Что такое фавикон веб-сайта и как его создать?
Опубликовано: 2024-10-07Что такое фавикон сайта? Фавикон — это значок веб-сайта или небольшое изображение , которое появляется в веб-браузере . Хорошо продуманный значок имеет решающее значение для выделения вашего сайта в Интернете.
Таким образом, создание и использование значка веб-сайта существенно помогает в брендинге. Итак, мы здесь, чтобы помочь вам повысить узнаваемость вашего бренда и удобство использования .
В этой статье собрана вся информация о значках веб-сайтов . Кроме того, здесь показан процесс создания и добавления значка на ваш сайт с основными рекомендациями .
Без лишних слов, давайте сразу перейдем к делу!
А. Что такое фавикон веб-сайта?
Фавикон веб-сайта (сокращение от «Избранный значок») — это небольшой значок размером обычно 16 × 16 пикселей, который визуально представляет ваш веб-сайт в веб-браузерах. Он отображается в нескольких местах, включая вкладки браузера, результаты панели поиска и закладки.
Например, изображение ниже — это значок нашего сайта SiteSaga.

Основная цель значков — помочь пользователям распознавать веб-сайты, даже если открыто несколько вкладок браузера. Итак, это небольшое изображение представляет собой визуальное представление вашего веб-сайта . Это позволяет вашей аудитории быстро найти ваш сайт и вернуться через него.
На самом деле значки — это не то же самое, что логотипы. Но они связаны, потому что компании иногда создают свой значок, используя часть своего логотипа, чтобы поддерживать единообразие бренда . Это может быть простой дизайн или несколько текстовых символов.
Теперь давайте посмотрим на разные места, где вы увидите значок веб-сайта.
Б. Где можно увидеть значок?
Фавиконки находятся в ключевых местах, которые идентифицируют ваш сайт. Сюда входят вкладки веб-браузера, панели закладок, наиболее посещаемые приложения, результаты истории, панель поиска и ее рекомендации.
Давайте визуально проверим фавиконку сайта в этих местах. Здесь мы имеем в виду браузер Chrome.
1. Вкладка веб-браузера
Вы можете найти значок сайта на вкладке браузера перед названием веб-страницы.

2. Панель закладок
Значок веб-сайта присутствует в списке закладок перед названием веб-страницы.

3. Самые посещаемые приложения
Кроме того, большой значок и название сайта отображаются в разделе « Самые посещаемые » приложения или « Ярлыки » в Chrome. В других браузерах это может присутствовать в разделе «Панель инструментов» .

4. История браузера
Если вы зайдете в историю браузера, то помимо названий конкретных веб-страниц вы также сможете найти значки веб-сайтов.

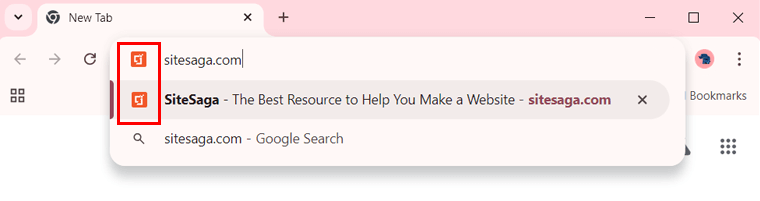
5. Панель поиска и ее рекомендации
Кроме того, предположим, что вы пытаетесь выполнить поиск по веб-сайту или веб-странице с помощью панели поиска вашего браузера. Там вы также найдете значок и URL-адрес веб-сайта в строке поиска или в рекомендациях, которые помогут вам быстро его открыть.

Из-за использования значков во многих местах у вас может возникнуть вопрос, в чем преимущества их использования. Знай это дальше!
C. Преимущества использования значка веб-сайта
Как упоминалось ранее, значок сайта полезен для вашего сайта. Но как? Давайте посмотрим:

