Как раньше выглядели 32 популярных сайта
Опубликовано: 2022-11-07Ни для кого не секрет, что тенденции дизайна веб-сайтов (и лучшие практики) резко изменились с момента появления Интернета. Размышляя о ностальгических веб-сайтах и сравнивая их с современными аналогами, вы сможете понять, почему обновление вашего сайта так необходимо.


С помощью Wayback Machine мы можем увидеть, как выглядели наши любимые веб-сайты в прошлые годы. Планируете ли вы редизайн веб-сайта и хотите вдохновиться, или вам нравится размышлять о ностальгических веб-сайтах, мы собрали 32 сайта для просмотра.
1) Гугл
.jpg)
В то время как Google по существу сохраняет свой бренд с красочным логотипом и пробелами на главной странице, есть и другие аспекты сайта, которые сегодня выглядят совершенно по-другому. В 1990-х у Google были уникальные предложения под строкой поиска. Сегодня компания склоняется к созданию персонализированной домашней страницы для пользователей, добавляя в закладки их часто посещаемые веб-сайты.
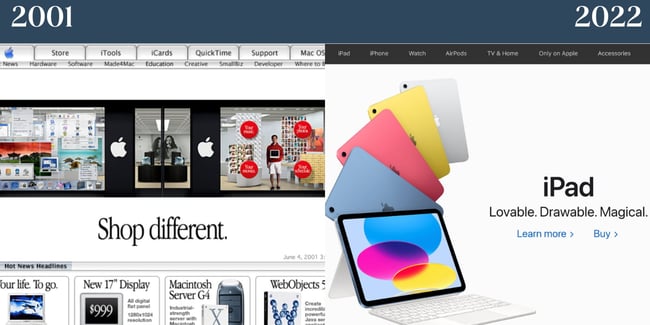
Apple всегда использует ориентированный на продукт подход к своей домашней странице. Даже в 2001 году вы заметите, что товары компании были в центре внимания веб-сайта. В 2022 году Apple решила сохранить минимальный, но отличительный брендинг. Он содержит только один продукт, чтобы сделать центр главной страницы. Текущая домашняя страница также является свидетельством привлекательности текста; всего тремя прилагательными Apple рисует полную картину того, почему вам стоит приобрести iPad.

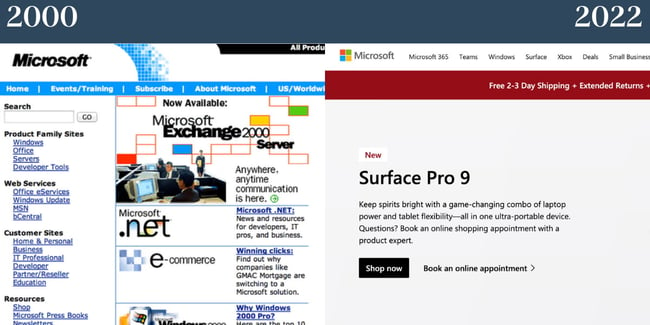
В 2000 году веб-сайт Microsoft был громоздким и слишком сложным. Обилие слов на веб-сайте и отсутствие пробелов создавали ошеломляющий пользовательский опыт. Сегодня сайт Microsoft берет пример с Apple и фокусируется на ее продуктах. В результате сайт менее головокружительный и более удобоваримый для посетителей.

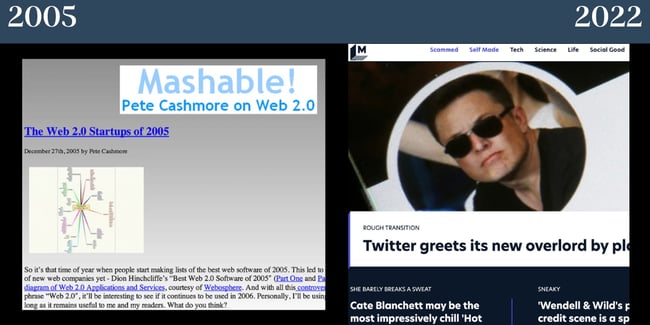
Когда-то у Mashable был градиентный фон, не говоря уже о серьезной нехватке изображений. Теперь сайт уравновешивает визуальные эффекты с текстом. Брендинг компании также больше не занимает центральное место и фокусируется на избранных историях.

