Что такое конструктор сайтов? Как использовать его для начинающих?
Опубликовано: 2023-01-25Хотите знать, что такое конструктор сайтов ? И вы хотите узнать , как использовать его для создания веб-сайта ? Тогда вы находитесь в правильном месте, чтобы знать это.
Проще говоря, вы можете понимать конструкторы веб-сайтов как платформу , которая позволяет вам создавать веб-сайты без изучения здоровенных кодов и технических навыков . Эти платформы поставляются с редактором перетаскивания , предустановленными кодами, дизайнами и многими другими возможностями .
Таким образом, это устраняет многие утомительные этапы в процессе создания веб -сайта. Кроме того, мы предоставим вам простой способ создать и быстро запустить профессиональный веб -сайт.
В этой статье вы поймете, что такое конструктор веб-сайтов, как он работает и как создать сайт с помощью различных конструкторов веб-сайтов. В этой статье мы рассмотрим все, что вам нужно знать о конструкторах сайтов.
Просто оставайтесь с нами до конца. Без лишних слов, давайте копать!
Что такое конструктор сайтов? (Поясняется с примерами)
Теперь давайте подробно рассмотрим, что такое конструктор веб-сайтов, в этой части статьи.
Конструктор веб-сайтов — это именно то, на что это похоже; это инструмент, который позволяет вам создать свой веб-сайт. А именно, он имеет удобный интерфейс с множеством возможностей перетаскивания, предустановленными стилями и вариантами дизайна веб-сайта.
Кодирование выполняется на бэкэнде. Между тем, фронтенд — это интерфейс платформы с понятными функциями. Это позволяет вам создать веб-сайт с нуля, используя готовые структуры.

Кроме того, это позволяет вам создать свою онлайн-резиденцию самостоятельно, не будучи техническим экспертом. Все с небольшими затратами времени и некоторыми целевыми учебными пособиями.
Сегодня существуют различные первоклассные конструкторы веб-сайтов, которые превращают создание веб-сайта в кусок пирога.
Одними из самых популярных конструкторов сайтов являются:
- WordPress.org как одна из самых мощных и гибких платформ CMS.
- Shopify как один из самых простых конструкторов сайтов электронной коммерции.
- Wix как один из самых простых конструкторов сайтов для начинающих.
Кроме того, есть и другие конструкторы сайтов, такие как WordPress.com, Jimdo, Squarespace и так далее. Эти платформы для создания веб-сайтов в равной степени позволяют вам создавать веб-сайты, не будучи техническим экспертом.
На самом деле, многие разработчики веб-сайтов даже предоставляют вариант бесплатного плана, который использует поддомен веб-сайта. Например, Wix позволяет создавать и размещать бесплатный веб-сайт под своим субдоменом. Это выглядит примерно так: «yourwebsitename.wixsite.com».

Более того, если вы хотите иметь веб-сайт без поддомена, вы можете легко перейти на любой из доступных планов. Кроме того, ежемесячная плата намного меньше, чем у профессионального веб-разработчика.
Вы обнаружите, что существует большой потенциал для творчества простым и понятным способом с конструкторами веб-сайтов.
Таким образом, любой, кто хочет создать веб-сайт быстро, недорого и без значительных финансовых затрат, должен использовать конструктор веб-сайтов. Это включает в себя малый бизнес, фрилансеров и всех остальных.
Каковы преимущества использования конструктора сайтов?
Сегодня многие известные веб-дизайнеры создают веб-сайты с помощью конструкторов веб-сайтов, таких как WordPress.
Конечно, для веб-сайта может потребоваться значительный объем кода, сложная функциональность и повышенная безопасность. В таких случаях обычный конструктор сайтов может быть не лучшим выбором.
Однако, как упоминалось ранее, для большинства малых предприятий и новых фирм конструкторы веб-сайтов являются идеальным решением. Ниже приведены некоторые из основных причин использования конструкторов веб-сайтов:
i) Мгновенно создает веб-сайты
Малому бизнесу часто требуется немного больше, чем полезный, привлекательный и простой в использовании веб-сайт. Конструктор веб-сайтов может сделать это в мгновение ока. За считанные часы конструктор веб-сайтов может создать привлекательный, жизнеспособный и удобный веб-сайт.

Как упоминалось ранее, чтобы использовать конструктор веб-сайтов, вам даже не нужно знать HTML или быть экспертом в области графического дизайна или веб-разработки.
Библиотека шаблонов, предлагаемая разработчиками веб-сайтов, является одной из его важных особенностей. Эти шаблоны имеют четкий дизайн, практические приемы и встроенную теорию цвета. Они выполняют большинство задач, поэтому экономится много вашего времени и энергии.
Вас интересует предполагаемое время создания веб-сайта в целом? Затем ознакомьтесь со статьей о том, сколько времени занимает создание веб-сайта.
ii) Доступность
Создание веб-сайта с помощью конструктора веб-сайтов не требует больших затрат. Доступно множество различных премиальных и бесплатных планов.
По сравнению с наймом профессиональной помощи, создатели веб-сайтов по-прежнему довольно недороги, даже с платными планами. Кроме того, многие конструкторы сайтов предлагают бесплатный хостинг и доменные имена.

Поэтому неудивительно, что использование умного конструктора веб-сайтов намного лучше. Вместо того, чтобы платить веб-разработчику за работу от вашего имени. Кроме того, вы сэкономите значительную сумму денег.
iii) Уменьшенный запас на ошибку
Знаете ли вы, что конструкторы сайтов создаются с помощью предварительных кодов? Это означает, что меньше места для ошибки.
Компоненты, которые вы добавляете, накладываете друг на друга и на которые опираетесь, будут функционировать как единое целое, поскольку они были созданы, чтобы дополнять друг друга.
Итак, здесь вы НЕ разрабатываете совершенно новые «части веб-сайта» в надежде, что они будут легко сочетаться. Скорее, вы объединяете компоненты, которые уже прошли всестороннее тестирование.
г) простота обслуживания
Макеты веб-сайтов в конструкторе веб-сайтов уже предварительно закодированы. Таким образом, это означает, что не требуется особого ухода или обслуживания.
Тем не менее, вы обязательно должны регулярно обновлять свой сайт новой информацией. Чтобы ваша аудитория могла взаимодействовать с ним.

Но вам действительно не нужно тратить свою энергию и деньги на поддержание своего сайта. В частности, с точки зрения безопасности, производительности, скорости и других технических аспектов вашего сайта.
в) Постоянная техническая поддержка
Когда дело доходит до создания веб-сайта, многие владельцы малого бизнеса или дизайнеры брендов предпочитают делать это самостоятельно. Вполне логично, что они хотели бы полностью контролировать творческий процесс.

На самом деле, вы можете найти массу ресурсов и документации по практическим руководствам, которые могут вам помочь.
В то же время платформы для создания веб-сайтов, такие как Wix, Shopify, BigCommerce и т. д., предоставляют техническую помощь. Таким образом, всего один звонок отделяет вас от постоянной технической поддержки от технических экспертов, если это необходимо.
Как работают конструкторы сайтов?
На данный момент вы знаете, что простота конструкторов веб-сайтов позволяет любому, от новичка до опытного дизайнера, быстро разработать целый веб-сайт. Все с помощью редактора перетаскивания.
Тем не менее, каждый конструктор сайтов работает немного по-своему. Вам следует изучить образовательные ресурсы, предоставляемые провайдером. Чтобы узнать специфику использования конкретного конструктора сайтов, который вы выберете.
Но большинство популярных сегодня на рынке конструкторов веб-сайтов имеют некоторые общие функциональные черты. Итак, теперь давайте подробнее рассмотрим, как на самом деле работают конструкторы веб-сайтов в следующих фундаментальных основах.
Используйте его бесплатную версию или подпишитесь на его планы
Каждый веб-сайт имеет свои собственные потребности, чтобы он был полностью функциональным веб-сайтом.
Поэтому, как только вы выбрали конструктор веб-сайтов, вы должны подписаться на любой из его планов. Большинство разработчиков веб-сайтов предлагают различные планы. Следовательно, эти планы гарантируют, что вы не платите за неиспользованные ресурсы.

