Два способа редактирования кода WordPress
Опубликовано: 2022-09-05Если вы хотите отредактировать свой код WordPress , у вас есть два варианта: использовать плагин или редактировать код напрямую. Если вы не разработчик, мы рекомендуем использовать плагин. Существует множество доступных плагинов, которые позволят вам вносить изменения в ваш код WordPress без необходимости редактировать код напрямую. Если вы разработчик, вы можете напрямую редактировать код WordPress. Для этого вам потребуется доступ к файлам WordPress через FTP. Получив доступ к своим файлам WordPress, вы можете редактировать их с помощью текстового редактора.
Вы можете управлять своим веб-сайтом на WordPress, но в какой-то момент вам придется позволить управлять им не программистам. Код WordPress можно редактировать различными способами, и все они безопасны. В этом разделе представлены пошаговые инструкции по безопасному редактированию кода в WordPress. Если вы используете классическую тему WordPress, вы можете редактировать HTML для всего сообщения, перейдя на вкладку «Текст»: «Как редактировать исходный код». Если вы хотите напрямую изменить какой-либо код в файлах вашей темы, используйте дочернюю тему, а не родительскую тему. Редактор кода WordPress можно использовать для редактирования исходного кода темы. Используя SFTP, вы также можете изменять файлы тем.
Единственный способ добавить пользовательский CSS в WordPress — это использовать пользовательский редактор CSS и файл SFTP. Это не относится к настройщику WordPress. Новый редактор блоков и классический редактор позволяют редактировать HTML непосредственно в сообщениях и на страницах WordPress. Пользовательский CSS не следует добавлять в вашу тему, редактируя ее код напрямую. Использование области «Дополнительные CSS» в настройщике WordPress или плагина, такого как Simple CSS, было бы предпочтительнее.
Щелкнув правой кнопкой мыши на HTML на вкладке «Элементы» и выбрав «Редактировать как HTML», вы можете напрямую редактировать разметку веб-страницы, которая будет отображаться, когда вы закончите ее редактирование.
После входа в систему вы сможете вносить изменения HTML, CSS, PHP и JS в исходные файлы WordPress. Просто щелкните правой кнопкой мыши любой файл и выберите «Просмотр/редактирование». После внесения изменений (не делайте белый экран веб-сайта) файл будет сохранен.
Чтобы отобразить код, просто отредактируйте сообщение или страницу там, где вы хотите, чтобы он отображался. Добавьте новый блок кода в свое сообщение после его редактирования, щелкнув ссылку редактирования сообщения на экране редактирования сообщения. Фрагмент кода теперь доступен для ввода в текстовую область блока. Блок кода будет активирован после того, как вы сохраните сообщение в блоге и отобразите его.
Прежде чем начать, вы должны сначала перейти к Плагины. Редактор плагинов — это программный инструмент, используемый для редактирования файлов плагинов. Выберите плагин, который вы хотите отредактировать, в раскрывающемся меню с надписью «Выберите плагин для редактирования:». Вы можете добавить плагин на свой сайт прямо из редактора. Теперь вы можете написать код на страницу. Если вы хотите сохранить изменения, нажмите кнопку «Обновить файл» после завершения.
Как редактировать код страницы WordPress?
Создайте новую страницу или публикацию в панели инструментов WordPress и перейдите на нее, чтобы внести изменения. После выбора блока справа от блока, который вы хотите отредактировать, появится меню. Чтобы получить доступ к трем точкам, щелкните правой кнопкой мыши изображение и выберите их. После того, как вы нажмете «Редактировать как HTML», вы сможете добавить свой код.
Полезно знать, как редактировать HTML в WordPress, помимо множества других задач. В результате ваш сайт подвергается атаке вредоносного программного обеспечения или вы обновляете плагин, и он падает. Исходный код вашего веб-сайта WordPress легко доступен с помощью различных методов. Как получить HTML-код для своего сайта WordPress? Хотя редактирование HTML-кода менее опасно, чем другие методы, все же рекомендуется создать резервную копию, прежде чем продолжить. Если вы используете классический редактор WordPress, все, что вам нужно сделать, это перейти от визуального редактора к текстовому редактору на задней панели. Редактируя исходный код вашей темы WordPress , вы можете получить к ней доступ двумя способами.
