Как настроить панель инструментов WordPress
Опубликовано: 2022-07-06
Если вам нужна помощь в понимании или обучении использованию панели инструментов WordPress, см. этот учебник:
- Как использовать панель инструментов WordPress
Ваш сайт или блог работает на WordPress? Если да, то знаете ли вы, что вы можете легко настроить панель инструментов WordPress и области раздела администрирования в соответствии со своими предпочтениями?
В этом руководстве вы узнаете, как настроить различные аспекты вашей административной области WordPress, не касаясь кода.
Области, рассматриваемые в этом руководстве, включают:
- Наведение порядка на экране панели инструментов WordPress — как скрыть/отобразить и реорганизовать информационные панели на панели инструментов.
- Настройка цветовой схемы панели инструментов WordPress.
Давайте прыгать в ...
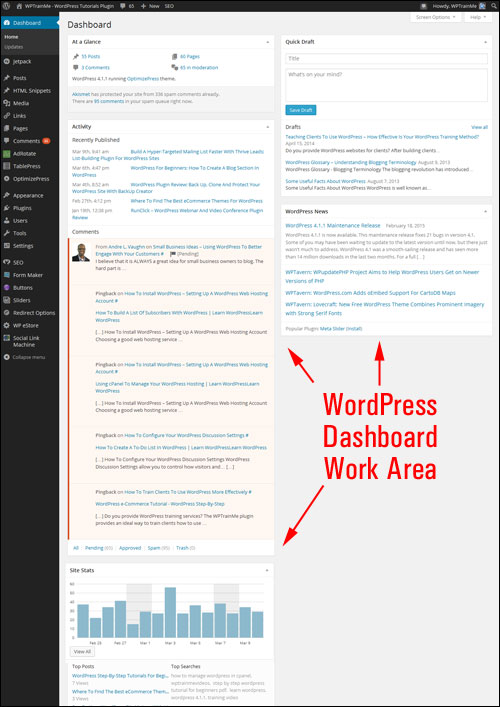
Наведение порядка на экране панели инструментов WordPress
По мере роста вашего сайта или добавления новых функций ваша панель инструментов может начать выглядеть очень загруженной и загроможденной.

К счастью, вы можете «привести в порядок» и навести порядок на экране панели инструментов WordPress, скрыв, свернув и реорганизовав макет информационных панелей вашей панели инструментов.
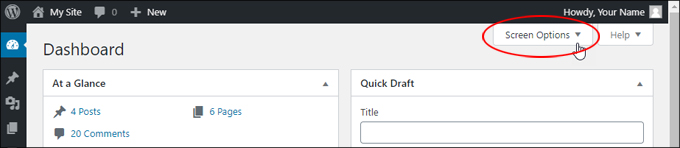
Как скрыть панели инструментов WordPress
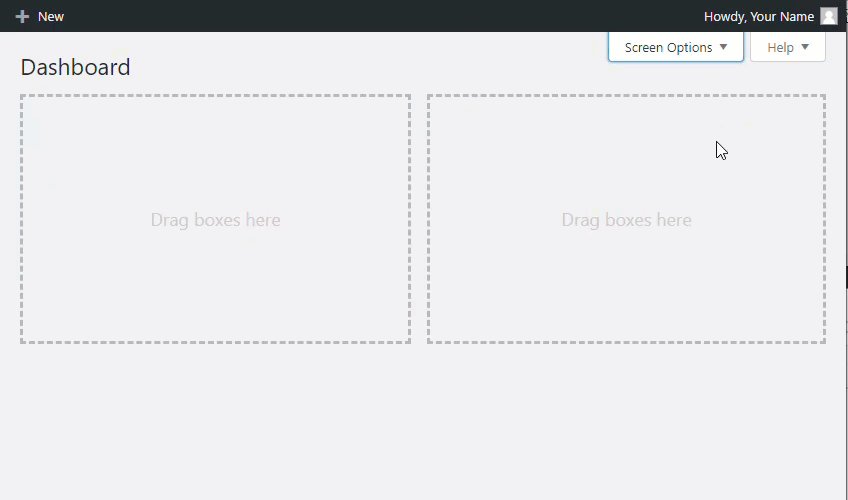
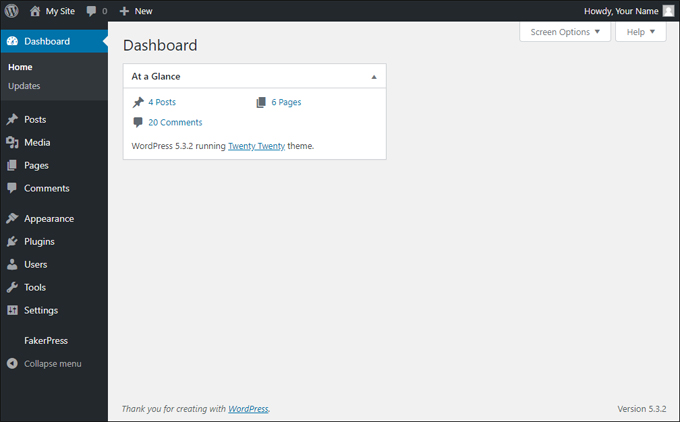
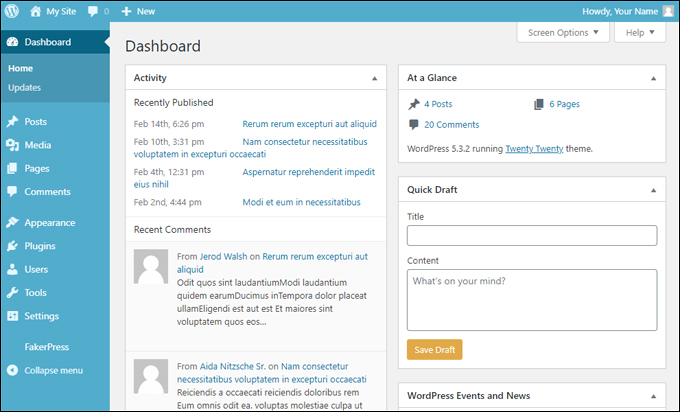
Вкладка « Параметры экрана » расположена в правом верхнем углу экрана панели инструментов.

