Что такое SVG-карта
Опубликовано: 2023-01-05Карта SVG — это тип карты, созданный с использованием формата масштабируемой векторной графики (SVG). Формат SVG — это формат векторной графики, который широко поддерживается современными веб-браузерами. Карты SVG создаются путем преобразования географических данных в формат векторной графики. Карты SVG имеют много преимуществ по сравнению с традиционными растровыми картами. Карты SVG можно создавать с любым разрешением, поэтому их можно легко масштабировать и панорамировать без потери деталей. Карты SVG также можно печатать с любым разрешением, поэтому они идеально подходят для создания высококачественных карт для печатных изданий. Еще одним преимуществом карт SVG является то, что они могут быть интерактивными. Карты SVG можно встраивать в веб-страницы и делать интерактивными с помощью JavaScript. Это позволяет пользователям перемещать и масштабировать карту, а также нажимать на объекты карты для отображения информации о них. Карты SVG — это мощный инструмент для создания карт для Интернета. Если у вас есть географические данные, которые вы хотите отобразить на веб-сайте, карта SVG — отличный способ сделать это.
Он определяет метод выполнения карт SVG на WWW с использованием сервисной платформы. Он служит основой для взаимодействия картографических сервисов . Он полностью интегрирует фундаментальную структуру веб-сервисов, то есть гипердокументы. Гипердокументы, которые являются наиболее важной особенностью платформ веб-картографии, имеют решающее значение для их успеха. Ниже перечислены важные функции картографических сервисов, выполняемые без использования динамического сервера. Благодаря использованию модуля Tiling and Layering Module в дополнение к карте SVG спецификации карты SVG очень компактны. Первоначальная реализация представляет собой только файл данных карты, но полный потенциал этой технологии будет продемонстрирован в собственной реализации веб-браузера.
Формат файла SVG — это формат изображения, который можно использовать для отображения двухмерной графики, диаграмм и иллюстраций на вашем веб-сайте. Как векторный файл, его также можно масштабировать вверх или вниз без потери разрешения.
Это веб-стандарт, определяющий, как отображать векторную графику на веб-странице. XML используется стандартом SVG для создания разметки для контуров, фигур и текста в области просмотра. Разметку можно встроить непосредственно в HTML или сохранить в виде HTML-файла. Вставить изображение в файл svg так же просто.
Это тип графики, который является масштабируемой векторной графикой. Графику для Интернета можно создавать с помощью векторной графики, такой как SVG. XML определяет графику с использованием SVG. В файлах SVG каждый элемент и атрибут можно анимировать.
Векторные файлы могут отображать изображения в любом масштабе, тогда как растровые изображения требуют файлов большего размера для увеличенных версий изображений — каждый пиксель занимает больше места. Поскольку файлы меньшего размера загружаются в браузерах быстрее, это повышает производительность веб-сайта.
Какова цель экспорта карты в формате SVG?

