Самый простой способ создать веб-сайт виртуальной конференции с помощью шаблона Elementor
Опубликовано: 2020-09-29
Создание веб- сайта виртуальной конференции сейчас является одной из актуальных тем. Потому что проще проводить встречи, конференции и другие мероприятия онлайн без каких-либо перерывов. Вы можете получить полный контроль над всем событием. Но начинать создавать сайт с нуля всегда дорого и долго. Поэтому для начала лучше всего использовать полностью готовое шаблонное решение. В этом блоге вы узнаете об этом подробнее.
Оглавление
 Почему вы должны создать сайт виртуальной конференции?
Почему вы должны создать сайт виртуальной конференции?
Для глобального подключения виртуальные конференции сейчас популярны как никогда. И в нынешней ситуации пандемии сейчас больше всего ценится удаленная работа. Он эффективно работает, чтобы создать глобальную коммуникацию и сделать это на бездорожье.
Например, многие владельцы организаций живут на улице. Или, как организатор мероприятий, вы должны организовать семинар, чтобы объединить высокопоставленных лиц в виртуальной конференции. Вы должны убедиться, что получили интерактивный веб-сайт. Затем вы можете безошибочно проводить свои маркетинговые акции, чтобы собрать целевую аудиторию.
Красивый, полнофункциональный веб-сайт — единственное решение для проведения виртуальных конференций онлайн . Вот почему владельцы бизнеса для отдельных людей создают виртуальный веб-сайт конференции прямо сейчас.
Это помогает им проводить свои деловые встречи, семинары, мероприятия и многое другое, используя одно организованное место. Они могут получить полный контроль над тем, кому присоединиться или нет. Это делает виртуальную коммуникацию гладкой и эффективной.