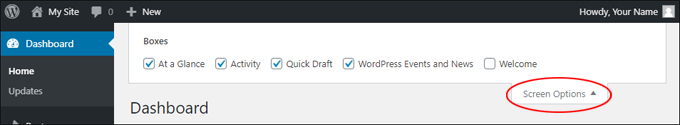
Щелкните вкладку « Параметры экрана », чтобы настроить такие параметры, как скрытие или отображение информационных панелей.

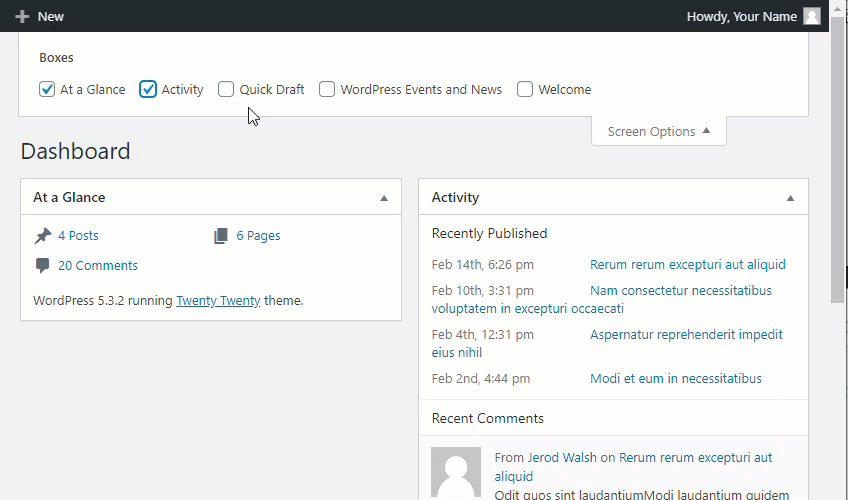
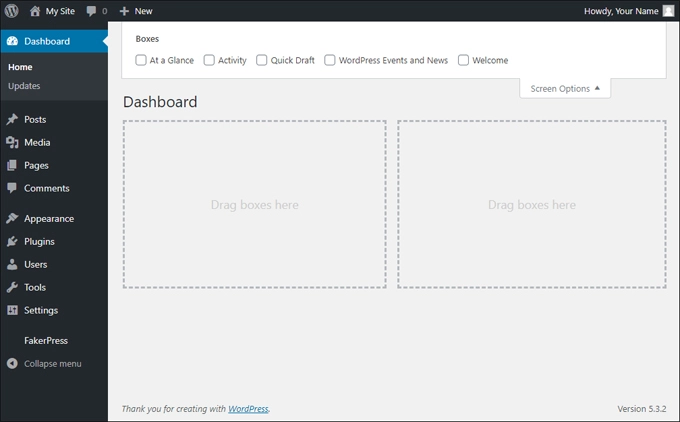
Установите или снимите флажки, чтобы отобразить или скрыть элементы панели мониторинга.