Планы конструктора веб-сайтов бывают разных ценовых диапазонов, но обычно варьируются от 8 до 40 долларов в месяц включительно.
Если у вас ограниченный бюджет, вы также можете использовать различные бесплатные версии, предоставляемые различными платформами для создания веб-сайтов. Однако у него есть свои недостатки. Например, отсутствие независимого доменного имени, ограниченная пропускная способность, мало возможностей и так далее.
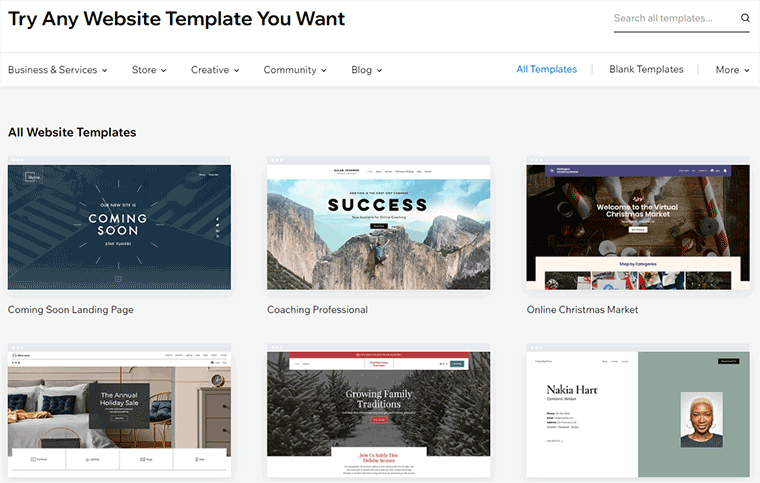
Выберите шаблон и начните проектирование
После того, как вы подпишетесь на план любого конструктора веб-сайтов, вам будет предоставлено множество вариантов шаблонов тем. Например, вы можете найти различные варианты шаблонов тем для таких ниш, как электронная коммерция, блог, мода и т. д.
При этом все, что вам нужно сделать, это выбрать свой любимый шаблон, который отвечает всем вашим потребностям для вашего веб-сайта. После этого приступайте к проектированию, используя доступные параметры настройки. Таким образом, вы можете придать уникальный аромат и вкус вашему сайту.

Кроме того, имейте в виду, что существует вероятность того, что другие могут использовать тот же шаблон веб-сайта конструктора. Это может привести к конфликту дизайна.
В результате вы можете изменить его, используя различные варианты дизайна, чтобы создать уникальный веб-сайт. И в то же время это позволяет избежать дублирования дизайна любых других веб-сайтов.
Добавьте контент и настройте веб-сайт
Как только ваш дизайн будет готов, вы можете эффективно начать добавлять свой контент.
- Если вы создаете веб-сайт блога, вы можете добавлять статьи и сообщения, относящиеся к интересующей вас нише.
- Точно так же вы можете добавлять изображения продуктов, описания, названия и т. д., если вы создаете веб-сайт электронной коммерции.
- Точно так же, если вы создаете веб-сайт портфолио, вы можете добавить свои связанные работы. Все зависит от типа сайта, который вы создаете.
Когда вы закончите добавлять контент, вы можете использовать различные инструменты и внешние сторонние приложения для настройки созданного веб-сайта. Тем самым вы добавляете больше функций и возможностей на свой сайт.
К счастью, большинство разработчиков веб-сайтов предлагают множество сторонних приложений и расширений для дальнейшего расширения функциональности.
Опубликовать веб-сайт
После успешного завершения вышеупомянутых процедур вы почти закончили разработку веб-сайта. И все готово для публикации вашего сайта.
Тем не менее, мы советуем вам пройтись по вашему сайту один раз, сверху вниз. Просто чтобы убедиться, что все в порядке и на вашем сайте нет ошибок. Кроме того, это гарантирует вашим посетителям прекрасный опыт.

В конце концов, веб-сайт служит основой для расширения и доверия к вашему бренду.
Вот краткий список того, что вы можете сделать:
- Проверяйте все, что вы пишете, потому что иногда в процессе написания могут проскальзывать небольшие ошибки.
- Проверьте, хорошо ли оптимизированы изображения, быстро ли они загружаются и выглядят ли они фантастически.
- Вы также можете проверить скорость вашего только что созданного веб-сайта с помощью конструктора веб-сайтов с различными инструментами.
- Убедитесь, что ваш сайт правильно работает во всех основных браузерах и устройствах.
- Посмотрите, правильно ли настроены настройки вашего конструктора сайтов. Для точного руководства изучите ресурсы соответствующих платформ для создания веб-сайтов.
Ура! Вы завершили создание веб-сайта с помощью конструктора веб-сайтов самостоятельно. И последнее, но не менее важное: вы можете нажать кнопку «Опубликовать» на выбранном вами конструкторе веб-сайтов, чтобы запустить свой сайт.
Следите за статистикой и продолжайте совершенствоваться
Как только ваш веб-сайт будет официально запущен, он будет готов обрабатывать трафик веб-сайта. И предлагать различные услуги посетителям.
Но ваша ответственность как владельца веб-сайта на этом не заканчивается. Вы должны понимать, что запуск сайта — это только отправная точка.

Поэтому вам следует продолжать продвигать и улучшать свой сайт, внимательно следя за его статистикой.
Вы также можете ознакомиться с нашей статьей о преимуществах веб-аналитики для бизнеса, чтобы узнать о ней больше.
Сказав это, давайте перейдем к следующей части этой статьи.
Конструктор сайтов и CMS — в чем разница?
Тихо часто, возможно, вы много слышали о конструкторах сайтов и CMS (системе управления контентом) одновременно. Таким образом, у вас могут возникнуть такие вопросы, как:
- Имеют ли термины «конструктор сайтов» и «CMS» одно и то же значение?
- Что именно отличает CMS от конструктора сайтов?
- Какой из них предпочтительнее, если это отдельные платформы?
Что ж, вы все узнаете. Итак, здесь мы представляем вам основные различия между конструктором сайтов и CMS. Взгляните на таблицу ниже:
| Основа | Конструктор сайтов | Система управления контентом (CMS) |
| Описание | Конструкторы веб-сайтов — это универсальные платформы, созданные для того, чтобы сделать процесс создания веб-сайта более эффективным и быстрым. | CMS — это программа, работающая на веб-сервере и позволяющая создавать, хранить, искать и управлять информацией в базе данных. |
| Пример | Такие платформы, как Wix, Shopify, Squarespace и т. д., являются известными разработчиками веб-сайтов. | WordPress.org, Joomla, Drupal и т. д. являются одними из широко используемых CMS для создания веб-сайтов. |
| Простота использования | Обычно это один из самых простых вариантов, если вам нужен минимальный веб-сайт с базовыми возможностями и функциями. | Именно CMS предоставляет вам сложные возможности настройки. Таким образом, вам нужно иметь немного технических ноу-хау. |
| Тип упаковки | Вы получите хостинг, домен и другие функции поддержки, упакованные в план подписки конструктора веб-сайтов. | CMS не поставляется с хостинговыми доменами или какими-либо другими вспомогательными функциями. Это означает, что вам придется покупать их отдельно. |
| Особенности и возможности | Конструкторы веб-сайтов имеют ограниченные функции и возможности. Количество сторонних расширений, которые вы можете использовать, строго ограничено. | CMS дает вам много возможностей для роста и масштабирования. Поскольку вы можете улучшить функциональность своего веб-сайта с помощью множества плагинов, инструментов и другого программного обеспечения. |
| Миграция | Веб-сайт, созданный с помощью конструктора веб-сайтов, требует больше усилий для перемещения с одного хоста на другой. | Вы можете переключать хосты, изменять доменные имена и вносить другие изменения на свой сайт в любое время с помощью CMS. |
| Расходы | Некоторые конструкторы веб-сайтов предоставляют бесплатную опцию, но большинство из них имеют заметный брендинг и другие ограничения. Однако по мере роста вашего сайта вы можете в конечном итоге перейти на премиум-пакеты для получения дополнительной функциональности. | На первый взгляд, CMS часто дешевле, чем конструктор сайтов. Хотя CMS обычно бесплатны, вам все равно придется платить за домен, хостинг, сторонние приложения и т. д. |
| пригодность | Конструкторы веб-сайтов больше подходят для отдельных блоггеров, создателей портфолио и владельцев малого бизнеса. | Если вы хотите расширить свой веб-сайт до более высоких горизонтов по мере его масштабирования, тогда CMS — это то, что вам нужно! |
С учетом этого давайте посмотрим, как выбрать лучшую платформу веб-сайта в следующей части статьи.
Как выбрать лучшую платформу для создания сайтов?
Разница в индивидуальных целях во многом определяет то, что нужно искать в достойном конструкторе сайтов. Поскольку то, что один веб-разработчик считает «хорошим», может не быть таким же для другого.
Тем не менее, есть несколько основных черт, общих для разработчиков веб-сайтов, которые указывают на их превосходство.
Основные характеристики перечислены ниже:
я) Удобство для пользователя
Вся цель использования конструктора веб-сайтов заключается в простоте его использования. Таким образом, вы должны выбрать платформу для создания веб-сайтов, удобную для пользователя.
Большинство конструкторов веб-сайтов имеют интерфейс «перетаскивания». Поэтому для изменения положения предварительно закодированных элементов на вашей странице требуется всего несколько щелчков мыши. Более того, они основаны на концепции WYSIWYG. Это относится к «Что видишь, то и получаешь».
Следовательно, все это помогает перенаправить ваше внимание на разработку и продвижение контента, а не зацикливаться на разработке на месте.
ii) Ценообразование
Еще одним важным фактором, который следует учитывать при выборе правильного конструктора сайтов, является его цена. Или, скажем, стоимость, связанная с использованием соответствующего конструктора веб-сайтов.

