10 полезных CSS-трюков для фронтенд-разработчиков
Опубликовано: 2022-03-08- Взлом WordPress с помощью CSS
- Как использовать эти приемы CSS
- Эффект набора текста
- Тень для прозрачных изображений
- Установить пользовательский курсор
- Простая подсказка с использованием attr()
- Контрольный список на чистом CSS
- Стилизация элементов с помощью :is() и :where()
- Выпадающий список «Аккордеон» с использованием ключевых кадров
- Боковая панель с эффектом наведения
- Заглавная буква с использованием первой буквы
- Добавьте значок перед кнопками, используя ::before
CSS сейчас в довольно хорошем состоянии. Вводимые новые функции помогают укрепить CSS как настоящий язык сценариев. Мы знаем, что был сделан проект предложения по введению @when и @else . Хотя сейчас он недоступен, он создает прецедент для будущих возможностей написания условной логики с использованием CSS.
Мишель Баркер написала статью для Smashing Magazine, в которой обсуждает предстоящие функции CSS. Проверьте это, если вы еще не успели наверстать упущенное!
По моему опыту, довольно легко упустить из виду существующие функции, если вы постоянно не проверяете наличие обновлений. Такие свойства, как is() и where() , а также attr() , существуют уже некоторое время, но их легко затмить потенциалом современных фреймворков.
Взлом WordPress с помощью CSS
На создание этой статьи меня вдохновил мой опыт ежедневной работы с WordPress. Я использую WordPress более 10 лет. И за это время я, должно быть, написал более 10 000 строк CSS для настройки различных дизайнов тем.
Но если говорить более конкретно, я использую CSS, чтобы избавиться от необходимости в плагинах. Принцип работы WordPress заключается в том, что вам нужно использовать плагин почти для всего. Если вы немного знаете CSS, конечно. Хотите показать всплывающую подсказку? Получить плагин. Хотите добавить значок к кнопке? Получить плагин.
Вы поняли идею.
Как использовать эти приемы CSS
Единственным требованием является то, что вы немного знаете CSS и HTML. Я предоставил образцы шаблонов, которые вы можете импортировать непосредственно в свои проекты.
Вы можете использовать этот шаблон и сохранить его как index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Эффект набора текста

Веб-дизайн с каждой минутой становится все более креативным. А с помощью функций CSS-анимации вы можете оживить свои веб-страницы. В этом примере мы используем свойства animation и @keyframes для достижения эффекта пишущей машинки.
В частности, для этой демонстрации мы реализуем свойство steps() для сегментации нашей текстовой анимации. Во-первых, вы должны указать количество steps() , которое в нашем случае является длиной символа для текста, который мы хотим анимировать.
И, во-вторых, мы используем @keyframes , чтобы объявить, когда начнется анимация. Например, если вы написали другое слово после «Эффект набора текста» , анимация не сработает, если вы не измените количество steps() во фрагменте CSS.
Тем не менее, этот эффект не особенно нов. Однако большинство разработчиков устремляются к библиотекам JavaScript, несмотря на то, что того же результата можно добиться с помощью CSS.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Тень для прозрачных изображений

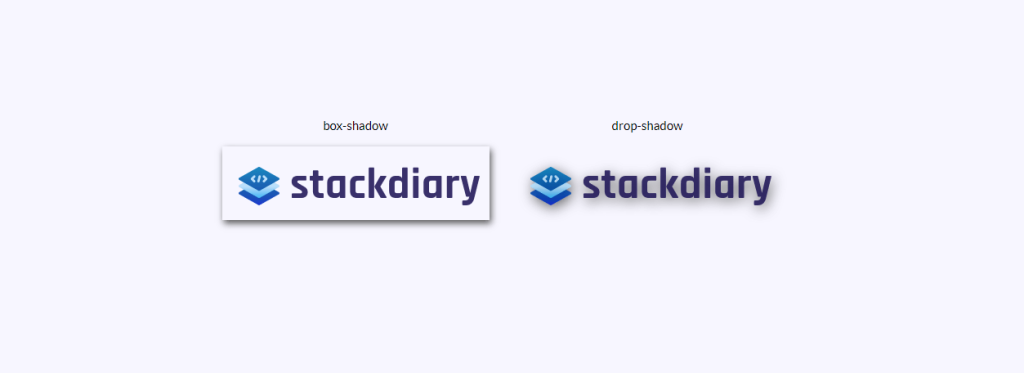
Вы когда-нибудь пытались добавить box-shadow к прозрачному изображению только для того, чтобы оно выглядело так, как будто вы добавили границу? Я думаю, что мы все были там. Чтобы добавить эффекты тени для прозрачных изображений, используйте drop-shadow .