Скрывая ненужные элементы на экране, вы можете лучше организовать панель инструментов и создать лаконичный вид в области администрирования.

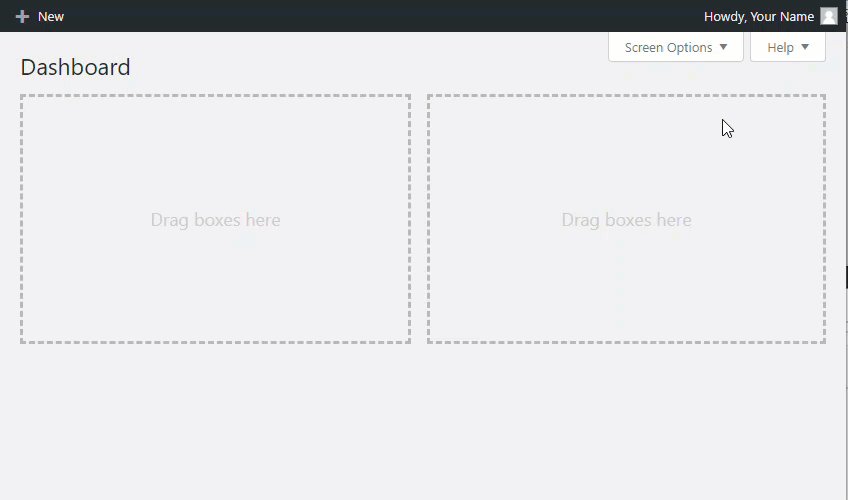
Вы также можете снять все флажки на вкладке «Параметры экрана», чтобы скрыть все информационные панели.

Если вы не хотите скрывать все на своем экране, но не хотите, чтобы информация загромождала экран, вы можете просто свернуть информационные панели на панели инструментов.
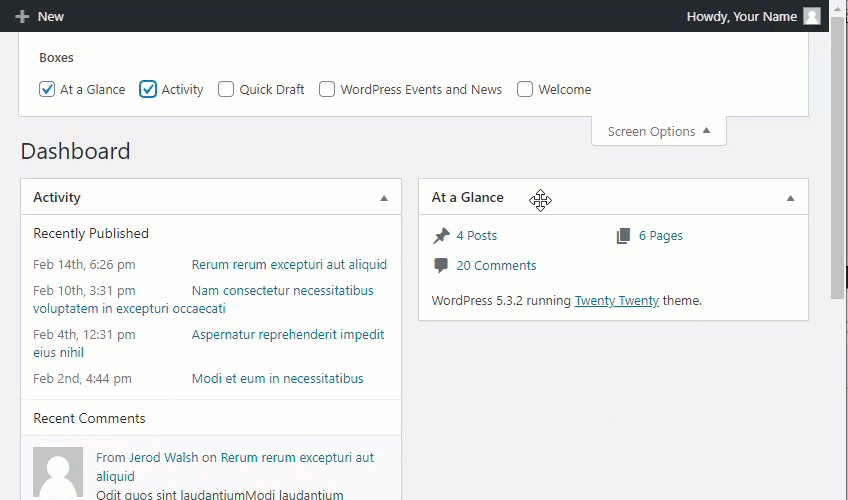
Как свернуть панели инструментов WordPress
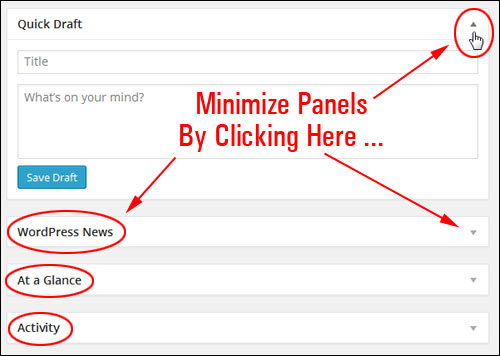
Помимо скрытия элементов, вы можете минимизировать блоки контента на панели инструментов, щелкнув символ перевернутого треугольника в углу строки заголовка информационной панели.

