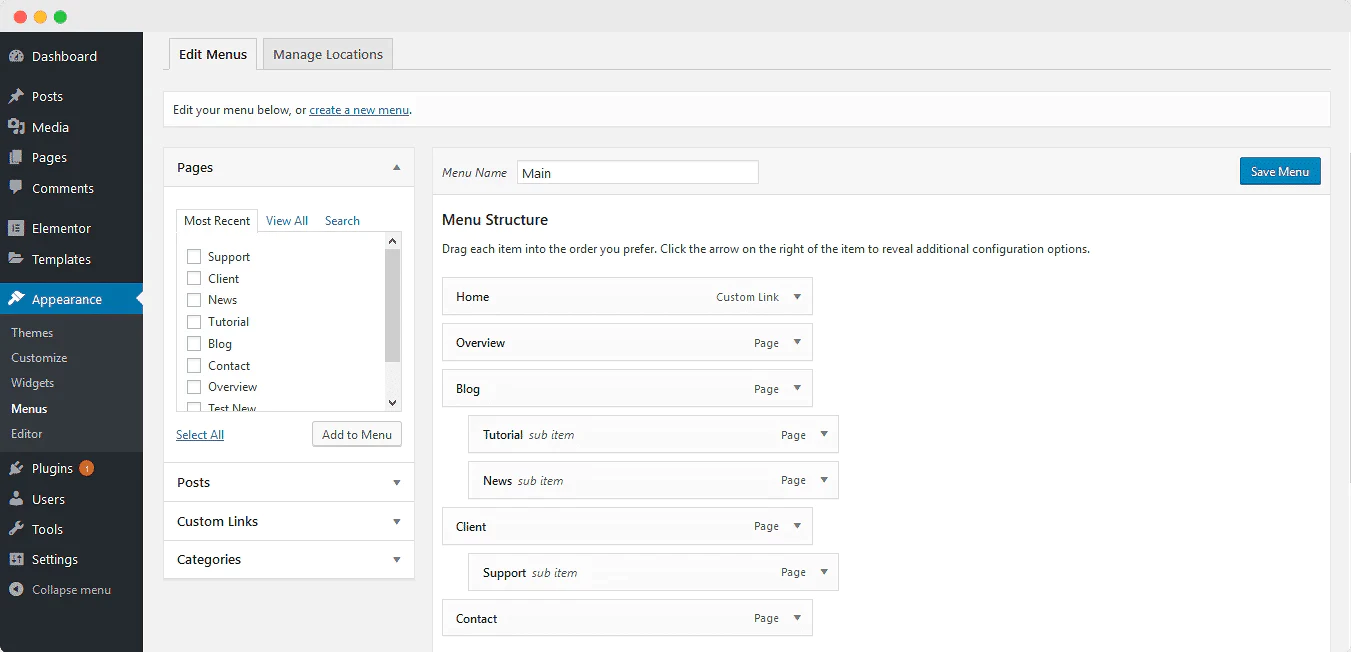
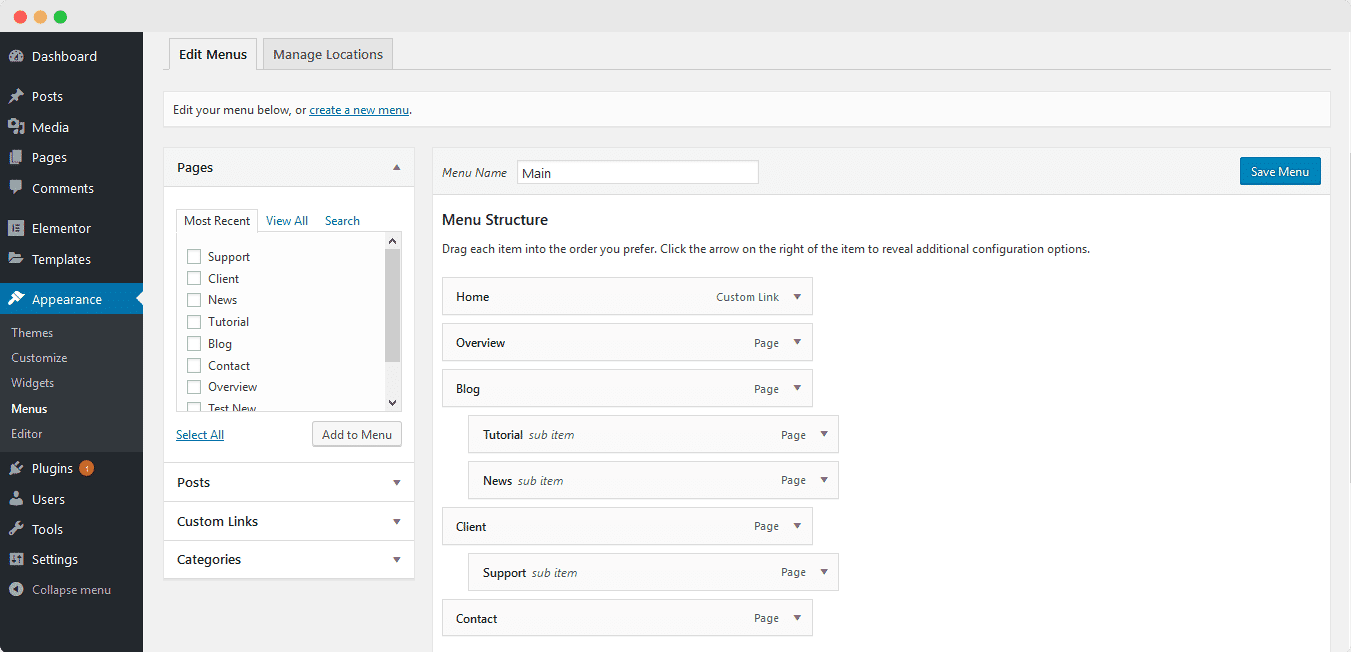
Шаг 2: Создайте меню для вашего сайта
Во-первых, вы можете создать меню на панели инструментов WordPress, чтобы виджет мог перенести его в редактор страниц Elementor. Вы можете перейти к администратору WordPress → Внешний вид → Меню и создать параметры, которые вы хотите видеть в заголовке Elementor. Вы можете дать имя своему заголовку Elementor, а затем начать добавлять элементы, которые хотите показать.

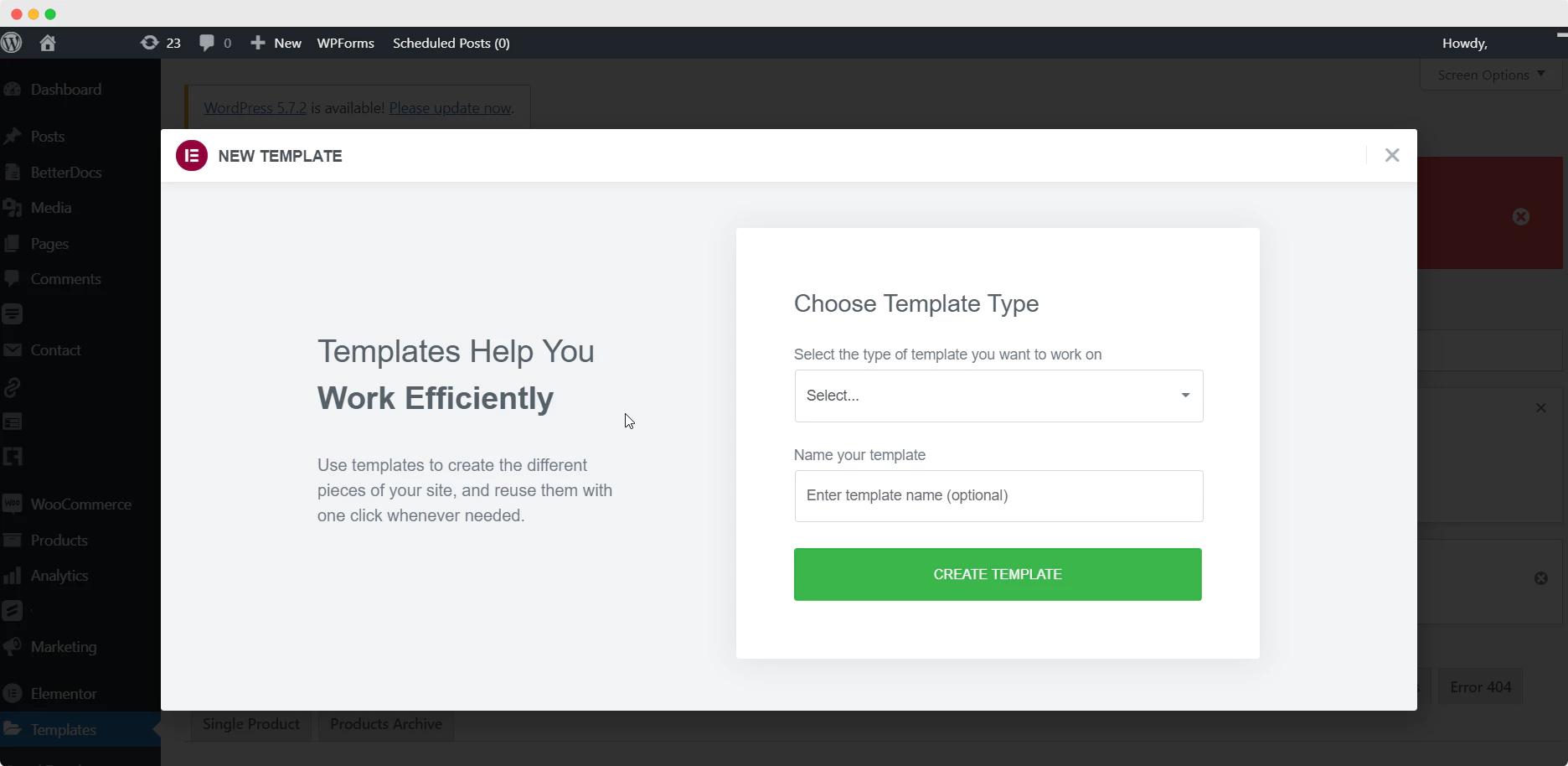
Шаг 3: выберите шаблон заголовка из библиотеки шаблонов Elementor
Затем вам нужно перейти в « Шаблоны» → «Добавить новый » , чтобы создать новый шаблон заголовка Elementor. Во всплывающем окне вы можете выбрать шаблон заголовка Elementor в раскрывающемся списке «Тип шаблона » и указать имя для шаблона.

Шаг 4: Создайте заголовок для своего сайта WordPress
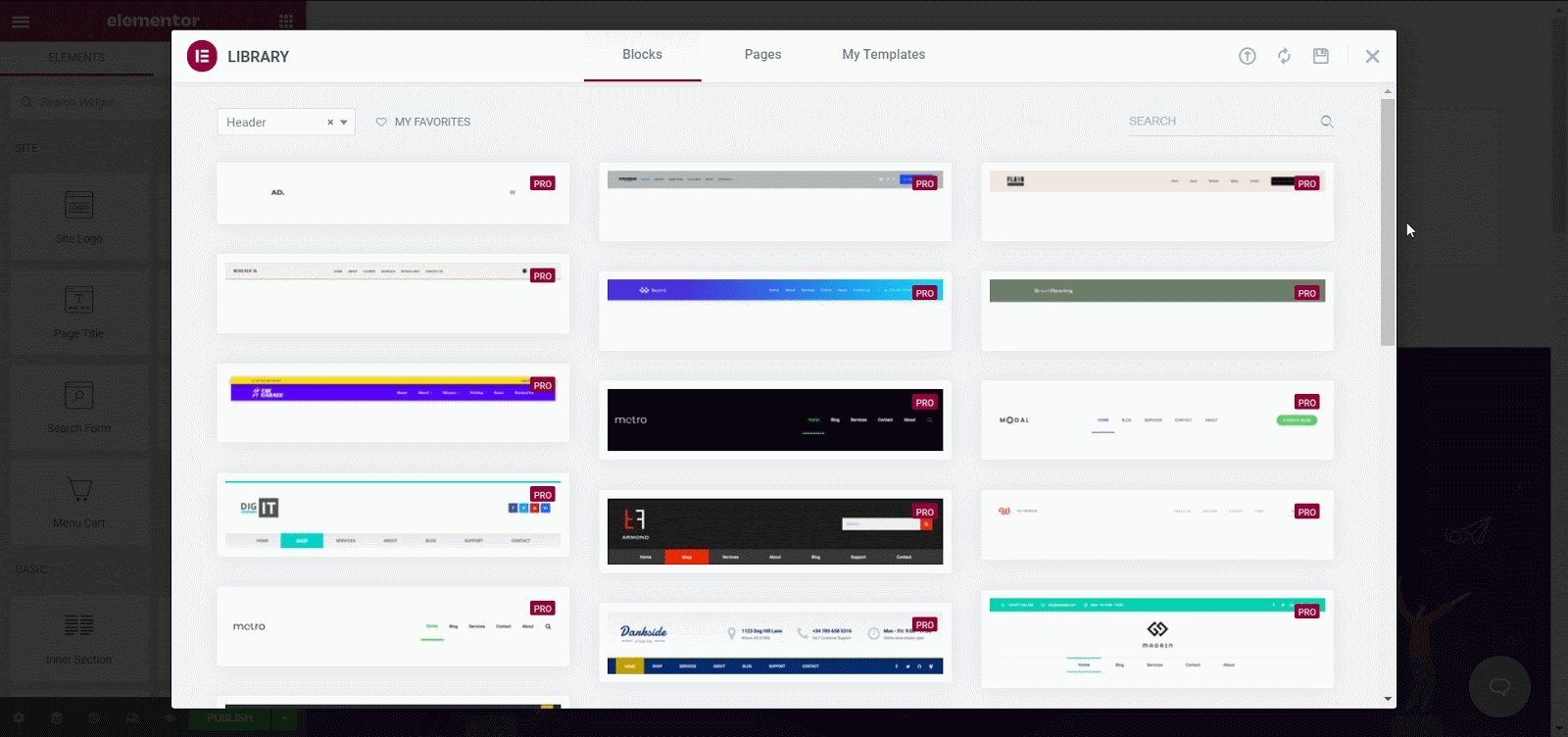
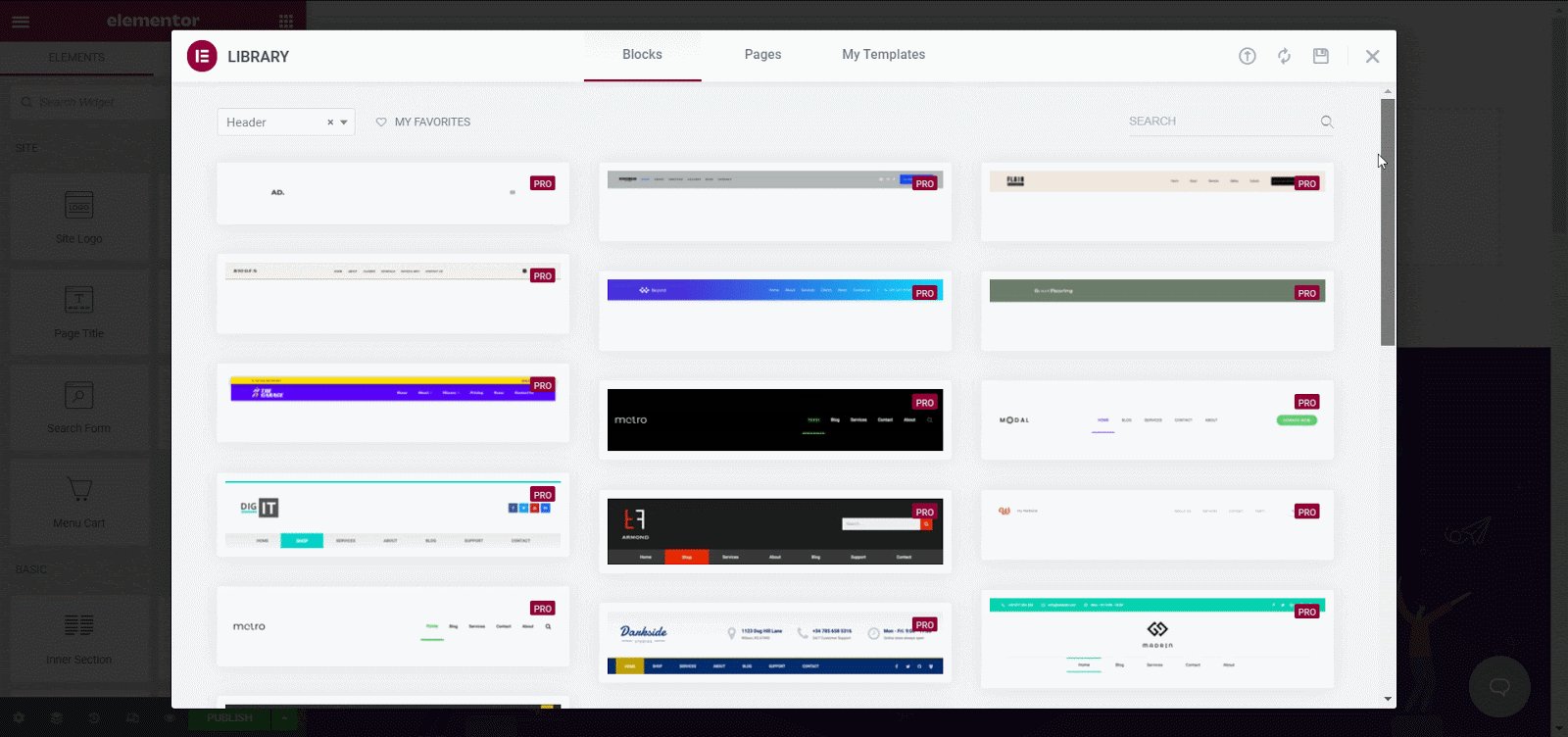
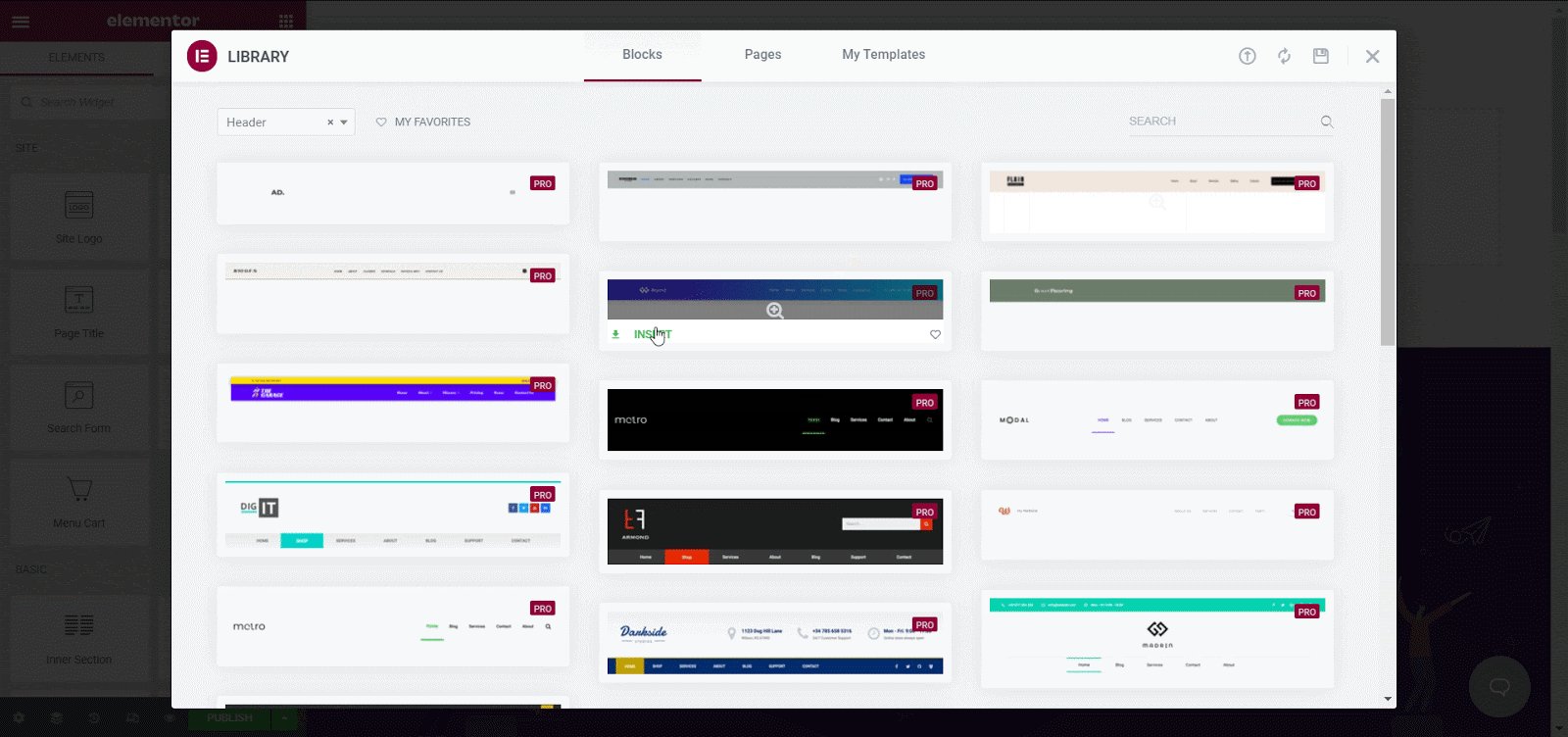
Библиотека шаблонов Elementor появится во всплывающем окне после того, как вы выбрали шаблон заголовка Elementor. Вы можете просмотреть все стили заголовков Elementor и вставить любой из них на наш веб-сайт WordPress, прокручивая их и предварительно просмотрев. Имейте в виду, что вы должны выбрать заголовок Elementor, полностью совместимый с вашим сайтом WordPress.

