Веб-формы: полное руководство
Опубликовано: 2022-09-14Вы один из 266 миллионов человек, которые в прошлом году совершали покупки в Интернете в США? Если да, скорее всего, вы знакомы с веб-формами.
Веб-формы используются не только для получения информации, товаров и услуг из интернет-магазинов, они также имеют решающее значение для компаний, которые их создают и размещают на своих сайтах.

Маркетологи используют веб-формы по ряду причин — для выполнения заказа, отслеживания личной информации клиента или сбора информации о лидах.
А веб-формы могут оказать сильное влияние на бизнес. 28% маркетологов говорят, что правильные поля формы помогают улучшить оценку лидов, а это значит, что они получают больше квалифицированных лидов. По данным Venture Harbour, хорошо продуманная многошаговая форма конвертировала 53% посетителей сайта в потенциальных клиентов.
Веб-формы также помогают компаниям увеличить конверсию, проводя потенциальных клиентов через процесс потока потенциальных клиентов. Это происходит, когда человек посещает ваш сайт и отправляет свою информацию в обмен на что-то (например, продукт, услугу или бесплатную пробную версию). Как только лид отправляет свою веб-форму, она отправляется на сервер для обработки.
Веб-формы различаются по длине, формату, типу контента и внешнему виду — не существует универсального решения. Они должны просто соответствовать потребностям вашего бизнеса и помогать вам собирать нужную информацию от потенциальных клиентов.
Это также означает, что не существует единого способа создания веб-формы. Позже мы рассмотрим несколько инструментов для создания веб-форм, но сначала давайте углубимся в то, почему вы должны создавать веб-формы.
Зачем мне создавать веб-формы?
Веб-формы позволяют легко и эффективно собирать информацию и управлять ею. Они встроены прямо в ваш веб-сайт, что позволяет вашим потенциальным клиентам легко делиться своей информацией. Как только лид заполняет форму на вашем веб-сайте, его информация сохраняется до тех пор, пока она не будет готова для анализа. Веб-формы являются важными инструментами для предприятий, позволяющими получать необходимую им информацию от своих потенциальных клиентов.
Примеры использования веб-форм
Существует несколько способов использования веб-форм, например:
- Собрать контактную информацию
- Соберите информацию о доставке
- Опросите своих клиентов
Они могут помочь вам получить любую необходимую информацию от ваших лидов и сохранить ее для анализа или управления любым способом, который вы считаете нужным.
Мы поговорим о различных типах веб-форм ниже, что даст вам лучшее представление о конкретных случаях использования и о том, какие формы лучше всего подходят в определенных случаях.
Давайте обсудим, как создать веб-форму. Следуя приведенным ниже шагам, подумайте, какая информация вам действительно нужна от потенциальных клиентов.
Если ваша веб-форма не имеет смысла для ваших лидов — если она сложна или требует слишком много информации — потенциальные лиды могут потерять интерес и покинуть ваш сайт. Подумайте, сколько стоит предложение в конце формы, и соответствующим образом настройте свою веб-форму.
Создание веб-формы начинается с определения ее назначения.
1. Сделайте цель вашей формы ясной.
Крайне важно четко указать цель вашей веб-формы. Ваши лиды должны точно знать, для чего нужна ваша веб-форма и почему они ее заполняют. Вот несколько способов сделать это.
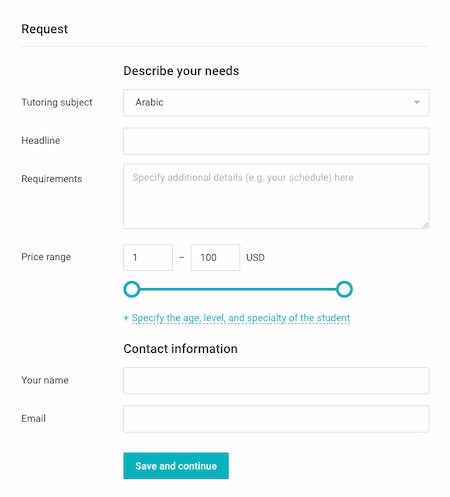
Включите простые заголовки.
Простые заголовки позволяют лидам точно знать, как заполнять форму. Заголовки помогают избежать путаницы и гарантируют, что ваши лиды тратят минимально необходимое время на вашу форму.

Источник изображения
Примеры простых заголовков включают:
- "Свяжитесь с нами"
- "Имя"
- «Предпочтительный способ связи»
Дайте четкие инструкции.
Четко сообщите, что вам нужно от потенциальных клиентов, используя как можно меньше слов.