- Повысьте узнаваемость бренда: значок веб-сайта значительно поможет вам усилить индивидуальность вашего бренда в браузерах, закладках и результатах поиска. Значки, соответствующие логотипу, более узнаваемы пользователями.
- Улучшите взаимодействие с пользователем: если пользователи идентифицируют ваш веб-сайт по его значку, он обеспечивает плавный и эффективный просмотр.
- Максимизируйте CTR (рейтинг кликов): ваш узнаваемый значок в результатах поисковых систем может повысить привлекательность веб-сайта и, следовательно, CTR. Таким образом, это повышает видимость вашего сайта.
- Повышение доверия: хорошо продуманный значок повышает надежность среди пользователей. Это потому, что этот безупречный сайт заслуживает доверия по сравнению с сайтами, у которых его нет.
- SEO-эффективность: значок вашего веб-сайта не улучшит напрямую производительность вашего сайта и SEO. Однако этому могут способствовать и другие факторы.
Благодаря этим преимуществам вы теперь хотите создать и добавить значок на свой веб-сайт. Не так ли? Но перед этим необходимо следовать некоторым важным рекомендациям.
D. Основные рекомендации по созданию значка сайта
Хорошо продуманный значок имеет решающее значение для оказания максимального положительного влияния на узнаваемость бренда вашего сайта. Итак, значок вашего веб-сайта при создании должен соответствовать следующим правилам.
Давайте без промедления познакомимся с ними!
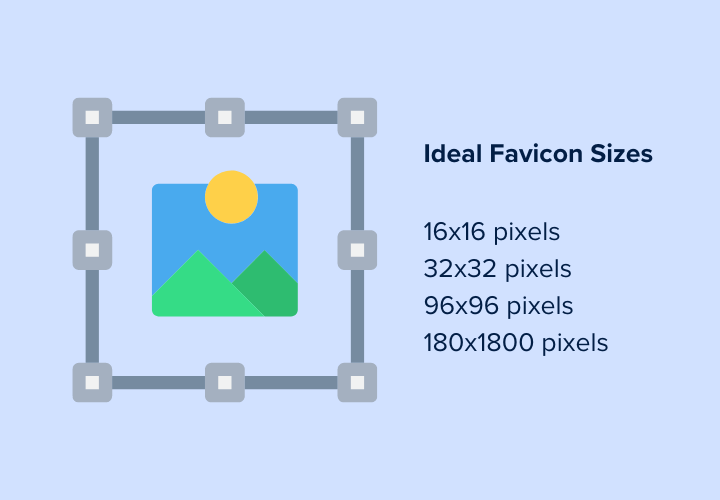
1. Выберите правильный размер
Во-первых, выбор правильного размера важен для обеспечения точного отображения значка веб-сайта на разных платформах. Итак, ваш фавикон может иметь наиболее распространенный и рекомендуемый размер — 16×16 пикселей .

Почему? Это связано с тем, что вкладки браузера, адресные строки и списки закладок используют этот стандартный размер. Следовательно, все основные веб-браузеры будут поддерживать значок вашего веб-сайта, если вы выберете этот самый безопасный размер.
Угадай, что? Вы также можете создать свой значок разных размеров для различных целей. Такой как:
- 32×32 пикселя для ярлыков на панели задач.
- 96×96 пикселей для ярлыков на рабочем столе.
- 180×180 пикселей для значков Apple Touch.
Если вы создадите значки в этих различных размерах, они будут масштабироваться соответствующим образом. В конечном итоге значки будут выглядеть четко на разных экранах и устройствах.
2. Выберите совместимый формат файла.
В дальнейшем вы также должны выбрать правильный формат файла для вашего значка. Это обеспечит его четкость и правильную работу во всех браузерах.
Вы знали? Наиболее рекомендуемые и часто используемые форматы значков — ICO и PNG . Вот причина:
- Наиболее широко поддерживаемым форматом значков является формат ICO . Это связано с тем, что внутри файла может содержаться несколько размеров и разрешений. Таким образом, вы можете использовать их для разных платформ. Кроме того, они совместимы с различными браузерами.
- Формат PNG подходит благодаря высокому качеству изображения, поддержке прозрачности и сжатию без потерь. В целом вы получите четкое изображение.

В противном случае вы можете использовать формат SVG , поскольку он масштабируемый, быстрый и высококачественный независимо от размера. Некоторые другие варианты — GIF и JPEG.
Однако в большинстве случаев предпочтительны ICO и PNG, поскольку другие форматы имеют сравнительно более низкое качество изображения или непрозрачны.
3. Выберите правильный цвет
Цвет вашего значка помогает вам выделиться и быть узнаваемым на разных платформах. Почему? Это потому, что значки маленькие, а их яркий и контрастный цвет делает их узнаваемыми с первого взгляда.
Поэтому убедитесь, что вы выбрали правильный цвет для своего значка, который сохранит видимость и четкость. Вот несколько советов по использованию правильного цвета:
- Проверьте свой значок на фоне нескольких цветов. Это может быть серый, белый или черный цвет в зависимости от широко используемых браузеров и платформ.
- Лучше, если цвет будет соответствовать вашему бренду, чтобы пользователи могли его узнать.
4. Мало текста или нет
После этого идеально практически не использовать текст на значке из-за его небольшого размера. Если вы решите включить текст, оставьте его только от одного до трех символов.
Это могут быть инициалы или аббревиатуры названия вашего бренда. Кроме того, текст должен быть разборчивым и не загроможденным.
Например, веб-сайт Quora использует первую букву «Q» в качестве значка.

Точно так же многие бренды используют одну букву названия своей компании, чтобы сделать свой значок узнаваемым. Таким образом, вы также можете использовать инициал вашего бренда, если вам нужен эффектный значок.
5. Покажите индивидуальность бренда через логотип
Кроме того, вы всегда можете создать значок, используя свой логотип, частично или полностью. Это один из лучших способов продемонстрировать индивидуальность вашего бренда.
Например, у WordPress есть логотип и значок с одним инициалом. Это также может быть ваш выбор для значка.

Если ваш логотип короткий, как у Wix, вы можете использовать его в качестве значка. В противном случае внесите изменения, чтобы он работал при небольшом размере.

