Что означают пунктирные линии на изображениях?
Опубликовано: 2023-02-22Если вы когда-либо открывали изображение в программе редактирования векторной графики, такой как Adobe Illustrator, вы могли заметить странные линии, проходящие через изображение. Эти линии называются направляющими и используются для выравнивания элементов изображения. Но что это значит, когда вместо сплошной линии есть пунктирная линия? Пунктирные линии обычно используются для обозначения того, что элемент не должен быть напечатан. Это может быть связано с тем, что это заполнитель для текста, который будет добавлен позже, или потому что это элемент, который будет удален в окончательной версии изображения. В некоторых случаях пунктирная линия может также указывать на то, что элемент выбран. Это часто бывает, когда вы используете инструмент «Перо», чтобы нарисовать путь вокруг объекта. Итак, если вы видите пунктирную линию на изображении, вполне вероятно, что она предназначена для определенной цели. Обратите внимание на контекст линии и других элементов изображения, чтобы понять, что это за цель.
Элемент line> — это элемент SVG , который используется для создания линии, соединяющей две точки.
Что такое путь D в Svg?

Путь d в svg — это команда, используемая для рисования пути. Команда принимает шесть аргументов: первые четыре определяют начальную точку, последние два — конечную. Путь рисуется от начальной точки к конечной, используя любые другие точки, необходимые для того, чтобы добраться туда.
Атрибут d элемента пути сначала небольшой. Но как только вы привыкнете к этому, вы начнете понимать это. Поскольку у D3 такая большая помощь, нам не нужно иметь с ним дело напрямую. Существует множество возможностей для элемента пути. Объем информации, которой мы располагаем, достаточен для понимания.
Пути можно создавать с помощью элементов linearGradient или radialGradient. Эти элементы можно использовать для создания шаблонов градиента или заливки областей цветом.
Пути могут использоваться для выражения идей в дополнение к тексту. Элемент 'textPath' позволяет создавать пути для текста. TextPaths — это основной метод написания букв, слов и даже целых абзацев.
Пути можно использовать для создания фигур любого типа. Поскольку они просты в использовании, их можно использовать для создания сложных узоров или заполнения областей текстом. С силой элемента *path нет предела вашему творчеству.
Сила SVG
Сложный язык рисования, векторный язык рисования, SVG можно использовать для создания широкого спектра форм и изображений. Его можно использовать для создания графики, которая может быть встроена в веб-страницы с помощью HTML.
Что такое инсульт на Svg?

Штрих — это путь, определяющий контур фигуры. Другими словами, это линия, огибающая край фигуры.
9 апреля 2015 года, в день публикации этого документа, он был опубликован. Выпущен первый общедоступный рабочий проект штрихов SVG. Эта спецификация предназначена для определения ряда улучшенных методов штриховки SVG. Пожалуйста, сообщите другим, что вы думаете об этом документе, отправив комментарии здесь. Неправильно называть этот документ «незавершенным», если только он не связан с проектом. Этот документ можно заменить другими документами. Эта спецификация определяет набор свойств, влияющих на то, как обводятся графические элементы и как они выглядят.
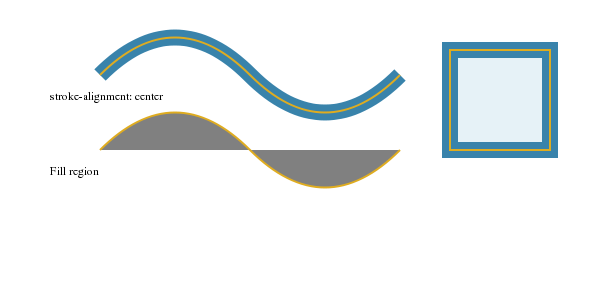
Он имеет такие характеристики, как цвет, толщина, положение, использование тире, а также соединение и закрытие. В SVG 2 штрихи и атрибуты штрихов заменяются этой спецификацией (как и раздел свойств штрихов). Благодаря свойству «выравнивание обводки» автор может выровнять обводку по контуру текущего объекта. «M 10,10 L 10 000», «M 20,20 H 0», «M 30,30 Z» являются примерами подпутей нулевой длины. Добавление следующих абзацев должно быть излишним, поскольку здесь также применяются требования к расчету формы штриха . Когда штрихи выполняются на вложенных путях, 'stroke-linecap' определяет форму конца открытого вложенного пути. Когда подконтур не имеет длины, обводка для этого подконтура будет состоять исключительно из квадрата с длинами сторон, равными ширине обводки.
