Что такое целевая страница в WordPress? + Как создать?
Опубликовано: 2022-12-15Хотите знать, что такое целевая страница в WordPress? Или вы планируете создать целевую страницу для своего сайта WordPress? Тогда вы пришли в идеальное место, чтобы узнать это.
Без сомнения, превращение посетителей вашего сайта в потенциальных клиентов — идеальный способ создать устойчивый бизнес. Но сделать это можно только с оптимизированной целевой страницей.
Проще говоря, целевая страница — это хорошо оптимизированная страница на вашем сайте, предназначенная для привлечения интереса пользователей к вашим продуктам или услугам в форме продаж или контактной информации. Поэтому, если вы проводите какие-либо маркетинговые кампании, целевая страница может помочь вам достичь ваших целей и увеличить количество конверсий.
В этой статье мы объясним все, что вам нужно знать о целевых страницах, и проведем вас через целевую страницу на сайте WordPress.
Давайте начнем!
A. Что такое целевая страница в WordPress? Зачем вам нужна посадочная страница?
Целевая страница — это отдельная страница, которая в основном используется для электронной почты, социальных сетей или маркетинговых кампаний. Вы можете использовать эту страницу для продвижения своих товаров или услуг. Любая привлекательная целевая страница может легко превратить посетителей сайта в клиентов и подписчиков.
Точно так же целевые страницы создаются с учетом четких целей призыва к действию (CTA). Поскольку они могут генерировать более высокие коэффициенты конверсии, чем обычные сообщения в блогах или страницы сайта.
Следовательно, цель целевой страницы — заставить посетителей вашего сайта совершать какие-либо действия, когда они посещают ваш сайт. Действием может быть покупка определенного продукта в вашем интернет-магазине, подписка на вашу рассылку или заполнение формы.

Таким образом, посетители «приземляются» на целевой странице, когда они нажимают на баннер, таргетированную рекламу, информационный бюллетень по электронной почте, поисковое объявление и т. д. Все эти целевые страницы являются частью рекламной кампании, ориентированной на нишевую аудиторию.
Целевая страница играет очень важную роль в развитии любого бизнеса. Любая целевая страница должна включать красиво написанный контент, приятный дизайн и макет. Несмотря на все это, он также должен в первую очередь служить цели лидогенерации.
Между тем, целевая страница может быть частью существующего многостраничного сайта или отдельной веб-страницей без веб-сайта. Принимая во внимание, что если вы выберете отдельную веб-страницу, у нее должен быть отдельный уникальный URL-адрес.
Поэтому, как правило, на посадочной странице должен быть хотя бы один призыв к действию. Для того, чтобы ваш визит совершил хотя бы одно действие, не заставляя их делать выбор. Следовательно, принудительное размещение множества вариантов на вашей странице может затруднить принятие решения.
На рынке вы можете найти несколько вариантов хостинга и интеграции целевых страниц. Поэтому настроить целевую страницу не составит большого труда. Тем не менее, вы должны быть осторожны со структурой целевой страницы. Вы должны убедиться, что ваша целевая страница действительно отличается от обычных страниц веб-сайта и должна приносить пользу как вам, так и вашим клиентам.
Зачем вам нужна посадочная страница?
В отличие от других страниц, целевые страницы в значительной степени ориентированы на конкретные краткосрочные цели, чтобы вы могли получить желаемые результаты. Помимо увеличения числа конверсий и предоставления новых сведений об аудитории, целевые страницы также помогают:
- Генерация потенциальных клиентов . Без сомнения, целевые страницы в основном сосредоточены на коэффициентах конверсии, а не на обучении и информации. Это помогает генерировать потенциальных клиентов для вашего бизнеса и увеличить продажи.
- Увеличьте трафик . Целевая страница не только помогает привлекать потенциальных клиентов, но и увеличивает посещаемость сайта. С помощью целевой страницы вы можете повысить узнаваемость бренда и позволить потенциальным клиентам узнать больше о вашем бизнесе.
- Повысьте доверие к себе. Хорошо спланированная целевая страница содержит четкие и простые сообщения, объясняющие ценность того, что вы предлагаете. Таким образом, ваши посетители оценят и проявят интерес к вашей продукции и бизнесу.
- Укрепляйте свой бренд . В настоящее время создание цифрового бренда является обязательным. Когда у вас есть четкая и сильная идентичность бренда, вы можете получить от нее несколько преимуществ. Таким образом, лендинг может помочь вашим клиентам запомнить вас в будущем и даже порекомендовать вас своим друзьям.
Поэтому целевые страницы очень важны для вашей маркетинговой стратегии. И чем больше у вас оптимизированных целевых страниц, тем лучших результатов вы можете ожидать.
Б. В чем разница между домашней страницей и целевой страницей?
Итак, краткое введение в то, что такое лендинг в WordPress. У вас может возникнуть вопрос, например, является ли целевая страница и домашняя страница одинаковыми или нет.
Честно говоря, в основном обе страницы выглядят одинаково с точки зрения содержания. Однако каждый из них служит уникальной функции и цели. Теперь поговорим об их отличиях ниже.
Домашняя страница — это первая веб-страница, которую видит посетитель после того, как ввел доменное имя в адресную строку браузера. Это главная веб-страница веб-сайта, которая отображается при первом открытии приложения.
Всякий раз, когда посетитель посещает ваш веб-сайт, главная страница должна мгновенно сообщать посетителям, кто вы и чем занимаетесь.
С другой стороны, лендинг — это скорее рекламный инструмент. Посетитель попадет на эту страницу после нажатия на баннер или ссылку в электронном письме, рекламе или сообщении в социальной сети.