Это работает так, что свойство drop-shadow следует за альфа-каналами данного изображения. Таким образом, тень основана на форме внутри изображения, а не отображается за его пределами.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Установить пользовательский курсор

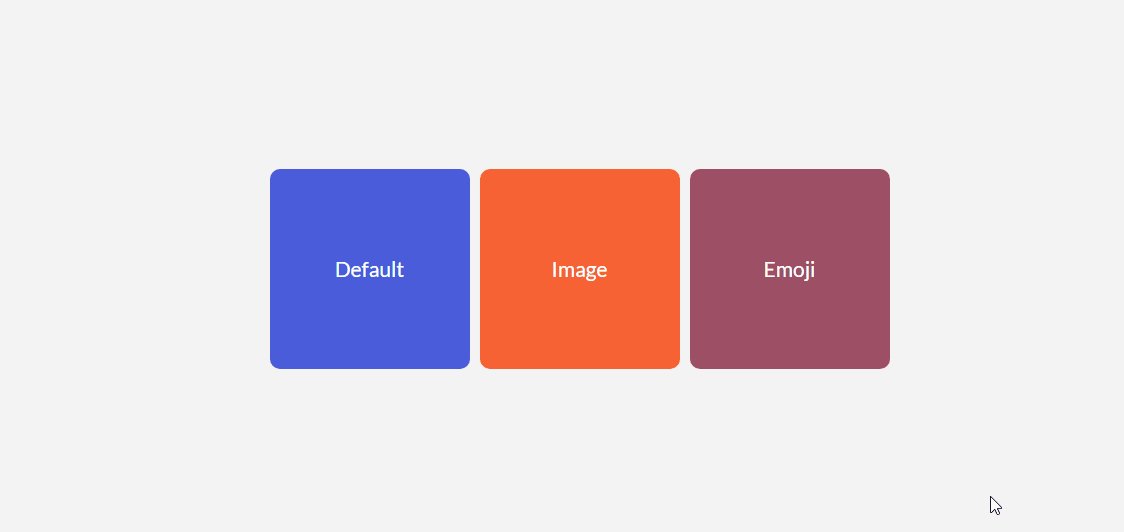
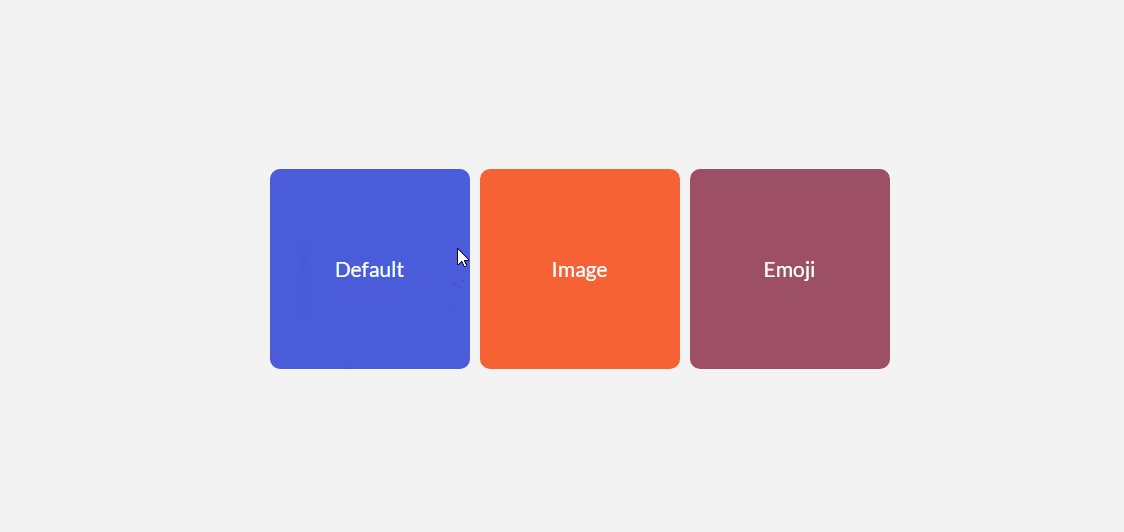
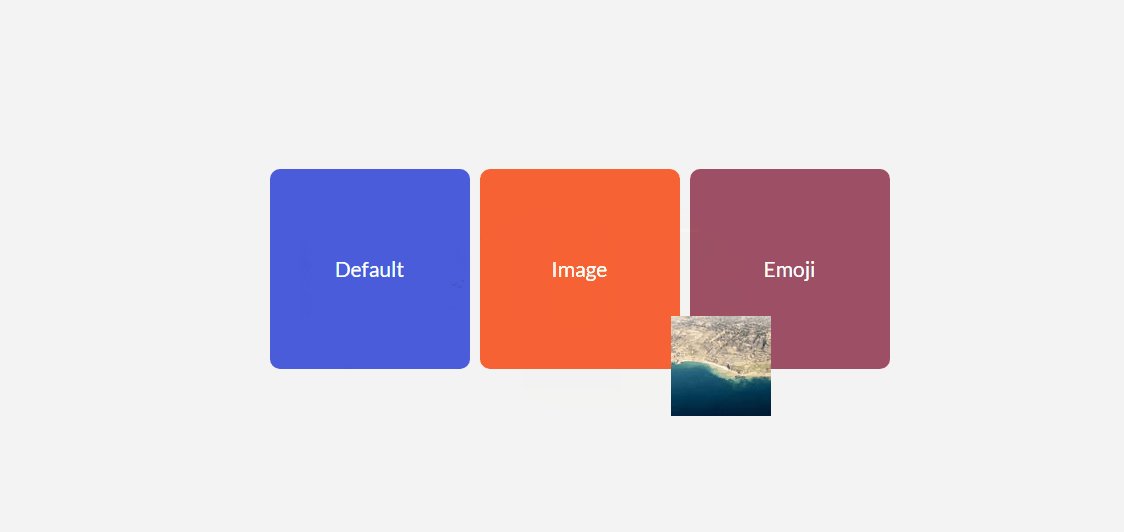
Маловероятно, что вам когда-нибудь понадобится навязывать своим посетителям уникальный курсор. По крайней мере, не для общих целей UX. Тем не менее, следует отметить, что свойство cursor позволяет отображать изображения. Это эквивалент отображения всплывающей подсказки, но в формате фотографии.