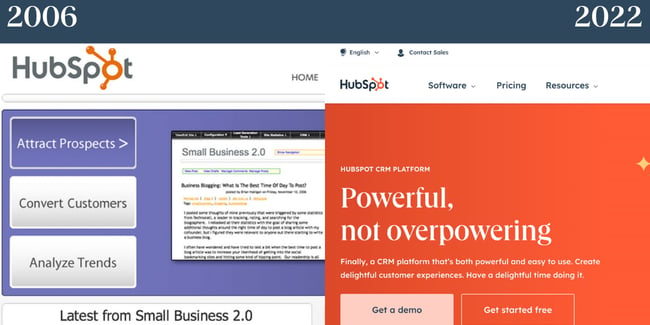
В 2006 году мир технологий и маркетинга был в значительной степени сосредоточен на выживании и преуспевании в мире веб 2.0. Малые предприятия появлялись по всему миру, и веб-сайт HubSpot был сосредоточен на том, чтобы показать, как продукт может повысить ценность для этих компаний. Сегодня HubSpot по-прежнему обслуживает малый бизнес, а также средние и крупные корпорации. Теперь наш веб-сайт больше ориентирован на продукт и содержит гораздо больше цветов, чем изначально.

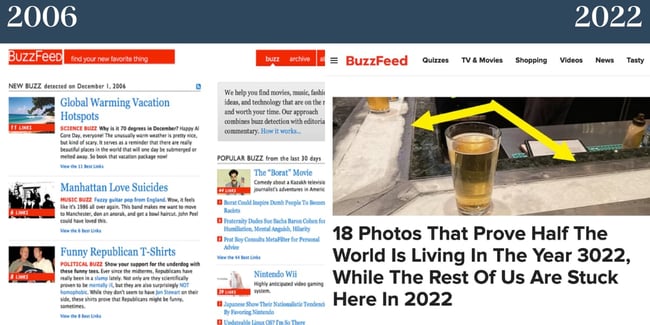
BuzzFeed был создан, чтобы помочь пользователям находить свои любимые вещи, включая фильмы, музыку, моду, идеи и технологии. Сайт по-прежнему достигает этого благодаря более наглядному и интерактивному подходу. Сегодня веб-сайт более плавно уравновешивает изображения и текст, но общее впечатление от сайта остается неизменным.

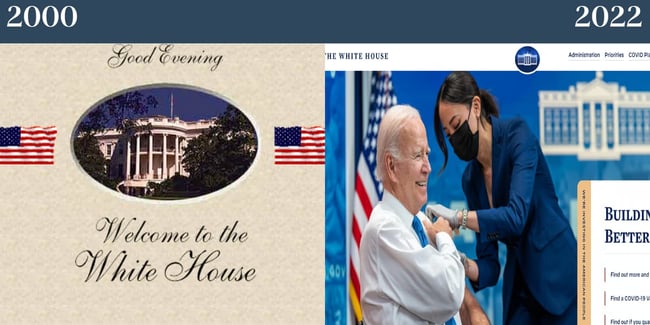
В 2000 году Билл Клинтон был президентом Соединенных Штатов, Эл Гор был вице-президентом, и веб-сайт Белого дома выглядел совсем по-другому. Затем на веб-сайте использовался шрифт в стиле Декларации независимости, и он не делал акцента на изображениях или повествовании, учитывая, что текст просто приветствовал посетителей страницы. Когда вы посетите сайт сегодня, вы заметите большое изображение и текст, посвященный текущим инициативам. Нам также нравится, как обновленный сайт ориентирован на доступность с возможностью изменения контраста и размера текста.
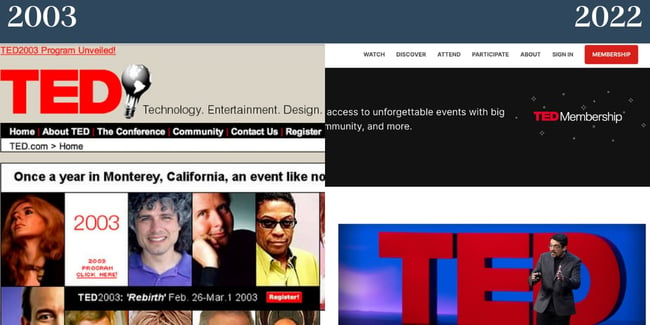
Хотя веб-сайт TED 2003 года все еще выглядит устаревшим по сегодняшним меркам, он опередил свое время, и большая часть домашней страницы содержала визуальный контент. В 2022 году их сайт по-прежнему содержит различные изображения, но также уравновешивает текст — и в верхней части страницы есть только одно основное изображение. Общее ощущение сайта сегодня менее тесное и подавляющее, чем в прошлые годы.

