Исходящие ссылки: rel=nofollow, спонсируемые и ugc
Опубликовано: 2020-04-04
Если вы публикуете рекламные или партнерские ссылки, скорее всего, вы знакомы с rel="nofollow" . Это тег, который вы добавляете к ссылкам на свои сообщения, чтобы сообщить Google, что вам платят за размещение этой ссылки в вашем блоге.
Или, по крайней мере… было.
Google недавно представил более конкретные значения , которые вы можете добавить к своему атрибуту rel , чтобы они точно знали, что это за ссылка.
Вот что мы собираемся здесь рассмотреть:
- Как работает атрибут
rel? - Различные значения
rel-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- Как добавить атрибуты и значения
relк моим ссылкам в WordPress?- Автоматически с вкусными ссылками
- Вручную в редакторе Гутенберга
- Использование параметров Yoast в редакторе Gutenberg
- Вручную в классическом редакторе
- Дополнительные вопросы об исходящих ссылках:
- Я вижу
rel="noopener noreferrer"(или другое значениеrel) в своей ссылке. - Что произойдет, если все мои старые ссылки помечены просто
rel="nofollow"?
- Я вижу
Как работает атрибут rel ?
Хотите освежиться? Давай сделаем это.
Хотя добавить ссылку в блог обычно так же просто, как выделить текст, который вы хотите связать, нажать кнопку и вставить ссылку, это действие фактически окружает связанный текст в коде, подобном этому:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
Тег <a> определяет ссылку, и вы можете настроить этот тег <a> с помощью различных стилей или атрибутов. Одним из которых является rel .
rel означает отношения, и когда вы добавляете тег rel к своим ссылкам, вы говорите Google: «Эй, между моим блогом и этим ресурсом, на который я ссылаюсь, существует какая-то связь».
Но вы не можете просто набрать rel и ожидать, что Google это поймет; вам нужно присвоить значение вашему атрибуту rel следующим образом:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
Очень долгое время rel="nofollow" был способом сообщить Google, что у вас есть платная ссылка на вашей странице. Но, как всегда говорят, «времена меняются», и теперь есть несколько разных способов определить ваши платные ссылки.
Важно отметить : не всем ссылкам нужны значения rel . Но есть определенные обстоятельства, когда имеет смысл включить атрибут rel …
Различные значения атрибута rel
Согласно Google, у rel есть три основных значения:
Исходящая ссылка rel="sponsored"
Как вы, наверное, догадались, вам следует использовать sponsored значение, когда ссылка является рекламной или спонсируемой ссылкой.
Другой способ подумать об этом: если вам платят за ссылку на вашем сайте в любом качестве — будь то рекламная ссылка, партнерская ссылка или какая-либо другая платная ссылка — вам нужно добавить rel="sponsored" к вашей ссылке.
Итак, допустим, я партнер WP Tasty. Я могу рассказать о WP Tasty на своем сайте, но мне нужно соответствующим образом добавить значение rel к этой ссылке. Это может выглядеть так:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
Так просто!
По словам Google, вы все еще можете использовать rel="nofollow" для таких платных ссылок, но они говорят, что sponsored ссылки "предпочтительнее". Это большая проблема, потому что вы можете быть оштрафованы за то, что не пометили эти ссылки как платные.
Исходящая ссылка rel="ugc"
Это немного менее просто, но вам, вероятно, не нужно слишком беспокоиться об этом. UGC расшифровывается как User-Generated Content, и вы должны использовать rel="ugc" для ссылок в разделе комментариев на вашем сайте или если на вашем сайте есть форум.
Вот пример из Pinch of Yum:

Всякий раз, когда кто-то оставляет комментарий на Pinch of Yum и многих других блогах, он может оставить ссылку на свой собственный сайт. Это значение 'ugc' просто говорит Google: «Эта ссылка находится в комментарии, и она не должна влиять на PageRank комментатора или сканироваться и индексироваться».
Ваша тема должна применять этот тег автоматически, и если вы не уверены, вы можете обратиться к разработчику вашей темы.
Опять же, у нас есть небольшой отказ от ответственности: Google говорит, что вы можете удалить атрибут rel="ugc" у заслуживающих доверия участников, чтобы вознаградить и распознать их, а также передать этому человеку немного «ссылочного веса». Но мы не думаем, что есть смысл беспокоиться об этом, особенно с точки зрения комментариев.
Исходящая ссылка rel="nofollow"
rel значение ОГ!