Шаг 5: Создайте прозрачный липкий заголовок Elementor
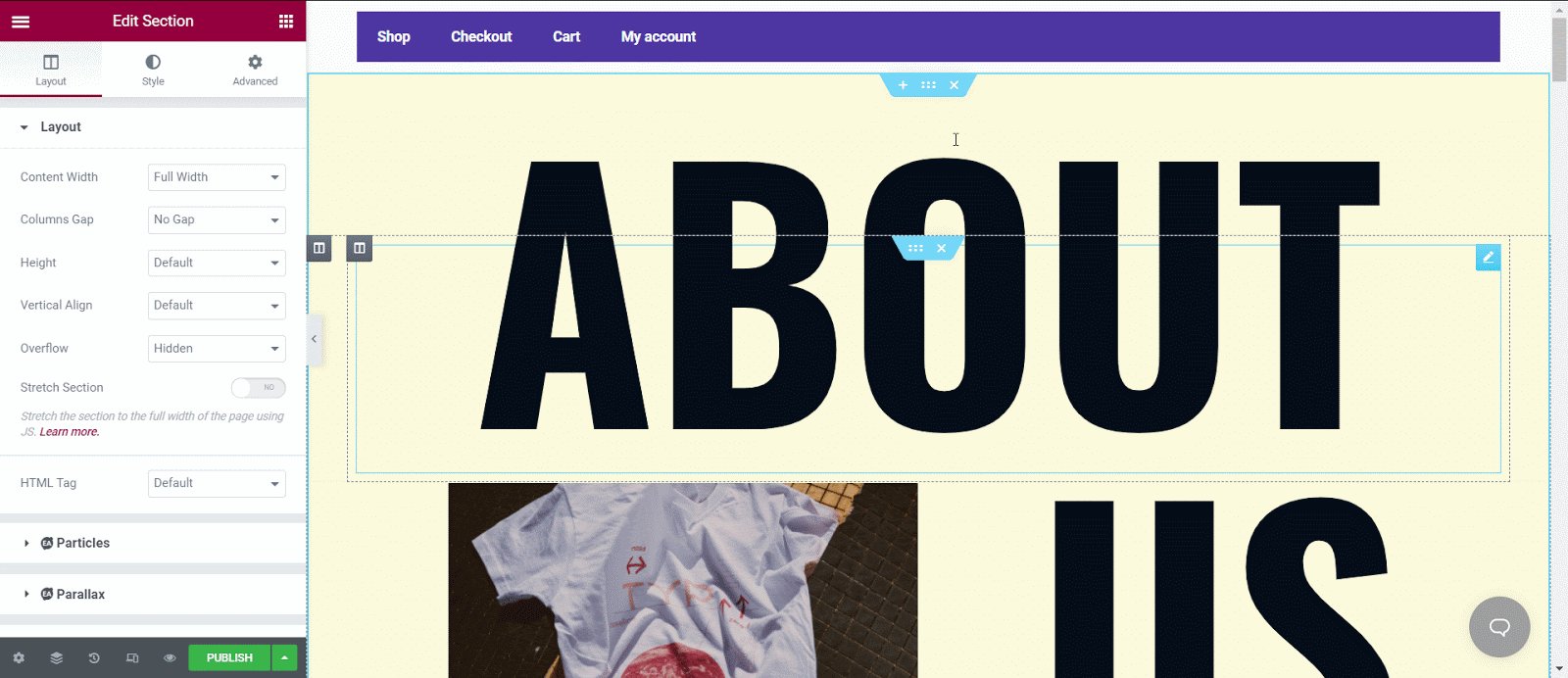
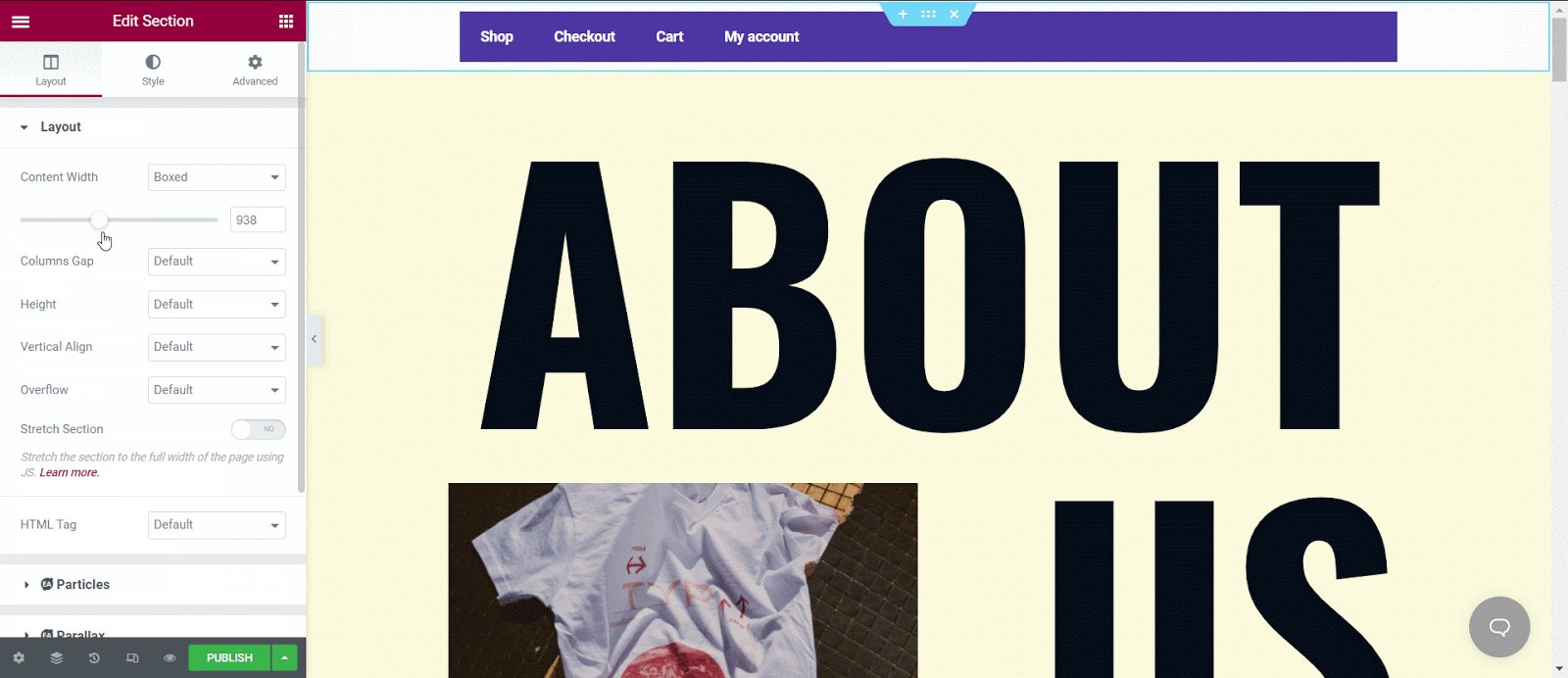
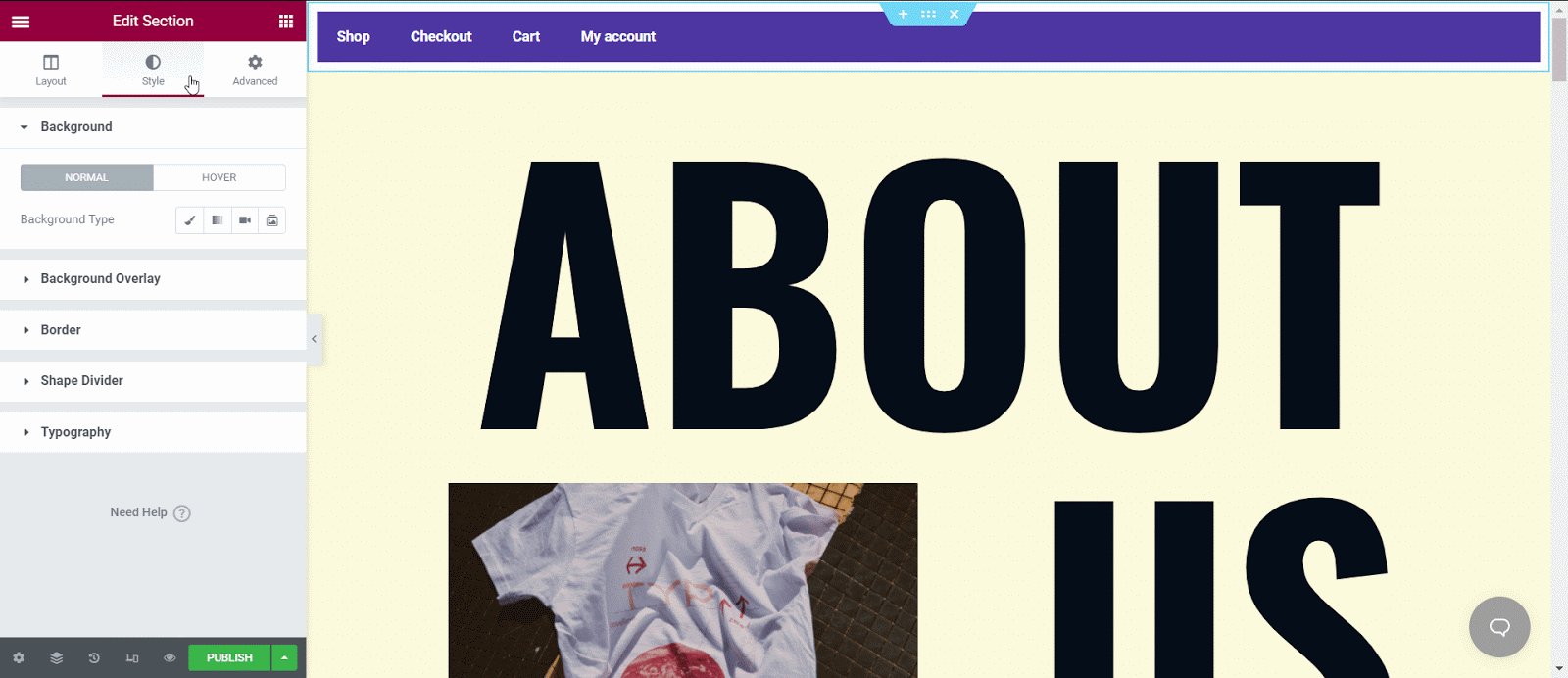
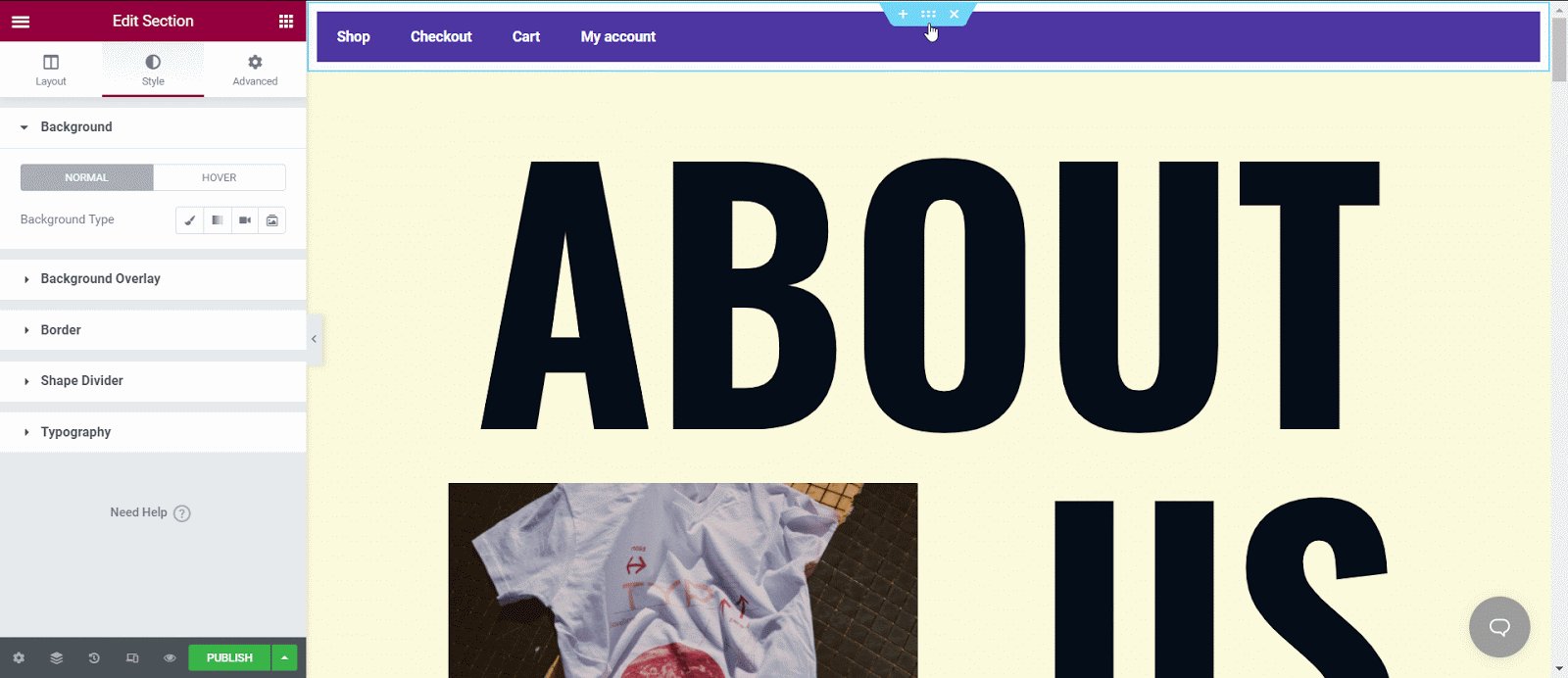
Эта часть посвящена настройке того, как вы можете сделать заголовок вашего сайта WordPress прозрачным. Вам нужно нажать на опцию редактирования заголовка Elementor. Вы можете изменить общий внешний вид на вкладке макета или стиля.

