Vecteezy: как скачать готовый дизайн
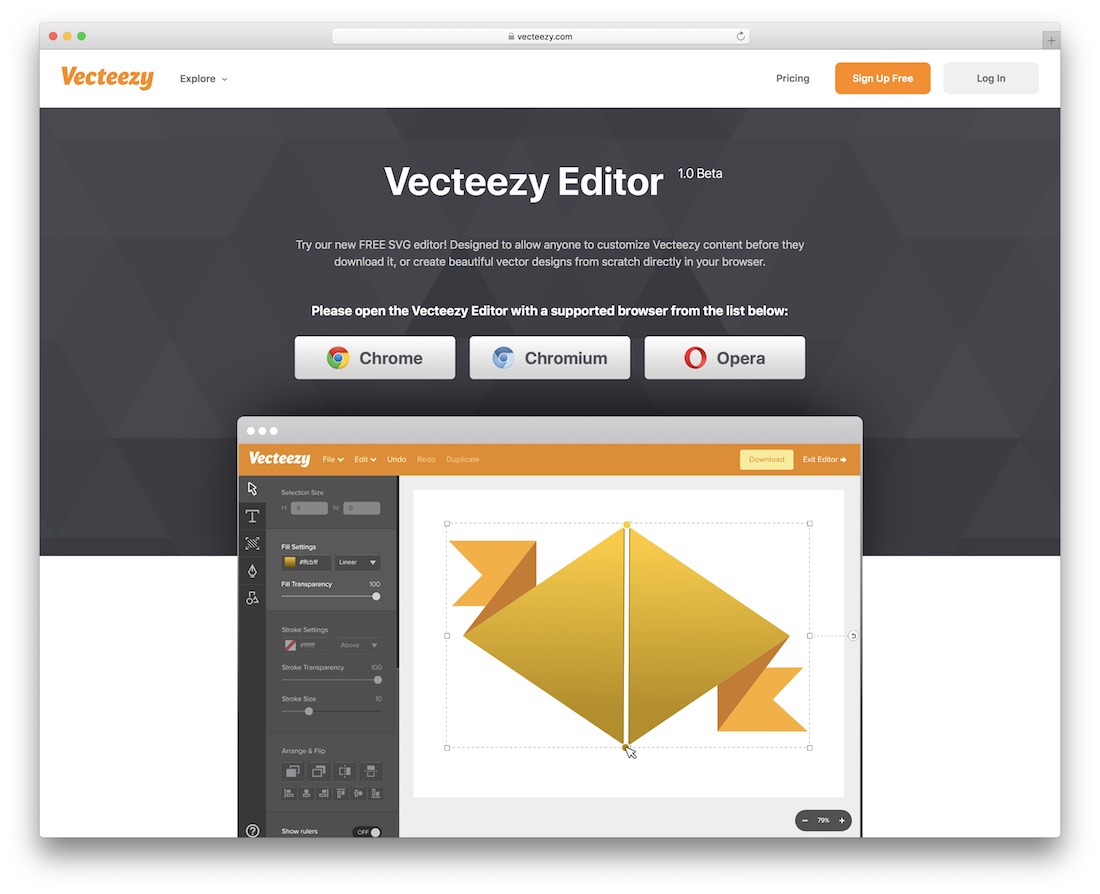
Опубликовано: 2022-12-23Когда вы будете готовы загрузить готовый дизайн с Vecteezy, щелкните значок загрузки в правом верхнем углу. Откроется окно загрузки, в котором вы можете выбрать предпочтительный формат файла (JPEG, PNG или SVG) и размер (маленький, средний, большой или очень большой). После того, как вы сделали свой выбор, нажмите кнопку «Загрузить», и ваш файл начнет загружаться автоматически.
Выберите «Файл…», затем «Экспорт…» и, наконец, назовите файл и выберите нужный формат. После того, как вы нажмете «Экспорт», может показаться, что вы собираетесь сохранить изображение без возможности изменить параметры. При нажатии этой кнопки перед сохранением файла открывается новое окно.
Есть ли у Vecteezy SVG-файлы?

SVG также можно использовать для создания векторных иллюстраций. Вы можете сохранять свои проекты и иллюстрации в формате .VNG, если используете Adobe Illustrator, Inkscape, CorelDRAW или любую другую векторную программу.
Svg и векторные файлы — это одно и то же?
Формат файлов масштабируемой векторной графики (SVG) не только удобен для использования в Интернете, но и является родным форматом файлов для HTML. В отличие от растровых файлов на основе пикселей, таких как JPEG, векторные файлы хранятся с математическими формулами, основанными на точках и линиях на сетке.
