5 советов по более эффективному использованию изображений в WordPress
Опубликовано: 2018-07-23Изображения играют огромную роль в общем виде вашего сайта. Это означает, что вы должны уделять пристальное внимание графике, которую вы выбираете. Кроме того, выбор форматов файлов может повлиять на производительность вашего сайта, что делает ваш подход к изображениям гораздо более важным.
К счастью, поскольку вы используете WordPress, у вас есть несколько преимуществ, когда дело доходит до эффективного использования изображений. Например, платформа предлагает вам множество инструментов для оптимизации размеров файлов ваших изображений, а также встроенные функции изменения размера и обрезки. Несложно добавить на сайт изображения, которые выглядят убедительно, а также не слишком замедляют работу страниц.
В этой статье мы дадим вам пять советов, которые помогут вам более эффективно использовать изображения в WordPress. Мы объясним, почему каждый из них важен, и обсудим, как применить его на практике. Давай приступим к работе!
1. Избегайте использования бесплатных стоковых изображений

Как вы, наверное, знаете, вы не можете просто использовать любое изображение, которое найдете в Интернете, на своем веб-сайте. Если вы хотите отобразить изображение на одной из своих страниц, это должно быть что-то, что вы создали, сфотографировали, сделали скриншот или получили прямое разрешение на использование.
Эти ограничения вынуждают многих людей использовать бесплатные стоковые изображения. Это общий термин для графических изображений, которые вы можете использовать бесплатно благодаря тому, как они лицензируются. Проблема в том, что в сети есть миллиарды веб-сайтов, а бесплатных стоковых изображений не так много. Это означает, что многие сайты повторно используют одни и те же популярные опции, из-за чего они могут выглядеть непрофессионально или пресно.
Еще одна проблема заключается в том, что бесплатные стоковые изображения, как правило, носят общий характер. Вы можете увидеть пример таких фотографий в начале этого раздела. Когда вы используете изображения на своем сайте, они всегда должны быть каким-то образом связаны с вашим контентом, чтобы они поддерживали этот контент и обеспечивали контекст. Этого трудно достичь с помощью бесплатной графики.
В большинстве случаев вы захотите использовать один или несколько из следующих подходов вместо того, чтобы прибегать к стоковым изображениям:
- Создавайте собственную графику с помощью простых онлайн-инструментов.
- Используйте собственные скриншоты и фотографии, если они соответствуют содержанию вашего веб-сайта.
- Включите другие типы наглядных пособий и средств массовой информации, таких как списки, таблицы и инфографика.
Конечно, все эти методы требуют дополнительной работы. Имея это в виду, если у вас действительно нет другого выбора, кроме как использовать бесплатные стоковые изображения, мы рекомендуем вам искать наименее общие варианты, которые вы можете найти, и убедиться, что они напрямую связаны с текстом вашей страницы или публикации.
Даже в этом случае вы, возможно, захотите немного поиграть с этими изображениями. Например, вы можете обрезать фотографии, чтобы выделить определенные части, или использовать фильтры, чтобы придать им совершенно новый вид. Просто убедитесь, что права доступа к изображениям позволяют вносить такие изменения.
2. Используйте в своем блоге графику с одинаковым стилем
Одна из самых распространенных ошибок, которую люди совершают при разработке своих веб-сайтов, заключается в использовании разных стилей на каждой странице. Например, вы обычно не захотите переключать цветовые схемы или менять шрифты, которые вы используете от страницы к странице. Подобные несоответствия могут привести к тому, что ваш веб-сайт будет выглядеть так, как будто он был создан в спешке или без особой тщательности.
Тот же совет применим и к изображениям. Представьте, например, что ваша домашняя страница использует ряд изображений в пастельных тонах:

Было бы неприятно, если бы вы переключились на рисунки ручной работы на другой странице (без особой причины для этого):