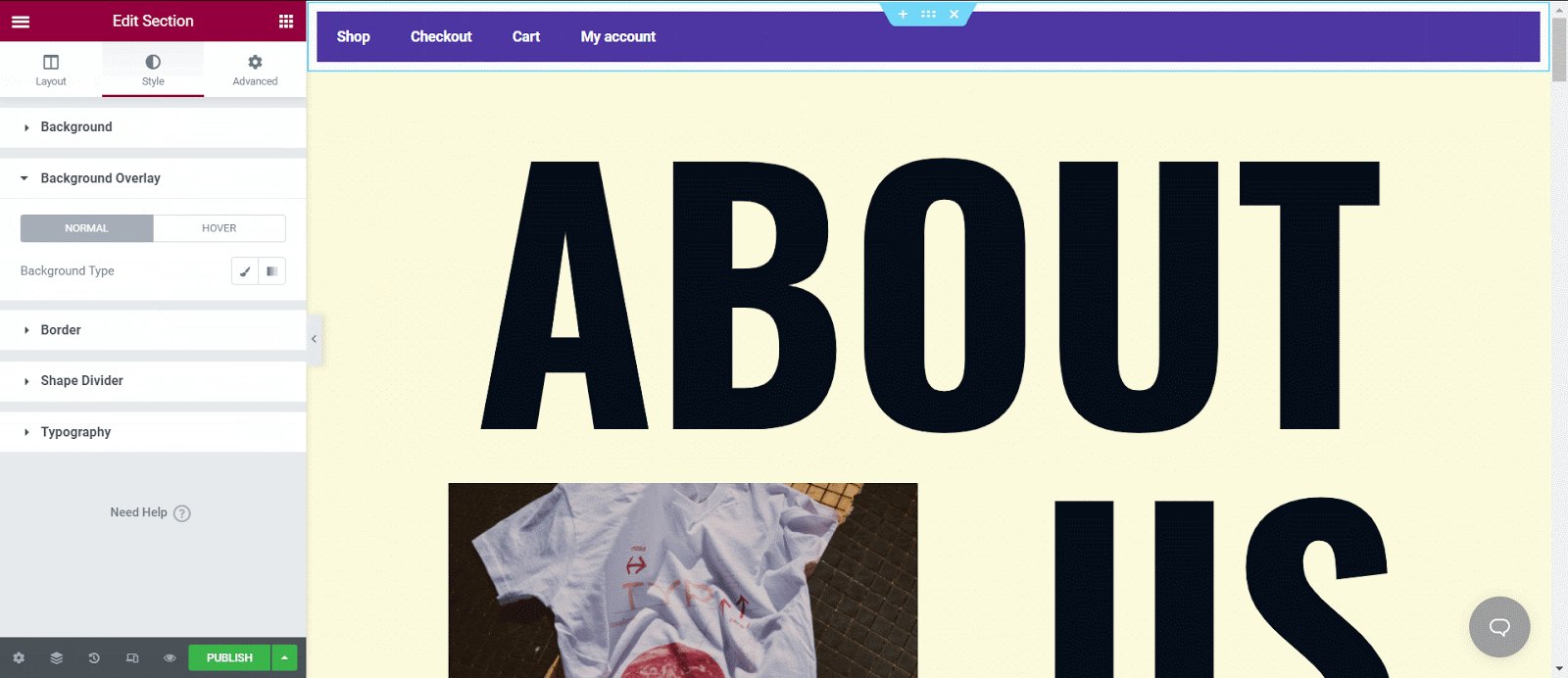
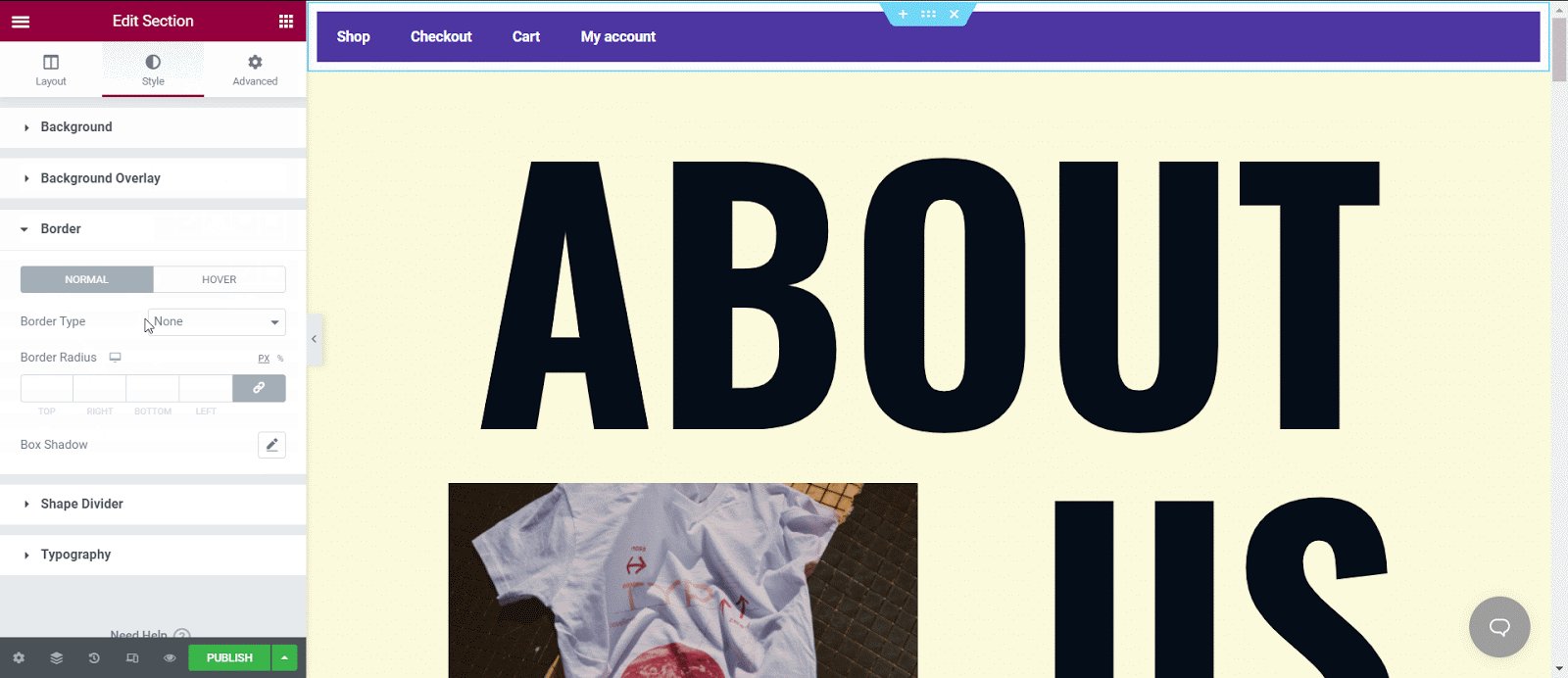
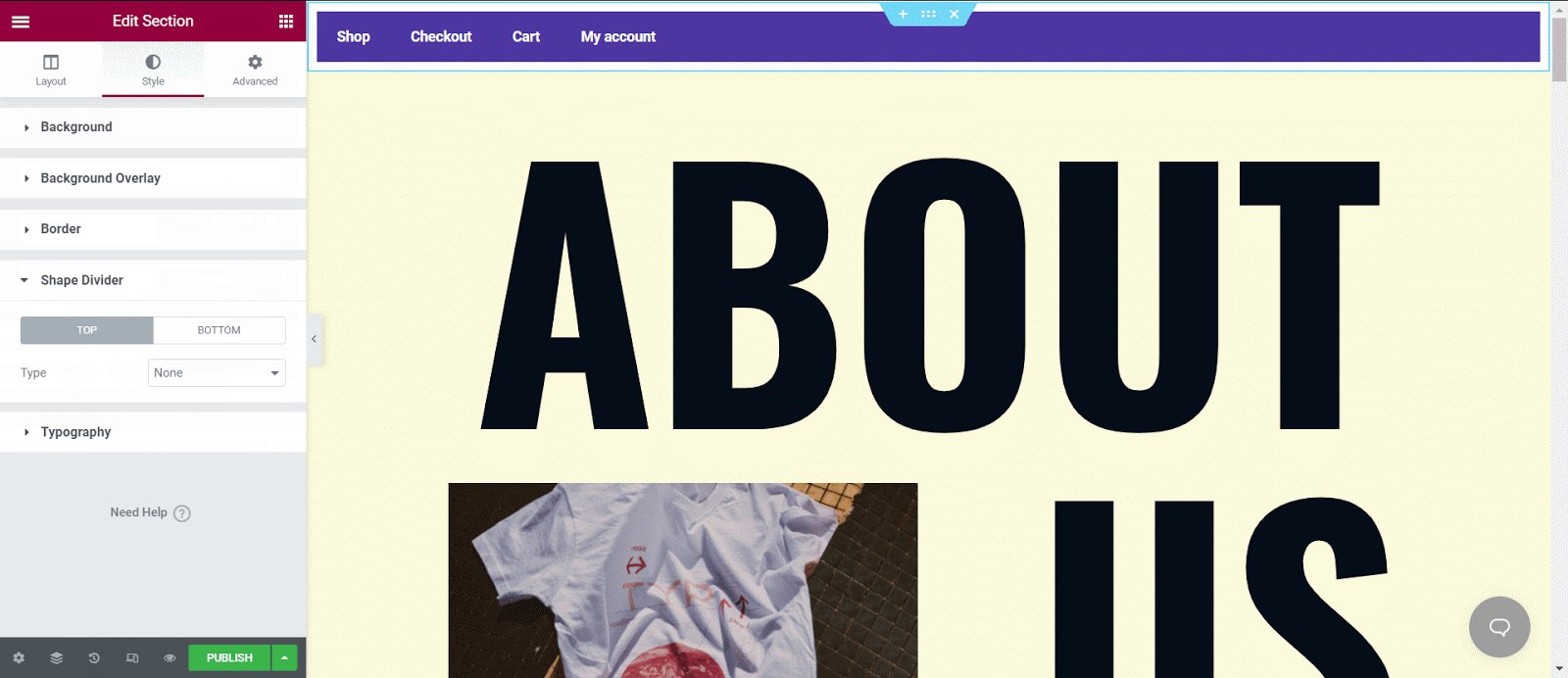
На вкладке «Стиль » вы можете изменить цвет фона. Вы можете изменить все это из одного места: от типографики до наложения фона, границы или разделителя.

