Что такое обтравочный контур SVG и как его использовать?
Опубликовано: 2022-12-26Путь отсечения SVG используется для определения определенной области в изображении SVG . Затем область, определяемая контуром отсечения, становится видимой, а остальная часть изображения скрыта. Обтравочные контуры SVG создаются с помощью элемента. Элемент принимает один или несколько элементов в качестве дочерних. Эти элементы определяют форму контура отсечения. После определения пути отсечения его можно применить к любому элементу изображения SVG с помощью свойства clip-path.
Пути отсечения определяют границу между тем, что появляется, и тем, что нет. Маски, с другой стороны, закрывают все, и они отвечают за контроль количества видимых элементов. CSS clip-path в настоящее время не поддерживаются ни одним из основных браузеров Microsoft. Изучив изображение круга и обрезав его верхнюю половину, вы сможете увидеть только его верхнюю половину. Элемент clipPath определяет путь, который можно обрезать с помощью свойства clipPath, а элемент clipPath используется для ссылки на clipPath. Свойства пути клипа можно использовать для направления пути клипа по определенному пути или для создания пути изображения с использованием определенной формы CSS . В этом примере я использовал встроенный CSS для создания clipPath из SVG.
Следует отметить, что путь нельзя добавить напрямую в Firefox. обтравочные контуры в sva сделать просто. Если вы знаете, как создать обтравочный контур с помощью SVG, вы сможете быстро преобразовать его в CSS. Как я продемонстрирую в ближайшие недели, отсечение прямоугольников — это больше, чем просто скрытие кругов .
Пути обрезки обрезают часть изображения, чтобы только часть изображения отображалась через форму или фигуру, которую вы создали. обтравочные пути можно использовать для скрытия ненужных частей изображения путем создания пути, который соединяется с рамкой изображения.
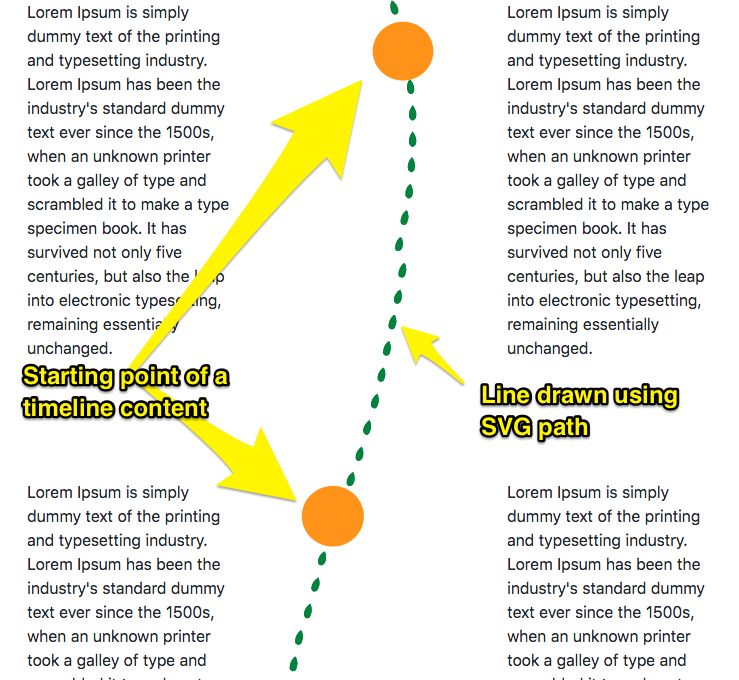
Как работает SVG-путь?

