Лучшие службы веб-доступности, которые помогут вам избежать любых потенциальных юридических проблем
Опубликовано: 2020-11-27Как общество, мы зашли так далеко, что вы можете наблюдать доступность в нашей повседневной жизни повсюду вокруг нас. Вы можете увидеть это по гудящим сигналам светофора, обозначенным парковочным местам, пандусам и т. д. Цель состоит в том, чтобы предоставить равные возможности всем, особенно тем, кто в той или иной степени ограничен. Вполне естественно, что эти позиции затем применяются и к Интернету.
#Сайты должны иметь работающее #решение, эквивалентное пандусам, расположенным рядом с лестницей.
НАЖМИТЕ, ЧТОБЫ НАПИСАТЬВ некоторых случаях сайты должны стремиться сделать свой контент доступным для всех, а в других случаях они должны это сделать. Основное различие заключается в том, находится ли сайт в ведении частной компании или это сайт, связанный с государственной службой, такой как официальные страницы местного правительства. Обычно частные предприятия поощряются к принятию мер, в то время как сайты государственных услуг обязаны это делать.
Что такое веб-доступность

Предложения, правила, положения и законы, касающиеся доступности веб-сайтов, различаются от страны к стране, поэтому, несмотря на то, что рассматриваемая платформа одинакова для всех, существуют неизбежные различия. Наиболее полный и универсальный набор рекомендаций, на которых основано законодательство большинства стран в отношении доступности веб-сайтов, можно найти в Руководстве по доступности веб-контента (WCAG), опубликованном Инициативой доступности веб-сайтов (WAI) Консорциума World Wide Web (W3C).
Эти рекомендации претерпели несколько итераций с момента их первой публикации в 1999 году.
Версия 1.0 охватывала только самые основные функции, которые сайты должны включать в свои операционные и визуальные модели. С тех пор документ пересматривался и дополнялся: последняя полная версия 2.0 вышла в 2008 г., а небольшие дополнения включались до тех пор, пока черновик 2.1 не был опубликован в 2018 г.
США, Европейский союз, Великобритания, Австралия и Канада, и это лишь некоторые из них, включили части этих руководящих принципов в законодательство, к которому относятся серьезно, вплоть до успешных судебных исков против тех, кто не соблюдает их. В США это часть Американского закона об инвалидах, в ЕС это определяется стандартами EN 301 549, в Великобритании есть часть BS 8878 Закона о равенстве от 2010 года и так далее. Это еще одна причина серьезно отнестись к этому вопросу и сделать все возможное, чтобы сделать ваши страницы доступными для всех.
На чем сосредоточиться
К настоящему времени вы, вероятно, хорошо понимаете, что такое веб-доступность и на чем она направлена. Однако, хотя конечной целью является полная инклюзия, есть определенные нарушения, которые сразу бросаются в глаза.
Вероятно, первое, что приходит на ум, — это проблемы со зрением, которые включают в себя все, от плохого зрения до частичной или полной слепоты. Для этих людей использование Интернета так же важно, как и для остальных из нас. Очевидными решениями, которые могут помочь, являются преобразователи текста в Брайль и/или генераторы текста в голосовой ИИ. На веб-странице можно сделать очень немногое, но настройка ее для беспрепятственного отображения более крупного текста и изображений является хорошим первым шагом, как и реализация альтернатив цветовому кодированию для ссылок (например, подчеркивание или использование другого шрифта), чтобы помочь дальтоникам. .