Источник изображения
В верхней части формы включите одно или два предложения о том, что вы собираетесь спросить у своих лидов. Вы также можете включить краткое заявление о том, почему вам нужна эта информация, чтобы оставаться прозрачными с вашими лидами.
Например, всегда указывайте назначение полей формы. Они могут сказать что-то вроде: «Эта веб-форма будет использоваться для получения дополнительной информации о вас, чтобы мы могли адаптировать содержание нашего информационного бюллетеня к вашему опыту, опыту и интересам».
Убедившись, что цель вашей веб-формы ясна, вы создаете доверие и доверие между вашим бизнесом и лидом.
Обратите внимание на внешний вид вашей формы.
Поддерживая свою форму организованной, привлекательной и чистой, вы также обеспечите удобство сквозного взаимодействия с лидами.
Никто не хочет тратить время на чтение длинных абзацев текста, чтобы найти то, что они ищут, а беспорядочный текст выглядит непрофессионально.
Благодаря хорошо продуманной форме ваши потенциальные клиенты за считанные секунды узнают, потратили ли вы время на тщательное ее создание.
Почему вы должны улучшить удобство использования веб-формы?
- Вы создаете простую транзакцию.
- Вы построите доверие.
- Вы будете выглядеть более профессионально.
- Вы увеличите конверсию.
Если ваши посетители точно знают, какую форму им нужно заполнить и почему вы задаете конкретные вопросы, это повышает их заинтересованность. Будь то форма доставки, форма регистрации, опрос или викторина, вы хотите, чтобы посетитель чувствовал себя легко .
Когда вы посещаете веб-сайт другой компании, дизайн которого кричит «клиент превыше всего», вы, скорее всего, почувствуете, что это профессиональный и продуманный бизнес. То же самое касается веб-форм.
Когда вы повышаете удобство использования веб-формы и создаете положительный пользовательский опыт, ваш бизнес будет получать больше конверсий. Например, согласно исследованию HubSpot, уменьшение количества полей формы может повысить коэффициент конверсии.
Если вы сделаете свою форму простой в использовании, понятной и визуально приятной, ваши лиды захотят заполнить ее и станут клиентами.
Улучшив удобство использования веб-формы и расставив приоритеты в дизайне и контексте формы, вы улучшите взаимодействие с пользователем. Это побудит посетителей веб-сайта в восторге от заполнения вашей формы и конвертации.
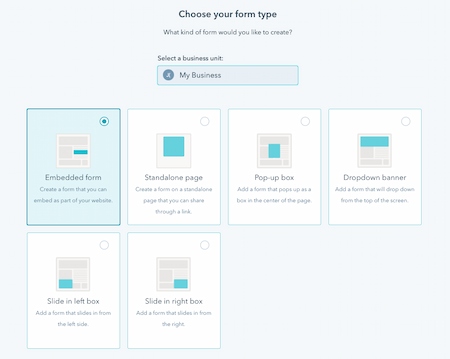
2. Выберите тип веб-формы.
Цель вашей веб-формы сообщает, какой тип вы должны использовать, а также какие вопросы задавать и как вы должны форматировать свои ответы.
Вот некоторые распространенные типы веб-форм, которые следует учитывать. (В ближайшее время мы рассмотрим примеры каждого из этих типов веб-форм.)
Форма обратной связи
Контактные формы позволяют вашим потенциальным клиентам задавать вопросы вашей компании, высказывать опасения или даже объяснять необходимость возврата средств. Эти веб-формы обычно содержат поля, требующие от потенциальных клиентов указать свое имя, контактную информацию и номер заказа. У них также может быть раскрывающееся меню или поле ввода текста для потенциальных клиентов, чтобы объяснить причину обращения и предпочитаемый способ связи.
Форма лидогенерации
Эти веб-формы превращают посетителей вашего сайта в потенциальных клиентов. Обычно им требуется личная информация, такая как имя, компания, адрес электронной почты, номер телефона, а иногда и имя пользователя и пароль для повторных посещений сайта.
Форма заказа
Формы заказов делают именно то, что вы от них ожидаете — они позволяют посетителям вашего сайта размещать заказы. Они также дают клиентам возможность оплачивать товары и получать заказанные товары напрямую. Формы заказа могут включать несколько шагов, так как часто требуют кредитную карту, информацию о доставке и выставлении счетов, а также вашу контактную информацию.
Форма регистрации
Лид заполнит регистрационную веб-форму, если он захочет подписаться на вашу услугу. Это распространено на таких сайтах, как Craigslist, Ebates и eBay. Если лид хотел разместить товар на одном из этих сайтов, он заполнял регистрационную форму, чтобы создать учетную запись, а затем размещал товар.
Форма опроса
Веб-формы опроса могут включать в себя ответы с множественным выбором, заполнение полей и подробные ответы. Они помогут вам узнать больше об опыте ваших клиентов с вашими продуктами и услугами. Они также помогут вам улучшить взаимодействие с вашими клиентами в будущем, а также информировать потенциальных клиентов о том, как ваш бизнес может им помочь.
3. Добавьте поля формы.
Подумайте о том, какие ответы вам нужны от потенциальных клиентов, когда вы начнете создавать поля формы.
Начните с ответов, которые вам понадобятся. Затем вы сможете решить, как озаглавить поля формы, какие вопросы задавать и какие типы полей вам действительно нужны для заполнения посетителями.
Независимо от того, что вы спрашиваете у своих посетителей, вы всегда должны запрашивать их основную контактную информацию (например, имя и адрес электронной почты), чтобы вы могли идентифицировать отдельные материалы.
Затем выберите подходящее программное обеспечение для создания веб-формы.
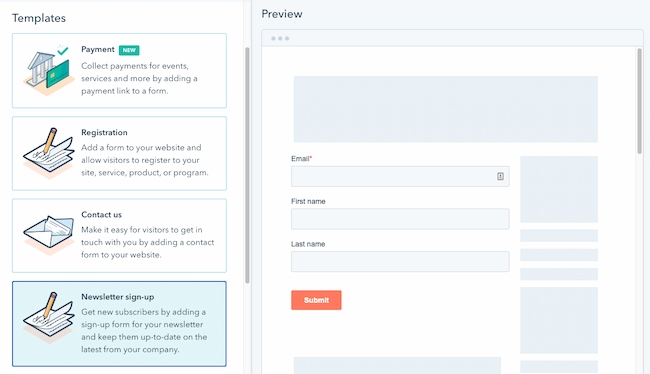
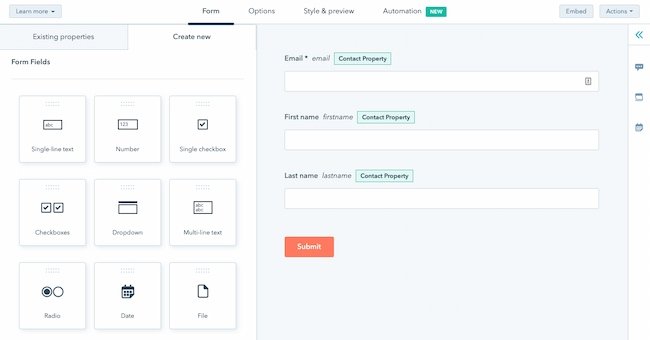
В HubSpot функции перетаскивания позволяют легко создавать форму так, как вы хотите. Поля формы предопределены. Это означает, что у вас есть несколько вариантов выбора и добавления в форму.