ЭлеКэмп
Пакет шаблонов виртуальных конференций для Elementor
Получить доступКак создать сайт виртуальной конференции с помощью шаблонов Elementor?
Самый популярный конструктор страниц WordPress — Elementor позволяет создать веб-сайт виртуальной конференции без добавления ни одной строки кода. Он поставляется с множеством готовых коллекций шаблонов, чтобы с легкостью создать их для вас. Вам нужно только добавить свой контент в готовом виде и немного настроить. Вот и все! Вы сможете опубликовать его в любое время.
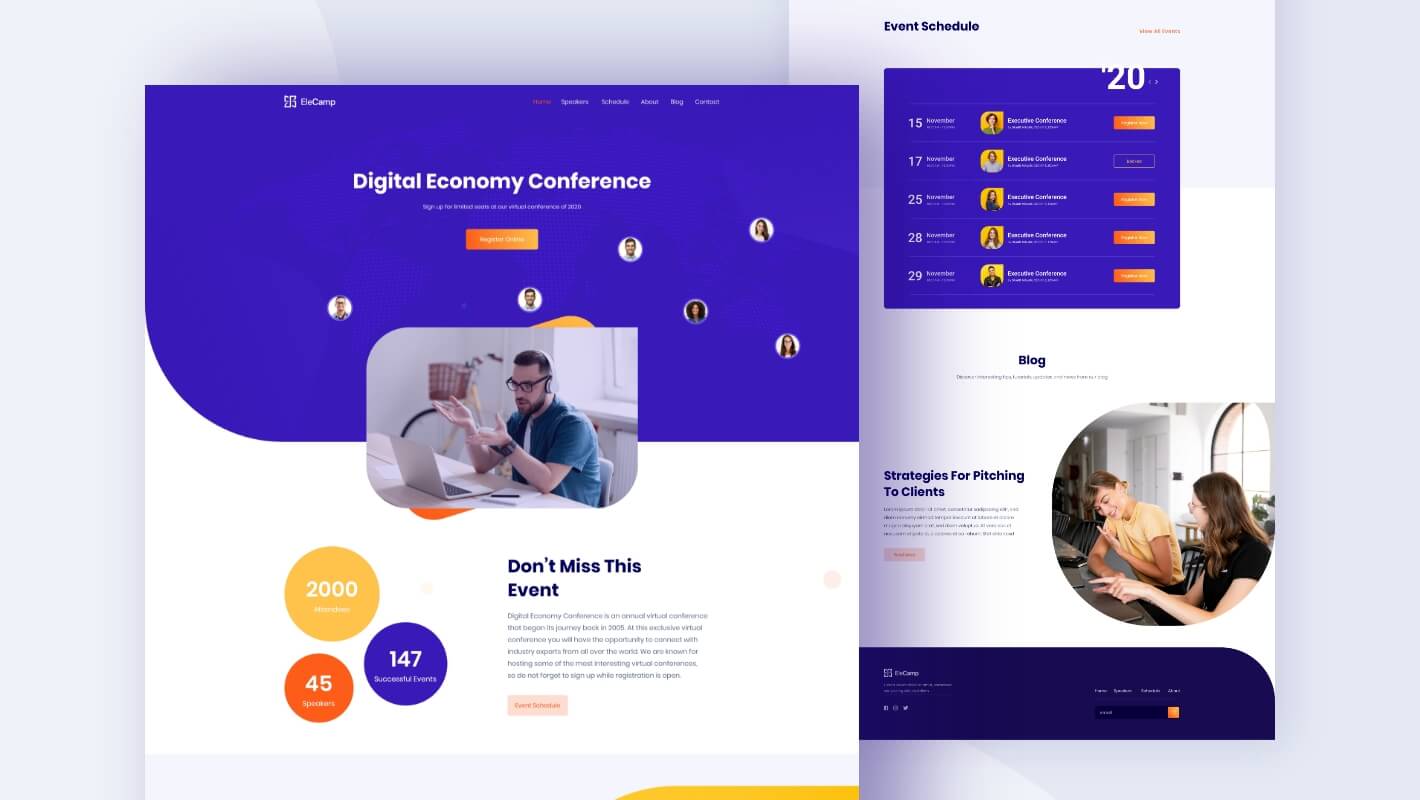
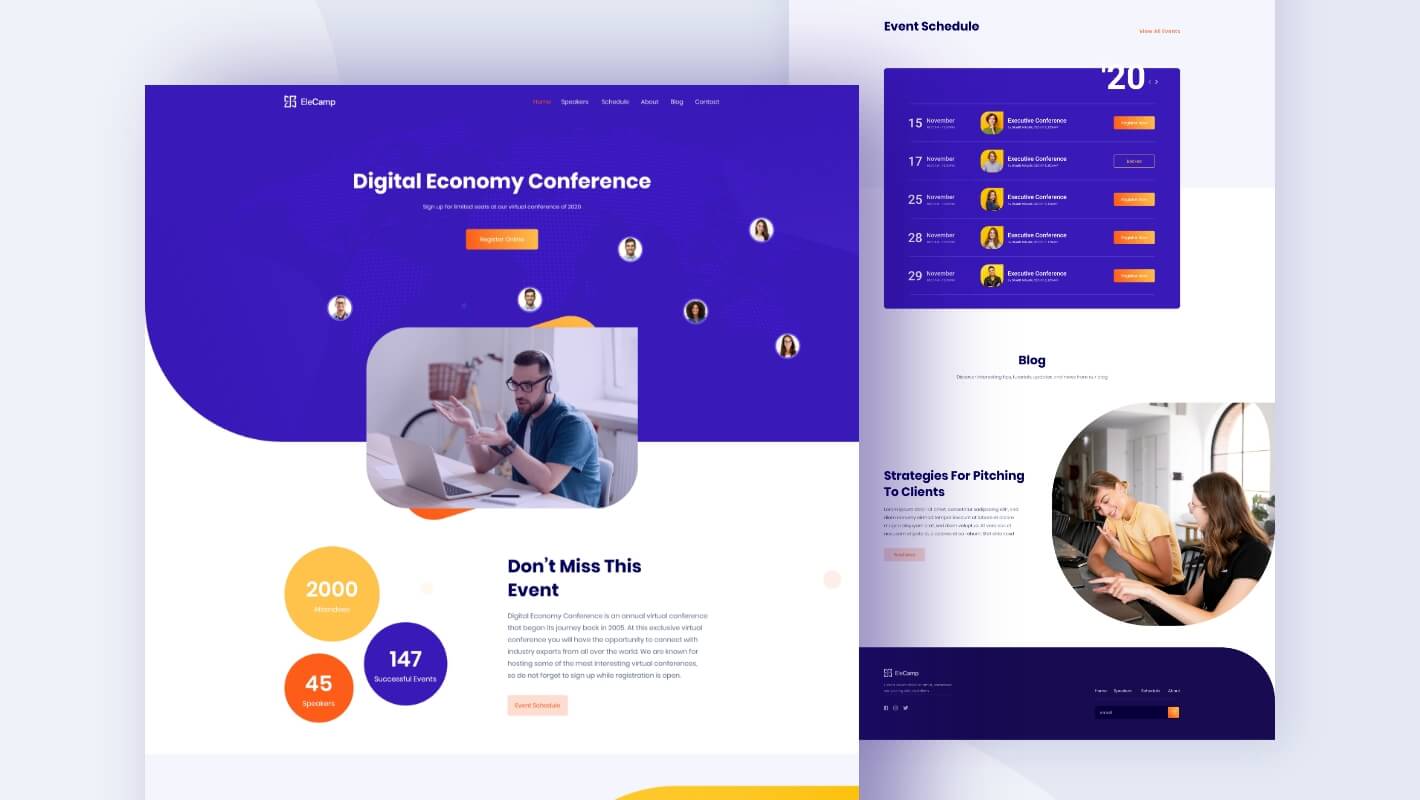
Представляем вам премиальный пакет шаблонов Elementor, полный шаблон EleCamp от Templately . Используя его готовые дизайны, вы можете создать привлекательный веб-сайт без кодирования и всего за несколько кликов. Давайте узнаем, с чем это связано ниже:
Посмотреть видео-учебник
Что вам предлагает EleCamp?
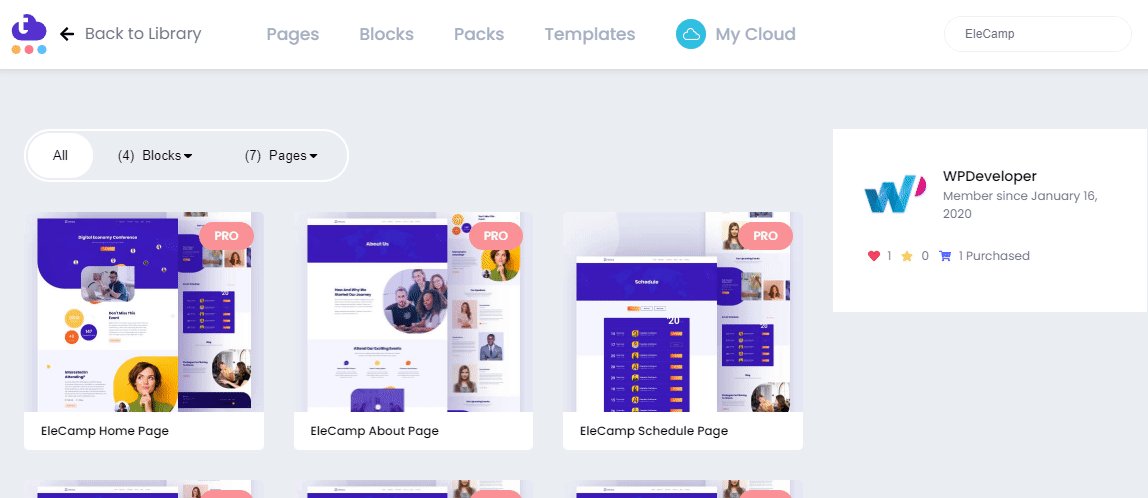
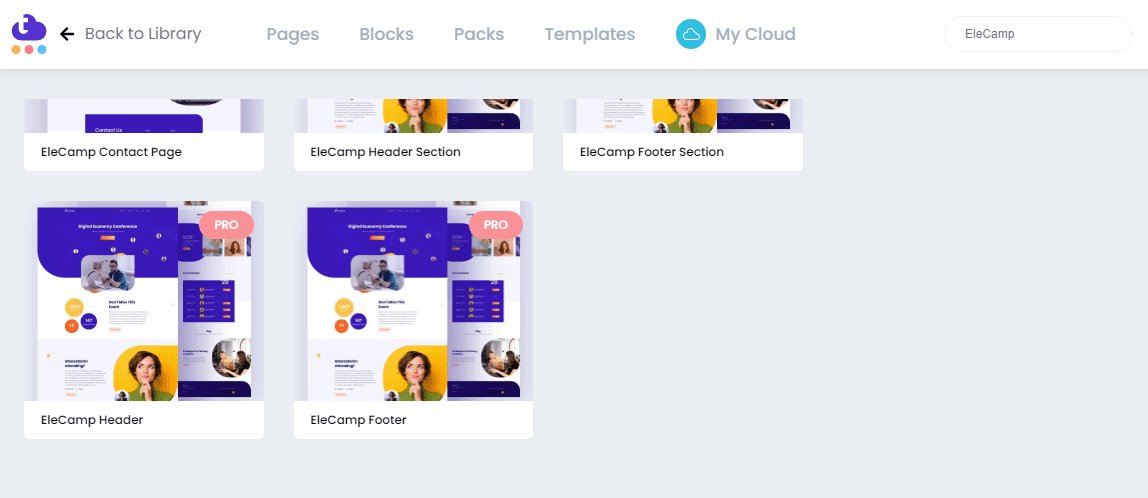
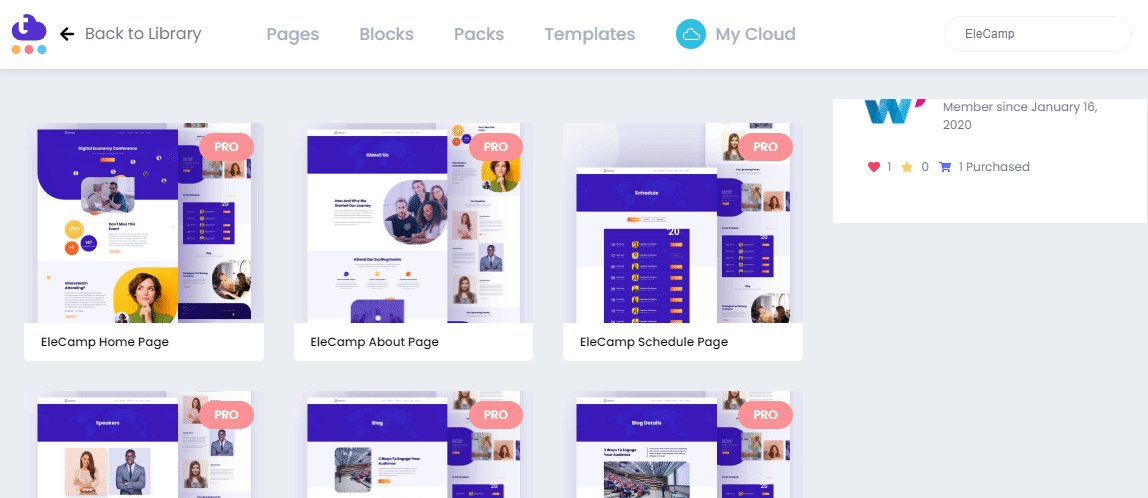
EleCamp поставляется с семью готовыми страницами и четырьмя интерактивными блоками для создания красивого и полнофункционального веб-сайта. Он состоит из творческих разделов, анимированных виджетов, эффектов плавной прокрутки по всему веб-сайту и многого другого, чтобы выделить его.
Домашняя страница: готовый к EleCamp дизайн домашней страницы содержит творческие разделы для мгновенного создания интерактивной целевой страницы.
Страница «О нас»: готовый дизайн домашней страницы EleCamp включает творческие разделы для мгновенного создания интерактивной целевой страницы.
Страница расписания событий: Используя эту страницу расписания событий , вы можете мгновенно запланировать любую конференцию, используя этот готовый дизайн.