Сегодня большинство создателей веб-сайтов обеспечивают наибольшую ценность за деньги из-за конкурентного рынка. Следовательно, вам следует проверить, предоставляет ли он бесплатные услуги, такие как домен, SSL, деловая электронная почта, функции электронной коммерции и т. д.
Если нет, то вам придется выяснить дополнительные расходы, связанные с владельцами малого бизнеса.
iii) Шаблоны тем и возможности настройки
Убедитесь, что выбранная вами платформа для создания веб-сайтов предоставляет вам широкий спектр возможностей дизайна. Точнее, вы должны проверить, есть ли у него:
- Полностью настраиваемый пакет дизайна, который охватывает графический дизайн, слои, цвета и шрифты.
- Предоставляет пользователям широкий выбор шаблонов, из которых вы можете изменить каждый шаблон в определенной степени.
- Встроенный редактор изображений, чтобы визуальные эффекты на вашем веб-сайте были привлекательными и захватывающими.
- Делает контент читабельным и эстетичным для мобильных пользователей, адаптируясь к мобильным форматам.
Все это поможет вам добавить разнообразия в дизайн вашего сайта.
iv) Аналитика и инструменты SEO
Мониторинг эффективности веб-сайта в Интернете является одним из ключевых аспектов его разработки. Сегодня вы можете отслеживать каждую встречу потенциального покупателя на вашем сайте. Все с использованием точной аналитики и инструментов SEO.

Ты можешь понять:
- Инструменты аналитики: большинство веб-сайтов хотят иметь более высокий рейтинг в поисковых системах, таких как Google. Поэтому вам следует убедиться, что Google Analytics полностью интегрирован в ваш веб-сайт.
- SEO-инструменты: большинство известных разработчиков веб-сайтов имеют встроенные SEO-инструменты, которые помогут вам оптимизировать ваш сайт для ранжирования в поисковых системах. Это включает в себя простой генератор ключевых слов, интеграцию метаданных и т. д.
Поэтому убедитесь, что выбранный вами конструктор веб-сайтов охватывает эти компоненты, чтобы у вас был потенциал для будущего роста.
в) Дополнительные функции
Что ж, вы планируете создать немного более сложный веб-сайт, такой как веб-сайты электронной коммерции? Затем убедитесь, что ваш конструктор сайтов содержит дополнительные функции, такие как:
- Поддерживает интеграцию платежей с различных популярных платежных шлюзов, таких как PayPal, Stripe и т. д.
- Включает корзину покупок, восстановление брошенной корзины и другие функции, которые сделают процесс электронной коммерции плавным.
- Предоставляет серверную часть, чтобы вы могли отслеживать свой инвентарь и запасы из одного места.
- Быстро загружайте свой веб-сайт, чтобы посетители могли легко получить доступ к контенту и услугам.
- Он должен быть невероятно гибким, чтобы вы могли создать веб-сайт, который полностью удовлетворяет ваши потребности.
- Масштабируемость также является важным элементом, потому что вы должны иметь возможность расширять свой веб-сайт по мере его роста.
Вышеупомянутые функции служат краеугольным камнем вашего веб-сайта электронной коммерции. Таким образом, хитрость заключается в том, чтобы выбрать конструктор веб-сайтов, который легко включает в себя каждый из них.
vi) Поддержка клиентов
И последнее, но не менее важное: очень приятно, что вы можете столкнуться с любой проблемой при создании веб-сайта. В таких ситуациях поддержка клиентов играет решающую роль.

Таким образом, выберите конструктор веб-сайтов, который обеспечивает достойную поддержку клиентов с помощью специальной команды. Это может помочь вам в любой чрезвычайной ситуации в процессе создания сайта.
Сказав это, давайте посмотрим, как использовать некоторые из самых популярных конструкторов веб-сайтов в следующей части.
Как использовать конструктор сайтов для начинающих?
Ранее мы уже рассмотрели, как на самом деле работают конструкторы сайтов. Теперь давайте посмотрим на некоторые из самых популярных конструкторов сайтов. А как их использовать для абсолютных новичков в этом разделе.
Оставайтесь с нами, пока мы проведем вас через это.
1. Elementor Cloud — конструктор сайтов WordPress
Elementor Cloud — это, по сути, конструктор сайтов WordPress, который сочетает в себе конструктор сайтов Elementor с облачным веб-хостингом. Следовательно, это помогает вам размещать, разрабатывать и управлять своим веб-сайтом WordPress из одного места.

Проще говоря, вы можете разместить свой веб-сайт WordPress с помощью хостинга Elementor и редактировать его с помощью Elementor Pro. И управляйте всем с его удобной приборной панели.
С другими платформами CMS вам часто нужно приобрести доменное имя, найти хостинговую компанию и разместить ее с помощью CMS. Но с Elementor Cloud вы можете получить все в одном месте, не зная, как программировать.
Ключевая особенность
- Упрощает процесс настройки и обслуживания веб-сайта WordPress.
- Облачная платформа Google используется для построения инфраструктуры. В результате это делает его очень искренним и надежным хостинг-сервисом на рынке.
- Получите доступ к премиальному конструктору страниц WordPress, известному как Elementor Pro, при покупке Elementor Cloud.
- Предлагает возможность быстрой настройки хостинга. Приобретите план, введите несколько битов информации и получите доступ к плагинам, шаблонам и другим функциям.
- WordPress сразу же устанавливается на ваш веб-сайт Elementor Cloud, как только вы создаете учетную запись Elementor.
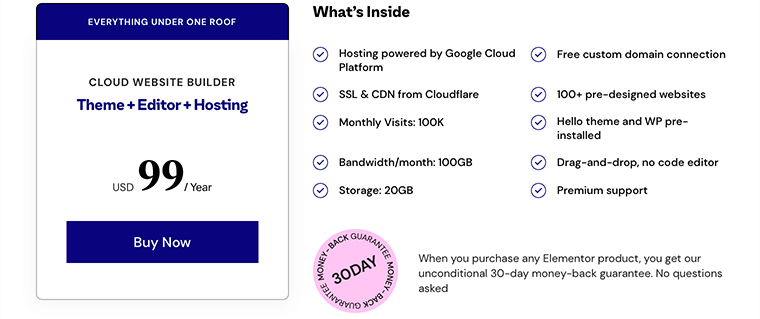
- Включает 100 ГБ пропускной способности и 100 000 посещений вашего веб-сайта в месяц. Следовательно, вы можете неуклонно повышать коммерческий доход вашего сайта.
Расходы
Говоря о стоимости, Elementor Cloud стоит 99 долларов в год . Вы получаете все, включая функции Elementor Pro и встроенный хостинг, по подписке.

Самое приятное то, что после того, как вы его купили, вам не нужно покупать другой хостинг-план или лицензию Elementor Pro.

Однако он поддерживает только 1 веб-сайт на подписку. Следовательно, вам придется покупать Elementor Cloud для каждого веб-сайта, если вы хотите иметь несколько веб-сайтов.
Как использовать его для создания веб-сайта?
Вы можете без особых усилий использовать Elementor Cloud для создания своего веб-сайта. Следуйте за нами, пока мы проведем вас через следующие шаги.
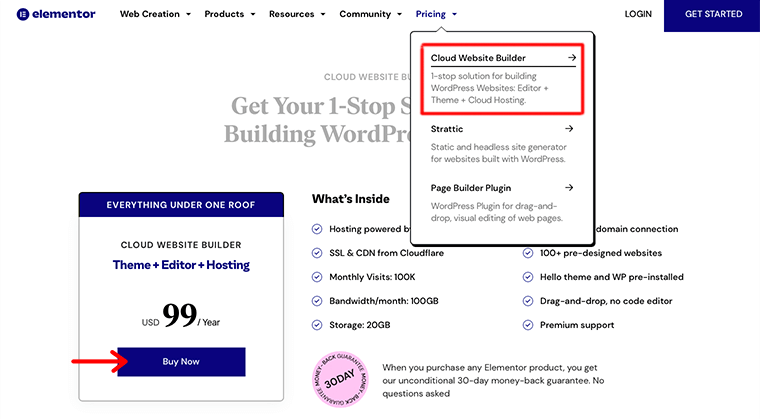
Шаг 1. Приобретите план конструктора веб-сайтов Elementor Cloud
Перейдите на веб-сайт Elementor, наведите указатель мыши на раздел «Цены» в меню навигации и нажмите «Конструктор веб-сайтов в облаке».
Теперь вам нужно нажать кнопку «Купить сейчас» , чтобы приобрести план настройки сайта WordPress.

После этого все, что вам нужно сделать, это создать учетную запись и заполнить платежную информацию и другие данные . А затем завершите процесс покупки.
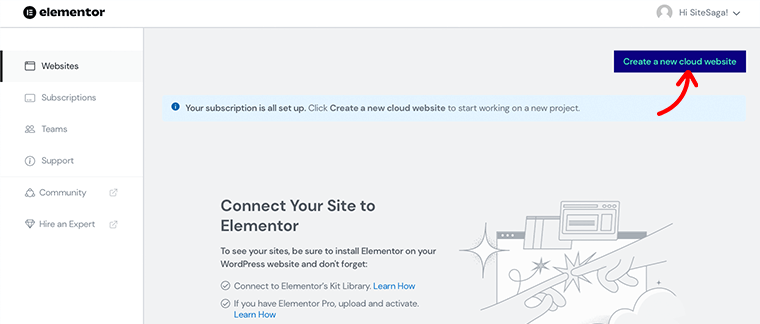
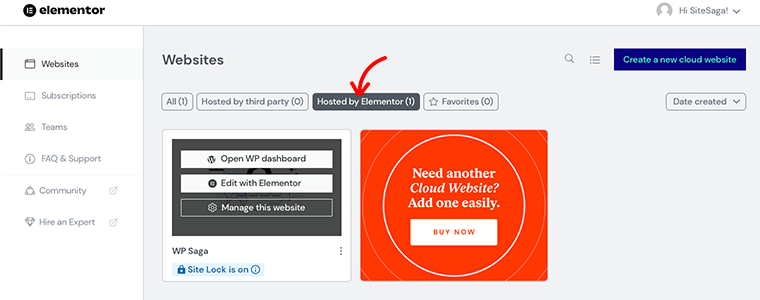
Шаг 2. Войдите в панель управления Elementor Cloud, чтобы создать новый облачный веб-сайт.
После успешного завершения процесса покупки вы получите учетные данные для входа в панель управления Elementor Cloud в своей учетной записи электронной почты .
Используя его, войдите в свою панель управления Elementor Cloud. При этом вы можете найти различные меню на левой боковой панели навигации.