Выбрав шаблон веб-формы, просмотрите предопределенные поля формы и начните создавать форму.

Если вы задаете лидам вопросы, требующие подробных ответов, вы можете создать короткие или длинные текстовые поля ввода, которые могут принимать от одного предложения до одного или двух абзацев.

Есть также несколько других типов ввода полей, которые вы можете включить в свои формы, в том числе:
- Большой выбор
- Выпадающие меню
- Флажки
- Радио-кнопки
4. Вставьте веб-форму на свой веб-сайт.
После создания веб-формы пришло время опубликовать ее и встроить на свой веб-сайт. Именно так посетители вашего сайта будут получать доступ к вашей форме. Начните с определения того, где вы хотите, чтобы ваша форма находилась на вашем веб-сайте.
Решите, куда встроить форму.
Определите, какая страница вашего веб-сайта должна содержать веб-форму. Некоторые общие вопросы, которые следует задать, включают:
- Вы хотите, чтобы ваша электронная почта для регистрации находилась в нижней части главной целевой страницы?
- Если у вас есть контактная форма, есть ли на вашем сайте страница, предназначенная исключительно для посетителей, которые хотят с вами связаться?
- И если кто-то покупает товар, есть ли у вас веб-формы в порядке, который имеет смысл (сначала доставка, затем выставление счетов и оплата)?
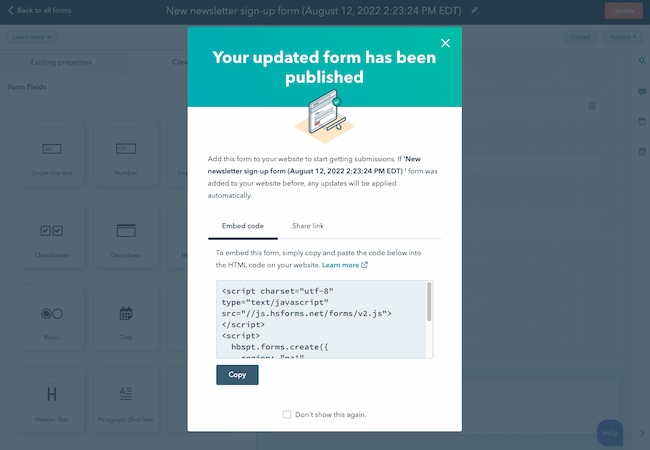
Как встроить вашу форму
Чтобы встроить форму, скопируйте и вставьте код формы в нужное место на своем сайте.

После того как вы встроите и опубликуете свои веб-формы, посетители веб-сайта смогут начать заполнение и отправку форм. Затем вы начнете получать данные о своих лидах, которые будут иметь решающее значение для поддержания здорового бизнеса.
Если вы используете создатель веб-сайтов или внешний веб-сайт, вы все равно можете встроить свой код из конструктора форм HubSpot в исходный код вашего сайта (набор кода, используемый для создания вашего веб-сайта).
5. Сделайте вашу веб-форму безопасной.
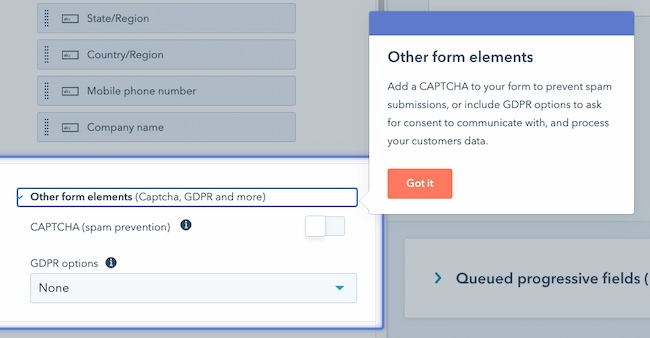
Защита данных стала главным приоритетом как для бизнеса, так и для потребителей. Безопасная веб-форма гарантирует, что вы защищаете данные своих лидов. Это приведет к большему количеству представлений. С конструктором форм HubSpot легко создать безопасную форму как для вашего бизнеса, так и для потенциальных клиентов.
Конструктор форм предотвращает отправку спама с помощью процесса проверки адреса электронной почты. Это гарантирует, что только реальные адреса электронной почты могут быть отправлены в ваши веб-формы.
HubSpot также позволяет людям добавлять CAPTCHA, которые представляют собой вопросы в конце формы, требующие от людей подтверждения, что они не роботы. Они действуют как второй уровень защиты от спама.