Как это возможно? Просто используйте ключевой элемент вашего логотипа. Помимо использования одного инициала, вы можете использовать узнаваемую форму. Этот культовый символ из вашего логотипа может эффективно представить ваш бренд с помощью запоминающегося значка.
Например, HubSpot использует креативную форму буквы «О» из своего логотипа в своем значке. Удивительно, не так ли?

В целом, использование части логотипа вашего веб-сайта поддерживает прочную связь между вашим брендом и аудиторией.
6. Используйте идеальный инструмент генератора Favicon
Угадай, что? Вы можете легко создать собственный значок, дополняющий ваш бренд, с помощью одного из онлайн-инструментов для создания значков. Эти инструменты могут легко преобразовать ваш дизайн в нужные форматы и размеры, необходимые для различных браузеров и платформ.
В списке ниже указаны некоторые из рекомендуемых инструментов генератора значков:
| Инструмент генератора фавиконов | Описание |
| Фавикон.io | Favicon.io — мощный инструмент, который генерирует значки из файла изображения, ссылки или текста. Вы можете просто создать значок, а затем скачать необходимые файлы. Затем вы можете вставить эти изображения значков в HTML-код вашего сайта, скопировав предоставленные теги ссылок. |
| Канва | Canva — это удобный инструмент для дизайна, позволяющий легко создавать собственные значки. Он предлагает широкий выбор шаблонов, значков и элементов дизайна. Когда ваш дизайн будет готов, загрузите его в совместимом формате, например PNG. |
| RealFaviconGenerator | Еще один инструмент-генератор значков, который позволяет настраивать и генерировать значок вашего сайта, — это RealFaviconGenerator. Это гарантирует, что ваш значок будет хорошо выглядеть на всех устройствах. |
| Генератор фавиконов | В дальнейшем Favicon Generator позволяет вам предварительно просмотреть, как ваш дизайн будет отображаться в разных браузерах. Это поможет вам легко создать идеальный значок. |
| Favicon.ico и генератор значков приложений | Наконец, этот инструмент позволяет загрузить изображение и преобразовать его в формат ICO. В противном случае вы можете выбрать готовые варианты дизайна из галереи значков. |
Мы настоятельно рекомендуем использовать Canva или Favicon.io для вашего значка. Однако все эти инструменты гарантируют, что ваш значок будет хорошо спроектирован и оптимизирован для всех контекстов.
Какие инструменты вы планируете использовать? Упомяните их в комментарии.
7. Регулярно обновляйте или улучшайте
Как и другие компоненты веб-сайта, ваш значок может потребовать изменений, обновлений или улучшений вместе с вашим брендом. Таким образом, вы должны регулярно обновлять или улучшать свой значок, чтобы он соответствовал вашему текущему стилю бренда.
Кроме того, развитие технологий браузера и устройств также может потребовать необходимых улучшений значка вашего сайта. Это потому, что значок, который работал несколько лет назад, сегодня может оказаться не таким эффективным.

Поэтому регулярно оптимизируйте значок для новых разрешений экрана. Это гарантирует, что изображение останется четким и видимым на большинстве устройств и платформ.
Кроме того, крайне важно протестировать значки и внести необходимые обновления. Благодаря этому ваш значок будет соответствовать современному и минималистичному дизайну, находящему отклик у ваших пользователей.

E. Как создать значок для вашего сайта?
Вы достигли самой захватывающей части этого руководства. Теперь мы покажем вам, как создать и добавить значок на ваш сайт. Да, вы правильно прочитали!
Итак, давайте начнем процесс создания веб-сайта «Example.com» . А не ___ ли нам?
Шаг 1: Создание значка
Во-первых, вы должны создать значок своего веб-сайта, используя один из инструментов-генераторов, о которых мы упоминали ранее. Это также может быть любой другой инструмент, который вы предпочитаете.
Здесь мы покажем процесс, используя для справки Favicon.io и Canva.
1. Использование Favicon.io
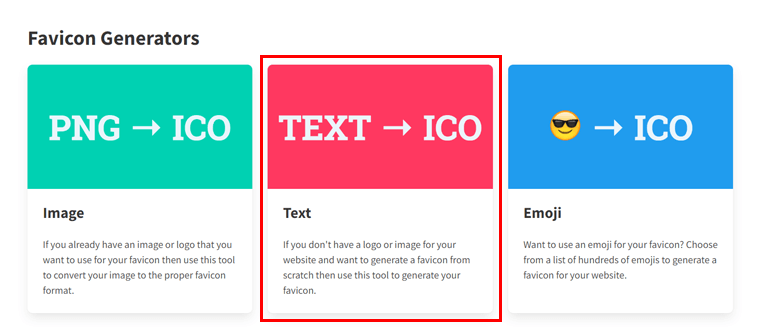
Сначала посетите сайт Favicon.io. На самой главной странице вы найдете три варианта создания значков.
- Изображение
- Текст
- Эмодзи
Среди них давайте выберем «Текст» .