Между тем, вы также найдете опцию «Создать новый облачный веб-сайт» . Просто нажмите на нее, чтобы начать процесс создания нового веб-сайта с помощью Elementor Cloud.
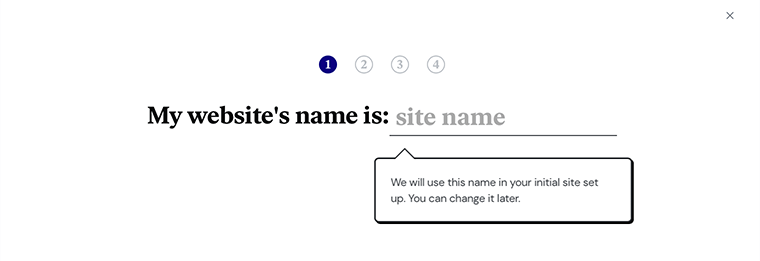
Шаг 3. Настройте домен веб-сайта и укажите сведения о своем веб-сайте.
Затем вам будет предложено «Выбрать подходящее имя для вашего веб-сайта» .

После этого он устанавливает для вас домен веб-сайта на основе имени вашего веб-сайта. Однако позже вы можете изменить и настроить его по своему усмотрению.
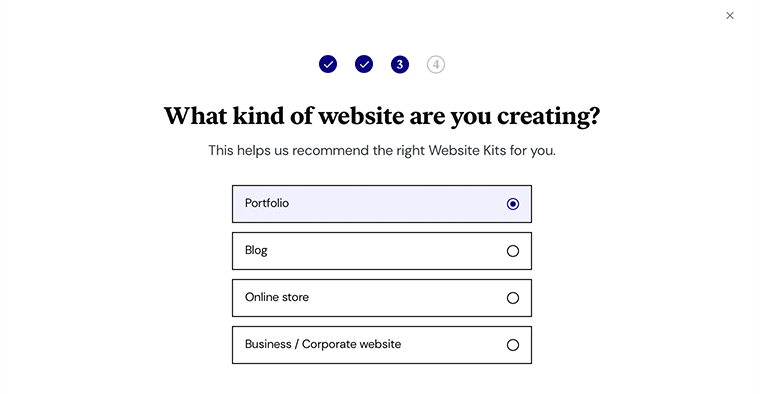
Далее вас попросят «Выбрать тип веб-сайта, который вы создаете» . В принципе, вы можете увидеть 4 варианта. А именно, Портфолио, Блог, Интернет-магазин и Бизнес/Корпоративный сайт.

Просто выберите тот, который вы хотите создать.
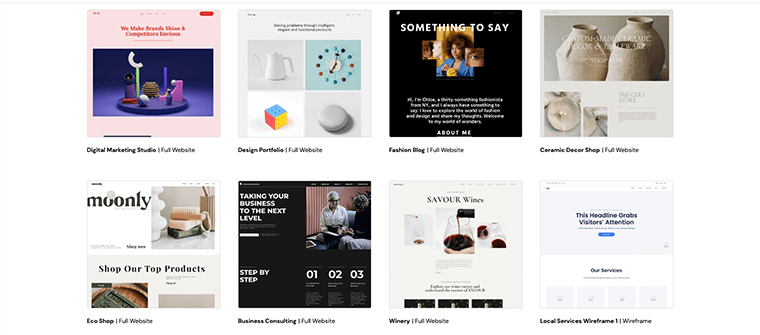
Шаг 4: выберите комплект для веб-сайта
Затем вам будет предложено выбрать комплект для веб-сайта. По сути, набор веб-сайтов представляет собой набор из более чем 80 готовых дизайнов веб-сайтов с широкими возможностями, созданными Elementor.

После того, как вы выберете свой любимый набор веб-сайтов, вы увидите опцию «Начать с этого набора» . Кроме того, вы также можете нажать кнопку «Я бы предпочел начать с нуля», если хотите создать свой веб-сайт с нуля.
Шаг 5. Сделайте дополнительные необходимые настройки
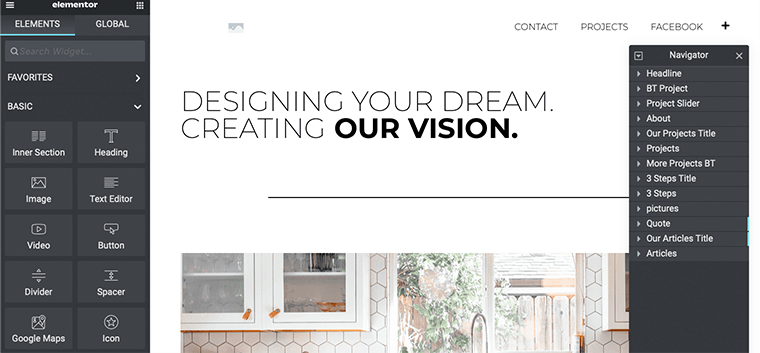
После того, как вы выберете нужный вариант, запустится мастер настройки веб -сайта. Вскоре вы будете отправлены на панель инструментов Elementor, где сможете приступить к дальнейшим необходимым настройкам.

Кроме того, вы можете оживить свой веб-сайт, завершив дизайн, настройку и другие процессы добавления контента.
Кроме того, вы можете управлять своим сайтом с панели управления Elementor Cloud. Все, что вам нужно сделать, это нажать «Управление этим веб-сайтом» и внести необходимые изменения.

Хотите узнать больше об облаке Elementor? Тогда вам обязательно стоит ознакомиться с нашей статьей об обзоре Elementor Cloud, чтобы получить более подробную информацию об этом.
2. Викс
Wix — известный конструктор веб-сайтов с широким набором инструментов, которые дают вам полный контроль над тем, как вы создаете свой веб-сайт. Если у вас нет предшествующего технического опыта, то это определенно одна из ваших лучших возможностей.

Согласно статистике, более 3 миллионов веб-сайтов в настоящее время работают на Wix. В настоящее время W3Techs оценивает ее как третью по популярности систему управления контентом (CMS) в мире.
Благодаря возможностям создания веб-сайтов Wix с помощью перетаскивания каждый может быстро и легко создавать инновационные веб-сайты. Кроме того, Wix предлагает собственный веб-хостинг, как и любая другая полностью размещенная платформа.
Ключевая особенность
- Предоставляет сотни профессионально созданных, полностью редактируемых шаблонов. Следовательно, вы можете создать любой веб-сайт, какой только можете себе представить.
- Предлагает собственный интеллектуальный конструктор сайтов, известный как Wix ADI. Все, что вам нужно сделать, это ответить на несколько вопросов и сделать выбор, чтобы ваш сайт был готов.
- Особенности редактора Wix с перетаскиванием. Это означает, что вы можете просто взять и бросить элемент по своему выбору.
- Поставляется с эксклюзивными пакетами для бизнеса и электронной коммерции. Вы получаете практически все функции, необходимые для простого создания веб-сайтов электронной коммерции.
- Оснащен встроенными SEO-инструментами. Вы можете изменить данные, заголовки страниц и описания страниц на своем веб-сайте.
- Команда Wix берет на себя значительную часть безопасности вашего сайта и все обслуживание на уровне сервера.
Расходы
Wix — бесплатный конструктор сайтов. Вы можете бесплатно создать веб-сайт с поддоменом Wix в рамках бесплатного плана Wix, но у вас не может быть собственного доменного имени.
Однако вы можете перейти на премиум-версию, если не хотите упустить какие-либо передовые функции. На Wix вы можете выбрать один из двух типов планов. Следующее:
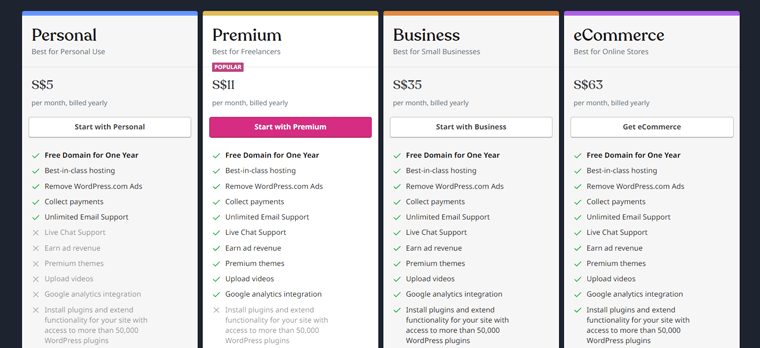
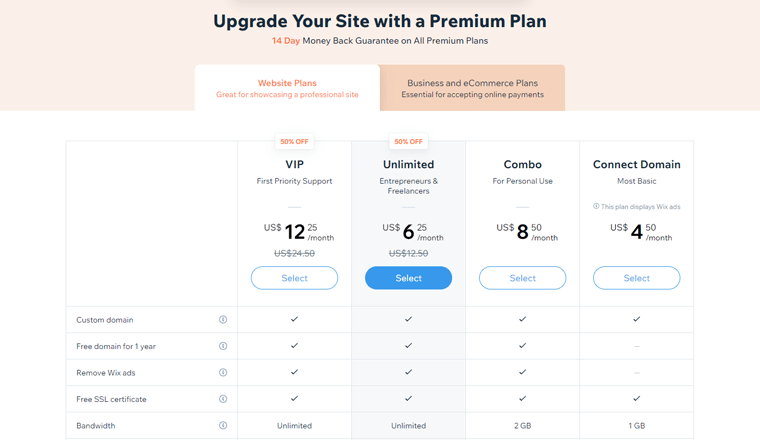
i) Планы веб-сайта
Это лучший вариант для создания и презентации профессионально выглядящего веб-сайта. Здесь вы можете перейти на этот план по следующим схемам ценообразования:

- Подключить домен: стоит 4,50 доллара США в месяц. Вы получаете персональный домен, бесплатный SSL-сертификат, пропускную способность 1 ГБ, 500 МБ места для хранения, рекламу Wix и круглосуточную поддержку клиентов.
- Комбо: стоит 8,50 долларов в месяц. Вы получаете бесплатный домен на 1 год, 3 ГБ дискового пространства, 2 ГБ пропускной способности и круглосуточную поддержку клиентов.
- Безлимитный: стоит 6,25 долларов в месяц. Поставляется без рекламы Wix, неограниченной пропускной способности, 10 ГБ дискового пространства и многого другого.
- VIP: стоит 12,25 долларов в месяц. Поставляется с 35 ГБ дискового пространства, 5 часами видео и приоритетным обслуживанием клиентов.
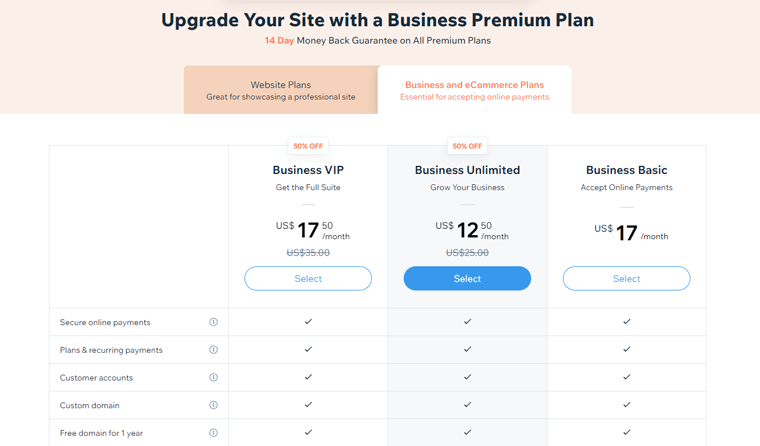
ii) Бизнес-планы и планы электронной коммерции
Этот план подходит, если вы хотите запустить, развивать и развивать свою фирму. Здесь у вас есть следующие варианты цен для обновления до этого плана:

- Business Basic: стоит 17 долларов в месяц. Вы получаете бесплатный домен на 1 год, безопасные онлайн-платежи, собственный домен и отсутствие рекламы Wix.
- Безлимитный: стоит 12,50 долларов в месяц. Вы получаете личный домен, неограниченную пропускную способность, бесплатный домен на 1 год и 35 ГБ дискового пространства.
- VIP: стоит 17,50 долларов в месяц. Поставляется с дополнительной неограниченной пропускной способностью, 50 ГБ дискового пространства, неограниченным количеством часов видео и приоритетным обслуживанием клиентов.
Если вы все еще недовольны Wix после его использования, Wix предоставляет вам 14-дневную гарантию возврата денег.
Как использовать его для создания веб-сайта?
Создать веб-сайт с помощью конструктора веб-сайтов Wix довольно просто даже для абсолютных новичков. В качестве руководства мы проведем вас через следующие несколько шагов. Следите за тем, как мы ведем вас.
Шаг 1. Зарегистрируйтесь на Wix.com.
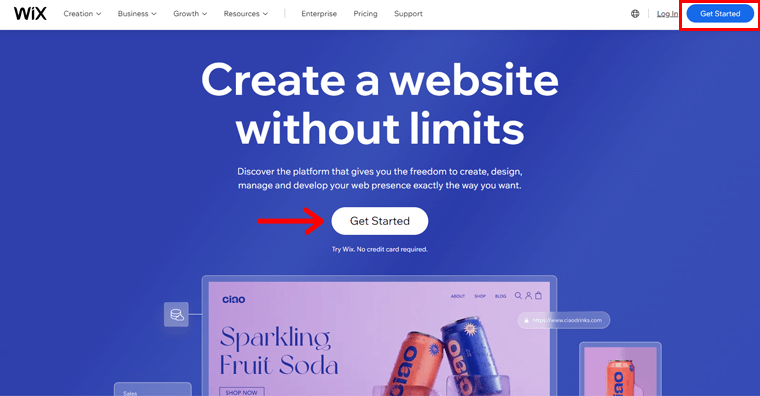
Прежде всего, перейдите на официальный сайт Wix, и вам нужно «Зарегистрироваться», чтобы начать работу с бесплатной версией .

Все, что вам нужно сделать, это заполнить запрашиваемые данные , и вы будете готовы создать свой веб-сайт в кратчайшие сроки.
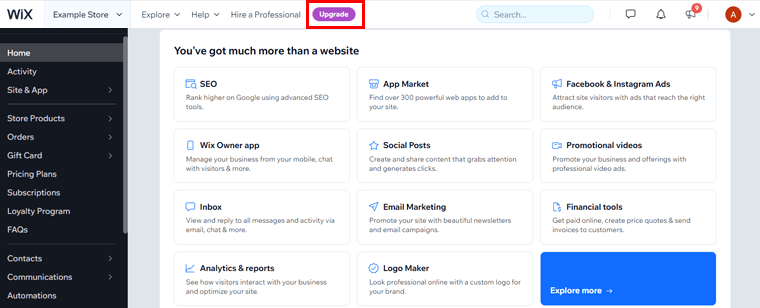
Между тем, если вы планируете приобрести премиум-план, вы можете обновить его прямо с панели управления вашего веб-сайта.
Все, что вам нужно сделать, это нажать на кнопку «Обновить» слева. Затем выберите тип плана, который вы хотите приобрести. Это планы веб-сайтов или бизнес-планы и планы электронной коммерции.

Затем введите платежные данные и завершите процесс покупки.
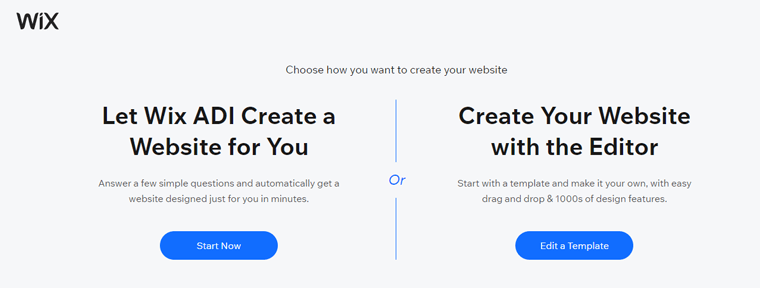
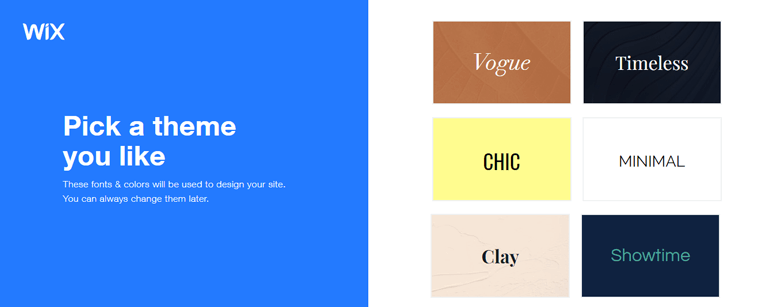
Шаг 2. Выберите Wix ADI или Wix Editor, чтобы создать свой веб-сайт.
Как упоминалось ранее, Wix предоставляет вам 2 способа самостоятельного создания веб-сайта. Один из них — с помощью своего умного конструктора веб-сайтов, т. е. Wix ADI . И еще один редактор перетаскивания, т.е. Wix Editor .
После того, как вы успешно зарегистрируете свою учетную запись Wix, вам будет предложено выбрать между «Wix ADI» и «Wix Editor».