Наконец, HubSpot позволяет вам блокировать определенных поставщиков электронной почты и домены, которые, по вашему мнению, не нужны для получения сообщений.
6. Протестируйте свою веб-форму и проанализируйте результаты.
После того, как вы создадите свою веб-форму и разместите ее на своем веб-сайте, запустите некоторую аналитику и убедитесь, что она работает. Подумайте о вещах с точки зрения вашего посетителя. Достаточно ли у них места, чтобы ответить на вопрос в поле ввода короткого текста? Если нет, попробуйте переключиться на поле ввода длинного текста и посмотрите, как изменятся их ответы.
Если вы неоднократно получаете одни и те же отзывы от посетителей вашего веб-сайта, попробуйте изменить форму или добавить разные поля формы, чтобы улучшить взаимодействие с вашими лидами.
Ваши клиенты и лиды должны быть вашим главным приоритетом, когда речь заходит обо всех ваших маркетинговых тактиках, включая ваши веб-формы.
Если вы настроили уведомления по электронной почте в своем программном обеспечении для создания веб-форм, вам следует дважды проверить, работают ли они.
Вы можете сделать это, перейдя к веб-форме на своем веб-сайте, заполнив ее как лид и убедившись, что вы получили уведомление по электронной почте о заполненной форме. Если это не сработает, попробуйте снова настроить уведомления по электронной почте.
Поздравляю! Вы только что завершили создание веб-формы. Теперь давайте рассмотрим некоторые советы по дизайну, которые улучшат взаимодействие с пользователем вашей веб-формы.
Советы по дизайну веб-форм
При создании и просмотре веб-формы учитывайте некоторые из следующих советов по дизайну. Это сделает вашу форму простой в использовании, эффективной и полезной как для вашего бизнеса, так и для потенциальных клиентов.
Будьте прямолинейны.
Сохраняя веб-форму как можно более прямой, вы улучшаете взаимодействие с лидами. Вы также избежите возможной путаницы. Чтобы быть более точным, вы можете создать заголовок веб-формы, использовать четкие заголовки полей формы, разместить веб-форму в удобном для вас месте на веб-сайте и удалить несущественные формулировки.
Используйте правильные поля формы.
Используйте поля формы, которые имеют смысл для потенциальных клиентов и дают вам ответы, которые вы ищете. Если ваши лиды должны предоставить вам эту информацию в формате абзаца, включите поля ввода с длинным текстом. Если им нужно написать всего несколько слов или предложение, добавьте поля для краткого ввода. Для чего-то вроде опроса добавьте ответы с несколькими вариантами ответов, а для любых вопросов, на которые может быть несколько ответов, используйте флажки или переключатели.
Используйте входные ограничения.
Рассмотрите возможность использования ограничений ввода для определенных полей формы. Например, если вы знаете, что вам нужно только одно предложение в поле краткой формы ввода, добавьте ограничение, которое гарантирует, что ваш лид может ввести только одно предложение. Это сэкономит время лиду и рецензенту формы.
Добавьте кнопку отправки формы.

Источник изображения
Добавив кнопку формы «Отправить», посетители вашего веб-сайта смогут заполнить веб-форму и отправить ее на сервер без каких-либо колебаний или путаницы. Это также даст им уверенность в том, что вы и ваши коллеги получите их предложения и выслушаете все, что они хотят сказать.
Организуйте свою форму.
Если у вас есть длинная и подробная веб-форма, упростите ее чтение и заполнение для потенциальных клиентов, поместив все в один столбец. Единственный раз, когда вы захотите оставить поля формы на одной строке, это когда это имеет смысл для читателя.

Например, храните такую информацию, как дата (день, месяц и год), в одной строке. Сохранив все остальные поля формы в одном столбце, вы избежите перегруженности или бомбардировки руководителя вопросами.
Сделайте свою форму визуально привлекательной.
Знаете ли вы, что посетителю веб-сайта требуется в среднем 50 миллисекунд, чтобы просмотреть целевую страницу вашего веб-сайта и решить, хотят ли они остаться?

Источник изображения
Первое впечатление от веб-форм также имеет значение. Помните об этих советах по дизайну при создании веб-форм:
- Брендируйте свои формы, чтобы они выглядели профессионально
- Соответствуйте эстетике вашей компании, чтобы обеспечить согласованность и создать безупречный внешний вид.
- Учитывайте цвета, шрифт и размер текста, а также макет.
- Держите вещи в чистоте и порядке
Используйте умные поля.
Представьте, что у вас уже есть учетная запись на веб-сайте, и вы заполняете другую веб-форму на том же сайте. Если это поле формы задаст вам некоторые из тех же вопросов, что и предыдущая веб-форма, разве вы не почувствуете, что тратите свое время впустую?
Смарт-поля — отличная функция, позволяющая лидам не выполнять ненужную работу. HubSpot использует смарт-поля для удаления полей форм, которые клиент или лид ранее отправил. Умные поля делают ваш бизнес и веб-сайт более профессиональными, обеспечивая плавный процесс для ваших потенциальных клиентов или клиентов. Они также избавляют от необходимости заполнять одну и ту же информацию несколько раз.
Используйте умные значения по умолчанию.
Вы когда-нибудь начинали заполнять веб-форму, которая автоматически заполняла ваш почтовый индекс в зависимости от вашего текущего местоположения? Это разумное значение по умолчанию. Эта функция также ускоряет процесс заполнения веб-форм и обеспечивает беспрепятственный пользовательский интерфейс.
Включите сообщения об ошибках.
Когда лид заполняет вашу веб-форму, вы должны сообщить ему, правильно ли он это делает. Включите сообщения об ошибках, если они случайно введут несуществующий код города, добавят свой штат в поле «Город» или превысят лимит символов.
Опять же, это не только экономит время ваших лидов, но и упрощает работу, когда вам нужно просмотреть отправленный контент.
Используйте эти советы, чтобы создавать сообщения об ошибках, понятные вашим клиентам.
Объясните, почему вы запрашиваете конкретный контент.
Представьте, что вы заполняете веб-форму на веб-сайте другой компании и замечаете вопрос, в котором запрашивается информация о вашей кредитной карте, когда вы ничего не покупаете. Вы можете поймать себя на мысли: «Ну, это схематично». или «Могу ли я за что-то заплатить, даже не подозревая об этом?»
Это простой способ потерять лида или поставить под угрозу доверие к вам.
Чтобы избежать этого, включите в свою веб-форму информацию, объясняющую, почему вы запрашиваете конкретную информацию. Предвосхищая вопросы, которые могут возникнуть у потенциальных клиентов, вы покажетесь профессионалом, вдумчивым и ориентированным на клиента.
Примеры веб-форм
Примеры — отличный способ вдохновиться и улучшить свои маркетинговые методы. Вот несколько примеров, которые показывают каждую из пяти категорий веб-форм, упомянутых выше.
Контактные веб-формы
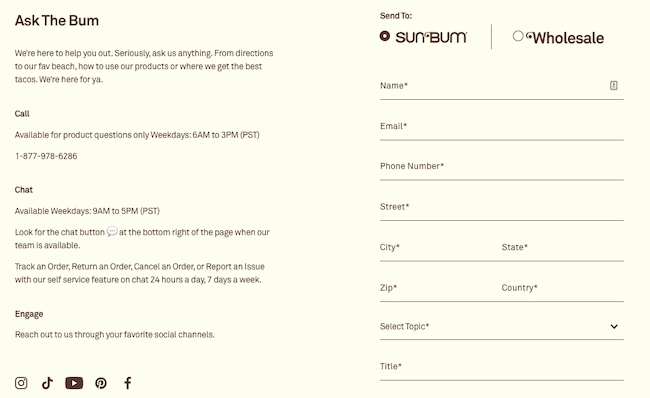
Солнечный бомж