Страница докладчиков: вы можете в интерактивном режиме демонстрировать докладчиков своих вебинаров в этом шаблоне страницы докладчиков , чтобы привлечь посетителей вашего веб-сайта и вовлечь их.
Страница блога: Если вы хотите, вы можете отображать любые блоги, важные уведомления и другие типы организации новостей, используя этот готовый шаблон страницы блога .
Страница сведений о блоге : Страница сведений о блоге перенаправит вашу аудиторию, чтобы она подробно узнала о ваших блогах или о красивых постах.
Контактная страница: готовая «Контактная страница» EleCamp поможет вам отобразить вашу контактную информацию в интерактивной форме с другими креативными разделами.
 Вещи, которые вы должны получить перед созданием веб-сайта виртуальной конференции
Вещи, которые вы должны получить перед созданием веб-сайта виртуальной конференции
Вы должны сделать несколько вещей, прежде чем создавать свой веб-сайт виртуальной конференции с помощью готового премиального пакета шаблонов EleCamp от Templately . Давайте проверим необходимые плагины, которые потребуются ниже:

- Elementor : установите WordPress, один из лучших конструкторов страниц Elementor, чтобы использовать этот удобный пакет веб-сайтов для виртуальных конференций.
- Essential Addons : после этого активируйте Essential Addons для Elementor — лучшей библиотеки элементов с более чем 700 000 довольных пользователей и более чем 70 полнофункциональными виджетами.
- Templately : Чтобы использовать шаблон «EleCamp» от Templately, вы должны зарегистрировать учетную запись и установить «Templately» на свой веб-сайт WordPress, чтобы завершить процесс установки.