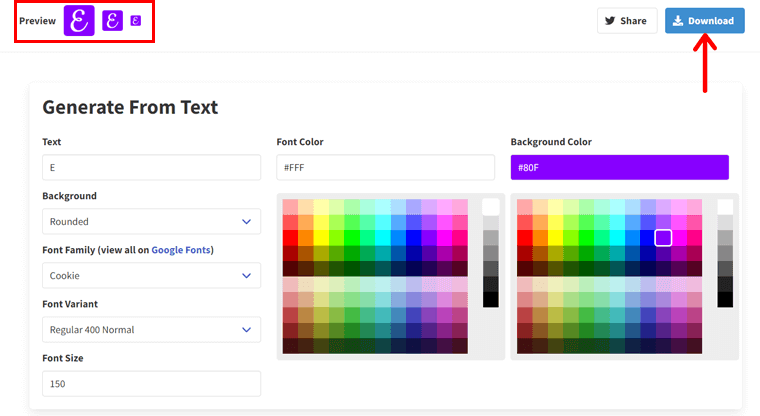
На следующей странице введите или выберите текст, цвет шрифта, цвет фона, тип фона, семейство шрифта, вариант шрифта и размер шрифта.
Сделайте правильный выбор, просмотрев верхний предварительный просмотр созданного вами значка. Если вы уверены, нажмите кнопку «Загрузить» .

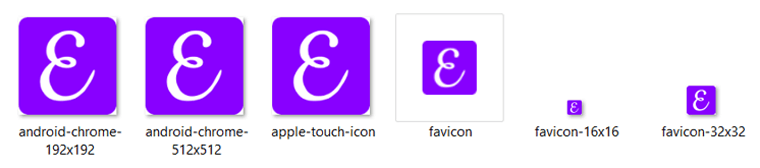
Вот и все! Позже мы покажем, как использовать или добавить эти значки, созданные для различных устройств и платформ.

Теперь сначала перейдем к следующему инструменту.
2. Использование Канвы
Создать значок вашего веб-сайта с помощью Canva также просто. Сначала убедитесь, что вы настроили свою учетную запись Canva, бесплатную или премиум-версию.
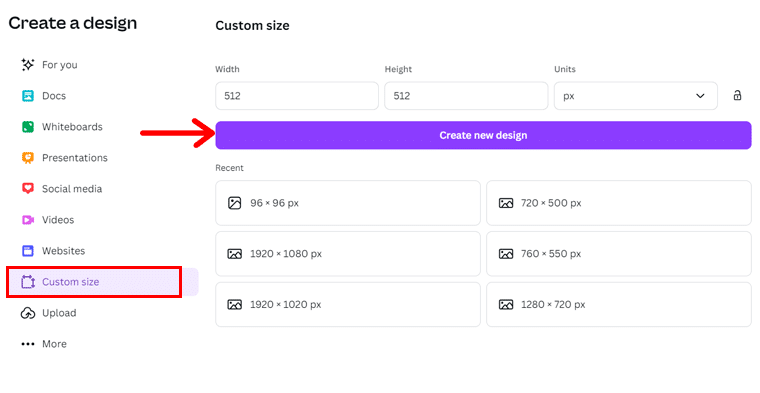
Теперь нажмите кнопку « Создать дизайн », а затем опцию « Нестандартный размер ».
Там введите высоту и ширину изображения. Давайте возьмем размер 512×512 пикселей . Затем нажмите « Создать новый дизайн ».

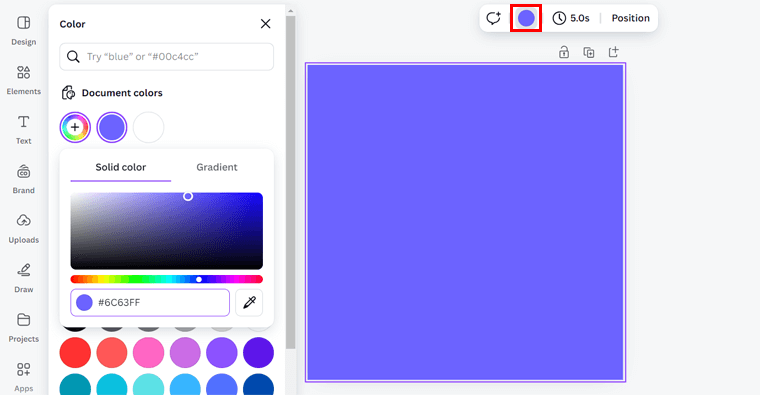
После этого вы можете сначала изменить цвет фона для значка. Просто выберите место для значка и нажмите « Цвет фона ». Затем выберите подходящий цвет.