Изображения на вашем веб-сайте должны иметь единый стиль, который посетителям будет легко узнать и с которым будет легко ознакомиться. В конце концов, изображения являются важным элементом вашего визуального бренда, наряду с используемыми вами цветами, вашими шрифтами и так далее.
Вот несколько советов, которые помогут вам выбрать правильные изображения:
- Попробуйте использовать изображения с похожей цветовой палитрой.
- Ищите графику, связанную с похожими темами, такими как технологии, винтажные предметы или любая другая тема, которой посвящен ваш веб-сайт.
- Рассмотрите возможность использования определенных фильтров для всех ваших изображений, чтобы они имели уникальный визуальный стиль.
Когда люди посещают ваш веб-сайт и видят изображения, которые вы используете, они должны уйти с ощущением, что каждое из них было выбрано целенаправленно. Вы можете немного поиграть с этим «правилом», если считаете, что конкретное изображение или отклонение от общего стиля принесет пользу вашему сайту. В противном случае старайтесь всегда придерживаться одного стиля, когда дело доходит до визуальных медиа.
3. Попробуйте масштабируемую векторную графику (SVG)
SVG — это тип формата изображения, которому не уделяется много внимания. В большинстве случаев люди полагаются на более знакомые им форматы, такие как PNG и JPEG. Оба они являются отличными вариантами для онлайн-изображений, но у них есть свои недостатки.
Например, чем качественнее изображение, тем больше оно будет «весить». Это может негативно повлиять на время загрузки, что имеет значение, поскольку медленные страницы обычно отпугивают посетителей. Кроме того, вам нужно убедиться, что выбранные вами изображения хорошо выглядят на мобильных устройствах, что может быть сложно, если вы используете PNG или JPEG.

Когда дело доходит до масштабируемости, SVG побеждает в гонке изображений. Поскольку это векторный формат изображения, SVG можно масштабировать до любого разрешения с идеальным качеством. Более того, они, как правило, очень легкие (что означает более высокую скорость страницы), и вы можете анимировать их с помощью CSS и JavaScript.
Единственным недостатком SVG является то, что этот формат не подходит для отображения сложных изображений с множеством деталей (например, фотографий). Тем не менее, он идеально подходит для логотипов, иконок и подобных элементов дизайна.
Кроме того, WordPress по умолчанию не позволяет загружать SVG на ваш сайт. Вам нужно будет добавить эту функциональность с помощью плагина, такого как поддержка SVG:

Все, что делает этот плагин, — это добавляет файлы SVG в список форматов, которые WordPress позволяет загружать в свою медиатеку. Вам просто нужно установить и активировать плагин, и все! Вы можете сразу же загрузить свои первые SVG и добавить их на свои страницы и публикации.
4. Установите стандартные размеры для изображений в блоге
Один из самых простых способов сделать ваши сообщения в блоге более связными и профессиональными — установить стандартное разрешение для всех изображений, которые вы используете в них. Например, изображения, которые вы видите в наших сообщениях, имеют разрешение 1200 x 676 (с некоторыми преднамеренными исключениями). Этого достаточно, чтобы изображения можно было масштабировать на больших экранах без пикселизации, но они по-прежнему четкие на небольших устройствах.
Кроме того, сообщения в блогах выглядят намного лучше, когда вы используете изображения, которые точно соответствуют ширине ваших абзацев. Вот краткий пример:

С другой стороны, вот как это выглядит, когда вы используете изображение, которое слишком маленькое, чтобы покрыть всю ширину текстового столбца:

Этот образ выглядит неуместным. Если вы не позаботитесь о ширине изображения, ваши посты будут выглядеть непрофессионально. На своем веб-сайте вы захотите поэкспериментировать с несколькими разрешениями и размерами, пока не найдете формат, который будет хорошо смотреться на всех типах устройств.
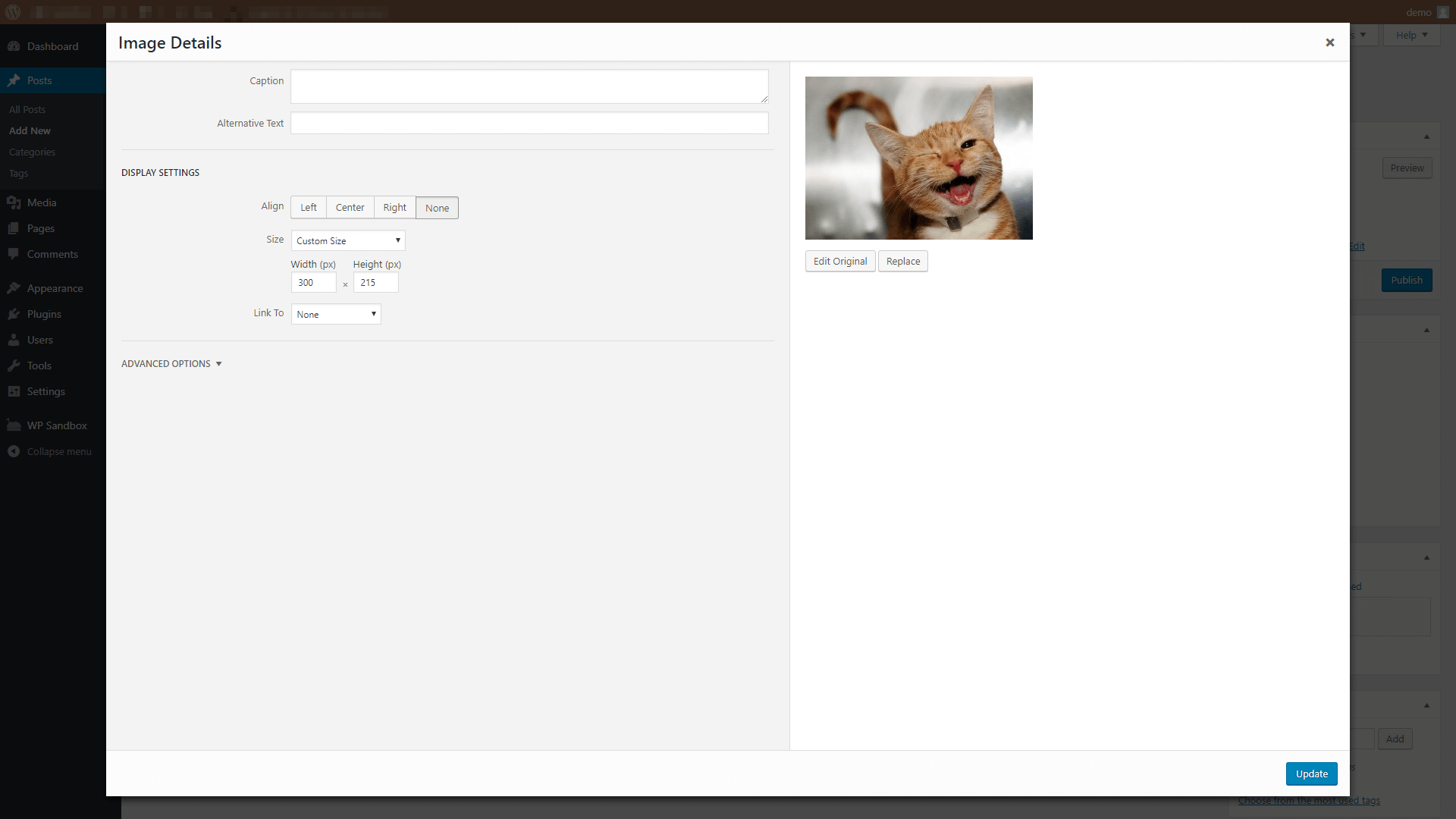
Кроме того, помните, что вы можете изменить размер изображений в WordPress, если это необходимо. Для этого щелкните любое изображение в сообщении или на странице и выберите параметр « Редактировать ». Затем найдите параметр « Размер » и выберите « Пользовательский размер »:

Это позволит вам масштабировать изображение до любого размера (в разумных пределах).
По нашему опыту, WordPress довольно надежен, когда дело доходит до изменения размера изображений без ущерба для их качества. Однако вы также можете сделать это с помощью приложения для графического дизайна (например, Photoshop), если вам удобнее такой подход.
5. Оптимизируйте изображения для повышения производительности
В общем, вы должны использовать самые высококачественные изображения, которые вы можете найти на своем веб-сайте. В конце концов, никто не хочет видеть размытые или пиксельные фотографии. Однако у этих высококачественных изображений есть один существенный недостаток — они, как правило, много весят (т. е. размеры файлов обычно довольно велики).
Чем больше изображений вы используете на странице, тем больше данных ваши посетители должны загрузить при доступе к ней. Это означает, что загрузка этой страницы займет больше времени, и, как мы обсуждали ранее, большинство людей не любит долго ждать, чтобы просмотреть ваш сайт. Это также может стать проблемой, если вы используете меньше изображений, но они очень тяжелые.
К счастью, вам не нужно прощаться с изображениями вашего веб-сайта, чтобы сократить время загрузки. Вместо этого вы можете сжимать или оптимизировать эти изображения, чтобы их загрузка не занимала много времени. Даже лучше, вы можете вообще сделать это без ущерба для их качества.
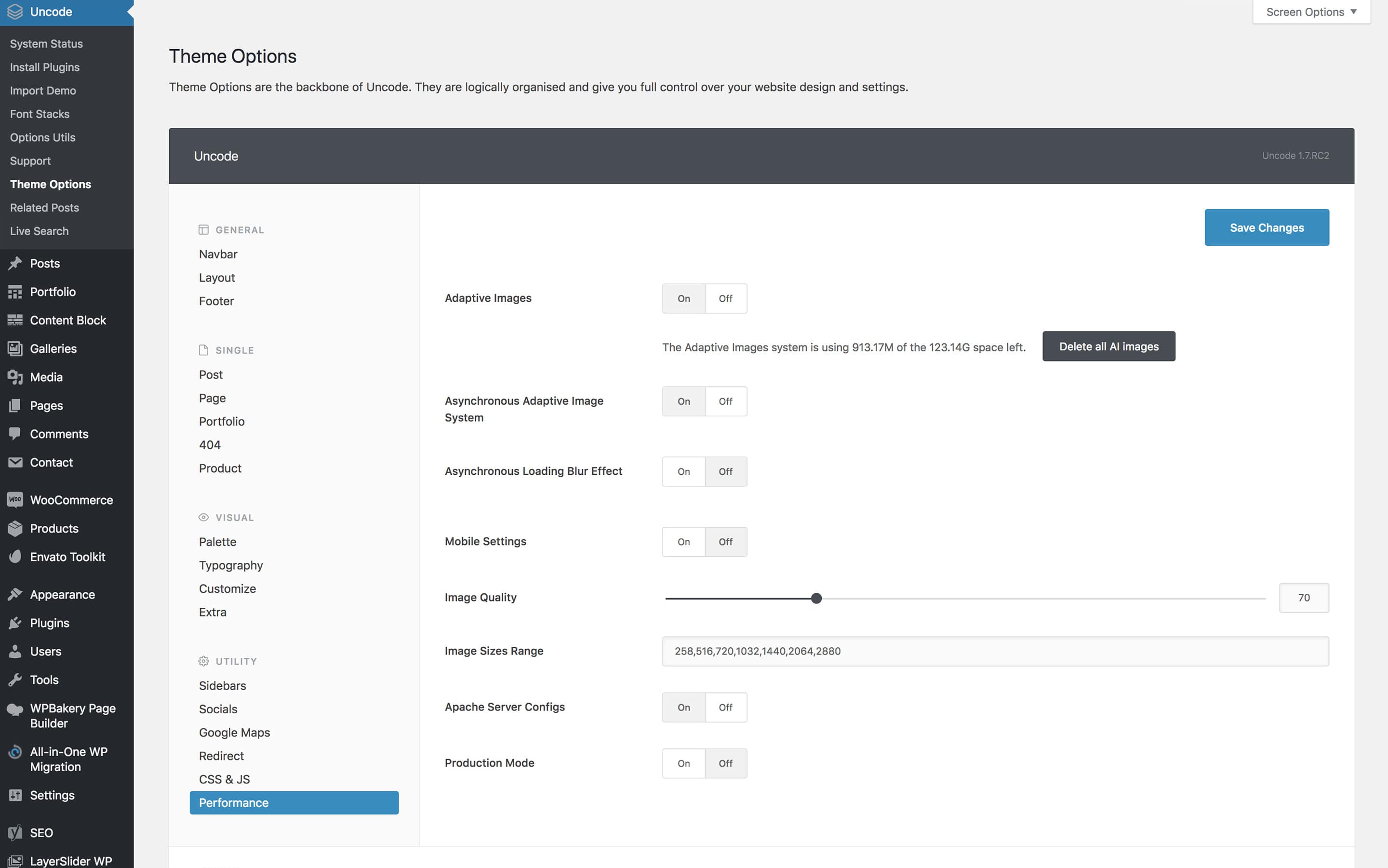
Есть много инструментов, которые вы можете использовать для оптимизации изображений на вашем сайте. Однако, если вы являетесь пользователем Uncode, вы можете воспользоваться встроенной в нашу тему функцией «адаптивных изображений»:

Это позволяет вам загружать изображения в полном качестве. Затем эта функция автоматически создает разные копии этих изображений с разными разрешениями. Когда кто-то посещает ваш веб-сайт, Uncode будет искать оптимальную версию вашего изображения в зависимости от их устройства и размера экрана. Это отличный способ сократить время загрузки и улучшить взаимодействие с пользователем.
Вывод
Изображения — один из самых важных элементов вашего сайта. Скорее всего, вы будете использовать несколько изображений на каждой странице вашего сайта, и все они должны быть самого высокого качества, если вы хотите произвести впечатление на своих посетителей. Однако эффективное использование изображений требует большего, чем просто выбор самой красивой графики.
Вот пять быстрых советов, которые помогут вам правильно использовать изображения на вашем сайте WordPress:
- По возможности избегайте использования бесплатных стоковых изображений.
- Используйте изображения в одном стиле на своем веб-сайте.
- Попробуйте SVG.
- Установите стандартные размеры изображений для постов в блоге.
- Оптимизируйте изображения для повышения производительности.
У вас есть вопросы о том, как использовать изображения для улучшения вашего сайта WordPress? Давайте поговорим о них в разделе комментариев ниже!
Кредит изображения: Pixabay.