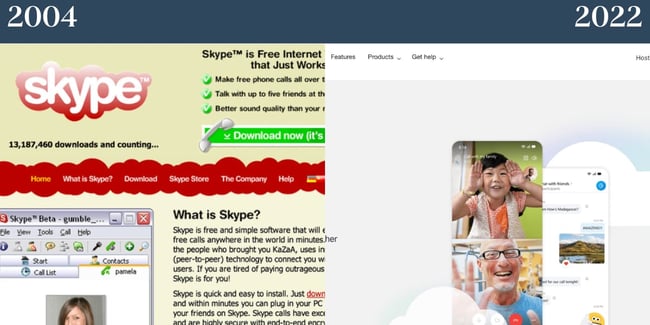
В начале 2000-х домашняя страница Skype имела несколько цветов и не имела иерархии. (И кто знал, что платформа для видеозвонков когда-то была с красным логотипом?) Сегодня Microsoft владеет Skype, и последний ориентируется на внешний вид более крупной организации. На сайте есть пробелы, отличная визуальная иерархия и убедительное изображение продукта в действии.

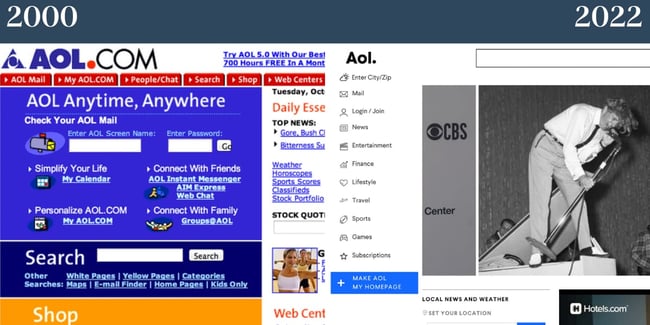
В 2000 году на сайте AOL было множество цветов, которые не сочетались друг с другом, что в конечном итоге делало сайт беспорядочным. Сегодня на сайте достаточно пробелов, чтобы сбалансировать количество копий и изображений, которые у него есть. Нам также нравится новый шрифт сайта, так как он визуально привлекателен и легко читается.

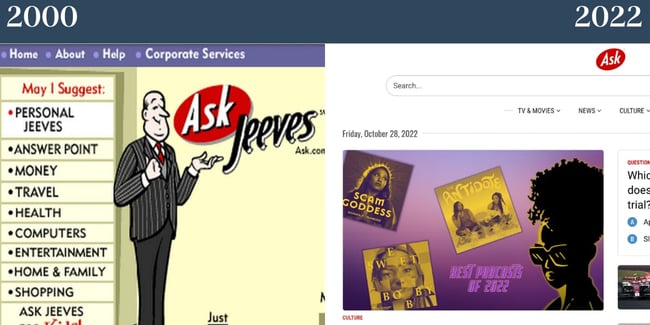
Ask Jeeves переименован в Ask. В 2000 году на сайте не было пробелов, и на нем был персонаж — часть уникального бренда сайта. После удаления второй половины имени на главной странице сайта больше нет персонажа. Сегодня сайт больше похож на сайт новостей или публикаций, чем на платформу, где можно задавать вопросы и получать быстрые ответы.

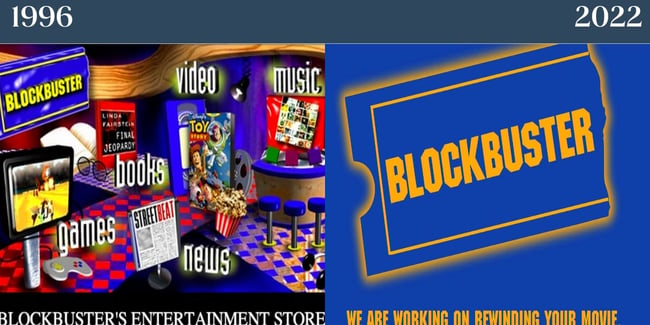
Помните старые добрые времена, когда вы ходили в Blockbuster, чтобы выбрать фильм и перекусить? Мы уверены. То, что сайту Blockbuster 1996 года не хватало иерархии, он компенсировал индивидуальностью. Сегодня сайт Blockbuster не работает — и на нем есть дерзкая заметка о том, что компания работает над перемоткой вашего фильма.