Наша цель — шаг за шагом познакомить вас с каждым из этих методов, начиная с редактора тем WordPress. Если вы хотите изменить содержимое боковой панели или нижнего колонтитула WordPress, может потребоваться HTML. Если вы предпочитаете вносить изменения в файлы своей темы с помощью редактора WordPress, вы можете сделать это онлайн. В редакторе тем вы можете получить доступ к PHP, CSS, JavaScript и всем другим файлам, связанным с разработкой, из которых состоит ваша тема. Этот метод немного безопаснее, чем FTP, о котором мы поговорим позже. Если вы создадите свой собственный JavaScript, вы сможете использовать его в WordPress. Вы также можете вносить изменения в любой из них непосредственно из редактора тем.
В зависимости от того, как вы хотите использовать файл JavaScript, его можно найти в командной строке или в каталоге, в котором вы находитесь. Встроенный редактор Genesis Framework можно использовать для добавления сценариев верхнего и нижнего колонтитула. функциональность плагина, с другой стороны, позволяет вам использовать одну и ту же функциональность в любой теме. Это похоже на изменение вашего JavaScript для добавления CSS на ваш сайт WordPress. Есть три способа сделать это, в зависимости от объема редактирования, которое вы собираетесь выполнить. Если вы хотите изменить CSS своего сайта WordPress, вы можете сделать это с помощью редактора тем WordPress или настройщика WordPress. Плагин можно использовать для изменения стиля и внешнего вида вашего сайта WordPress.
CSS Hero — отличный пример бесплатного инструмента, который упрощает редактирование всех аспектов вашего веб-сайта без изменения темы. Вы можете использовать FTP-клиент, такой как FileZilla, чтобы получить доступ к исходному коду вашего сайта. На странице «Добавить учетную запись FTP» введите следующую информацию. Пришло время настроить вашу учетную запись FTP. Если вы не можете получить доступ к своей учетной записи FTP, вам может потребоваться изучить FTP вашего хостинг-провайдера. В дополнение к статьям и руководствам, это предоставит массу информации. Плагин YellowPencil, который является бесплатным предложением, представляет собой мощный редактор визуальных стилей.
Вы можете быстро и легко настроить внешний вид своего веб-сайта с помощью этого плагина для редактирования стилей WordPress CSS. Если вы используете конструктор страниц, такой как Elementor или Beaver Builder, Ultimate Tweaker — отличный выбор. Эта демонстрация плагинов включает в себя инструмент минимизации HTML, интерфейс перетаскивания, настраиваемые значки и многое другое. FTP и Редактор тем WordPress — лучшие способы доступа к исходному коду вашего веб-сайта WordPress. Команда WP Buffs предоставляет круглосуточную помощь, а также планы обслуживания для удовлетворения всех ваших потребностей в обслуживании и настройке.
Выбранный вами PHP-код будет отображать PHP-скрипт, который использует WordPress. WordPress отобразит все функции, которые вызывает скрипт, а также параметры, которые WordPress передает этим функциям.
Если вы хотите изменить код WordPress на своем компьютере, вы можете использовать для этого текстовый редактор. Убедитесь, что файл находится в том же каталоге, что и установка WordPress.
Если вы хотите внести изменения в код WordPress на сервере, вы должны сначала получить доступ к серверу, на котором установлен WordPress, и внести изменения.
Как просмотреть HTML-код WordPress
Хотя WordPress скрывает HTML-код, он всегда доступен для вас.
Можете ли вы редактировать код в WordPress?
 1 кредит
1 кредитВы можете настроить код WordPress, чтобы дать вашему сайту больше контроля, отредактировав его, чтобы настроить определенные функции. Блочные и классические редакторы позволяют изменять HTML-код для отдельных сообщений или страниц. Если вы хотите внести изменения в исходный код вашей темы WordPress, используйте дочернюю тему.
Код WordPress можно редактировать с помощью HTML, CSS, JavaScript и PHP. Использование редактора HTML для постов и страниц WordPress — простой процесс. HTML-код можно добавлять, редактировать и удалять с помощью текстового редактора. Блоки можно редактировать независимо друг от друга с помощью редактора Гутенберга. Вы сможете изменить исходный код в своей теме WordPress. Каждая тема WordPress имеет свою файловую систему. Ваш веб-сайт содержит файлы CSS, PHP и JavaScript.