На веб-сайте Sun Bum есть контактная форма, которая упрощает взаимодействие с пользователем. Форма находится на странице контактов. У них даже есть уникальное название для контактной формы «Спроси бомжа», которое соответствует их бренду и находит отклик у пользователей.
Почему нам нравятся веб-формы, подобные этой: она выглядит аккуратной и организованной, а поля формы имеют смысл для целей формы. Пользователи могут выбрать причину, по которой они связываются с Sun Bum, и то, как они хотят, чтобы с ними связались. Затем они могут ввести свои контактные данные, выбрать тему и написать компании сообщение. Тон копии в форме также напоминает пользователям, что они разговаривают с компанией, у которой есть личность.
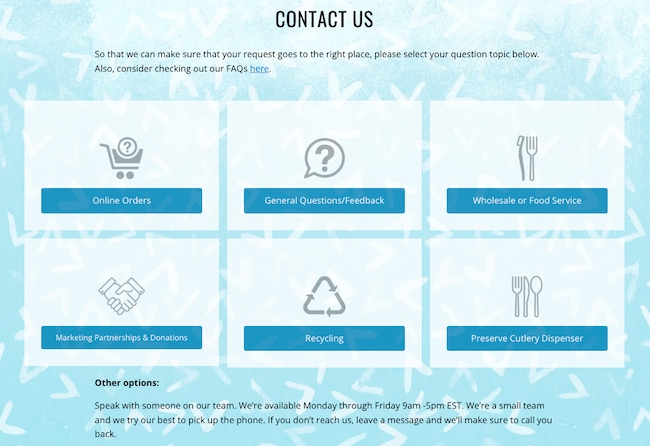
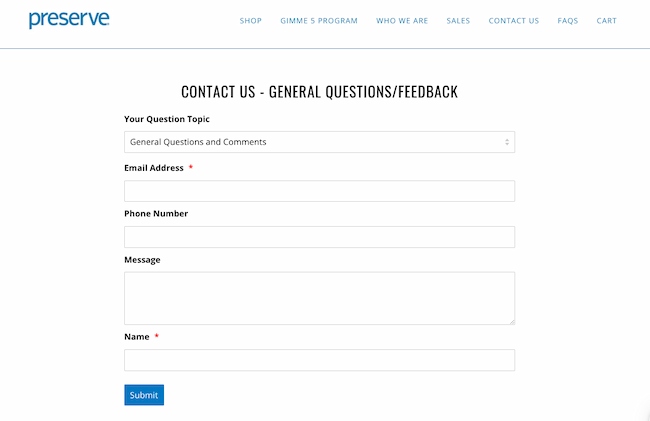
Сохранять

Работа с контактами в Preserve начинается с удобной для сканирования страницы, которая помогает пользователям выяснить, к какой теме относится их вопрос, чтобы их вопрос попал к нужному человеку. Простые значки и четкое прямое копирование помогают пользователям понять размер и направленность компании.

После того, как вы нажмете на тему, появится их веб-форма. Его также можно быстро отсканировать и заполнить, независимо от того, есть ли у вас быстрый запрос или вам нужно задать более сложный вопрос.
Почему нам нравится эта веб-форма: использование нескольких веб-форм позволяет клиентам выполнять действия шаг за шагом. Двухэтапный процесс также показывает пользователям, что важно быстро дать клиентам правильный ответ. Эта веб-форма также устанавливает четкие ожидания, выделяя основные темы для вопросов и текст, в котором говорится о доступности их небольшой команды.
Веб-формы для лидогенерации
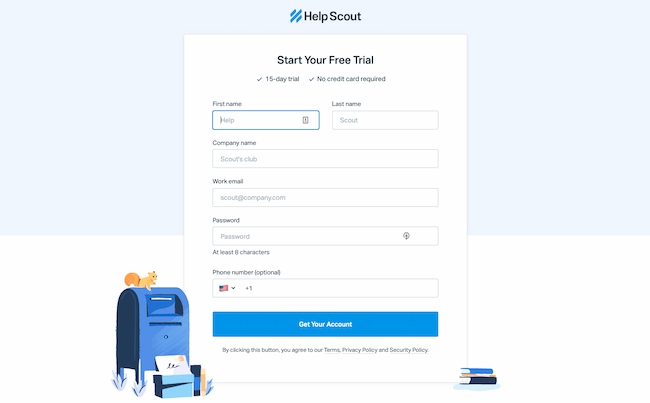
Помогите разведчику