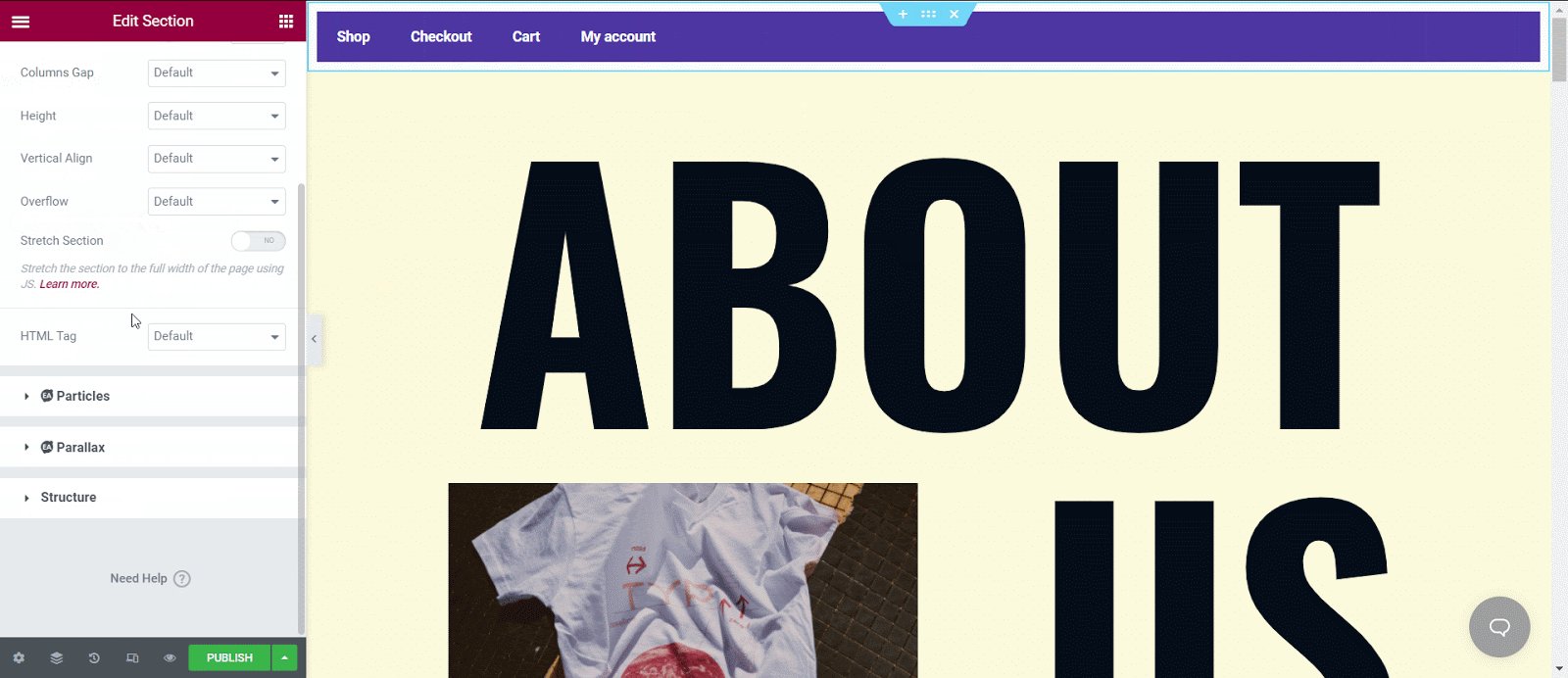
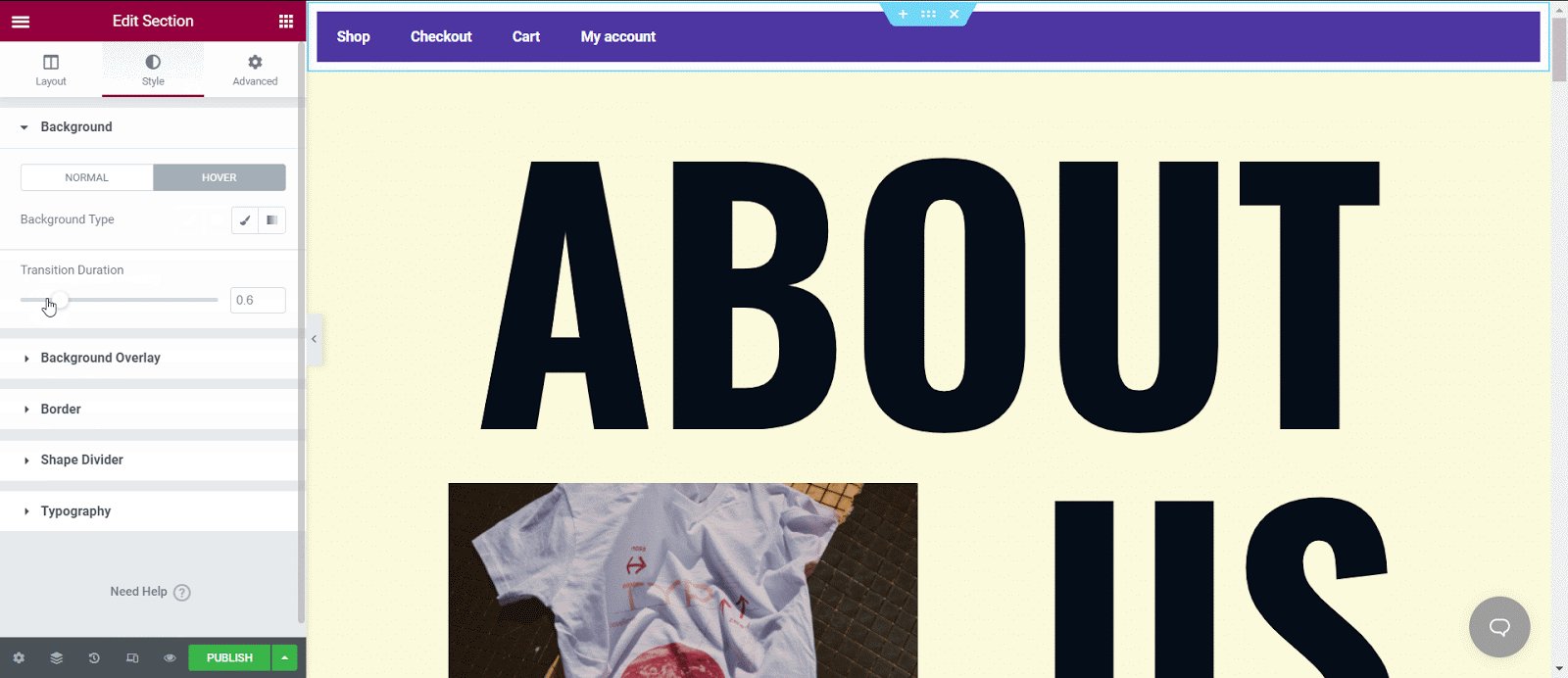
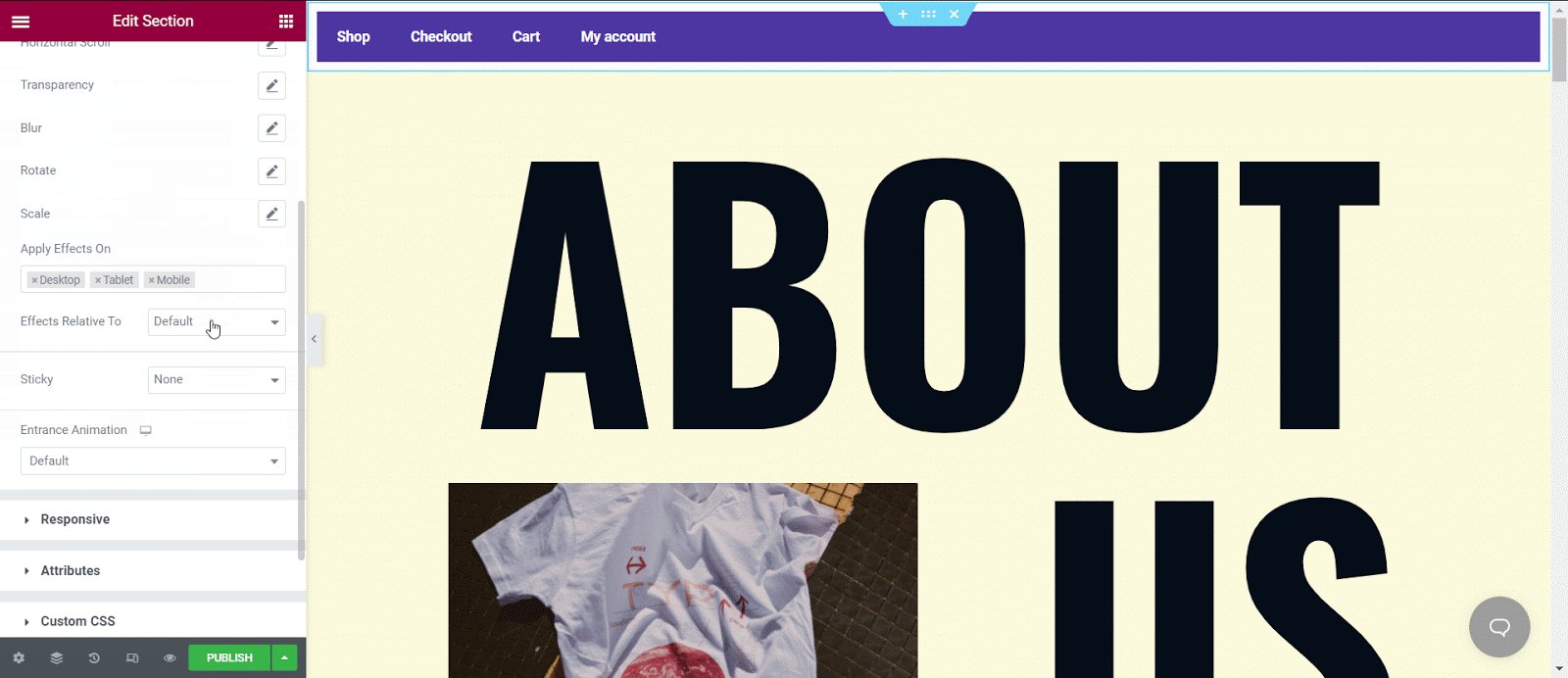
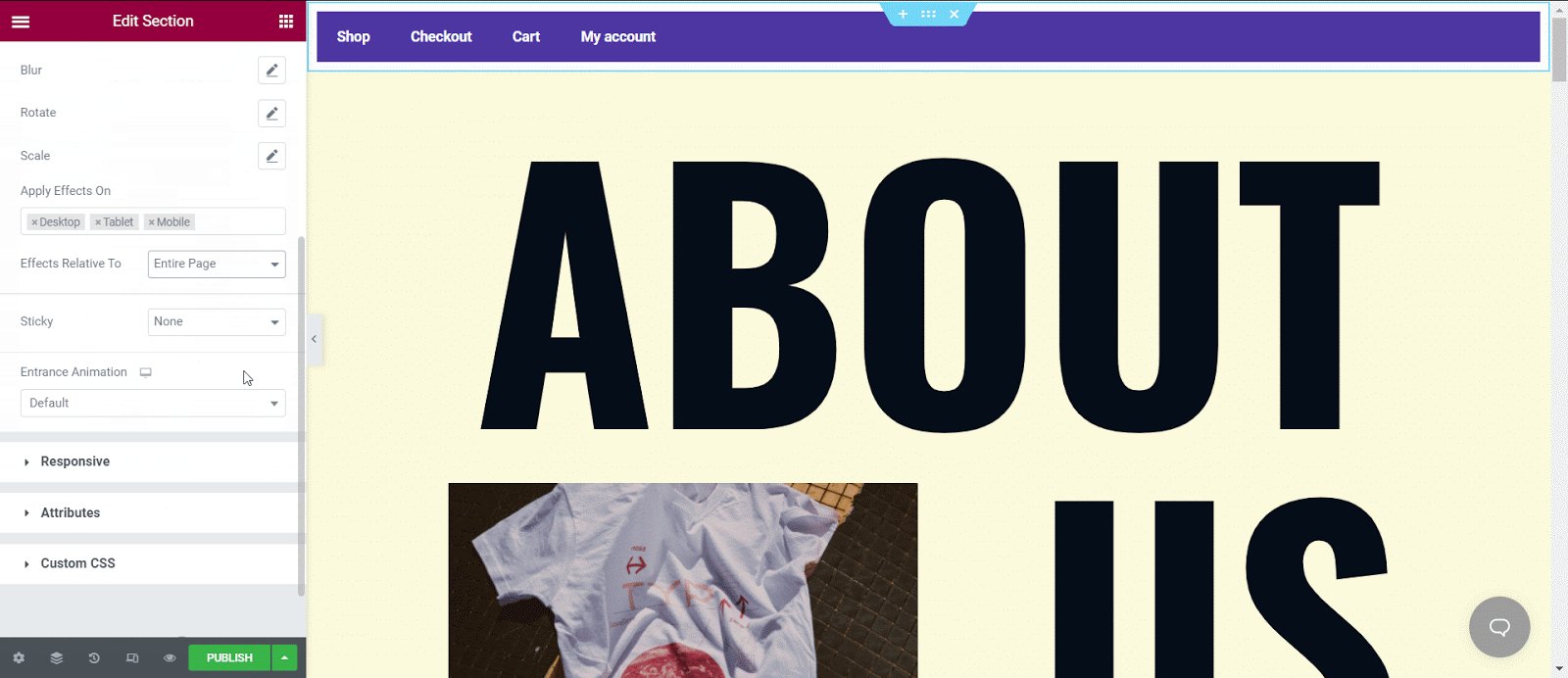
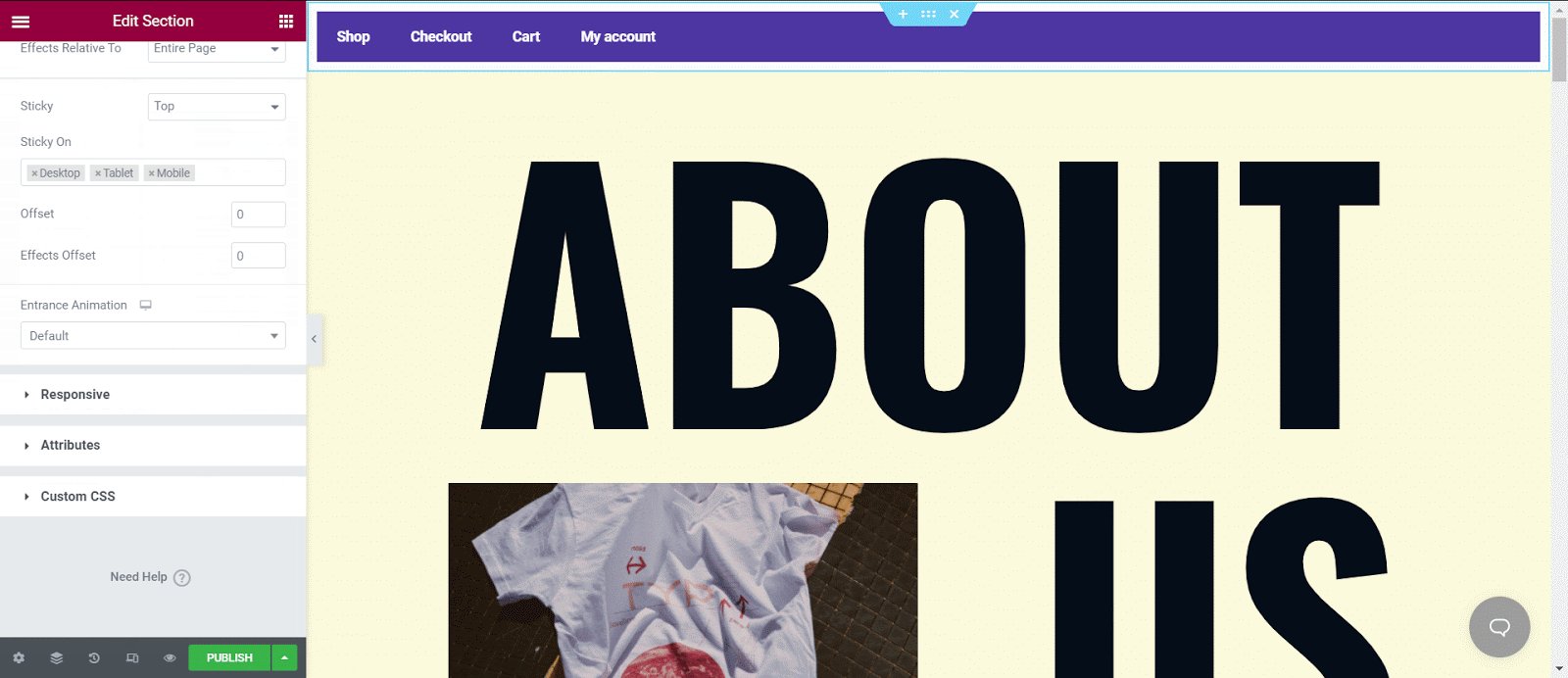
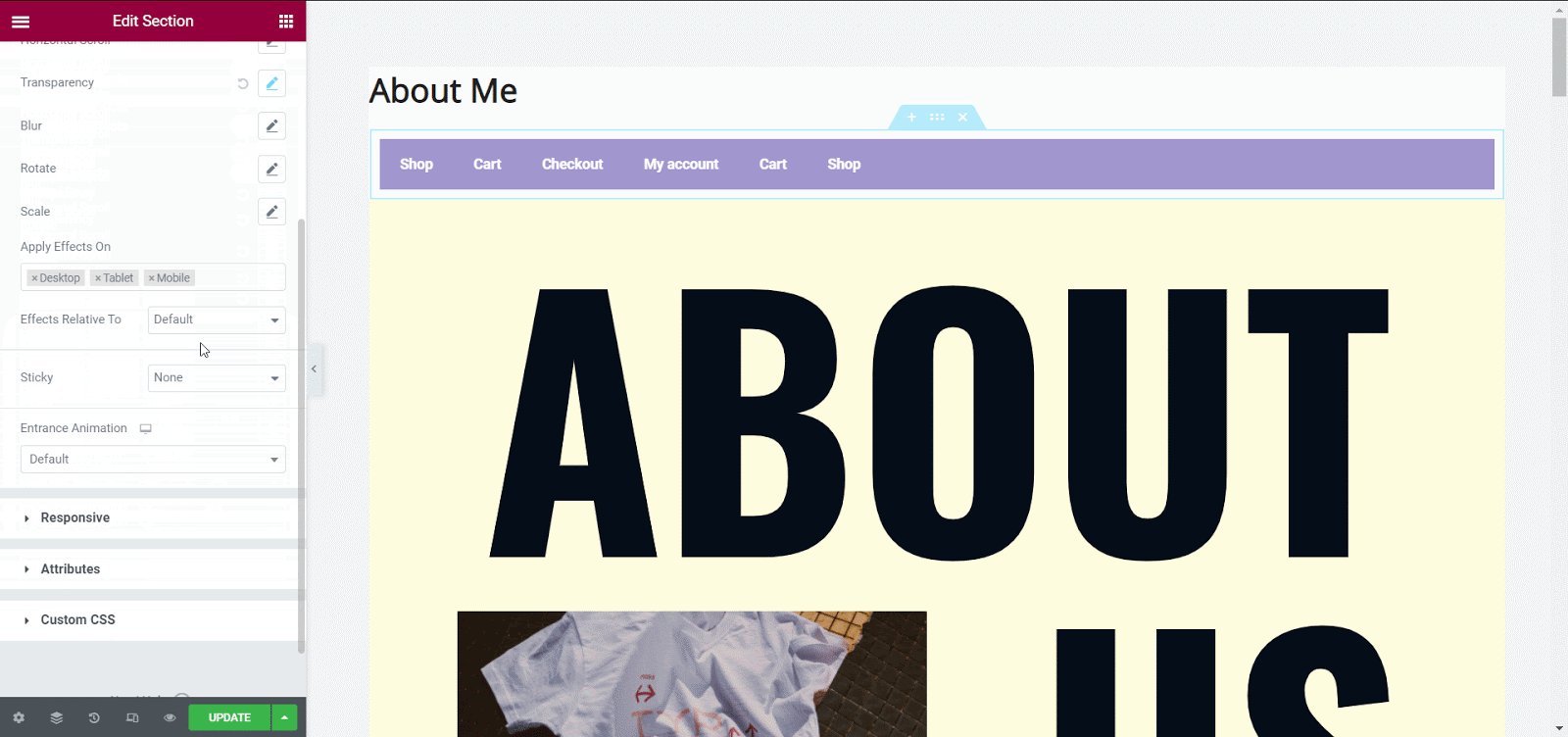
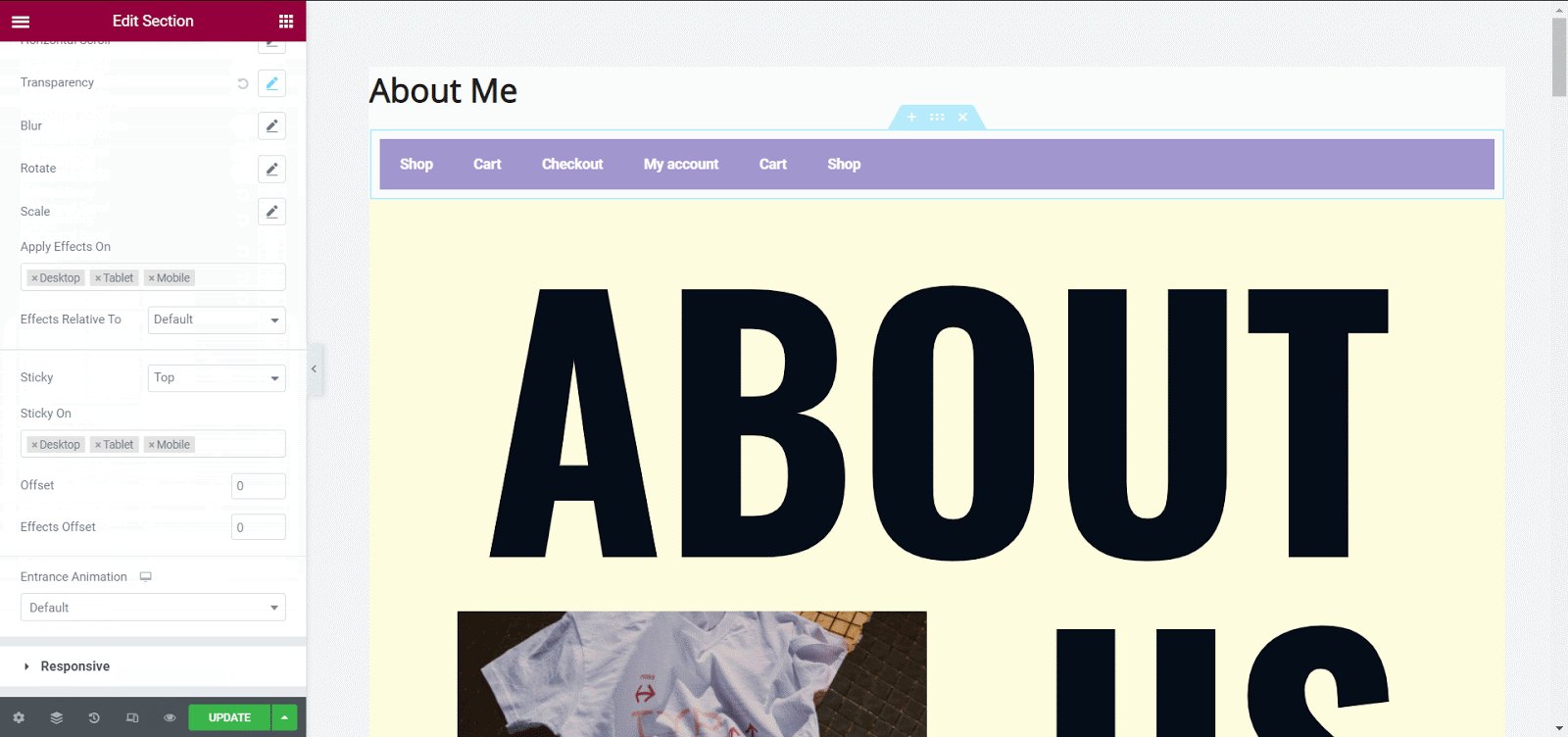
Затем вам нужно перейти на вкладку «Дополнительно», чтобы создать прозрачный липкий заголовок. Для начала перейдите в раздел «Эффекты движения », включите параметр прилипания, выберите положение, в котором оно будет закреплено, и выберите устройства, на которых оно будет отображаться. Также измените настройки из параметров смещения.