Три основных метода редактирования исходного кода темы — через плагин, редактор темы или FTP. Вы можете изменить размеры семейства шрифтов, цвета и другие детали, отредактировав свой CSS. Каждая тема WordPress имеет два файла, один из которых является контентом. Все файлы заканчиваются на букву . Файлы CSS являются расширениями имен классов CSS. Редактор тем можно найти в разделе «Внешний вид». Можно использовать плагин, если вы не знаете CSS или хотите полностью избежать кода.
Плагины WordPress позволяют добавлять пользовательские темы, которые остаются в системе даже после смены темы. Плагин Insert Headers and Footers, например, позволяет вставлять код в верхний и нижний колонтитулы вашего сайта. Чтобы получить доступ к редактору JavaScript, откройте страницу или запись, на которую будет добавлен код JS, а затем нажмите ссылку, которая появится рядом с кодом JS. Два наиболее распространенных способа редактирования PHP в WordPress — через редактор кода WP или через FTP-клиент. Редактор кода — это самый удобный способ редактирования файлов PHP, поскольку он доступен через вашу панель управления. Когда у вас нет доступа к панели инструментов WordPress, FTP-клиенты наиболее полезны. WordPress включает ряд функций, позволяющих редактировать HTML, CSS, JavaScript и PHP. Когда вы щелкаете файл правой кнопкой мыши, его можно редактировать, выбрав «Просмотр/редактирование» в меню параметров. После того, как вы отредактировали код, вы можете сохранить его, а затем загрузить обратно на свой сервер.
Редактор WordPress: отличный способ редактировать текстовые файлы
Используя редактор WordPress , который можно использовать для редактирования файлов HTML и XML на вашем компьютере, вы можете вносить простые изменения в файлы HTML и XML. Если вы решите внести изменения, ваши изменения будут видны всем, кто посещает ваш веб-сайт, а также всем, кто загружает файлы.
Где я могу редактировать HTML в WordPress?
Чтобы отредактировать HTML-код для веб- сайта WordPress , вам потребуется получить доступ к файлам веб-сайта через файловый менеджер или FTP-клиент. Получив доступ к соответствующему файлу, просто внесите необходимые изменения, а затем сохраните файл.
Умение редактировать HTML в WordPress — важный навык, которым вы должны обладать. Устранение неполадок и расширенная настройка возможны, если вы знаете, как редактировать код. По большей части уместно оставить исходный код WordPress в покое, но в некоторых случаях вам может потребоваться изменить его. Чтобы отредактировать исходный код WordPress, используйте Блокнот или Текст для Mac в качестве текстового редактора. Также необходимо иметь установленный FTP-клиент, такой как FileZilla или Google Chrome, а также современный браузер. Чтобы изменить HTML, выберите виджет, который хотите изменить, затем внесите изменения и сохраните его. Крайне важно выбрать тему WordPress, которая включает в себя определенный макет, цвет и шрифт.

Если вы хотите сохранить макет темы, но изменить шрифт, вам может потребоваться отредактировать PHP и CSS. Эти документы можно редактировать с помощью редактора кода WordPress или через FTP-клиент. Если вы хотите редактировать исходный код WordPress, вам следует использовать FTP-клиент. Вы не должны использовать это программное обеспечение, и если вы это сделаете, это может подвергнуть риску ваш сайт. Вот несколько советов, если вы уверены, что обладаете необходимым набором навыков и знаете, как это сделать. Прежде чем начать, вы должны сначала обдумать свои цели, свои инструменты и свое время.
Если у вас нет времени или желания писать код, есть несколько отличных конструкторов веб-страниц, которые сделают эту работу за вас. Wix и Weebly можно использовать бесплатно. Если вы предпочитаете кодировать HTML самостоятельно, вы можете использовать простой текстовый редактор для создания веб-страниц. Пользователи Windows и Mac могут использовать бесплатное приложение для редактирования HTML Adobe Brackets. Блокнот и WordPad — два наиболее часто используемых текстовых редактора в Windows; ни один не свободен. Вы можете найти и отредактировать файл на WP-content. Как только вы откроете файл в редакторе кода, вы сможете внести изменения.