Хорошая домашняя страница имеет привлекательный и заманчивый дизайн. Это побудит ваших посетителей взаимодействовать с вашим сайтом WordPress. Например, просмотр других страниц, просмотр продуктов или подписка на рассылку новостей по электронной почте.
Точно так же, как упоминалось выше, целевая страница используется специально для маркетинговых или рекламных целей. Кроме того, это в основном побуждает ваших посетителей принимать решение о покупке или делиться информацией в рамках стратегии лидогенерации.
Мало того, у веб-сайта может быть только одна домашняя страница, тогда как вы можете создать столько целевых страниц, сколько захотите.
Вот еще несколько различий между домашними и целевыми страницами.
Домашняя страница
- Домашняя страница использует ваш корневой домен; например www.yourwebsite.com.
- Трафик, который вы в основном получаете, — это органический поиск.
- Вы найдете ссылки на все остальные важные страницы вашего сайта.
- Это дает вашему посетителю исчерпывающий обзор того, чем занимается ваш бизнес.
- Кроме того, он использует широкий призыв к действию, например «Свяжитесь с нами» и «Узнайте больше».
Целевая страница
- Целевая страница — это второстепенная страница на вашем веб-сайте; например, www.yoursite.com/landingpage.
- Здесь вы будете получать трафик в основном за счет платных маркетинговых кампаний (таких как поисковые объявления, реклама в социальных сетях и маркетинг по электронной почте).
- На целевой странице вы можете сосредоточиться на определенной теме или предложении на всей странице.
- Кроме того, он использует определенный призыв к действию, например «Зарегистрироваться» и «Купить сейчас».
Однако иногда одна и та же страница может служить и домашней, и целевой страницей. Некоторые небольшие продукты создают одностраничный веб-сайт, на который добавляют информацию и элементы призыва к действию.
При этом в следующем разделе мы рассмотрим, как создать красивую пользовательскую целевую страницу в WordPress.
C. Что делает целевую страницу отличной?
Хорошо, прежде чем мы перейдем к другим вещам, следует помнить, что иногда ваша домашняя страница также работает как ваша целевая страница. Вы должны направлять своих клиентов на страницу, которая соблазнит их воспользоваться тем специальным предложением, которое вы им обещали. Таким образом, ваша целевая страница будет иметь больше шансов привлечь внимание в течение более длительного периода времени.
Тем не менее, есть несколько ключевых компонентов, которые следует учитывать, когда вы начинаете создавать свою целевую страницу.
- Сосредоточенный контент и дизайн . Содержание вашей целевой страницы должно быть сфокусированным и не должно отвлекать внимание . Он должен обеспечивать конечную цель — предоставить посетителю то, что он хочет, при выполнении событий призыва к действию.
- При создании целевой страницы обязательно сегментируйте свою клиентскую базу и ориентируйтесь на конкретных потребителей с помощью настраиваемых кампаний. Таким образом, вы можете привлечь внимание определенной базы и взрастить эти лиды на будущее.
- Хорошая целевая страница должна собирать конкретную информацию о ваших потенциальных клиентах . При сборе демографических данных они должны включать больше, чем просто имя и адрес электронной почты.
- Вы никогда не должны включать длинные формы на свою целевую страницу. Скорее это будет пугающая задача, и вы можете потерять возможность вести за собой поколения. Вместо этого разбейте свои формы на более мелкие разделы и позвольте пользователю видеть, где именно он находится в процессе.
- Целевая страница должна обеспечивать доступ к другим маркетинговым каналам . Наряду со своими предложениями вы можете предоставить ссылки на другие предложения, свои профили в социальных сетях или подписку на список адресов электронной почты.
- Включите сильный призыв к действию с приятным для глаз дизайном и минимальным количеством формулировок. Вы должны знать свой целевой рынок и, исходя из этого, соблазнять своих потенциальных клиентов.
- За хорошей целевой страницей должна следовать страница благодарности . Это будет не только хорошим жестом, но и будет оценено по достоинству. Это также гарантирует клиентам, что они завершили процесс регистрации или покупки.
В этом нет никаких сомнений, мы живем в цифровом мире. При этом подход к кампании цифрового маркетинга — одна из лучших инвестиций, которые вы делаете для своего бизнеса. Таким образом, включение целевой страницы для создания набора инструментов цифрового маркетинга — это разумный шаг, и вы, и ваши клиенты можете получить выгоду.
При этом в следующем разделе мы рассмотрим, как создать красивую пользовательскую целевую страницу в WordPress.
D. Как создать целевую страницу в WordPress?
Мы только что рассмотрели, чем целевая страница отличается от других веб-страниц. Мы надеемся, что теперь вы понимаете, когда и зачем использовать целевую страницу для своего сайта WordPress.
При этом давайте посмотрим, как создать красивую целевую страницу в WordPress.
- Метод 1. Создание целевой страницы WordPress с использованием штабелируемых блоков
- Способ 2. Создание целевой страницы в WordPress с помощью Elementor Page Builder
Способ 1. Создайте целевую страницу с помощью штабелируемых блоков.
Самый первый метод, который мы рассмотрим для создания целевой страницы в WordPress, — это использование штабелируемых блоков .
Stackable — это популярный конструктор страниц блоков Gutenberg, который позволяет создавать динамические веб-сайты с помощью редактора Gutenberg WordPress. Это универсальное решение для создания динамических веб-сайтов с пользовательскими блоками, готовыми дизайнами, глобальными настройками и расширенными параметрами настройки.
Теперь давайте посмотрим, какие шаги нужно выполнить, чтобы создать потрясающую целевую страницу.
Шаг 1. Установите и активируйте подключаемый модуль Stackable.
Первый шаг — войти в панель управления WordPress, откуда мы установим плагин.
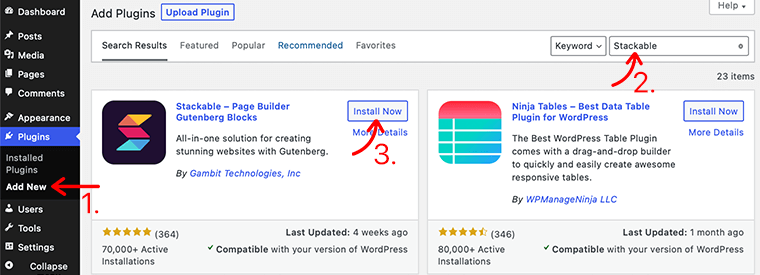
После этого на левой боковой панели панели инструментов перейдите в раздел « Плагины » и нажмите кнопку « Добавить новый ».

После этого введите плагин Stackable в поле поиска в правом верхнем углу панели инструментов. Найдя плагин, нажмите кнопку « Установить сейчас» .
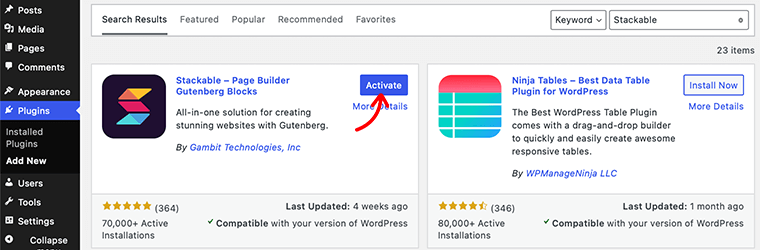
После завершения установки вы увидите кнопку « Активировать », как показано ниже. Активируйте кнопку, нажав на нее.

Вы успешно установили бесплатную версию плагина Stackable. Однако, если вам нужны более продвинутые функции, вы можете приобрести премиум-версию.
Шаг 2: Создайте новую целевую страницу
Далее, после того, как вы успешно установили плагин, вам нужно создать целевую страницу.
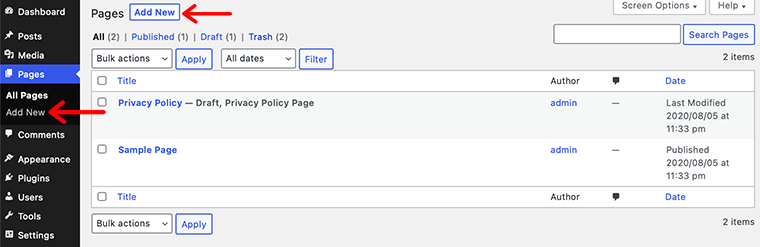
Для этого перейдите на панель инструментов WordPress, выберите « Страницы» > «Добавить новую», после чего вы попадете на страницу редактора WordPress. И теперь с этого момента вы можете начать создавать свою целевую страницу.

