5 последних тенденций веб-дизайна для использования на вашем сайте WordPress
Опубликовано: 2018-07-05Веб-дизайн постоянно развивается. Веб-сайт, который выглядел потрясающе несколько лет назад, может показаться устаревшим для тех, кто посещает его сегодня. Однако, если вы не следите за последними тенденциями, может быть трудно понять, когда пришло время обновить дизайн вашего сайта.
К счастью, эту проблему можно решить, проведя небольшое исследование. Затем, когда у вас есть представление о том, чего вы хотите, легко обновить свой веб-дизайн с помощью WordPress. В большинстве случаев выбор правильной темы может помочь вам реализовать ваши изменения.
В этой статье мы поговорим о том, почему вам следует подумать о редизайне вашего сайта WordPress. Затем мы обсудим пять последних тенденций в веб-дизайне, объясним их преимущества и дадим вам несколько советов по их реализации. Давайте взглянем!
Почему вам может понадобиться редизайн вашего сайта WordPress
Есть много причин, по которым имеет смысл время от времени обновлять ваш сайт. В некоторых случаях ваш сайт может даже потребовать полного преобразования. Некоторые из наиболее распространенных причин включают в себя:
- Вы хотите увеличить число конверсий. Если вы чем-то похожи на нас, вы не доверяете веб-сайтам, которые выглядят устаревшими. Доверие играет важную роль, когда речь идет о тратах денег в Интернете, поэтому очень важно, чтобы ваш сайт выглядел современным и профессиональным.
- Вы хотите улучшить пользовательский опыт. Редизайн сайта — это не только внешний вид. Более рациональный дизайн может помочь улучшить общий пользовательский опыт и заставить ваших посетителей захотеть остаться на сайте подольше.
- Вы хотите применить некоторые новые навыки. Во многих случаях, когда вы создаете свой первый веб-сайт, вы мало что знаете о том, что делаете. Когда у вас появится небольшой опыт, может быть хорошей идеей повторно посетить дизайн вашего сайта и посмотреть, сможете ли вы его улучшить.
Все это очень практичные аргументы. Однако здесь не следует игнорировать субъективный элемент. Если вас не устраивает внешний вид вашего веб-сайта, это все оправдания, которые вам нужны для редизайна. Вам просто нужно убедиться, что любые изменения, которые вы вносите, улучшают общий опыт для ваших пользователей.
Конечно, многие люди откладывают редизайн своих веб-сайтов, потому что это может показаться большой работой. Даже небольшие сайты, как правило, имеют несколько страниц, и вам придется переделывать их все, чтобы дизайн оставался согласованным. Однако, как пользователь WordPress, у вас есть преимущество, поскольку есть инструменты, которые могут облегчить вашу жизнь при создании новых страниц и их редизайне.
Наша собственная тема Uncode, например, включает в себя специальный конструктор страниц, который использует модули, чтобы помочь вам создавать веб-сайты более эффективно. С помощью этой темы вы сможете настроить каждую страницу так, чтобы она выглядела практически так, как вам хочется. Кроме того, он также предлагает обширную коллекцию современных шаблонов, которые вы можете использовать для запуска своих проектов.
Преимущество использования одного из наших шаблонов для начала заключается в том, что мы идем в ногу с последними тенденциями в веб-дизайне. Это означает, что ваш сайт будет выглядеть легко и современно, и все, что вам нужно сделать, это добавить некоторые личные штрихи. Тем не менее, быть в курсе того, что происходит в мире веб-дизайна, по-прежнему разумно, если вы хотите максимально увеличить свои шансы на успех.
5 последних тенденций веб-дизайна для использования на вашем веб-сайте WordPress
Начало работы над новым веб-дизайном всегда немного пугает. Вы никогда не знаете, как все части будут сочетаться друг с другом, пока все не будет сделано. Вот почему черпать вдохновение из других проектов может быть так эффективно — вы видите что-то, что вам нравится, и пытаетесь воспроизвести это, добавляя в процессе свои собственные изменения.
Имея это в виду, вот пять наших любимых современных тенденций веб-дизайна, которые помогут вам проявить творческие способности!
1. Асимметричные макеты
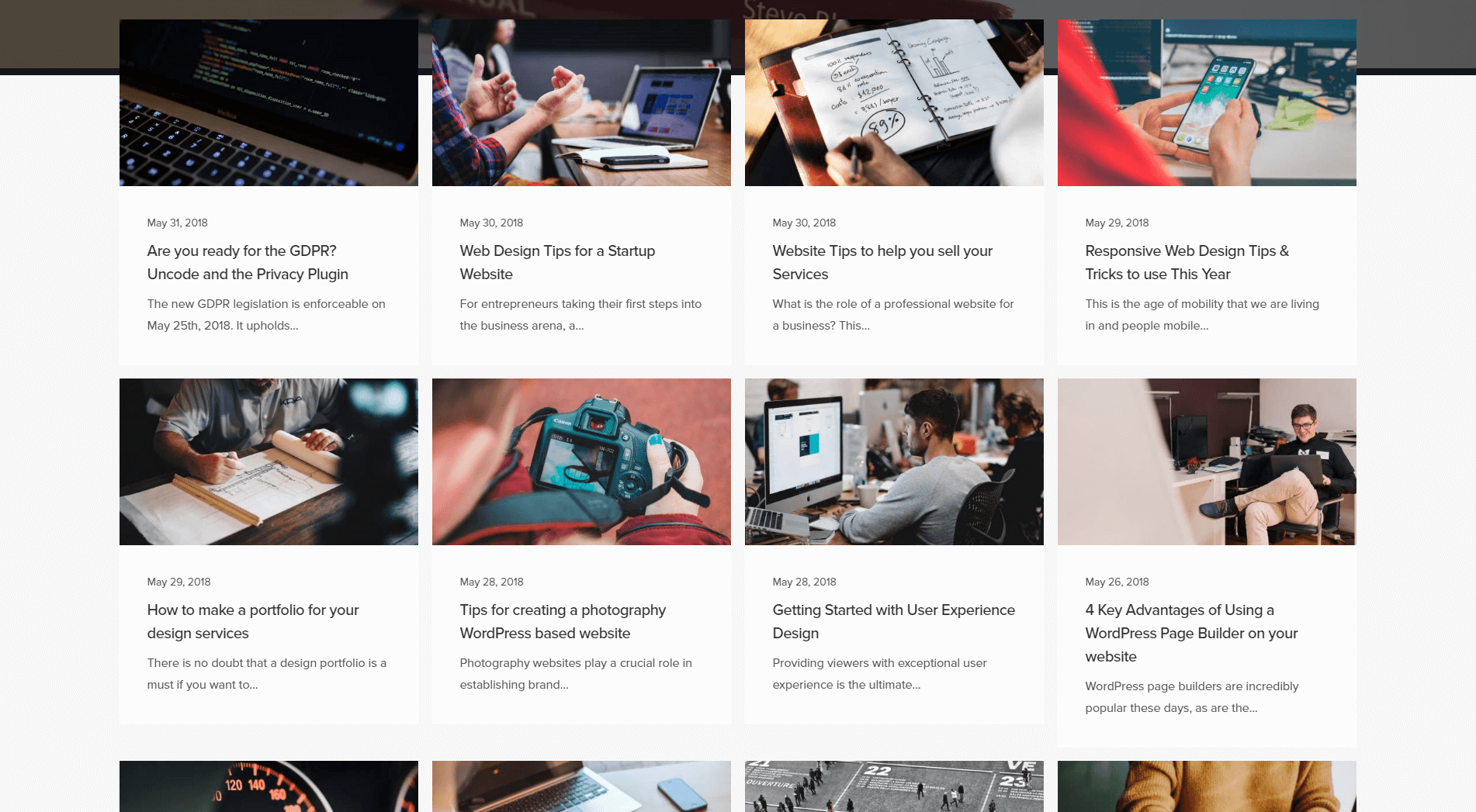
Если вы обратите внимание, вы заметите, что многие веб-сайты используют довольно симметричный дизайн для своих макетов. Возьмем, к примеру, наш блог — мы используем симметричную сетку, чтобы придать каждой статье одинаковый вес. Цель в этом случае — убедиться, что каждый элемент получает одинаковую долю внимания посетителей:

Есть, конечно, и другие факторы, которые могут повлиять на то, какие посты выделяются, например их заголовки и избранные изображения. Однако дело в том, что ваш макет задает тон тому, как людям предлагается просматривать ваш сайт.