Как отключить вкладку HTML в WordPress
При написании постов или страниц в WordPress невозможно отключить вкладку HTML над редактором в пользовательских настройках или глобальных параметрах. Однако некоторые пользователи, которым эта вкладка не требуется для ее использования, могут захотеть отключить ее на международном уровне. Перейдите к WP-content и найдите свою тему WordPress. После того, как вы открыли его и внесли какие-либо изменения, вы можете использовать редактор кода, чтобы внести необходимые изменения. Чтобы настроить HTML-шаблон, перейдите в редактор внешнего вида на панели инструментов WordPress и выберите дочернюю тему, настроенную для вас. Вы можете поместить PHP в формат index.html, function.html или header.html.
Как редактировать исходный код Php
Файлы PHP можно редактировать в любом текстовом процессоре или текстовом редакторе, но текстовые процессоры не поддерживают редактирование программного кода. Текстовые редакторы, поддерживающие подсветку синтаксиса, автоматический отступ и завершение скобок, также доступны для помощи в редактировании файлов PHP.
Редактировать код CSS в WordPress
Чтобы редактировать код CSS в WordPress, вам потребуется доступ к редактору в разделе «Внешний вид» на левой боковой панели. Как только вы окажетесь в редакторе, вы сможете изменить код CSS для своего сайта WordPress. Имейте в виду, что внесение изменений в код CSS может повлиять на внешний вид вашего сайта, поэтому всегда рекомендуется создавать резервную копию, прежде чем вносить какие-либо изменения.
В этом учебном пособии вы узнаете, как редактировать свой CSS WordPress различными способами. Методы включают редактирование кода с помощью параметра «Дополнительный CSS», его редактирование в редакторе тем и использование подключаемых модулей. Чтобы понять, как добавить пользовательский CSS в WordPress, вы должны сначала понять, что это руководство не представляет собой руководство по кодированию CSS. Если ваша тема включает custom. CSS, он отобразит ваш пользовательский код CSS; в противном случае вам будет предложено ввести его. Опция «Обновить файл» будет активирована после завершения процесса редактирования, и вы должны нажать ее, чтобы внести необходимые изменения. В этом разделе мы покажем вам, как редактировать CSS WordPress с помощью плагина.
Вы можете добавлять или редактировать пользовательский CSS-код WordPress с помощью плагина. Вы можете удалить код CSS с помощью одного из дополнительных плагинов, доступных для этой цели. Если вы выберете вариант выпуска темы панели мониторинга, вы всегда сможете удалить пользовательский CSS, но если вы выберете вариант «Пользовательский CSS», вы должны будете создать резервную копию файла.