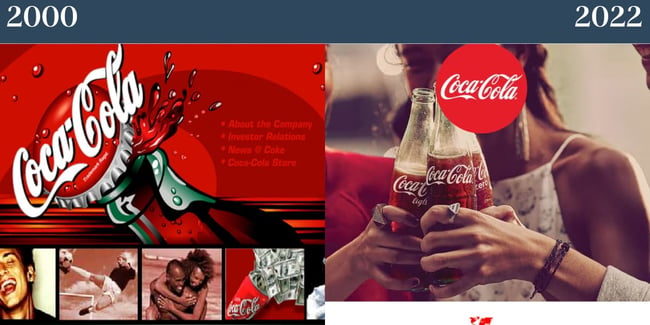
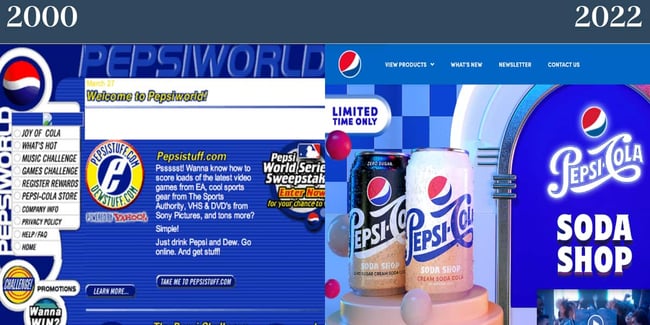
Мы отдадим должное Coca-Cola: их брендинг вне времени. Веб-сайт Coca-Cola 2000 года не выглядит слишком обветшалым по сравнению со многими устаревшими веб-сайтами в этом списке. Бренд понял важность визуального контента и простоты в 2000 году, и они понимают это до сих пор. В 2022 году их сайт больше фокусируется на изображениях и меньше красного цвета, чем в прошлом, но он по-прежнему кажется связанным с остальной частью их бренда.

Сайт Pepsi в 2000 году был загроможден, ему не хватало визуальной иерархии, и на нем было слишком много всего. Сегодня мы большие поклонники ностальгической домашней страницы Pepsi. Он имеет шрифт, который легко читается, плюс сайт не кажется слишком загроможденным. С тех пор компания также переместила свое меню в верхнюю часть страницы и сократила количество вкладок, что намного лучше с точки зрения взаимодействия с пользователем.

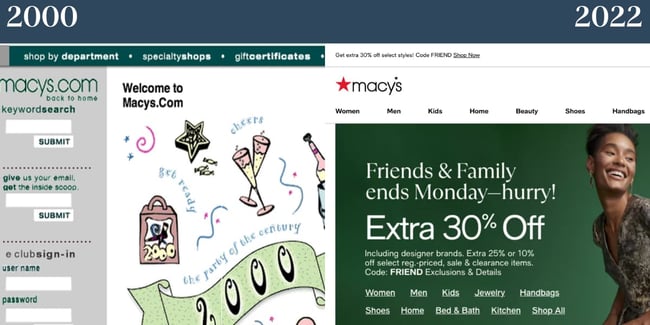
Хотя веб-сайт Macy's 2000 не соответствует сегодняшним стандартам, мы ценим слаженность цветов. Интересно, что продукты не находятся в центре ностальгического сайта Macy's. Однако сегодня веб-сайт Macy's рассказывает совсем другую историю. Сайт имеет аккуратно организованное меню и отличную визуальную иерархию.

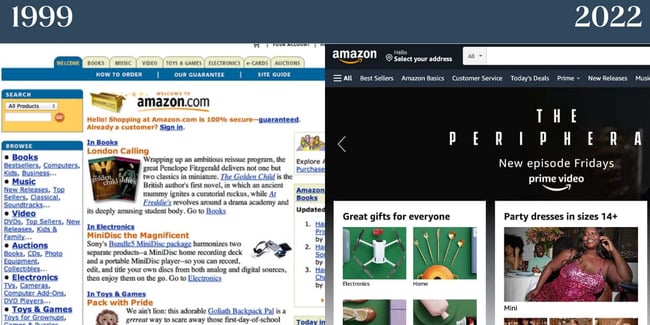
В 1999 году веб-сайт Amazon был очень перегружен текстом, и на него просто кружилась голова. Вертикальное меню также было загромождено и трудно усваивалось. Сегодня меню Amazon появляется в верхней части страницы, и сайт кажется значительно менее громоздким, несмотря на то, что он по-прежнему рекламирует различные продукты.