На сайте Help Scout есть форма генерации потенциальных клиентов, которая позволяет быстро создать учетную запись. В заголовке веб-формы указано, для чего предназначена форма, и для создания учетной записи требуется лишь несколько личных данных (компания, имя, пароль и рабочий адрес электронной почты).
Почему нам нравится эта веб-форма: эта веб-форма Help Scout имеет удобный макет для пользователей и содержит все поля, содержащиеся в окне. Расположение полей формы также имеет смысл — поля для имени и фамилии лида расположены рядом, а остальные в формате столбца, что помогает посетителям работать с формой шаг за шагом.
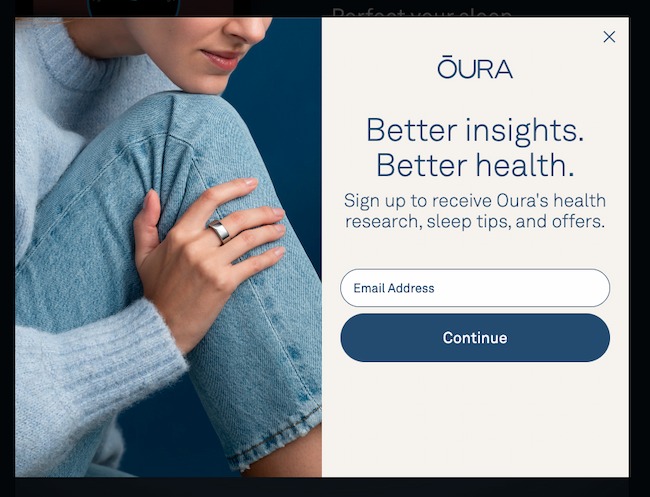
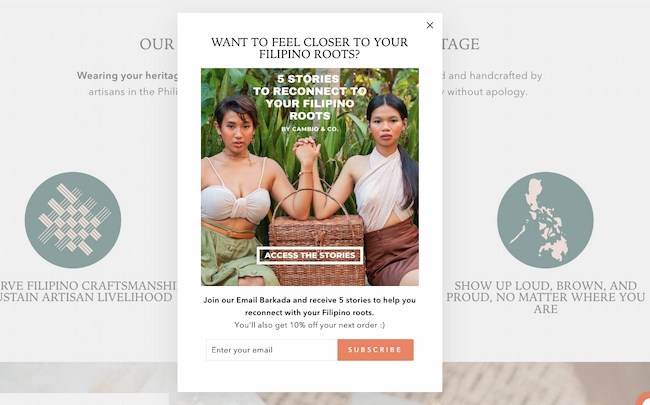
Камбио и Ко.

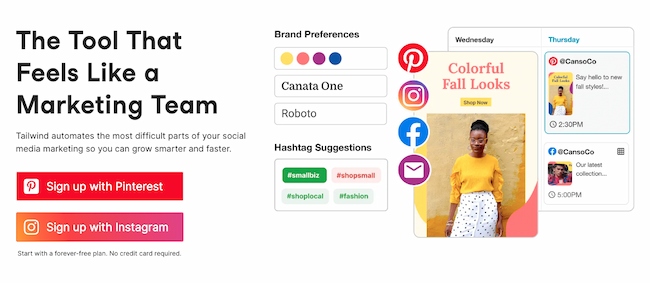
Эта форма генерации лидов выделяется привлекательным заголовком, ярким изображением и кратким описанием двух предложений. Первое предложение укрепляет историю их бренда и дает пользователям возможность связаться, а второе — заманчивую скидку.
Почему нам нравятся веб-формы, подобные этой: эта всплывающая веб-форма содержит много полезного в одной форме. Копия краткая, но полезная, и для начала работы требуется только одно поле формы — адрес электронной почты.
Формы заказа
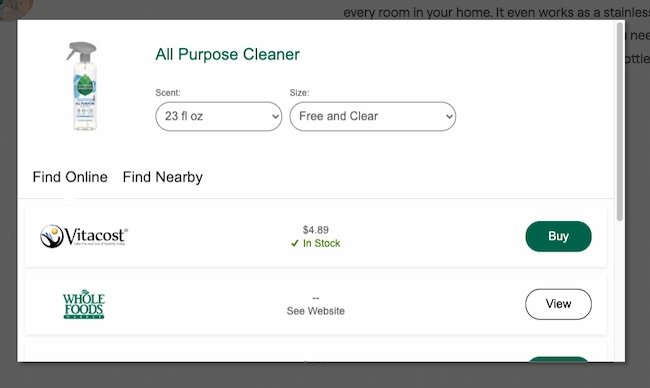
Седьмое поколение

Существует множество различных мест, где покупатели могут приобрести продукцию седьмого поколения. Так, например, когда вы ищете в Интернете такой продукт, как средство для мытья стекол, вы можете искать местный магазин, где можно купить это средство, или вы можете купить его с доставкой. Эта веб-форма предвосхищает многочисленные потребности пользователей и объединяет их все в одну простую форму.
Почему нам нравится эта веб-форма: эта форма проста и понятна. Это дает вам возможность выбрать различные размеры и версии их продукта и предлагает ряд мест как лично, так и онлайн для совершения покупки.
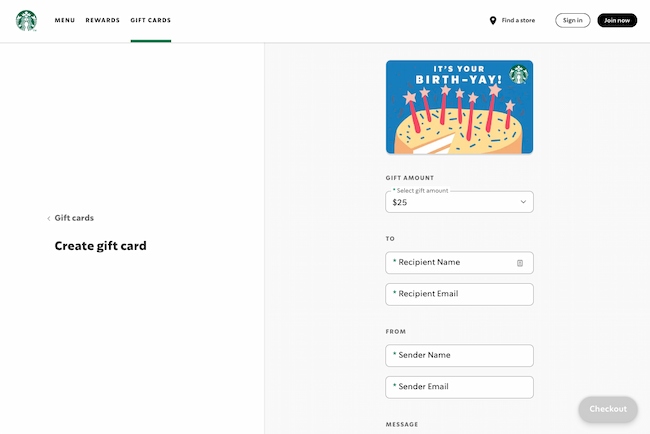
Старбакс

