Использование элемента изображения для отображения изображений SVG
Опубликовано: 2022-12-12Если вы похожи на большинство людей, вы, вероятно, думаете о масштабируемой векторной графике (SVG) как о формате для отображения векторной графики в Интернете. Но знаете ли вы, что вы также можете использовать SVG для отображения растровых изображений? В этой статье мы покажем вам, как использовать элемент «image» для отображения изображений SVG во всех основных браузерах, включая Internet Explorer. Мы также покажем вам, как использовать спрайты SVG для загрузки нескольких изображений с помощью одного HTTP-запроса и как динамически изменять источник изображения с помощью JavaScript.
При использовании SVG фотография может выглядеть великолепно независимо от ее размера. Они оптимизированы для поисковых систем, часто меньше других форматов и могут отображать динамическую анимацию. В этом руководстве объясняется, что это за файлы, как их использовать и как начать использовать их для создания файлов sva. Поскольку растровые изображения имеют фиксированное разрешение, увеличение их размера снижает качество их изображений. Формат файла векторной графики хранит набор точек и линий между ними. XML — это язык разметки, который можно использовать для разметки этих форматов. Файлы XVG содержат XML-код, определяющий каждую форму, цвет и текст, из которых состоит изображение.
Как XML-код, на него не только приятно смотреть, он также позволяет делать много других вещей, включая высокую производительность веб-сайтов и веб-приложений. Качество SVG можно сохранить независимо от того, расширяется он или уменьшается до размера, не требующего значительного снижения качества. Изображения всех размеров и типов отображения всегда будут отображаться на сванете одинаково. Из-за отсутствия деталей растровые изображения должны быть меньше, чем SVG. Внешний вид SVG сильно зависит от дизайнеров и разработчиков. Консорциум World Wide Web разработал формат файла, который использовался для стандартизации веб-графики. SVG — это текстовый файл, который позволяет программистам быстро и легко понимать код XML.
Настройте внешний вид SVG по своему усмотрению благодаря гибкости CSS и JavaScript. векторная графика может быть полезна в самых разных ситуациях. Графический редактор — отличный выбор для их создания, потому что они универсальны, интерактивны и просты в использовании. Поскольку каждая программа имеет свою кривую обучения и ограничения, вы можете столкнуться с трудностями при ее завершении. Рассмотрите несколько вариантов и ознакомьтесь с доступными инструментами, прежде чем принимать решение о платном или бесплатном использовании.
Этот метод позволяет записывать изображения sva непосредственно в HTML-документ с помощью тега *svg>*/svg. Откройте изображение SVG в коде VS или предпочитаемой среде IDE и скопируйте код, а затем вставьте его в элемент body> вашего HTML-документа. Ваша веб-страница должна выглядеть точно так же, как показано ниже, если вы выполните все необходимые шаги.
При использовании SVG обычно рекомендуется использовать изображение с URL-адресом, например *img src=image. Вы можете использовать svg”>, фоновое изображение CSS или и то, и другое, чтобы правильно связать файл и правильно отображать его в браузере, но он может не отображаться, поскольку ваш сервер может обслуживать его с другим типом контента.
Как просмотреть изображения в папке Svg?

Для просмотра изображений в папке svg вам понадобится программа, способная открывать и просматривать файлы svg. Не все программы могут это делать, поэтому вам может потребоваться загрузить специальную программу, например Adobe Illustrator или Inkscape, для просмотра изображений. Если у вас есть программа, которая может открывать файлы svg, вы сможете открывать папку и просматривать изображения, как и любой другой файл изображения.
Это формат на основе XML, который описывает, как будет выглядеть графическое изображение, если оно имеет векторный размер. Это гораздо лучший метод, чем форматы изображений на основе сжатия, такие как JPG или PNG. Если вы решите уменьшить размер файла SVG, потери качества не будет. Формат Scalable Vector Graphics (SVG) должен поддерживаться всеми современными браузерами. Это не то, что Microsoft предоставляет по умолчанию, но вы можете загрузить расширение, которое сделает это за вас. Перейдите в проводник и нажмите кнопку «Просмотр SVG», затем кнопку «Панель предварительного просмотра» или «Крупные значки». Если у вас уже установлен Paint, вы сможете установить его.
Когда у вас установлен NET, вы можете использовать расширение, которое поставляется вместе с ним, в качестве средства просмотра SVG. В самой последней версии Microsoft Edge при нажатии кнопки загрузки появляется предупреждение о том, что приложение может нанести вред вашему устройству. Любой файл SVG, загруженный по этому маршруту, теперь будет открыт для просмотра. Если вы хотите отправить файл изображения кому-то без средства просмотра sva, вам потребуется использовать стороннее программное обеспечение. Используя File Converter, бесплатный и легкий инструмент с открытым исходным кодом, вы можете конвертировать. файлы VSCA в. JPG за секунды. Формат изображения, который вы хотите, также доступен, и вы можете выбрать PDF или любой другой.