 Начните с Templately, чтобы создать потрясающий веб-сайт виртуальной конференции
Начните с Templately, чтобы создать потрясающий веб-сайт виртуальной конференции
После активации всех вышеперечисленных плагинов вы теперь полностью готовы к использованию пакета шаблонов EleCamp на своем сайте Elementor, выполнив несколько простых шагов, приведенных ниже:

Шаг 1: Вставьте дизайн домашней страницы «EleCamp» по шаблону
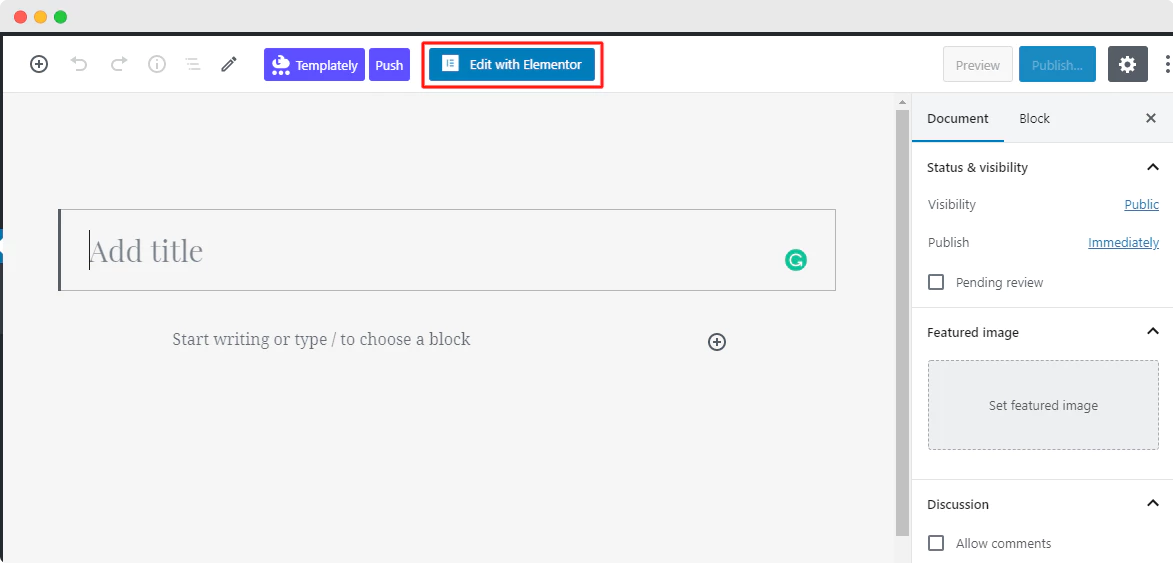
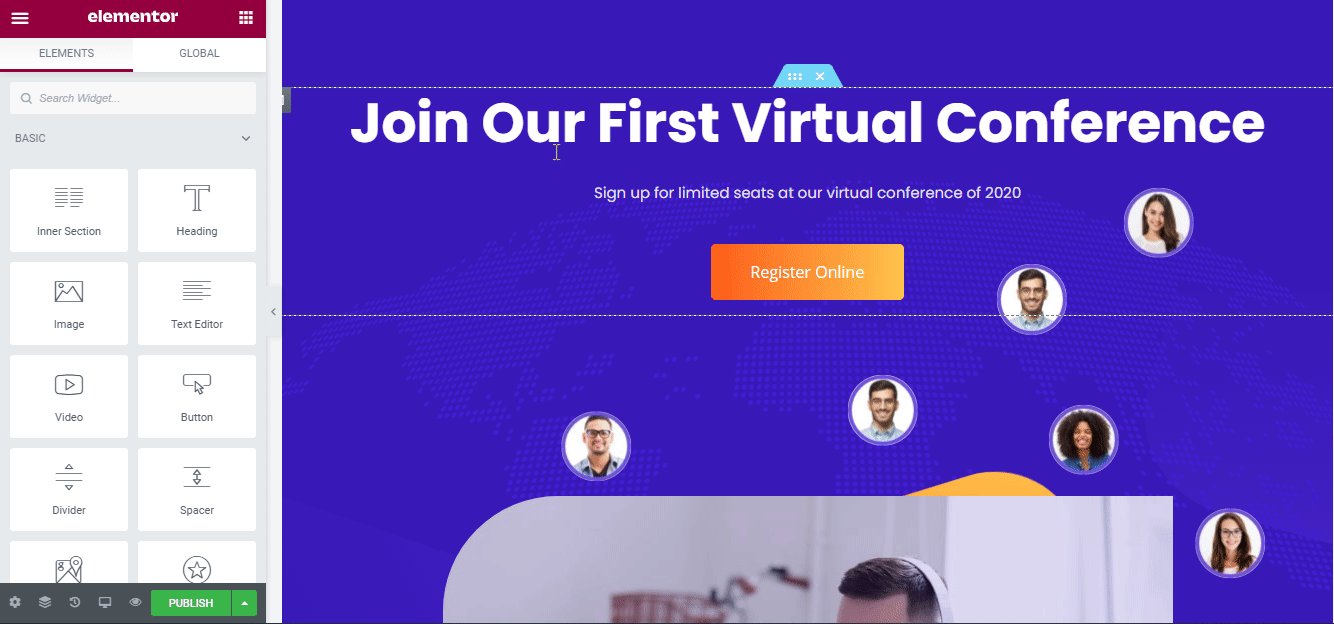
Давайте нажмем « Редактировать с помощью Elementor », чтобы создать новую страницу на панели инструментов WordPress. Через несколько секунд появится новая страница в редакторе Elementor.