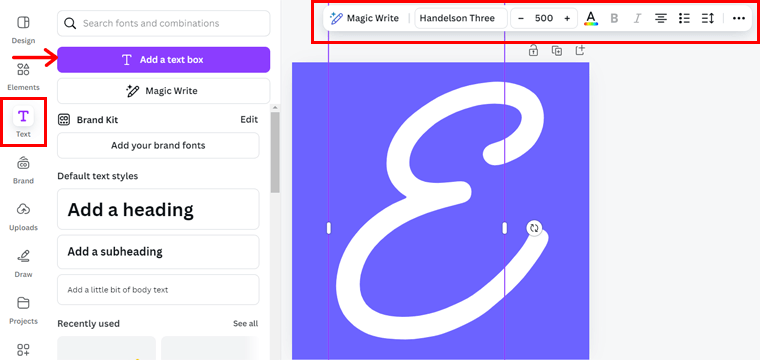
Например, добавим одну букву бренда. Итак, нажмите кнопку «Текст» , а затем кнопку « Добавить текстовое поле ».
Теперь введите первую букву значка значка и начните его настройку. Это включает в себя использование параметров на панели инструментов, включая семейство шрифтов, размер шрифта, цвет шрифта и т. д.

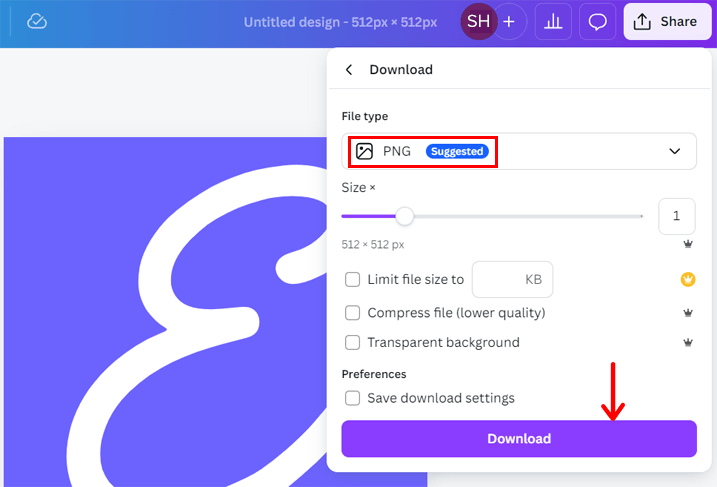
Когда вы закончите, нажмите кнопку «Поделиться» в правом верхнем углу. Затем нажмите «Загрузить» . Там убедитесь, что тип файла «PNG» , а затем нажмите « Загрузить ».

Точно так же вы можете добавить свой логотип и вместо этого создать уникальный значок. И вот он — новый значок для вашего сайта!

Шаг 2: Добавление на сайт
После того, как вы завершили работу над своим значком, пришло время добавить его на свой сайт. В зависимости от способа создания фавикона, процесс его добавления на сайт может быть разным.
Начнем с добавления значка через HTML-код.
1. HTML
Во-первых, сообщите браузерам и другим платформам, чтобы они нашли ваш значок. Для этого вам необходимо вставить строку кода в раздел <head> вашего HTML-файла.
Почему? Это связано с тем, что указатель на значок можно создать в разделе <head> с помощью кода. Браузеры читают эту инструкцию и отображают найденный значок.
Если вы создали один значок с помощью таких инструментов, как Canva, допустим, вы сохранили свой PNG-файл как «favicon.png». В соответствии с этим добавьте этот код между тегами <head></head>.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Примечание. Убедитесь, что вы загрузили значок в корневой каталог вашего веб-сайта. Если вы сохранили его в другом месте, правильно укажите его внутри атрибута href.
Предположим, вы сохранили его в подпапке с именем «images». Тогда значение href должно быть «images/favicon.png».
Создали несколько размеров значков? Если вы используете такие инструменты, как Favicon.io, вы получите несколько значков разных размеров. В этом случае вы можете загрузить их на свой сайт, добавив коды для каждого значка в раздел <head>.
Необходимо использовать уникальные имена файлов и включать в код атрибут «размеры».
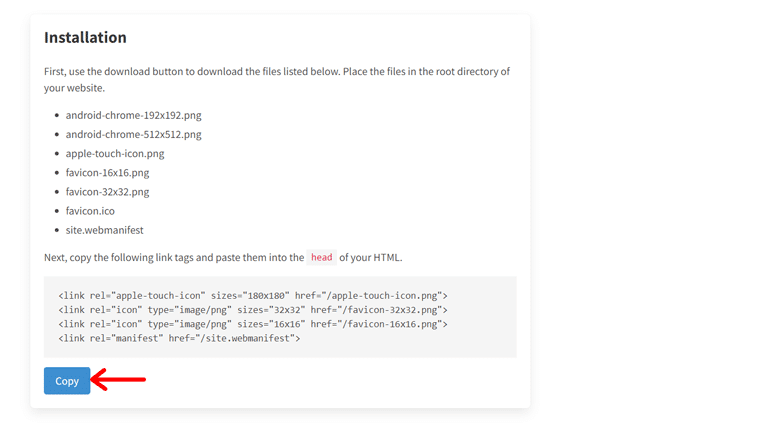
Допустим, вы использовали Favicon.io. При загрузке папки вы найдете раздел «Установка» внизу их веб-сайта.