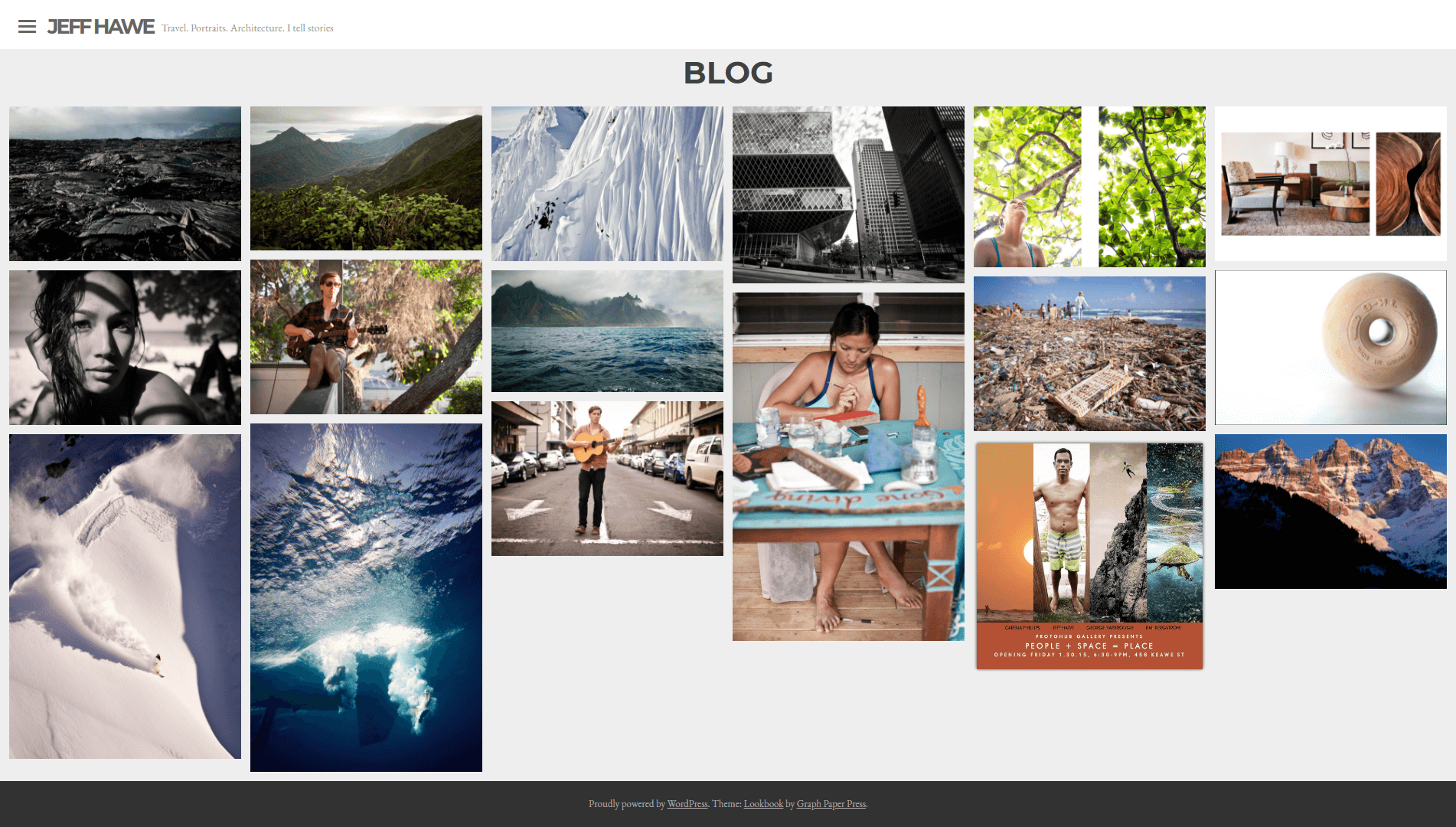
Теперь давайте рассмотрим пример блога с более асимметричным макетом:

Это также макет на основе сетки, но некоторым элементам придан больший вес, чем другим. Асимметричный макет — это простая техника, позволяющая привлечь внимание посетителей к определенным разделам. Например, если вы публикуете статью, которую хотите опубликовать, асимметричные сетки — идеальный способ сделать это.