Шаг 3. Используйте штабелируемые блоки для добавления элементов на целевую страницу
Теперь ваша целевая страница готова, пора приступить к ее созданию, чтобы она содержала нужные вам элементы. В этом руководстве мы покажем вам, как добавлять элементы на целевую страницу с помощью Stackable Design Templates .
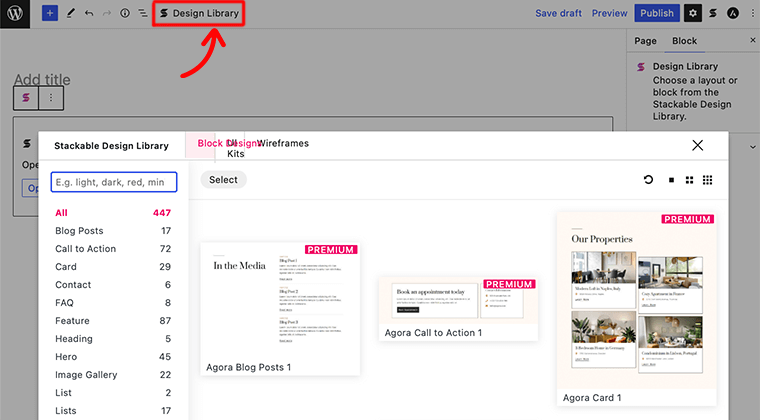
Внутри этого шаблона дизайна вы получите огромную библиотеку шаблонов дизайна для различных блоков. Вы можете получить доступ к этим шаблонам дизайна, нажав кнопку « Библиотека дизайна» в верхней части страницы редактора WordPress.

Например, вы можете начать с добавления главного раздела на свою целевую страницу.
я. Добавить раздел героя
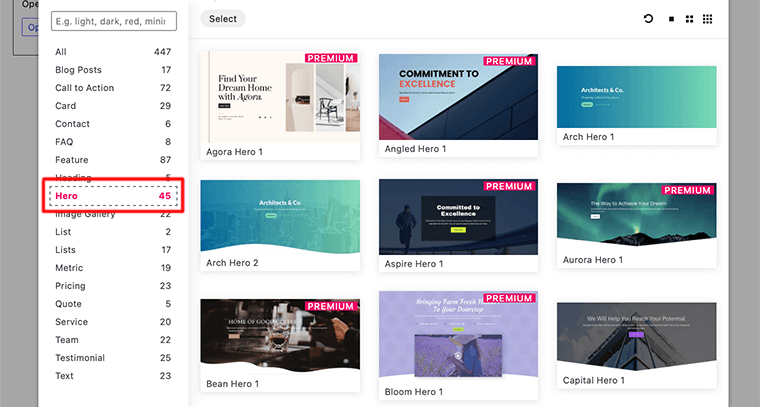
Первое, что вы собираетесь добавить на свою целевую страницу, — это главный раздел. Здесь, в Stackable Design Templates , нажмите на опцию Hero block. Он отобразит все шаблоны, связанные с блоком героя, как показано на рисунке ниже:

В библиотеке шаблонов выберите и щелкните шаблон, который вы хотите использовать. После этого Stackable применит этот дизайн к вашей целевой странице и перенаправит вас в редактор WordPress.

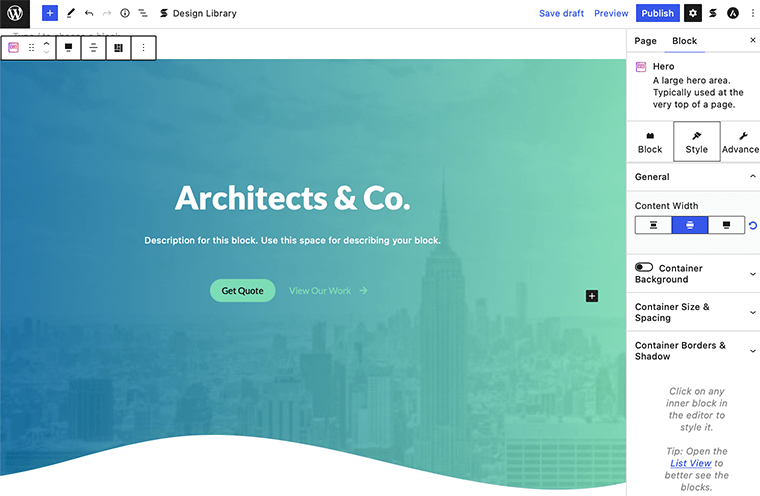
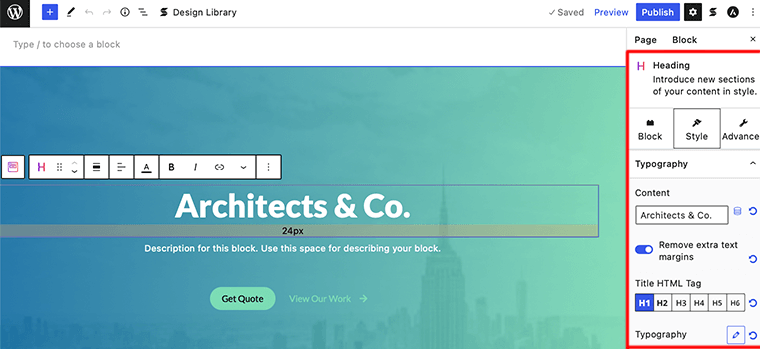
Чтобы отредактировать любой элемент шаблона, нажмите на этот конкретный элемент. И вы найдете панель настроек для этого конкретного блока в меню настроек.
Например, в шаблоне, который мы использовали, если щелкнуть раздел заголовка, мы получим все параметры настроек, связанные с ним, с правой стороны. Теперь вы можете выбрать настройку так, как вам нравится. Там вы можете изменить текст, цвет текста, размер и т.д.

