Использование минималистского дизайна веб-сайта для WordPress
Опубликовано: 2021-10-11WordPress используется более чем 38% всех сайтов в Интернете. Это означает, что WordPress CMS используется для работы большинства личных блогов, периодических изданий, газет и веб-сайтов корпоративных презентаций. Они используют различные дизайны сайтов, некоторые из которых соответствуют современным тенденциям дизайна. В дизайне WordPress минимализм — одна из самых сильных и быстрорастущих тенденций. Мы рассмотрим, что такое минимализм и как применить эту сильную тенденцию к вашему сайту WordPress.
Современный подход к дизайну WordPress — это минимализм
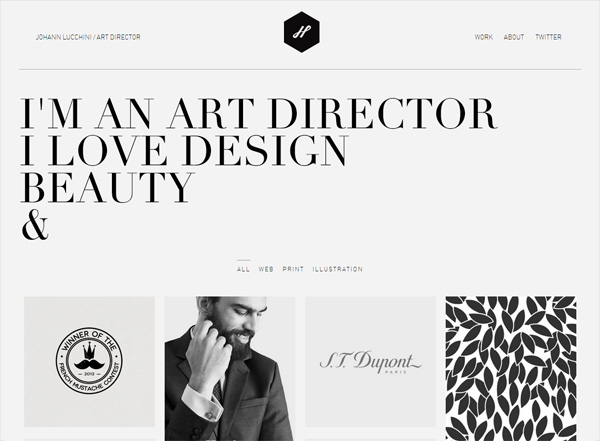
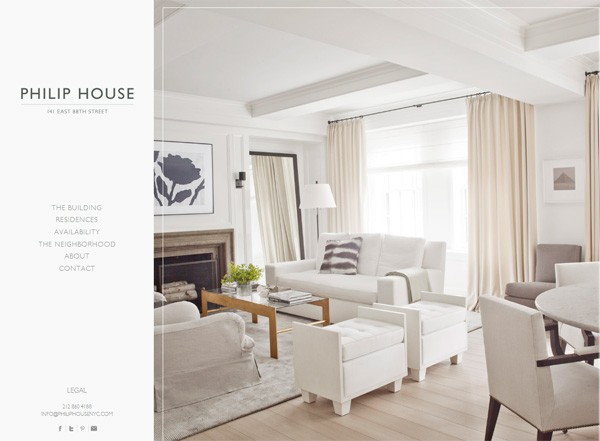
На большинство онлайн-дизайнов повлиял минимализм. Минималистский онлайн-дизайн восходит к началу 2000-х годов и сочетает в себе искусство и взаимодействие человека с компьютером. Минимализм, с другой стороны, определяется на веб-сайте Тейт как «крайняя форма абстрактного искусства, созданная в Соединенных Штатах в 1960-х годах и отличающаяся произведениями искусства, состоящими из геометрических фигур, основанных на квадратах и прямоугольниках». Минималистский дизайн делает элементы вашего веб-сайта простыми, упорядоченными и гармонирующими с эстетической точки зрения. Переходы, общая композиция, навигация и другие функции можно найти, среди прочего, в популярных темах WordPress портфолио и простых темах WordPress.
Простой дизайн WordPress, который позволяет вам делать больше с меньшими затратами на вашем веб-сайте, почти наверняка обеспечит хорошее удобство использования. Минимализм — это современная стратегия веб-дизайна, основанная на хорошо сбалансированных функциях, подчеркивающих простоту. Каждую часть модульной системы можно перемещать, и она по-прежнему выглядит красиво и просто. «По иронии судьбы, простоту немного сложнее определить в контексте онлайн-дизайна», — считает Usability Geek. Дело не только в том, как выглядит сайт; речь идет о том, как пользователь взаимодействует с сайтом в целом». Ваши сообщения и подсказки легко приведут пользователей, если вы выберете эту форму стиля на своем веб-сайте WordPress.
Лучшие практики минималистского дизайна WordPress
Вы можете просто создать отзывчивый, оригинальный и минималистичный веб-сайт, используя тему WordPress и универсальный конструктор страниц. Сконцентрируйтесь на том, чем занимается ваша компания, и на характеристиках, которые ее определяют. Это гарантирует, что ваш сайт будет уникальным и адаптированным к вашим потребностям. Что касается дизайна минимализма, мы составили список лучших практик, которые вы можете использовать на своем веб-сайте WordPress.