Текстовый контент не будет проблемой для людей с нарушениями слуха, но видео и аудиофайлы могут быть. Обязательно используйте видео со скрытыми субтитрами или, возможно, даже с добавлением языка жестов, чтобы каждый мог понять отображаемый контент.
Хотя мы инстинктивно думаем о нарушениях зрения и слуха, когда слышим об инклюзивности, веб-доступность охватывает гораздо больше. Анимация и графики могут быть использованы для тех, кто страдает дислексией, простые сайты для тех, у кого есть судороги, возможность использования различных устройств ввода для тех, у кого проблемы с подвижностью.
Такое объединение всего этого может показаться, что вам придется тратить драгоценное время и ресурсы, чтобы соответствовать требованиям, но ничего из этого не нужно делать вручную. Поскольку сегодня это большая часть рынка и, вероятно, в будущем она будет еще больше, существуют службы, предлагающие тестирование, решения и сертификаты для ваших сайтов, и все это с целью предоставления равных возможностей для всех ваших посетителей. чтобы наслаждаться вашим контентом. Мы выделим лучших в этой области, чтобы вам не пришлось рыскать в Интернете, чтобы найти идеальное решение для вас.
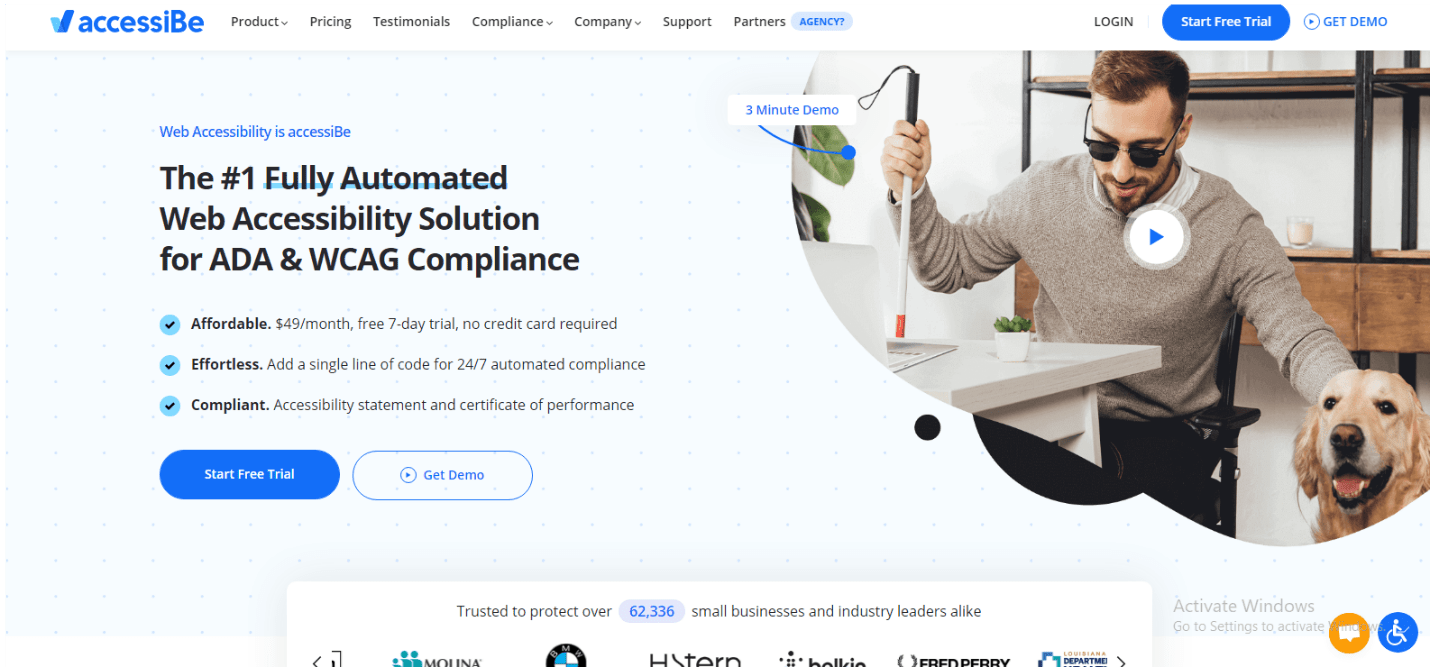
доступiBe

accessiBe стремится построить успех на двух отдельных столпах — интерфейсе доступности внешнего интерфейса и внутренних процессах сканирования и настройки искусственного интеллекта. Сочетание этих двух факторов позволяет получить почти идеальный сервис. Давайте немного разберем их, чтобы вы лучше поняли, о чем мы говорим.
Идея интерфейса специальных возможностей заключается в том, что вам вообще не нужно изменять свой сайт. Вместо этого вы интегрируете интерфейс, который будет работать как редактор, который ваши посетители смогут использовать для самостоятельного изменения элементов на сайте. Изменения распространяются на такие вещи, как размер курсора, текстовые шрифты и размеры, цветовые схемы и т. д. По сути, учитывается все, что рассматривается в рамках WCAG.
Позволив вашим посетителям персонализировать свой опыт, вы в то же время сделаете его лучше с их точки зрения и избавите вас от необходимости учитывать все возможные сценарии.