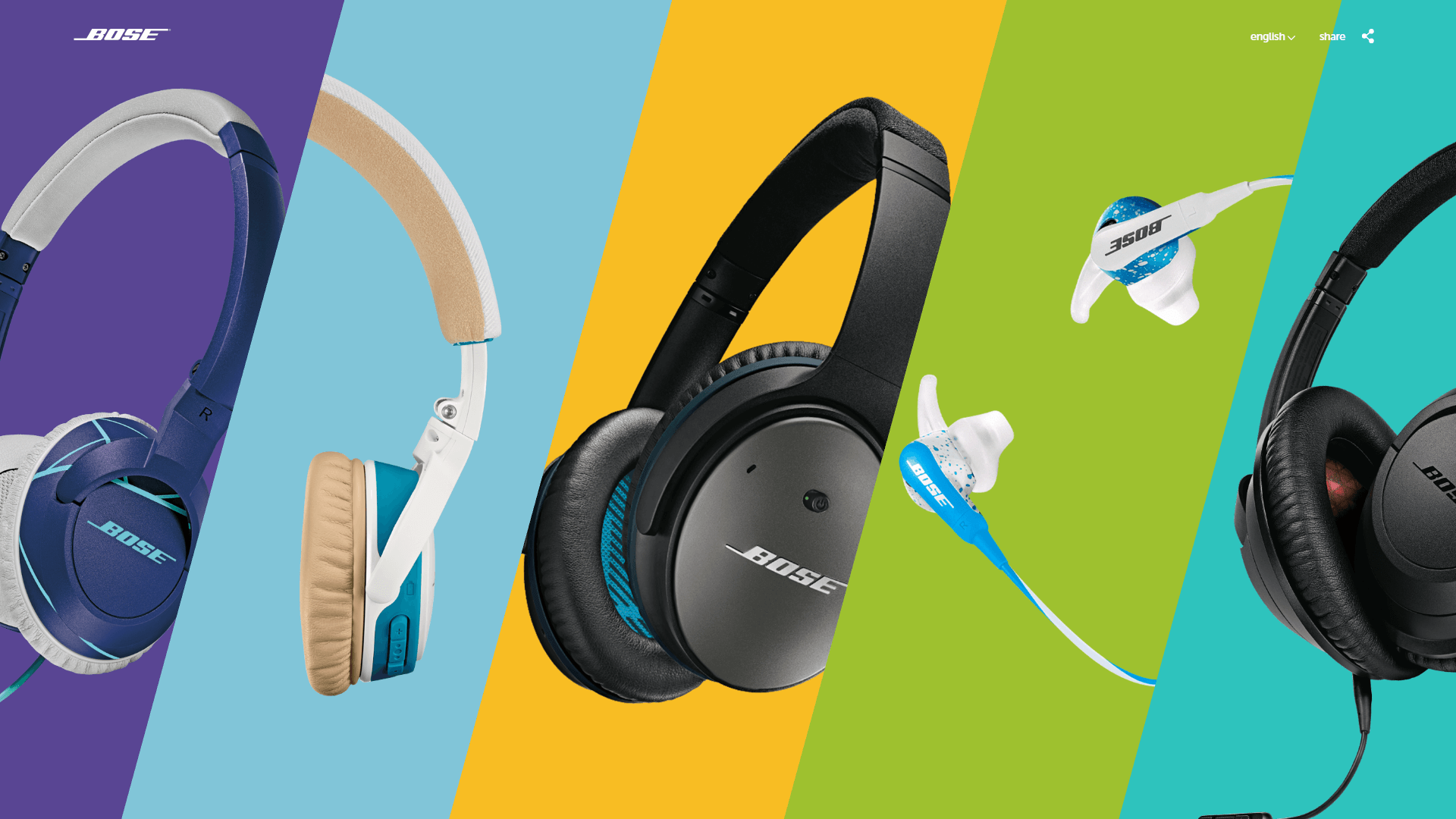
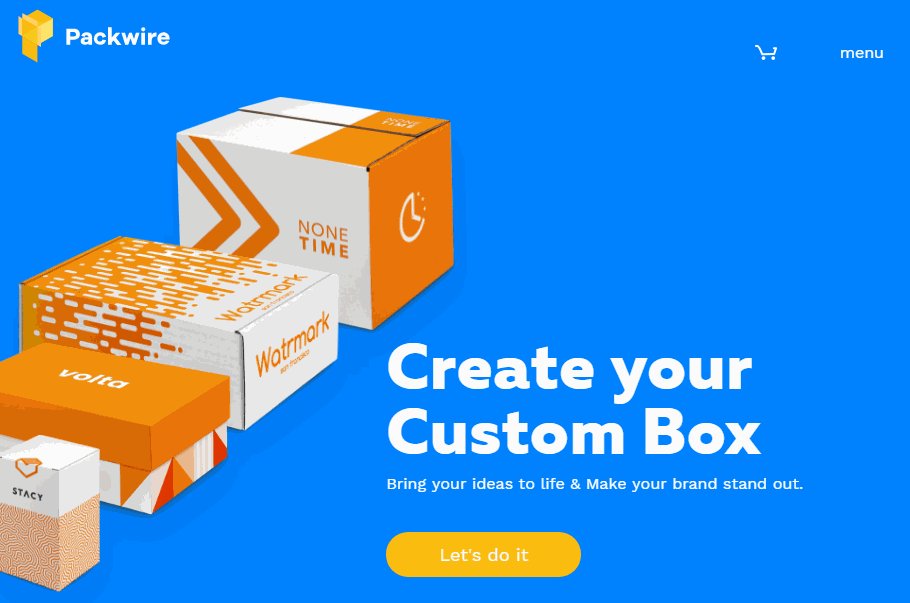
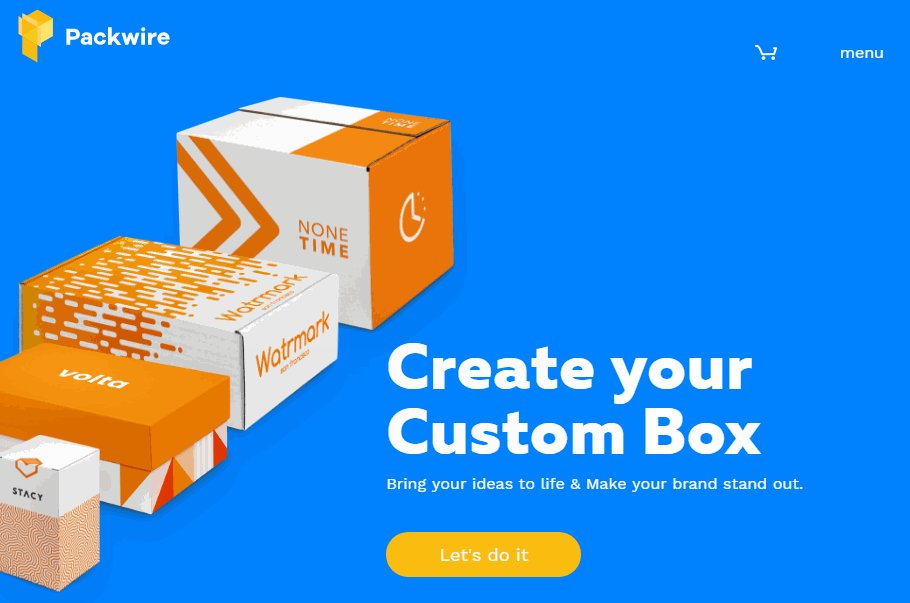
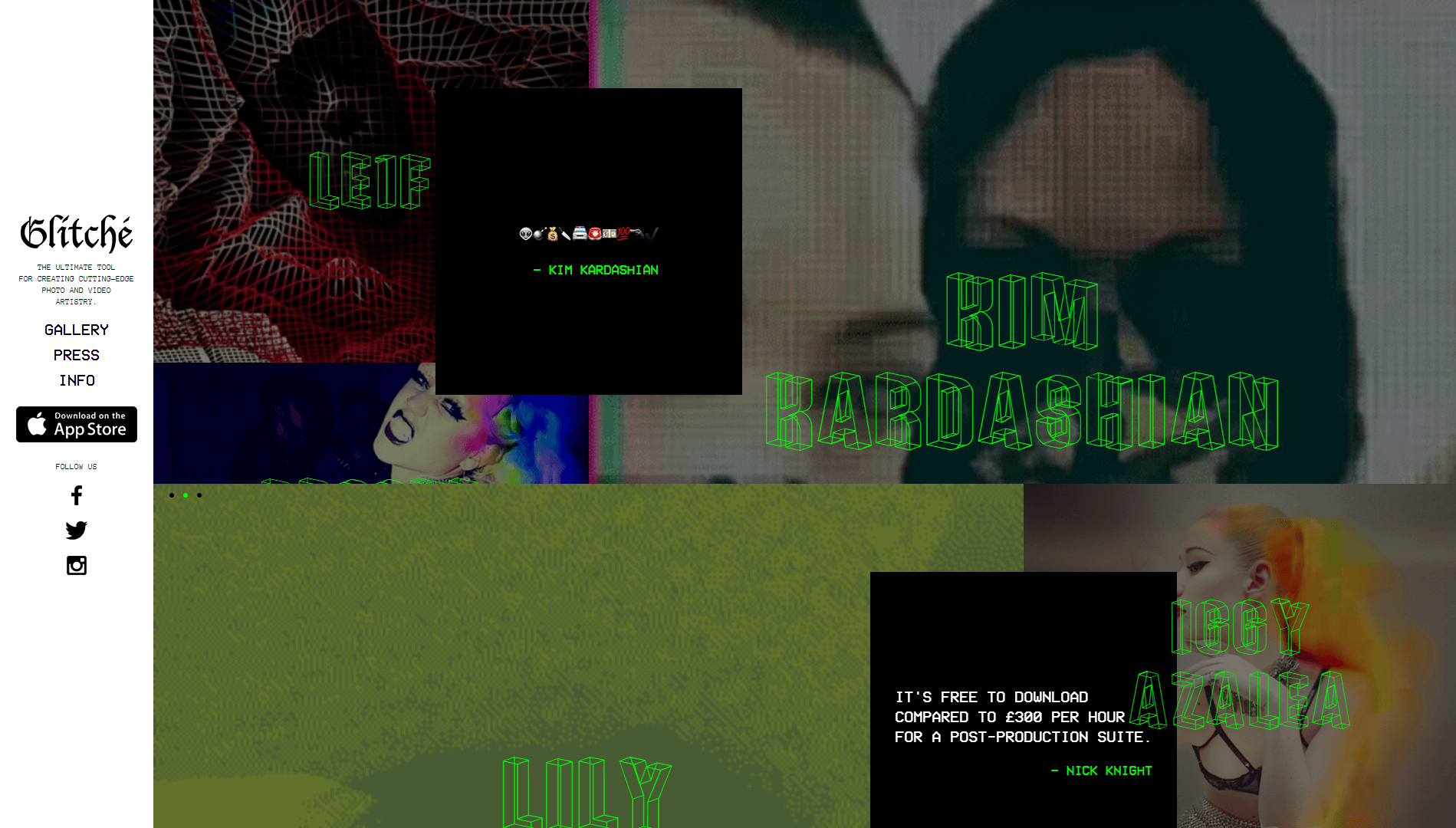
Однако существует множество других способов реализации асимметричных макетов, даже если вы не используете сетки. Возьмем, к примеру, этот сайт:

На первый взгляд он выглядит бессистемно, потому что не использует стандартный макет. Однако вы можете видеть, что каждому элементу присвоен разный размер, что помогает вашему мозгу присвоить ему уровень важности. В этом суть асимметричного дизайна — использование визуальной иерархии для выделения того, что важно.