Теперь рекомендации Google для rel=“nofollow” выглядят следующим образом (смеется):
«Используйте значение
nofollow, когда другие значения неприменимы, и вы не хотите, чтобы Google связывал ваш сайт с вашим сайтом или сканировал связанную страницу с вашего сайта».
Давайте придумаем пример…
Допустим, вы пишете о бренде, который вам нравится, но вам не платят за ссылки на его сайт. Вы можете дать ссылку на этот бренд и указать rel="nofollow" , чтобы ваше упоминание не способствовало повышению PageRank их веб-сайта.
И последнее замечание, прежде чем мы закончим этот раздел: вы можете комбинировать эти значения. Например, rel="nofollow sponsored" допустимо. Возможно, вы захотите объединить эти значения для обратной совместимости, так как новые значения ugc sponsored могут быть приняты во всех поисковых системах.
Обновление от 1 марта 2020 г.
Google только что объявил об еще одном изменении в этом rel !
По словам Моза, Google теперь обрабатывает эти значения rel как «подсказки», что означает, что они могут выбрать использование значения sponsored , ugc или rel в качестве «подсказки» и фактически использовать его для PageRank, сканирования и/или индексации в некоторых случаях. случаи.
Однако в большинстве случаев Google продолжает игнорировать эти ссылки .
Как добавить атрибуты и значения rel к моим ссылкам в WordPress?
В старые добрые времена существовало простое поле, которое можно было поставить, чтобы добавить rel="nofollow" к своим платным ссылкам и на этом закончить.
Теперь, когда атрибут rel немного более настраиваемый, вам нужно сделать еще несколько шагов.
Автоматически с Tasty Links
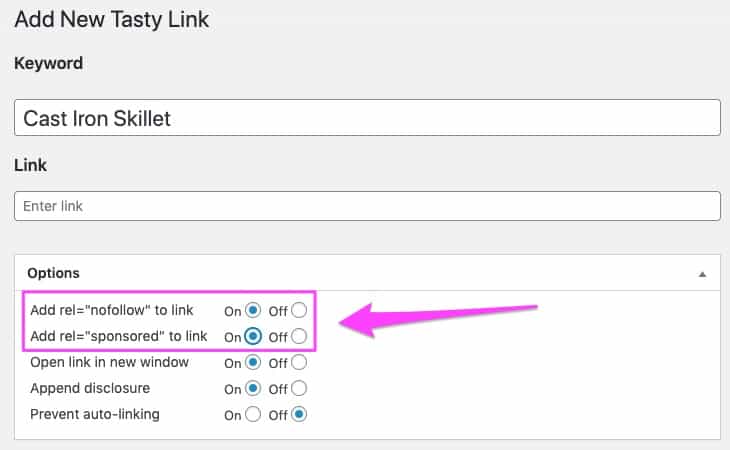
Если вы используете Tasty Links для управления своими партнерскими ссылками, мы делаем это очень просто. Когда вы создаете новую ссылку, вы увидите опции для добавления rel="nofollow" и rel="sponsored". Просто выберите параметры, которые лучше всего подходят для ссылки на ваш продукт.

Вручную в редакторе Gutenberg
В новом редакторе блочных сообщений в WordPress вы можете добавить тег rel следующим образом:
- Добавление ссылки с помощью кнопки ссылки
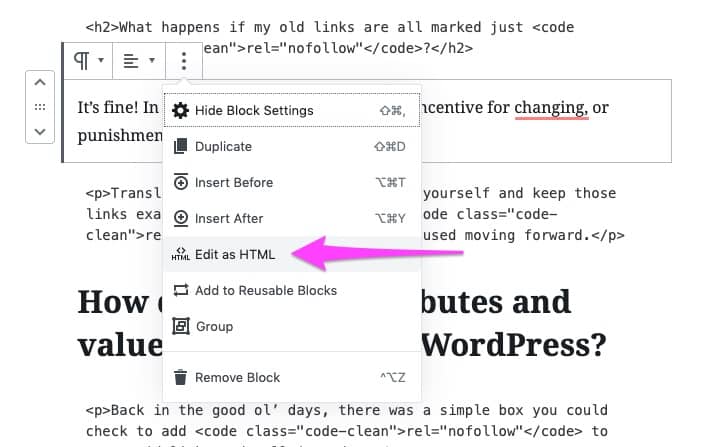
- Нажав кнопку «Дополнительные параметры» для блока, в котором находится ваша ссылка
- Нажмите «Редактировать как HTML».
- Добавление атрибута и значения
rel - Необязательно: вернитесь к визуальному блоку, снова нажав кнопку «Дополнительные параметры» и выбрав «Редактировать визуально».