II. Добавьте блок призыва к действию
Теперь, когда вы добавили главный раздел, пришло время добавить блок призыва к действию на вашу целевую страницу. Это отличный раздел, так как он позволяет привлечь внимание посетителей к вашим продуктам и предложениям.
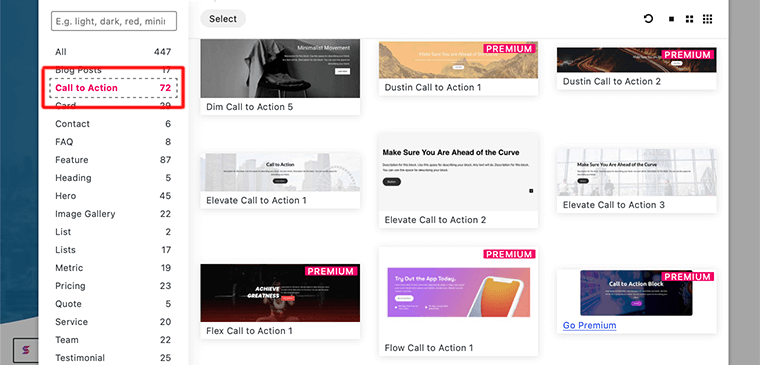
Точно так же, как и при добавлении блока героя, нажмите на библиотеку дизайна и найдите блок призыва к действию , как показано на рисунке ниже:

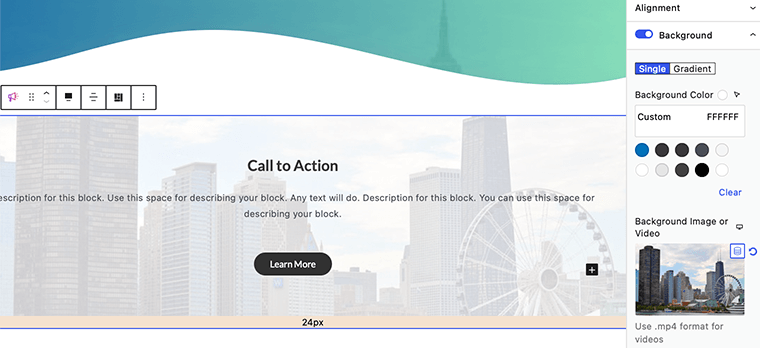
После того, как вы добавите блок, вы увидите раздел призыва к действию в области контента с левой стороны.
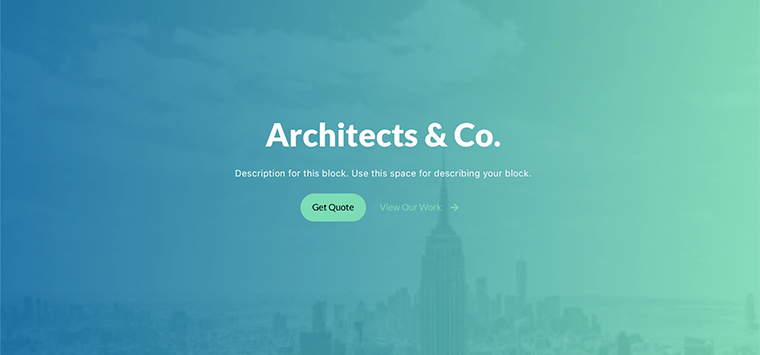
На картинке ниже мы видим группу блоков CTA, которая содержит три других блока — заголовок, текст и кнопку. Убедитесь, что вы изменили заголовок, текст, фон кнопки и т. д. Если вы хотите изменить стиль своего блока, вы можете найти панель настроек на правой боковой панели.

III. Добавить функциональный блок
Следующий элемент, который мы собираемся добавить на нашу целевую страницу, — это раздел функций. Вы можете использовать этот тип блока для отображения функции продукта или всего, что вы хотите.
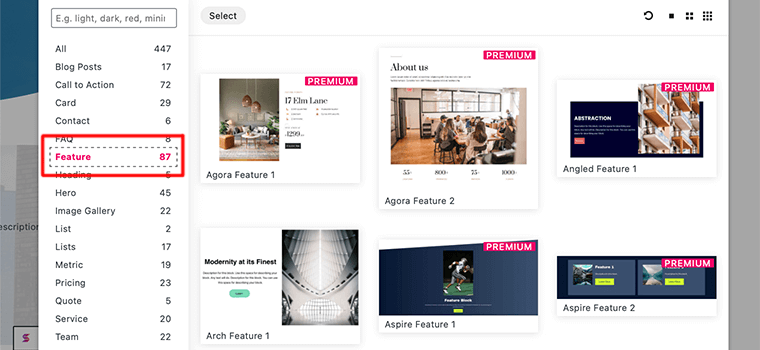
Внутри стекируемых шаблонов дизайна щелкните блок функций , и он отобразит все шаблоны, связанные с блоком функций.

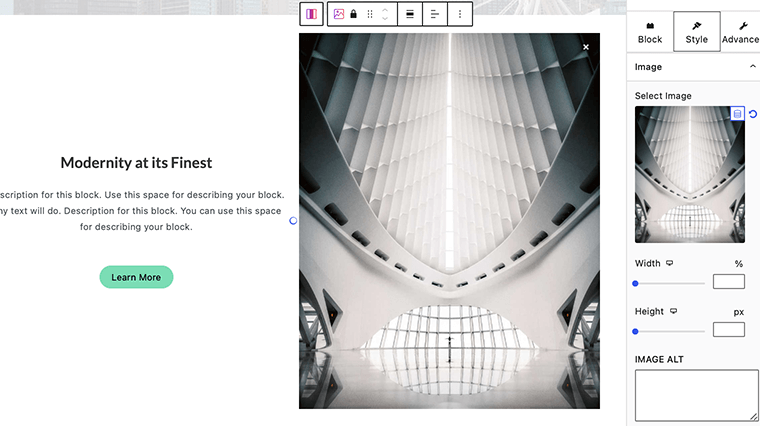
Как только вы это сделаете, этот блок позволит вам добавить изображение вместе с текстом и кнопкой.
Вы можете перечислить характеристики и изображения продукта одновременно. Убедитесь, что вы не забыли добавить кнопку призыва к действию, чтобы заставить их купить продукт.

IV. Добавьте другие блоки элементов
В зависимости от ваших требований, убедитесь, что вы добавили соответствующие блоки на свою целевую страницу. В этом руководстве мы показали только несколько блоков, которые можно добавить на целевую страницу.

Однако, как и в случае с этими блоками, вы можете добавить дополнительные блоки на свою целевую страницу. Например, купоны, карусели сообщений, отзывы, последние сообщения и т. д.
Шаг 4: Опубликуйте свою целевую страницу
На этом последнем шаге, когда вы соберете все элементы, обязательно просмотрите их. Во время предварительного просмотра также проверьте все кнопки CTA и посмотрите, доставляют ли они свои события или нет.