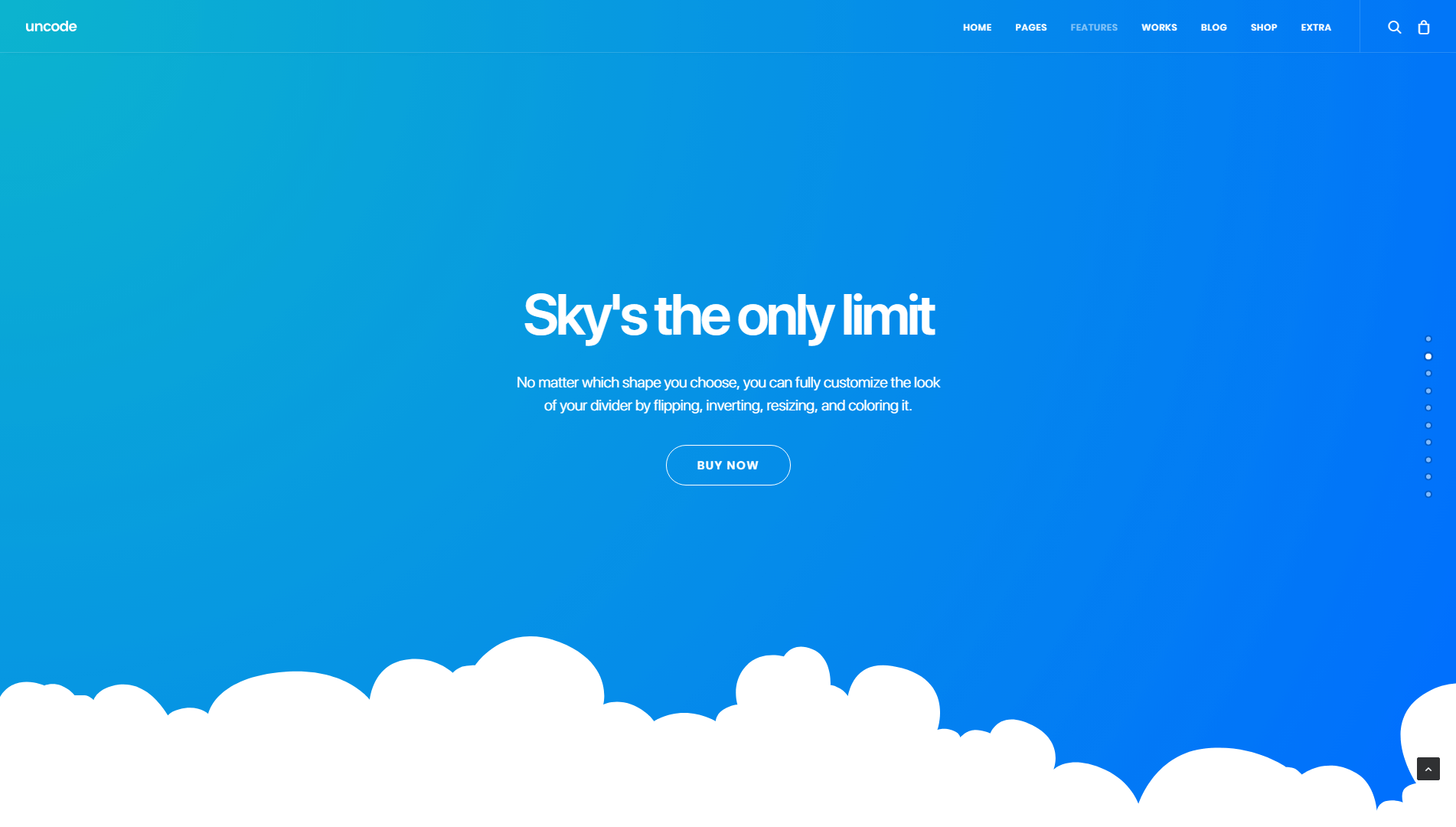
Если вы хотите поэкспериментировать с этим типом дизайна, Uncode предоставляет несколько инструментов для начала. Например, вы можете использовать каменные галереи для реализации асимметричных сетчатых конструкций. Существует также функция Shape Dividers , которая предоставляет вам широкий спектр разделителей, которые вы можете использовать для разбиения разделов творчески:

Многие разделители, которые вы можете выбрать, имеют асимметричный дизайн. Например, вы можете использовать облачные разделители и диагонали, и то, и другое позволяет приятно отдохнуть от классических сеток.