Использование параметров Yoast в редакторе Gutenberg
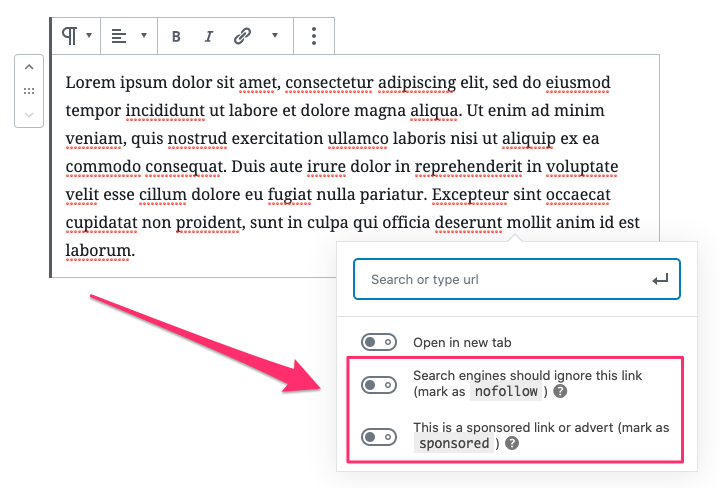
Если вы используете Yoast на своем сайте, вы заметите опции для добавления атрибутов "nofollow" и "sponsored" при добавлении новых ссылок к своим сообщениям. Просто включите их, и все готово. Слишком легко!

Вручную в классическом редакторе
Все еще пользуетесь классическим редактором? Не волнуйтесь!
- Добавьте ссылку с помощью кнопки ссылки
- Перейдите на вкладку «Текст».
- Найдите свою ссылку
- Добавьте свой атрибут
relи значения - Необязательно: вернитесь в визуальный редактор, щелкнув вкладку «Визуальный».
Еще вопрос об исходящих ссылках
Что произойдет, если все мои старые ссылки помечены просто rel="nofollow" ?
Это отлично! На самом деле, говорит Моз, «Google не предлагает никаких стимулов для изменений или наказания за отсутствие изменений».
Перевод: вы можете облегчить себе задачу и сохранить эти ссылки такими, какие они есть. Эти новые значения rel следует просто использовать в будущем.
Я вижу rel="noopener noreferrer" (или какое-то другое значение rel ) в моем теге <a> . Что случилось с этим?
Отличный вопрос. Атрибут rel на самом деле может иметь много разных значений, например, "noopener noreferrer" .
Эти значения добавляют дополнительную защиту конфиденциальности и информацию к вашим ссылкам, но все это для другой статьи в блоге.
Вам, вероятно, не нужно возиться с этими другими значениями (на самом деле, WordPress может автоматически добавить их для вас!), но если есть конкретное значение rel , о котором вы хотите узнать больше, сообщите нам об этом в комментариях.
И это обертка на исходящих ссылках! Надеюсь, у вас есть все необходимое для настройки ссылок, но если у вас остались вопросы, просто напишите нам в комментариях. Мы всегда рады помочь!
Заинтересованы во вкусных ссылках?
Если вы вынашивали идею попробовать Tasty Links, простота обновления исходящих ссылок может просто заставить вас нажать на курок! Мы всегда ищем новые способы улучшить Tasty Links, и вы можете быть уверены, что мы продолжим поддерживать вас на вашем пути к ведению блога.
Взгляните на все, что Tasty Links может предложить здесь: https://www.wptasty.com/tasty-links
Также не забывайте о нашей 15-дневной гарантии возврата денег ! Попробуйте Tasty Links без риска, и мы думаем, вам это очень понравится!