Это помогает не загромождать рабочую область, не скрывая при этом информационную панель.

Скройте, отобразите, разверните или сверните столько панелей, сколько хотите, чтобы создать лаконичный вид. WordPress запомнит ваши настройки в следующий раз, когда вы войдете в админ-панель.
Еще одна вещь, которую вы можете сделать для организации экрана панели инструментов, — это изменить расположение информационных панелей.
Как реорганизовать панели управления WordPress
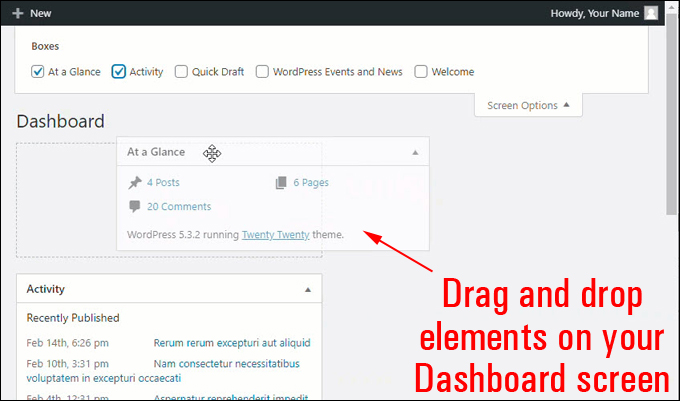
Вы также можете легко переставить или перенастроить макет информационных панелей внутри панели управления с помощью «перетаскивания».


Некоторые элементы панели управления позволяют настраивать дополнительные параметры и настройки, которые могут быть не столь очевидны на первый взгляд.

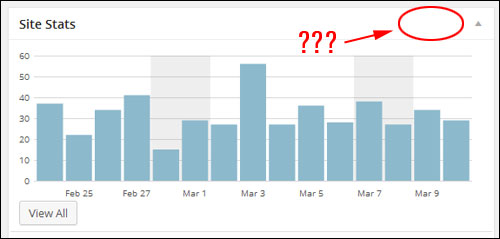
Например, вот панель контента, добавленная на панель инструментов с помощью плагина для обеспечения дополнительных функций. Как видно на скриншоте ниже, слева от значка минимизации панели ничего не видно…

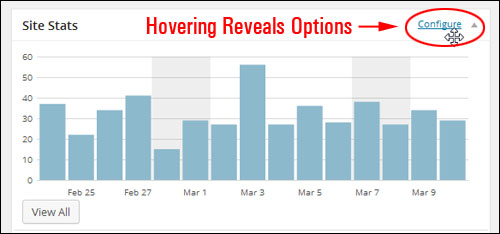
Однако если вы наведете указатель мыши на область строки заголовка, вы увидите появившуюся ссылку, которая позволит вам получить доступ к дополнительным параметрам конфигурации для этого элемента.

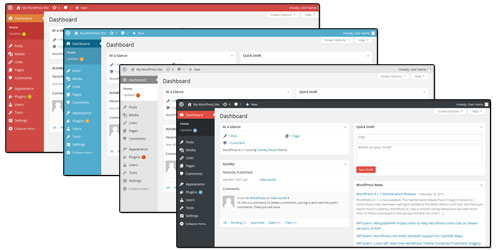
Настройка цветовой схемы панели инструментов WordPress
В дополнение к реорганизации и упорядочению информации внутри вашей панели управления вы также можете изменить цветовую схему своей области администрирования в настройках WordPress или с помощью плагинов.