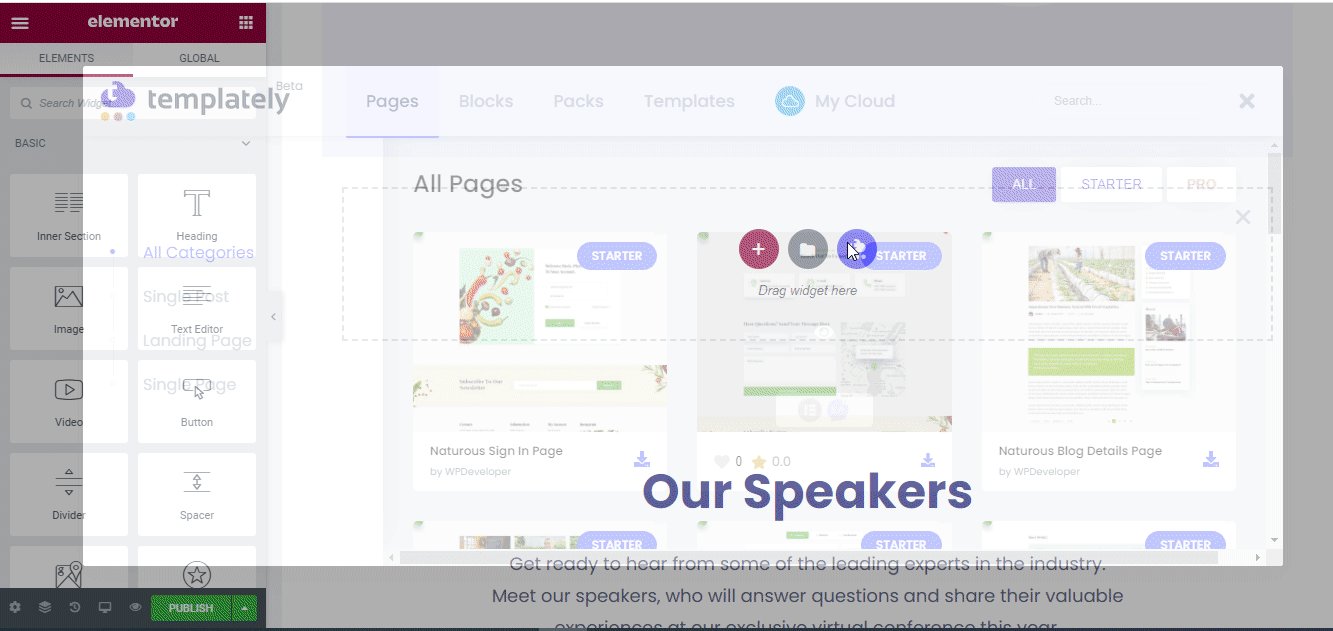
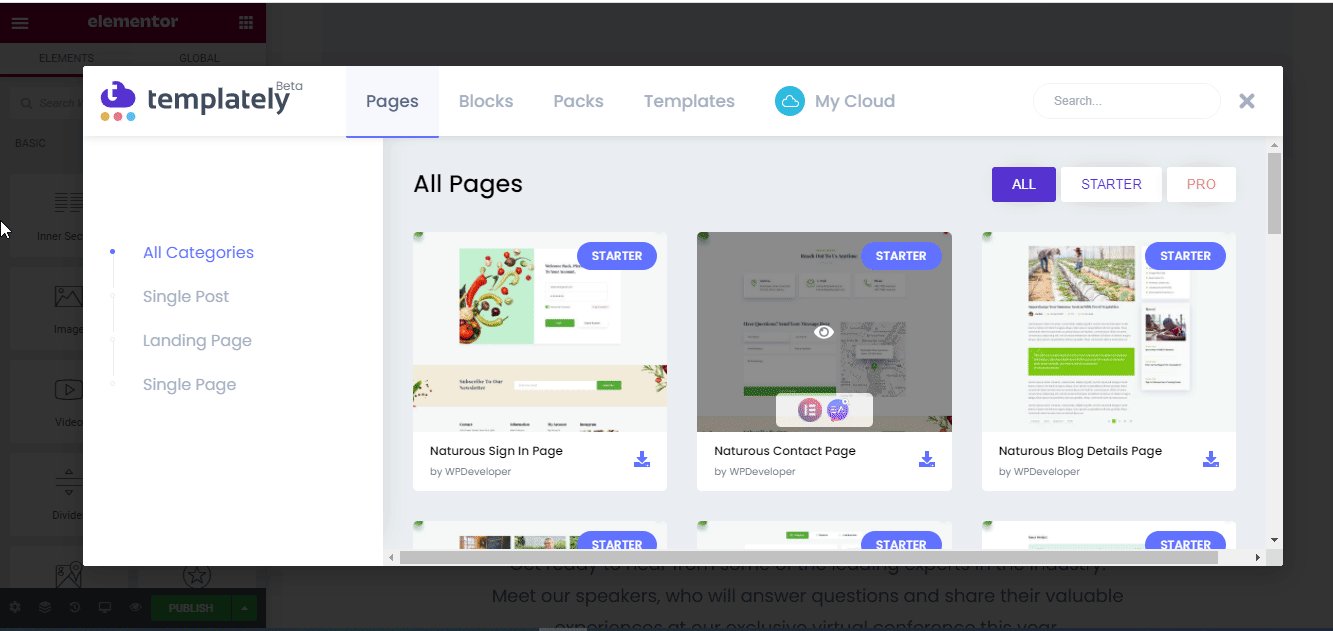
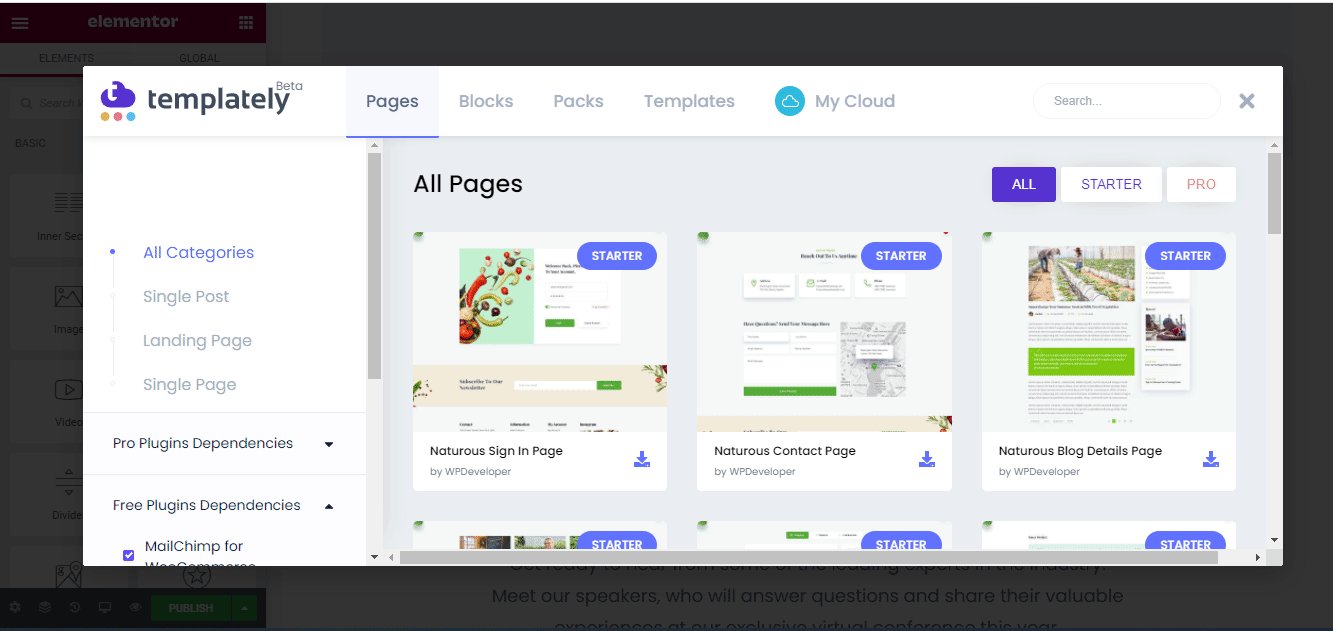
После этого вам нужно щелкнуть средний значок страницы, которая поставляется с «Шаблоном» . Там будут красиво представлены все коллекции, готовые к шаблонам . Вы должны искать там «EleCamp». Затем он автоматически