В зависимости от вашего выбора, с нетерпением ждем следующих шагов.
Шаг 3: Создайте сайт с помощью Wix ADI
Если вы думаете о создании веб-сайта с использованием Wix ADI, вам следует выбрать вариант «Wix ADI» .
После этого вам задают несколько вопросов о том, о чем ваш сайт. При этом вы можете выбрать тему, дизайн домашней страницы, цвета шрифта и другие детали.

Затем вы можете начать добавлять несколько страниц. При этом система создаст для вас новый сайт. Кроме того, у вас будет доступ к «Редактору Wix ADI». Используя его, вы можете дополнительно изменить веб-сайт в соответствии с вашими потребностями.

И когда вы закончите свои изменения, вы можете нажать кнопку «Опубликовать» , чтобы ваш сайт заработал.
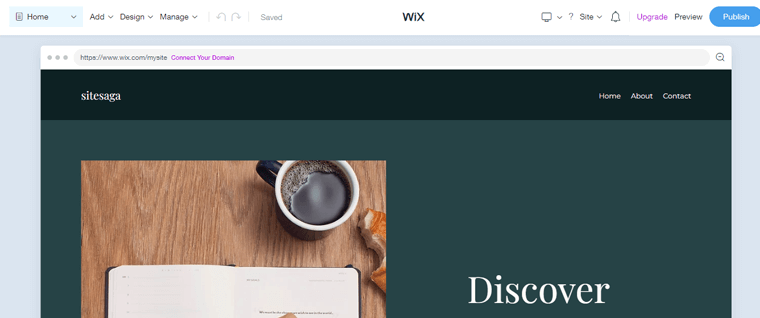
Шаг 4: Создайте сайт с помощью редактора Wix
Теперь, если вы планируете создать веб-сайт с помощью редактора Wix , вам обязательно нужно было выбрать опцию «Редактор Wix» на шаге 2.
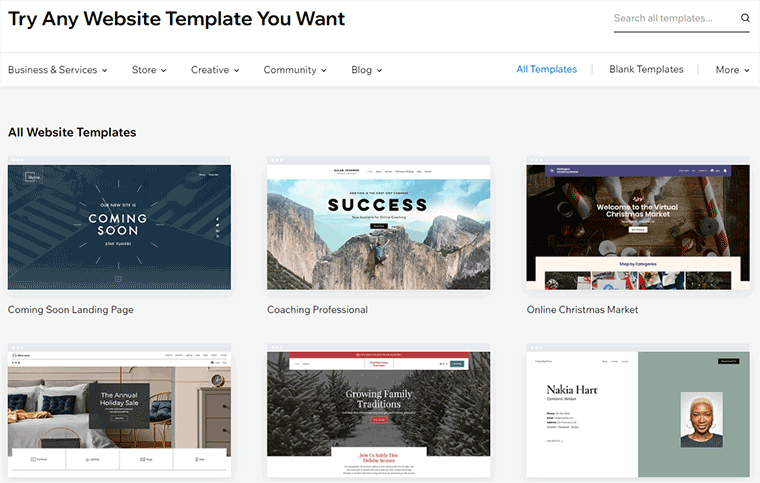
После этого вы можете увидеть все нишевые шаблоны. Кроме того, существуют как бесплатные, так и премиальные шаблоны.
Если у вас бесплатный план, вы также можете использовать бесплатные. Между тем, нет никаких ограничений, если вы перешли на премиум-план.

Кроме того, обязательно предварительно просмотрите тему и изучите ее детали, прежде чем остановиться на ней. Поскольку вы не можете изменить шаблон после того, как освоитесь с Wix.
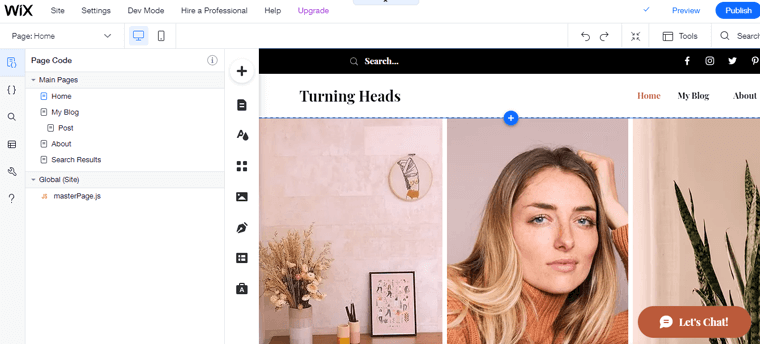
После выбора шаблона темы вы попадаете в Редактор Wix. Честно говоря, Wix Editor обеспечивает большую гибкость, чем Wix ADI.

Используя его, вы можете настроить любые мелкие детали по своему выбору. Например, фон страницы, переход веб-сайта и многое другое. Все просто путем перетаскивания.
Когда вы закончите с настройкой, вы можете нажать кнопку «Опубликовать» , чтобы ваш сайт заработал.
3. Шопинг
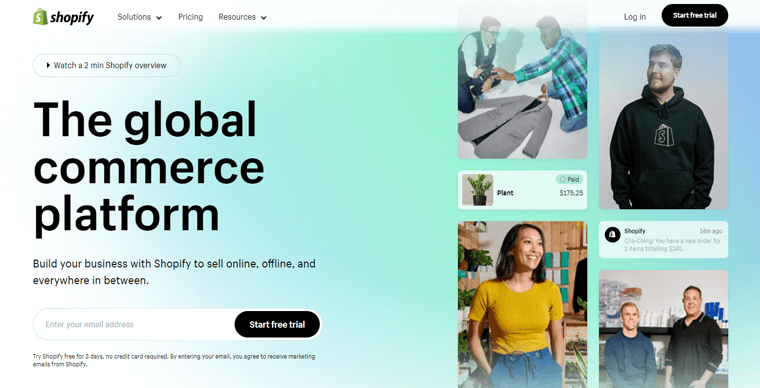
Shopify — один из популярных конструкторов электронной коммерции, который позволяет вам создать интернет-магазин и продавать свои товары. Это отличная платформа для запуска вашего веб-сайта электронной коммерции или интернет-магазина.

А именно, он включает в себя готовые интернет-магазины, которые вы можете редактировать и персонализировать для запуска интернет-магазина. И, далее, начать продавать товары и услуги.
Одна из основных целей Shopify — дать возможность любому создать свой собственный интернет-магазин без каких-либо знаний в области программирования или дизайна. Тем не менее, вы, безусловно, можете получить преимущества, если хорошо знакомы с HTML и CSS.
Ключевая особенность
- Предоставляет большой выбор тем из Shopify Theme. Это поможет вам привнести в ваш магазин любимый внешний вид и ощущение.
- Интегрирует Shopify Payments для приема онлайн-платежей. Кроме того, он принимает платежи через шлюзы, такие как Apple Pay, Amazon Pay и PayPal.
- Вы можете получить множество бесплатных и платных приложений в магазине приложений Shopify для улучшения функциональности вашего сайта.
- Позволяет вам продавать свои товары на многих интернет-платформах, включая Facebook, Amazon, Messenger, Instagram и другие.
- Предоставляет вам доступ к Shopify Analytics и данным, которые помогут вам понять ваши продажи и клиентов.
- Бесплатная программа для обмена сообщениями Shopify Ping. Таким образом, вы можете общаться в чате и управлять всей своей командой и общением с клиентами из одного места.
Расходы
Shopify — это платформа премиум -класса, доступная в нескольких ценовых категориях. Каждый план включает в себя больше, чем возможность создать веб-сайт электронной коммерции. Если быть точным, вы получаете хостинг, регистрацию домена, а также услуги по обслуживанию.
Вот варианты цен Shopify:

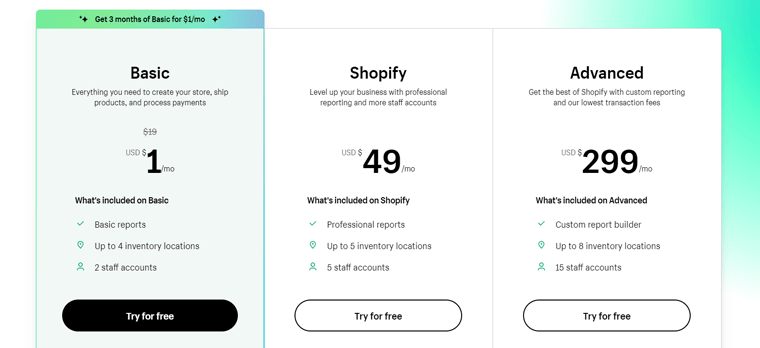
- Базовый: стоит 1 доллар в месяц (в течение первых 3 месяцев) вместе с комиссией за транзакцию в размере 2%. Поставляется с неограниченным количеством продуктов, 2 учетными записями персонала, 4 местами хранения, базовыми отчетами и т. д.
- Shopify: стоит 49 долларов в месяц вместе с комиссией за транзакцию в размере 1%. Включает в себя все основные функции. Плюс 5 учетных записей персонала, 5 складских мест, стандартные отчеты и т. д.
- Расширенный: стоит 299 долларов в месяц вместе с комиссией за транзакцию 0,5%. Включает в себя все функции Shopify. Плюс 15 учетных записей сотрудников, 8 складских мест, расширенные отчеты и т. д.
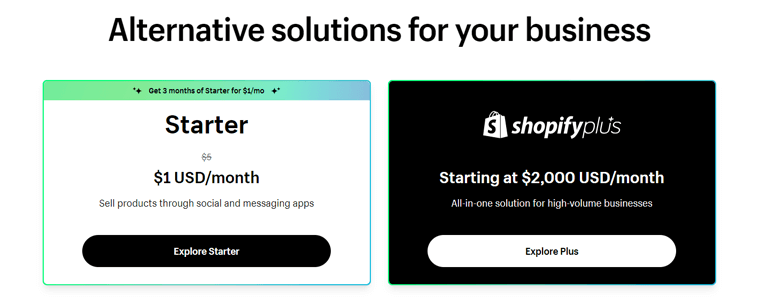
Кроме того, вы можете найти и другие 2 отдельных плана. Они есть:

- Стартовый: стоит 1 доллар в месяц в течение первых 3 месяцев. Этот план предлагает подарочные карты, принимает платежи по картам, финансовые отчеты и многое другое.
- ShopifyPlus: стоит 2000 долларов в месяц. Этот план включает в себя на 60% более быструю оплату, 3D-медиа на страницах продуктов и т. д.
Не говоря уже о том, что Shopify также предлагает 14-дневную бесплатную пробную версию. Вы можете использовать эту опцию, чтобы протестировать платформу без использования кредитной карты, прежде чем остановиться на ней.
Как использовать его для создания веб-сайта?
С конструктором веб-сайтов Shopify создание веб-сайта электронной коммерции довольно просто. Мы проведем вас через следующие несколько шагов, чтобы указать направление. Следуйте за нами.
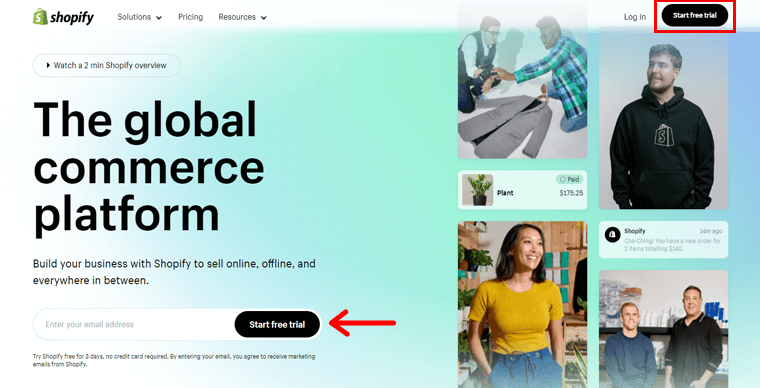
Шаг 1: Войдите в учетную запись Shopify
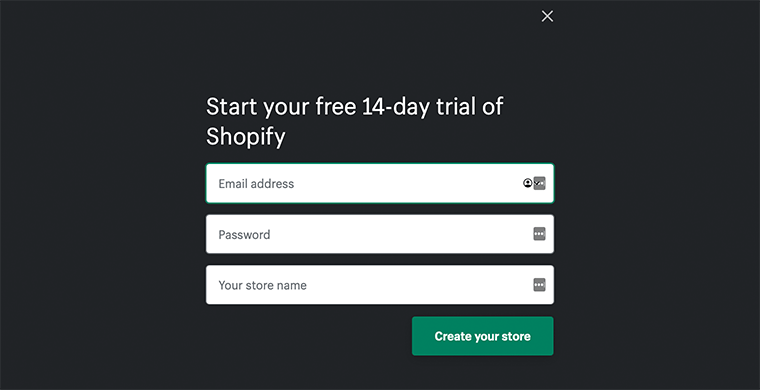
Для начала перейдите на официальный сайт Shopify. Как упоминалось ранее, Shopify предлагает 14-дневную бесплатную пробную версию для каждого пакета. Так что лучше всего пойти на это. Для этого все, что вам нужно, это нажать кнопку «Начать бесплатную пробную версию» .

Как только вы это сделаете, появится форма, в которой вы можете добавить свои учетные данные и имя магазина. И нажмите кнопку «Создать свой магазин» .

После этого вам нужно будет добавить несколько личных и деловых данных , чтобы завершить процесс регистрации.
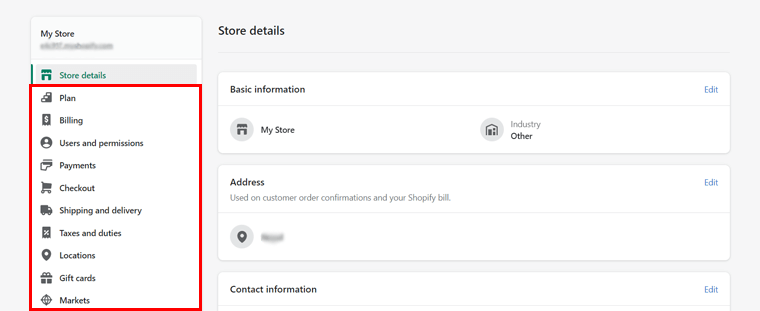
Шаг 2: Знакомство с приборной панелью Shopify
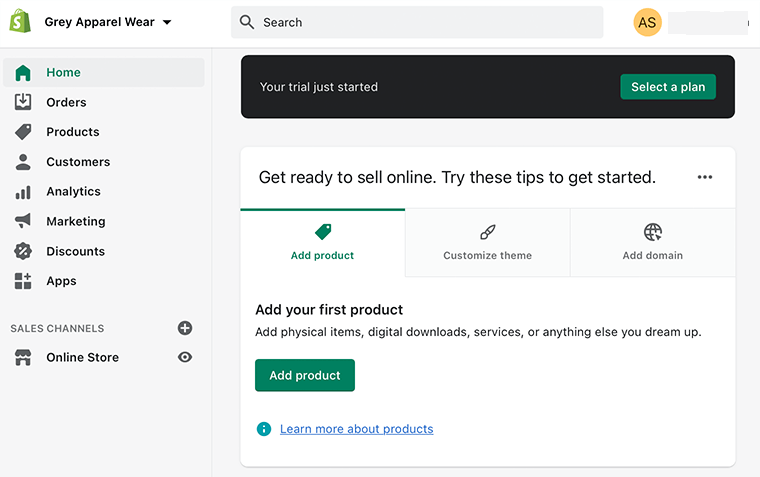
После того, как вы успешно завершили создание своей учетной записи Shopify, вы попадете прямо на панель управления Shopify .
Вы можете видеть, что у них элегантный современный интерфейс со всеми функциями, перечисленными на левой боковой панели. Вот некоторые из них: «Заказы», «Продукты», «Клиенты», «Аналитика» и т. д.

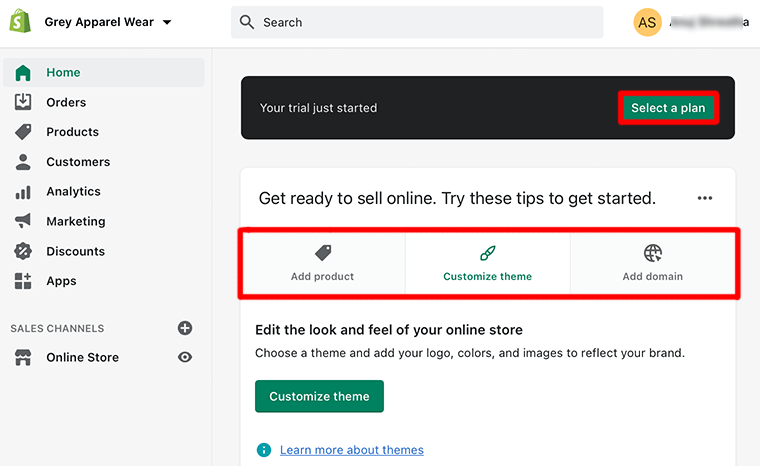
Аналогичным образом вы можете выбрать план в верхней правой части страницы. Оттуда вы можете выбрать любой из доступных вариантов в зависимости от характера вашего бизнеса.