Некоторые варианты использования включают возможность сравнения двух разных фотографий без необходимости рендеринга этих фотографий в окне просмотра. Например, свойство курсора можно использовать для экономии места в ваших проектах. Поскольку вы можете привязать пользовательский курсор к определенному элементу div, он не будет мешать элементам за его пределами.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }Простая подсказка с использованием attr()

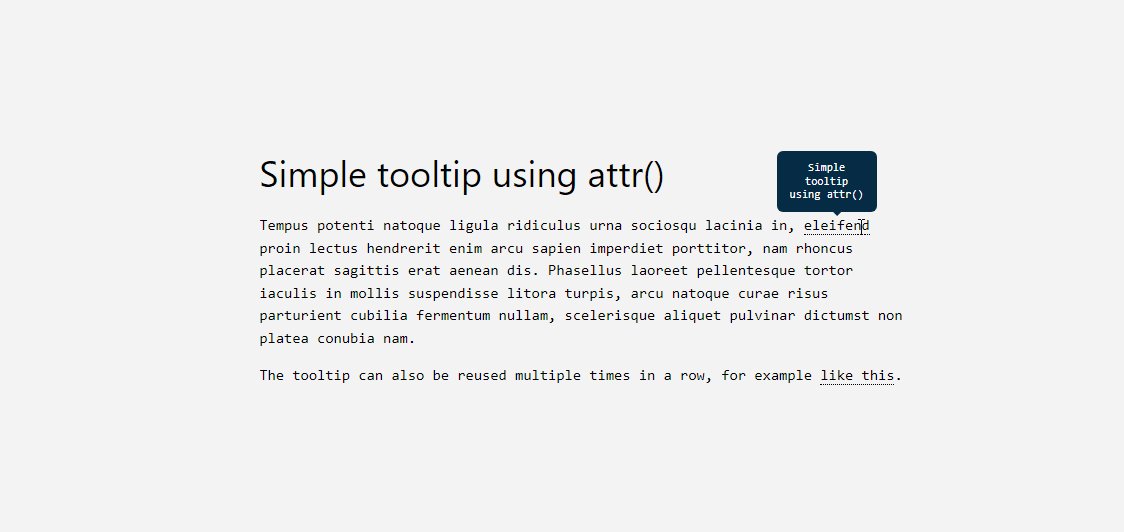
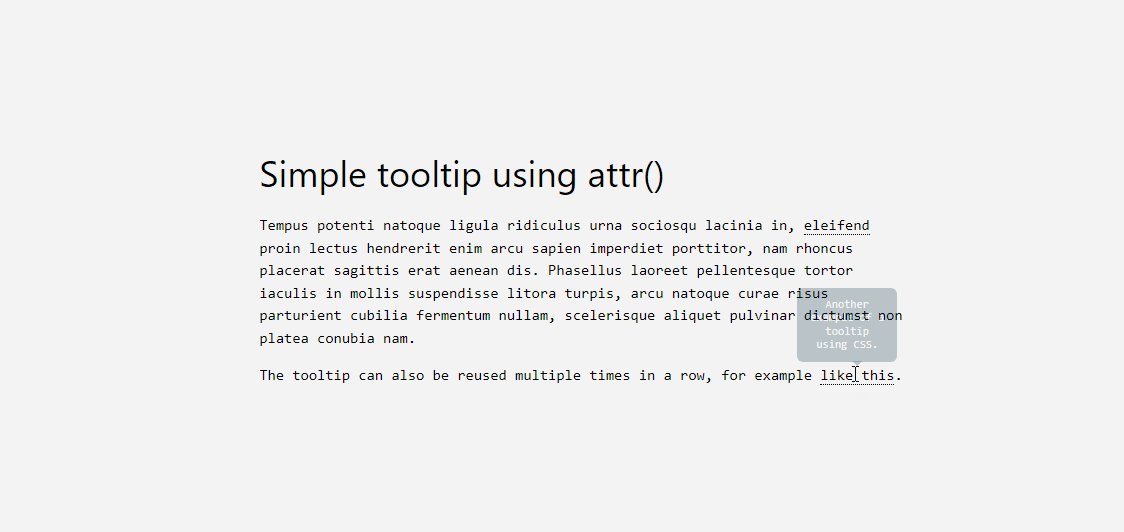
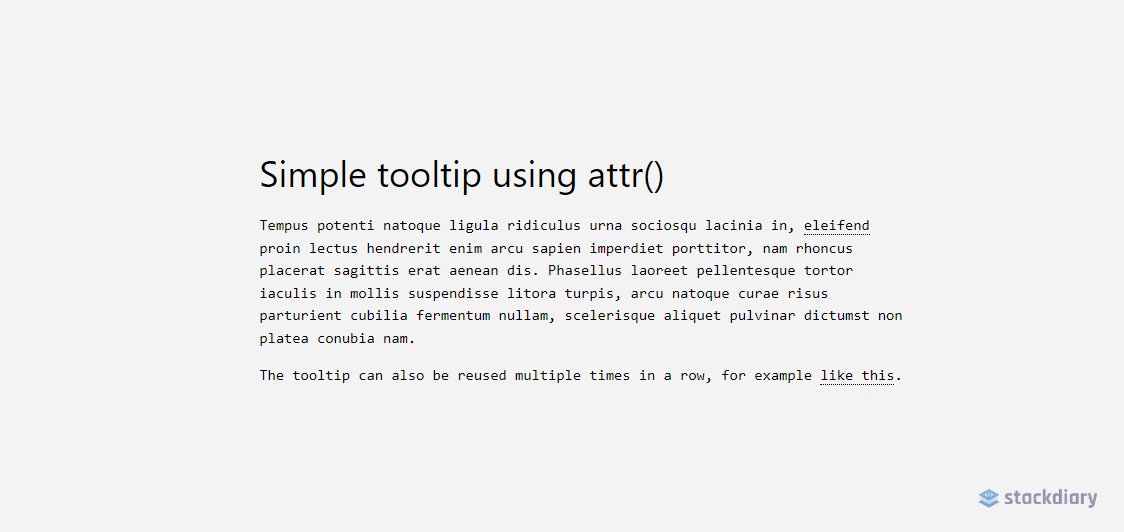
Свойство attr() — одно из моих любимых недавних открытий. Я хотел добавить функцию всплывающей подсказки в свой блог WordPress, но для этого потребовалось бы использование плагина, который добавляет ненужного раздувания моему сайту. К счастью, это можно обойти с помощью attr() .
Как это работает, довольно просто, позвольте мне объяснить код ниже:
- Мы используем
tooltip classчтобы указать, какой элемент будет всплывающей подсказкой. Вы можете стилизовать его по своему усмотрению, но для демонстрации мы используемdotted border-bottom. - Затем мы создаем псевдоэлемент
:before, который будет содержать функцию content attr() и ее спецификацию. В этом случае мы называем это tooltip-data. - И, наконец, мы создаем псевдокласс :hover, который будет устанавливать
opacity to 1всякий раз, когда кто-то наводит курсор на саму всплывающую подсказку.
