Что такое хлебные крошки WordPress и как включить их на свой сайт?
Опубликовано: 2022-08-28Не пугайтесь необычного названия, так как «хлебные крошки» на самом деле являются очень полезным инструментом, который значительно улучшает пользовательский опыт вашего сайта и SEO. Включить их можно довольно просто с помощью пользовательского кода или плагина.
В сегодняшней статье мы подробно расскажем о панировочных сухарях WordPress и о том, как именно они работают.
Что такое хлебные крошки WordPress?
Хлебные крошки — это навигационные ссылки, которые появляются в верхней части страницы или сообщения. Они покажут посетителям категории более высокого уровня, которые привели их к желаемому контенту, а также перенаправят их на предыдущие страницы.
Хлебные крошки создают след, который ведет пользователя домой, отсюда и название. Особенно полезно для интернет-магазинов или блогов, пользователи могут перемещаться между сообщениями, страницами продуктов и категориями.
Как работают хлебные крошки?
Существует три основных типа хлебных крошек WordPress:
- На основе иерархии: они показывают пользователям, где именно они находятся в структуре сайта.
- На основе атрибутов: используемые в основном на веб-сайтах электронной коммерции, они отображают атрибуты, которые пользователи искали, что привело их к продукту, который они просматривают.
- На основе истории: когда пользователи перемещаются по разным страницам, они возвращаются туда, откуда пришли.
Каждый вид панировочных сухарей может быть полезен для разных целей. Однако все они могут улучшить навигацию и, соответственно, UX.
Они также очень полезны с точки зрения SEO и покажут взаимосвязь между различным содержимым вашего сайта, что облегчает роботам поисковых систем понимание структуры вашего сайта.
Это помогает более точно индексировать ваш сайт. Поисковые системы также могут отображать хлебные крошки вашего сайта в списке результатов, что, в свою очередь, предоставляет пользователям дополнительную информацию по теме или продукту, который они искали.
Как добавить хлебные крошки WordPress на свой сайт?
Всего за несколько простых шагов вы можете добавить хлебные крошки на свой сайт, независимо от того, являетесь ли вы профессионалом или новичком в WordPress.
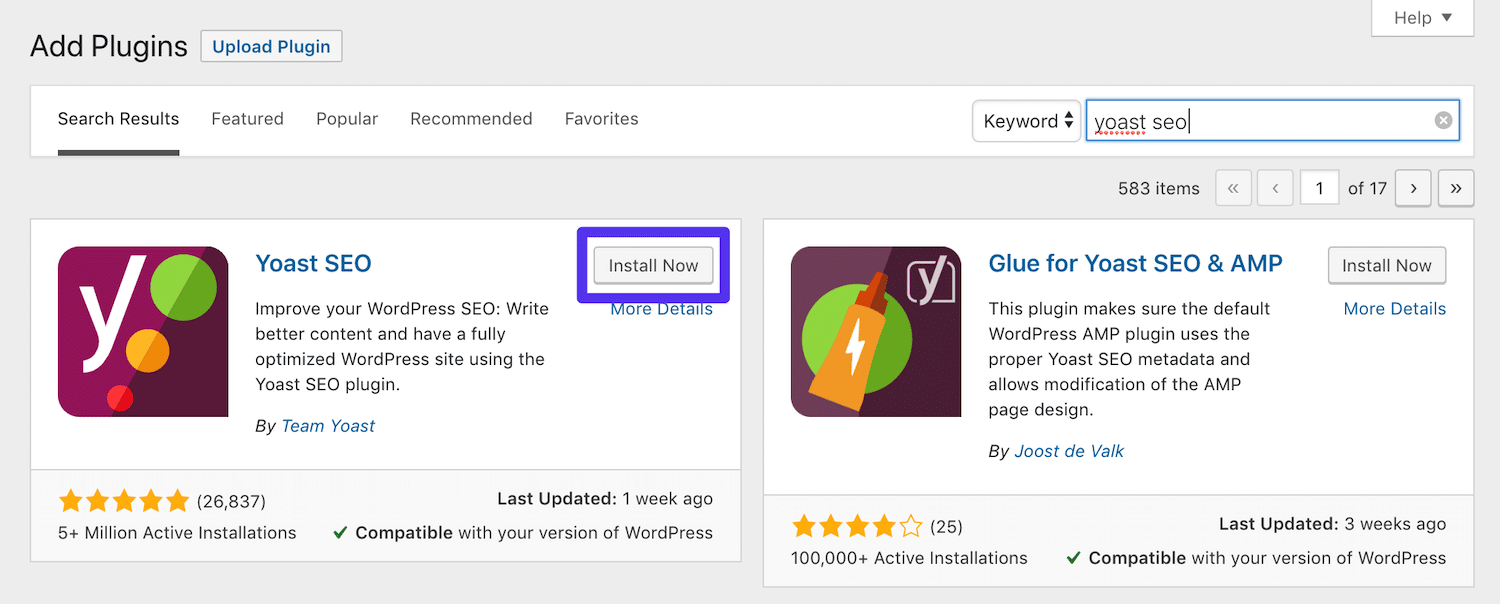
Йост SEO

Это популярный плагин, который помогает пользователям оптимизировать контент и приблизить их рейтинг в поисковых системах. Он включает в себя некоторые дополнительные функции, такие как повышение видимости вашего сайта с помощью хлебных крошек.