Svg лучше, чем Eps?
Размер файла EPS или SVG также важен. Он меньше EPS, но содержит только код. Это позволяет сократить время загрузки и повысить производительность за счет использования XML-программирования. Из-за того, что файлы EPS содержат больше информации о размере и цвете изображения, они намного больше.
Как сохранить SVG-файл?

Выберите в меню «Файл» > «Экспорт» > «svg» (svg). Использование монтажных областей позволит вам экспортировать содержимое ваших монтажных областей в виде отдельных файлов SVG . Выберите Экспорт из меню.
XML (масштабируемая векторная графика) используется для создания векторной графики . Существует два метода создания и редактирования файла: с помощью инструментов JavaScript или напрямую. Если у вас нет доступа к Illustrator или Sketch, вам подойдет Inkscape. Более подробную информацию о создании файлов SVG можно найти в разделе ниже. При нажатии кнопки кода SVG создается текст в файле. Когда вы откроете его, он появится в текстовом редакторе по умолчанию. Вы даже можете использовать этот инструмент для копирования и вставки текста в окончательный файл.
XML-декларация и комментарии удаляются из верхней части файла. Если вы используете CSS или JavaScript, очень важно организовать ваши фигуры в группы, которые можно стилизовать или анимировать вместе, независимо от того, анимированы ли ваши фигуры или стилизованы. Маловероятно, что Illustrator заполнит всю монтажную область (белый фон) вашей графикой. Прежде чем сохранить графику, убедитесь, что монтажная область правильно вписывается в графику.
Преобразователь JPG в SVG — это простой инструмент для преобразования изображений JPG в векторные файлы или создания чистых файлов SVG . Файл SVG — это идеальный инструмент для создания графики для ваших веб-страниц, поскольку его легко редактировать с помощью текстового редактора и динамически генерировать с помощью нескольких библиотек JavaScript.
Сохранение SVG в формате JPG в Inkscape
Сохраните SVG как JPG, чтобы уменьшить размер изображения и при этом сохранить качество векторной графики. Эта задача может быть выполнена с помощью Inkscape, программы с открытым исходным кодом, которая обеспечивает современное векторное рисование.
Какая программа может сохранить файл Svg?
Существует множество программ, которые могут сохранять файл svg. Некоторые распространенные программы включают Adobe Illustrator, Inkscape и Sketch.
Slant поддерживается сообществом, которое помогает вам принимать обоснованные решения. Пожалуйста, дайте нам знать, чем вы увлечены, чтобы получать персонализированную ленту и помогать другим. Inkscape 1.0 beta 2 для Mac привлекла некоторое внимание, и кажется, что она лучше поддерживает темную тему, и она была удалена из списка X11, и это фантастика. Возможности программы впечатляют. В зависимости от количества установленных шрифтов и типа импортируемого файла запуск Inkscape может занять до 30 секунд, и он не всегда может определить, какой тип файла вы импортируете. Это приложение для Windows можно использовать для анимации эскизов. Это приложение поставляется с значками, фотографиями, иллюстрациями и наборами пользовательского интерфейса в дополнение к значкам и фотографиям. Ваше изображение будет размещено на серверах CDN, и вы сможете включить URL-адрес в свой HTML-код. Вы не видите вариант, который вы хотите использовать?
Файлы SVG, в отличие от файлов .NET, являются отличным выбором для векторных иллюстраций и веб-графики. Этот формат легко редактировать и масштабировать, что делает его отличным выбором для высококачественной графики.
Благодаря их векторному характеру вы можете создавать сложные и детализированные проекты без потери качества. Кроме того, их можно использовать для различных целей, включая логотипы и кнопки, иллюстрации и инфографику.
Если вы хотите использовать универсальный и простой в использовании графический формат, вам следует рассмотреть возможность использования SVG. Если вы хотите поэкспериментировать с новым типом файлов, посмотрите, как его можно использовать для улучшения дизайна и рабочих процессов.

Как сохранить файл векторного рисунка?
Существует несколько различных способов сохранения файлов векторной графики , в зависимости от используемой вами программы. Например, в Adobe Illustrator вы можете сохранить файл в формате .ai, .eps или .pdf.