У Starbucks есть веб-форма онлайн-заказа, которую клиенты заполняют, когда хотят отправить подарочную карту. Первый шаг — это подбор ярких изображений, представляющих широкий ассортимент подарочных карт, которые предлагает Starbucks. После нажатия на подарочную карту клиенты заполняют пустые поля формы ввода с коротким текстом для суммы подарочной карты, получателя, отправителя и необязательного сообщения.
После отправки этой информации пользователи могут войти в свою онлайн-учетную запись или заполнить форму в качестве гостя. Затем они добавят или обновят свою платежную информацию.
Почему нам нравятся веб-формы, подобные этой: этот процесс понятен и делает сложный процесс быстрым и легким. Дизайн веб-формы и поля формы просты. Они имеют четкие заголовки и указывают, почему Starbucks нужна определенная информация, такая как электронная почта клиента и электронная почта получателя.
Регистрационные формы
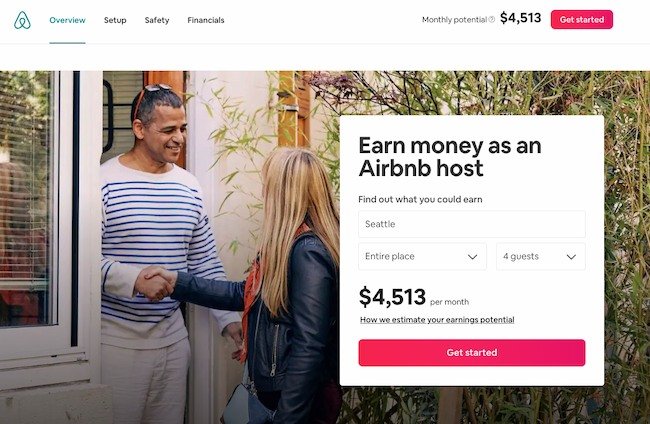
Airbnb

Когда кто-то хочет разместить свой дом на Airbnb, ему сначала нужно зарегистрировать учетную запись. У Airbnb есть простые регистрационные веб-формы, которые заинтересовывают хозяев в размещении своего жилья на сайте — позволяя потенциальным хозяевам узнать, сколько денег они могут заработать на своем объявлении. Кто не хотел бы зарабатывать дополнительные 4000 долларов в месяц?
Почему нам нравится эта веб-форма: Airbnb проводит своих потенциальных хозяев через несколько веб-форм и позволяет им работать в своем собственном темпе. Веб-формы также визуально приятны и соответствуют внешнему виду и стилю компании. Кнопки «Продолжить» и «Отправить» также выделены жирным шрифтом, который выделяется на странице, независимо от того, находится ли форма на рабочем столе или на мобильном устройстве.
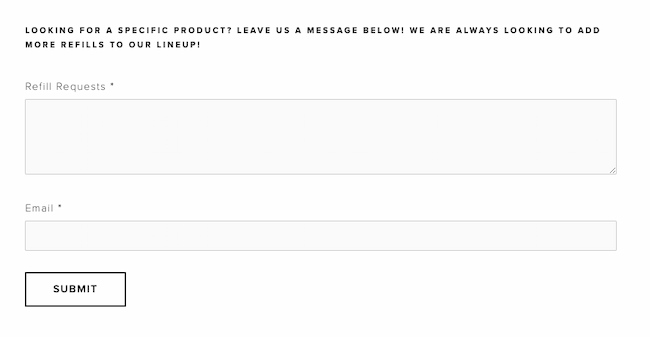
Заполняйте Больше Отходов Меньше

Легко зарегистрироваться для получения обновлений от любимой компании. Но еще лучше, когда вы знаете ценность, которую получите, зарегистрировавшись. Fill More Waste Less сокращает отходы, предлагая многоразовые предметы, такие как моющее средство, лак для волос и шампунь, для клиентов, заботящихся об окружающей среде. Эта веб-форма дает этим клиентам возможность предложить новые продукты для заправки.
Почему нам нравятся такие веб-формы: сложно написать призыв к действию, который бы четко сообщал о предложении, а также мотивировал бы подписку. Эта форма имеет всего два поля и быстро сканируется. Это повышает вероятность того, что новые посетители сайта, которые не находят то, что ищут, отправят свои запросы.
Веб-формы опроса
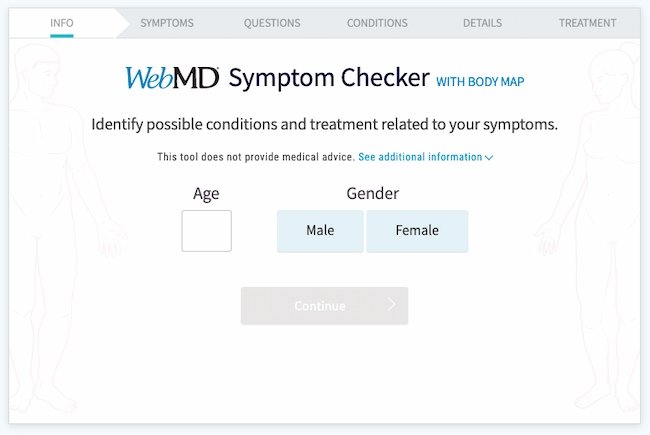
ВебМД

В WebMD есть опрос по симптомам, который позволяет посетителям веб-сайта самостоятельно ставить диагноз с помощью ряда вопросов. Опрос включает в себя несколько веб-форм с различными полями. При окончательной отправке веб-формы пациенты переходят на целевую страницу с возможным диагнозом.
Почему нам нравятся такие веб-формы: эти веб-формы — эффективный и действенный способ для пациентов получить ответы, которые они ищут. В форме используются как наглядные пособия, так и контрольные списки, чтобы упростить процесс связывания симптомов с возможными состояниями и методами лечения.
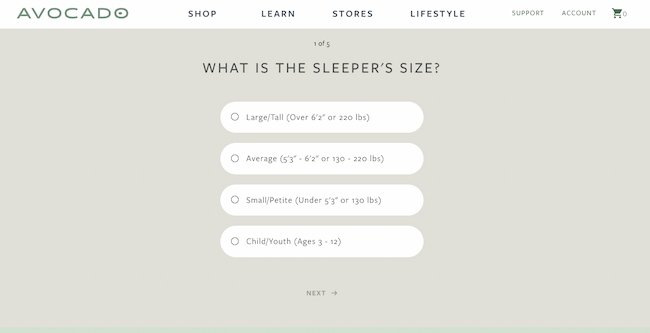
Зеленый матрас авокадо