Кроме того, под ним находятся такие опции, как « Добавить продукт», «Настроить тему» и «Добавить домен» . Вы можете легче подготовиться к продажам в Интернете с помощью этих доступных вариантов.
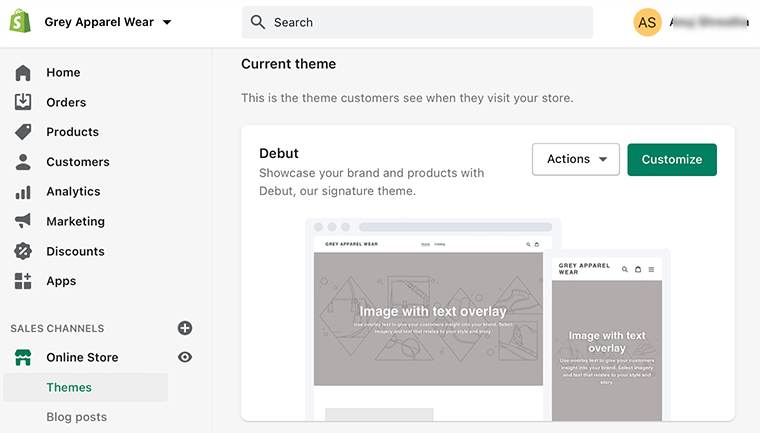
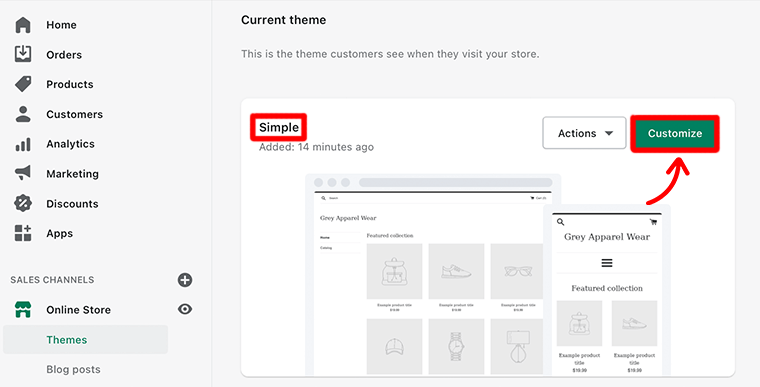
Шаг 3: выберите предпочитаемую тему Shopify и начните настройку
Вы можете начать создавать свой интернет-магазин так, как хотите, с панели инструментов Shopify. Но если вы только начинаете, было бы предпочтительнее начать с настройки темы Shopify.
Для этого вы можете просто нажать «Настроить тему» , если хотите использовать тему Shopify по умолчанию.

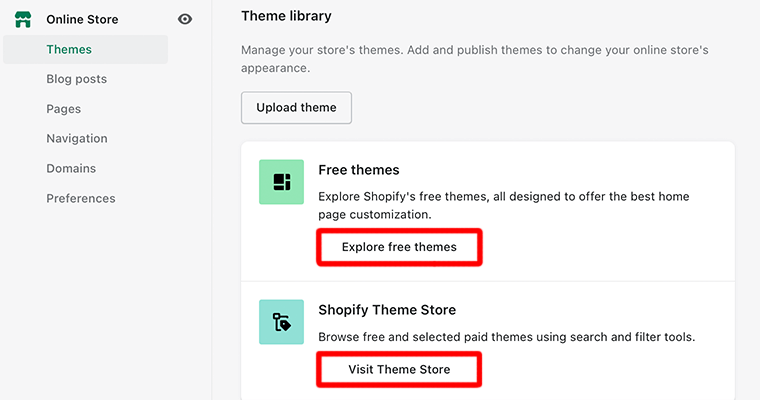
Кроме того, вы также можете выбрать свою любимую тему в разделе «Библиотека тем».

Как только вы найдете тему, которая вам нравится, просто нажмите на нее. Это откроет другие подробности о теме. Вы можете выбрать стиль темы и внести другие необходимые изменения.
Кроме того, замените ее темой по умолчанию и выполните необходимые настройки, нажав кнопку «Настроить» .

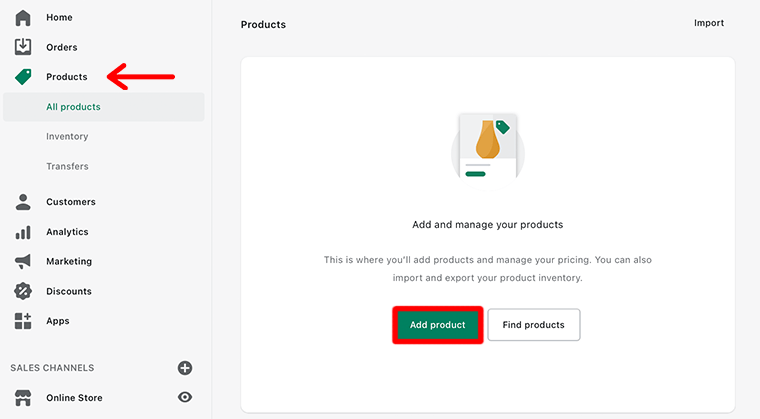
Шаг 4: добавьте товары в свой интернет-магазин
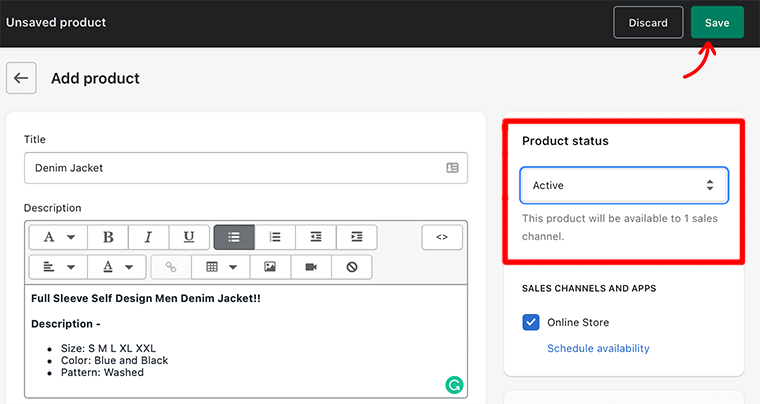
Теперь пришло время добавить товары в ваш интернет-магазин. Для этого вам нужно перейти на вкладку «Продукты» и нажать «Добавить продукты» .

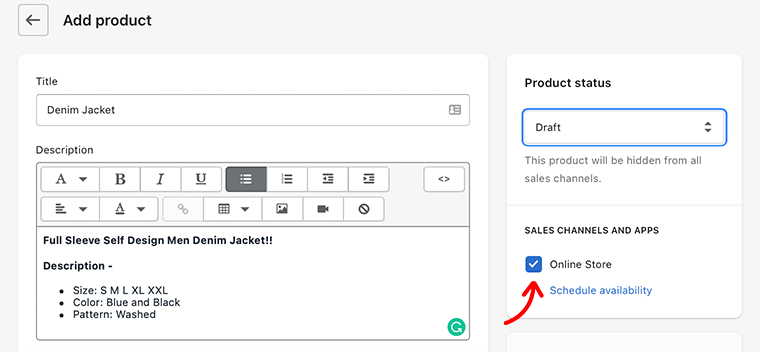
Как только вы это сделаете, вы увидите страницу «Продукт» . Здесь вы можете добавить информацию о продукте, такую как название, описание, цена, изображения и другие сведения о продукте.

После того, как все будет сделано, вы можете нажать кнопку «Сохранить» , чтобы завершить процесс добавления продукта в свой магазин.

Шаг 5. Настройте другие параметры электронной коммерции
Далее вы можете найти различные настройки электронной коммерции на вкладке «Настройки» . Например, Платежи, Каналы продаж, Оформление заказа и т. д.

Просто просмотрев каждую настройку электронной коммерции, вы можете быстро выполнить необходимые настройки.
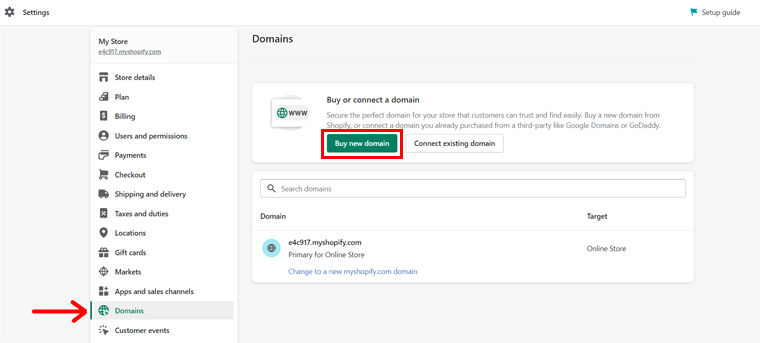
Шаг 6: выберите свой домен и запустите свой магазин
И последнее, но не менее важное: вы должны приобрести новый домен, если хотите, чтобы домен выглядел более профессионально и не включал субдомен myshopify.com.
Для этого перейдите в «Сведения о магазине» и выберите опцию «Домены» , чтобы приобрести новый домен.

Если вы довольны тем, как получился ваш веб-сайт, вы можете опубликовать его и сделать общедоступным. Но сначала убедитесь, что у вас уже есть план Shopify. Итак, пришло время представить ваш магазин после всех этих усилий.
Хотите узнать больше о конструкторе сайтов электронной коммерции Shopify? Затем вам следует ознакомиться с нашей статьей о том, что такое Shopify для более полного понимания.
Заключение
Это все люди! Мы подошли к концу нашей статьи о том, что такое конструктор сайтов и как его использовать для начинающих .
Надеемся, мы считаем, что эта статья поможет вам понять все, что вам нужно знать о конструкторах веб-сайтов. Это включает в себя его важность, рабочий процесс, вещи, которые следует учитывать при выборе, и многое другое.
Если у вас есть какие-либо вопросы относительно домена конструктора веб-сайтов, не стесняйтесь высказывать свои мысли в разделе комментариев ниже. Мы рады развеять ваше замешательство.
Вам также могут понравиться другие наши похожие статьи, например, что такое лендинг и что такое личный блог в Instagram.
Поделитесь этой статьей о том, что такое конструктор веб-сайтов и как его использовать для начинающих, со своими друзьями и семьей, если вы сочтете это полезным.
Наконец, не забудьте поставить лайк и подписаться на нас в социальных сетях Facebook и Twitter, чтобы быть в курсе наших будущих статей.