Кроме того, вы должны включить пользовательский стиль. В зависимости от данных всплывающей подсказки вам может потребоваться настроить ширину, а также поля. И как только вы все это настроите, вы сможете повторно использовать класс tooltip-data attr() в любой части вашего дизайна.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Контрольный список на чистом CSS

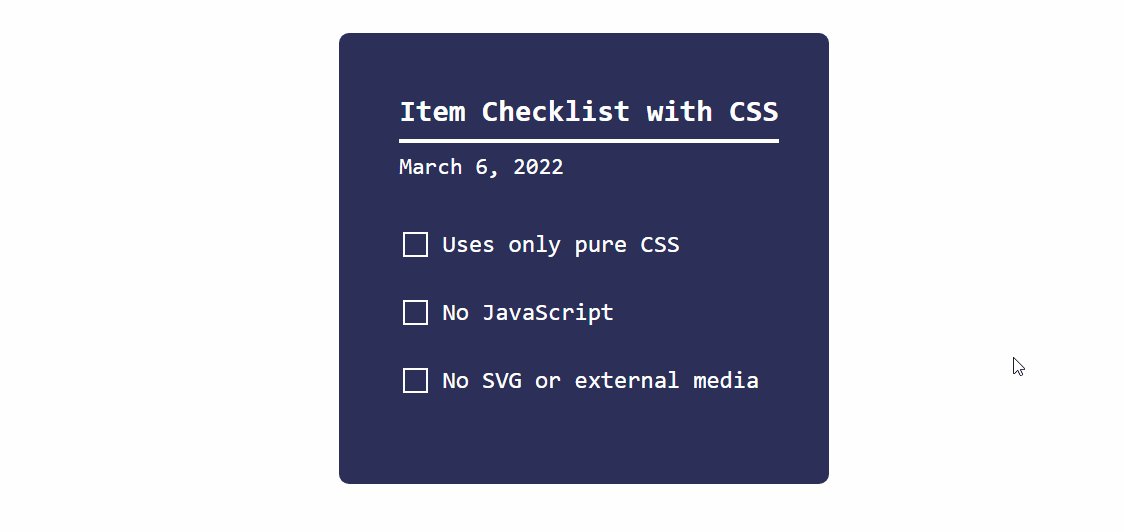
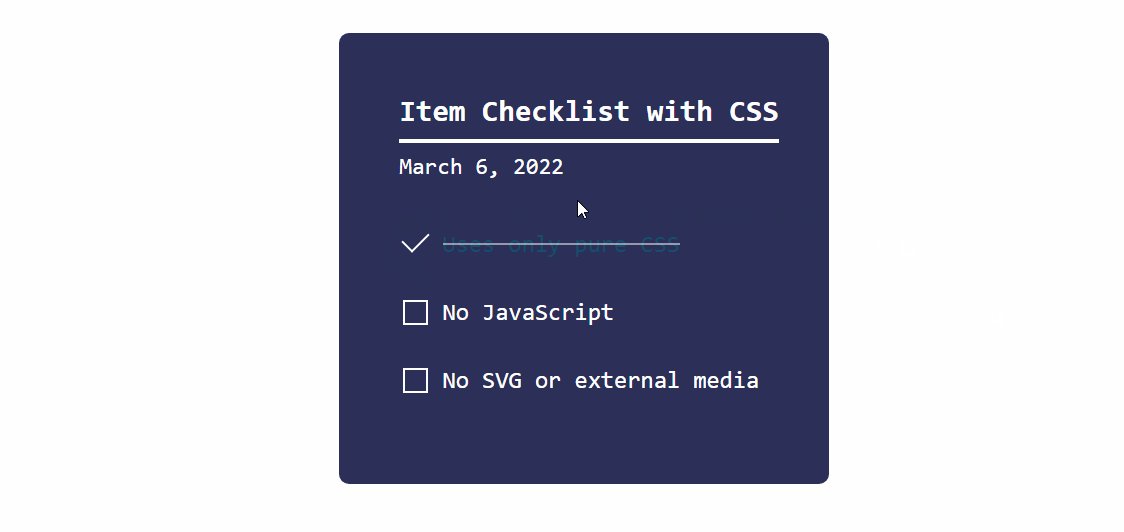
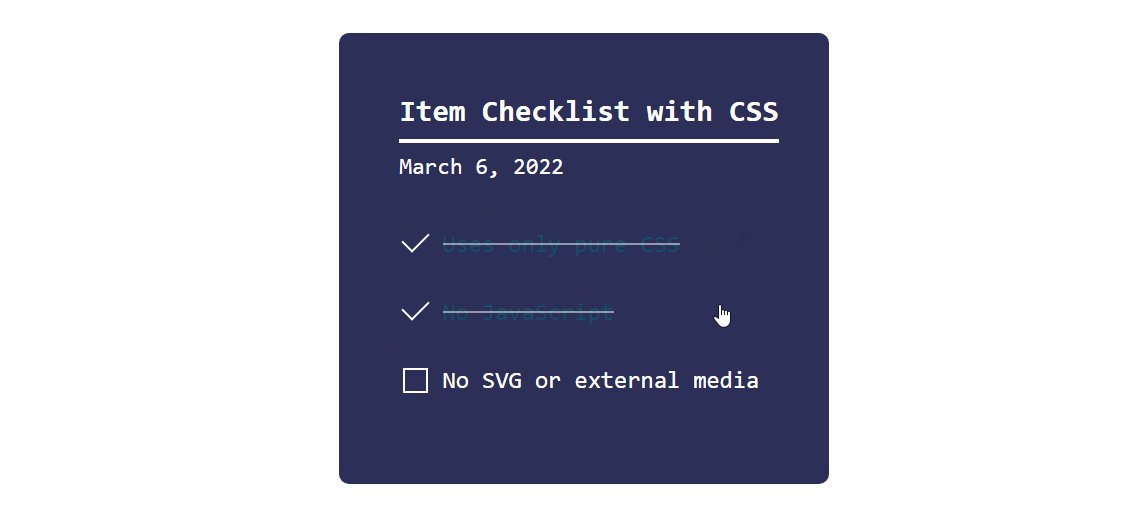
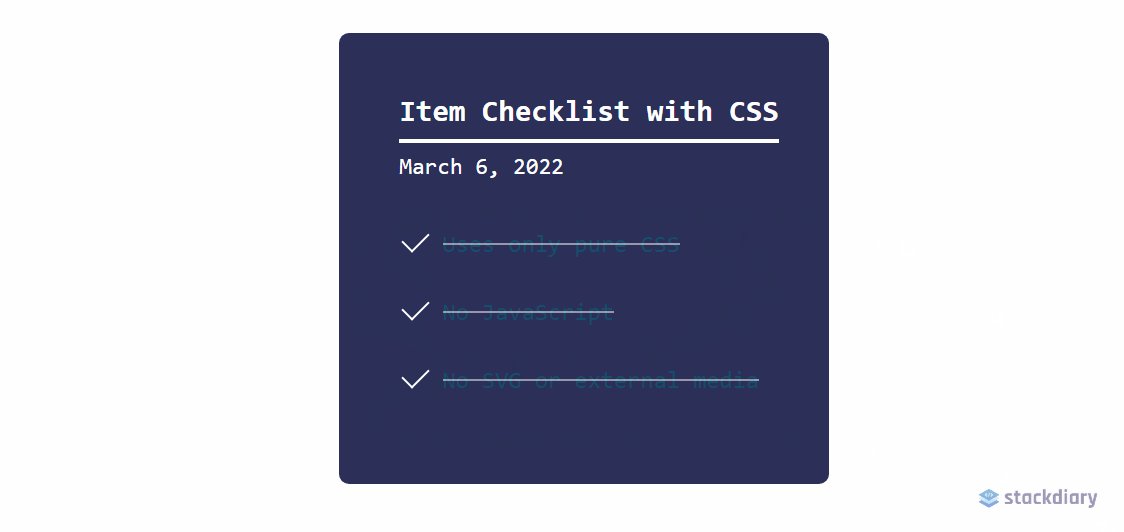
Как я упоминал в начале статьи, CSS развивается устойчивыми темпами. И эта демонстрация динамического контрольного списка — яркий тому пример.