Итак, загрузив папку в корневой каталог вашего сайта, скопируйте код и введите его в раздел <head>.
Для вашего удобства мы также включили приведенный ниже код:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Теперь сохраните свой HTML-код, и это все, что вам нужно сделать. Невероятно, правда?
2. Веб-сайт WordPress
Предположим, вы используете платформу для создания веб-сайтов, тогда процесс добавления созданного значка на ваш веб-сайт будет более простым. Без какого-либо кодирования вы можете загрузить его мгновенно.
Ниже приведены различные способы добавления значка на сайт WordPress.
Фактически, WordPress — самый популярный и широко используемый конструктор веб-сайтов. Да, более 43,4% веб-сайтов в сети созданы с его помощью. Итак, возьмем его ссылку.
Процесс аналогичен другим конструкторам веб-сайтов. Пойдем!
(i) Общие настройки (все темы)
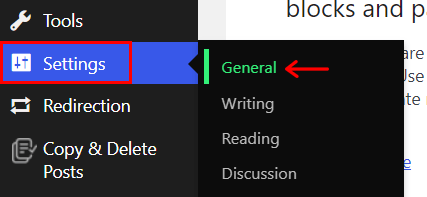
Сначала войдите на свой веб-сайт WordPress и перейдите в «Настройки» > «Основные» .

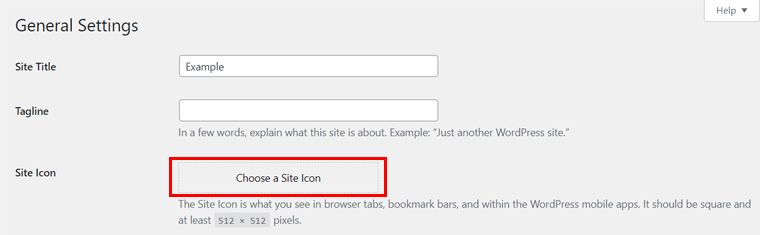
Там вы найдете опцию «Значок сайта» . Итак, нажмите кнопку « Выбрать значок сайта ».

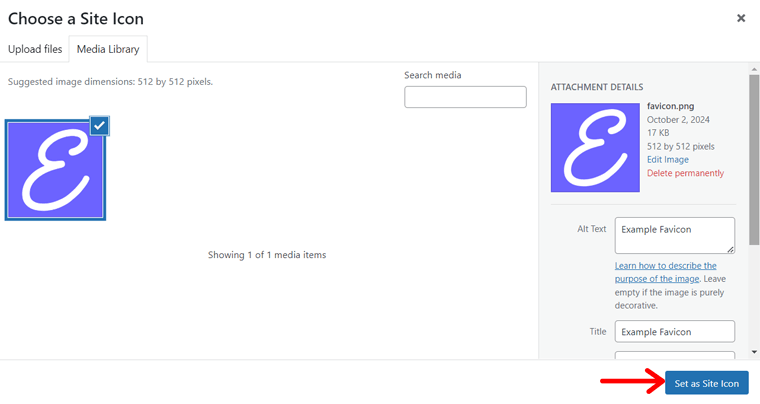
Теперь загрузите свой значок и нажмите «Установить как значок сайта» .

Далее вас могут попросить обрезать изображение. При необходимости сделайте это, а затем нажмите «Обрезать изображение» . Наконец, нажмите кнопку « Сохранить изменения », чтобы сохранить общие настройки.
Обратите внимание, что этот вариант возможен для веб-сайтов WordPress, использующих любую тему.
(ii) Редактор сайта (Блок тем)
Предположим, вы используете тему блока, скажем, Twenty Twenty-Four. Тогда этот процесс идеально подходит для вас, если ваш логотип и значок совпадают.
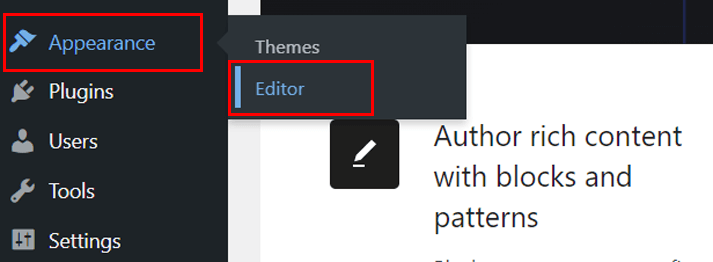
Просто откройте панель управления WordPress и перейдите в « Внешний вид > Редактор ».

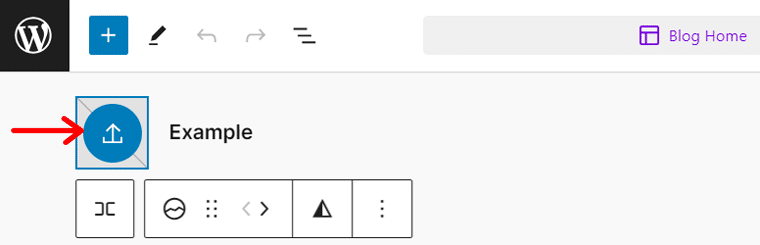
Там щелкните правый интерфейс, чтобы отредактировать веб-сайт. В навигации вы найдете блок « Логотип сайта », добавленный по умолчанию.
Итак, нажмите на этот блок и выберите опцию « Добавить логотип сайта ». Теперь загрузите изображение и нажмите « Выбрать ».