2. Необычные цветовые палитры
Большинство веб-сайтов используют цвета очень «безопасным» способом. Возьмем, к примеру, основные продукты, такие как Facebook и Twitter. Они оба сосредоточены на тонах синего, белого и черного. Эти цвета хорошо сочетаются друг с другом, но в этой комбинации нет ничего особенного:

Причина, по которой многие веб-сайты придерживаются знакомых цветовых палитр, заключается в том, что они хотят обслуживать как можно больше пользователей. Тем не менее, у вас есть почти бесконечные комбинации цветов на выбор, и нет никаких причин, по которым вы не можете повеселиться с ними, сохраняя при этом удобство использования.

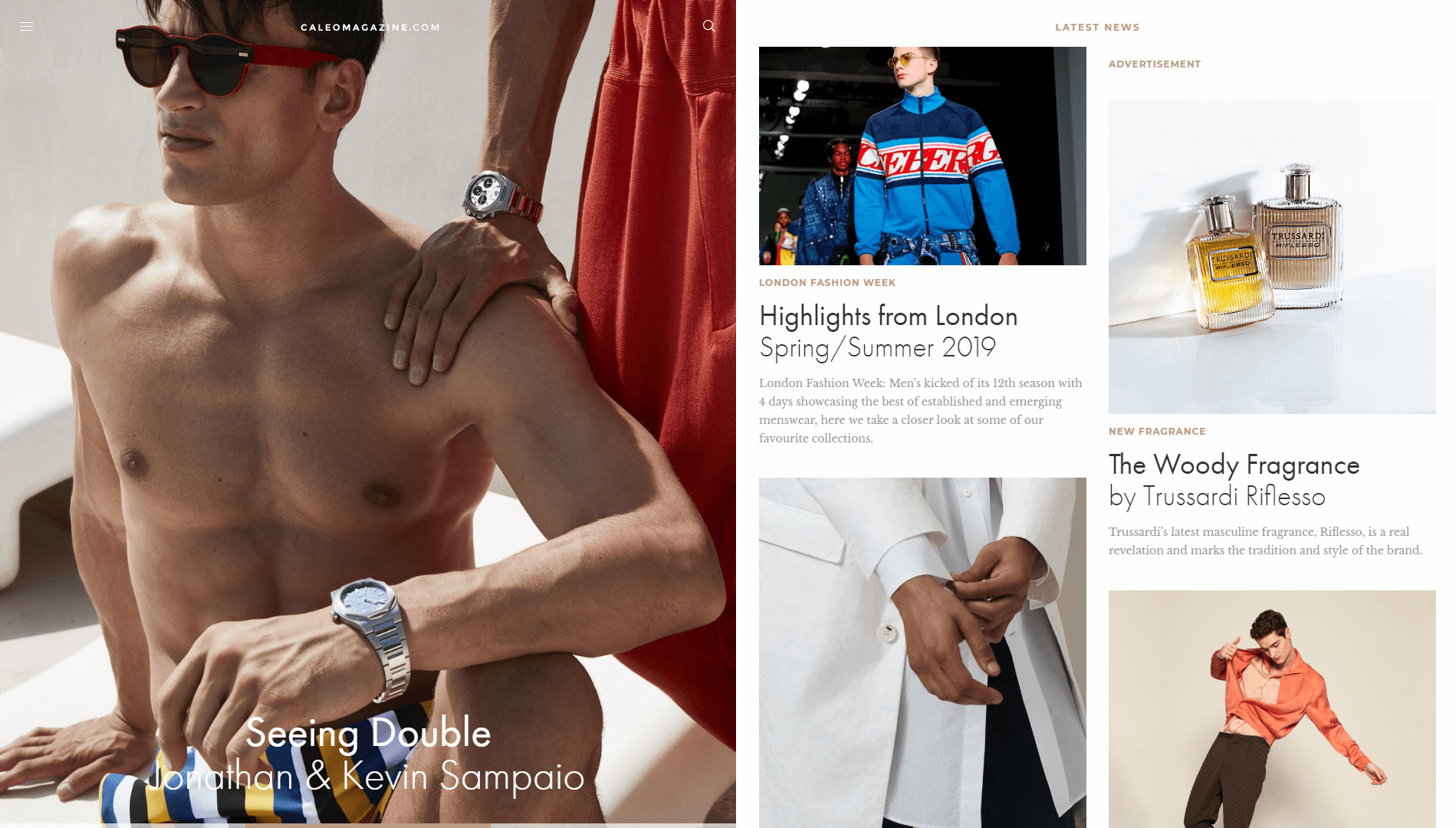
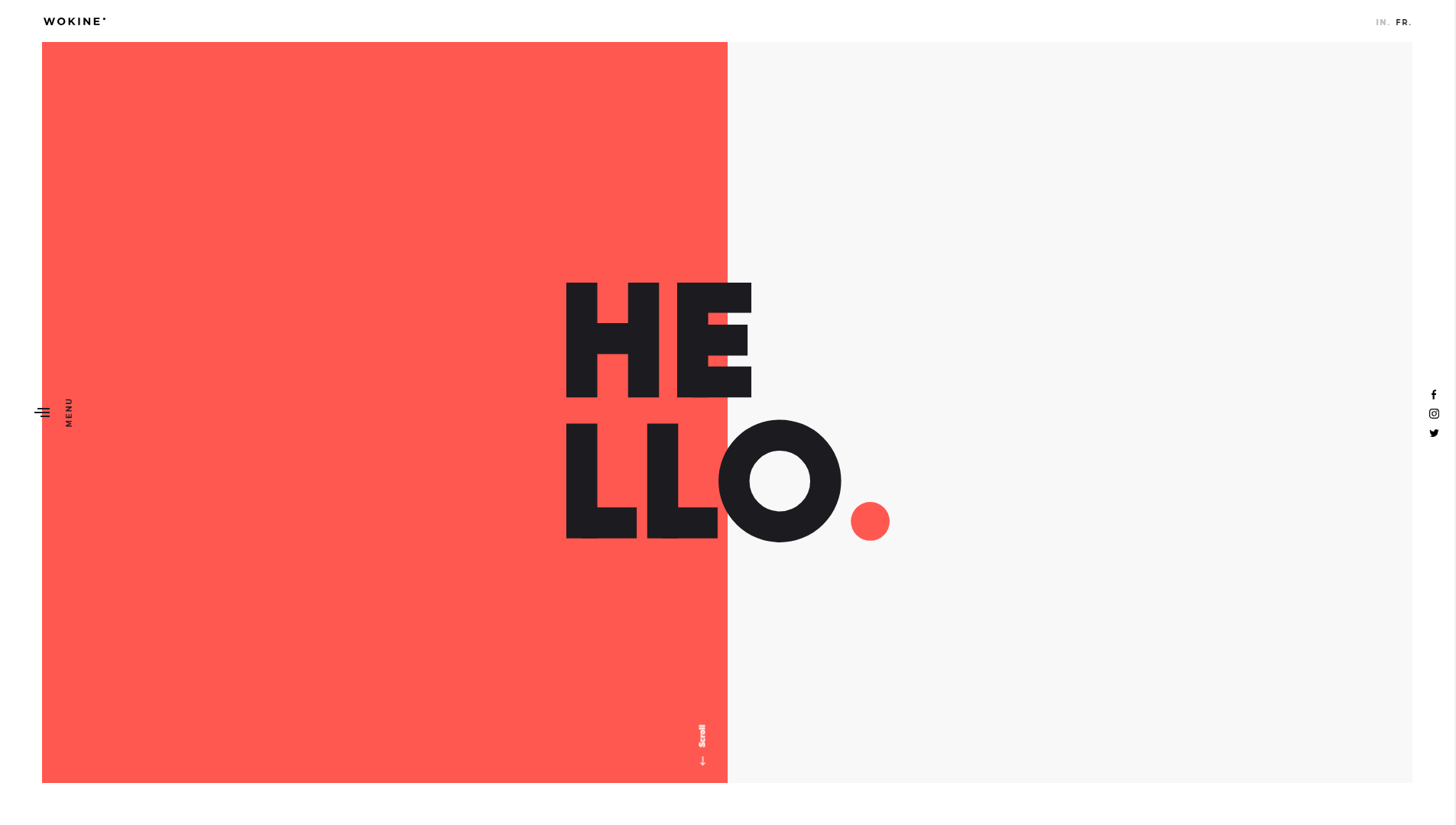
Одной из набирающих популярность тенденций является использование насыщенных цветовых палитр, как в примере ниже:

На этой странице вы можете увидеть тона красного, черного и не совсем белого цветов. Красный цвет, конечно, затмевает собой, и этот оттенок достаточно необычен для веб-сайта, поэтому он автоматически привлекает ваше внимание. Однако, как только вы посмотрите за пределы выбора цвета, вы заметите, что в остальном дизайн придерживается основ, чтобы все оставалось пригодным для использования.
Например, ссылки и текст окрашены в белый цвет, что обеспечивает хороший контраст, благодаря которому их легко заметить:

В целом, это отличный пример того, как необычные цветовые палитры могут помочь вам оживить интерьер без особых усилий. Разумно начать с использования цветового круга, чтобы создать дополнительную цветовую палитру. Затем поэкспериментируйте, изменив только один из этих цветов и выбрав тон, которого посетители не ожидают.
После этого все, что вам нужно сделать, это добавить новые цвета в дизайн вашего сайта. К счастью, Uncode позволяет вам полностью настроить цвета, которые вы используете в отдельных модулях, а также на всем сайте.
3. Креативная типографика
Как и в случае с цветами, многие люди перестраховываются при выборе шрифтов для своих веб-сайтов. Легко предположить, что шрифты не имеют большого значения, кроме того, что ваш текст легко читается.
Однако шрифты ничем не отличаются от любого другого элемента на вашем веб-сайте. Они помогают привлечь внимание, создать визуальную идентичность и так далее. Это хорошая идея — поиграть с различными вариантами, чтобы добиться уникального внешнего вида.