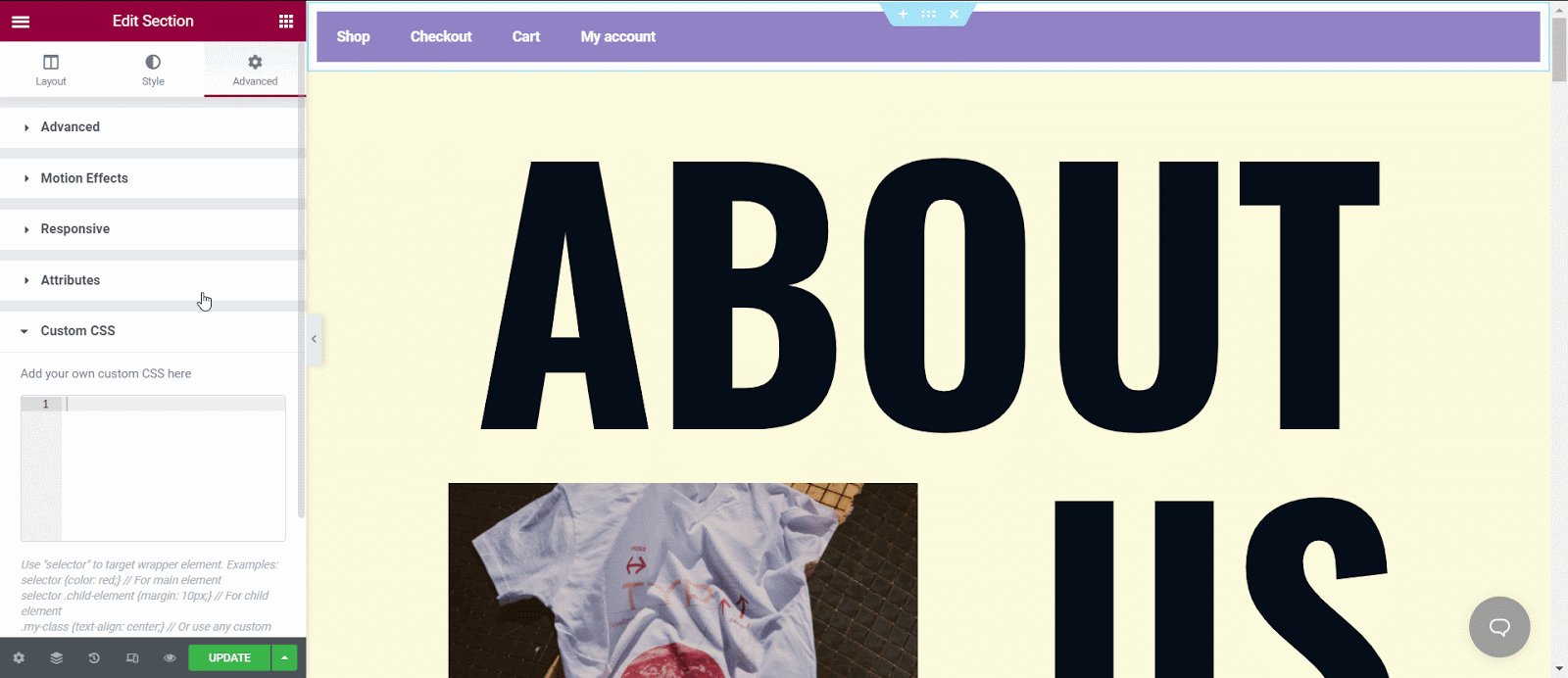
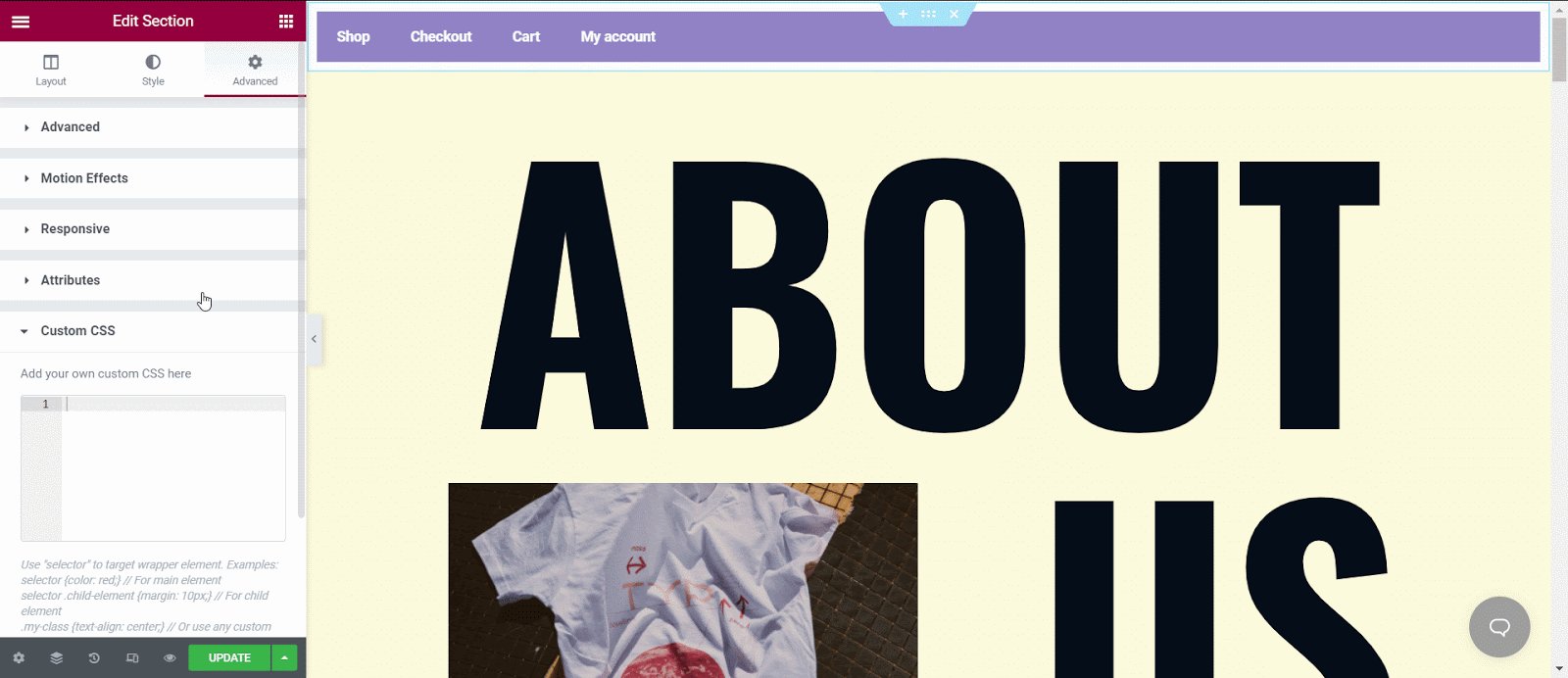
Из всех вариантов вам нужно нажать «Пользовательский CSS», где вы найдете пустой раздел. Теперь вы можете добавить свой собственный CSS в этот раздел. Мы использовали приведенный ниже пример CSS с эффектом плавной анимации, он меняет цвет фона, прозрачность и высоту заголовка. Самое главное, параметры эффектов смещения работают только при применении пользовательского CSS.
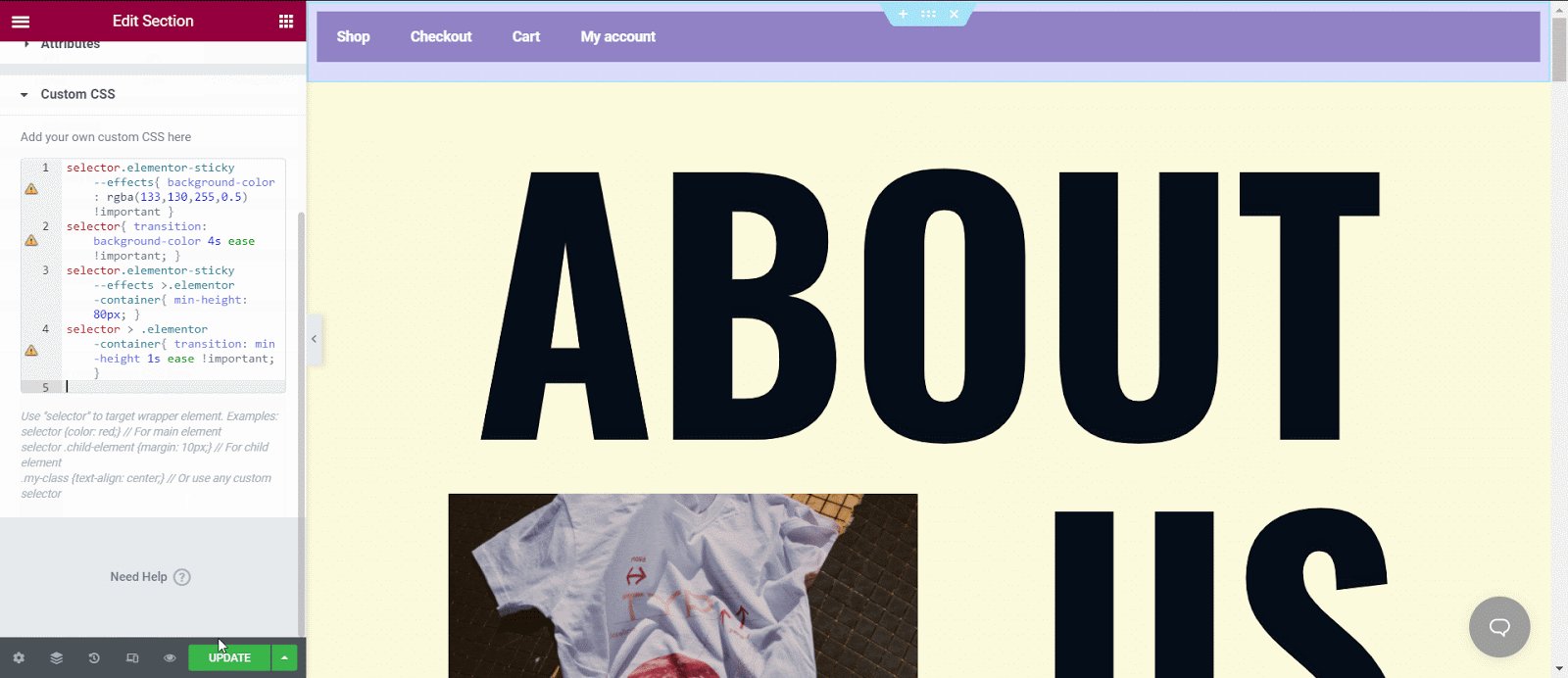
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !важно} селектор { переход: фоновый цвет 4s легкость !важно; } selector.elementor-sticky--эффекты >.elementor-container{ min-height: 80px; } селектор > .elementor-container{ переход: минимальная высота 1 с легкость !важно; }
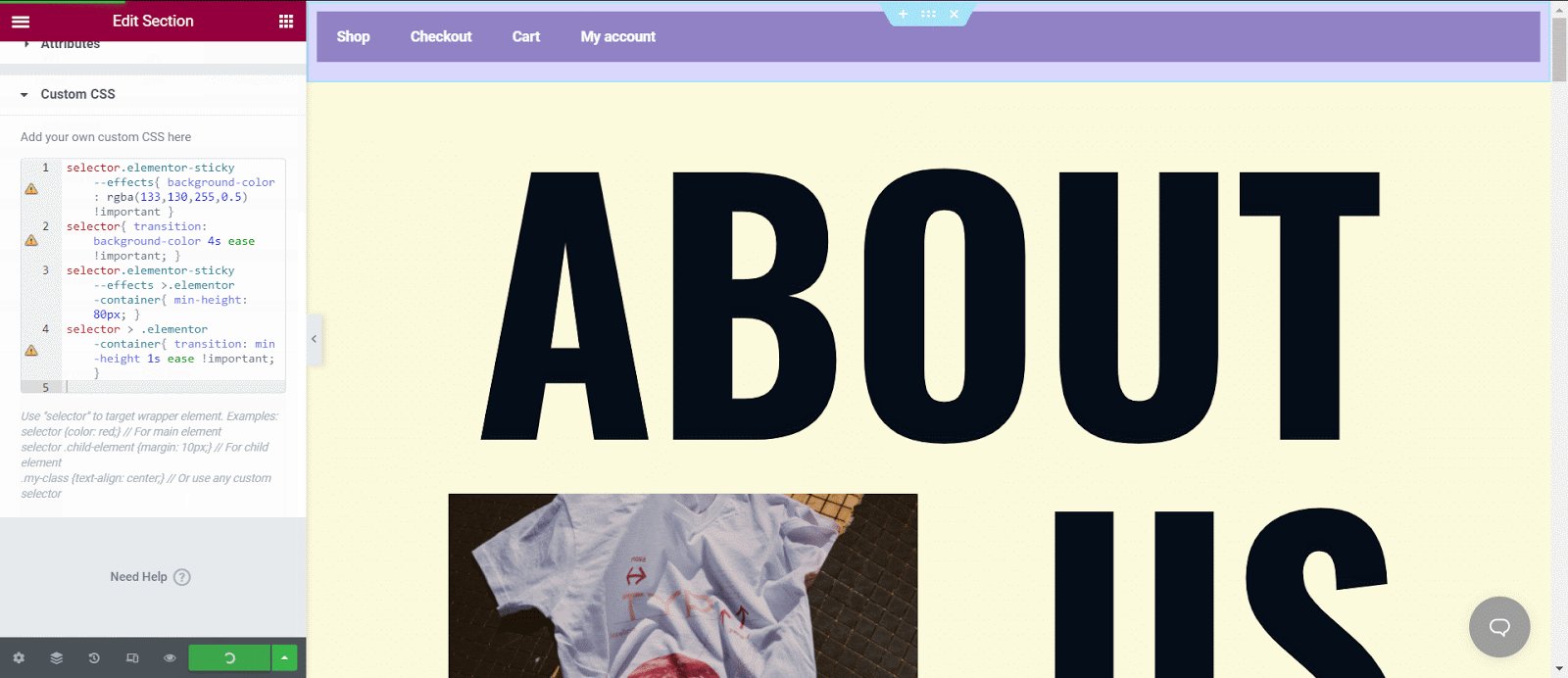
Вы можете вставить эти коды в раздел CSS и нажать «Опубликовать», чтобы увидеть все изменения.