Редактирование CSS в WordPress
Вы можете настроить свой CSS в WordPress с помощью встроенного настройщика темы . Файлы CSS также можно найти в папке тем, где вы можете найти папку с файлами. Затем вы можете отредактировать его с помощью программы редактирования текста, которую вы можете загрузить на свой компьютер. После редактирования файлов CSS выберите «Загрузить» из того же каталога, в котором были найдены файлы.
HTML-код WordPress
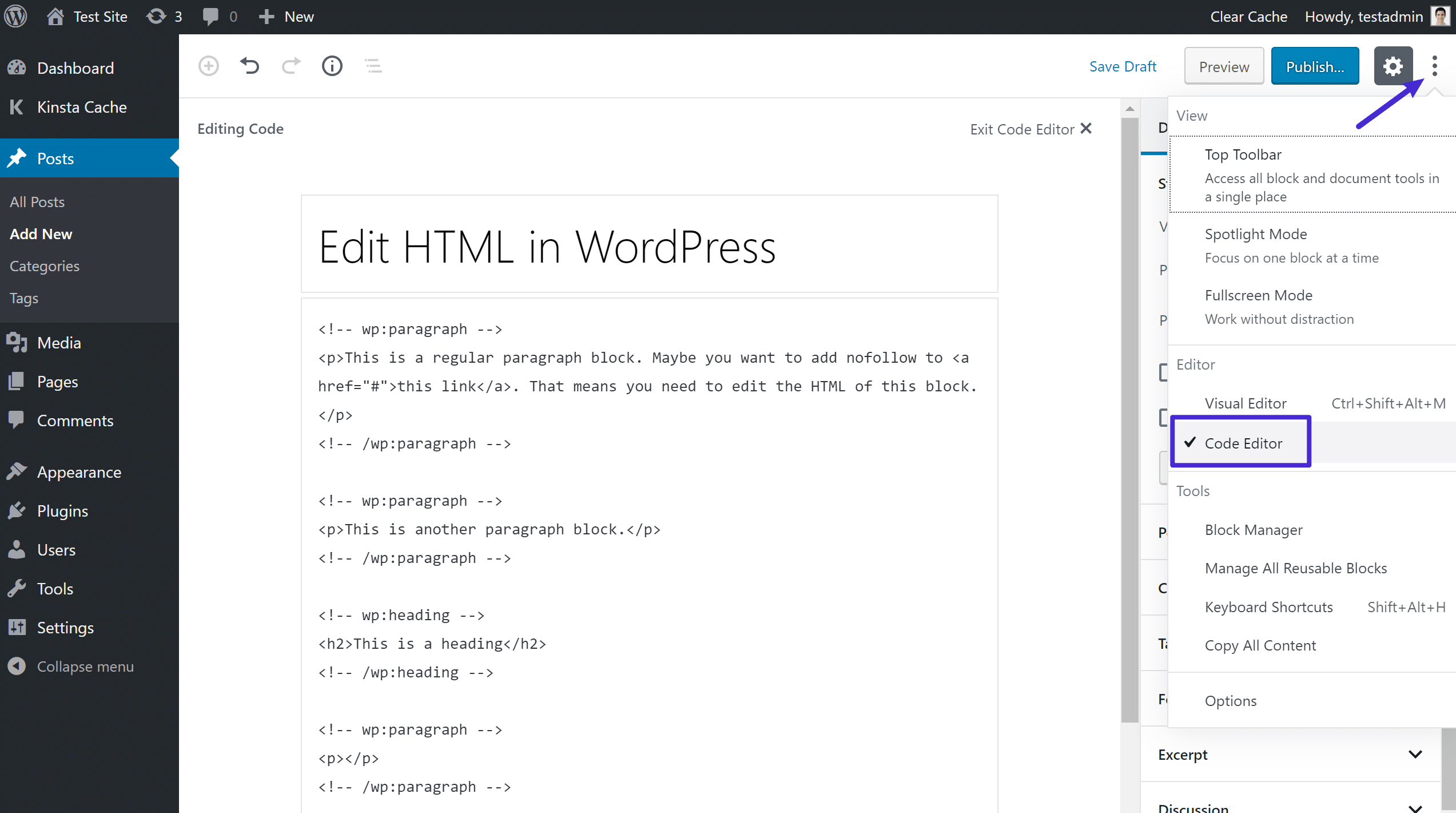
В редакторе блоков WordPress вы также можете изменить HTML-код определенного блока, отредактировав его. Выберите существующий блок в своем контенте, а затем нажмите трехточечное меню, чтобы просмотреть его. После этого нажмите на опцию «Редактировать как HTML». В результате будет отображаться HTML-код блока.
Языки разметки, также известные как HTML, представляют собой набор инструкций, которые веб-браузеры используют для отображения контента на своих страницах. Когда требуется редактирование HTML, вы можете легко решить проблемы с настройкой и устранением неполадок. В этой статье вы узнаете, как редактировать HTML в редакторе кода WordPress, используя различные методы. В редакторе блоков WordPress вы можете редактировать HTML-код каждого блока в сообщении блога. Вы можете включить ссылку nofollow, изменить стиль текста или добавить другие параметры кода. Чтобы получить доступ к редактору кода, нажмите значок с тремя точками в правом верхнем углу экрана. Редактор тем WordPress (редактор кода) — это еще один способ изменить HTML-код вашего веб-сайта.
Однако мы рекомендуем вам не использовать редактор тем для непосредственного редактирования кода. Другой вариант — использовать FTP, также известный как протокол передачи файлов. Для решения проблем можно использовать FTP-клиент, а не редактор тем. Этот плагин прост в использовании и позволяет быстро добавить код на ваш сайт WordPress. Прежде чем вносить какие-либо изменения, вы должны сначала загрузить и установить файл на свой рабочий стол. После редактирования HTML вы можете использовать новый файл для замены исходного. В полях основного текста и нижнего колонтитула вы найдете HTML-код, который можно добавить на свой сайт. С помощью WPCode легко выбрать, где должен быть создан конкретный вывод кода. Более подробную информацию о том, как добавить коды верхнего и нижнего колонтитула в WordPress, можно найти в нашем руководстве по WordPress.