покажет все готовые страницы и блоки, связанные с ним.

Позже выберите дизайн домашней страницы «EleCamp» , нажмите кнопку «Вставить» и начните изменять его в соответствии с вашими предпочтениями.

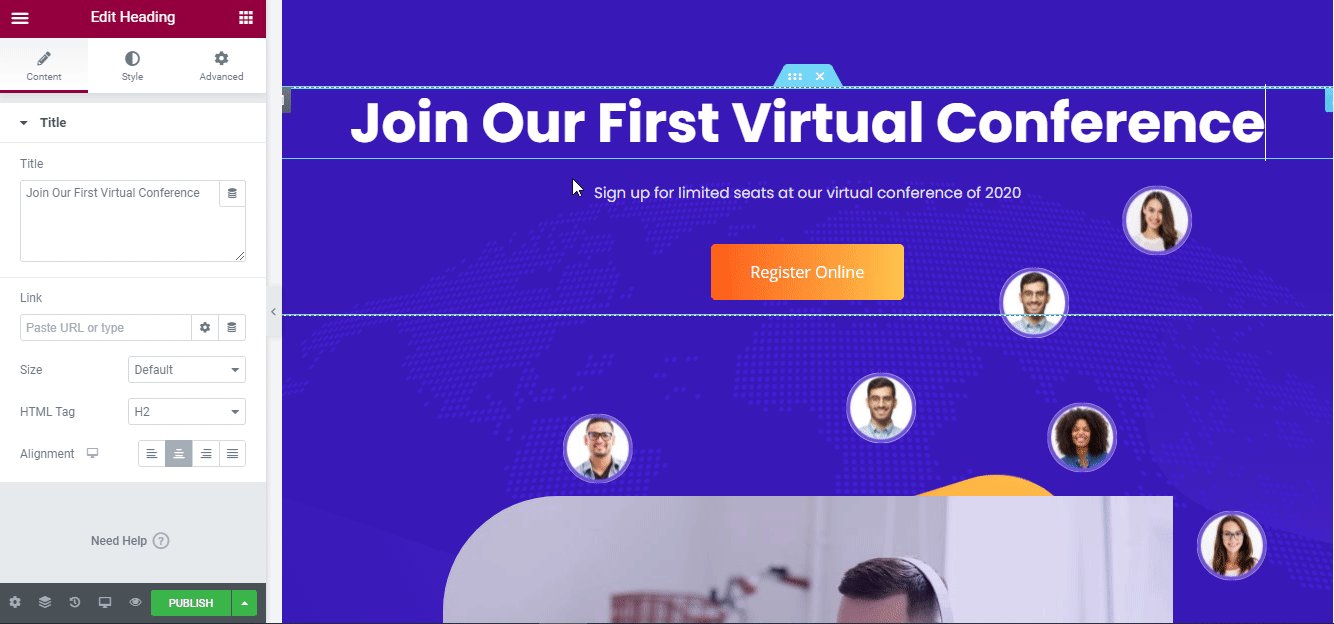
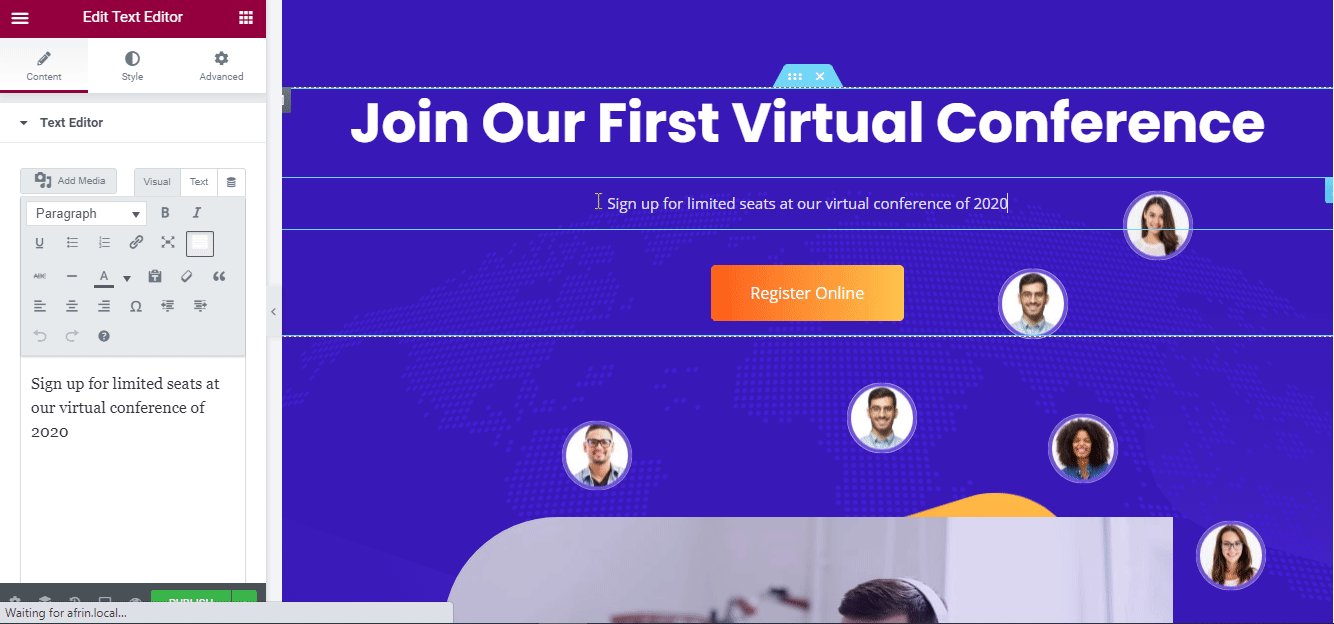
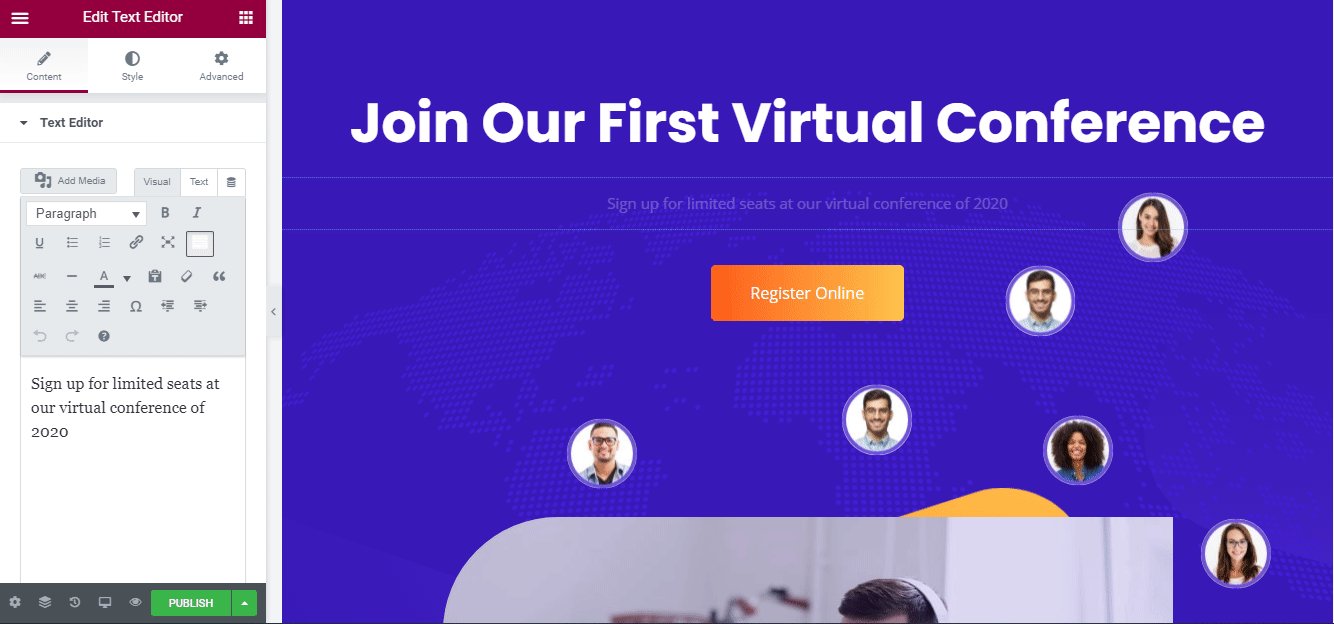
Шаг 2: Давайте изменим дизайн шаблона
Теперь вы можете использовать готовый адаптивный шаблон для публикации своего веб-сайта виртуальной конференции с помощью Elementor, не добавляя ни одной строки кода. Вы можете добавить свой предпочтительный контент в каждый творческий раздел, перетащить один в другой, внести небольшие изменения, и он полностью готов к работе.