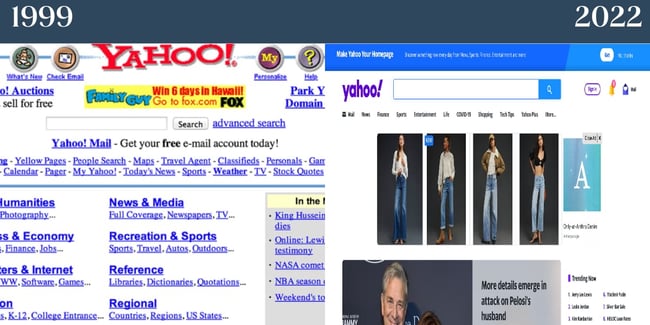
В 1999 году веб-сайт Yahoo был ориентирован в основном на текст и не содержал изображений. Сегодня, когда вы посещаете сайт платформы, рассказывается совсем другая история. Поскольку Yahoo является новостным сайтом, каждая статья сопровождается изображениями, а также кратким изложением того, что вы можете ожидать, прочитав материал. Нам также нравится столбец трендов в правой части сайта, так как он позволяет пользователям легко понять, что в новостях, с первого взгляда.


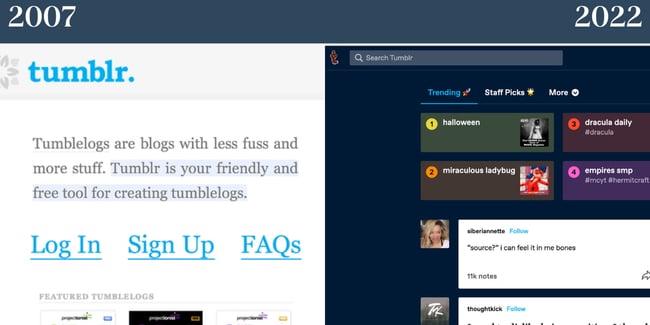
В зачаточном состоянии Tumblr называл блоги Tumblelogs и имел текстовый веб-сайт. Сегодня, если вы зайдете на Tumblr, не войдя в систему, вы увидите фиктивную панель инструментов, которая показывает посетителям, как может выглядеть их страница, если они создадут учетную запись. Сегодняшний сайт Tumblr также значительно больше ориентирован на изображения.
Помните, когда Pinterest был доступен только по приглашению? Как видно из скриншота сайта Pinterest 2010 года, у платформы был совершенно другой логотип и менее гладкий вид. Если вы посетите Pinterest сегодня, вы можете создать учетную запись мгновенно — без запроса. Кроме того, на платформе есть живое изображение, которое меняется, но быстро загружается. Копия простая, но убедительная.

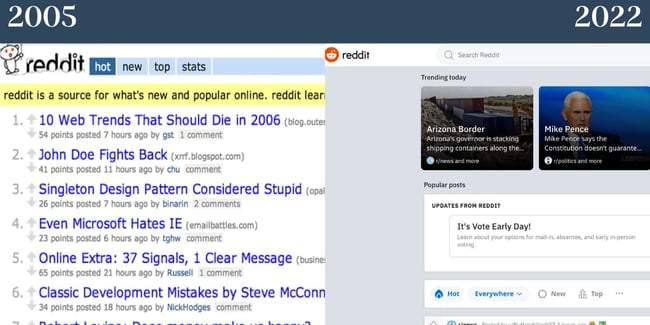
В 2005 году Reddit был полностью посвящен тексту. Reddit по-прежнему больше ориентирован на текст, чем большинство современных сайтов. Тем не менее, в нем есть баланс изображений. Нам нравится, что шрифт, который Reddit использует сегодня, все еще полуностальгический, но его легче читать, чем в прошлом. Сайт также более привлекателен визуально, поскольку он больше похож на новостной сайт.