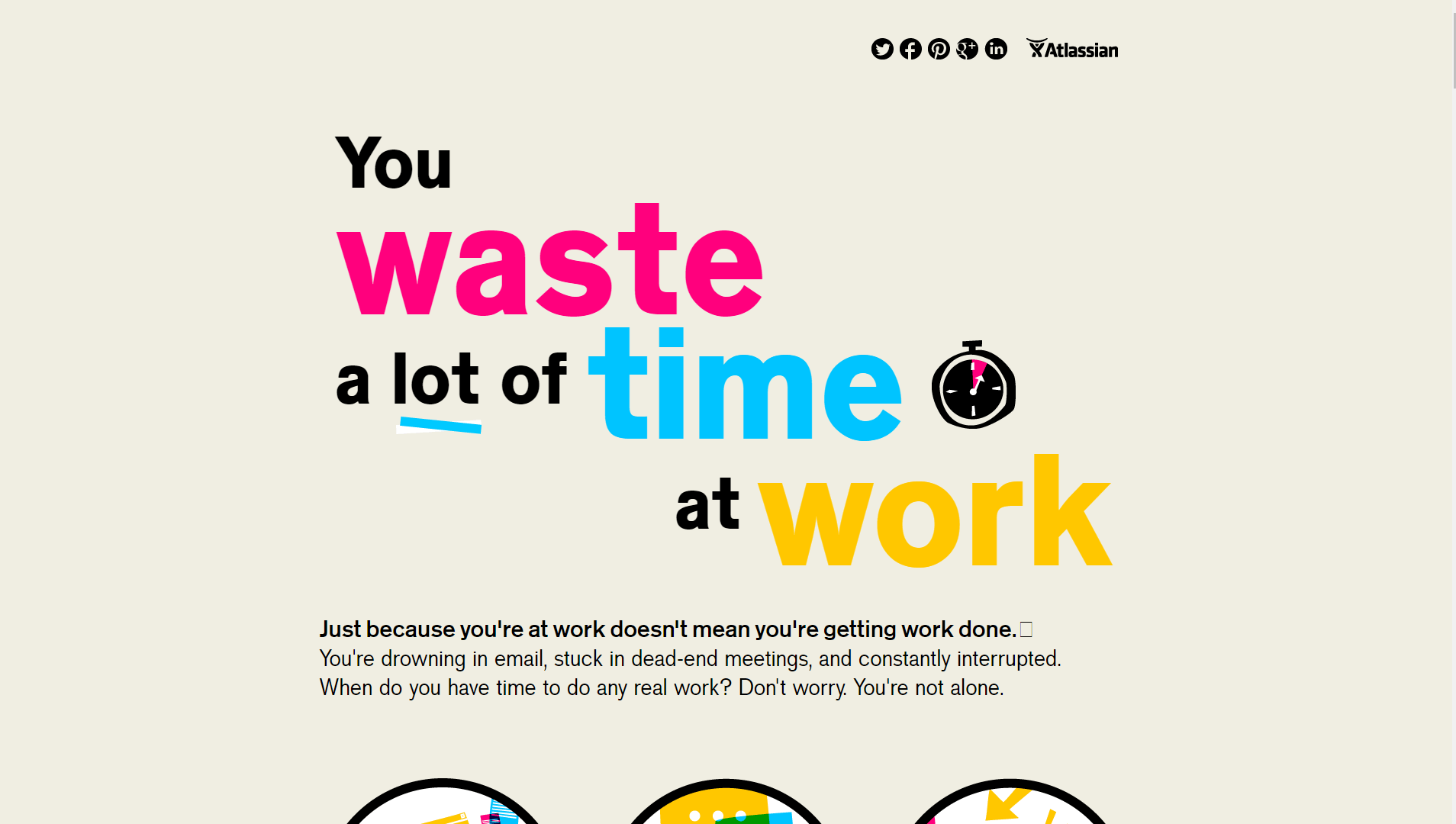
Иногда все, что нужно, чтобы сделать заявление, — это поэкспериментировать с размером шрифта:

В наши дни большой, жирный шрифт очень популярен, и он предлагает вам идеальный способ донести важные сообщения до ваших посетителей. Кроме того, крупные шрифты отлично смотрятся в качестве заголовков.
Конечно, вам все равно нужно убедиться, что используемые вами шрифты легко читаются. Вот пример страницы, которая не совсем соответствует действительности:

Это может выглядеть креативно, но удобство использования имеет первостепенное значение, когда речь идет о тексте в Интернете. Итак, вы хотите найти баланс между шрифтами, которые выглядят убедительно и при этом понятны.
Хорошей новостью является то, что Uncode предлагает встроенную функцию, позволяющую импортировать шрифты. Вы можете использовать возможности Google Fonts, Typekit и многого другого. Это означает, что у вас есть тысячи вариантов на выбор, поэтому найти идеальные шрифты для вашего сайта не должно быть сложно.
4. Микровзаимодействия
В свое время нередко можно было найти целые веб-сайты, на которых все было анимировано. В некоторых случаях это могло выглядеть хорошо, но из-за этого сайты стали трудными в использовании и медленно загружались — и то, и другое вам не нужно.
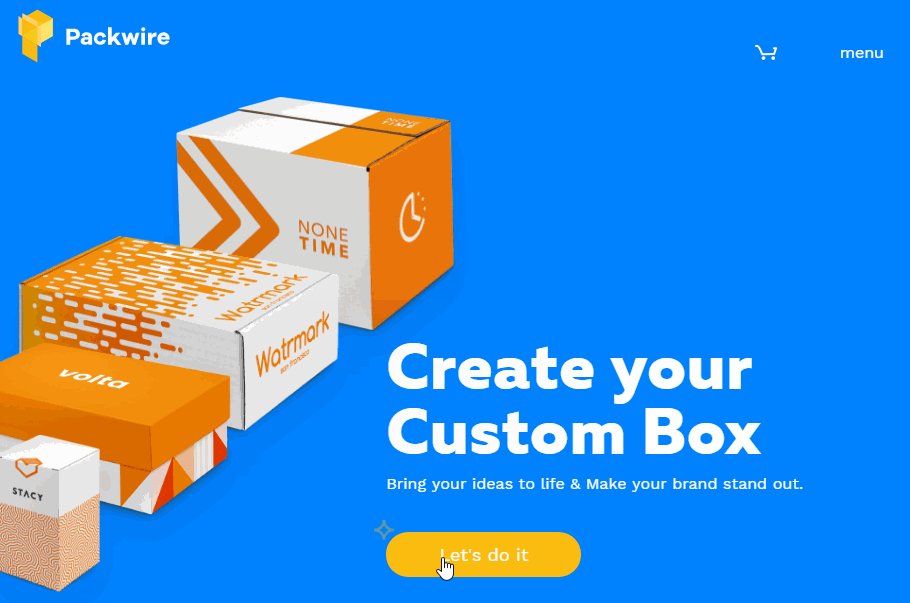
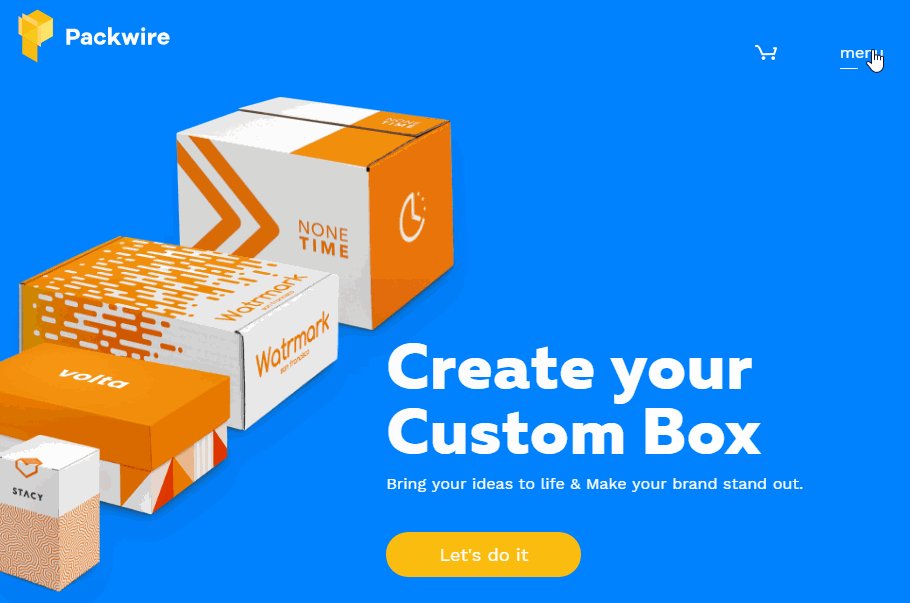
С тех пор анимация на веб-сайтах сильно изменилась. Часто они принимают форму «микровзаимодействий». Это простые анимации, которые реагируют на определенные действия пользователя, такие как нажатие на поле, отправка формы или наведение курсора на элемент. Вот краткий пример:

Самое замечательное в микровзаимодействиях то, что они делают ваш сайт динамичным, не замедляя работу и не перегружая посетителей. Конечно, реализация анимации любого типа может быть сложной, если у вас нет опыта программирования.