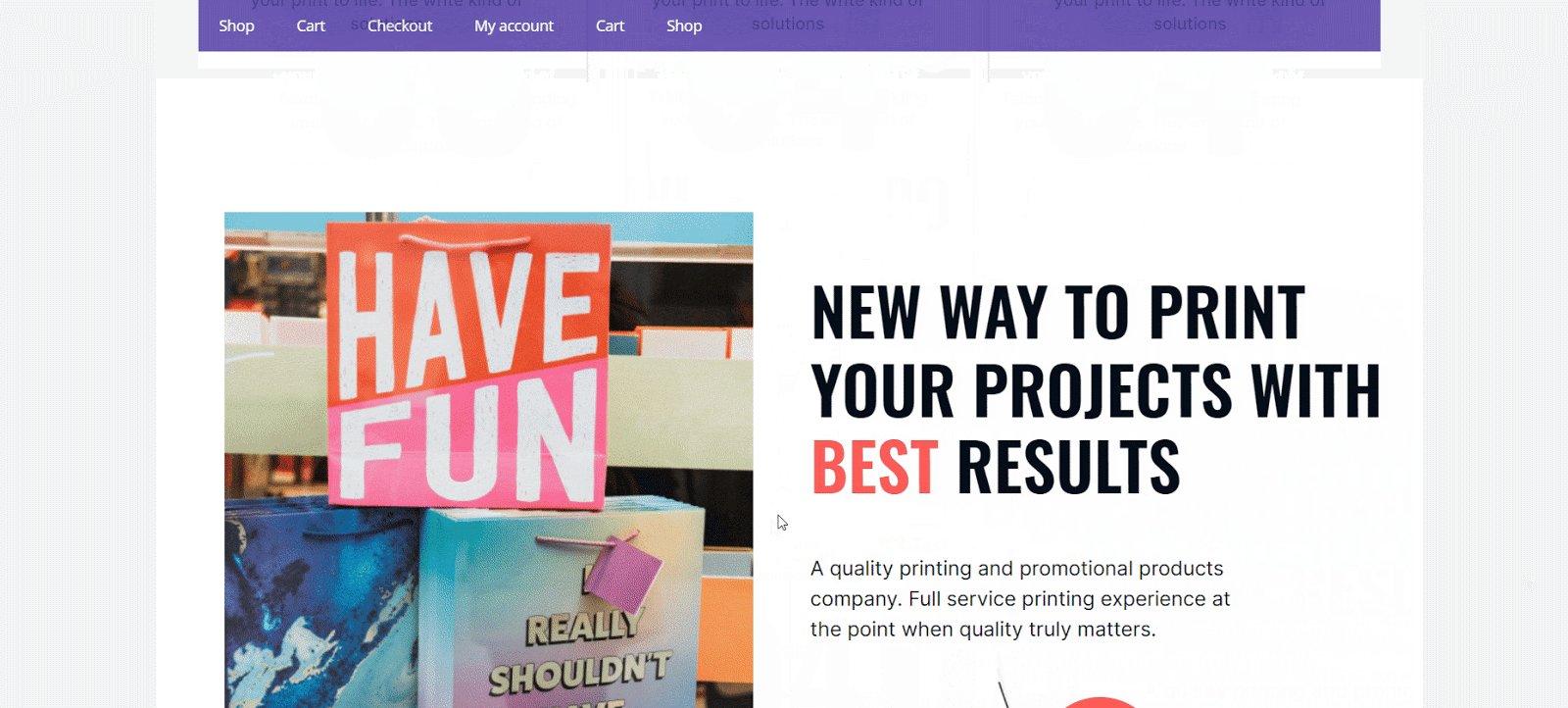
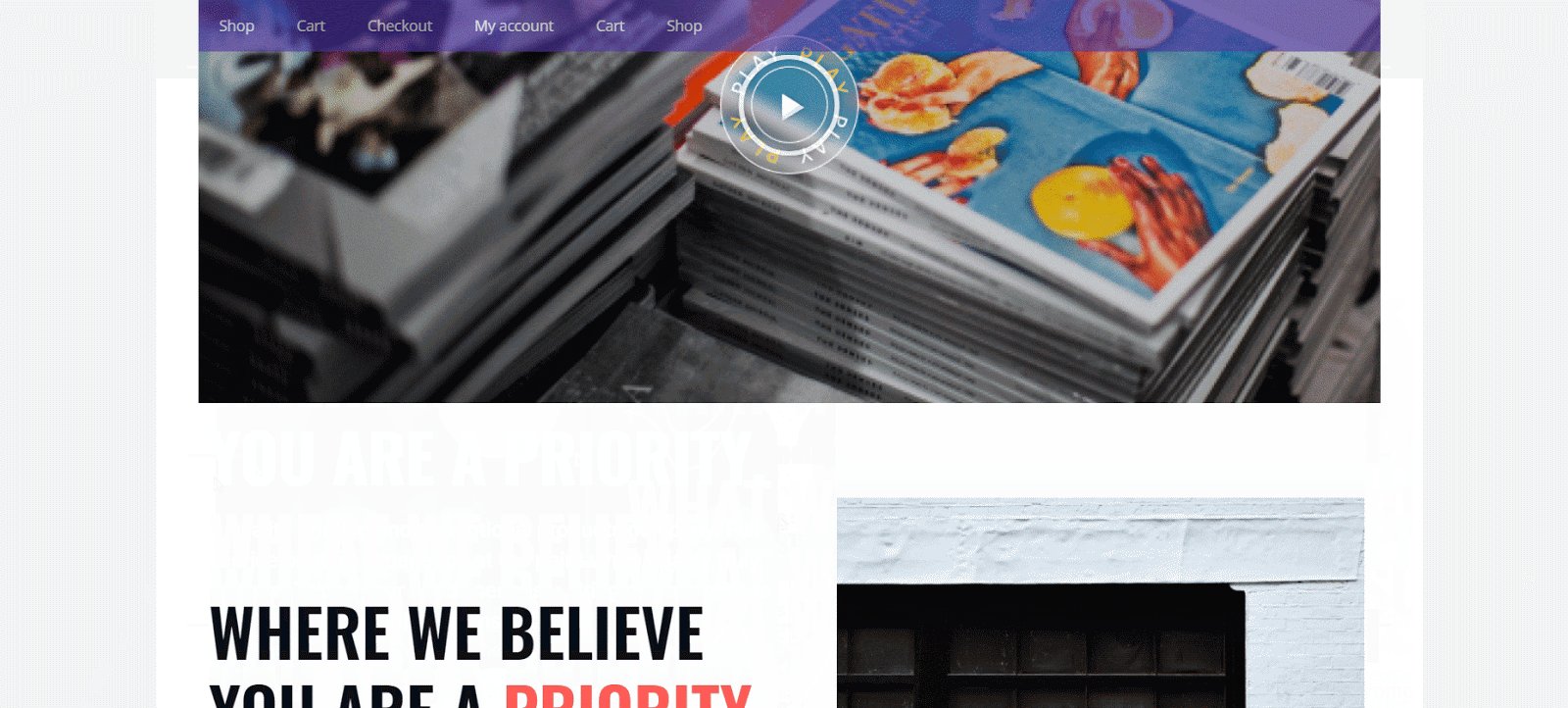
Результат будет примерно таким, как показано ниже. Из других параметров настройки вы можете изменить цвет или общий вид, внеся изменения. Посмотрите, как заголовок этой страницы стал прозрачным.

Способ 2:
Если вы не хотите использовать Elementor Theme Builder, другой простой подход — добавить липкий прозрачный заголовок в WordPress. Но если вы используете Essential Addons For Elementor , самую популярную библиотеку виджетов с более чем 1 миллионом активных пользователей , вы можете включить большое количество виджетов, чтобы помочь веб-сайту выделиться и сделать его максимально привлекательным. Давайте рассмотрим, что вам понадобится для создания прозрачного липкого заголовка Elementor с помощью простого виджета меню Essential Addons .

Если вы хотите создать липкий заголовок Elementor на своем веб-сайте WordPress, вам необходимо установить бесплатную версию Elementor и активировать ее на своем WordPress. Вам также потребуется установить и активировать Essential Addons для Elementor на вашем сайте WordPress, если вы хотите использовать виджет EA Simple Menu.
Шаг 1: Создайте меню на панели управления WordPress
Во-первых, вы можете создать меню на панели инструментов WordPress, чтобы виджет мог перенести его в редактор страниц Elementor. Вы можете перейти к администратору WordPress → Внешний вид → Меню и создать параметры, которые вы хотите видеть в заголовке Elementor. Вы можете дать имя своему заголовку Elementor, а затем начать добавлять элементы, которые хотите показать.

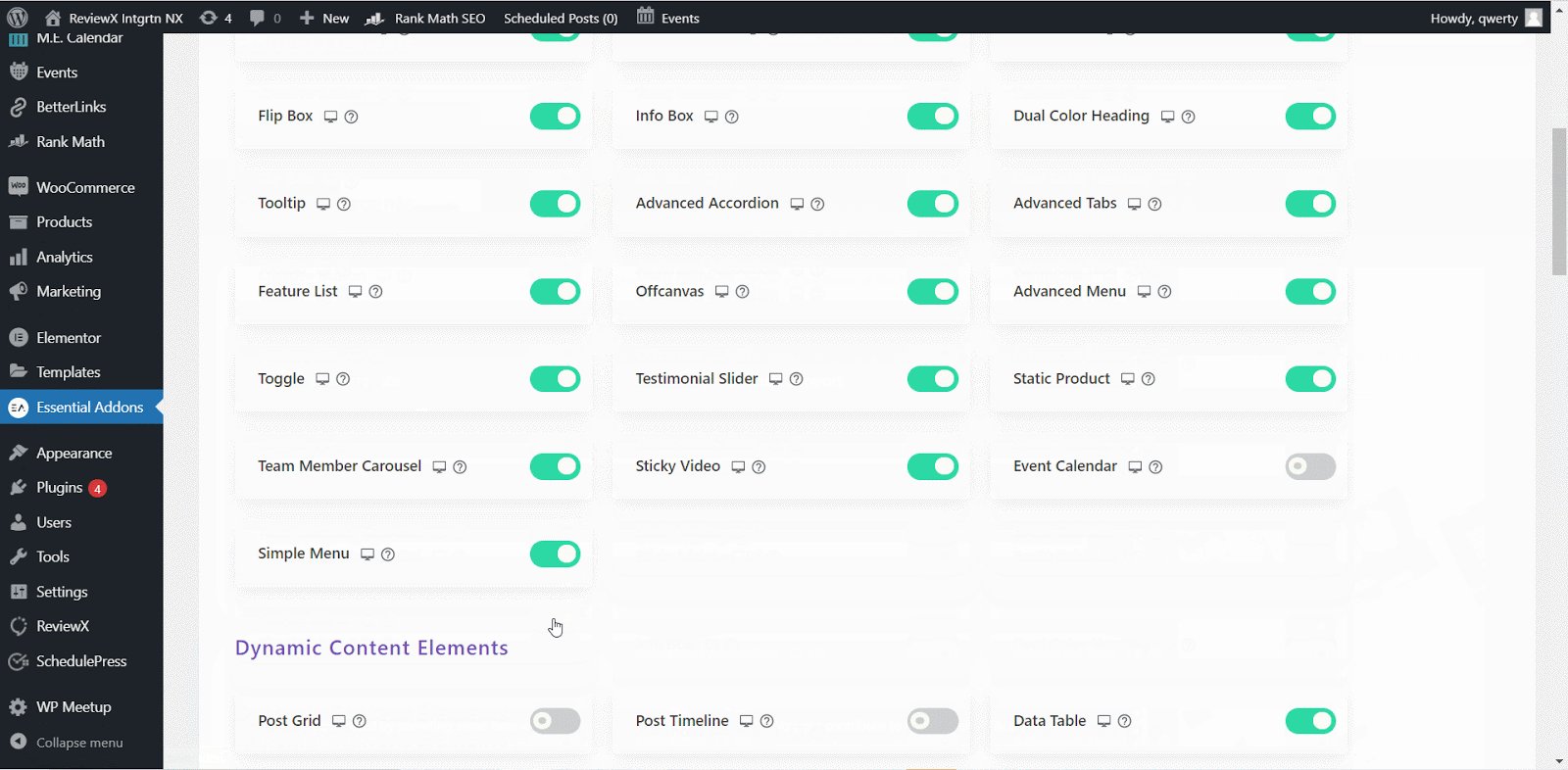
Шаг 2: активируйте виджет простого меню в WordPress
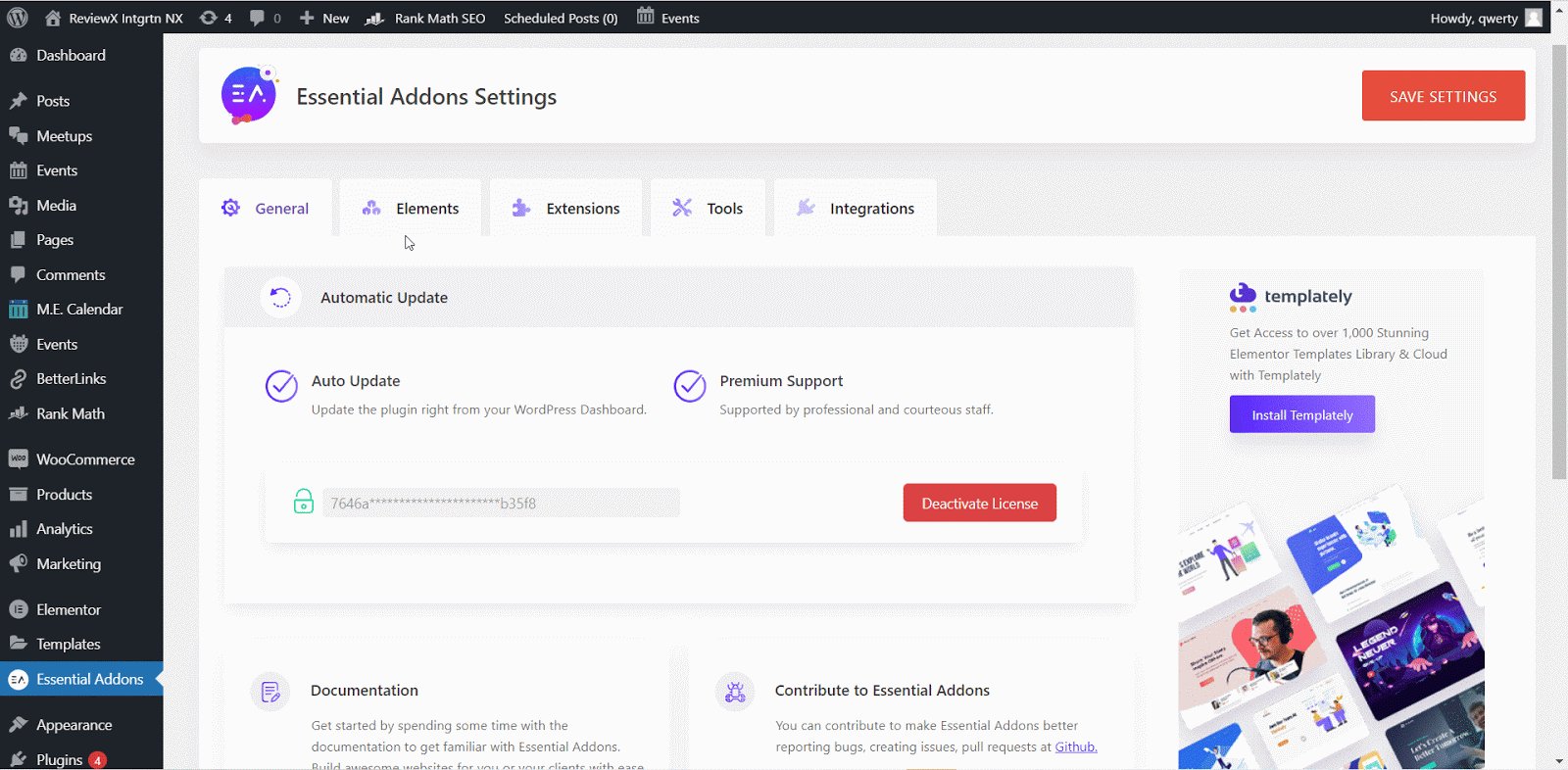
Убедитесь, что у вас успешно установлен и активирован плагин Essential Addons. Перейдите к Essential Addons → Elements и активируйте виджет Simple Menu . После того, как вы переключили опцию, обязательно сохраните изменения.