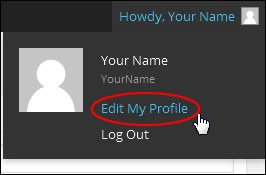
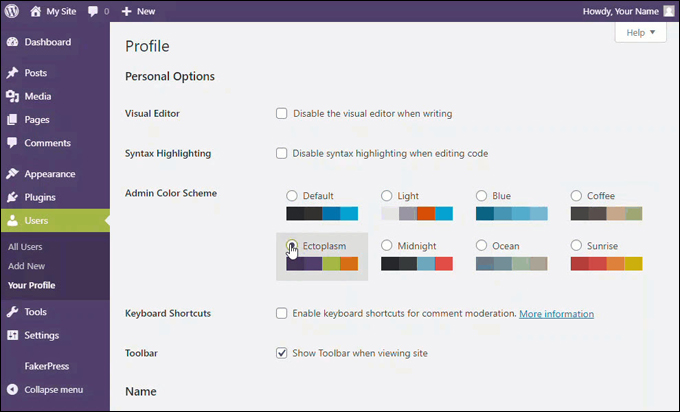
Чтобы изменить цветовую схему административной области вашего сайта WordPress, нажмите на вкладку « Привет, ваше имя пользователя » (в самом верхнем правом углу экрана и выберите «Редактировать мой профиль »).

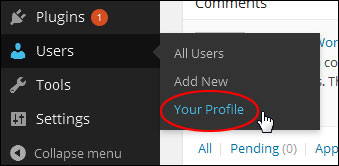
Примечание. Вы также можете получить доступ к экрану настроек своего профиля, нажав « Пользователи» > «Ваш профиль» в главном меню.