1. Негативное пространство
Чтобы направить читательский опыт на интересующий вас продукт/предмет, используйте много пустого пространства между элементами. Кроме того, пустое пространство указывает на сбалансированность дизайна, что побуждает посетителей проводить больше времени на вашем сайте. Если вы в настоящее время используете компоновщик страниц, вы можете сделать это, добавив поля или отступы к элементам компоновщика или используя модуль интервалов (даже Гутенберг включает простую опцию Spacer).
2. Скрытая навигация/гамбургер-меню
Вы получите отличный UX на своем сайте, если воспользуетесь одним из этих двух вариантов меню. Это может повлиять на то, как ваш сайт работает в поисковой выдаче и даже на то, сколько людей конвертируются в клиентов. Вместо того, чтобы сосредотачиваться на формате контента, сосредоточьтесь на создании пунктов меню для ваших тем. Чтобы произвести такое впечатление, многие из лучших тем WordPress имеют стиль меню вне холста или наложения.
3. Постоянная окраска
«Цвет разумно используется для создания визуального интереса или привлечения внимания в большинстве минималистичных интерфейсов без добавления каких-либо дополнительных элементов дизайна или реальных изображений». Монохроматический, оттенки серого или два акцентных оттенка — наиболее распространенные формы минимализма на веб-сайтах WordPress. Цветовые палитры могут помочь вам выбрать подходящее сочетание для вашего сайта. Даже самые простые темы имеют встроенные средства выбора цвета через настройщик Live Theme, которые вы можете использовать, по крайней мере, для добавления акцентного цвета. Конструкторы страниц, с другой стороны, предоставят вам больший контроль над цветовым оформлением вашего сайта; просто не забудьте выбрать согласованную цветовую палитру для ваших модулей.
4. Очистить использование шрифта
«Эффективное использование типографики может компенсировать скудное использование изображений и анимации, делая ваш сайт визуально привлекательным», — говорится в блоге Medium. Шрифты устанавливают иерархию, указывая на то, что важно для ваших посетителей, и помогая им в навигации по сайтам». Чтобы сделать всю страницу привлекательной и удобной для чтения, просто выберите правильное сочетание толщины шрифта, высоты и контрастных цветов. Хотя в большинстве тем есть выбор шрифта, новые шрифты легко загрузить либо вручную (с помощью небольшого кода), либо с помощью плагина. Просто убедитесь, что количество сделанных на заказ шрифтов сведено к минимуму (в конце концов, это руководство по минимализму). Основной шрифт и заголовок обычно используются вместе.
5. Краткие детали, чтобы подчеркнуть
Каждый элемент в минималистичном веб-дизайне WordPress имеет определенную функцию. Учтите, что каждая функция служит определенной цели для ваших читателей. Не увлекайтесь виджетами или модулями конструктора. Предоставление посетителям слишком большого количества информации может сбить их с толку, и они покинут ваш сайт, прежде чем прочитают весь ваш ценный материал. Точно так же убедитесь, что каждая страница на вашем веб-сайте имеет определенную цель. Например, нет необходимости включать выдержки из сообщений блога на странице «О себе»; достаточно придерживаться заявлений о целях вашей команды или компании.

6. Удобный и интуитивно понятный интерфейс
Считайте свой сайт картой. Посетители входят через домашнюю страницу, которая ведет к другим дверям (страницам, сообщениям и т. д.), которые предоставляют важную и увлекательную информацию. Используйте меню и хлебные крошки (которые обычно включены в вашу тему или SEO-плагин), чтобы помочь посетителям отслеживать, где они находятся на вашем сайте. Хорошо продуманный интуитивно понятный интерфейс обеспечит вашим читателям приятный и интерактивный опыт.