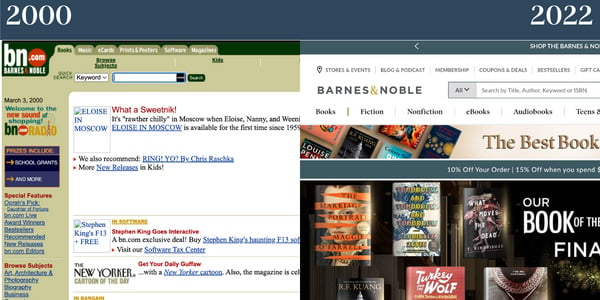
Вы, вероятно, начинаете замечать тему: веб-сайты прошлых лет были ориентированы на текст. Barnes & Noble не исключение. В 2000 году у продавца книг было плотное, визуально непривлекательное вертикальное меню. Изображения загружались долго — если загружались. Также отсутствует визуальная иерархия, поэтому посетителям сложно решить, где искать. Сегодня сайт компании стал значительно более удобоваримым. Он уравновешивает пробелы с изображениями и текстом, а дизайнеры очистили меню.
.jpg)
Отдадим должное Dunkin': они десятилетиями оставались верны своей фирменной цветовой гамме. Этот снимок экрана с их сайта в 2000-х — один из наших фаворитов в этом списке. Он шокирующе минималистичный и имеет нестандартное для того времени изображение. Сегодня в Dunkin' много пустого пространства, единый брендинг и баланс графики с текстом. На веб-сайте также есть простое в использовании меню, выполненное в ярком розовом и оранжевом цветах компании.
.jpg)
В 2000 году Starbucks сделала несколько правильных вещей: их меню было простым, а на сайте были размещены изображения, хотя они и не загружались. (Psst: эти плагины могут помочь обеспечить быструю загрузку вашего контента, если у вас «тяжелая» страница, поэтому ваш сайт избежит подобной участи.) Вы также заметите их постоянный логотип. В 2022 году Starbucks легко предлагает яркие цвета на своем сайте, не перегружая посетителей. На сайте есть фирменный шрифт Starbucks и изображение, рекламирующее недавнее сотрудничество с другой компанией. Само изображение также кажется фирменным. Мы также хотим отметить скудную, но эффективную навигацию Starbucks в верхней части страницы.

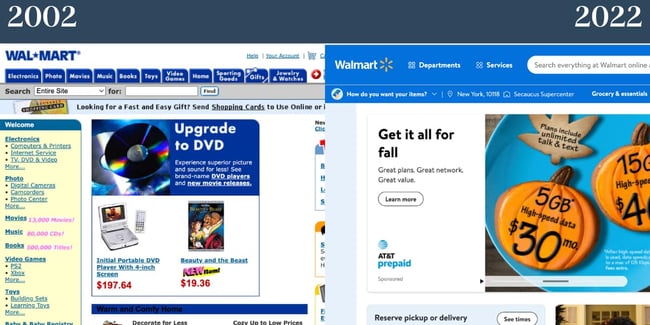
Для своего времени сайт Walmart в 2002 году был вполне успешным. В нем использовались изображения и текст, которые до сих пор доминируют на веб-сайте. Кроме того, у него была лучшая визуальная иерархия, чем у некоторых других исследованных нами примеров. Как и в случае с Dunkin', Walmart делает невероятно хорошо одну вещь — переводит свою знаменитую цветовую схему на свой сайт. В 2022 году на веб-сайте Walmart будет много изображений и кратких копий, улучшающих графику.

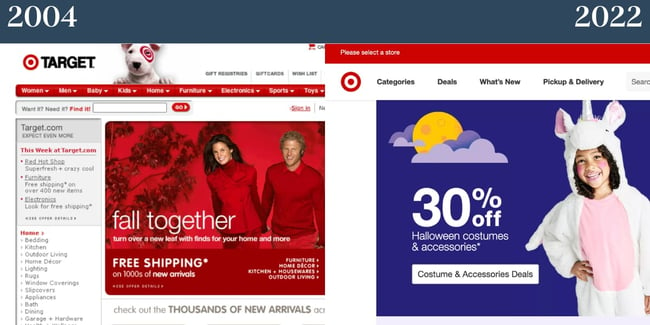
Кроме того, в 2004 году Target сделали множество вещей. Во-первых, бренд использовал свою известную цветовую схему. На сайте также есть изображения, и его брендинг в основном остался прежним. В 2022 году сайт Target уделяет гораздо больше внимания визуальным элементам, чем тексту. Брендинг минимален, но эффективен, а на сайте есть простое меню, которое расширяется, когда посетители нажимают на него.