Наконец, если все выглядит так, как вы создали, нажмите кнопку « Опубликовать ». Таким образом, вы можете создать свою целевую страницу, используя стекируемые блоки для своего веб-сайта WordPress.
Способ 2: создать целевую страницу с помощью Elementor
Теперь, когда мы рассмотрели первый метод, давайте посмотрим, как мы можем создать целевую страницу с помощью компоновщика страниц.
Для создания наших целевых страниц мы будем использовать Elementor и его визуальный интерфейс перетаскивания. На рынке вы найдете множество плагинов для создания страниц WordPress, которые позволяют создавать красивые целевые страницы с помощью простого инструмента перетаскивания.
Тем не менее, Elementor — лучший конструктор страниц, который дает вам доступ к мощному визуальному редактору дизайна с перетаскиванием. Кроме того, он дает вам специальную область управления целевой страницей. Кроме того, он поставляется с профессионально разработанными шаблонами целевых страниц, которые вы можете настроить в соответствии со своими потребностями.

Тем не менее, Elementor позволяет вам создавать целевую страницу либо с использованием шаблонов Elementor, либо с нуля. В этой статье мы рассмотрим обе возможности, чтобы вам было легче выбрать лучшую.
Готовы ли вы создать свою первую целевую страницу с помощью Elementor? Следуйте приведенным ниже инструкциям, чтобы создать целевую страницу с высокой конверсией с помощью плагина конструктора страниц Elementor.
Использование шаблонов Elementor для создания целевой страницы
Во-первых, давайте посмотрим, как мы можем создать целевую страницу в WordPress, используя шаблоны Elementor. А что, если вы хотите создать целевую страницу за несколько минут?
В этом случае мы рекомендуем использовать готовые шаблоны целевых страниц Elementor, предлагаемые конструктором страниц Elementor. Поскольку Elementor поставляется со множеством потрясающих шаблонов Elementor для создания целевых страниц.
Вот как создать целевую страницу с помощью шаблонов целевой страницы Elementor:
Шаг 1: Установите и активируйте плагин Elementor
Но прежде чем мы начнем создавать целевую страницу, самым первым шагом будет установка плагина конструктора сайтов Elementor.
Первый шаг — войти в панель управления WordPress, откуда мы установим плагин.
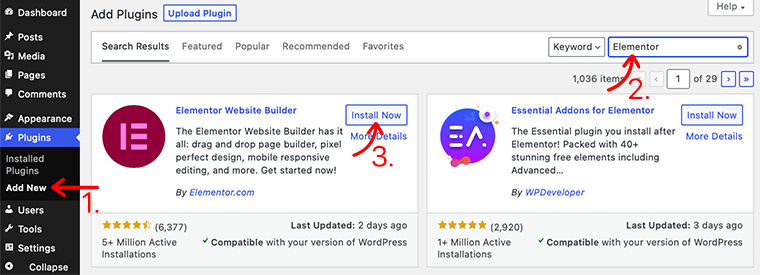
Затем на левой боковой панели панели инструментов перейдите в раздел « Плагины » и нажмите кнопку « Добавить новый ».

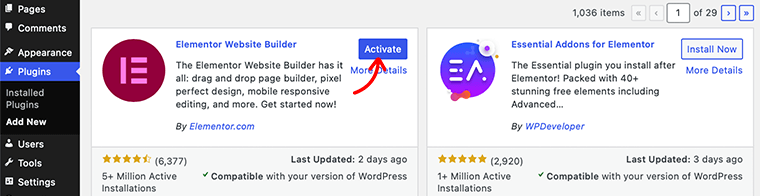
Теперь введите плагин Elementor в поле поиска в правом верхнем углу панели инструментов. Найдя плагин, нажмите кнопку « Установить сейчас» .
После завершения установки вы увидите кнопку « Активировать », как показано ниже. Активируйте кнопку, нажав на нее.

Вы успешно установили бесплатную версию плагина Elementor. Вы найдете меню Elementor в левой области навигации.
Однако для более продвинутых функций необходимо приобрести премиум-версию. После того, как вы его купили, вы можете загрузить и установить его на свой сайт WordPress. Чтобы узнать больше о том, как установить плагин, ознакомьтесь с нашим полным руководством по установке плагина WordPress.
Шаг 2: Создайте новую целевую страницу
На этом втором шаге мы создадим новую целевую страницу для нашего сайта WordPress.
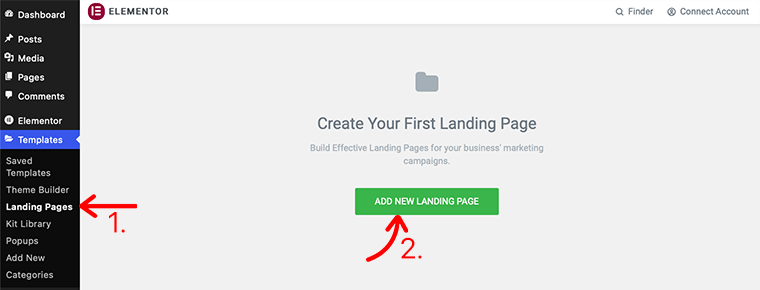
Чтобы создать свою первую целевую страницу, на панели управления WordPress перейдите в раздел « Шаблоны» > «Целевые страницы» и нажмите кнопку « Добавить новую целевую страницу ».

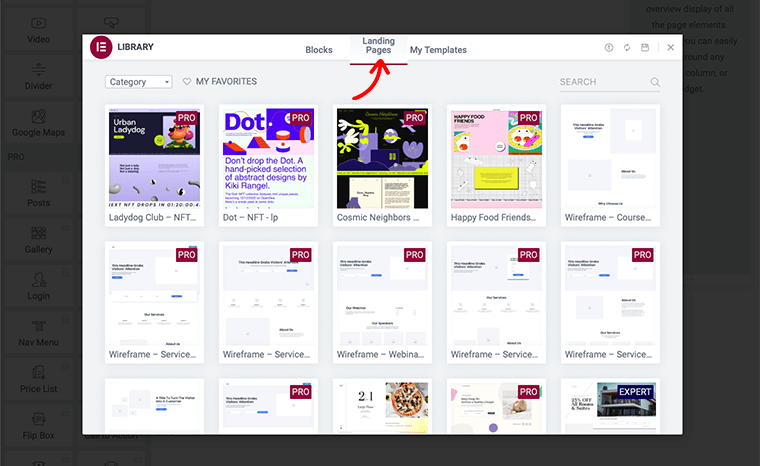
После этого вы попадете на страницу редактора Elementor. Но перед этим появится библиотека шаблонов Elementor . Вы можете выбрать один из готовых шаблонов целевой страницы для создания своей целевой страницы.