Это работает так, что мы используем тип ввода checkbox вместе с псевдоклассом :checked . И используйте свойство transform для изменения состояния всякий раз, когда спецификация :checked возвращает значение true.
С помощью этого подхода вы можете добиться различных результатов. Например, переключать скрытый контент, когда пользователь нажимает на определенный флажок. Он работает с такими типами ввода, как radio и checkbox , но также может применяться к элементам <option> и <select> .
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Стилизация элементов с помощью :is() и :where()

Одним из способов работы современных CSS-фреймворков является использование conditional logic selectors . Другими словами, свойства :is() и :where() можно использовать для одновременной стилизации множества элементов дизайна. Но, что более важно, вы можете использовать эти свойства для запроса элементов, которые в противном случае вам пришлось бы указывать по отдельности.
Фрагмент CSS ниже включает в себя множество примеров. Я добавил комментарии, объясняющие, что делает каждый запрос. Вы можете узнать больше на MDN: :is() и :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Выпадающий список «Аккордеон» с использованием ключевых кадров

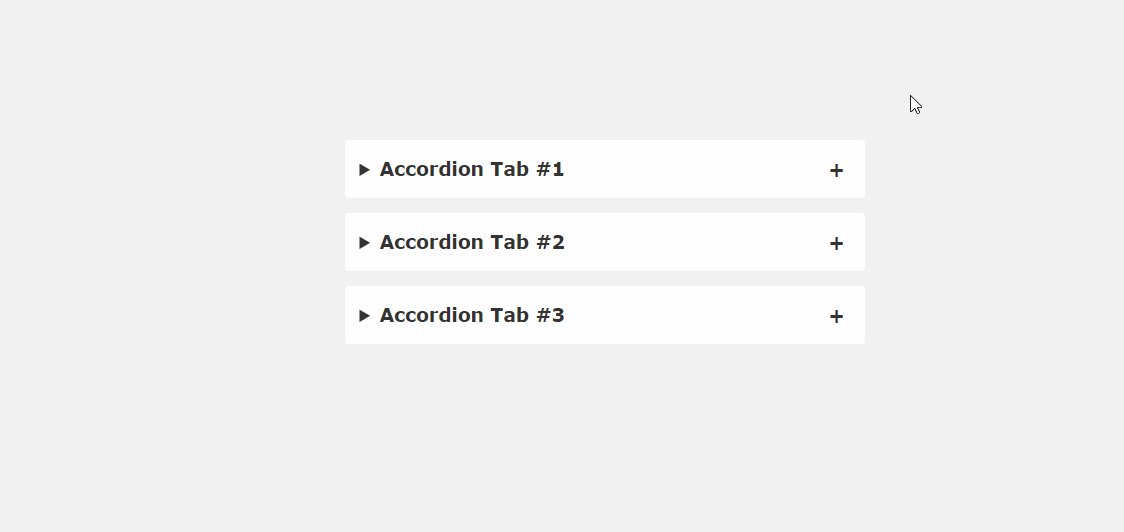
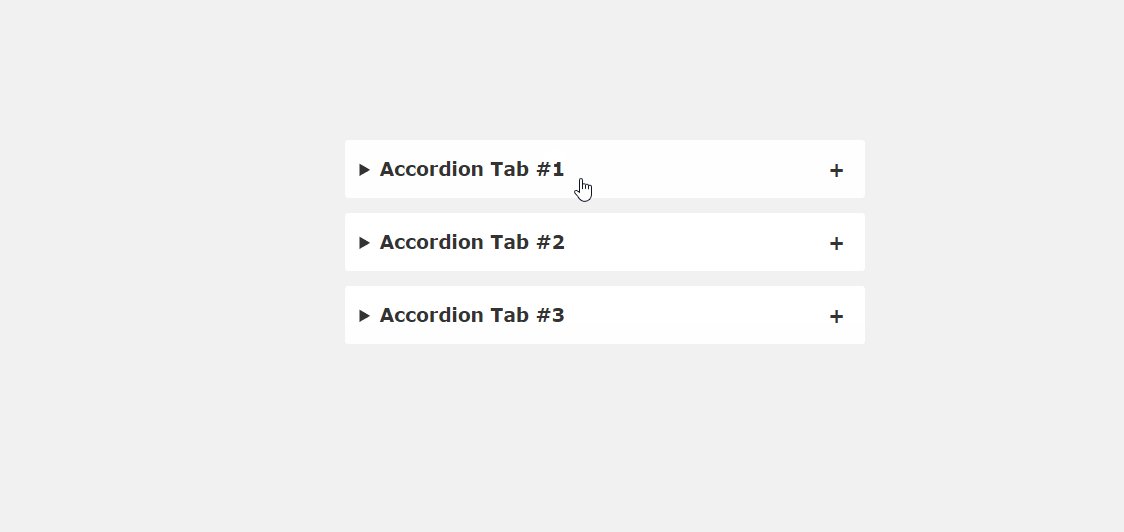
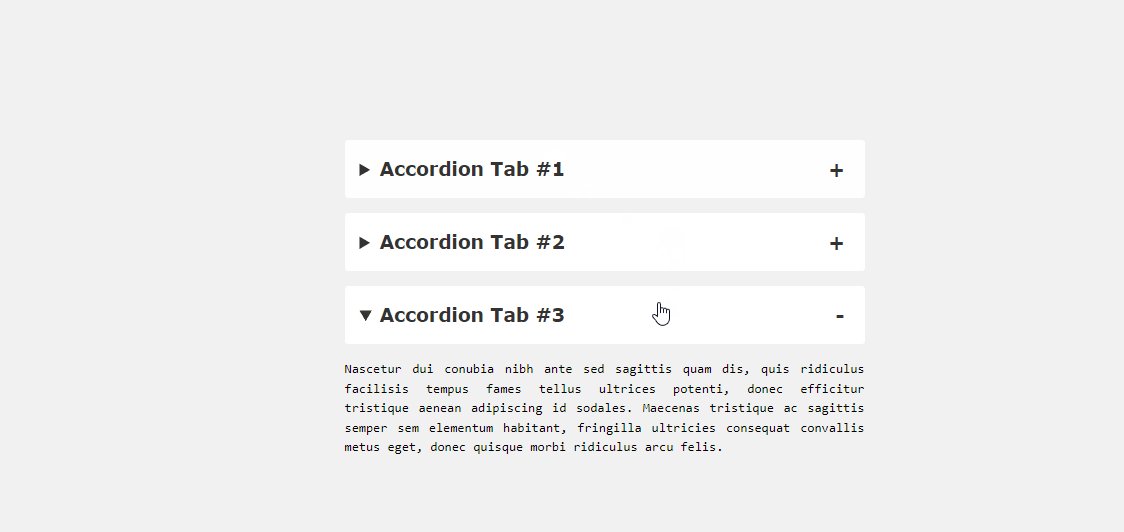
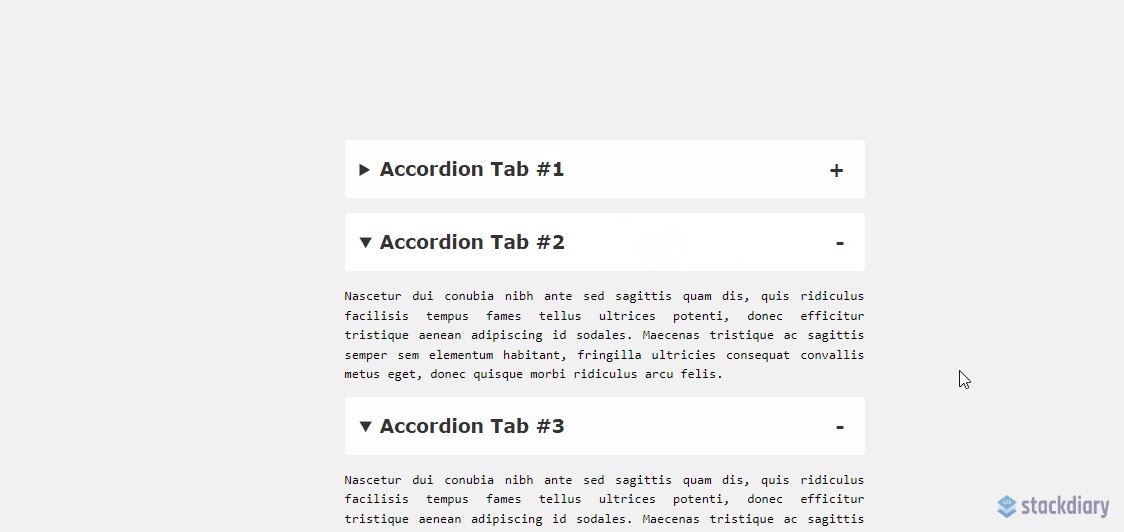
Проблема с библиотеками JavaScript (jQuery, Cash и т. д.) заключается в том, что вам обычно приходится загружать всю библиотеку даже для небольших функций. К счастью, многие приемы CSS, которые мы рассматривали до сих пор, обходят это требование. Как в примере с этим фрагментом аккордеона.
