11 лучших практик веб-слайдера, которым вы должны следовать
Опубликовано: 2022-04-26Хотите добавить слайдер изображений на свой сайт? Прежде чем вы это сделаете, есть некоторые рекомендации, о которых вы должны знать. В этой статье мы поделимся 11 рекомендациями по созданию слайдеров для веб-сайтов, которым вы должны следовать, если хотите, чтобы ваши слайдеры были удобными для пользователей и привлекали больше посетителей на ваш сайт.
Если вы используете WordPress, некоторые темы будут иметь возможность добавить слайдер изображений. Тем не менее, большинство из этих ползунков очень ограничены в возможностях. Чтобы следовать всем этим рекомендациям (без необходимости кодировать собственный слайдер), мы рекомендуем использовать плагин слайдера WordPress, такой как Soliloquy.
Сказав это, давайте погрузимся в 11 лучших практик для слайдера веб-сайта…
1. Дизайн для мобильных устройств
Знаете ли вы, что ок. 56% трафика сайта приходится на мобильные устройства? Это означает, что более половины ваших посетителей будут смотреть на ваш слайдер со своих мобильных устройств.
Чтобы ваш слайдер всегда выглядел и вел себя так, как должен, вы обязательно должны использовать адаптивный дизайн. (Отзывчивый дизайн просто означает, что ваш слайдер подстраивается под размер крошечных экранов, используемых рядом различных мобильных устройств.)
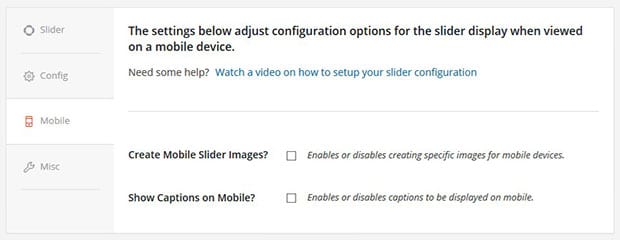
Если вы используете плагин Soliloquy Slider, вам не нужно об этом беспокоиться, потому что все темы Soliloquy полностью адаптивны и удобны для мобильных устройств. Вы даже можете создавать слайды для мобильных устройств, если хотите, и изменять настройки для мобильных устройств, чтобы ваш слайдер выглядел именно так, как вы хотите на крошечных экранах.

2. Используйте миниатюрную навигацию для слайдеров с 4+ слайдами
Особенно, если ваш слайдер включает в себя 4 или более слайдов, вам необходимо предусмотреть простой способ перехода между слайдами для посетителей. Один из самых интуитивно понятных и удобных способов добавить навигацию к вашим слайдерам — это миниатюры слайдеров.
Миниатюры позволяют вашим посетителям просматривать предстоящие и предыдущие слайды. Таким образом, они могут найти именно тот слайд, который им нужен, всего одним щелчком мыши, без необходимости прокручивать его вперед и назад.
Вот пример слайдера с миниатюрами навигации:
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как добавить слайдер с миниатюрами в WordPress.
3. Отображение фотографий во всплывающем окне Lightbox
Если вы планируете использовать ползунок для отображения своего портфолио или фотографий, которые вы хотите показать, вам необходимо настроить его так, чтобы изображения открывались во всплывающем окне при нажатии.
Таким образом, вы можете использовать всю область просмотра больших экранов и разрешений для отображения ваших красивых фотографий.
Вот пример слайдера лайтбокса (нажмите на один из слайдов, чтобы просмотреть всплывающее окно лайтбокса):
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как создать слайдер лайтбокса в WordPress.

4. Запланируйте свои рекламные акции
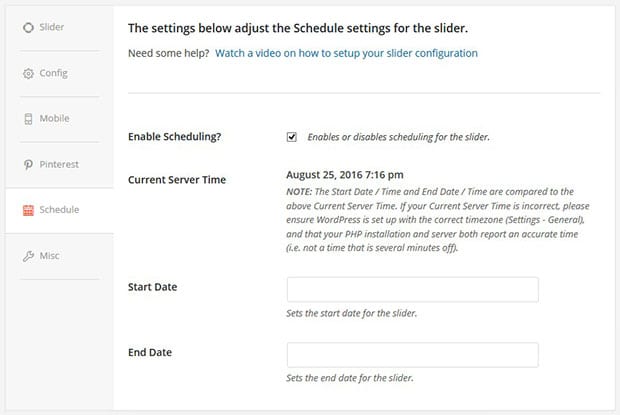
Если вы планируете использовать слайдер для показа специальных предложений и предложений с ограниченным сроком действия, убедитесь, что вы запланировали показ этих слайдов только в дни ваших акций.
Если вы используете Soliloquy, вы можете установить дату начала и окончания слайдов (как показано ниже).