7. Адаптивный дизайн
Поскольку в минималистичном дизайне WordPress мало элементов, его легче сделать адаптивным. Веб-сайт должен работать хорошо, если не слишком много CSS и Javascript. Почти каждая тема в настоящее время является адаптивной. Чтобы функция работала, вам не нужно ничего делать. Если вам повезет, ваша тема также будет включать стили для мобильных меню и даже уникальные контрольные точки, что позволит вам по-настоящему настроить свой веб-сайт в соответствии с вашими потребностями.
8. Визуальная гармония
Все материалы на вашем сайте должны быть классифицированы и разделены на части. И визуальные эффекты, и материал должны быть хорошо сбалансированы и организованы в логические сферы. Цвет, форма, текстура, форма, пространство, линия и значение — вот некоторые из основных категорий, используемых для классификации элементов на веб-сайте. Вы можете быстро создать желаемый макет, перетаскивая элементы с помощью гибкой, но интуитивно понятной темы и компоновщика страниц (например, тема Total Theme с WPBakery, тема Newspaper с интерфейсным компоновщиком страниц tagDiv, конструктором Divi и Divi и т. д.) . Большинство популярных многоцелевых тем также включают в себя эту функцию.
9. Использование призыва к действию
Кнопки CTA используются, когда вы хотите, чтобы ваши посетители выполнили определенное действие (купить сейчас, зарегистрироваться, открыть для себя, прочитать больше или попробовать). Это сообщения с призывом к действию, которые при правильной реализации превратят ваших читателей в потенциальных клиентов. Убедитесь, что кнопка активна, вокруг нее пустое пространство и контрастные цвета. Убедитесь, что ваша кнопка CTA указывает в правильном направлении. Опять же, если вы используете конструктор страниц (включая Gutenberg), модуль CTA должен присутствовать. По крайней мере, вы можете создать свой собственный, используя текстовый модуль и кнопку.
Советы по показу вашего контента с минимальным количеством элементов.

Минималистский веб-дизайн идеально подходит для создания вашего первого веб-сайта, ведения личного блога или создания сайта-портфолио для вашего фотобизнеса. Это гарантирует, что ваш материал привлечет внимание всех читателей. Давайте посмотрим на элементы, которые должны быть включены в общий дизайн вашего сайта:
- Все элементы, включая цвета и фон, должны служить практической цели. Просто держите вещи в чистоте и порядке и избавьтесь от беспорядка.
- Используйте фотографии из собственной коллекции стоковых изображений из авторитетных источников, имеющих отношение к представляемому материалу. Используйте их экономно, только когда они абсолютно важны, чтобы подчеркнуть смысл статьи/главной страницы.
- Самый важный контент всегда должен быть вверху страницы. Используйте контрастный цвет или элегантную коробку, чтобы привлечь внимание к этой части.
- Используйте разборчивые шрифты.
- Вы можете создавать блоки контента из своих авторских материалов.
Как минимализм влияет на ваш бизнес

Если вы ведете минималистичный образ жизни и ведете личный блог о путешествиях, вы, безусловно, будете стремиться включить тенденции дизайна в свой веб-сайт. Другой пример — ваша компания. С этим стилем дизайна вы получите максимальную отдачу от своей информации, если сможете показать ее в базовом подходе. Существует связь между минималистским дизайном и минималистским стилем жизни.
Ваша фирма выиграет, если вы четко определите свои цели и установите визуальную иерархию на своем веб-сайте. Люди, которым нравится ваш материал, захотят видеть больше и получать больше. Минимализм является синонимом функциональности. Простой веб-дизайн повышает ценность вашего контента, а полнофункциональный веб-сайт — залог коммерческого успеха.
Вывод
Ваши зрители будут благодарны, если вы выберете простой дизайн WordPress для своего сайта. На минималистском веб-сайте гораздо проще ориентироваться, чем на других, а негативное пространство привлекает внимание к ключевым функциям. Ваши посетители будут оставаться дольше, возможно, конвертируя потенциальных клиентов в продажи (если это то, чего вы хотите достичь с помощью своего сайта). Все благодаря структуре вашего сайта, интуитивно понятному пользовательскому интерфейсу и тому, как организованы элементы, чтобы обеспечить максимальное погружение в работу пользователя.
Если вы хотите, чтобы ваш сайт WordPress выглядел профессионально и красиво, вам обязательно следует обратить внимание на минималистский дизайн и лучшие практики.