Если вы внимательно посмотрите на современные тенденции в веб-дизайне, вы быстро найдете аккордеоны на целевых страницах. Это такой простой способ сжать содержимое, которое в противном случае заняло бы пространство дизайна. Часто задаваемые вопросы, характеристики продукта, советы по использованию — в аккордеон можно поместить множество типов информации. И этот фрагмент демонстрирует его реализацию на чистом CSS.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Боковая панель с эффектом наведения

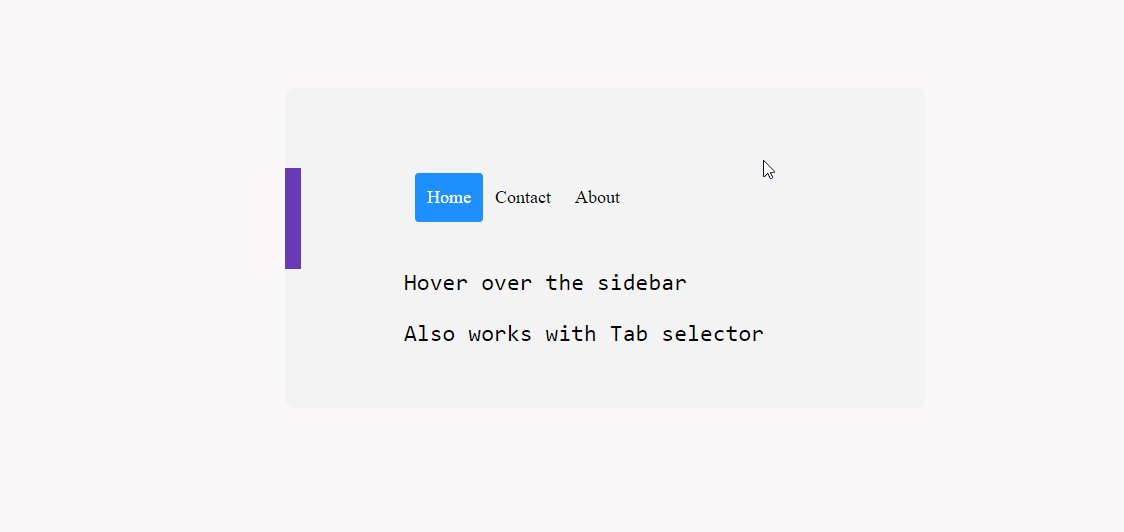
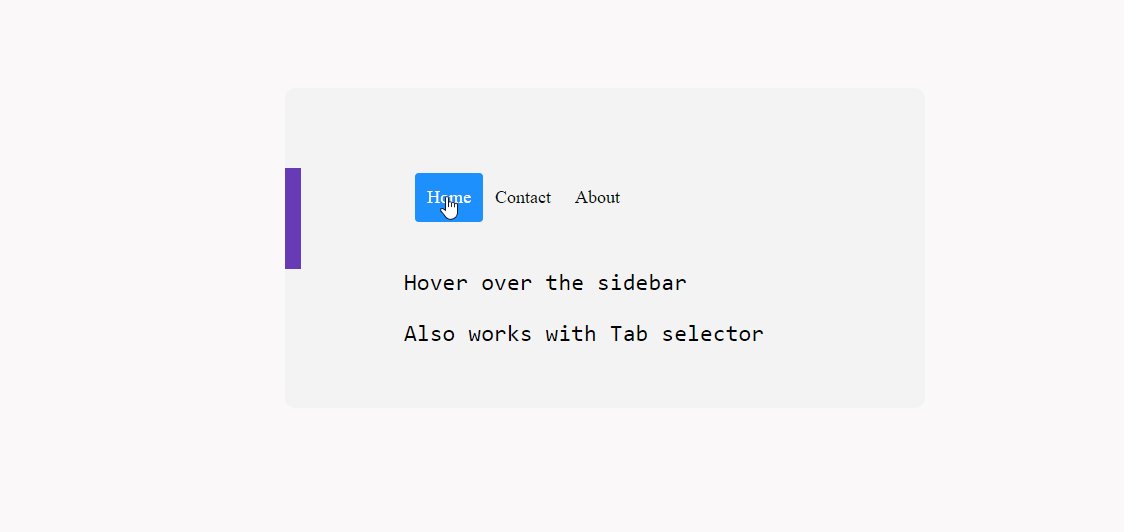
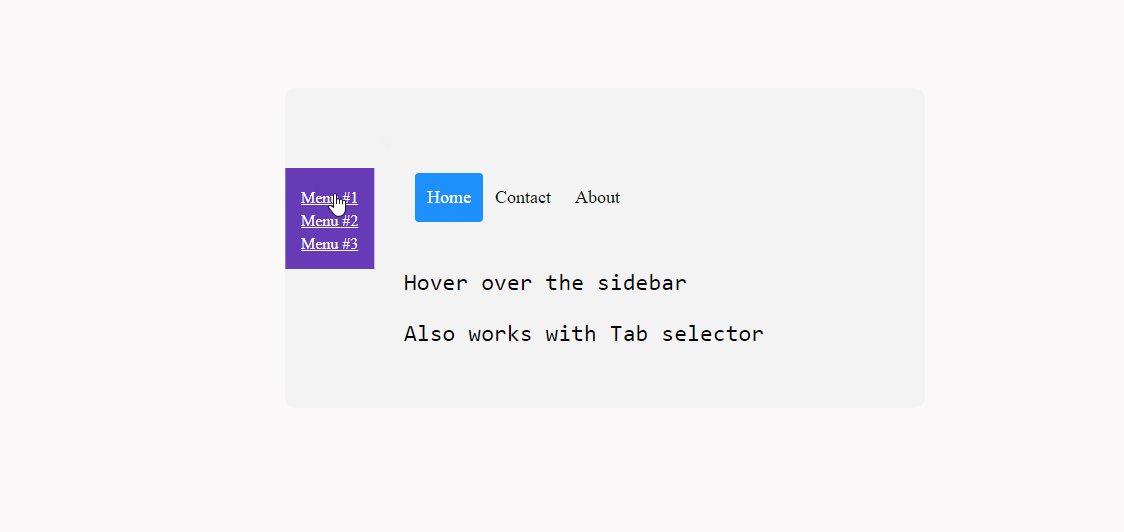
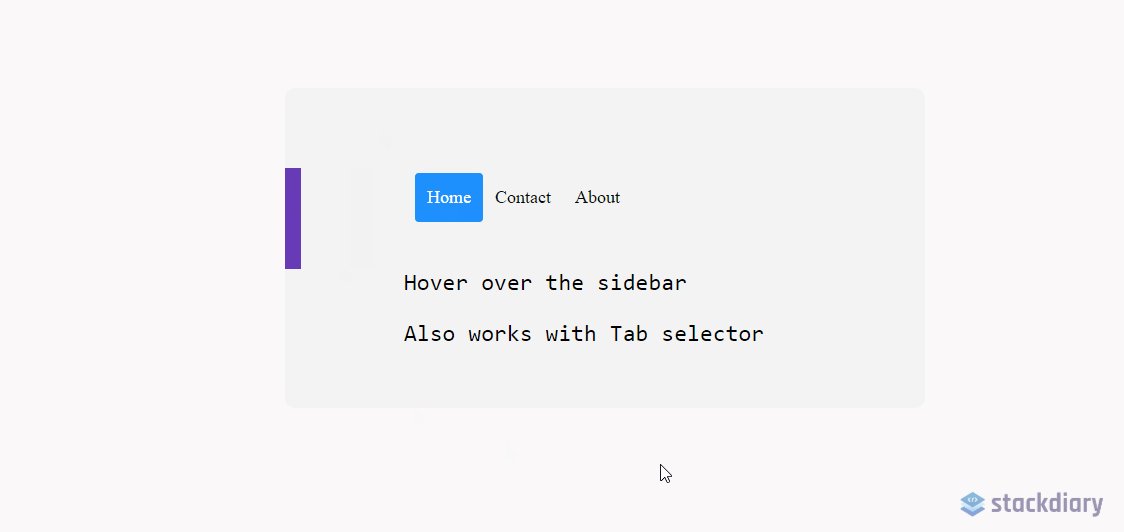
Можно ли реализовать динамическую боковую панель с эффектом наведения с помощью CSS? Абсолютно. Опять же, это во многом возможно благодаря таким свойствам, как transform и :hover .