Однако вы заметите, что Elementor поставляется как с бесплатными, так и с премиальными шаблонами целевых страниц. Таким образом, убедитесь, что вы можете выбрать в соответствии с вашими потребностями и бюджетом. Тем не менее, оба типа шаблонов целевых страниц хорошо оптимизированы для устройства и SEO.
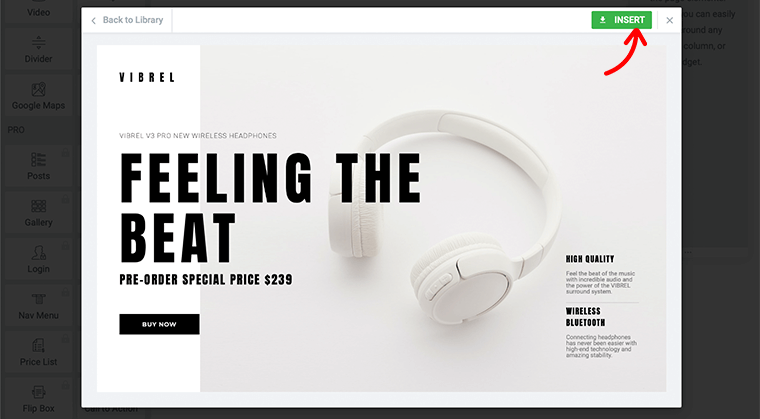
Теперь, когда вы нашли идеальную целевую страницу для своего веб-сайта, нажмите на ссылку ВСТАВИТЬ . После этого Elementor Builder применит этот дизайн к вашей целевой странице и перенесет вас в визуальный редактор Elementor.

Шаг 3. Отредактируйте и настройте шаблон
Внутри визуального редактора Elementor вы обнаружите, что он полностью заменил базовый редактор WordPress живым интерфейсным редактором. Таким образом, вы можете визуально создавать сложные макеты дизайна, не переключаясь между редактором и режимом предварительного просмотра.

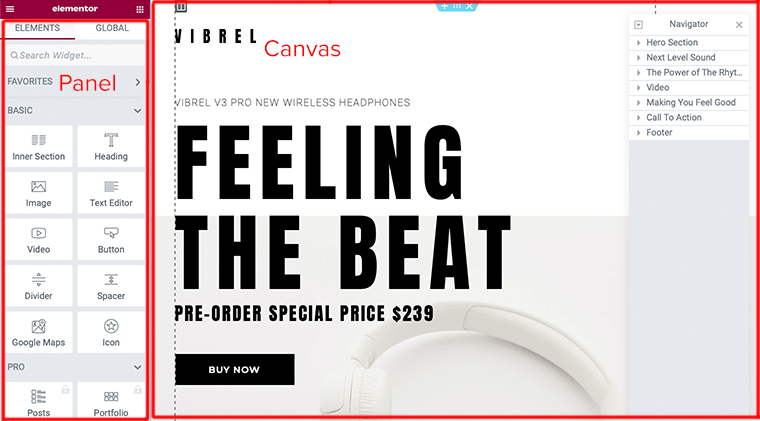
Теперь вы готовы приступить к редактированию целевой страницы. Однако сначала вам нужно понять базовую структуру Elementor. Таким образом, редактор Elementor состоит из 2-х основных областей: Panel и Canvas .
- Панель Elementor — здесь вы можете найти все инструменты и настройки, необходимые для редактирования и настройки вашего сайта.
- Elementor Canvas — также известен как область визуального контента, где вы будете создавать свою страницу/публикацию/часть сайта.
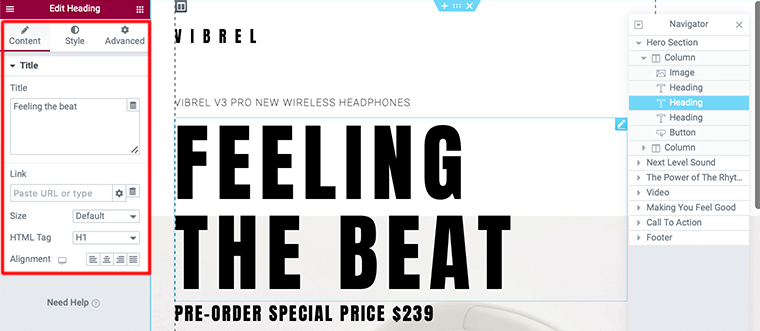
При этом давайте посмотрим, как мы можем редактировать любой элемент шаблона. Чтобы отредактировать любой элемент шаблона, нажмите на этот конкретный элемент. Затем появится панель редактора с левой стороны.
Когда он откроет всплывающее окно, оно будет содержать все настройки для этого конкретного блока. Например, на следующем изображении мы собираемся отредактировать элемент « Заголовок ».

Точно так же вы можете редактировать другие элементы шаблона по своему усмотрению. Однако вы можете перемещаться по шаблону с помощью Навигатора и редактировать его.
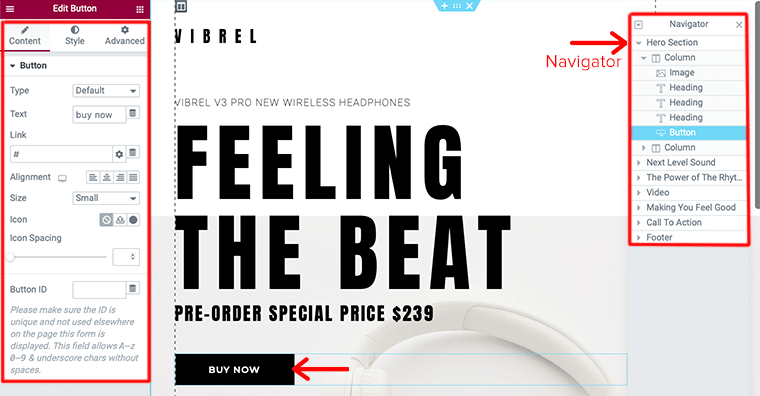
В нашем следующем примере давайте посмотрим, как мы можем редактировать элемент кнопки нашего шаблона. Для этого щелкните элемент Button , и он откроет панель редактора для кнопки на боковой панели.

На его панели редактора вы найдете параметры настройки для добавления URL-адреса, редактирования текста, размера, выравнивания и интервала кнопки. Точно так же вы также можете изменить внешний вид и стиль кнопки, нажав кнопку « Стиль» .
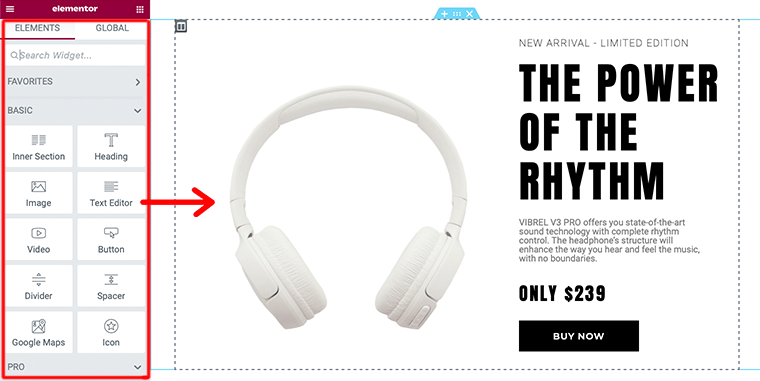
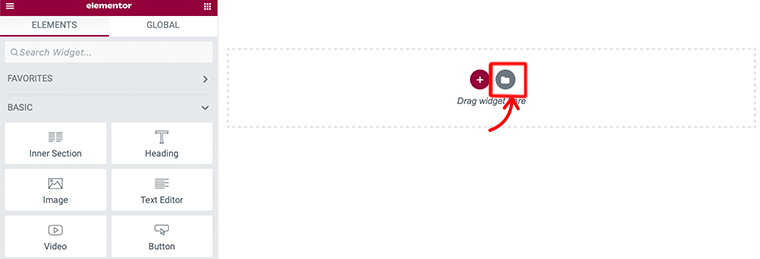
Точно так же вы можете добавить дополнительные элементы на свою целевую страницу, щелкнув значок виджета . После этого вы найдете множество виджетов элементов, которые, возможно, захотите использовать. Чтобы добавить эти виджеты на целевую страницу, перетащите их в область содержимого .