Как редактировать страницу WordPress из бэкенда
Предполагая, что вы имеете в виду, как редактировать страницы в серверной части WordPress:
1. Войдите на свой сайт WordPress.
2. На левой боковой панели наведите указатель мыши на пункт меню «Страницы» и нажмите «Все страницы».
3. Найдите страницу, которую хотите отредактировать, и щелкните ее заголовок.
4. Внесите изменения в редакторе страниц и нажмите кнопку «Обновить», когда закончите.
Редактор кода WordPress
Существует множество редакторов кода, которые можно использовать для разработки WordPress , но не все они созданы одинаково. Некоторые больше подходят для начинающих, а другие больше ориентированы на продвинутых пользователей. Редактор кода WordPress — отличный вариант для тех, кто ищет золотую середину между двумя крайностями. Он предлагает множество функций, которые делают его отличным выбором как для начинающих, так и для опытных пользователей.
Редакторы кода с кроссплатформенной совместимостью лучше всего подходят для Mac OS, Windows и Linux. Использование редакторов кода Visual Studio Code, PhpStorm или Sublime Text упростит изменение кода WordPress. Вы можете сравнить приложения и выяснить, какое из них лучше для вас, прежде чем решить, какое из них использовать.
Преимущества и недостатки Gutenberg Edito
Несмотря на отсутствие визуальных возможностей, редактор Gutenberg позволяет вам создавать записи и страницы легче, чем любой другой редактор, благодаря его блочной компоновке. В этом случае вы используете редактор блоков для редактирования HTML и экспорта его в виде файла .html. Если вы хотите сохранить изменения, внесенные в редакторе блоков после сохранения файла .html, вы можете активировать редактор Гутенберга и продолжить редактирование.
Когда вы щелкаете блок на панели инструментов, вы увидите многоточие или три точки, которые отображают параметр «Редактировать как HTML» для этого блока. Если вы хотите изменить стиль редактирования своего поста или страницы в классическом редакторе, выберите многоточие или три точки на панели инструментов.
Как редактировать файлы Php в WordPress
Чтобы редактировать файлы PHP в WordPress, вам необходимо получить доступ к своему сайту через FTP или SFTP и перейти в каталог /wp-content/. Отсюда вы можете редактировать любые файлы PHP, из которых состоит ваш сайт WordPress. Обязательно создайте резервную копию своего сайта, прежде чем вносить какие-либо изменения, так как даже небольшая ошибка может сломать ваш сайт.
Как найти HTML-код в WordPress
Если вы хотите найти HTML-код для определенного элемента на сайте WordPress, вы можете использовать инструмент инспектора браузера. В большинстве браузеров есть один встроенный, и все они работают одинаково. Чтобы использовать инструмент инспектора, щелкните правой кнопкой мыши элемент, который хотите проверить, и выберите «Проверить» или «Проверить элемент» в контекстном меню. Это откроет инструмент инспектора, и вы сможете увидеть HTML-код для этого элемента.
С обновлением Custom Design можно редактировать только шрифты и CSS. Вы не можете редактировать HTML-код вывода используемой вами темы. Используя пользовательские надстройки CSS, вы можете изменить такие вещи, как цвет, ширину и фон на своем веб-сайте. В любом случае просто введите text:.by-author, чтобы указать только автора. В настоящее время мне это не видно, когда я просматриваю Lisbon.com, но ожидается, что это будет видно в будущем. Статическая главная страница может быть единственной альтернативой этому обходному пути.
Добавление фрагментов кода в сообщения и страницы WordPress
Отображение кода можно включить в сообщениях и на страницах WordPress.
WordPress, популярная система управления контентом, позволяет создать веб-сайт с нуля или обновить существующий. Чтобы отобразить код для сообщения или страницы WordPress, вы можете просто отредактировать сообщение или страницу, где вы хотите отобразить код, а затем вставить новый блок кода в сообщение. После того, как вы ввели фрагмент кода в текстовую область, сохраните сообщение в блоге. Затем блок кода будет виден вам в разделе предварительного просмотра.