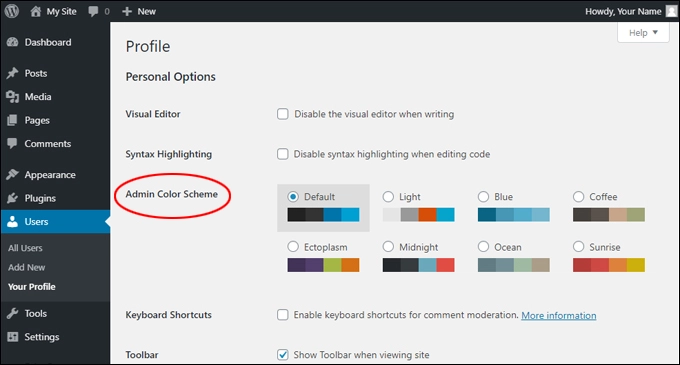
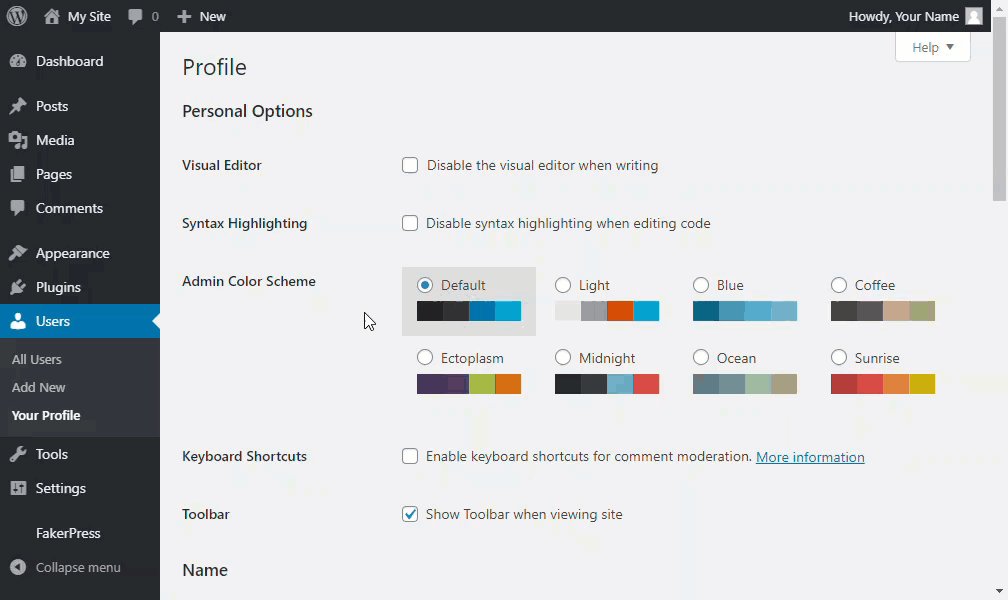
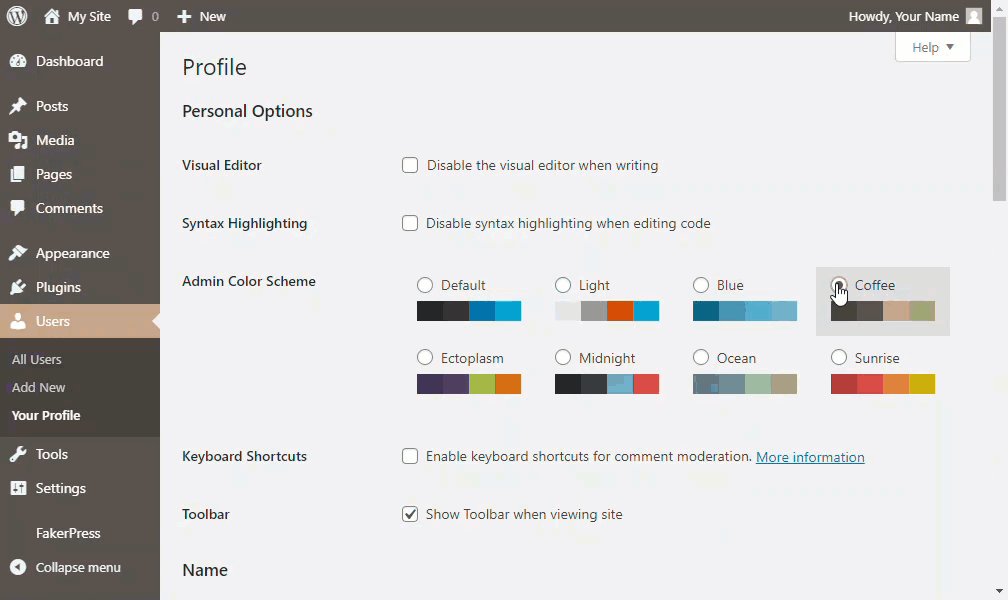
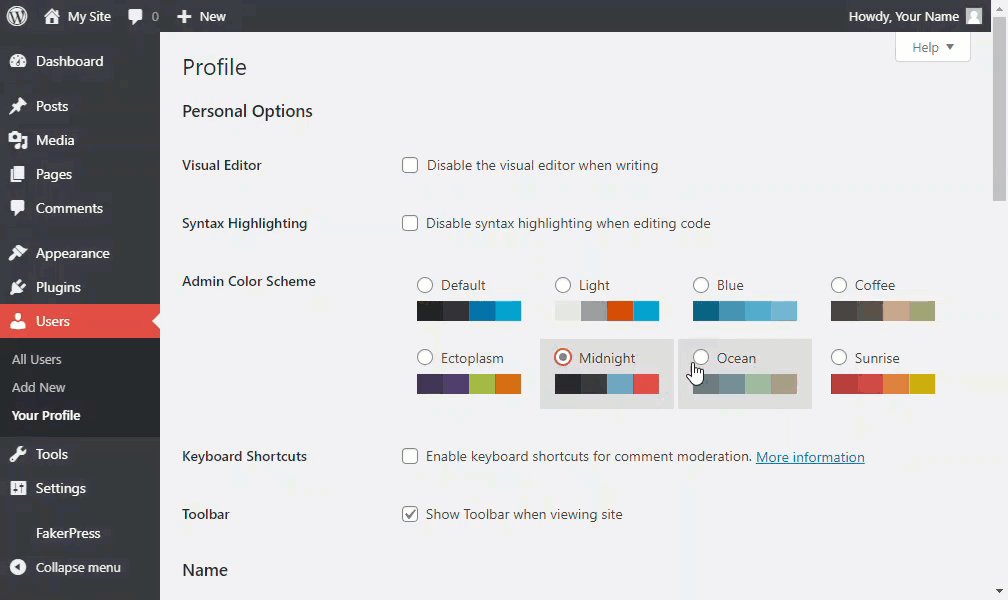
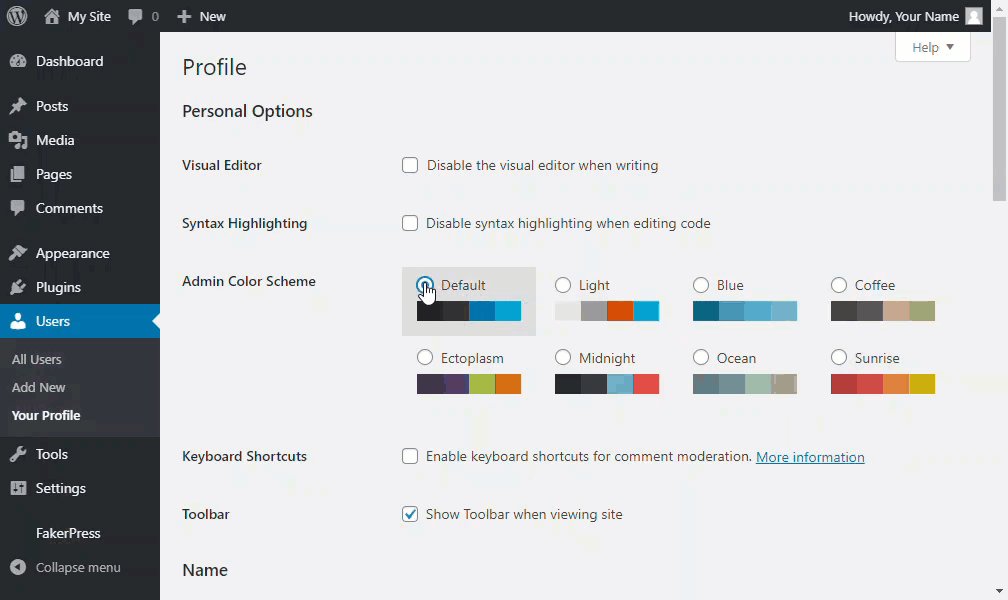
В разделе « Профиль» > «Личные параметры» > «Цветовая схема администратора » выберите параметр, чтобы изменить цветовую схему глобального администратора по умолчанию.