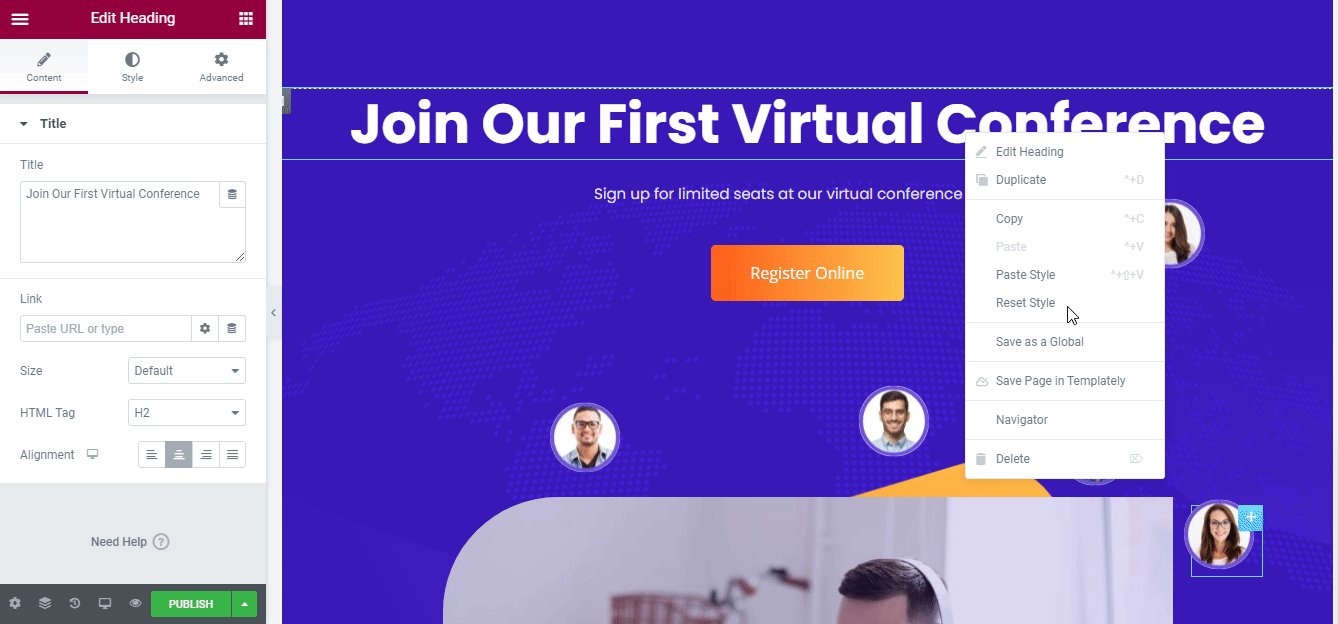
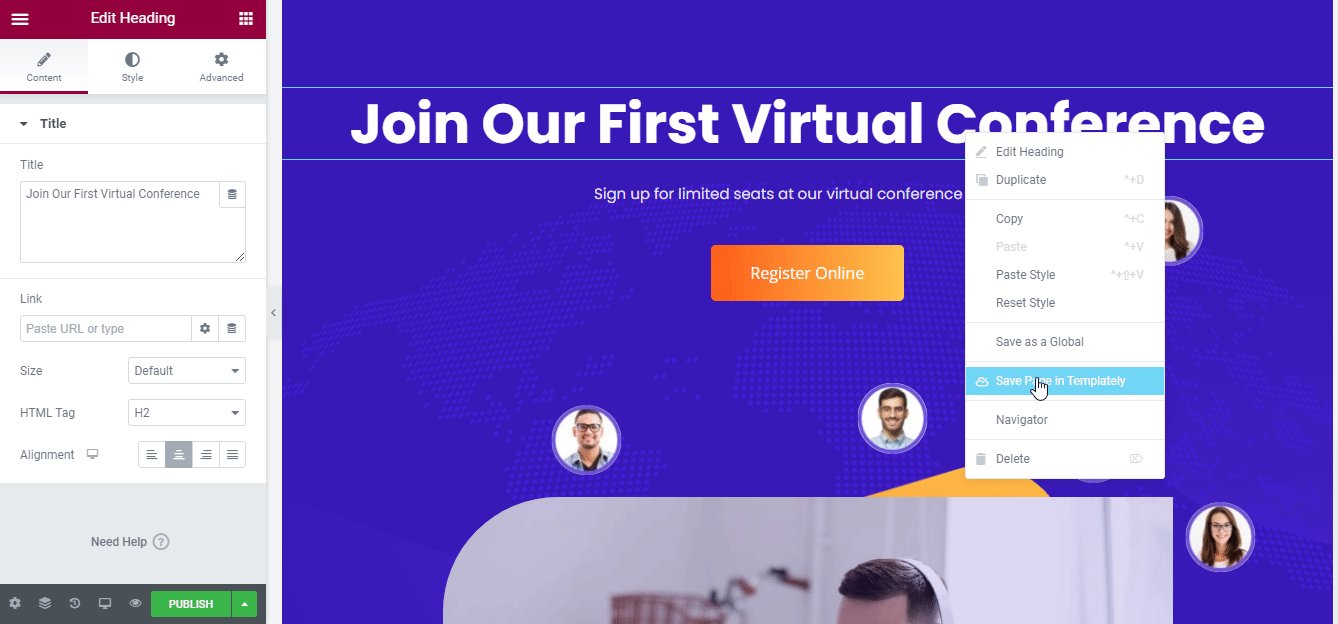
Шаг 3. Защитите готовый шаблон «EleCamp» в облаке
Теперь сохраните свои дизайны шаблонов в хранилище «MyCloud» Templately . Просто щелкните правой кнопкой мыши дизайн и нажмите «Сохранить страницу в шаблоне», чтобы защитить его в облачном пространстве. Это поможет вам создать резервную копию в облаке и сделает вашу работу более гладкой, чем раньше.

Вы даже можете повторно использовать сохраненные дизайны шаблонов на нескольких сайтах столько раз, сколько захотите. Кроме того, он позволяет вам организовать беспрепятственную совместную работу в облаке, обмениваясь готовыми проектами с другими членами команды с помощью Templately WorkSpace .
Окончательный результат:
Поздравления Вам! Наконец, вы успешно использовали дизайн шаблона интерактивной домашней страницы «EleCamp» от Templately, чтобы создать веб-сайт виртуальной конференции в Elementor всего за несколько минут.

Еще не использовали готовые коллекции шаблонов Templately ? Тогда попробуйте прямо сейчас и расскажите нам о своем опыте, оставив комментарий ниже. Если вы столкнулись с какой-либо проблемой или вам нужна помощь, вы можете связаться с нашей службой поддержки в любое время.