Выясните касательную на подпути нулевой длины, просмотрев примечания к реализации элемента «путь». Свойство 'stroke-miterlimit', которое ограничивает шаблон штрихов и пробелов, используемых при построении штриха контура, отвечает за управление штрихами. Значение «дуги» вычисляется путем касания дуги окружности вдоль линии, которая касается точки, в которой два сегмента пересекаются и проходят через конечную точку соединения. Соединение линий при необходимости обрезается линией, параллельной этой дуге, с длиной митры, равной значению предела митры «штрихов», умноженному на ширину штриха. Расстояние между пунктирными линиями в шаблоне повторяющихся штрихов указывает начало штриха штриха. Если все значения в списке равны нулю, обводка отображается так, как если бы она не была значением. Размещение угловых штрихов будет затруднено, если угловые штрихи находятся на фигуре со скругленными углами, потому что они также будут находиться в точках между дугами, образующими закругленные углы, и сегментами прямых линий.
Если для параметра «stroke-dashadjust» задано значение «true», образец пунктира элемента будет скорректирован таким образом, чтобы он повторялся несколько раз вдоль его подконтуров. При растяжении или сжатии коэффициент представляет собой число от 0 до 1. Длины штрихов и промежутков рассчитываются путем уменьшения их масштаба в шаблонах штрихов . Форма штриха «пути» или «основной формы», описанная в следующем алгоритме, определяется с учетом свойств штрихов. Формы шапки начинаются и заканчиваются в определенной точке подпути, и эта информация приведена здесь. Путь представлен белой линией; толстая серая область представлена штрихом. Пунктирные линии обозначают окружности, которые касаются соединения и имеют кривизну в точке соединения.
В эллиптической дуге центр окружности будет находиться на линии, нормальной к концу пути, на расстоянии rc от внешнего края штриха в конце. При построении соединения для куба Безье кривизна будет бесконечной, и необходимо использовать линию. Формула в примечаниях к реализации эллиптической дуги может использоваться для определения параметра в начале или конце сегмента дуги.
Атрибут обводки в Svg
Что такое инсульт? Атрибут штриха указывает цвет (или любой другой тип сервера рисования, такой как градиент или узор), который используется для рисования контура фигуры. br> — это атрибут SVG, который можно использовать со следующими элементами: altGlyph>br>. Что такое митра svg? Атрибут stroke-miterlimit — это атрибут, определяющий предел отношения длины среза к ширине штриха, используемого для рисования соединения под углом. Этот атрибут можно использовать со следующими элементами SVG: *altGlyph*. Как изменить ширину обводки в svg? Вы можете настроить свой viewBox на основе размера обводки (10 в черном и 10 в белом), нажав на штрих = черный.

Что из следующего является атрибутом строки Svg?
Есть несколько атрибутов линии SVG , которые можно использовать для настройки ее внешнего вида: 1. Атрибуты «x1» и «x2» определяют начальную и конечную x-координаты линии. 2. Атрибуты 'y1' и 'y2' определяют начальную и конечную y-координаты линии. 3. Атрибут «штрих» определяет цвет линии. 4. Атрибут «ширина штриха» определяет толщину линии.
Эти атрибуты можно использовать для создания простых фигур, таких как круги или квадраты, а также более сложных фигур, таких как деревья или иллюстрации. Элемент SVG может иметь любое количество атрибутов, и каждому атрибуту может быть присвоено значение. Значения атрибутов для каждого атрибута. Имя атрибута можно определить, используя значение атрибута. координаты начала строки Координаты начала строки - координата y. Я пытаюсь получить координату конца строки. Y-координата конца линии. Атрибуты в файле SVG используются для указания деталей того, как должен отображаться элемент. Простые формы, такие как круги или квадраты, можно создавать с помощью атрибутов, тогда как сложные фигуры, такие как деревья или иллюстрации, можно создавать с помощью атрибутов.