Adobe медленно, но верно удаляет векторную графику из Photoshop. Лучший инструмент, чем Illustrator, предназначен для создания, редактирования и сохранения векторной графики. Цель этого поста — объяснить, чем отличается растровая и векторная графика, поэтому в конце я расскажу об основах. Adobe Photoshop 2022 использует формат SVG (масштабируемая векторная графика) как один из двух векторных форматов . Опция должна быть включена, если вы хотите сохранять векторные файлы. Редактор векторной графики — полезный навык для изучения в будущем, потому что Adobe может удалить эту опцию. Если вы используете Adobe Photoshop, вы можете экспортировать векторный файл в Adobe Illustrator.
Импорт информации о векторном пути в собственный формат AI Illustrator упрощает экспорт. Это хорошее место для начала, если вы все еще не понимаете, что означают растровые и векторные изображения . Все типы файлов цифровых изображений, такие как JPEG, PNG, GIF и TIFF, являются растровыми файлами. Использовать векторное изображение не так просто, как использовать традиционное изображение. Они используют математические уравнения для определения опорных точек, линий и кривых изображения, а не используют сетку пикселей.
Как сохранить файл как вектор в Illustrator и Coreldraw
В Illustrator выберите «Файл» > «Сохранить как» или «Файл» > «Сохранить копию», чтобы сохранить файл как вектор. Затем можно выбрать AI, EPS, PDF или SVG. Вы можете экспортировать файлы в векторном формате, если используете CorelDRAW. Введите имя файла, который вы хотите экспортировать, в поле «Экспорт». Окно «Параметры PNG» будет отображаться на следующем шаге.
SVG-файл
Файл SVG представляет собой файл масштабируемой векторной графики. Файлы SVG можно создавать в программах для векторного редактирования, таких как Adobe Illustrator, Inkscape или Sketch. Их можно редактировать в текстовых редакторах и часто использовать для веб-графики.
Использование цифрового формата, такого как SVG, позволяет изображениям выглядеть красиво независимо от того, насколько они велики или малы. Из-за низкой плотности этих форматов они часто меньше, чем другие форматы, могут динамически анимироваться и оптимизированы для поисковых систем. В этом руководстве вы узнаете, что это за файлы, когда они вам понадобятся и как вы можете начать их использовать. Из-за фиксированного разрешения изображений aster увеличение их размера снижает их качество. Векторные графические форматы содержат набор точек и линий, представляющих определенное изображение. XML, который является языком разметки, используется для создания этих форматов. Все формы, цвета и текст в файле изображения задаются XML, который создается в файле SVG.
Неудивительно, что XML-код выглядит так привлекательно; это делает SVG таким мощным инструментом для веб-сайтов и веб-приложений. Нет необходимости снижать качество для получения увеличенного или уменьшенного SVG. Когда дело доходит до размера изображения и типа дисплея, это не имеет значения. По сравнению с растровыми изображениями, SVG не хватает глубины растрового изображения. SVG позволяет дизайнерам и разработчикам значительно контролировать свои проекты. Веб-графика хранится в этом формате файла, который был создан консорциумом World Wide Web. Программисты могут легко понять XML-код, если они не смотрят на код каким-либо другим образом.
Вы можете изменить внешний вид SVG с помощью CSS и JavaScript. Графика с несколькими векторными слоями может быть полезна в самых разных ситуациях. Они просты в освоении, интерактивны и легко адаптируются, что делает их отличным выбором для обучения работе с графическим редактором. Кривая обучения каждой программы уникальна. Попробуйте несколько вариантов и почувствуйте, что вы можете получить бесплатно или за плату.
Когда вы создаете изображение в формате SVG, вы используете формат векторной графики . Их можно увеличивать или уменьшать с точки зрения качества без потери исходного качества, и ими можно манипулировать с помощью различных программных инструментов. Изображения силуэтов используются для создания различных предметов, включая крафт, лазерную гравировку и печать. Если вы векторизуете свои изображения, они будут мгновенно преобразованы в масштабируемую векторную графику (файлы SVG). Они облегчают совместную работу и экономят ваше время. В будущем вы можете сохранять файлы SVG в Dropbox или Google Drive.
PNG Против. Svg: какой формат изображения лучше?
И PNG, и sva-изображения предпочтительнее друг друга, хотя есть некоторые недостатки. На самом деле PNG могут отображать более высокие разрешения, но их нельзя расширять до бесконечности. Векторные SVG, с другой стороны, масштабируемы и могут поддерживать высокое разрешение независимо от размера файла. Они не так широко используются, как PNG, и могут быть не так хорошо известны. Все сводится к тому, что вы требуете и желаете от своего изображения.