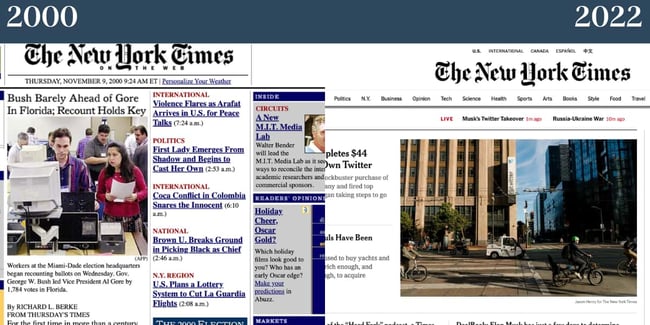
Мы впечатлены: хотя New York Times переработала свой веб-сайт с 2000 года, веб-сайт удивительно похож. Даже в 2000 году понять, куда направить внимание, было несложно. The New York Times набирает большие баллы, потому что ее веб-сайт 2022 года напоминает газету. Он имеет визуальную иерархию, хорошо уравновешивает изображения с текстом, и нам нравится, что шрифт выделяется, но легко читается.

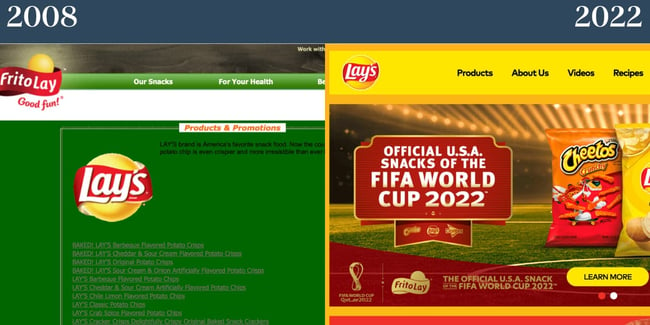
В 2008 году веб-сайт Лэя был зеленым и имел очень плохой цветовой контраст текста. Это мешает людям читать текст. К счастью, с тех пор Lay’s переработала свой сайт. Сегодня он по-прежнему красочный, но имеет лучшую контрастность. Вы также заметите, что на сайте много прославленного желтого цвета Lay's. Сайт 2022 года кажется гораздо более фирменным, чем в прошлом.

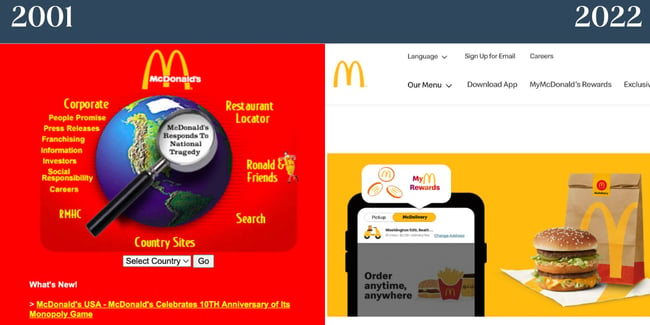
В 2001 году на сайте McDonald's был красный фон и желтый текст, что не совсем подходило для читателей. Теперь сайт McDonald's минималистичный. Он имеет несколько цветов, кроме характерного желтого цвета бренда, и предлагает посетителям множество вариантов выбора в разделе меню. Тем не менее, меню не перегружено, потому что остальная часть веб-сайта очень проста. Бренд также использует свой фирменный шрифт для веб-сайта 2022 года.

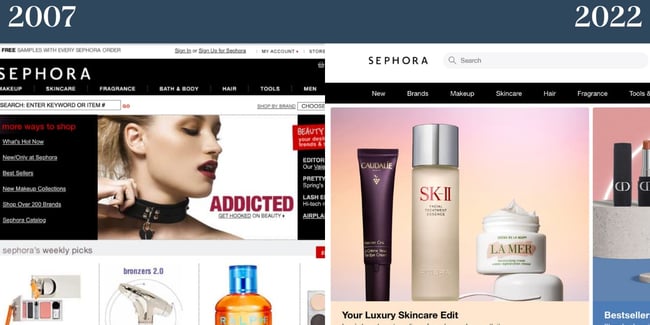
Веб-сайт Sephora в начале 2000-х годов отличался балансом изображений и текста. Для своего времени это был пример привлекательного дизайна веб-сайта. Сегодня сайт придерживается современных тенденций веб-дизайна. Он имеет большие изображения, которые визуально привлекательны, и включает в себя простой текст.