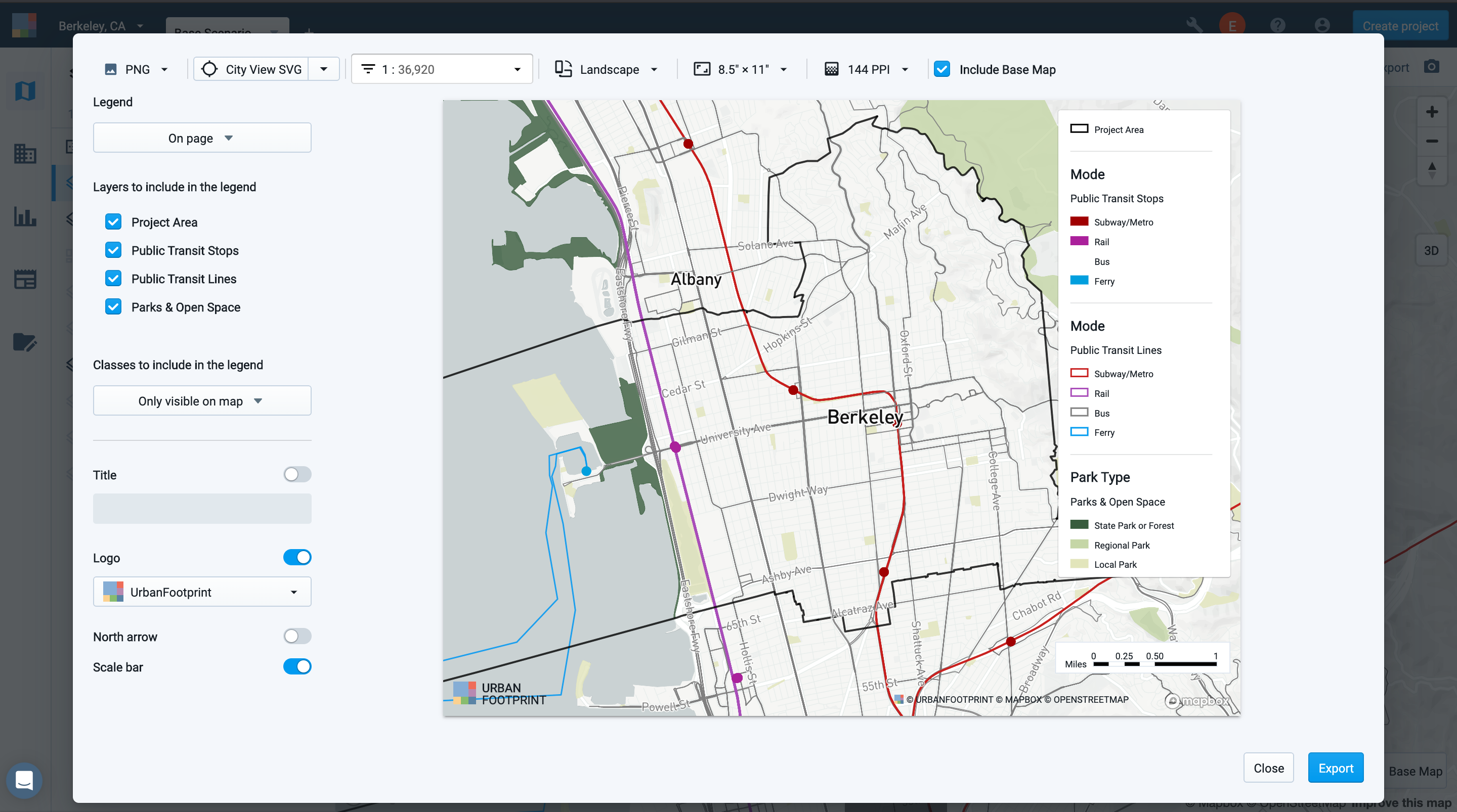
Файл экспорта векторной карты содержит все слои карты, представляя их так же, как они отображаются в представлении экспорта карты. Затем вы можете стилизовать объекты и включать другие элементы карты, чтобы создать свой собственный макет карты на основе ваших предпочтений.
Svg-файлы: универсальный инструмент для веб-графики
Независимость от разрешения: изображение можно увеличивать или уменьшать без потери деталей. Файлы Adobe SVG можно просматривать и редактировать на различных устройствах, независимо от операционной системы или программного обеспечения, на котором они работают. Легко экспортировать — используя «Файл» > «Экспортировать выделенное» > «SVG (svg)», вы можете экспортировать определенный раздел или компонент вашего дизайна, а не всю монтажную область br>. Этот формат файла является идеальным инструментом для отображения графики и иллюстраций в Интернете. Они имеют высокое разрешение и могут масштабироваться вверх или вниз для удовлетворения потребностей различных платформ. Кроме того, вы можете экспортировать определенный раздел или часть вашего дизайна, а не всю монтажную область.

Как скачать Svg с Google Maps?

На этот вопрос нет однозначного ответа, поскольку процесс загрузки файлов SVG с Google Maps может различаться в зависимости от версии используемого вами программного обеспечения. Однако, как правило, процесс загрузки файла SVG из Google Maps включает в себя открытие карты в приложении Google Maps, а затем выбор параметра «Загрузить» в меню. После загрузки файла его можно открыть в программе редактирования векторной графики, такой как Adobe Illustrator.
Генератор SVG-карт
В Интернете доступно несколько различных генераторов карт svg. Эти генераторы позволяют создавать собственные карты любого размера и формы, а затем экспортировать их в виде файла svg. Затем этот файл можно использовать в различных программах для создания различных эффектов.
Карты Google в SVG
Google Maps to SVG — это утилита, которая позволяет пользователям преобразовывать свои Google Maps в Scalable Vector Graphics (SVG). Это полезно по ряду причин, включая возможность изменять размер карты без потери качества и возможность печатать карту с более высоким разрешением, чем это возможно для растрового изображения.
A.svg — это не изображение, которое можно использовать в качестве маркера в Картах Google. Маркер не виден на карте независимо от того, что вы пытаетесь сделать. Если вы хотите уменьшить избыточность изображений маркеров Google Maps, вы можете встроить изображение файла .sva в Maps API.
Кликабельная SVG-карта
Интерактивная карта SVG — это интерактивная карта , которая позволяет пользователям щелкать разные части карты, чтобы узнать больше информации об этой конкретной области. Этот тип карты часто используется для предоставления информации о разных странах или регионах и может быть ценным инструментом в образовательных целях.
Этот процесс было очень просто реализовать с помощью Raphal.js и Flash. Является ли путь к региону загадочным, и я не уверен, плохой это код или нет? Тем не менее, есть довольно простой способ добиться этого. Используя текстовый редактор, я только что загрузил SVG-изображение французских регионов в Википедию в качестве карты Франции. Вы можете манипулировать цифрами с помощью SVG, как если бы вы использовали элемент DOM. Эта карта в ее текущем состоянии, вероятно, бесполезна, потому что, если вы нажмете на регион, вы можете перенаправить пользователя на другой URL-адрес. Если вы добавите атрибут href к своему региону, он вернет желаемые результаты. Вы можете нажать на него, чтобы добраться до него.