Однако с помощью Uncode вы можете добавлять анимацию к модулям нескольких типов. Переходы, например, являются одним из наиболее распространенных типов микровзаимодействий. Uncode предлагает несколько стилей переходов, которые вы можете использовать с помощью функции прокрутки слайдов , которая позволяет превратить любую страницу в привлекательную презентацию.
5. Максимализм
Минималистский веб-дизайн был в моде уже несколько лет. Однако теперь в дверь стучится его менее известная сестра. «Максимализм» — это избыток. Он избегает белого пространства и традиционных цветовых палитр, чтобы создавать дизайны, которые подавляют чувства.
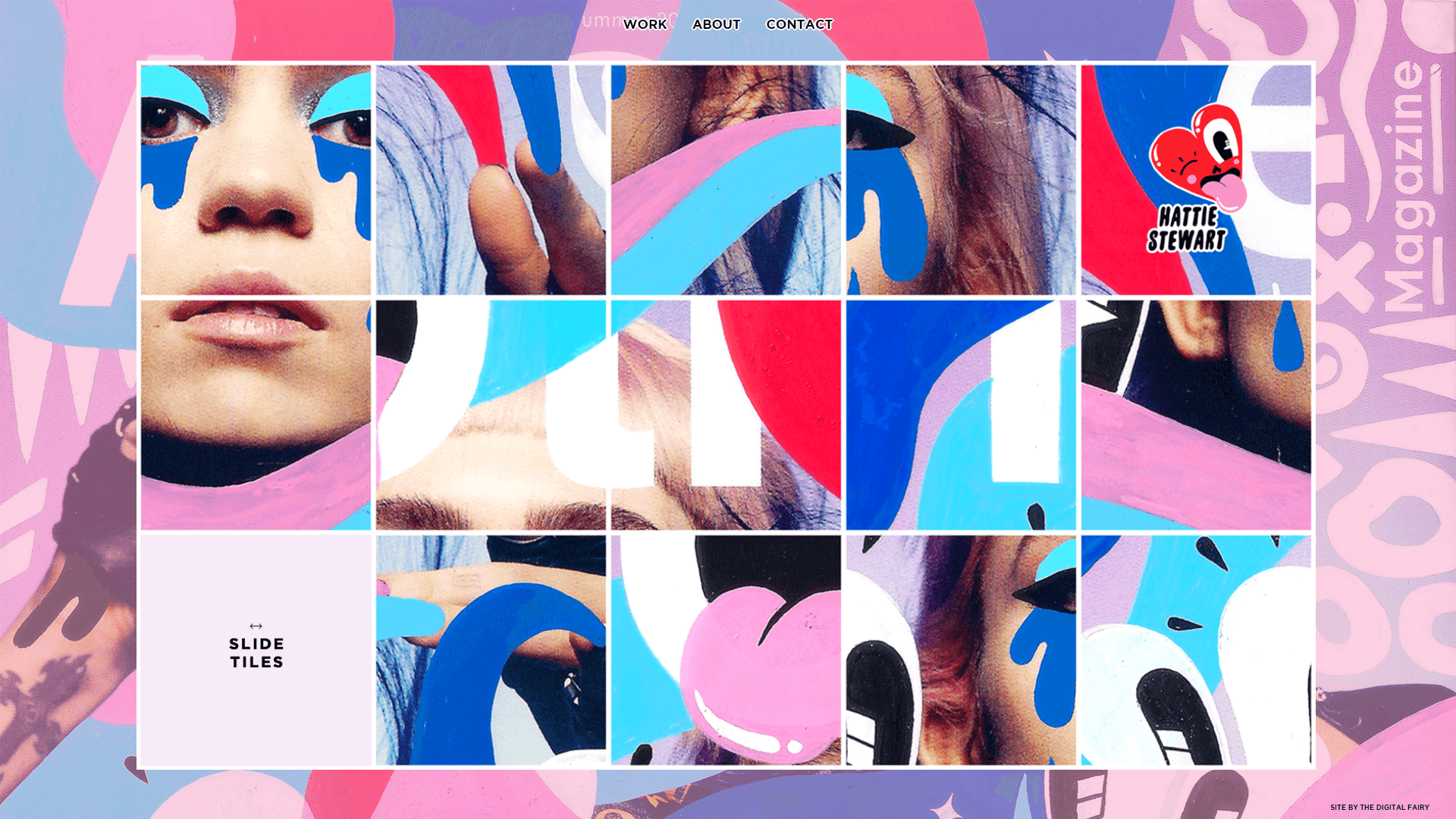
Вот пример веб-сайта, который мы бы назвали максималистским:

Во многих случаях такой смелый дизайн — идеальный способ выделиться среди множества шаблонных веб-сайтов. Однако в этом хаосе всегда должен быть небольшой порядок, чтобы максимализм работал должным образом. Например, использование шаблонов или сеток может помочь пользователям различать различные разделы вашего веб-сайта:

Кроме того, вам все равно нужно убедиться, что ваш сайт прост в использовании. Это означает, что, по крайней мере, вы должны придерживаться простых навигационных схем и убедиться, что посетители могут найти нужную им информацию. Использование высококонтрастных цветов — отличный способ добиться этого эффекта, и вы все равно можете настроить свою цветовую палитру так, чтобы она была настолько смелой, насколько вы хотите.
Когда дело доходит до максимализма, лучший способ начать — начать с нуля. Откройте конструктор страниц Uncode и приступайте к работе над новым дизайном, не используя макет в качестве основы. Кроме того, не бойтесь экспериментировать с настройками каждого модуля, чтобы получить правильный дизайн.
Вывод
Каждый сайт время от времени нуждается в обновлении. Как бы хорошо ни выглядел ваш сайт сейчас, любой дизайн может устареть всего за несколько лет. К счастью, если вы используете WordPress, вы можете изменить внешний вид своего веб-сайта, просто используя правильную тему.
Uncode, например, предоставляет вам множество инструментов, которые помогут вам создавать современные страницы в рекордно короткие сроки. Если вы ищете вдохновение, чтобы начать работу, всегда есть новые тенденции в веб-дизайне, которым вы можете подражать. В частности, стоит попробовать на своем сайте асимметричные макеты и жирную типографику.
У вас есть вопросы о том, как изменить дизайн вашего сайта с помощью Uncode? Спросите в разделе комментариев ниже!