С точки зрения стандартной библиотеки базовых фигур SVG этот элемент является самым мощным. Он может выполнять широкий спектр эффектов, включая линии, кривые, дуги и многое другое. Несколько прямых и изогнутых линий используются для создания сложных форм путем их комбинирования. Полилинии могут быть созданы для сложных форм, состоящих только из прямых линий.
Хотя они могут показаться пугающими, эти пути SVG , похоже, имеют разбросанные повсюду цифры и буквы. В этом уроке мы будем использовать путь для рисования прямоугольника, а рисование чего-либо — лучший способ изучить пути SVG. Если вы программируете с помощью Codepen или чего-то подобного, вы сможете увидеть изменения, как только они произойдут. Мы добились прогресса, но есть еще над чем работать. Мы хотим, чтобы наш карандаш оставался в одном и том же месте по оси X, перемещаясь вверх на 200 по оси Y для правой стороны нашего прямоугольника. Чтобы получить высоту, мы добавляем отрицательное значение -200. В результате мы можем использовать команду z, чтобы вернуть линию в исходную точку.
Какой тег используется для определения пути с помощью Svg?
*путь* — это путь к SVG-файлу. Элемент пути является одним из двух элементов, используемых для определения пути. Доступ к данным пути можно получить с помощью следующей команды: M = moveto. Lineto определяется как количество линий на графике.
Console.log(svgpath); Пути Svg: основное введение
//* 'svg' - это имя файла.
Document.getElement ById = document.getElement ById (значок данных); бр>. Document.getElement ById = document.getElement ById (значок данных); DataIcon.path = dataIcon.svg
Могу ли я добавить класс в путь Svg?
То же самое можно сказать и о добавлении класса к элементу HTML с помощью атрибута класса. Для таргетинга кода svg с помощью CSS документ должен быть встроенным, но для ссылки на него нельзя использовать тег *img.

Как работают пути клипа?

Путь обрезки — это свойство CSS, которое позволяет указать область элемента, которая будет видна. Видимая область определяется путем, заданным с помощью пути SVG .
Свойства Clip-path создают область отсечения, в которой содержимое является видимым, а содержимое невидимым. Инверсное значение определяет вложенный прямоугольник, и мы можем управлять четырьмя ребрами, как мы делаем это для полей и отступов. Есть возможность внести изменения во врезку с одного из ребер. Мы можем использовать метод clip-path для вырезания определенной области сети. Используя IntersectionObserver API, мы можем показывать содержимое страницы во время прокрутки пользователем. Кроме того, CSS calc() можно использовать в сочетании с единицами измерения области просмотра CSS, чтобы настроить угол обзора в соответствии с шириной области просмотра. При переходе от верхнего к нижнему значению мы хотим, чтобы нижнее значение равнялось 100%.
Clip-path можно использовать для создания эффектов наведения и анимации, которые масштабируются от одной позиции к другой. Еще один способ легко изменить положение анимации — быстро выбрать ее. Когда область отсекается, невидимая область не будет получать события указателя, а любая другая область вообще не будет получать события указателя. Если вы хотите разместить путь относительно размера шрифта, вы можете использовать относительные значения или значения em или rem.
Когда фотографии готовы, графический дизайнер может обвести контуры элементов, которые он хочет удалить, с помощью обтравочного контура. Чтобы не мешать окружающей фотографии, элементы изолированы и редактируются отдельно.
Когда дело доходит до обтравочных контуров, мультиобтравочные контуры могут быть немного сложнее, чем традиционные обтравочные контуры, но получаемые изображения могут быть намного более профессиональными. Обтравочные контуры могут помочь вам добиться более полированного изображения.
Как работают пути клипа?
Создается область отсечения, которая определяет, какие части элемента должны отображаться в CSS пути отсечения. Некоторые части региона можно увидеть изнутри, а другие можно увидеть только снаружи.
Обтравочные контуры: больше, чем просто удаление фона изображения
обтравочный контур можно использовать и для других целей, например, для создания границ вокруг текста или объектов, а также для обрезки фотографий. Эта программа облегчает профессионалам создание высококачественной графики.
Какая польза от Clip Path в Css?
При использовании CSS-свойства clip-path вы можете указать определенную область для элемента, который будет отображаться, а остальная часть будет скрыта (или «обрезана»). Раньше было свойство clip , но оно больше не поддерживается. Он в основном используется для изображения, но также полезен и в других контекстах.
Библиотека фрагментов Css: необходимая вещь для адаптивного дизайна
Растущая популярность адаптивного дизайна требует создания библиотеки фрагментов, которые можно использовать для создания согласованного и предсказуемого взаимодействия с пользователем на разных устройствах. С библиотекой фрагментов CSS вы получаете все инструменты и примеры, необходимые для создания макетов, стилей и анимации.
Clip Path работает во всех браузерах?
Поддержка Clip-path доступна во всех версиях браузеров с базовой поддержкой SVG. Синтаксис url() поддерживается только функцией частичной поддержки. Пакет частичной поддержки включает синтаксис URL (#foo) для встроенных фигур , а также поддержку встроенных фигур и внешних фигур SVG.