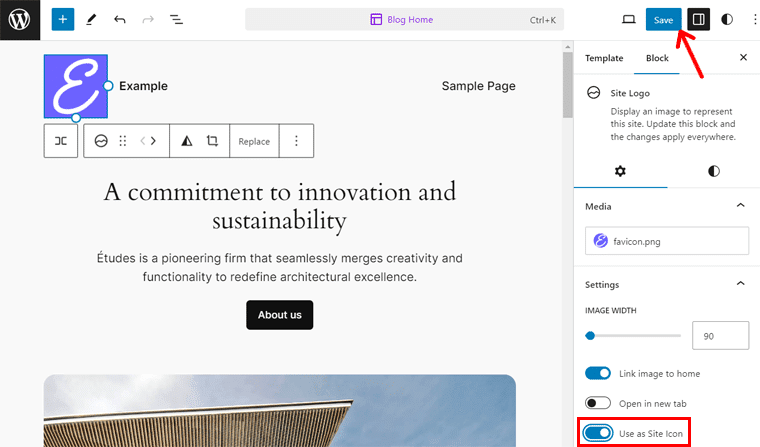
В настройках блока справа вы увидите опцию « Использовать как значок сайта ». Включите его и нажмите кнопку «Сохранить» .

Кроме того, убедитесь, что значок загружается с помощью галочки. Если да, то нажмите «Сохранить» еще раз.
Легко, пожалуйста!

(iii) Настройщик (классические темы)
Наконец, если вы используете классическую тему, скажем, Kadence, вы можете настроить свой значок в Настройщике. Вот как вы можете это сделать.
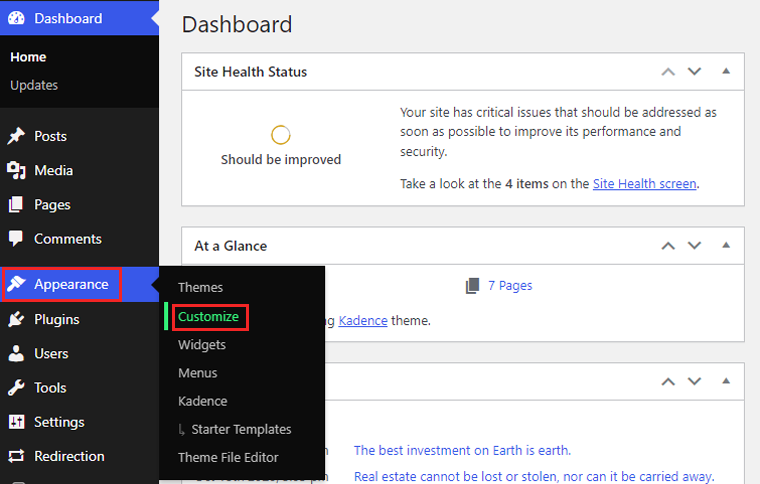
Перейдите в « Внешний вид > Настройка » на панели управления WordPress.

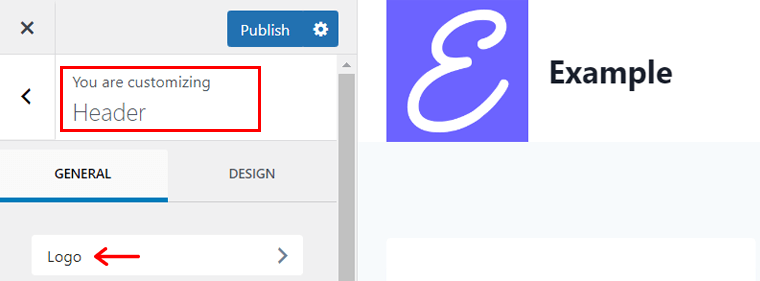
Теперь перейдите в меню « Заголовок» , а затем «Логотип» .

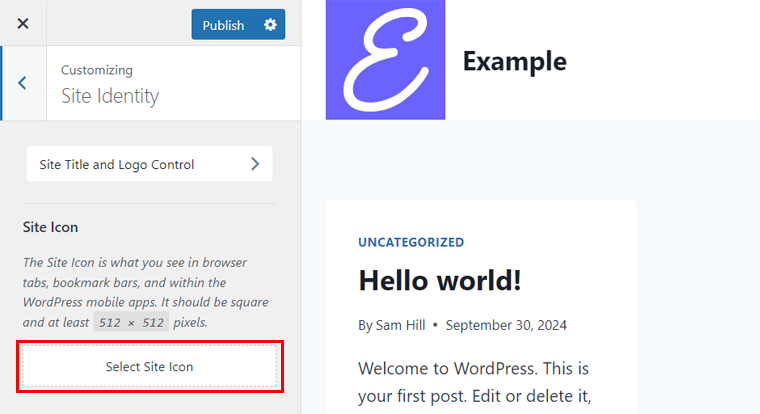
Убедитесь, что логотип уже добавлен. После этого нажмите « Значок сайта ».
Затем нажмите кнопку « Выбрать значок сайта ».