Шаг 4. Предварительный просмотр и публикация целевой страницы
На этом последнем шаге, прежде чем опубликовать созданную вами целевую страницу, обязательно просмотрите ее. Это важный шаг, как администратору, вы должны знать, как это будет выглядеть после публикации.
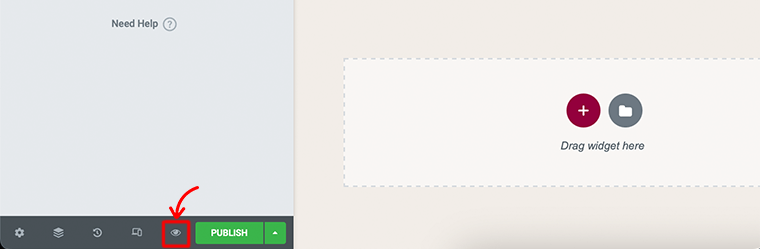
Для этого вам нужно нажать на значок глаза , расположенный на нижней левой панели.

После того, как вы завершили предварительный просмотр, если все выглядит хорошо, продолжайте и опубликуйте свою целевую страницу. Вы заметите зеленую кнопку « Опубликовать » рядом со значком глаза на нижней левой панели.
После того, как вы нажали кнопку « Опубликовать », зеленая кнопка «Опубликовать » изменится на серую кнопку «Обновить ».
Поздравляем, вы создали и опубликовали свою первую целевую страницу Elementor для своего веб-сайта WordPress.
Создание целевой страницы с нуля
В этом методе выше мы только что рассмотрели, как можно создать целевую страницу с использованием шаблонов Elementor. А что, если вы хотите создать собственную целевую страницу самостоятельно?
В этом случае мы рекомендуем вам создать целевую страницу самостоятельно с нуля. Тем не менее, нужно знать, как использовать конструктор страниц самостоятельно, чтобы можно было создать его с нуля.
Вот как создать целевую страницу в Elementor с нуля:
Шаг 1: Создайте новую целевую страницу
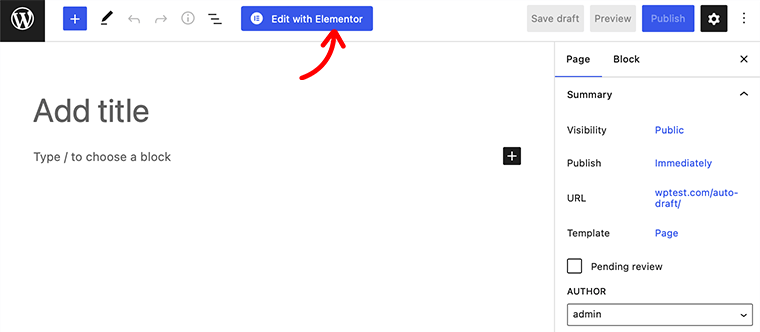
Чтобы создать целевую страницу, на панели управления WordPress перейдите в « Страницы» > «Добавить новую» , а затем нажмите кнопку « Редактировать с помощью Elementor ».

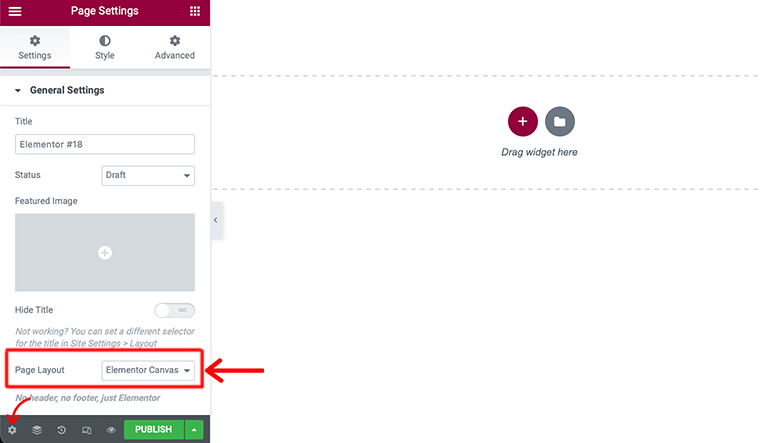
После этого вы попадете на страницу редактора Elementor. Но прежде чем мы начнем создавать нашу целевую страницу, перейдите в настройки Elementor в левом нижнем углу страницы. Там установите макет страницы со значения по умолчанию на Elementor Canvas , чтобы работать с пустой целевой страницей.

Шаг 2. Добавьте элементы на целевую страницу (создайте главный раздел)
На следующем этапе мы добавим элементы на нашу собственную целевую страницу. Тем не менее, каждая целевая страница может быть разной и может иметь десятки и десятки различных элементов на вашей целевой странице.
Например, давайте посмотрим, как мы можем добавить главный раздел на нашу целевую страницу. Раздел Hero — это первое, что видит ваш посетитель, когда заходит на ваш сайт.
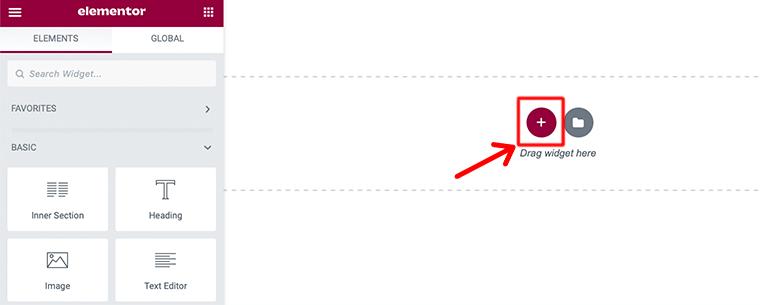
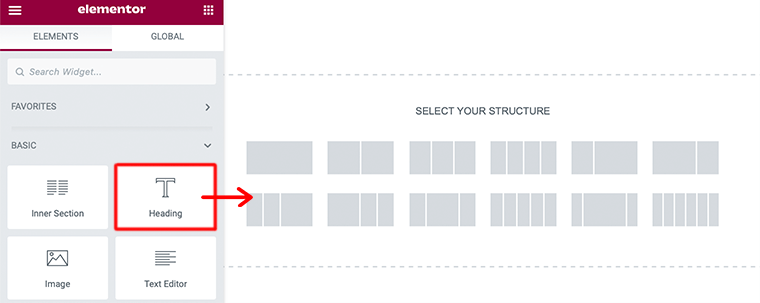
Для начала нажмите значок «+» в области редактора Elementor и выберите структуру для вашей целевой страницы. Тем не менее, мы предпочитаем два раздела столбца, которые помогут вам отображать заголовок, подзаголовок и изображение/видео рядом.