Вы можете предварительно просмотреть новую цветовую схему администратора в реальном времени, просто выбрав другой вариант.

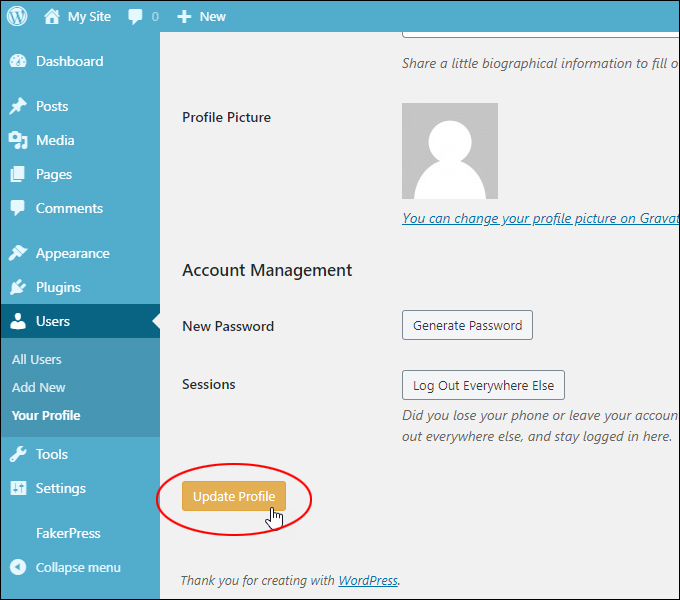
Не забудьте нажать кнопку « Обновить профиль » в нижней части экрана, чтобы сохранить изменения и обновить настройки.

Ваша новая цветовая схема раздела администратора вступит в силу немедленно.


Заметки:
- Если ваш сайт не был изменен или права доступа не были ограничены, каждый зарегистрированный пользователь на вашем сайте должен иметь возможность настраивать свою собственную цветовую схему панели инструментов.
- По умолчанию WordPress предоставляет вам на выбор ограниченное количество вариантов цветовой схемы администратора. Вы можете дополнительно настроить эти параметры с помощью плагинов или попросить веб-разработчика или веб-дизайнера настроить цвета и / или шаблоны вашей темы.

Если вам нужна помощь в создании пользовательской цветовой схемы для вашей административной области, пожалуйста, свяжитесь с нами.
Чтобы узнать больше о разделе «Профиль пользователя», см. этот учебник: «Как изменить свой профиль пользователя ».
Поздравляем! Теперь вы знаете, как настроить панель управления WordPress и область администрирования, не касаясь кода и не добавляя дополнительные плагины. Все, что требуется, это несколько щелчков мыши.

***
Мы не являемся аффилированными, связанными, спонсируемыми или одобренными WordPress или его материнской компанией Automattic. Этот сайт содержит партнерские ссылки на продукты. Мы можем получать комиссию за покупки, совершенные по этим ссылкам.