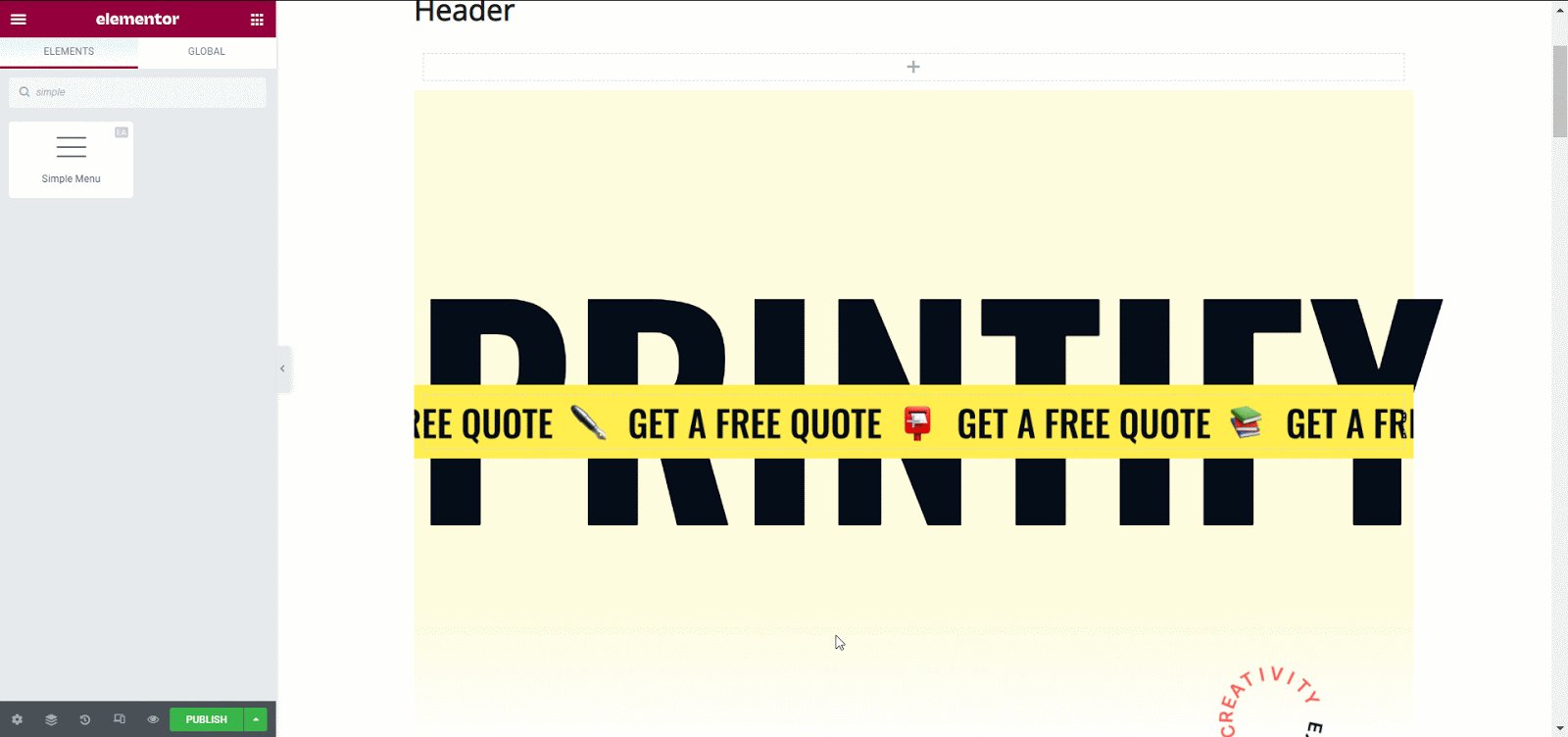
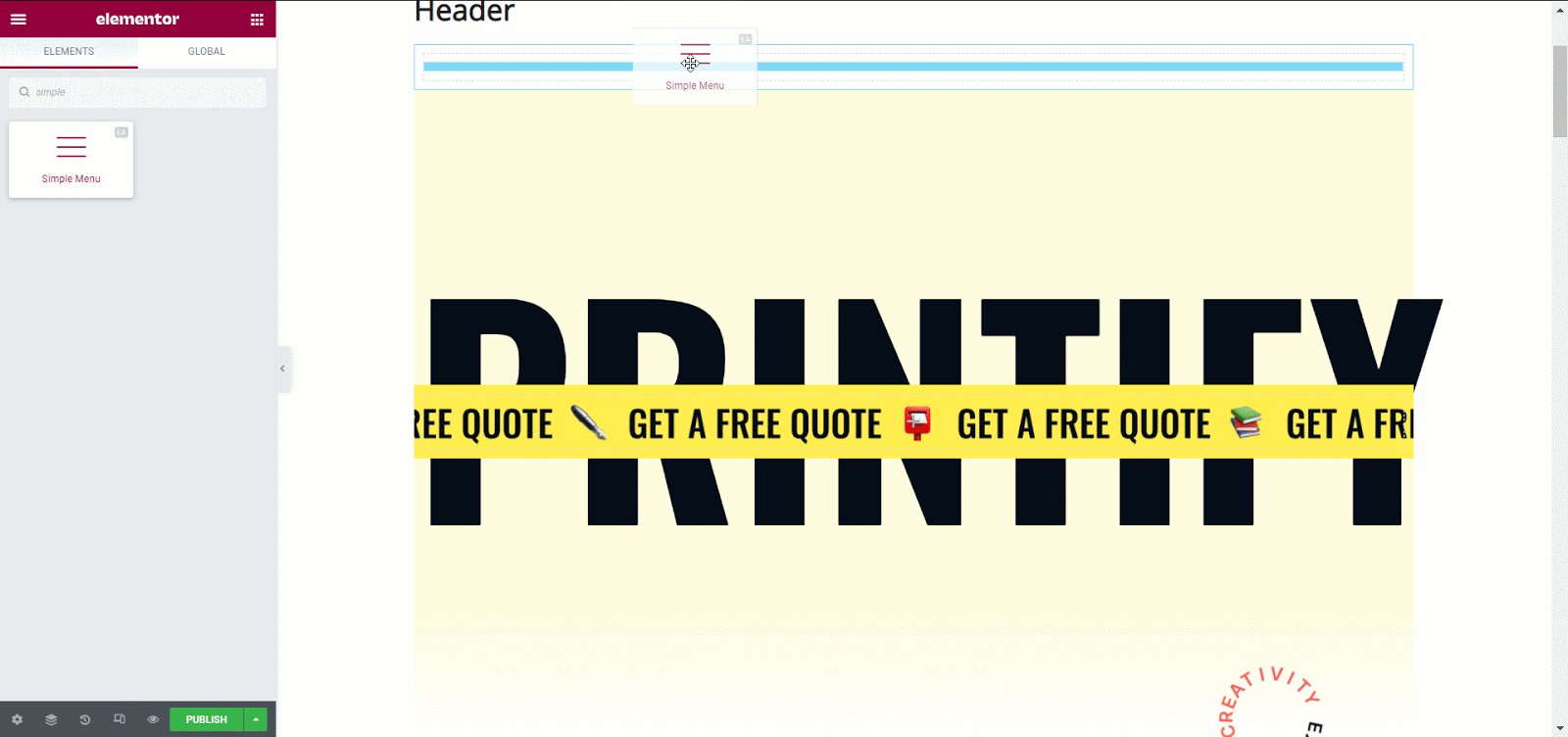
Теперь вам нужно перейти в конструктор Elementor и найти виджет « Простое меню ». Вы можете перетащить виджет в нужный раздел, и ваш заголовок будет добавлен мгновенно.

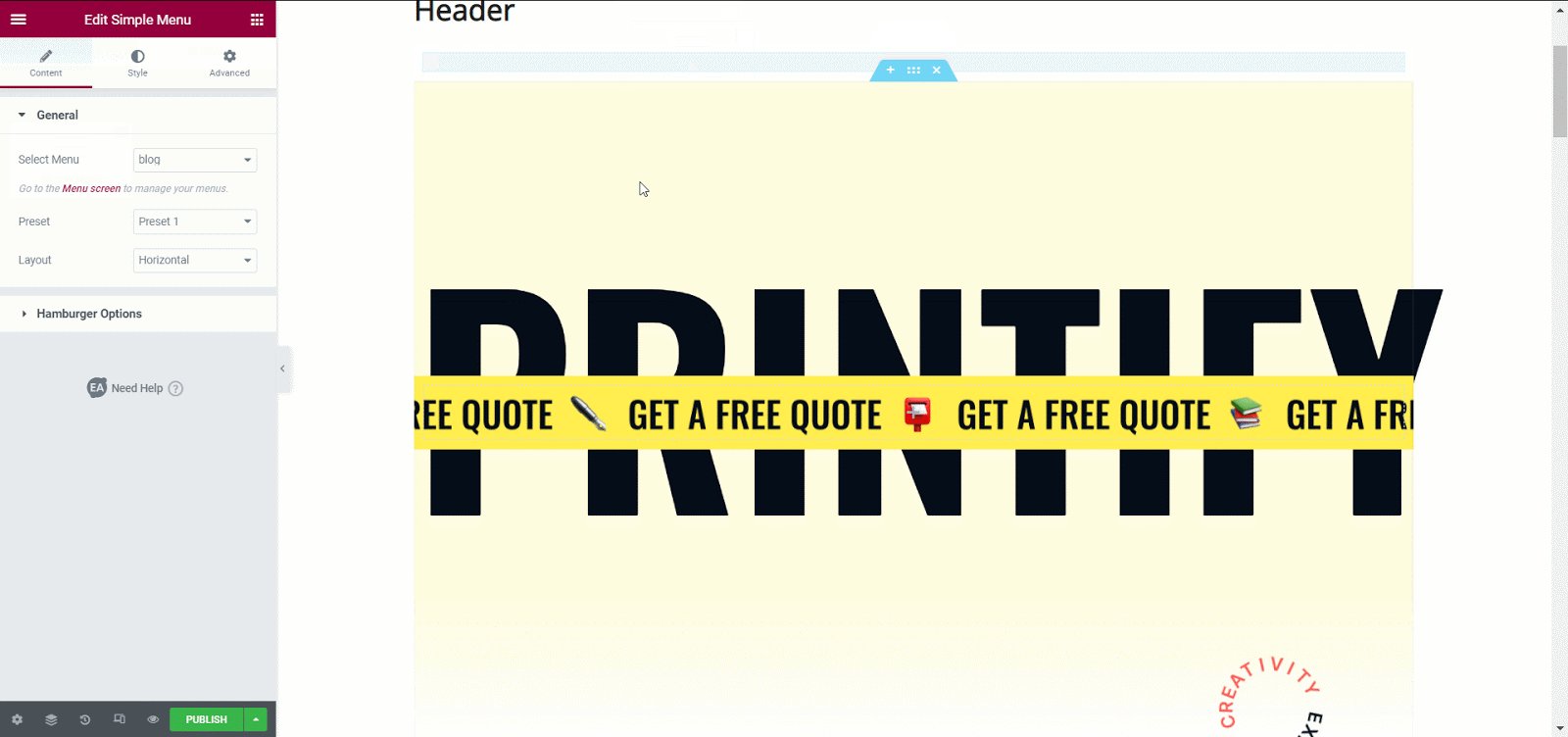
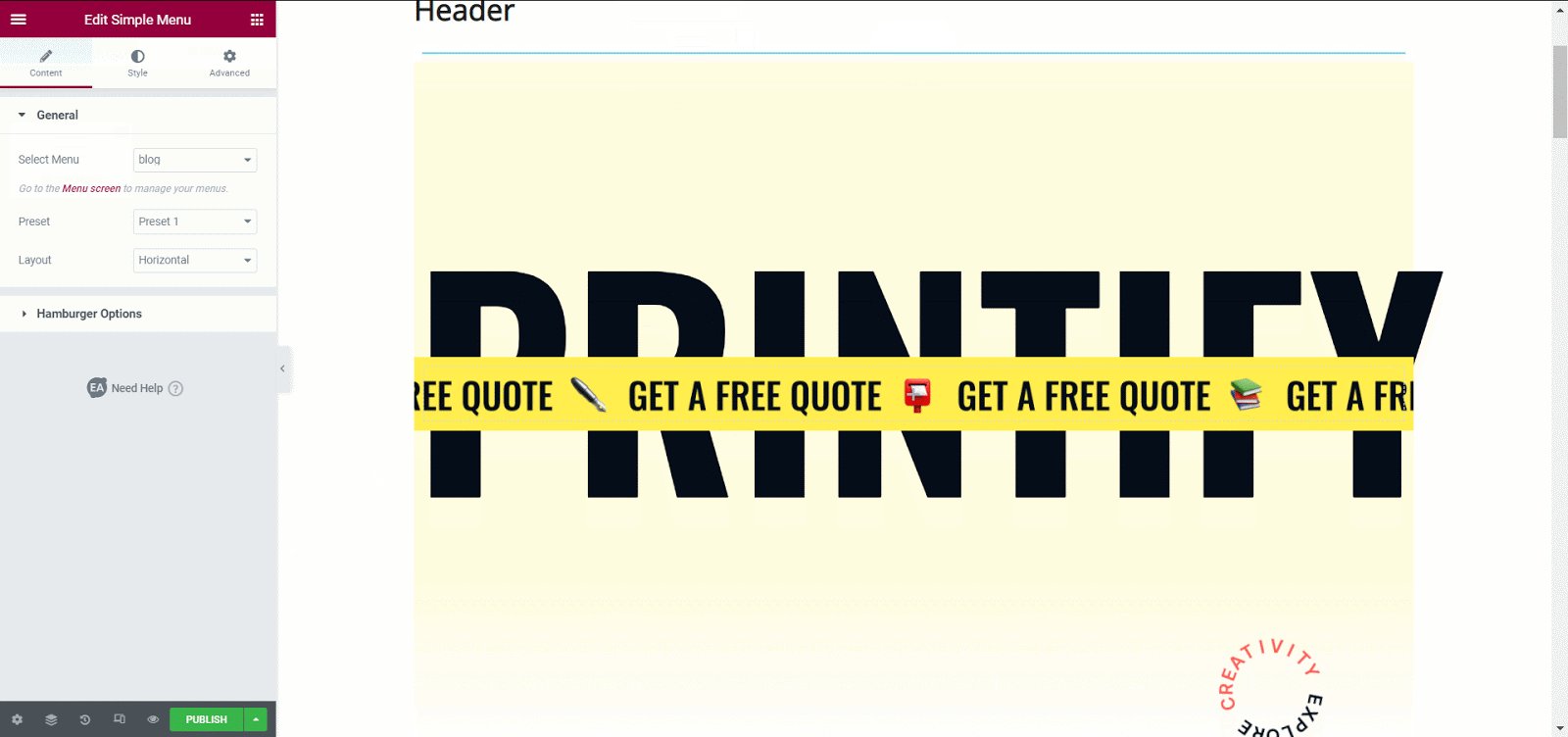
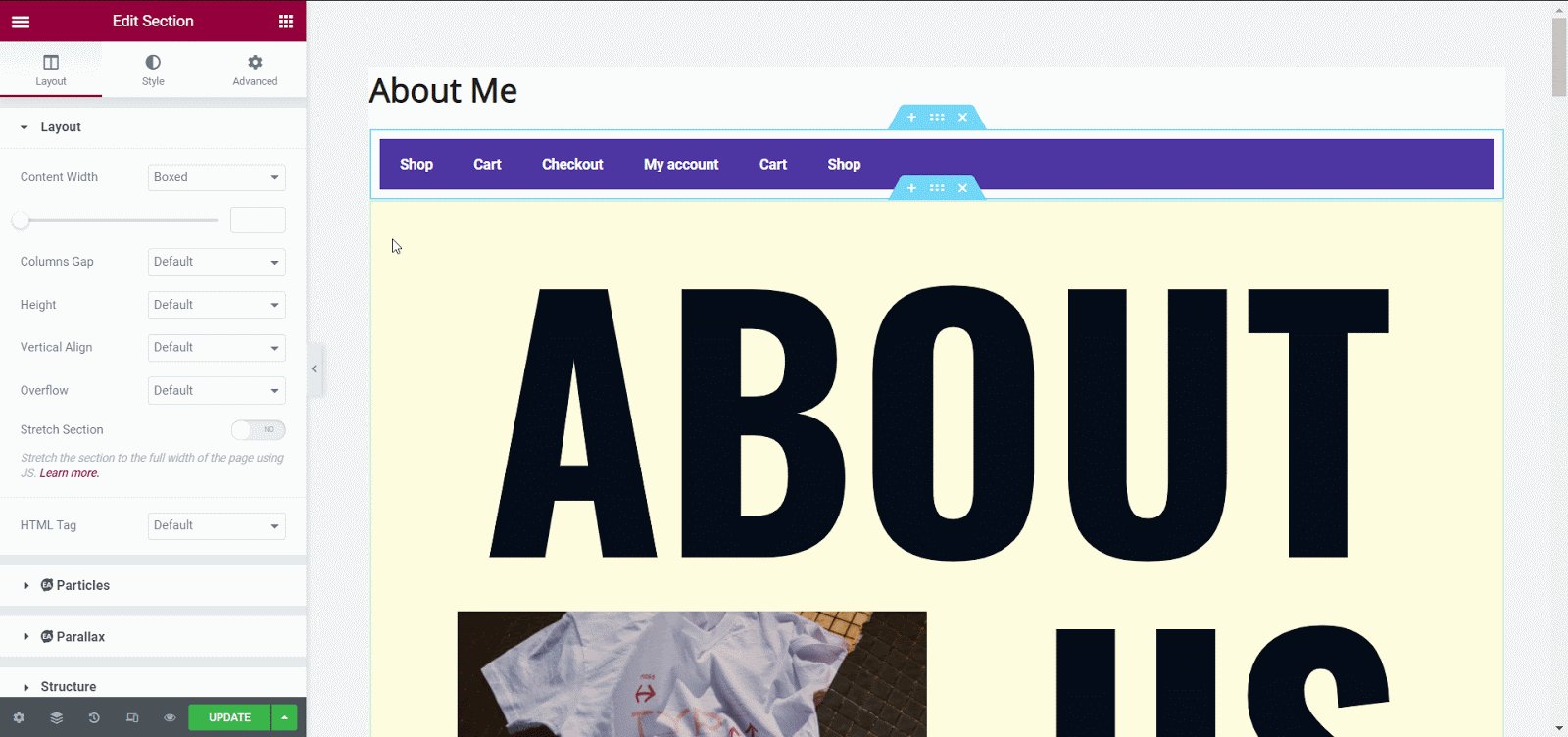
Шаг 3: Создайте прозрачный заголовок Sticky Elementor
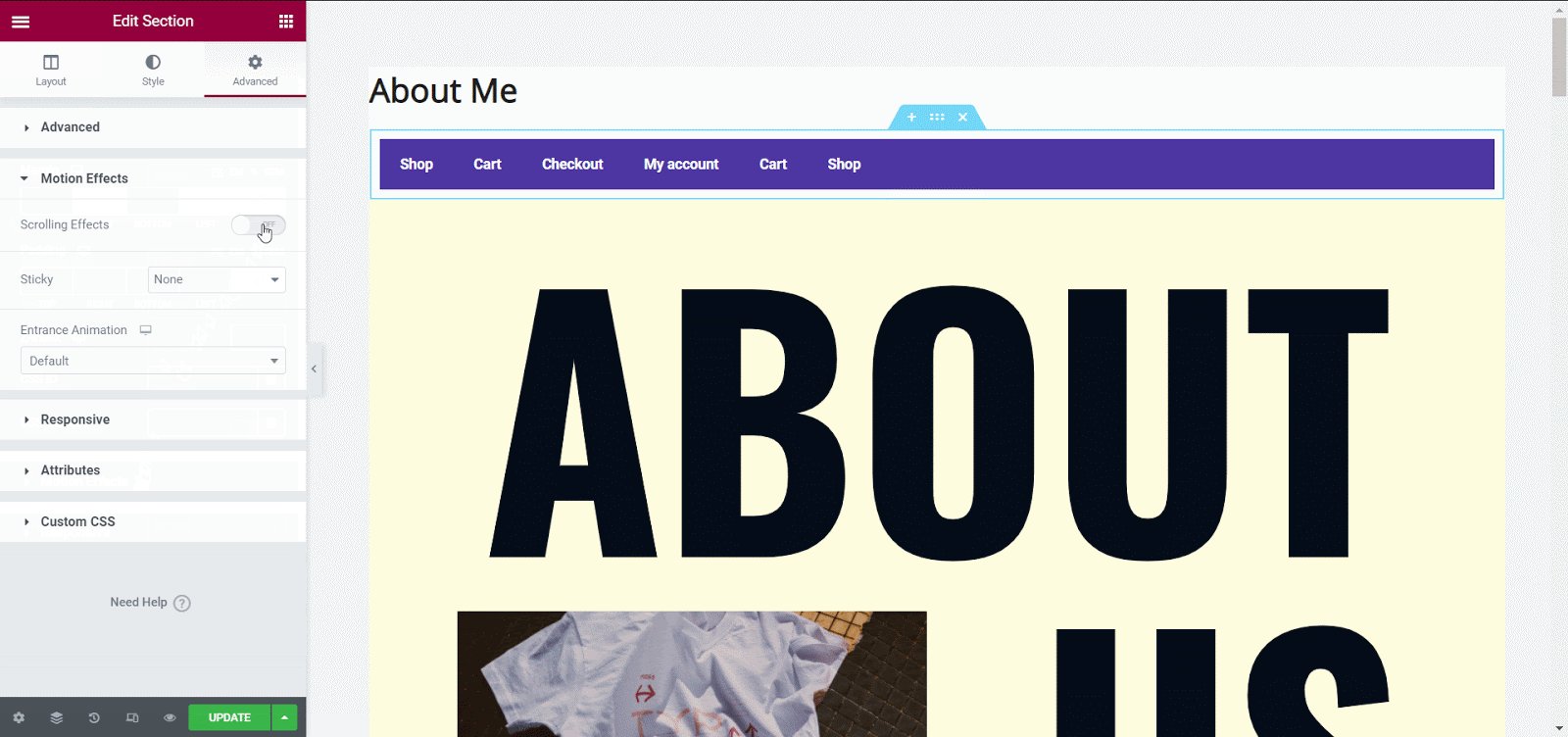
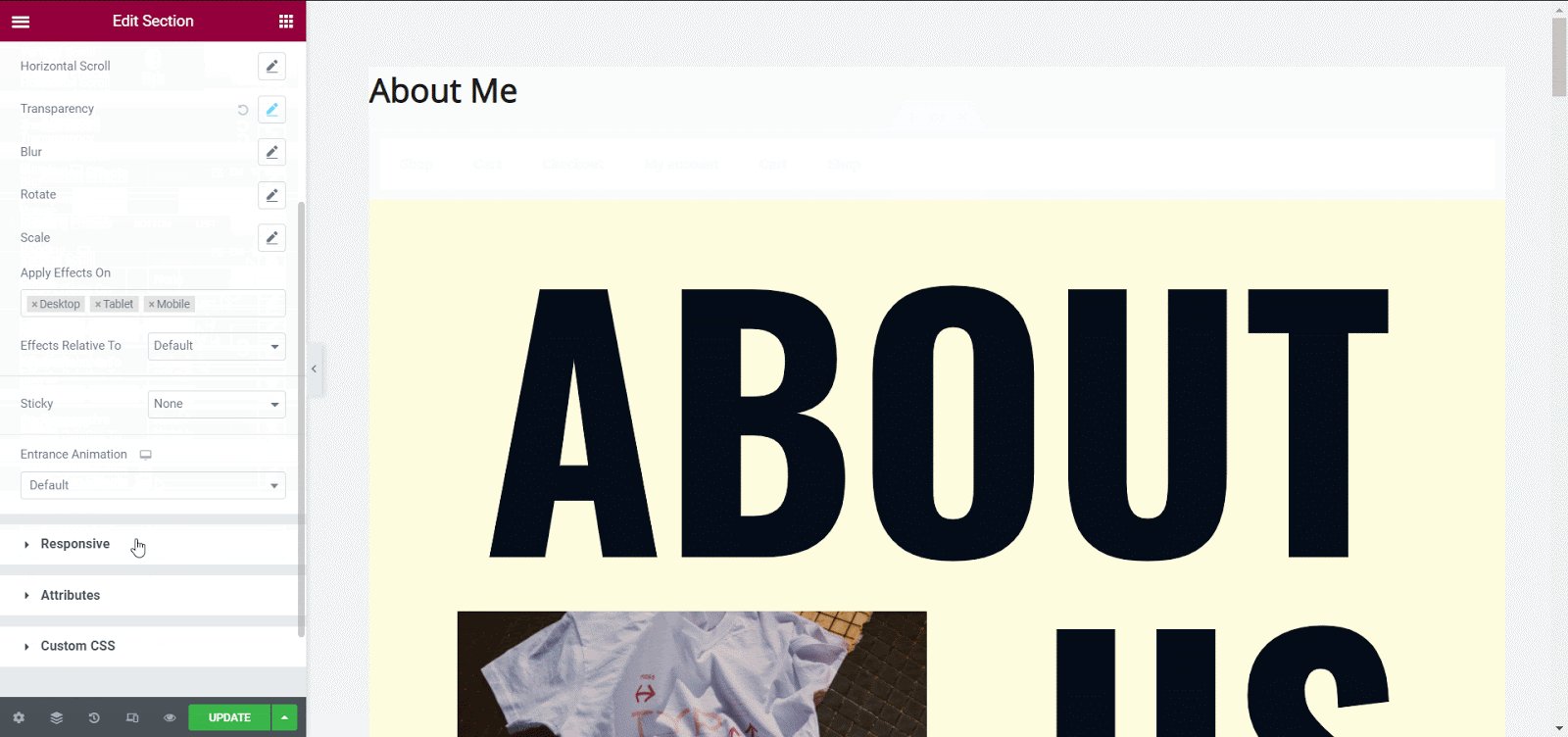
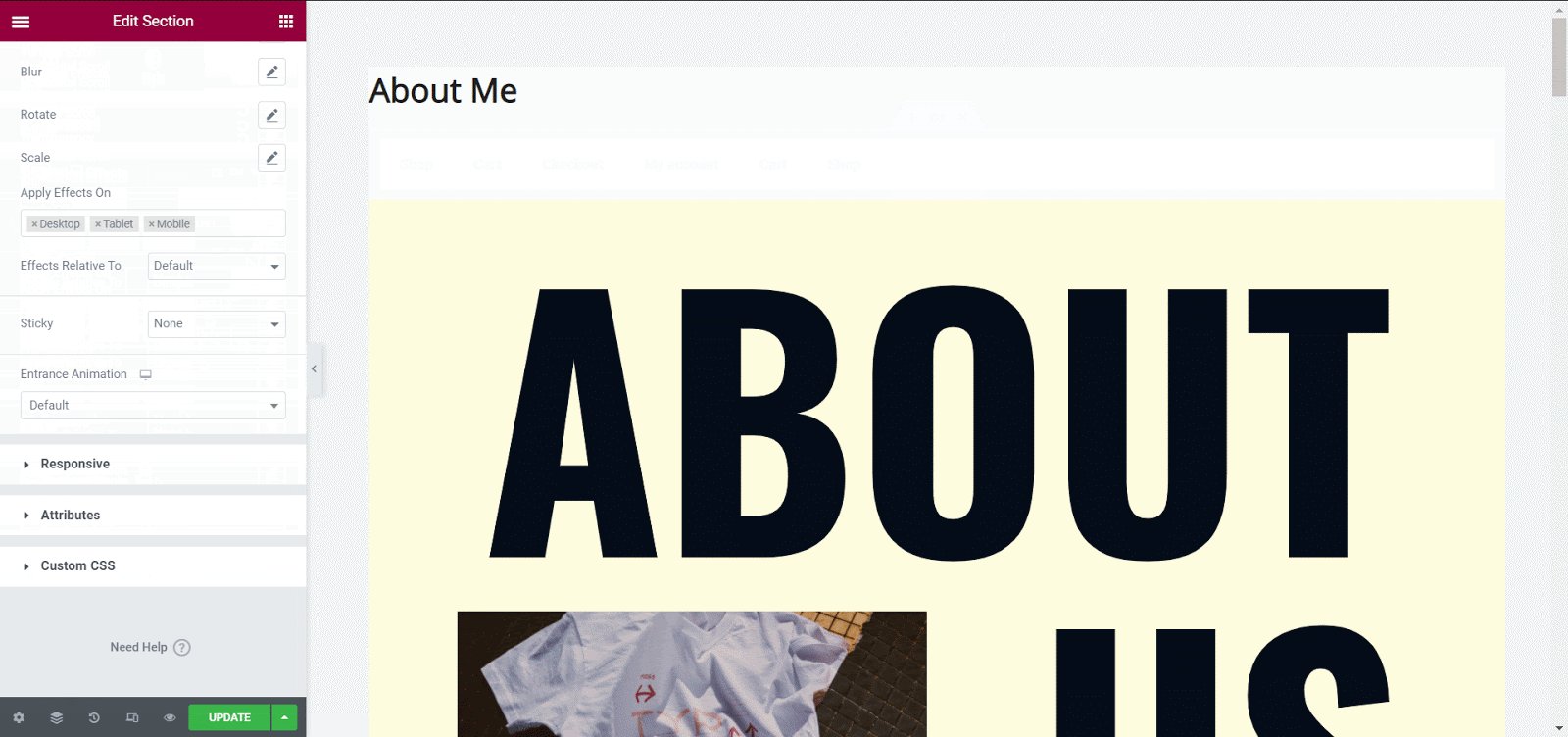
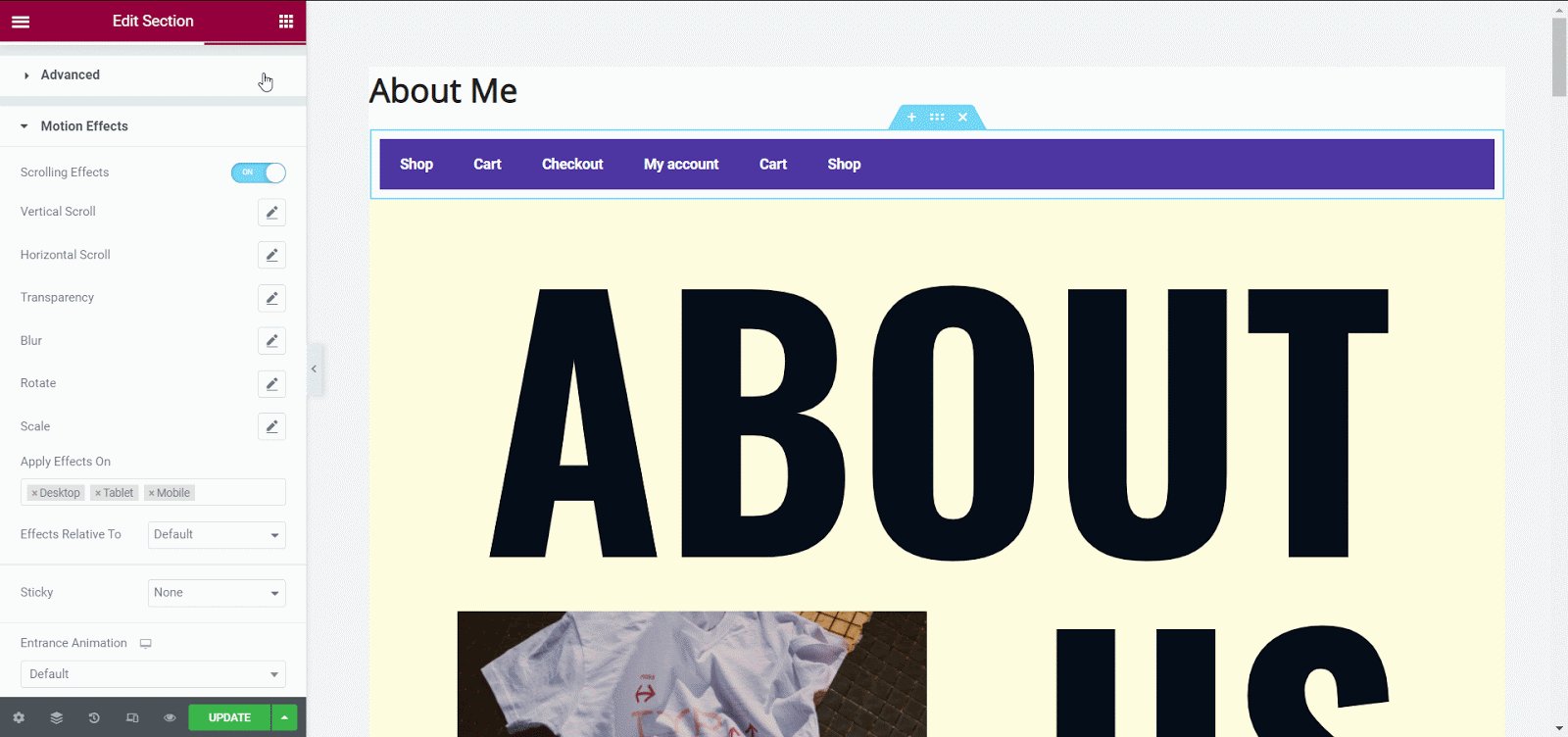
Теперь вы можете настроить все параметры редактирования для вашего простого содержимого меню. Перейдите на вкладку «Дополнительно» и нажмите « Эффекты движения ». Отсюда вам нужно переключить опцию « Эффект прокрутки », и будут показаны дополнительные параметры.