Процесс выбора матраса имеет множество переменных. Это может затруднить сужение выбора. Эта форма использует беззаботный и вдумчивый текст, чтобы направить покупателей к правильному матрасу.
Почему нам нравится эта веб-форма: дизайн и текст хорошо продуманы и быстро сканируются. В то же время, вопросы и ответы достаточно подробны, чтобы этот тест стоил того, чтобы его заполнить. Этот опрос в веб-форме также дает этой компании возможность выделить свои уникальные преимущества.
Если вам нужно больше вдохновения, ознакомьтесь с этими примерами веб-форм и форм обратной связи.
Мы рассмотрели, как вы можете создавать свои собственные веб-формы, и примеры, на которых вы можете учиться. Теперь давайте рассмотрим некоторые инструменты и программы, которые помогут вам создавать нужные вам веб-формы.
Инструменты веб-форм и программное обеспечение
Существует множество создателей онлайн-форм и программ, которые предприятия могут использовать для получения информации от своих потенциальных клиентов. Некоторые конструкторы форм бесплатны, для некоторых требуется абонентская плата, а у некоторых есть функции, которые работают для разных типов форм и предприятий.
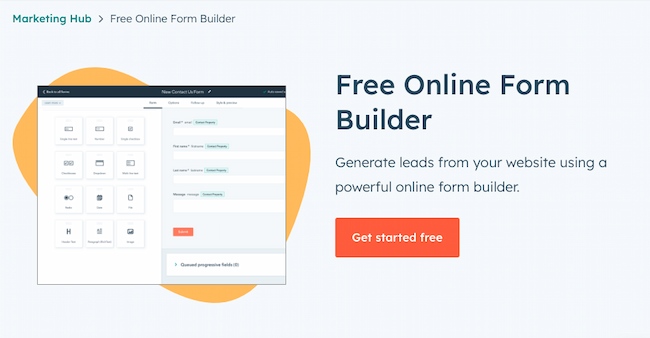
HubSpot

Конструктор форм HubSpot имеет простые в использовании функции перетаскивания, которые позволяют эффективно создавать, встраивать и публиковать идеальные формы. Одной из уникальных особенностей конструктора форм HubSpot является то, что он использует прогрессивное профилирование.
Прогрессивные поля позволяют никому не заполнять одни и те же поля формы несколько раз. Это поможет вам убедиться, что ваша компания не получает повторяющихся ответов. Это делает вещи максимально простыми и профессиональными как для лида, так и для бизнеса, использующего конструктор форм.
ДжотФорм

JotForm — это простая в использовании программа для создания веб-форм. Это бесплатный онлайн-конструктор форм, который позволяет предприятиям не только создавать и встраивать свои веб-формы, но и получать уведомления по электронной почте всякий раз, когда они заполняют форму. С помощью JotForm каждый может создавать желаемые настраиваемые веб-формы за считанные минуты.
Формстак

Formstack позволяет компаниям создавать свои веб-формы, отслеживать их и использовать инструменты преобразования для анализа данных, полученных через формы. Компании могут брендировать свои формы и интегрировать их с другими приложениями, которые они могут использовать для управления своими рабочими процессами (такими как MailChimp, Google Sheets, PayPal или Hubspot).
WPForms

WPForms — это плагин контактной формы WordPress. Этот плагин имеет функцию перетаскивания, которая легко перемещает вашу контактную форму из плагина на ваш веб-сайт, что делает его одним из самых простых доступных конструкторов контактных форм.
Имея на выбор несколько шаблонов контактных форм, предприятия могут создать форму, соответствующую их потребностям. Плагин также уведомляет вас, когда лид заполняет вашу форму, имеет удобный для мобильных устройств дизайн и интегрируется со многими другими приложениями.
Друпал

Drupal — это CMS (система управления контентом) с открытым исходным кодом, в которой есть модуль создания веб-форм под названием Webform. Модуль позволяет пользователям Drupal создавать опросы и формы и управлять результатами в приложении для работы с электронными таблицами. Модуль также имеет основные функции статистического обзора, поэтому предприятия могут отслеживать, что работает и что им нужно изменить.
Форма шрифта

Typeform позволяет компаниям создавать формы, опросы, викторины и многое другое для своих веб-сайтов. Программное обеспечение также имеет сложный способ отслеживания данных и результатов из всех форм на данном сайте. Эти веб-формы не только легко создать, но и быстро встроить, и они совместимы со всеми устройствами.
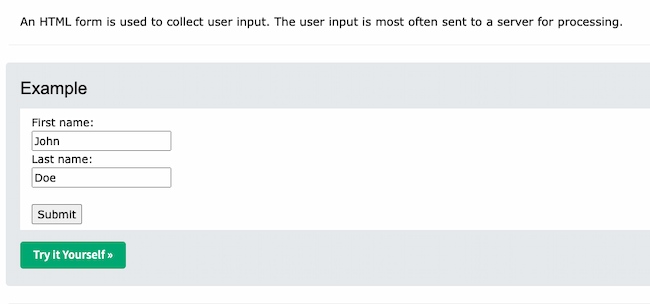
Создайте свою собственную веб-форму

Вы также можете создавать свои собственные веб-формы, используя HTML, CSS, Php или Javascript.
Создавайте отличные веб-формы
Веб-формы помогут вам отслеживать потенциальных клиентов в Интернете, следить за клиентами и потенциальными клиентами и узнавать больше о ваших покупателях. Они улучшают взаимодействие с пользователем и предлагают вашим лидам информацию, услуги и продукты, которые они ищут.
Итак, почему бы не начать создавать веб-формы, которые помогут вам развивать свой бизнес и расширять сеть уже сегодня?
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и обновлен для полноты информации.

![]()