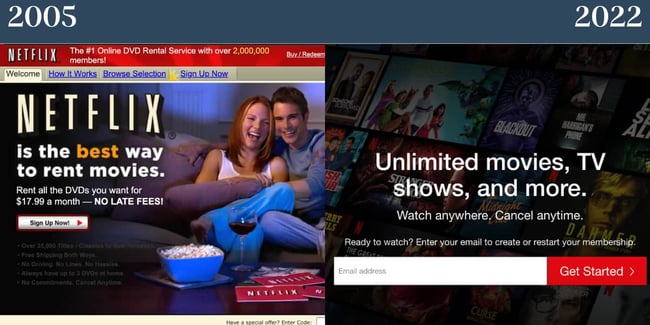
В 2005 году у Netflix была домашняя страница, ориентированная на изображения, которая сильно отличается от сегодняшней. В 2022 году текст станет звездой шоу на главной странице Netflix. Компания также ловко размещает призыв к действию в центре, поэтому вы указываете свой адрес электронной почты и начинаете работу. И в 2004, и в 2022 году основным акцентом главной страницы был призыв к действию, что заслуживает внимания. Нам нравится фоновое изображение, на которое накладывается текст, поскольку на нем представлены шоу и фильмы, которыми вы можете наслаждаться с подпиской Netflix.

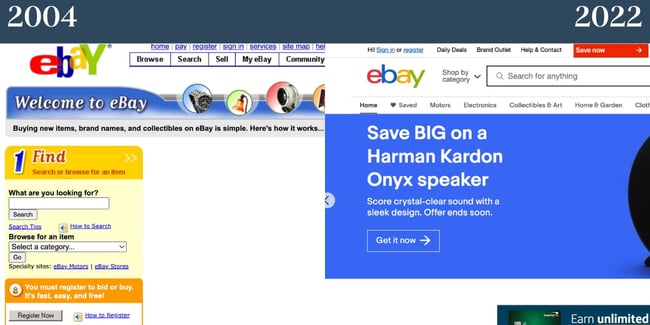
В начале 2000-х годов на сайте eBay отсутствовала иерархия, из-за чего посетителям было сложно понять, с чего начать. Это также вредно с точки зрения пользовательского опыта. Однако с тех пор это изменилось. В 2022 году на сайте eBay появится карусель в верхней части страницы. В нем представлены несколько продуктов и рекламных акций, которые компания в настоящее время предлагает. На сайте также больше пробелов, чем в прошлом, и для сравнения меню обратное.

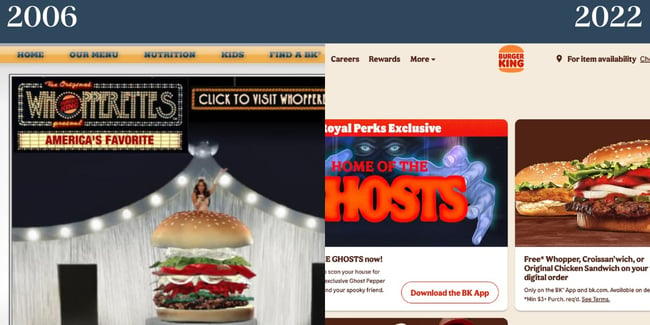
В 2006 году Burger King разместил на своем сайте основное изображение. Меню тоже было вверху сайта, но шрифт плохо читался. В 2022 году «Сегодня» Burger King имеет нейтральный фон и сохраняет акцент на своих изображениях. Копии немногочисленны, но эффективны. Кроме того, компания использует шрифт, который предлагает индивидуальность, но при этом удобочитаем.
Вдохновитесь редизайном сайта на этих ностальгических сайтах
Если вы ищете вдохновение для редизайна своего сайта, посмотрите на эти ностальгические веб-сайты, чтобы получить представление о том, как вы можете изменить свою целевую страницу. Эти ностальгические веб-сайты доказывают, что благодаря вашему уникальному брендингу, сочетанию изображений и текста и четкой визуальной иерархии ваш сайт будет отлично выглядеть долгие годы.
Примечание редактора. Этот пост был первоначально опубликован в апреле 2014 года и обновлен для большей полноты.
![Блог - Руководство по рабочей тетради по редизайну веб-сайта [на основе списка]](/uploads/article/15049/ZCmmZ03H9E7IVHWL.png)