Установку можно выполнить через Личный кабинет:
На следующем шаге вам нужно добавить этот код:
<?phpif ( function_exists('yoast_breadcrumb')) {yoast_breadcrumb( '<p>','</p>' );}?>Если вы хотите добавить хлебные крошки к своим сообщениям в блоге, это можно сделать в файле шаблона single.php.
Вы также можете вставить его в конец файла header.php, что добавит «хлебные крошки» на весь ваш сайт.
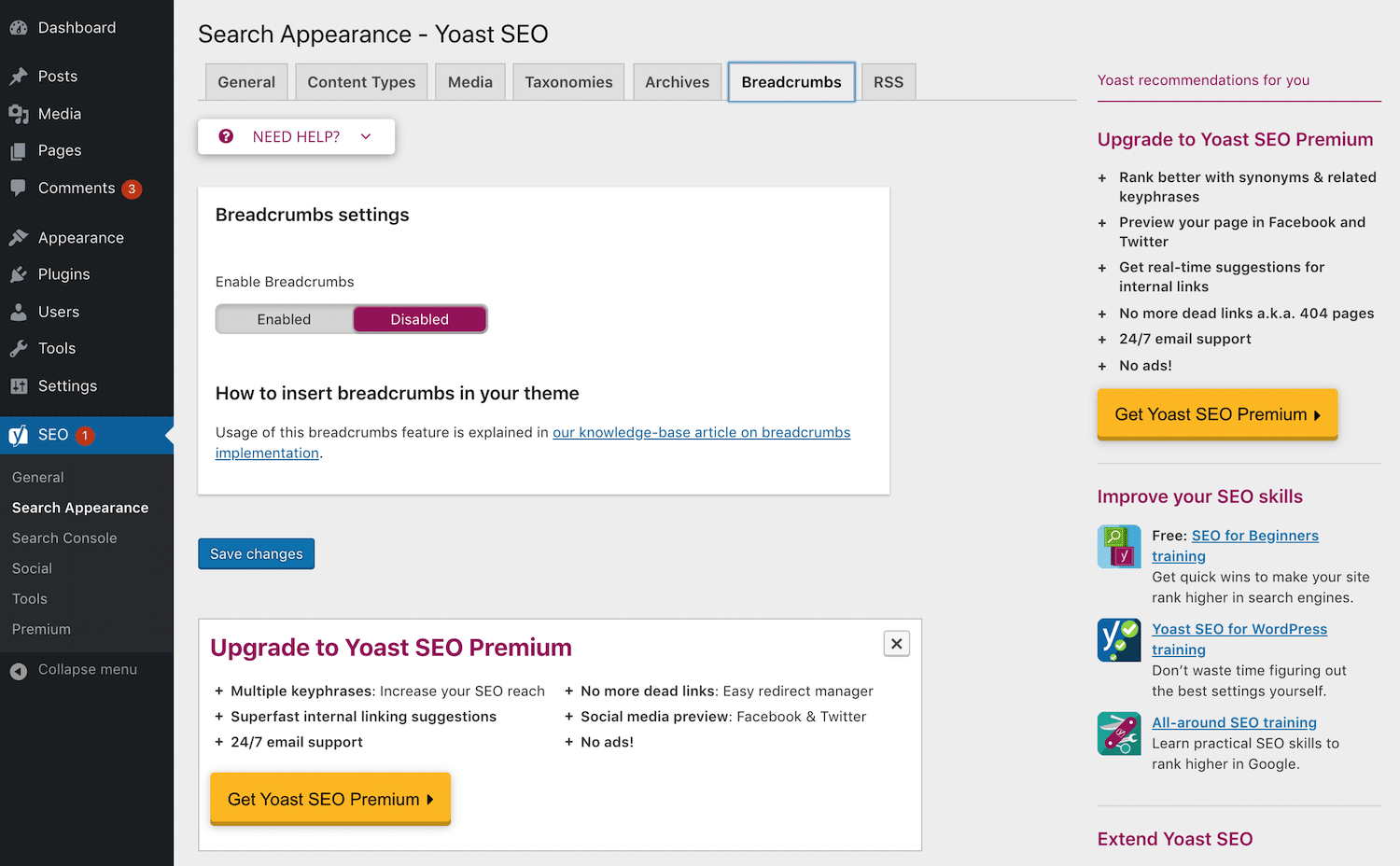
Имейте в виду, что любые будущие обновления темы могут переопределить код. В этом случае лучше всего связаться с разработчиком вашей темы для получения дополнительной информации о том, как этого можно избежать. После того, как вы разместите код, перейдите в раздел «SEO» — «Внешний вид в поиске» — «Хлебные крошки»:

Установите для параметра значение «Включено», «Сохранить и опубликовать».