Создание путей в HTML
Путь можно создать, указав систему координат и данные пути внутри элемента *path. Данные пути определяют форму пути, включая его начальную и конечную точки, диаметр и любую другую информацию, необходимую для его создания. Данные пути могут быть получены с использованием глобальной (x, y), локальной (x, y) или декартовой системы координат. Глобальная система координат является опцией по умолчанию, и ее также можно использовать, если не указана конкретная система координат. Когда данные пути задают координаты относительно текущего пути, реализуется локальная система координат. Когда данные пути задают координаты, соответствующие мировой системе координат (которая может быть определена в элементе координат (*)), используется декартова система координат. Элемент пути можно настроить для отображения пути несколькими способами. Заливка, обводка и штрихи — три наиболее важных атрибута. Цвет области заливки пути определяется атрибутом fill. Цвет границы линии пути задается атрибутом штриха. Количество штрихов вдоль пути можно указать с помощью атрибута тире. Метод beginPath и метод endPath также поддерживаются элементом. Данные пути инициализируются методом beginPath(), а начальная точка определяется значением метода. Метод endPath() установит конечную точку пути.
Svg пунктирная линия
Пунктирные линии SVG создаются с помощью свойства «stroke-dasharray». Это свойство принимает список значений, разделенных запятыми, которые определяют длину дефисов и пробелов.
В редакторе HTML все, что вы пишете, может быть включено в основные теги HTML5. Можно использовать CSS для пера из любой таблицы стилей в Интернете. Общепринятой практикой является использование префиксов поставщиков для свойств и значений, к которым необходимо получить доступ. Вы можете добавить сценарий на перо с любого компьютера с помощью любого веб-браузера. Мы добавим к нему URL перед добавлением JavaScript, который будет в указанном вами порядке. Когда вы ссылаетесь на скрипт с расширением файла, связанным с препроцессором, он будет обработан перед применением.
Собственность Stroke-dasharray
С помощью свойства stroke-dasharray контур фигуры формируется путем назначения набора штрихов (или других фигур). Длина тире и смещение тире определяются с использованием массива значений, которые определяют каждое значение. Первое значение массива, второе значение, третье значение и т. д. имеют длину первого тире. dashoffset определяет расстояние между первым и вторым автомобилями.
Svg-линия
Линии SVG используются для создания векторной линейной графики в Интернете. Они определяются начальной и конечной точкой и могут быть оформлены с помощью CSS.
Что такое инсульт в Svg?
Атрибут штриха можно использовать как свойство CSS для указания цвета (или любого другого сервера рисования, такого как градиент или узор), используемого для обводки фигуры. Примечание. Так как это атрибут презентации, цвет может быть назначен как свойство CSS. Для реализации этого атрибута можно использовать следующие элементы SVG: *altGlyph.
Генератор пунктирных линий Svg
Есть несколько разных способов создать пунктирную линию с помощью SVG. Один из способов — указать атрибут stroke-dasharray для элемента. Значением атрибута stroke-dasharray является список длин, разделенных запятыми, который определяет шаблон штрихов. Например, значение 5,5 создаст тире из 5 единиц, за которым следует пробел из 5 единиц.
Вы можете использовать свойство Strokedashoffset в качестве свойства Css для следующих элементов Svg
Этот атрибут можно использовать в любом SVG, используя следующие элементы: altGlyph> circle> br>. Можно ли использовать strokedashoffset?
Свойство strokedashoffset можно использовать как атрибут CSS для создания презентации. Можно применить список элементов, но только со следующими эффектами: altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polygonGlyph, polylineGlyph.
Svg-линия не отображается
Есть несколько возможных причин, по которым строка svg может не отображаться: - Файл svg может быть неправильно связан с файлом HTML. -Возможна проблема с кодом самой строки. -Возможно, браузер не сможет правильно отображать файлы svg . Если строка не появляется, проверьте, правильно ли связан файл svg и нет ли ошибок в коде. Если проблема не устранена, попробуйте использовать другой браузер.
Типы заливки и обводки SVG
Заливка и обводка в SVG доступны в трех типах: заливка линейным градиентом, заливка радиальным градиентом и заливка альфа-градиентом.
При заливке линейным градиентом цвет заливки находится на одном конце градиента, а цвет обводки — на другом. В отличие от заливки с радиальным градиентом, которая изображается в виде окружности вокруг объекта, заливка с радиальным градиентом изображается в виде линейной заливки. Заливка и обводка с альфа-каналом — это тип заливки, который позволяет самостоятельно задавать цвета заливки и обводки. Если вы хотите, чтобы цвет объекта был синим, а обводка — черным, установите его на синий и черный.