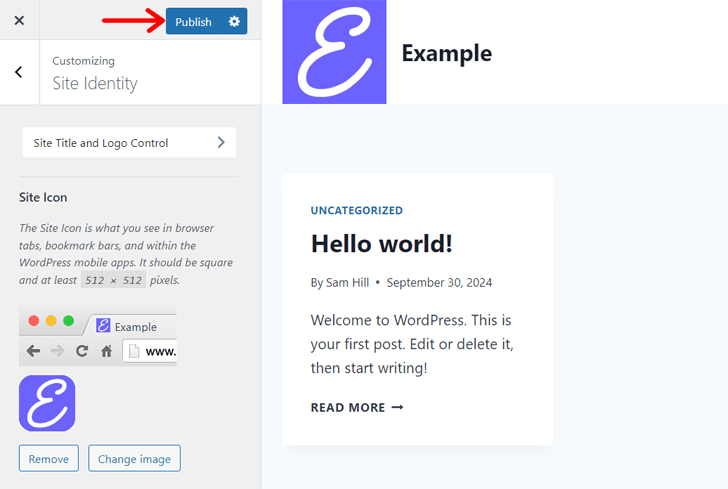
Там загрузите изображение значка и нажмите « Выбрать ». Теперь вы можете либо « Обрезать изображение », либо « Пропустить обрезку », если WordPress попросит.
Наконец, нажмите кнопку « Опубликовать ». Вот и все!

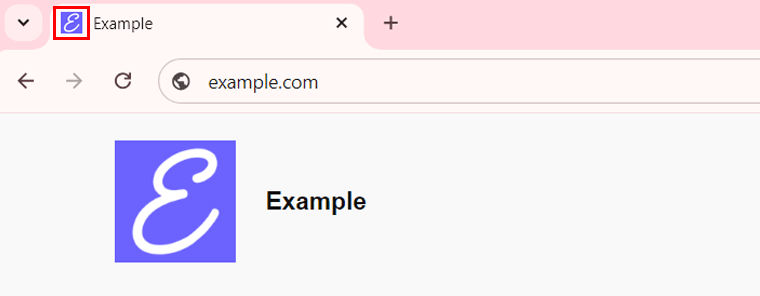
Поздравляем с появлением собственного значка на вашем сайте!
Обязательно прочтите наше полное руководство о том, как создать веб-сайт!
F. Часто задаваемые вопросы (FAQ)
Вот несколько ответов на вопросы, которые могут у вас возникнуть относительно того, что такое значок веб-сайта. Проверьте их!
1. Являются ли логотипы и значки одинаковыми?
Фавикон — это небольшой значок, который всегда отображается рядом с названием или адресом вашего веб-сайта в нескольких местах. Его основная цель — позволить веб-пользователям идентифицировать ваши веб-страницы. Однако логотипы представляют бренд во всех маркетинговых каналах.
2. Насколько важен значок веб-сайта для SEO?
Фавикон веб-сайта имеет решающее значение для SEO, поскольку он улучшает взаимодействие с пользователем и повышает узнаваемость бренда. В целом, это максимизирует вероятность того, что пользователи вернутся на ваш сайт и будут взаимодействовать с ним. Это повышает SEO вашего сайта.
3. Могу ли я использовать любое изображение в качестве значка сайта?
Технически вы можете использовать любое изображение в качестве значка сайта. Тем не менее, идеально спроектировать его для небольшого размера, в котором он будет отображаться. Поэтому убедитесь, что изображение простое, но жирное и сохранено в совместимом формате, чтобы его можно было четко демонстрировать при меньшем разрешении.
4. Могу ли я обновить свой значок после запуска сайта?
Да, конечно, вы можете обновить свой значок после запуска сайта в любое время. Просто замените существующий файл значка на своем сервере или платформе конструктора веб-сайтов. Иногда для ускорения процесса может потребоваться очистка кеша.
5. Нужны ли мне разные значки для разных устройств?
В целом, хорошей практикой является использование значков разного размера для разных устройств. Многие сайты используют несколько размеров значков, чтобы они выглядели четко при любом разрешении.
6. Каковы проблемы с использованием значка веб-сайта?
Некоторые из проблем использования значка веб-сайта могут заключаться в ограниченном пространстве дизайна, безопасности, скорости веб-сайта, доступности и проблемах совместимости. Тем не менее, мы рекомендуем добавить значок веб-сайта, несмотря на эти проблемы.
Заключение
Это все, что вам нужно знать, чтобы понимать, что такое значок веб-сайта .
Надеюсь, вы все понимаете и готовы его создать. Воспользуйтесь нашими рекомендациями и инструкциями по созданию и добавлению значка на веб-сайт.
Если вам нужна дополнительная помощь, оставьте комментарий ниже. Мы обязательно вас проведем!
Кроме того, было бы полезно прочитать некоторые наши полезные статьи о назначении веб-сайта и его URL-адресах.
Последний, но тем не менее важный. Следуйте за нами в Facebook, Twitter, LinkedIn и Instagram.