5. Импортируйте изображения из социальных сетей
Если вы часто публикуете изображения в социальных сетях, таких как Instagram, например, вам не следует вручную загружать и вставлять эти изображения в слайдер вашего веб-сайта. Это просто не очень хороший рабочий процесс.
Чтобы лучше управлять своим временем, импортируйте изображения прямо из социальных сетей в слайдер изображений.
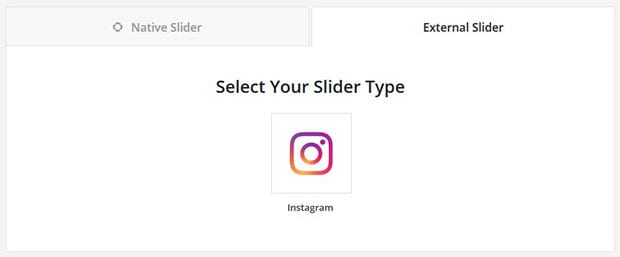
Если вы используете Soliloquy, все, что вам нужно сделать, это выбрать «Внешний слайдер» и выбрать свою учетную запись в социальной сети, из которой вы хотите импортировать.

Вот пример слайдера Instagram, который использует изображения из Instagram нашего генерального директора (@syedbalkhi):
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию слайдера для фотографий в Instagram.
6. Добавьте кнопку Pin-It на свои слайды
Говоря о социальных сетях, Pinterest — крупнейшая в мире платформа для обмена изображениями. Вы пользуетесь этим в полной мере?
Не забудьте добавить кнопку Pinterest на свои слайды, чтобы ваша аудитория могла делиться вашими изображениями прямо на своих досках Pinterest.

Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как добавить кнопку Pinterest в слайдеры изображений в WordPress.
7. Защитите свои слайды от кражи изображений
Чтобы убедиться, что никто не сможет загрузить изображения с ваших слайдов и украсть их, обязательно отключите возможность щелчка правой кнопкой мыши.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как отключить щелчок правой кнопкой мыши на ползунках изображений WordPress.
8. Используйте пользовательский CSS
Иногда вам может потребоваться настроить некоторые аспекты внешнего вида вашего слайдера, чтобы он идеально соответствовал брендингу вашего веб-сайта и вашим уникальным потребностям. Добавление собственного пользовательского кода CSS позволяет вам сделать это.
Пользовательский CSS также придает вашим слайдерам индивидуальность, поэтому они лучше запоминаются и не похожи ни на какие другие.
Soliloquy позволяет добавить собственную таблицу стилей для совершенно уникального слайдера. Чтобы узнать больше, ознакомьтесь с нашим руководством по стилю монолога с помощью CSS.
9. Подключите слайды продуктов к вашей корзине
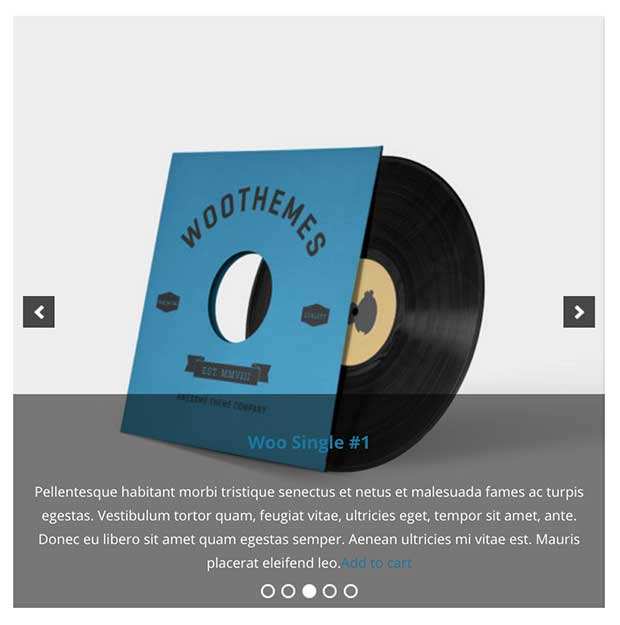
Если вы планируете использовать свой слайдер для отображения продуктов, которые у вас есть для продажи, вам необходимо подключить эти слайды к вашей корзине.
WooCommerce — это плагин WordPress, который мы рекомендуем добавить на ваш сайт систему корзины покупок. Он также легко интегрируется с вашими слайдерами изображений Soliloquy.

Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию слайдера продукта WooCommerce.
10. Используйте карусели для отображения более 10 слайдов
Если вы хотите отобразить на слайдах 10 или более изображений, лучше всего использовать макет карусели.
Карусель отображает ваши слайды в ряд с кнопками навигации, которые позволяют вам легко просматривать все изображения в вашем слайдере.
Вот пример слайдера-карусели:
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию адаптивного слайдера-карусели в WordPress.
11. Установите настройки ползунка по умолчанию
Особенно, если вы планируете часто создавать ползунки, вам нужно настроить параметры ползунка по умолчанию, чтобы вам не приходилось устанавливать их вручную каждый раз, когда вы создаете новый ползунок.
Чтобы узнать, как сэкономить время при создании новых слайдеров, ознакомьтесь с нашим руководством по настройке параметров слайдера WordPress по умолчанию.
Вот и все! Мы надеемся, что эта статья помогла вам изучить 11 лучших практик веб-слайдера, которым вы должны следовать. Вы также можете ознакомиться с нашим руководством о том, как создать слайдер изображений в WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов и руководств по WordPress.




