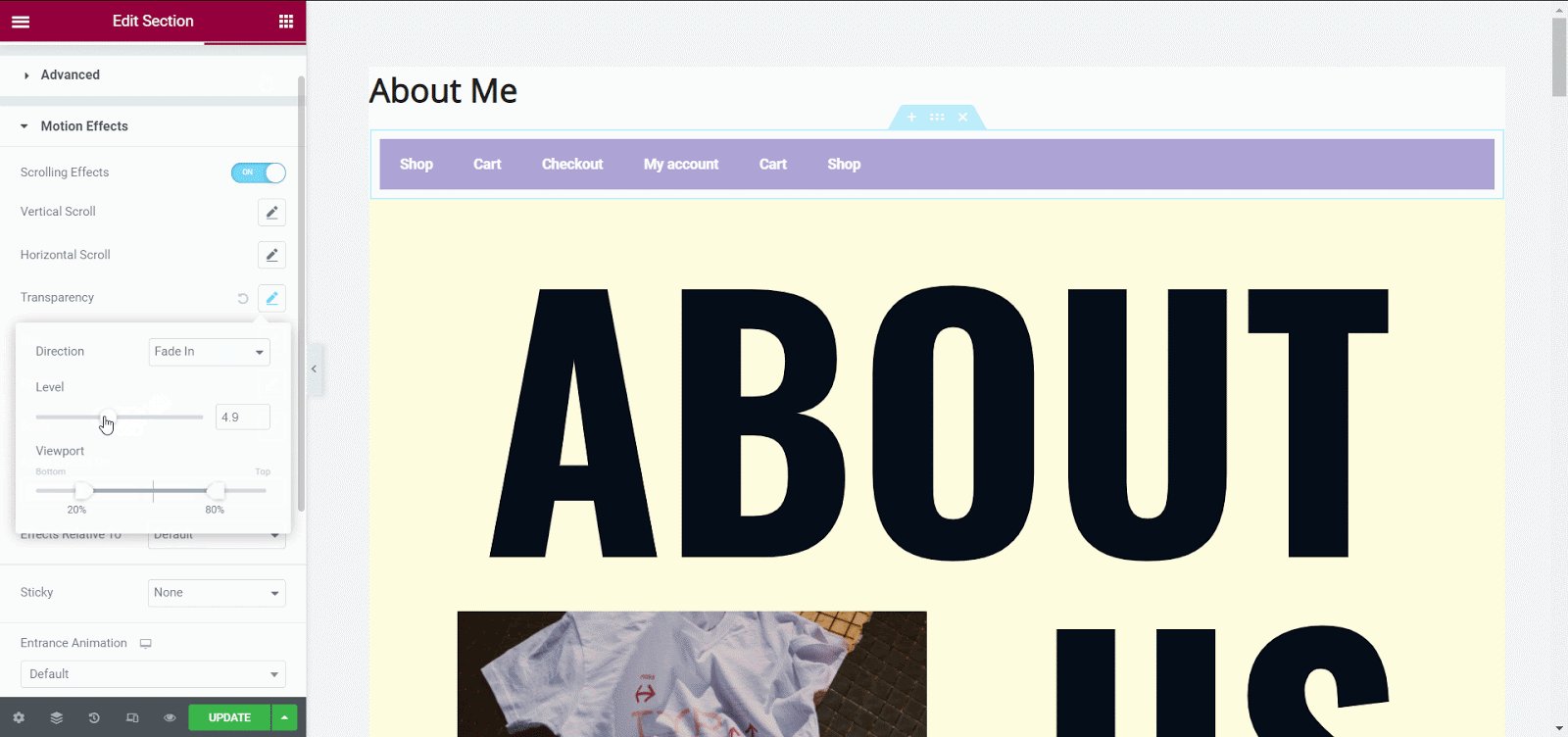
Уменьшите прозрачность в параметре «Прозрачность» , чтобы просмотреть изменения в реальном времени. Прокрутите вниз до параметра «Прилепить» и выберите «Вверху» .

Проверьте свой прозрачный липкий заголовок Elementor после публикации страницы. Вы можете легко создать прозрачный липкий заголовок на своем веб-сайте WordPress, используя плагин Essential Addon вместо профессионального плагина.

Создайте свой прозрачный липкий заголовок Elemnetor прямо сейчас
Наличие прозрачного липкого заголовка Elementor на веб-сайте WordPress — это стильный подход к навигации пользователей по вашему веб-сайту. Этот липкий заголовок полностью адаптивен и может мгновенно привлечь посетителей. Если вы не хотите выбирать Elementor Pro, вы все равно можете создать липкий заголовок Elementor, используя бесплатную версию плагина Essential Addons .
Если вам понравился этот пост, подпишитесь на наш блог и присоединяйтесь к нашему сообществу , чтобы общаться с создателями веб-сайтов и пользователями Elementor. Оставьте свой ценный комментарий ниже и оставайтесь на связи.