Svg: универсальный формат файла
Помимо отображения диаграмм формат файла SVG можно использовать для создания интерактивной 3D-графики. У вас должны быть необходимые инструменты и настройки для использования файлов SVG в вашем проекте. Если вы включите их в проводнике, ваш браузер должен открыть их автоматически.
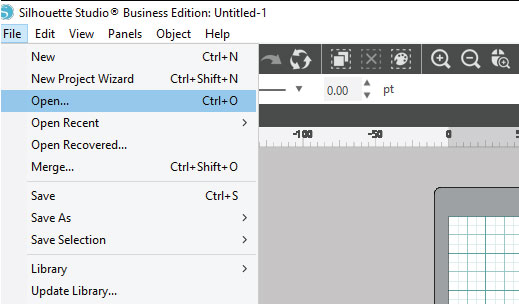
Как открыть файл Svg с изображениями?

Есть несколько способов открыть файл SVG с изображениями. Один из способов — открыть файл в текстовом редакторе и найти
Adobe Photoshop и Illustrator используют формат файлов Scalable Vector Graphics (SVG). Поскольку изображение не зависит от разрешения, его можно уменьшить или увеличить. Файл SVG можно просматривать в веб-браузере, таком как Chrome, Firefox или Safari. Когда вы открываете изображение в Adobe Photoshop, оно автоматически преобразуется в растровое изображение в зависимости от размера изображения. Если у вас нет доступа к Photoshop или вы хотите быстро и легко преобразовать файл SVG, вам может помочь онлайн-инструмент Convertio.
Чем открывать файлы Svg?
Изображения SVG могут отображаться в Google Chrome, Firefox, IE и Opera, а также в любом другом популярном браузере. Существует множество основных текстовых редакторов и графических редакторов высокого класса, которые поддерживают файлы SVG, в дополнение к тем, которые их поддерживают.
Можно ли преобразовать Svg в Jpeg?
Чтобы выполнить этот шаг, вы должны сначала добавить файл изображения SVG : перетащите его или выберите файл из белой области. Если вам нужно преобразовать в другой формат, нажмите кнопку «Преобразовать» после выбора этого формата. Полученный файл будет загружен, как только вы закончите преобразование изображения.
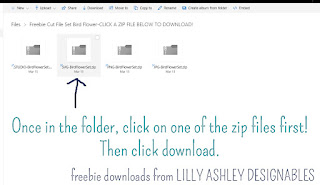
Как заставить Svg показывать миниатюры?
Для просмотра эскизов изображений SVG в проводнике вам понадобится бесплатная утилита Microsoft PowerToys, которую можно бесплатно загрузить на GitHub. Самая последняя версия приложения обычно отображается в верхней части страницы загрузки. После установки «PowerToys» вы сможете просматривать эскизы изображений, используя расширение файла.
Масштабируемая векторная графика (SVG) — это тип файла, в котором используется текст на основе XML для описания того, как должны выглядеть изображения. Открыв файл в одном из современных веб-браузеров, вы можете просмотреть и открыть файл SVG. Если у вас не установлен Firefox или Chrome, вы можете использовать встроенный в Windows 10 браузер Microsoft Edge. Microsoft PowerToys — это набор инструментов для Windows 10, которые опытные пользователи могут использовать для улучшения своего опыта. Одним из инструментов в инструменте является File Explorer, который позволяет вам просматривать файлы SVG. После того, как вы включите параметры, перезагрузите компьютер, чтобы изменения были видны. Когда вы перезагрузите компьютер, вы сможете увидеть миниатюры файлов SVG в проводнике.
Могут ли SVGS иметь изображения?
Если изображение не слишком детализировано, файл SVG будет сохраняться более эффективно, чем обычный растровый формат. Векторные файлы содержат достаточно информации для отображения векторов в любом масштабе, тогда как для растровых файлов требуются файлы большего размера для увеличенных версий изображений, которые занимают больше места в файле.
Файлы SVG могут занимать много места, поэтому убедитесь, что они используются правильно. Если вам нужно сделать всего несколько значков или логотипов, лучше всего использовать векторную графику, такую как SVG, которая более удобна, чем JPG или PNG. Однако если вы создаете сложную диаграмму или график, вам, вероятно, следует придерживаться более традиционного формата. После выбора шаблона на ленте должна появиться вкладка Графика. На этой вкладке можно найти стили, слои и формы. Использование стилей — отличный способ быстро изменить внешний вид файла SVG. Доступ к вкладке «Стили» можно получить, нажав кнопку «Стили» на ленте или нажав Ctrl S на клавиатуре. Стили можно добавлять, редактировать и удалять. Слои — это самый удобный способ организовать файл SVG. Вы можете добавить слой, нажав кнопку «Добавить слой» на ленте или нажав Ctrl L, а затем вы можете добавлять, редактировать и удалять слои, щелкнув эту вкладку. Из простой формы можно сделать сложную иллюстрацию. Нажав кнопку «Добавить фигуру» на ленте или нажав Ctrl S, вы можете добавлять, редактировать и удалять фигуры на этой вкладке.
Как просматривать файлы Svg в виде миниатюр
Не существует однозначного способа просмотра файлов svg в виде миниатюр. Однако многие программы просмотра svg, такие как Inkscape или Adobe Illustrator, предоставляют эту функциональность. Кроме того, существует ряд онлайн-просмотрщиков svg , таких как этот, которые можно использовать для просмотра svg-файлов в виде эскизов.