С другой стороны, у нас есть серверные процессы на базе ИИ, которые имеют решающее значение для поддержания доступности ваших страниц. Только представьте, сколько времени потребуется, чтобы просмотреть каждую крупицу нового контента, который вы размещаете, и проверить, все ли в порядке. Вы либо потеряете столько времени, что пострадает другая работа, либо вам придется нанять человека специально для этой функции.
Что ж, разработчики accessiBe разработали процесс сканирования на основе ИИ, который проверяет все ваши страницы (и каждый элемент на них) не реже одного раза в 24 часа и вносит необходимые коррективы, чтобы они соответствовали рекомендациям.
Вместе эти две функции обеспечивают полный пакет и соответствие требованиям WCAG и ADA (для сайтов в США) без необходимости тратить какие-либо дополнительные ресурсы, кроме подписки на службу.
НЕОБХОДИМО Доступность

С eSSENTIAL Accessibility все начинается с аудита. Они тщательно пройдутся по вашему сайту, выделив каждый аспект ваших страниц, который потенциально может быть проблемой. После комплексного аудита они предоставят вам решения по улучшению, а затем поработают над поддержанием высокого уровня доступности.
Отличительной особенностью сервиса является подход, который отличает краткосрочные решения от долгосрочных стратегий. Краткосрочные решения, как правило, быстро и легко реализуются, поэтому результаты немедленны. Они используются в случаях, когда вы должны исправить явные проблемы с доступностью. С другой стороны, долгосрочные стратегии систематически реализуются и доводятся до такой степени, что вам вообще не нужно беспокоиться о соблюдении требований, вплоть до того, что консультационная служба свяжется с вашими посетителями, чтобы сообщить им о перемены.
Онлайн АДА

Онлайн-ADA также начинается с аудита вашего сайта, чтобы определить, где могут быть проблемы. После составления отчета перед вами открывается множество вариантов.
Во-первых, вам будут даны подробные рекомендации, что и как улучшить. Поскольку обзоры сайтов выполняются вручную, вы сможете выбирать, какие функции вам нужны. Например, вам нужен инструмент увеличения, но не возможность изменения цветовой схемы — не проблема. Все это связано с ручным процессом внедрения — поскольку он не автоматизирован, гораздо проще персонализировать услугу и, следовательно, ваш сайт в целом.
Еще одна вещь, о которой стоит упомянуть, — это обширная база данных с информацией о веб-доступности, к которой вы можете получить бесплатный доступ. Если у вас есть опыт программирования и вы работаете с ограниченным бюджетом, у вас будет место, где можно найти информацию, которую вы сможете использовать для изменения кода и создания собственных решений. С такой открытой для вас базой данных вы можете иметь более практический подход, даже если ваш вклад остановится на уровне реализации (и профессионалы из Online ADA возьмут на себя), если вы, конечно, так выберете.
РавноВеб

EqualWeb построен вокруг виджета, который позволяет вашим посетителям настраивать элементы вашего сайта в соответствии со своими потребностями. Это встроено в ваш сайт с помощью одной строки кода, которую вы добавите в свой JavaScript. Конечно, вы получите всю необходимую информацию о том, что добавить и куда добавить, просто чтобы не было шансов на ошибку с вашей стороны.
Добавленная строка не повлияет на ваш сайт (с точки зрения содержания) или даже на остальную часть вашего кода, она позволяет разработчикам привести ваши страницы в соответствие с рекомендациями. Другими словами, это ключевой момент для работы виджета.
Виджет, представленный вашим посетителям, не является универсальным, вы можете настроить его из бэкэнда, чтобы расширить или ограничить доступные параметры редактирования. Наконец, после того, как все настроено, вы можете быть уверены, что EqualWeb будет обновлять и изменять ваши страницы по мере изменения правил с течением времени, поэтому вы всегда будете в курсе и сертифицированы.
смысл

Как и другие решения, о которых мы упоминали ранее, Make-Sense также внедряется на ваш сайт в виде виджета, где вам нужно будет лишь немного изменить исходный код, следуя подробным инструкциям. После добавления кода ваши страницы могут быть проверены и сохранены в соответствии с требованиями в течение длительного времени без каких-либо действий. Make-Sense гарантирует, что все ваши старые страницы и новые, которые вы будете добавлять, сканируются в режиме реального времени, поэтому вероятность проблем с соблюдением требований сведена к минимуму.
После внедрения вы можете отслеживать все, что вам нужно, из бэкэнда, используя удобную панель инструментов. Несмотря на то, что многие функции автоматизированы, всегда разумно отслеживать данные либо только как информативные, либо, возможно, вносить дальнейшие изменения в вашу стратегию доступности.
Резюме
Каждая из упомянутых услуг представляет собой высококачественный продукт, который сделает ваш сайт совместимым со всеми руководящими принципами и / или законами, однако то, как они это делают, отличается от услуги к службе.
В связи с этим мы должны выделить accessiBe за его инновационный двусторонний подход, который действительно охватывает все основы от реализации, функций внешнего интерфейса и, наконец, до завершения долгосрочного обслуживания.
Опять же, несмотря на то, что каждый из них по-своему хорош, и вы не ошибетесь в любом случае, если вы ищете лучшее решение, то accessiBe будет тем, что поднимается на вершину.