Что касается совместимости, я пробовал его на различных мобильных конфигурациях, и, похоже, он работал нормально. Тем не менее, это может работать лучше на рабочем столе, так как мобильные экраны могут показаться тесными.
На практике этот подход должен прекрасно работать с position: sticky; для создания эффекта липкой боковой панели.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }Заглавная буква с использованием первой буквы

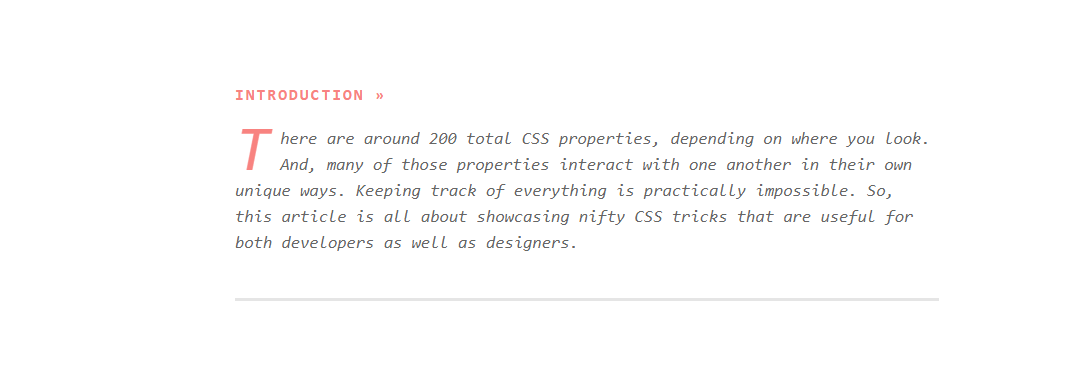
В CSS можно выбрать определенные элементы first-of-type . И в этом примере мы используем псевдокласс ::first-letter для создания эффекта буквицы. Прелесть этого класса в том, что он дает нам свободу стилизовать букву так, как нам нравится. Таким образом, вы можете настроить внешний вид буквицы в соответствии с вашим дизайном.
Говоря об этом свойстве, с его помощью можно добиться многих вещей. Пока определенный элемент появляется на странице в первый раз, для него можно задать индивидуальный стиль с помощью метода first-of-type . Но, как показано во фрагменте ниже, вы также можете использовать его для таргетинга на несколько элементов, несмотря на то, что они появлялись раньше.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */Вы также можете поэкспериментировать со свойством line-height, чтобы правильно выровнять буквицу с контейнером.
Добавьте значок перед кнопками, используя ::before

Одна из моих целей при создании этого блога состояла в том, чтобы попытаться быть более креативным в том, как я отображаю контент. И, поскольку я пишу списки и различные обзоры, я хотел убедиться, что они имеют индивидуальный подход. Я не первый и не последний человек, который завел подобный блог, но я думаю, что элементы индивидуального дизайна могут иметь большое значение.
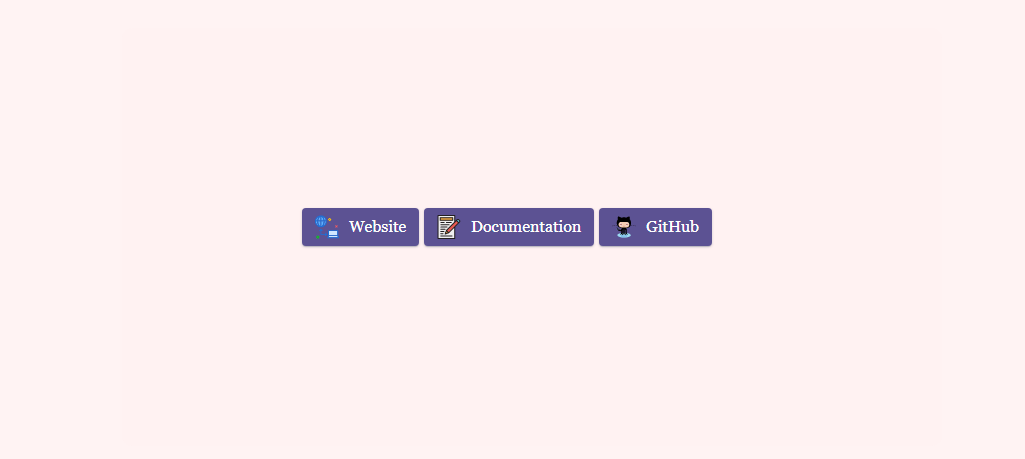
И в этом случае всякий раз, когда я подключаюсь к внешним ресурсам, я использую кнопки с добавленным к ним пользовательским стилем. В частности, кнопки с добавленной иконкой. Вы можете найти множество «генераторов кнопок» с помощью простого поиска в Google, но меня больше всего интересовало универсальное решение, которое я мог бы повторно использовать, когда захочу.
Итак, чтобы достичь своей цели, я создал собственный класс :before для конкретной кнопки. Просто чтобы уточнить, content:"\0000a0"; в этом фрагменте экранирован Unicode для .
Вы можете настроить размер значка, изменив свойства ширины и высоты , чтобы отразить размер кнопки, которую вы пытаетесь стилизовать.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Больше всего эти советы и рекомендации по CSS подчеркивают потенциал отсутствия необходимости использования JavaScript для определенных функций дизайна. И приятно то, что вы можете реализовать эти трюки в любом дизайне. Эти примеры можно комбинировать, чтобы добиться еще большей свободы творчества.
Если вам нравится экспериментировать с CSS, загляните на мою специальную страницу CSS-анимации. Это все еще продолжается, но я постепенно добавляю все больше и больше примеров анимации. Кроме того, я недавно составил руководство о том, как центрировать элементы в CSS.