Плагин хлебных крошек WordPress
Если вы уже используете Yoast для целей SEO, может быть очень сложно добавить к нему «хлебные крошки». Однако, если вы предпочитаете другой плагин, который оптимизирует ваш контент, вот несколько полезных рекомендаций:
Хлебные крошки NavXT
Это самый популярный вариант добавления хлебных крошек на ваш сайт. Он предоставляет вам виджет «хлебные крошки», который можно добавить в любую область виджетов, например, в нижний колонтитул или на панель инструментов. Он чрезвычайно настраиваемый и позволяет вам выбирать, какие категории и страницы отображать в следе. Он также включает разметку схемы для улучшения SEO.

Гибкая хлебная крошка
Flexy Breadcrumb — самый популярный плагин для добавления хлебных крошек WordPress. После загрузки и активации вы можете добавить хлебные крошки на свой сайт с помощью шорткода. Это дает вам больше гибкости с точки зрения того, где вы хотите, чтобы ваш след отображался. Вы также можете изменить цвет, размер шрифта и значки.
Хлебные крошки WooCommerce
Для всех интернет-магазинов это простой способ навигации по страницам продуктов вашего сайта. Если вы используете плагин WooCommerce, это может быть лучшим вариантом для вас. Вы можете активировать «хлебные крошки» на страницах своих продуктов, что улучшит качество обслуживания клиентов.
хлебные крошки
Breadcrumb — это очень легкий плагин, который позволяет добавлять хлебные крошки с помощью шорткодов. Он предоставляет вам фрагмент кода, который можно добавить в один из ваших файлов шаблонов и включить в нижний колонтитул, заголовок или где-либо еще.
Используйте тему с панировочными сухарями
Основная идея тем — контролировать внешний вид вашего сайта, но помимо этого они также влияют на его функциональность. Один из способов сделать это — добавить хлебные крошки на свои страницы.
С другой стороны, этот процесс включает в себя изменение внешнего вида вашего сайта. Если у вас уже есть высокая узнаваемость бренда и устоявшееся присутствие, это может быть не лучший вариант, и лучше использовать плагин.
С другой стороны, если вы только запускаете сайт WordPress или делаете редизайн своего старого, использование темы со встроенными панировочными сухарями может сэкономить время. У вас есть несколько бесплатных вариантов на выбор:
Океан ВП
Это одна из самых популярных многоцелевых тем. Он имеет включенный шорткод для простого применения хлебных крошек на вашем веб-сайте.
Астра
Кроме того, эта тема также упрощает добавление хлебных крошек на ваш сайт.
Добавление хлебных крошек вручную
Это правда, что темы и плагины делают WordPress таким популярным среди пользователей. В некоторых случаях, однако, они могут быть немного ограничивающими. Код предоставляет вам творческий элемент и дает вам свободу писать свои собственные хлебные крошки.
Чтобы добавить их на свой сайт вручную, вам нужно выполнить два шага.
- Добавьте функцию в файл functions.php, чтобы включить их.
- Вызовите файл шаблона, где вы хотите, чтобы хлебные крошки появились.
Имейте в виду, что это только отобразит хлебные крошки на вашем сайте, но не изменит их стиль, чтобы они соответствовали дизайну. Чтобы достичь этого, вам также нужно немного окунуться в CSS.
Стилизация ваших хлебных крошек WordPress
Если вы кодируете хлебные крошки, то их стилизация абсолютно необходима. Если вы используете плагин или тему, это может быть очень полезно. У них есть стиль по умолчанию, который может не подходить для вашего сайта, и в этом случае вам нужно немного их настроить.
Вы также можете добавить собственный CSS, чтобы стилизовать хлебные крошки в таблице стилей вашей темы или в области «Дополнительные CSS».
Изменение размера, шрифта и цвета хлебных крошек — один из многих способов настроить их для вашего сайта. Вы также можете использовать такие элементы, как отступы, поля, значки и границы.
Пример CSS, который можно использовать для стилизации хлебных крошек, можно увидеть здесь:
.breadcrumb { padding:8px 15px; нижняя граница: 20 пикселей стиль списка: нет; цвет фона: #f5f5f5; радиус границы: 4px;}.breadcrumb a { color: #428bca; украшение текста: нет;}Возможности безграничны, когда дело доходит до CSS. Это может занять некоторое время и экспериментировать, пока вы не добьетесь желаемого эффекта.
Вывод
Сильные SEO и UX являются ключевыми элементами успешного сайта. Включение хлебных крошек на ваш веб-сайт WordPress улучшит работу ваших посетителей и то, как они будут перемещаться по вашему контенту, и в то же время улучшит индексацию ваших страниц.
Поделитесь с нами своим опытом работы с панировочными сухарями и тем, как они улучшили ваше присутствие в Интернете.