Добавить заголовки . Первое, что мы собираемся добавить в наш главный раздел, это элемент заголовка. Здесь мы перетащим виджет « Заголовок » из области блока Elementor.
Например, на изображении ниже мы перетащили два виджета заголовков. Затем мы использовали тег H1 для первого заголовка и тег H2 для подзаголовка.

Добавьте CTA . Следующее, что мы добавим в наш главный раздел, — это элемент виджета CTA (Призыв к действию). Вы можете перетащить виджет « Призыв к действию» из области блока Elementor.
Однако, чтобы иметь возможность использовать этот виджет, вы должны приобрести его премиум-версию. Теперь, когда вы добавили кнопку призыва к действию, вы можете вносить любые изменения в содержимое, стиль и макет, и все готово!
Таким образом, вы можете создать раздел героя вручную, перетащив виджет Elementor.
Шаг 3: Создайте раздел «О нас»
Далее мы собираемся создать раздел «О нас» для нашей целевой страницы. Вот как вы создаете раздел «О программе» с помощью Elementor:
Во-первых, щелкните значок « Добавить шаблон » в области редактора Elementor.

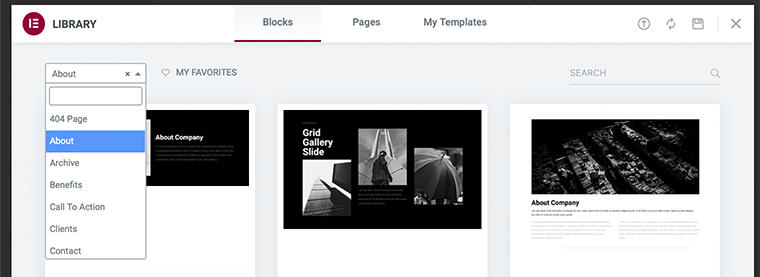
Оттуда перейдите в меню Блоки из верхней панели. После этого выберите категорию « О программе» в раскрывающемся меню.

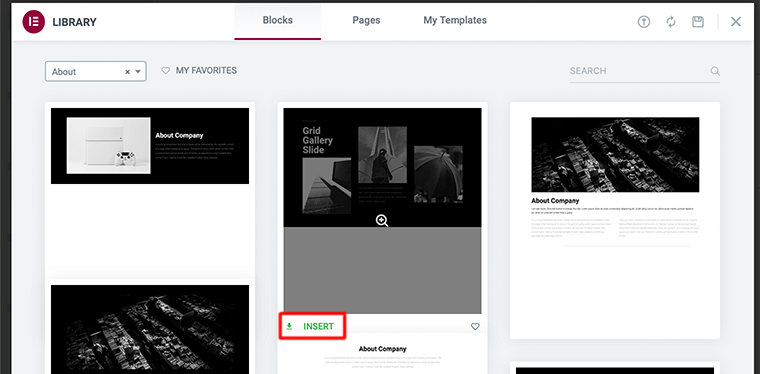
После этого вы найдете список шаблонов блоков «О программе». Оттуда вы можете выбрать нужный и нажать на ссылку ВСТАВИТЬ . После этого вы можете внести изменения и настроить их так, как хотите.

Действительно, при создании раздела «О нас» добавление фотографий команды и соответствующего видео в эту область — хорошая идея.
Шаг 4: Добавьте другие оставшиеся блоки и разделы
На сегодняшний день, если вы правильно следовали этим шагам, вы почти завершили создание своей самой первой целевой страницы. Однако есть и другие элементы, которые вы можете добавить на свою целевую страницу. Например, контактная форма, камбуз, раздел функций и многое другое.
Вы можете добавить эти элементы, как и другие блоки, которые мы добавили на нашу целевую страницу. Еще несколько элементов можно получить, купив его про-версию.
Наконец, добавьте блоки на свою целевую страницу в соответствии с вашими требованиями, чтобы она не выглядела неуклюжей и дезориентированной.
Шаг 5. Предварительный просмотр и публикация целевой страницы
На этом последнем шаге, прежде чем опубликовать созданную вами целевую страницу, обязательно просмотрите ее. После того, как вы завершили предварительный просмотр, если все выглядит хорошо, продолжайте и опубликуйте свою целевую страницу.
Поздравляем, теперь вы создали и опубликовали целевую страницу Elementor с нуля для своего веб-сайта WordPress.
E. Часто задаваемые вопросы – часто задаваемые вопросы
Целевая страница — это отдельная веб-страница, на которую посетитель может попасть, когда он выполняет определенные действия, такие как подписка на список рассылки, подписка на услугу или покупка продукта.
Целевая страница — отличный способ повысить конверсию, улучшить SEO и создать свой бренд. В настоящее время примерно 68% предприятий B2B используют стратегические целевые страницы для привлечения новых потенциальных клиентов.
Одними из лучших тем WordPress для целевых страниц являются Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP и т. д.
Когда мы говорим о плагинах WordPress для генерации лидов, мы на самом деле имеем в виду плагины WordPress, которые помогают вам создавать и наращивать лиды. Одними из лучших плагинов для лидогенерации являются SeedProd, Leadpages, OptinMonster, WPForms, Icegram и т. д.
Вывод
Что же, пока это все!
В этой статье мы показали , как создать целевую страницу в WordPress . Мы надеемся, что это поможет вам узнать все шаги по созданию целевой страницы на веб-сайте WordPress.
Итак, если у вас есть какие-либо вопросы или предложения относительно этой статьи, сообщите нам об этом в комментарии ниже. Кроме того, вы также можете поделиться своим опытом создания целевой страницы в WordPress.
Вы также можете ознакомиться с нашим полным руководством по созданию кампании по электронной почте. При этом вы также можете ознакомиться с другой популярной статьей о лучших инструментах SEO для вашего малого бизнеса. Обязательно пройдите их!
Если вам понравилась эта статья, то, пожалуйста, поделитесь ею с друзьями и коллегами. Кроме того, не забудьте подписаться на нас в Twitter и Facebook.
